3 способа оптимизации мобильных целевых страниц
Опубликовано: 2017-04-13В этой статье
Создание эффективных мобильных целевых страниц - непростая задача. Вот три способа убедиться, что ваши усилия будут вознаграждены конверсиями и успехом.
Мы знаем, что на целевой странице каждый элемент должен быть точно откалиброван и доведен до совершенства для достижения одной цели: чтобы пользователь выполнял желаемое действие. Будь то подписка на информационный бюллетень, запись на прием, загрузку электронной книги или любое другое действие, на целевой странице мало места и мало времени, чтобы направить пользователя прямо к вашей цели: конверсии.
Это непростая задача. И это еще более сложно на мобильных устройствах, где все сводится к минимальному пространству экрана: читаемость, концентрация внимания читателя, даже часто батарея и надежность соединения.

Целевые страницы: отличный союзник для SMS
Текстовые сообщения обладают огромным потенциалом (о котором мы также говорили в этом посте), но также имеют некоторые неоспоримые ограничения. Двумя основными ограничениями являются ограничение в 160 символов (расширяется до 480 с помощью MailUp) и стандартная графика. Их цель - заинтересовать получателя и побудить его продолжать контент. Как мы можем обеспечить непрерывность этих двух шагов? Размещение ссылки на целевую страницу в SMS с использованием сокращенного URL.
Это лучший способ раскрыть весь потенциал SMS: предоставить им страницу поддержки, которая будет визуально более приятной, стилистически более соответствующей идентичности бренда и с более богатым содержанием. Все это для увеличения конверсии. Где? Конечно, на мобильных устройствах. Позже в этом посте мы увидим, как на практике создать целевую страницу для SMS.
Узнать больше о целевых страницах для SMS>
Зачем доводить мобильные целевые страницы до совершенства?
Оптимизация мобильных целевых страниц - задача необходимая, но сложная и деликатная. Данные говорят само за себя.
Трафик движется по мобильному…
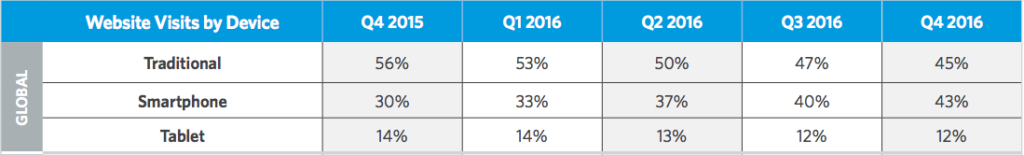
Глобальные данные, записанные в квартальном отчете Monetate Ecommerce за 4 квартал 2016 года, показывают, что за двенадцать месяцев доля посещений веб-сайтов электронной коммерции с настольных компьютеров снизилась на 11%, а со смартфонов - на 13% (хотя для планшетов она немного снизилась, при этом отображение целевых страниц приближается к рабочим столам). Эти тенденции не показывают признаков изменения, и мы не можем ожидать ничего, кроме все более значительного разрыва между производительностью этих устройств.

… И тем не менее, конверсия не успевает
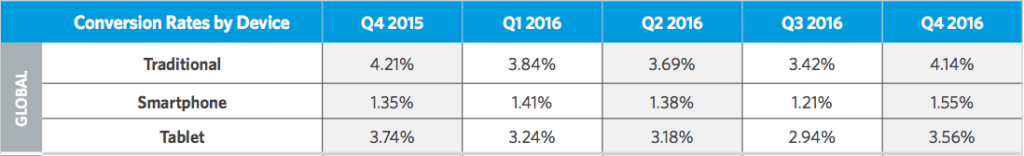
Мобильный трафик набирает обороты по сравнению с настольными компьютерами, но показатели конверсии, похоже, не успевают за этой тенденцией. Конверсии со смартфонов (опять же, согласно квартальному отчету Monetate Ecommerce за 4 квартал 2016 г.) по-прежнему ниже, чем с настольных сайтов и планшетов (факты указывают на небольшой рост).

