Советы по дизайну пользовательского интерфейса мобильных приложений и тенденции, которым следует следовать в 2021 году
Опубликовано: 2019-08-13Доказано, что дизайн пользовательского интерфейса играет решающую роль в успехе мобильного приложения. Он позиционирует себя как лестницу для достижения сердец и умов пользователей и клиентов, отображая привлекательный визуальный контент и многое другое.
Но все ли могут наслаждаться его преимуществами? Все ли дизайнеры и предприниматели знают о лучших советах по дизайну пользовательского интерфейса мобильных приложений , которые работают в клиентоориентированном мире?
К сожалению нет.
Итак, с намерением упростить их путь к выяснению того, как будет выглядеть пользовательский интерфейс будущих приложений, мы подготовили список советов и тенденций, которые будут популярны в мобильном мире в 2021 году.
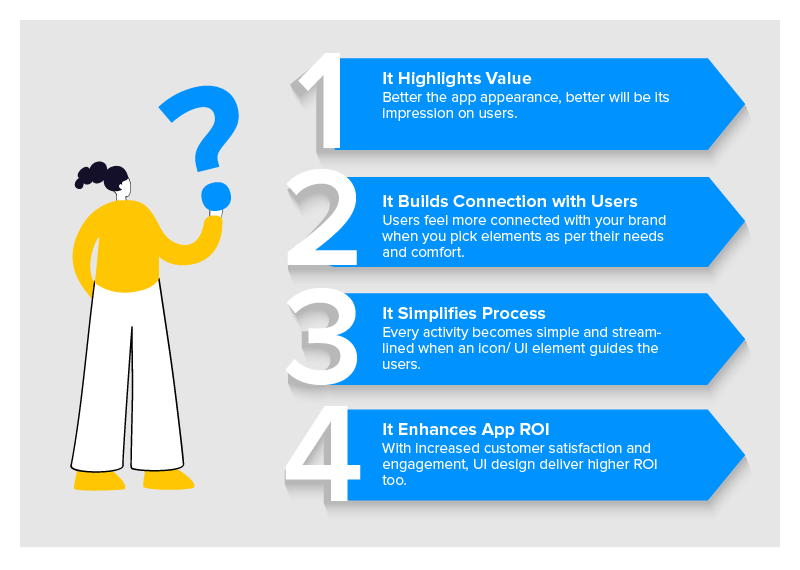
Но сначала давайте кратко рассмотрим преимущества дизайна пользовательского интерфейса .

Теперь, когда мы визуально рассмотрели важность хорошего дизайна пользовательского интерфейса при разработке приложений , давайте заглянем в несколько мобильных приложений, которые ставят перед другими в отрасли серьезные задачи по проектированию пользовательского интерфейса .
Лучшие приложения, из которых вы можете черпать вдохновение
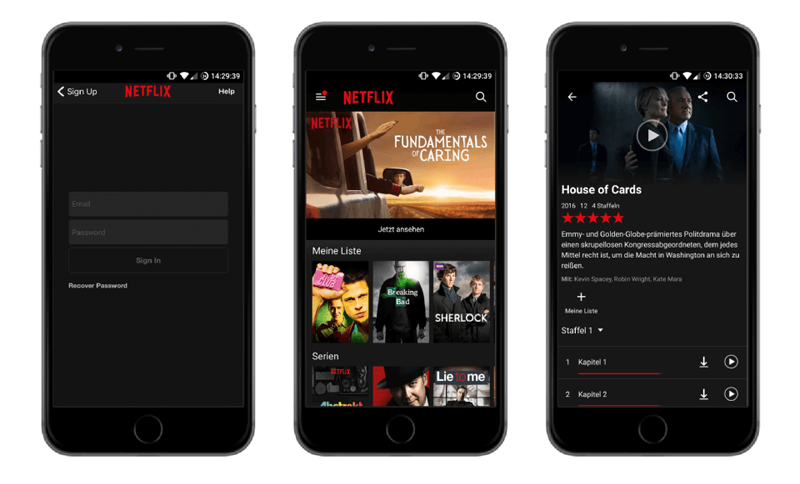
1. Нетфликс
Приложение Netflix, изменившее ландшафт индустрии потокового кино, возглавляет список благодаря захватывающему дух дизайну пользовательского интерфейса.

