Как создать каркас для мобильного приложения - пошаговое руководство
Опубликовано: 2021-08-09Каркасные модели играют важную роль в любом проекте, особенно в проекте дизайна мобильного приложения. Каркасы - это нечто среднее между первыми интерактивными прототипами и эскизами с низкой точностью. Для мобильных устройств фактический процесс создания каркасов сильно различается.
Вайрфреймы делают разные дизайнеры, и по-разному они воплощаются в hi-fi-дизайне. В то же время некоторые бренды предпочитают писать код прямо с эскизов. Типичный процесс проектирования включает следующие шаги:
Эскиз (концептуальный уровень) → Каркас (уровень компонента) → Мок / прототип (уровень стилей / уровень взаимодействий) → Код
Мы должны следить за тем, чтобы дизайн продукта - это многоэтапный процесс, и поэтому нам следует избегать создания каркасов на первом этапе процесса. Прежде чем создавать каркасы, вам нужно потратить достаточно времени на исследования пользователей. Во время создания каркаса в качестве справочной информации будут использоваться количественные и качественные данные исследования.
Итак, если вы хотите лучше понять каркасные модели, как они подходят для процесса проектирования и как их создавать, мы подготовили для вас руководство. Здесь вы познакомитесь с пошаговыми инструкциями, которые помогут вам начать работу. Более того, это упростит быстрое создание концепций дизайна.
Шаги по созданию каркаса мобильного приложения
Давайте теперь начнем с шагов по созданию каркаса идей мобильного приложения. Мы разделим шаги на два: перед созданием каркасов и каркасных моделей.
Перед созданием каркасов
1. Составьте план целевого потока пользователей
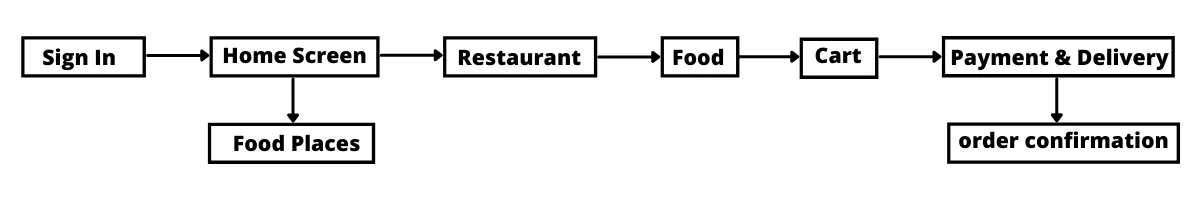
Прежде чем приступить к созданию каркаса, вы должны знать, сколько экранов вам нужно спроектировать и как пользователи будут с ними взаимодействовать. Ощутимый поток пользователей облегчит вам понимание этого.
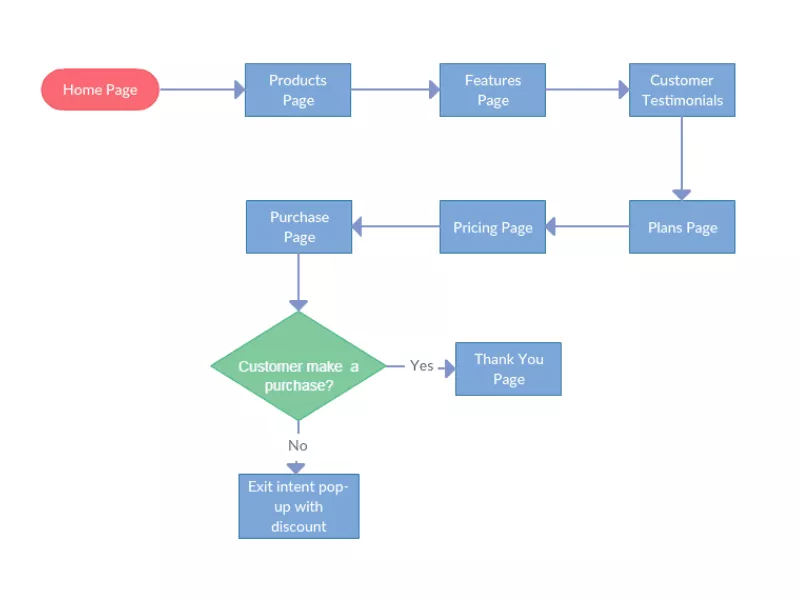
Пользовательский поток. Это последовательность шагов, которым следуют пользователи для достижения определенной цели. Цель пользователя - это основа пользовательского потока. Чтобы достичь определенной цели, пользователь может попробовать несколько различных путей. Вот почему потоки пользователей могут быть непростыми. Пользовательские потоки помогут вам понять, какие вайрфреймы вам придется создавать и как их связывать.
Используя базовые объекты, такие как стрелки и прямоугольники, вы можете визуализировать потоки. Вы можете создавать пользовательские потоки как в цифровом инструменте, так и на бумаге.

