Дизайн, ориентированный на мобильные устройства: почему он важен, ключевые элементы и 5 лучших примеров
Опубликовано: 2020-10-02
Исследования показывают, что к 2021 году в мире будет более 3,8 миллиарда пользователей мобильных устройств.
Кроме того, 61% пользователей мобильных устройств с большей вероятностью обратятся к местным компаниям, если у них есть сайт, адаптированный для мобильных устройств.
Оба рисунка показывают, что все большее число людей используют мобильные устройства для поиска контента и исследования продуктов / услуг, что указывает на растущую потребность в мобильных веб-сайтах и веб-сайтах, ориентированных прежде всего на мобильные устройства.
В этой статье мы узнаем, каковы ключевые элементы дизайна, ориентированного на мобильные устройства.
Мы также коснемся:
- Почему мобильный дизайн важен для бизнеса
- Разница между ориентированным на мобильные устройства и адаптивным дизайном
- Пять самых ярких примеров успешного веб-дизайна, ориентированного на мобильные устройства
Давайте приступим к делу!
Оглавление
- Что такое дизайн, ориентированный на мобильные устройства, и почему он важен?
- В чем разница между ориентированным на мобильные устройства и адаптивным веб-дизайном?
- 5 ключевых элементов веб-дизайна, ориентированного на мобильные устройства
- 5 лучших примеров мобильных сайтов
- Выводы о дизайне, ориентированном на мобильные устройства
Что такое дизайн, ориентированный на мобильные устройства, и почему он важен?
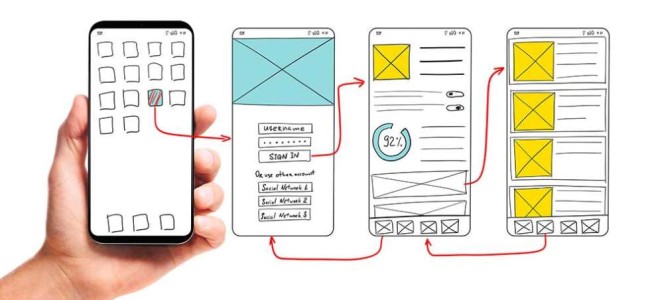
Веб-дизайн, ориентированный на мобильные устройства, - это процесс, который начинается с самых маленьких экранов мобильных устройств с целью создания наилучшего пользовательского опыта для людей, посещающих веб-сайты через смартфоны.
В основе веб-дизайна, ориентированного на мобильные устройства, лежат простота и минимализм.
Создавая веб-сайт с учетом смартфонов и планшетов, веб-дизайнеры и разработчики могут помочь обеспечить удобство работы для посетителей.
Причина, по которой дизайн ориентирован на мобильные устройства, заключается в том, что дизайнеры, владельцы веб-сайтов и другие лица, принимающие решения, должны выбирать только самые важные элементы для представления пользователям.
Они делают это, сначала набрасывая, как макет веб-сайта должен выглядеть на мобильных экранах, прежде чем адаптировать его к более крупным экранам рабочего стола.
Легче перейти от более простой схемы и функциональности к более сложным настольным решениям.
Алгоритм Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, и, обеспечивая удобство работы пользователей на мобильных устройствах, ваш бизнес повышает их видимость.
Кроме того, было доказано, что веб-страницы, оптимизированные для смартфонов, повышают коэффициент конверсии и привлекают больше потенциальных клиентов.
Но это не единственные преимущества веб-сайта, ориентированного на мобильные устройства.
Сайты, ориентированные на мобильные устройства, также могут:
- Обеспечьте лучший пользовательский интерфейс на портативных устройствах
- Используйте встроенные функции телефона
- Сэкономьте деньги, которые вы потратите на создание более дорогих решений, таких как приложения.
- Помогите пользователям сосредоточиться на основном контенте
- Увеличьте охват и заметность
- Обеспечьте удобную навигацию
В чем разница между ориентированным на мобильные устройства и адаптивным веб-дизайном?
Короче говоря, адаптивный веб-дизайн адаптирует веб-сайты для настольных компьютеров к экранам мобильных устройств, что прямо противоположно процессу проектирования, ориентированного на мобильные устройства.