Проблема не только в электронной коммерции (где этот вопрос стоит особенно остро), но и в различных видах бизнеса. Для этого есть разные причины, но мы сводим их к широкой макро-проблеме: мобильный опыт, который все еще далек от удовлетворительного .
Недостаточно иметь адаптивный веб-сайт - хотя это, очевидно, первый важный шаг. Чтобы повысить производительность, нам необходимо переосмыслить наш контент и макет специально для мобильного использования: так называемый подход « сначала мобильные ». У всех нас есть опыт факторов, которые заставляют нас отказываться от веб-сайта при его открытии на смартфоне:
- Страница не загружается
- Неудобная читаемость
- Не могу сразу найти нужную мне информацию
- Использование затруднено из-за всплывающих окон, наложения текста (например, громоздких заявлений об отказе от ответственности за файлы cookie), мультимедийных материалов, занимающих весь экран, и другого навязчивого и нежелательного контента
- Слишком много свитков отделяют меня от призыва к действию или потенциального решения моей проблемы
И так далее. Элементы, которые могут нормально работать на настольных компьютерах, такие как всплывающие окна для подписок на информационные бюллетени (что часто рекомендуется), могут иметь неприятные последствия на мобильных устройствах. Всем этому следует уделить особое внимание.
Конечная цель: убрать все возможные барьеры в пользовательском опыте. Одним словом, стремитесь к тому, чтобы не было трения, насколько это возможно .
Что оптимизировать на мобильных целевых страницах
1. Скорость загрузки
Страница, которая медленно загружается, - одна из худших собственных целей, которые может забить бренд. Как потребители, все мы знаем, как мало нужно потерять терпение и закрыть окно браузера. Это восприятие опыта переводится в цифры с данными Kinsta: 74% пользователей покидают веб-сайты, которые не загружаются в течение 5 секунд .

[twitter_quote text = »74% пользователей покидают веб-сайты, которые не загружаются в течение 5 секунд» text_twitter = »74% пользователей покидают веб-сайты, которые не загружаются в течение 5 секунд» image_twitter = »https://blog.mailup.com/wp -content / uploads / twitter_icon.png ”subtitle =” ”image =” ”]
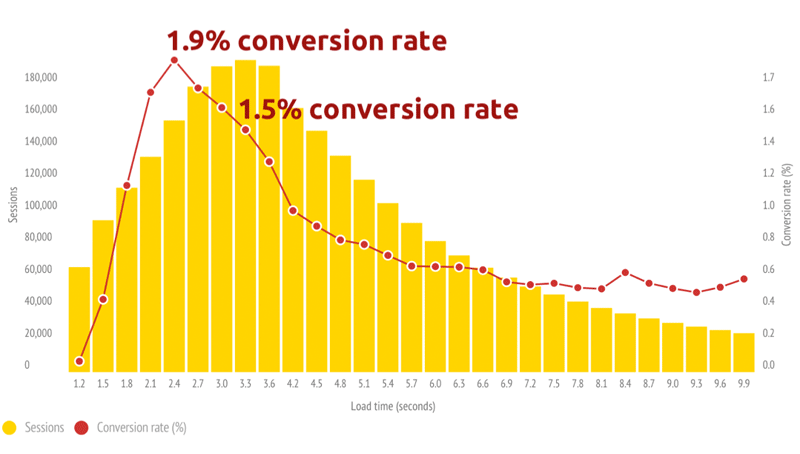
И это еще не все. Эти данные SOASTA показывают корреляцию между скоростью загрузки страницы и коэффициентом конверсии: производительность начинает падать даже за 3 секунды. Это еще одно доказательство того, насколько важно, чтобы целевые страницы загружались быстро и эффективно менее чем за 3-4 секунды . Одна дополнительная секунда может иметь значение (к худшему).

В идеале целевые страницы должны быть меньше 20 КБ. Есть разные способы уменьшить размер страниц и тем самым увеличить скорость их загрузки:
- Оптимизируйте изображения, контролируя размер, например, используя TinyPNG.
- Уменьшите файлы HTML и CSS с помощью систем сжатия, таких как Gzip.
- Сверните файлы CSS и JS с помощью таких инструментов, как CSS Minifier
- Оптимизируйте реакцию сервера на данные, выбирая, какие файлы сжимать, а какие исключить.
Есть также несколько инструментов для проверки веса и скорости загрузки ваших целевых страниц, в том числе:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Мобитест
- mobiReady
2. Быстрый и понятный контент, который прямо по делу
Прежде всего, проясним два момента:
- На мобильных устройствах пользователь должен сразу найти то, что ищет. Если они не понимают, что вы делаете или что продаете, они закроют страницу.
- Место на экране смартфона невелико. Так что вы должны использовать это правильно.
Контент, который нужно включить в целевую страницу для мобильного устройства, необходимо рассматривать в двух параллельных направлениях:
- Качество : важно работать с максимально эффективным, четким и убедительным текстом. С первого взгляда вы должны суметь убедить пользователя доверять вам и нажать кнопку CTA. Это относится как к заголовку, так и к призыву к действию.
- Количество : миссия состоит в том, чтобы создать сообщение, которое легко читать (например, средний крупный шрифт) и которое умещается в небольшом доступном пространстве (один свиток).