2. Набросайте основную часть пользовательского потока.
Затем, после того как вы определите поток пользователей, вам нужно визуализировать его. Для этого было бы легко использовать инструмент цифрового прототипирования, но делать это нецелесообразно. Основная цель этого шага - позволить вам изучить несколько направлений дизайна. Во многих случаях рисование эскизов лучше выполняется с помощью инструмента цифрового рисования или выполнение на бумаге работает лучше.
Эскизы позволяют быстро создавать концепции, которыми вы можете поделиться с другими, получить отзывы и повторить их. Создавая наброски, вы должны думать с точки зрения пользователя и думать о цели пользователя. Для каждого проектируемого экрана вы должны спрашивать:
- Какова цель каждой страницы?
- Как каждая страница помогает бизнесу / пользователю достичь своих целей?
Что такое вайрфрейминг?
Созданные вами эскизы станут основой для ваших макетов. Когда речь идет о вайрфреймах, попробуйте создать вайрфреймы средней точности. Такие каркасы можно обсудить с другими дизайнерами и разработчиками.
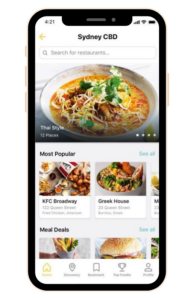
1. Установите мобильную раму
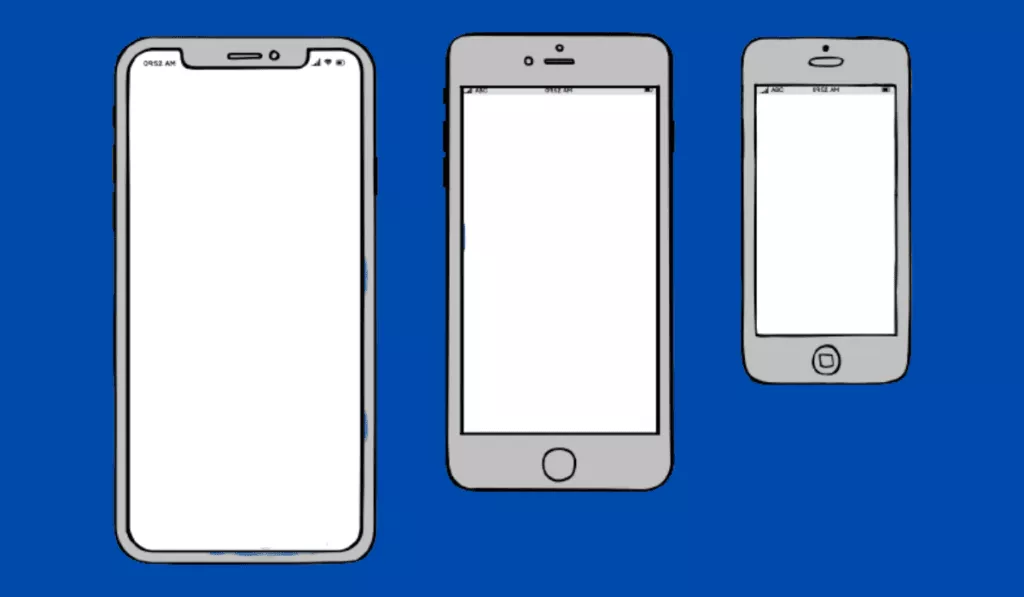
Когда вы используете простой прямоугольник для обрамления вашего мобильного дизайна, лучше выбрать рамку с размерами реального устройства, для которого вы проектируете.
Во-первых, рамка будет выглядеть как естественное ограничение, которое не позволит вам разместить на экране множество элементов.
Во-вторых, рамка создаст иллюзию реального дизайна.
У вас будет широкий спектр устройств, для которых вы хотите создать каркасные модели. Но рекомендуется начинать с устройства со средним размером экрана.

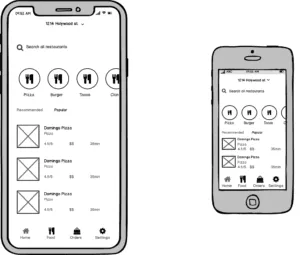
2. Определите макет с помощью ящиков
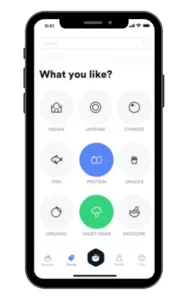
На начальных этапах создания каркаса ваша цель должна создать прозрачную визуальную иерархию, задать макет и структуру. На этом этапе вам не нужно настраивать таргетинг на контент. Вы должны подумать, как это подать. Итак, вы должны спланировать макет, в котором вы хотите, чтобы ваши пользователи обрабатывали информацию, и начали рисовать блоки на холсте.
Ваша основная цель должна заключаться в том, чтобы установить порядок информации, которую вы должны представить своим пользователям. Не забывайте, что пользователи просматривают экраны телефонов и веб-страницы сверху вниз и слева направо (F-образный шаблон лучше всего подходит для экранов мобильных и настольных компьютеров).