Адаптивный дизайн начинается с рабочего стола и масштабируется до небольших экранов. Контент, навигация и макет уменьшаются, чтобы соответствовать экранам мобильных устройств, но остаются ориентированными на «классические» веб-сайты для настольных компьютеров.
Дизайн, ориентированный на мобильные устройства, больше похож на разработку мобильного приложения и настройку макета для настольных устройств, при этом сохраняются черты отличного пользовательского опыта, такие как высокая скорость загрузки и оптимизированный контент для привлечения аудитории.
Адаптивный веб-дизайн помогает содержимому веб-сайта автоматически размещаться на экранах различных устройств таким образом, чтобы пользователям было удобно его читать.
Метод, ориентированный на мобильные устройства, в первую очередь учитывает потребности мобильных пользователей, возникает из-за более жестких ограничений на мобильных устройствах и направлен на расширение функций для настольных компьютеров.
У адаптивных веб-сайтов есть свои преимущества, такие как:
- Разработка и обслуживание довольно рентабельны
- Их дизайн - хороший фактор SEO
- Это отлично подходит для сайтов, которые содержат много информации и содержат много информации.
- Легче выполнить сложные призывы к действию

5 ключевых элементов веб-дизайна, ориентированного на мобильные устройства
57% интернет-пользователей говорят, что не будут рекомендовать бизнес с плохо разработанным веб-сайтом для мобильных устройств.
Чтобы избежать этого сценария, ваш бизнес должен следовать этим постоянно обновляемым шагам, чтобы убедиться, что ваш сайт, ориентированный на мобильные устройства, является первоклассным.
1. Поместите пользователей в авангард вашего дизайна.
Первое, что нужно сделать еще до того, как начнется процесс разработки веб-сайта для мобильных устройств, - это изучить и определить болевые точки ваших посетителей.
Веб-сайт, ориентированный на мобильные устройства, должен помочь вашим посетителям выполнить задачу или решить проблему быстро и эффективно, наиболее удобным для них способом.
Второй важный шаг - определить, какие потоки пользователей и пути пользователей реализовать на вашем веб-сайте, ориентированном на мобильные устройства.
Попробуйте рассмотреть разные сценарии поведения пользователей на каждой странице сайта и соответствующим образом скорректировать путь пользователя.
Чтобы сделать ваш веб-сайт более удобным и интуитивно понятным, подумайте о возможных взаимодействиях между пользователем и интерфейсом веб-сайта и определите болевые точки ваших пользователей с помощью:
- Изучение уже существующих веб-сайтов, ориентированных на мобильные устройства, и изучение их улучшений.
- Анализировать ваших конкурентов и выяснять, какие мобильные решения они не предлагают
- Спрашивать посетителей напрямую о проблемах, с которыми они сталкиваются на вашем мобильном сайте, с помощью опросов.
2. Установите визуальную иерархию вашего контента.
При создании контента для веб-сайта, ориентированного прежде всего на мобильные устройства, вы должны сделать его максимально кратким и конкретным.
Предоставьте своим пользователям контент, который они ищут, и избавьтесь от лишних хлопот, беспорядка и всего остального, что может отвлечь или ошеломить пользователя или затруднить чтение сути контента.
Поскольку мобильные веб-сайты имеют определенные ограничения по размеру экрана, вы должны представлять контент своей аудитории таким образом, чтобы соблюдалась визуальная иерархия в соответствии с важностью контента.
Это позволяет легче определить, какие элементы наиболее важны и заслуживают того, чтобы их разместили в первую очередь.
Оптимизация контента улучшает производительность веб-сайта и упрощает взаимодействие с пользователем. Что касается контента, ориентированного на мобильные устройства, и его иерархии, всегда думайте в следующих терминах:
- Держите заголовки вверху, а превью статьи - вверху, чтобы читатели могли сразу увидеть и понять содержание
- Оптимизируйте размеры изображений и видео для безупречной работы на мобильных устройствах
- Сосредоточьтесь на представлении только релевантного контента, который ваши пользователи могут быстро сканировать
- Содержание должно быть лаконичным и лаконичным, а также излагать как можно больше информации, используя как можно меньше слов.
- Разделите длинную копию на многочисленные беглые абзацы из одного предложения.