Приложение представило невероятные варианты макета и цвета для мобильного домена. Он не только упростил процесс навигации, но и обеспечил устранение всех обнаруженных ошибок в режиме реального времени. Таким образом, это увеличило шансы предложить положительный опыт своей аудитории.
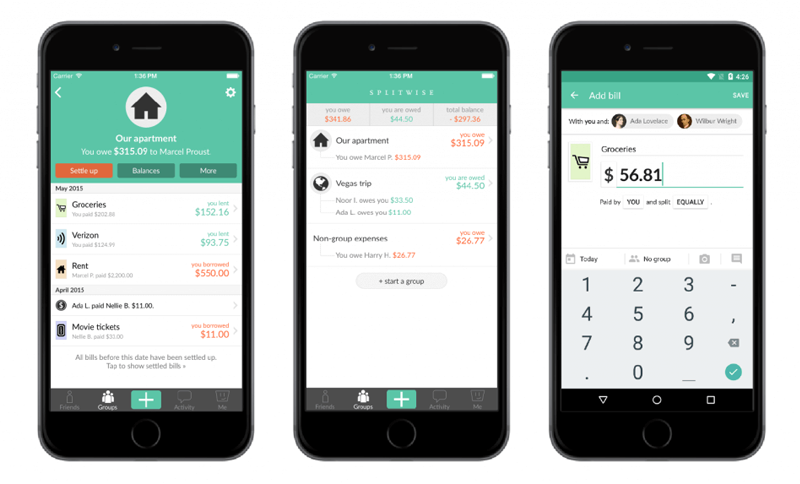
2. Раздельно
Дизайн пользовательского интерфейса приложения прост, утончен и приятен. Цветовая схема выбрана таким образом, чтобы она дополняла элементы приложения, а также эффективно использовала центр устройства.

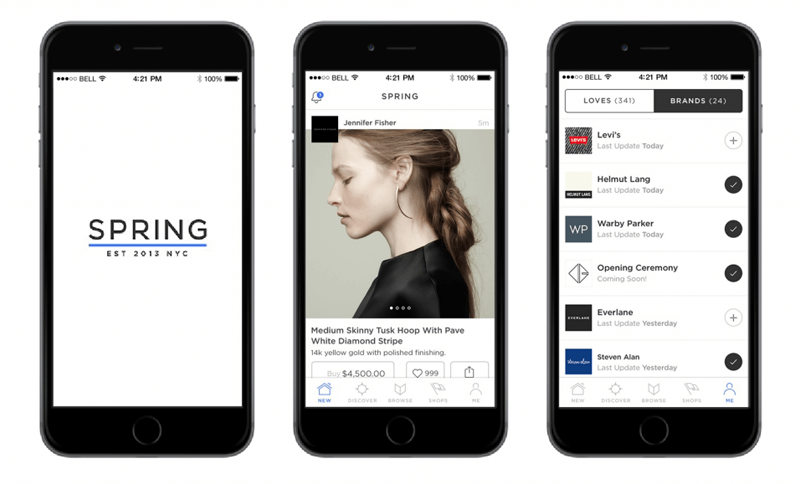
3. Весна
Spring, популярное приложение для покупок, также является хорошим вариантом для поиска советов по дизайну мобильных приложений.

Мобильное приложение предлагает простой и интерактивный интерфейс — с помощью значков можно получить представление о функциональности каждого элемента. Приложение использует различные стили и размеры шрифтов, а также макет карты, чтобы обеспечить улучшенный пользовательский интерфейс.
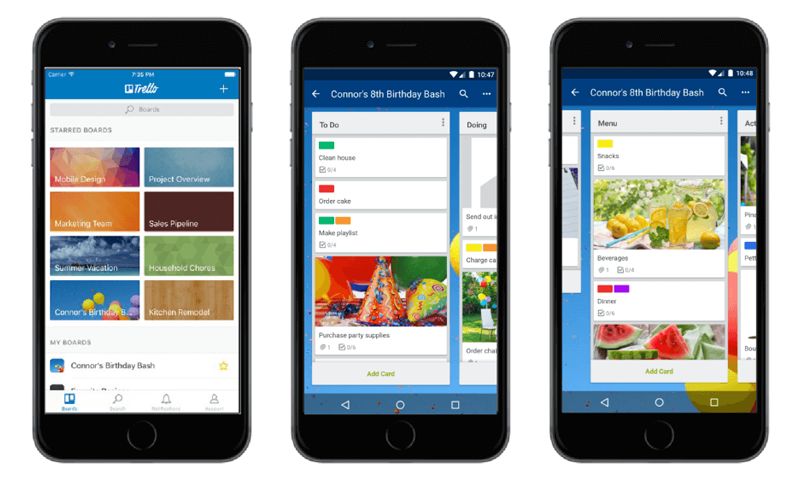
4. Трелло
Trello — еще одно приложение, которое вы можете рассмотреть для выбора типа дизайна пользовательского интерфейса.

Это приложение для повышения производительности простое в использовании и дает возможность создавать доски для управления своими задачами. Он имеет чистый и утонченный внешний вид, а также тактику расположения всех контактов в «конвейерной» манере. Кроме того, он предлагает множество крутых фонов и цветов меток для повышения удобства пользователей.
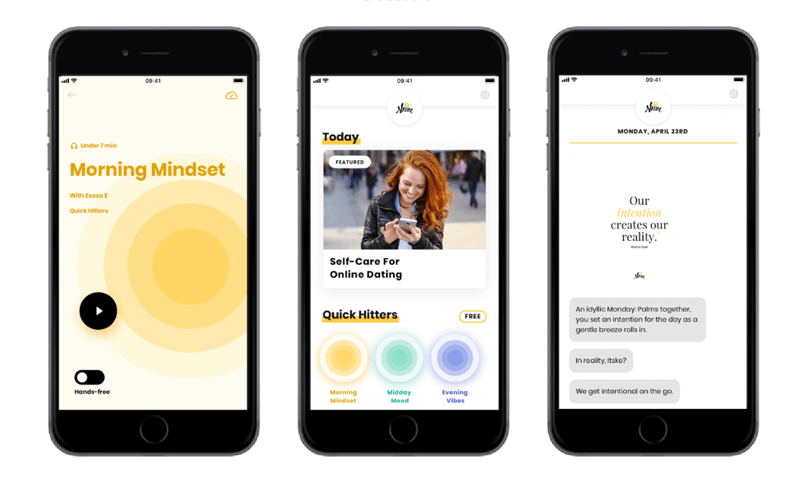
5. Сияние
Еще одним приложением, которое улучшило качество обслуживания клиентов с помощью пользовательского интерфейса, является Shine.