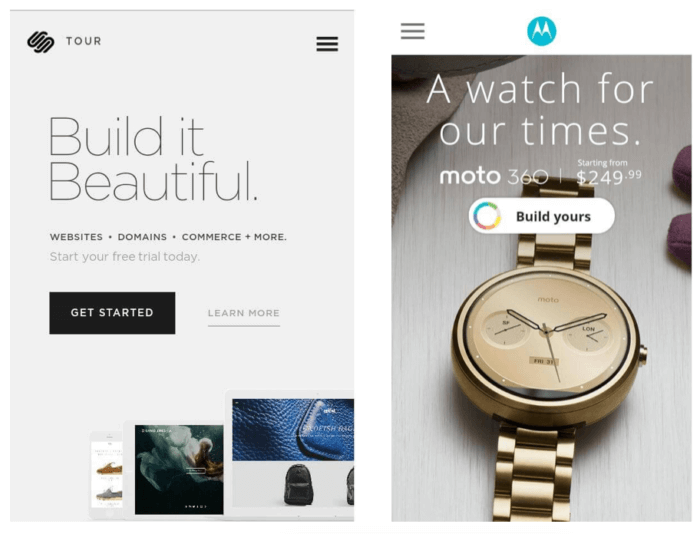
Также обратите внимание на любые ошибки в отзывчивом изменении размера. Например, фотографический фон может повлиять на удобочитаемость текста на мобильных устройствах, если копия наведена на слишком бледно окрашенную или слишком загруженную часть изображения.
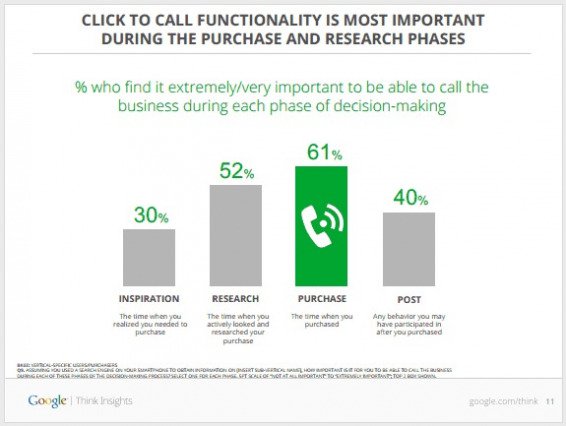
3. Кнопка "Звонок по клику".
Поведение пользователей на мобильных устройствах характеризуется так называемыми «микромоментами». Теперь пользователь использует Интернет для определенных целей: им нужны ответы и точные инструкции для насущных нужд. Бренды, которые знают, как быть найденными и быть полезными в этот микромомент, будут выбраны пользователем. В противном случае окно потенциального взаимодействия закроется.
Данные Google говорят нам, что функции звонка по клику, т. Е. Возможность позвонить по телефону, щелкнув призыв к действию, становятся все более популярными. Если цель целевой страницы - продать продукт или назначить встречу, кнопка, позволяющая позвонить в бренд, будет иметь значение с точки зрения взаимодействия с пользователем. Сделайте целевую страницу по-настоящему полезной.

Практический пример: 13:00, я работаю у клиента и хочу пообедать. Ищу ресторан на смартфоне. Какой из десятков результатов выдачи будет иметь мой бизнес? Место, которое не только показывает красивые фотографии и очерчивает меню, но и имеет кнопку на целевой странице, чтобы позвонить и забронировать столик. Или кнопку, чтобы открыть маршрут на Google Maps. Чем проще и полезнее пользовательский интерфейс, тем больше конверсий.

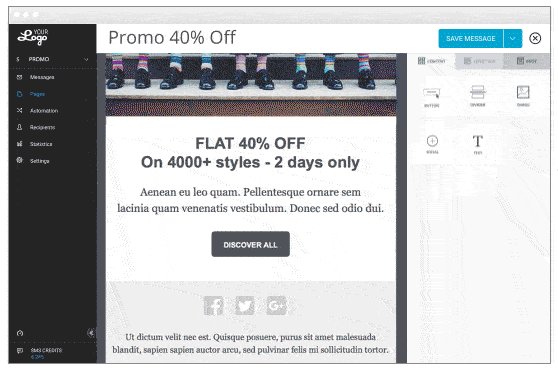
Как создать целевые страницы для мобильных устройств
Встроенный редактор перетаскивания MailUp упрощает создание с помощью простых операций перетаскивания оптимизированных для мобильных устройств целевых страниц, содержащих всю информацию о продуктах, услугах, событиях, соревнованиях, правилах и многом другом.
При разработке удобного для пользователя интерфейса решающее значение имеют внешний вид, а также возможность обеспечить непрерывность и единообразие макета и при перемещении между различными каналами и точками взаимодействия. Редактор MailUp обеспечивает высокую степень настройки целевой страницы, чтобы привести ее графику в соответствие с другими каналами и сделать ваш бренд узнаваемым: от фона до призыва к действию вы можете выбрать каждый элемент дизайна.
После создания целевой страницы всегда не забывайте сокращать URL-адрес с помощью функции сокращения, чтобы сохранить символы и оставить больше места для вашего текста.
Узнать больше о мобильной целевой странице>