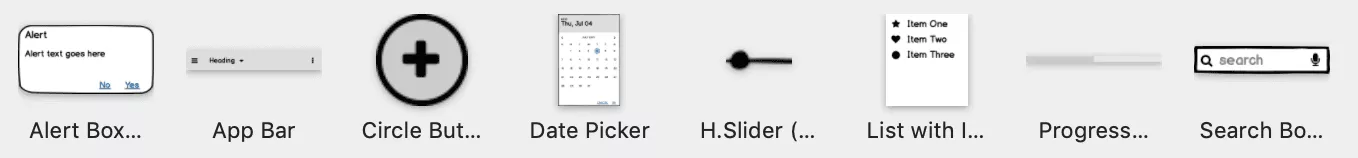
3. Используйте шаблоны проектирования
Одно из важнейших свойств хорошего UX-дизайна - это знакомство. Когда люди видят знакомые элементы пользовательского интерфейса в новом продукте, они могут полагаться на свой предыдущий опыт работы с этим продуктом.
И Android, и iOS имеют собственные шаблоны проектирования, которые упрощают создание привычного интерфейса для дизайнеров. Шаблоны проектирования действуют как повторно используемые блоки содержимого, которые можно использовать для решения общих проблем, таких как глобальная навигация. В основном используются мобильная навигация верхнего уровня, плавающая кнопка действия (FAB), боковой ящик и нижняя панель вкладок. Если вам нужно разработать простые пути навигации, вы можете использовать эти шаблоны в своем мобильном приложении для электронной коммерции.


Также читайте: Выберите технический стек для разработки приложений
4. Принесите актуальную копию
После того, как ваша визуальная иерархия удовлетворит вас, вы можете начать заменять фиктивный текст и заполнители фактическим содержимым. На этом этапе вам следует избегать фиктивного текста, поскольку он не сообщает, как страница поддерживает пользователей в достижении их целей. Более того, различные визуальные элементы, которые мы создаем, зависят от контента, который у нас есть в наших продуктах. Когда вы начнете добавлять реальный контент, вы поймете, что некоторые элементы пользовательского интерфейса не важны для вашего продукта.
При заполнении каркасов точными деталями вы увидите, что макет работает некорректно. Вам следует повторить и разработать лучший способ демонстрации информации, которая вам необходима для передачи в таком случае.
После этого вам нужно проверить, течет ли страница для пользователей или нет. Некоторый контент на вашей странице может быть бесполезным. В этот момент вы можете реорганизовать содержимое своей страницы и улучшить композицию.

5. Убедитесь, что ваш контент идеально масштабируется
Если созданный вами дизайн выглядит впечатляюще на экране телефона среднего размера, вряд ли он будет выглядеть лучше на других моделях. Хотя при построении каркаса хорошо начинать с экрана среднего размера, также важно проверить, как контент отображается на экранах разных размеров, и при необходимости отрегулировать его.

6. Соедините страницы вместе, чтобы создать поток
Возможен перенос вашего дизайна в виде набора отдельных экранов. Но лучше бы создать поток. UX-потоки упрощают понимание вашей командой информации о сценариях взаимодействия. Таким образом, они будут сообщать, как пользователи могут взаимодействовать с продуктом.

7. Проверьте свои дизайнерские решения.
Последний шаг в создании каркаса - это тестирование. Тестирование включает взаимодействие с пользователем; поэтому этот текст обычно используется в контексте прототипов. Мы можем провести простое тестирование потока, созданного из каркасов. Мы можем использовать этот контрольный список для тестирования мобильных приложений, а также можем создавать простые интерактивные прототипы, связывая каркасы вместе. Цель такого тестирования - проверить, работают ли экраны вместе или нет.

Читайте также: Как запустить мобильное приложение в 2021 году
Заключение
Основная цель каркасного моделирования - узнать схему контента и создать прочную основу для следующих шагов процесса проектирования. Хорошо продуманные макеты для разработки мобильных приложений упрощают взаимодействие и визуальный дизайн.
Итак, при разработке каркаса дайте достаточно времени, чтобы опробовать различные процессы и инструменты. Таким образом, это поможет вам найти свой стиль вайрфрейма приложения.