Мобильное приложение использует нестандартную и абстрактную эстетику, чтобы соответствовать настроению пользователей. Он также опирается на мягкие формы и спокойные цвета, чтобы они могли пережить умиротворяющие моменты.
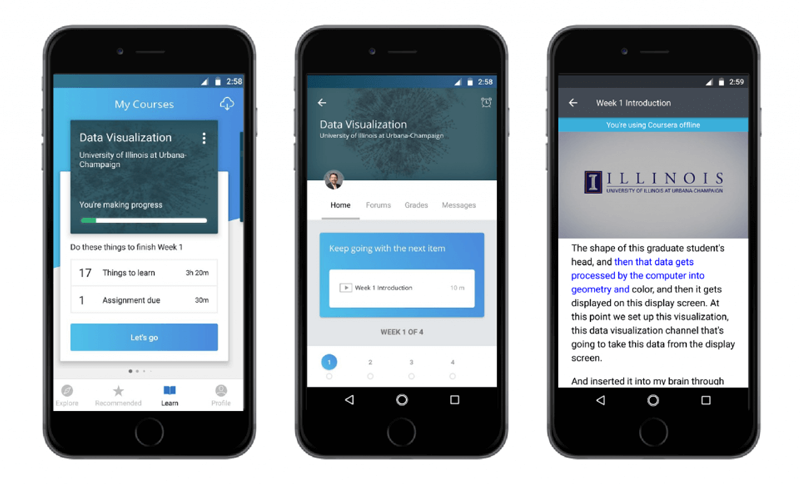
6. Курсера
Coursera — еще одно мобильное приложение, пользовательский интерфейс которого предлагает реальные цели в мире дизайна.

Дизайн приложения прост и удобен, предлагая удобную навигацию по хорошо организованному учебному плану. Он использует разные стили и цвета шрифта, чтобы дать пользователям представление о том, что они рассмотрели, с чем они взаимодействуют и что будет дальше.
[Поскольку мы говорим здесь о Coursera, давайте обратимся к обсуждению его разработки в этой статье: - Какова стоимость разработки приложений, подобных Coursera? ]
Теперь, когда мы черпали вдохновение в различных мобильных приложениях, давайте обратимся к основной части статьи, то есть к лучшим советам по дизайну пользовательского интерфейса мобильного приложения, которым нужно следовать в 2021 году.
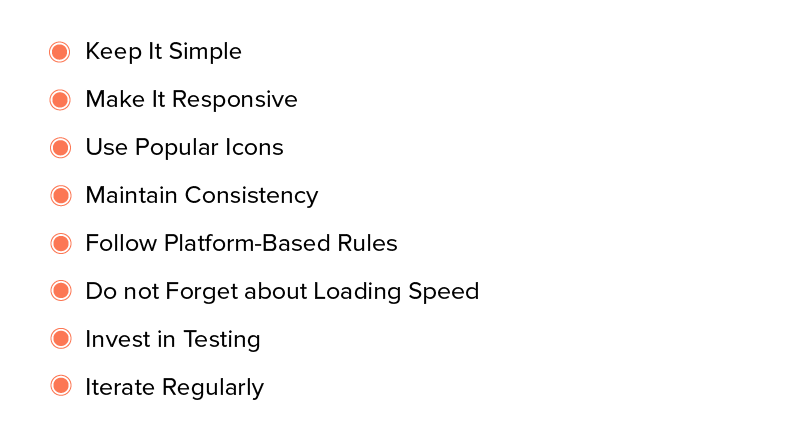
Советы по дизайну пользовательского интерфейса мобильного приложения, которым нужно следовать при разработке приложения