3. Сделайте свой веб-сайт простым
Простой и минималистичный дизайн моден в веб-дизайне по одной причине: он улучшает ясность контента и фокусирует внимание пользователей на самом важном.
На практике это означает, что при создании веб-сайта, ориентированного на мобильные устройства, вы должны сохранить элементы, которые, по вашему мнению, вам действительно нужны, и потерять все остальное.
Постарайтесь не обременять своих пользователей лишними элементами, которые они могут найти раздражающими и отвлекающими, например всплывающими окнами и рекламой. Включите только те элементы, ради которых они пришли на ваш сайт.
Если вы хотите упростить свой мобильный сайт, примите следующие меры:
- Уменьшите количество ссылок в меню навигации
- Используйте простую типографику и не делайте ее слишком маленькой для экранов мобильных устройств.
- Используйте широкие границы и чистые линии
- Используйте как можно меньше страниц на своем веб-сайте
- Интегрируйте полезную функцию поисковой системы
- Используйте пустое пространство, чтобы сделать макет менее загроможденным и более читабельным.
- Используйте не более двух столбцов содержимого

4. Сделайте призывы к действию и другие элементы, ориентированные на мобильные устройства, последовательными и жирными.
Четкие линии, яркие цвета и типографские элементы - все это творит чудеса для веб-сайтов, разработанных для смартфонов.
Сочетание их всех в эффективную и яркую кнопку с призывом к действию является императивом для мобильных устройств.
Отсутствие таких смелых призывов к действию может привести к потере ценных потенциальных клиентов и конверсий. По возможности используйте эти визуально впечатляющие призывы к действию, а не ссылки, которые может быть очень сложно нажать на экранах мобильных устройств.
90% людей откажутся от веб-сайта, если контент или макет непривлекательны, а компании, ориентированные на дизайн, даже превосходят другие в индексе S&P на 219%.
Это означает, что бросаться в глаза должны не только ваши призывы к действию. Другие графические элементы, ориентированные на мобильные устройства, которые улучшают взаимодействие с пользователем и ведут их вниз по воронке продаж, также должны привлекать внимание. Это включает:

- Легко читаемые кнопки навигации, которые сохраняют дополнительный контент в гамбургер-меню вверху
- Контрастные цветовые решения и яркие оттенки
- Геометрические формы и абстрактные узоры
- Прокрутки параллакса и фоны изображений или видео
- Немного персонализации с помощью нарисованных от руки иллюстраций
- Сильная типографика
5. Работайте над скоростью загрузки вашего сайта
Исследования показывают, что посетители покидают веб-сайт, если для полной загрузки требуется более трех секунд.
Кроме того, если у них низкая производительность веб-сайта, 79% покупателей с меньшей вероятностью снова совершат покупку на веб-сайте.
Скорость загрузки веб-сайта важна для успеха веб-сайта - как фактор ранжирования в поисковых системах, так и элемент пользовательского опыта.
На мобильных устройствах скорость загрузки не менее важна, если не даже важнее. Вот почему удаление ненужных элементов с мобильных сайтов работает в этом направлении.
Некоторые другие протоколы скорости, которым вы должны следовать, включают:
- Сжимайте изображения, чтобы они «похудели», но не потеряли своего качества, сохранив их для Интернета и уменьшив их размер.
- Используйте «ленивую загрузку», при которой элементы веб-сайта загружаются по отдельности и в последовательности, чтобы по крайней мере некоторые части вашего веб-сайта были немедленно видны пользователям.
- Переключитесь на безопасный протокол HTTPS, который не только безопасен, но и работает быстрее и способствует лучшему SEO.
Используйте CDN, который загружает контент сайта из ближайшего к пользователю кеша.
5 лучших примеров мобильных сайтов
Теперь мы рассмотрим некоторые веб-сайты, ориентированные прежде всего на мобильные устройства, которые соответствуют критериям отличного мобильного дизайна и даже сделаем все возможное в этом отношении, установив стандарты для всех остальных.
1. Феста де Франкофония

Этот веб-сайт индустрии мероприятий продвигает обновления контента и реализует методы уведомления. Он использует протокол HTTPS (перенаправляет на него HTTP-трафик), что значительно увеличивает его скорость.