Будь проще
Главный совет по разработке лучшего мобильного приложения — сделать пользовательский интерфейс простым.
Когда вы ограничиваете количество элементов пользовательского интерфейса приложения, пользователи не отвлекаются на ненужные детали. Им легче сосредоточиться на основных элементах приложения, что в конечном итоге повышает уровень удержания пользователей .
Сделайте его отзывчивым
Концентрация на отзывчивости также является одним из проверенных способов улучшить дизайн мобильного приложения за счет улучшения его пользовательского интерфейса .
Это связано с тем, что когда вы разрабатываете элементы, которые подходят для экранов, независимо от того, какое устройство используют пользователи, они с легкостью выполняют действия. Это, в свою очередь, побуждает их проводить больше времени на вашей платформе и повышать ценность.
Используйте популярные значки
Пользователи при ежедневном взаимодействии с различными мобильными приложениями знакомятся с определенными значками. Они могут легко связать эти значки с определенными функциями, даже не читая этикетку.
В таком сценарии использование этих значков может сократить количество хлопот, связанных с тем, чтобы пользователи поняли, для чего предназначен элемент приложения. Это в конечном итоге повышает вовлеченность клиентов и обеспечивает более высокую рентабельность инвестиций. Итак, введите популярные и похожие иконки в свою стратегию дизайна пользовательского интерфейса.
Поддерживать согласованность
Еще одна передовая практика разработки приложений, которой следуют эксперты по мобильности пользовательского интерфейса, — это демонстрация согласованности. Это подразумевает использование одного и того же стиля шрифта, цвета, дизайна и значков на всех экранах приложений — и все это в том же порядке.
Это упрощает путешествие пользователей и помогает им совершать действия, не чувствуя себя на какой-то другой платформе. Поэтому учитывайте это при планировании дизайна пользовательского интерфейса приложения.
Следуйте правилам платформы
И Apple, и Google установили рекомендации по дизайну мобильных приложений для платформ iOS и Android.
. Следование этим рекомендациям улучшит внешний вид вашего приложения на соответствующей платформе.
Так что не пренебрегайте этими рекомендациями Google и Apple по дизайну пользовательского интерфейса при разработке дизайна вашего приложения.
Не забывайте о скорости загрузки
Сосредоточение на скорости также является одним из лучших советов по дизайну для улучшения взаимодействия с пользователем. Это связано с тем, что когда элементы пользовательского интерфейса загружаются слишком долго, пользователи расстраиваются. Вскоре они решают покинуть платформу, из-за чего все ваши усилия могут оказаться напрасными.
Поэтому чаще думайте об оптимизации скорости вашего приложения.
Инвестируйте в тестирование
Часто элементы, которые вы вводите в дизайн пользовательского интерфейса вашего приложения, не работают эффективно. В таких случаях они разрушают пользовательский опыт вместо того, чтобы добавлять ему ценность.
Так что стоит вложить свои усилия в тестирование пользовательского интерфейса мобильного приложения . Когда вы тестируете значки приложений и другие элементы в различных условиях, это в конечном итоге помогает оказать положительное влияние на пользователей.
Говоря о тестировании приложений, дизайнеры UI/UX должны учитывать, насколько глубоко они должны тестировать свои экраны пользовательского интерфейса.
В то время как образовательные и коммерческие приложения требуют тщательного тестирования пользовательского интерфейса на всех устройствах и версиях ОС, бизнес-приложения могут не вкладывать средства в обширное тестирование. Это связано с тем, что их аудитория в большинстве случаев обучена использованию приложения.

Короче говоря, глубина тестирования пользовательского интерфейса зависит от цели приложения и рынка, на который оно нацелено. Тем не менее, необходимо протестировать пользовательский интерфейс вашего приложения как минимум на трех разных версиях ОС.
Повторяйте регулярно
Поскольку поведение пользователей и рыночные тенденции со временем меняются, важно своевременно обновлять дизайн пользовательского интерфейса приложения. И, в конечном итоге, получить более высокую конверсию.
Как упоминалось ранее, когда речь шла о последних тенденциях мобильного пользовательского интерфейса в 2021 году, меняющиеся тенденции рынка также влияют на успех пользовательского интерфейса, который вы разрабатываете. Итак, давайте выясним, на какие будущие тенденции мобильного дизайна в 2021 году следует обратить внимание.
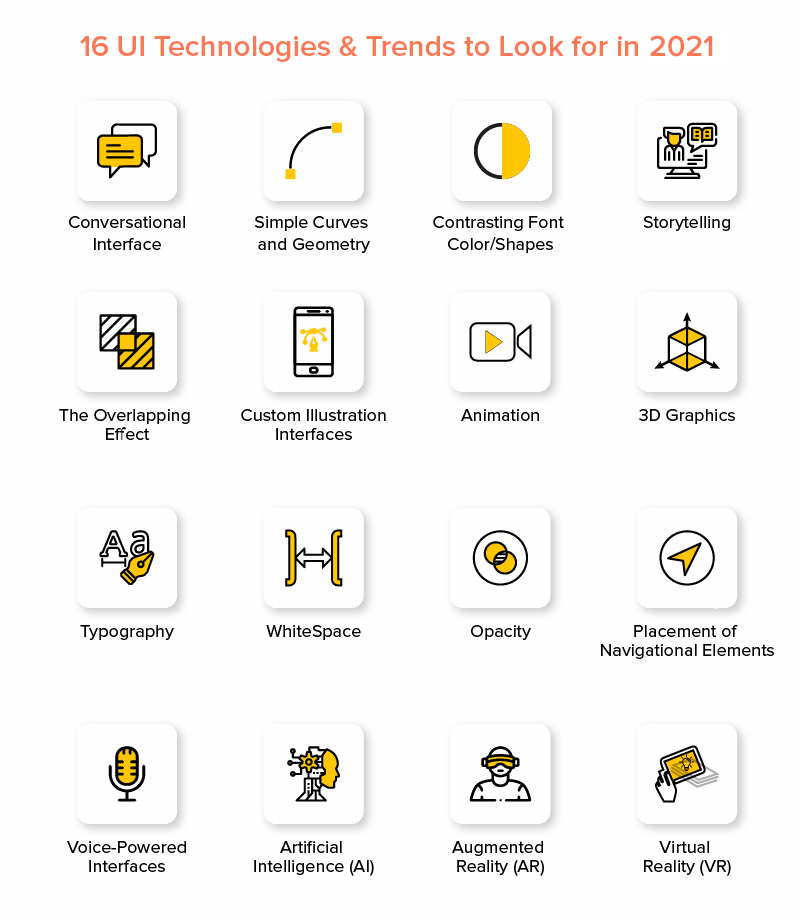
Состояние пользовательского интерфейса в 2021 году: технологии и тренды, которые будут доминировать в отрасли

1. Разговорный интерфейс
Разговорный интерфейс — одна из ведущих тенденций дизайна пользовательского интерфейса будущего.
Как и Apple, Amazon, Google, Facebook и Microsoft, различные стартапы и признанные бренды будут инвестировать в разработку чат -ботов , чтобы предоставить своим пользователям новый уровень общения.
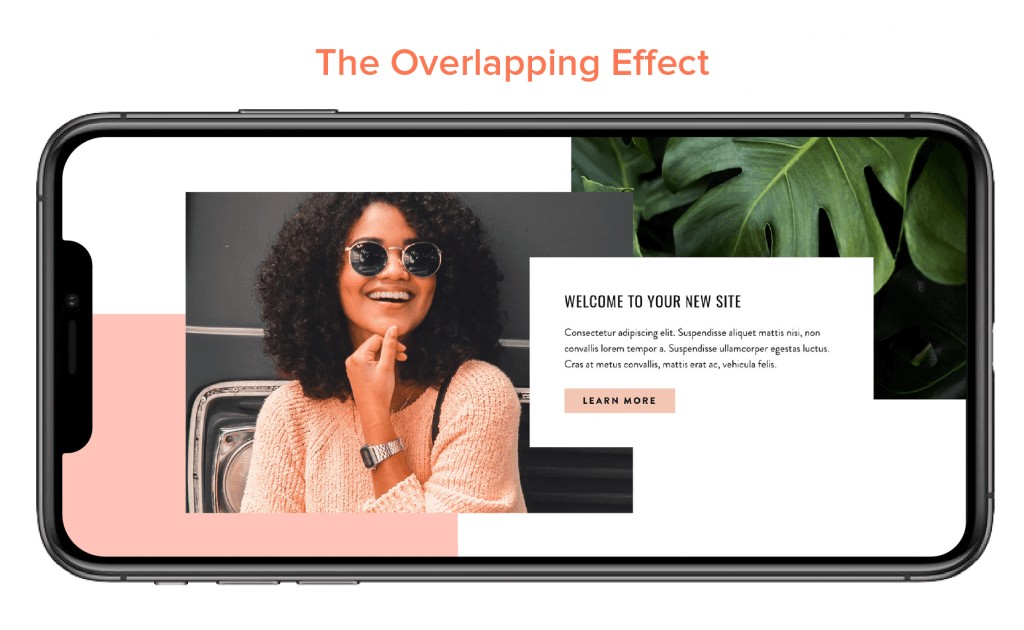
2. Эффект перекрытия
В 2021 году дизайнеры UI/UX для мобильных приложений примут идею перекрытия различных элементов, таких как текст, изображение и цвета, на одном экране.