Он также минимизирует CSS, HTML и JavaScript и использует сжатие файлов для оптимальной мобильной производительности.
Что касается пользовательского опыта, использование четких размеров шрифта, цветовых контрастов и приоритезация видимого контента делают этот веб-сайт удовлетворяющим потребности пользователей портативных устройств.
Ключевые элементы, ориентированные на мобильные устройства :
- Геометрический дизайн
- Очень простое меню
Быстрое время загрузки - Пользовательская анимация
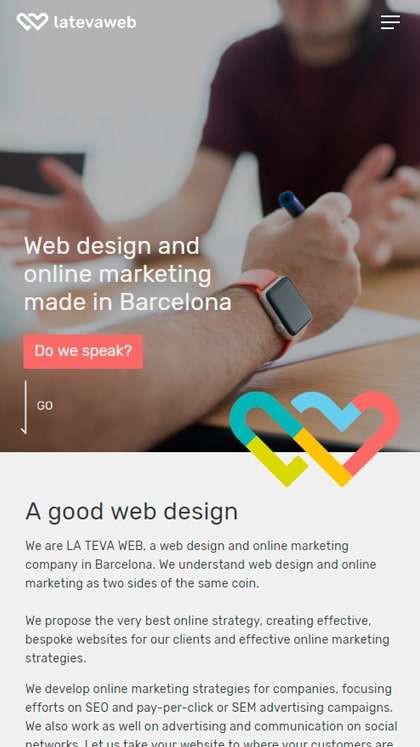
2. La Teva Web

Агентство веб-дизайна La Teva Web имеет веб-сайт, ориентированный на мобильные устройства, который в большинстве случаев проверяет соответствие рекомендациям PWA, поскольку избегает кеширования приложений и запроса разрешения геолокации при загрузке страницы.
Этот веб-сайт очень удобен для пользователя, имеет контент, размер которого соответствует области просмотра и соответствующим размерам точек касания. Для повышения производительности веб-сайт использует прогрессивные JPEG-файлы.
Ключевые элементы, ориентированные на мобильные устройства :
- Интуитивно понятная навигация
- Краткая форма обратной связи
- Прокручиваемый контент
- Типографика, удобная для мобильных устройств
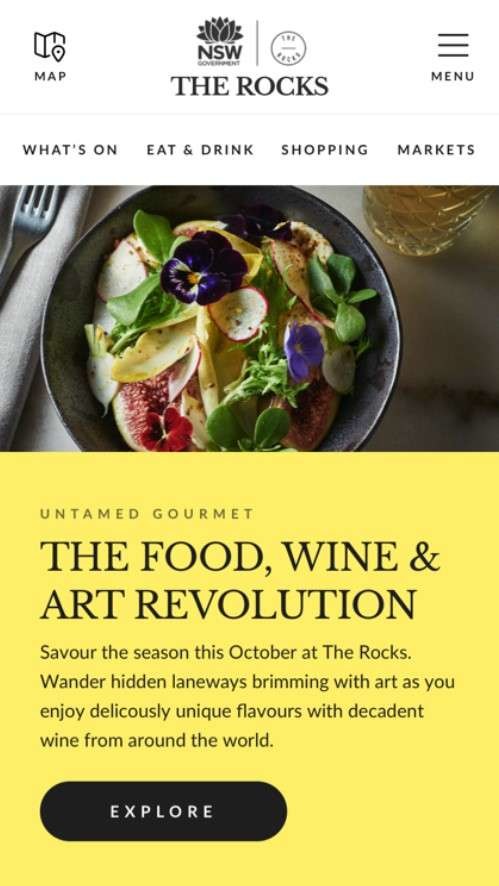
3. Скалы

Веб-сайт Eat & Drink The Rocks - это портал с богатым контентом, информативный характер которого переводится в среду, ориентированную на мобильные устройства, с качественными изображениями и основными блоками текста, которые представляют статьи в блогах.
Большие призывы к действию дополняют эти фрагменты контента, поскольку более мелкие ссылки было бы слишком неудобно использовать.
Для еще большего удобства использования логотип бренда ссылается на домашнюю страницу, активный раздел выделяется в меню навигации, а все ошибки, которые пользователи могут допустить в формах, немедленно выделяются вместе с инструкциями по правильному заполнению.