Концепция поможет в создании хорошо организованного интерфейса и создаст иллюзию пространства. В конечном итоге это значительно улучшит пользовательский опыт.
3. Типография
Как и в прошлом году, рассмотрение типографики в дизайне пользовательского интерфейса приложения станет одной из лучших тенденций дизайна мобильных приложений в 2021 году .
Хотя бренды уже некоторое время применяют жирные шрифты San-Serif и сильную типографику, теперь они будут уделять больше внимания типографике, отражающей основанные на движении и трехмерные эффекты.
4. Голосовые интерфейсы
К 2021 году 50% запросов поисковых систем будут выполняться с помощью голоса . Из-за этого голосовые интерфейсы также станут одним из популярных методов разработки мобильных приложений, которые готовы обеспечить более высокую производительность.
(Читайте: Практическое руководство по безупречному голосовому дизайну пользовательского интерфейса)
5. Простые кривые и геометрия
Еще одна тенденция дизайна пользовательского интерфейса, которая изменит наше будущее, — это использование простых кривых и геометрии.
Эти кривые и геометрия уменьшат путаницу, которая может возникнуть, когда в дизайне присутствует несколько иллюстраций, изображений, зацепок и анимации.
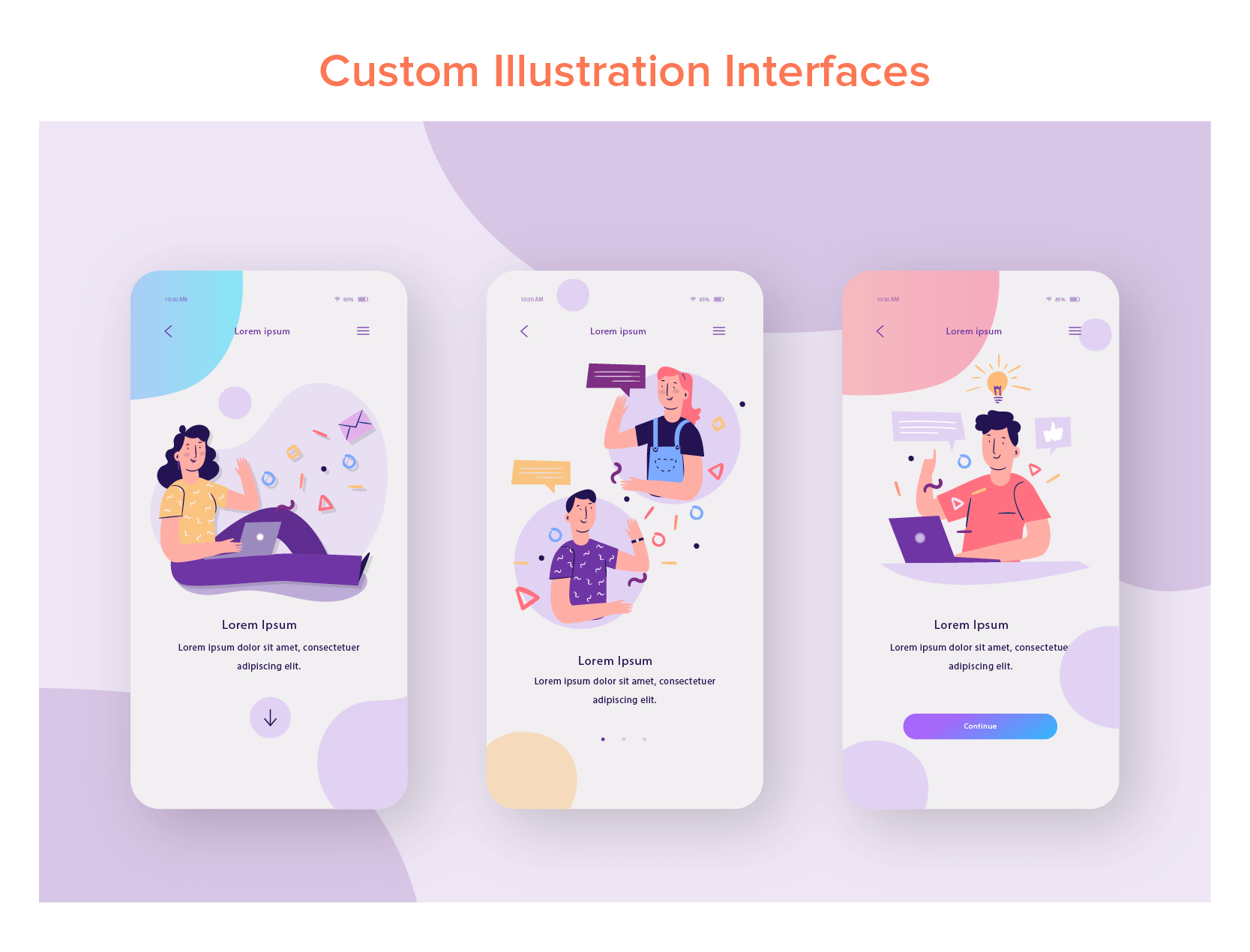
6. Пользовательские интерфейсы иллюстраций
Иллюстрации также станут одним из популярных методов дизайна мобильных приложений в будущем.