Ключевые элементы, ориентированные на мобильные устройства :
- Оптимизированное меню всего из нескольких пунктов
- Большие изображения
- Краткое содержательное вступление
- Полужирный CTA
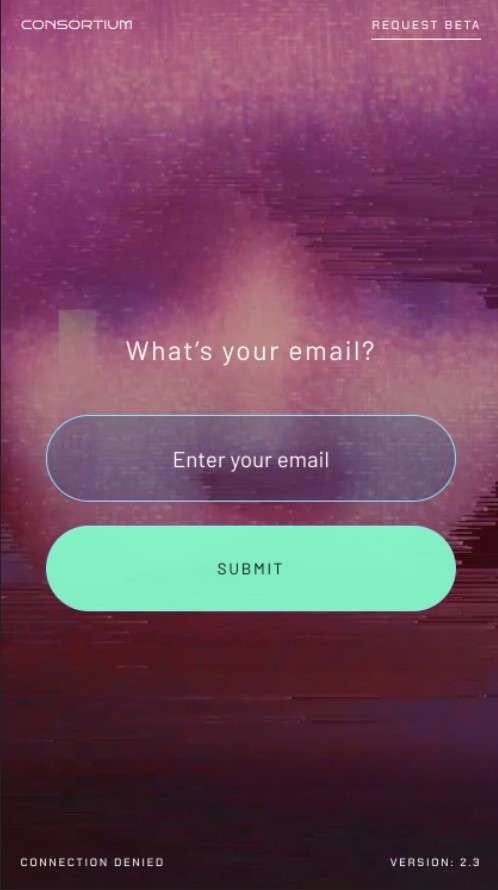
4. Приключения (Age of Pythia)

Футуристический веб-сайт на 100% удобен для мобильных устройств, с отличными призывами к действию, разборчивыми размерами шрифтов, удовлетворительным цветовым контрастом и размером контента, идеально подходящим для мобильных экранов.
Безопасный и быстро загружаемый веб-сайт использует протокол HTTPS, который также повышает доступность и видимость в поисковых системах.
Уникальный дизайн использует фоновую анимацию и параллаксную прокрутку, которые не влияют на время загрузки веб-сайта.
Ключевые элементы, ориентированные на мобильные устройства :
- Скорость загрузки страницы
- Сжатые изображения
- Скроллер параллакса
- Минимум письменного содержания
5. Международное энергетическое агентство

На этом веб-сайте, ориентированном на мобильные устройства, такие элементы, как профиль пользователя, поиск и меню, аккуратно спрятаны вверху вместе с логотипом бренда, открывая и показывая свои возможности одним нажатием.
Поскольку на этом веб-сайте много статей в блогах, удобство использования улучшено за счет размещения в виде одного столбца, который предлагает пользователям прокручивать вниз для получения дополнительных сведений.
Посетителям предоставляется большой заголовок против качественной фотографии и ссылка с призывом к действию, открывающая часть контента.
Ключевые элементы, ориентированные на мобильные устройства :
- Гамбургер-меню с дополнительным содержанием, до которого легко добраться
- Высококачественные изображения с хорошим сжатием для ускорения загрузки сайта.
- Крупные заголовки с вступлением из одного предложения
- Макет в одну колонку
Выводы о дизайне, ориентированном на мобильные устройства
85% взрослых считают, что мобильный веб-сайт компании должен быть таким же или лучше, чем их веб-сайт для ПК.
Цель веб-дизайна, ориентированного на мобильные устройства, - предоставить пользователям полный доступ к мобильным устройствам с помощью
- Меньше копий
- Пользовательский интерфейс, похожий на приложение
- Крупные шрифты
- Видимые призывы к действию
- Более высокая скорость загрузки
- Оптимизированные видео и графические материалы
С развитием мобильных технологий смартфоны и их браузеры начнут активнее использовать такие функции, как камера, распознавание голоса и тактильная обратная связь.
Это поставит подход, ориентированный на мобильные устройства, на первое место для обеспечения оптимального взаимодействия с пользователем, а компании, которые его используют, будут опережать своих конкурентов в привлечении ценного трафика и привлечении потенциальных клиентов.