И бренды, и дизайнеры обратятся к внедрению пользовательских иллюстраций в свои приложения — так же, как это сделал Uber .
7. Белое пространство
Пустое пространство также останется одним из основных элементов стратегии дизайна мобильных приложений .
С пустым пространством дизайнеры смогут предоставить несложный опыт своей целевой пользовательской базе. Им будет легче заставить их сосредоточиться на основной части приложения, а не на других. И, в конечном итоге, повысить ценность своего бизнеса.
8. Искусственный интеллект (ИИ)
Еще одна технология, которая окажет большое влияние на дизайн пользовательского интерфейса, — это искусственный интеллект.
ИИ не только поможет дизайнерам создавать несколько версий любой конкретной целевой страницы или экрана, но также представит персонализированные элементы, подкрепленные тысячами исследований и визуального анализа. В целом это побудит их задуматься о том, как использовать ИИ для улучшения дизайна пользовательского интерфейса .
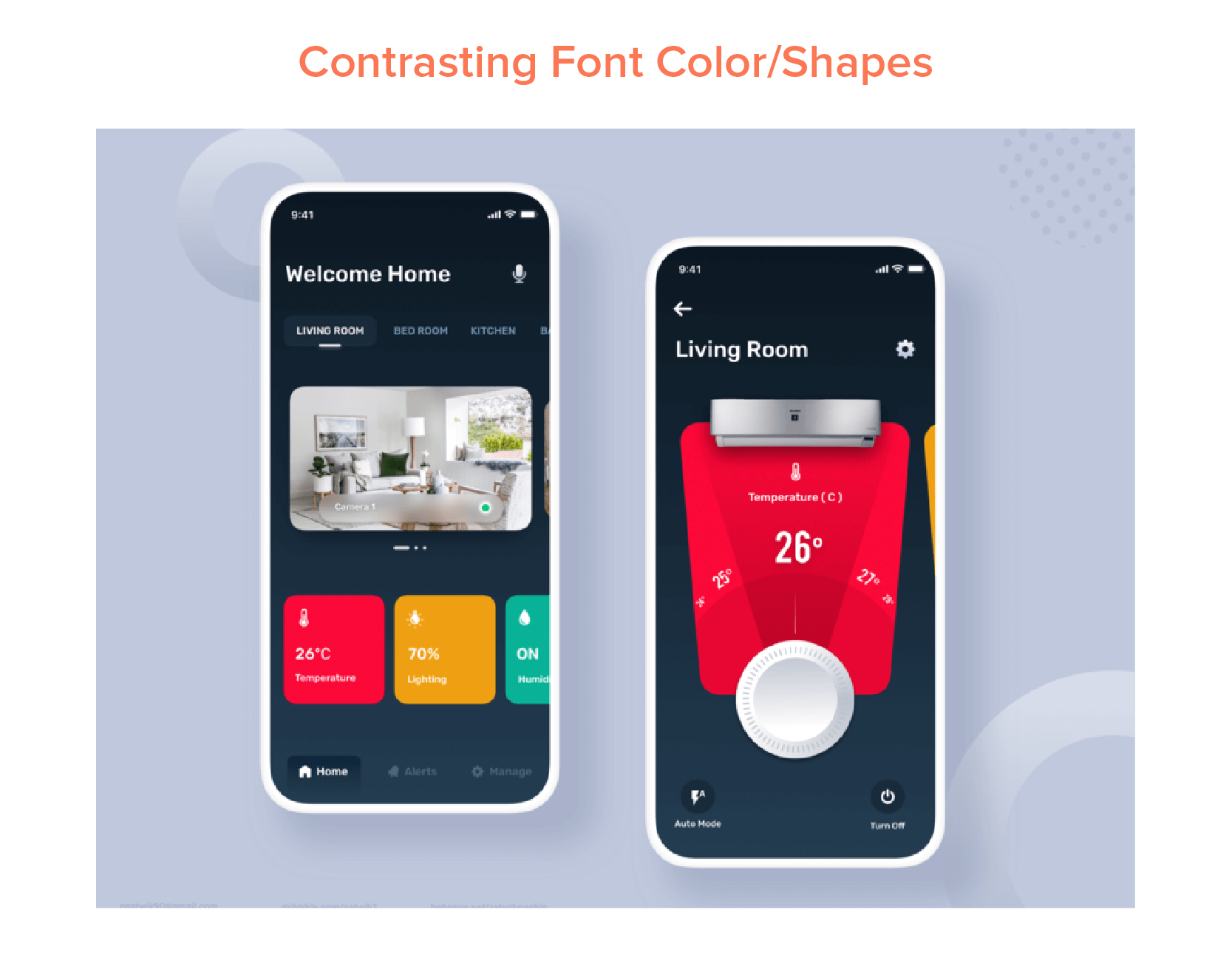
9. Контрастный цвет/форма шрифта
Использование контрастных цветов/форм шрифтов для дизайна мобильного пользовательского интерфейса повысит популярность в 2021 году.

Источник — Дриббл
Эксперты по мобильности будут добавлять контрастные цвета и формы в свой дизайн, чтобы сломать обычный поток и добавить оттенок неожиданности во взаимодействие с пользователем.
10. Анимация
Анимация, которая была одной из ключевых тенденций дизайна пользовательского интерфейса приложений в 2018 и 2021 годах, также будет продолжать пользоваться такой же популярностью в будущем.

Бренды будут использовать эту технику для внедрения микровзаимодействий в процесс дизайна. Таким образом, побуждайте пользователей проводить больше времени на своих платформах.
11. Непрозрачность
Настройка непрозрачности различных элементов пользовательского интерфейса будет считаться одной из ключевых тенденций дизайна приложений в 2021 году . Техника будет использоваться, чтобы сделать больший акцент на определенных элементах, сохраняя при этом гладкость и бесшовность.
12. Дополненная реальность (AR)
В 2021 году эксперты по дизайну UI/UX обратятся к дополненной реальности (AR) для создания реальных взаимодействий. Они будут использовать эту технологию, чтобы добавлять эффекты погружения в свои приложения и продукты и помогать пользователям более эффективно воспринимать информацию.
Кроме того, в ближайшие годы эта технология также будет рассматриваться для создания 3D-впечатлений от бренда.
13. Рассказывание историй
Сторителлинг, то есть искусство привлечения пользователей путем повествования истории, также будет рассматриваться как одна из лучших тенденций мобильного дизайна UI/UX в 2021 году .
Разработчики мобильных приложений приложат больше усилий для создания истории, которая подчеркивает цель приложения и заставляет пользователей чувствовать себя его частью. Они обратятся к лучшим руководствам, инструментам и методам визуального повествования , чтобы создать историю, которая удержит аудиторию на их платформе.
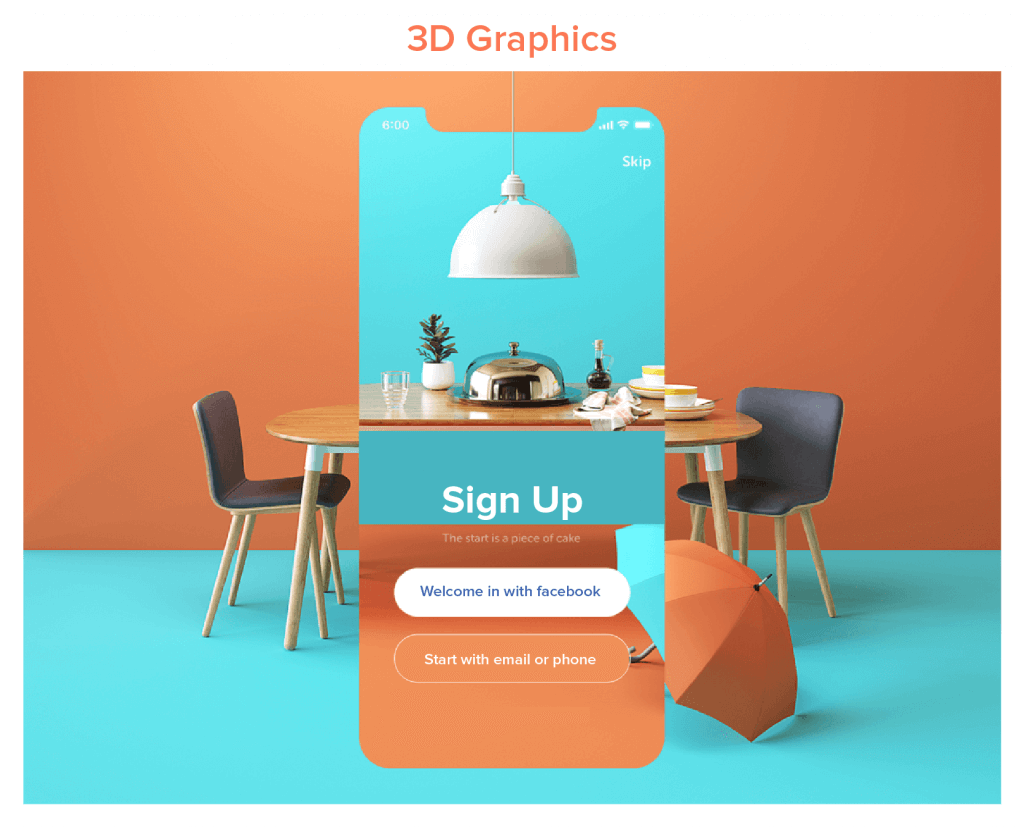
14. 3D-графика
3D-графика также войдет в список главных тенденций UI/UX, которые следует учитывать в 2021 году.

Разработчики мобильных приложений будут добавлять сложные текстуры и 3D-изображения в свои проекты, чтобы добавить реалистичности. Кроме того, пользователям потребуется больше 3D-дизайна и маркетингового контента, чтобы насладиться ярким, свежим и увлекательным опытом.
15. Размещение навигационных элементов
Еще одна тенденция, которая изменит будущее мира дизайна мобильных приложений, — это размещение элементов навигации.
Как мы уже видели в нашем блоге о влиянии нового дизайна Phone X на мобильные приложения , отсутствие кнопки на главном экране повлияет на процесс навигации. Это побудит экспертов по мобильному пользовательскому интерфейсу открыть для себя новые способы обеспечения удобной навигации для своих пользователей.
16. Виртуальная реальность (VR)
И последнее, но не менее важное: включение виртуальной реальности (VR) в дизайн пользовательского интерфейса также будет в тренде в ближайшие годы.
Ожидается, что эта технология, переосмыслив здравоохранение , маркетинг и игровую индустрию, повысит уровень взаимодействия в дизайне пользовательского интерфейса приложения. Ожидается, что он превратится в «Интернет впечатлений», выплескивая элементы приложения в реальный мир и предлагая пользователям почувствовать их.
Хотя это были некоторые из советов и тенденций дизайна мобильных приложений , которые, по прогнозам, произведут революцию в пользовательском интерфейсе в 2021 году, многие надеются добавить в этот список. Итак, давайте подождем и посмотрим, что появится на рынке пользовательского интерфейса в будущем.
