Как складывать столбцы в отзывчивых письмах
Опубликовано: 2021-10-04Ооооо, я собираюсь немного встретить себя здесь, но оставайся со мной.
Когда смартфоны только начали становиться чем-то, с чем приходилось иметь дело маркетологам электронной почты, обычным решением, которое я видел у всех, были электронные письма в одну колонку. Это имеет смысл, поскольку не многие мобильные почтовые клиенты поддерживают медиа-запросы. Самый простой вариант - полностью избежать проблемы, придерживаясь дизайна с одной колонкой на рабочем столе, размер которой легко изменить для мобильных устройств.
Но с большей поддержкой медиа-запросов в наши дни вы можете создавать более интересные дизайны, которые используют преимущества адаптивного кодирования, чтобы ваш дизайн электронной почты реагировал на размер экрана, на котором ваши подписчики просматривают их.
Я проведу вас через:
- Нормальный и обратный порядок наложения
- 2 способа кодирования контента, который складывается
- Когда не стоит складывать мобильный контент
Почему вы должны складывать столбцы на мобильном устройстве
Мобильные устройства имеют очень ограниченный экран для просмотра, и идеальный дизайн для мобильных устройств - это одна колонка. Но мы не хотим ограничиваться дизайном с одной колонкой на рабочем столе, где у нас много места. Введите медиа-запросы, чтобы вы могли складывать контент на мобильном устройстве, чтобы убедиться, что ваш контент оптимизирован для меньшего экрана.
| Рабочий стол | Мобильный |
|---|---|
 | |
| Источник: действительно хорошие электронные письма |
Сохранение содержимого электронной почты в том же макете рабочего стола приводит к очень маленькому тексту и изображениям или сжатому содержимому на мобильных устройствах. Это плохой пользовательский интерфейс, так как вашим подписчикам, скорее всего, будет сложно читать ваш контент, например, это письмо размером с экран на некоторых мобильных телефонах:

Сделайте одолжение своим подписчикам и убедитесь, что ваши электронные письма выглядят наилучшим образом в любой среде чтения.
Методы стекирования для дизайна электронной почты
Если вы хотите наложить столбцы друг на друга, есть два разных способа складывания содержимого: левый столбец вверху (обычное наложение) или правый столбец вверху (обратное наложение).
Нормальная укладка
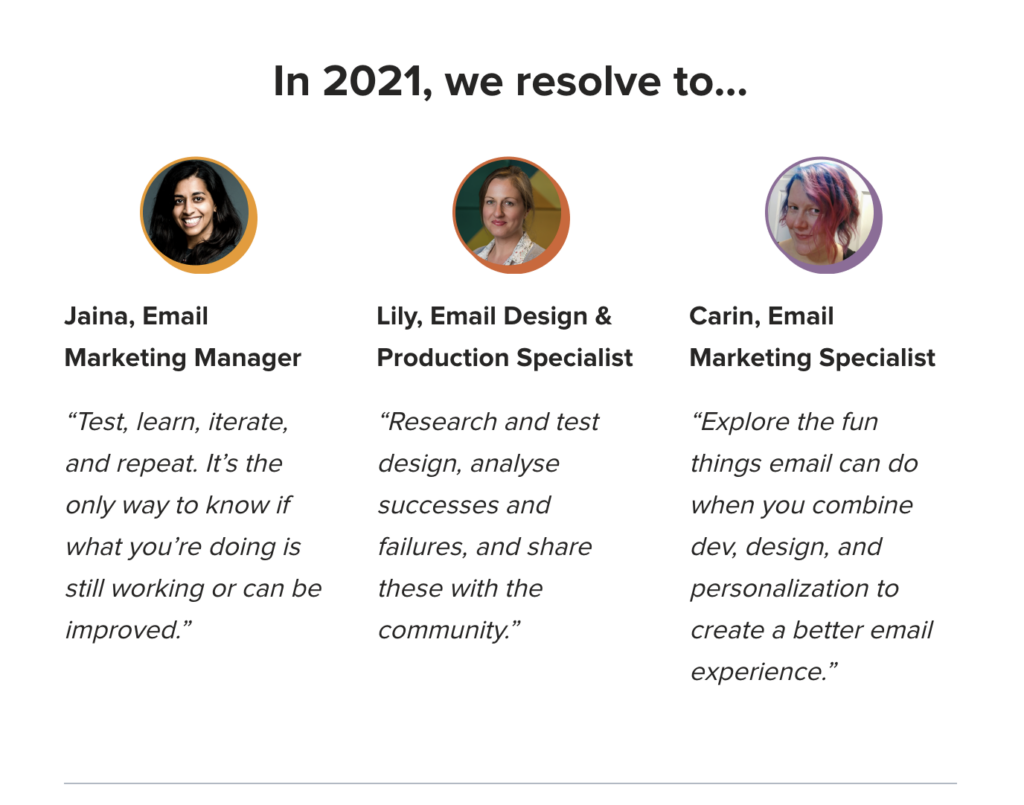
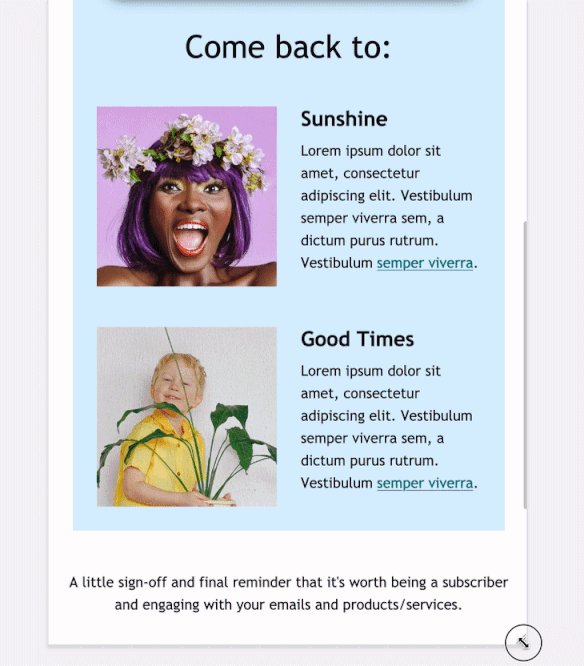
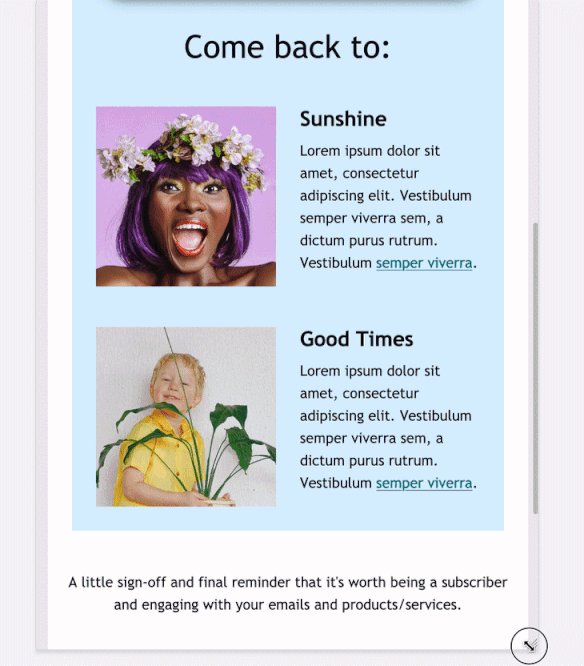
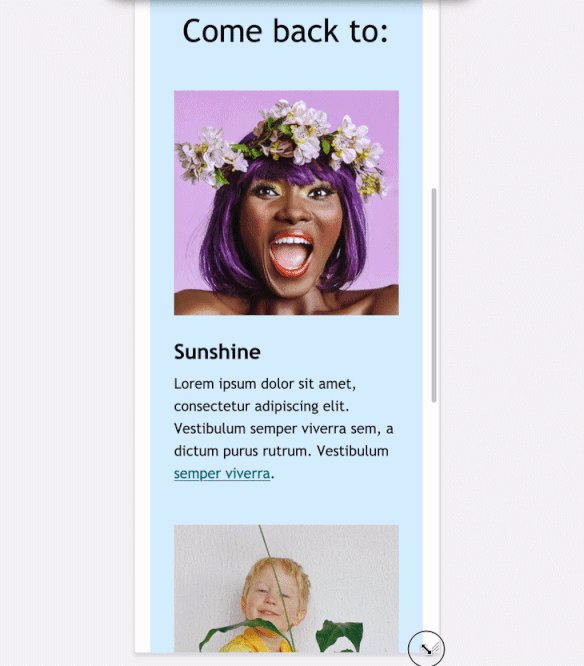
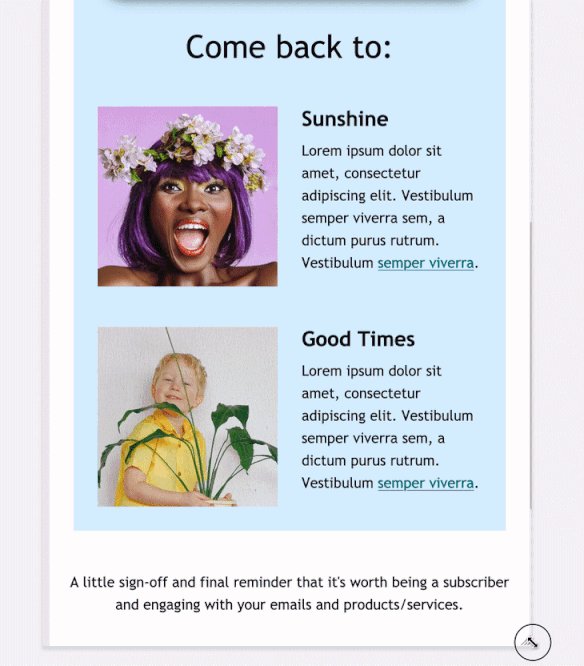
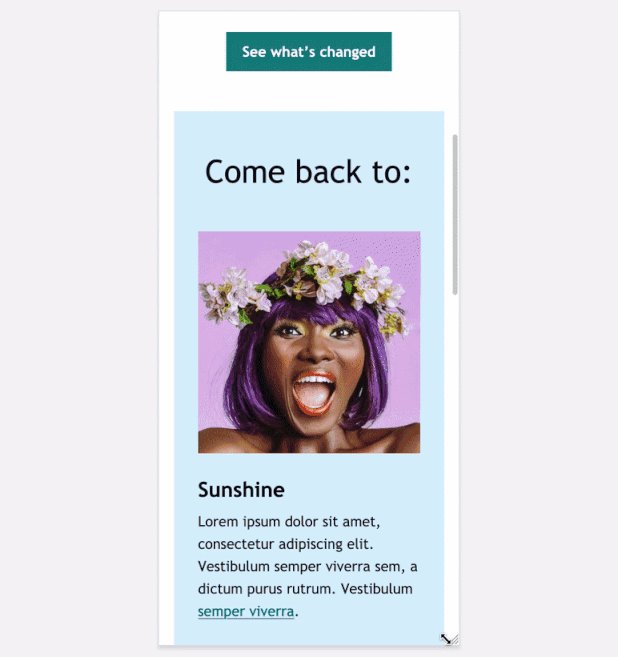
Обычная укладка - это наиболее распространенная форма укладки. Он берет содержимое из левого столбца и складывает его поверх содержимого в правом столбце, например:

Обратное штабелирование
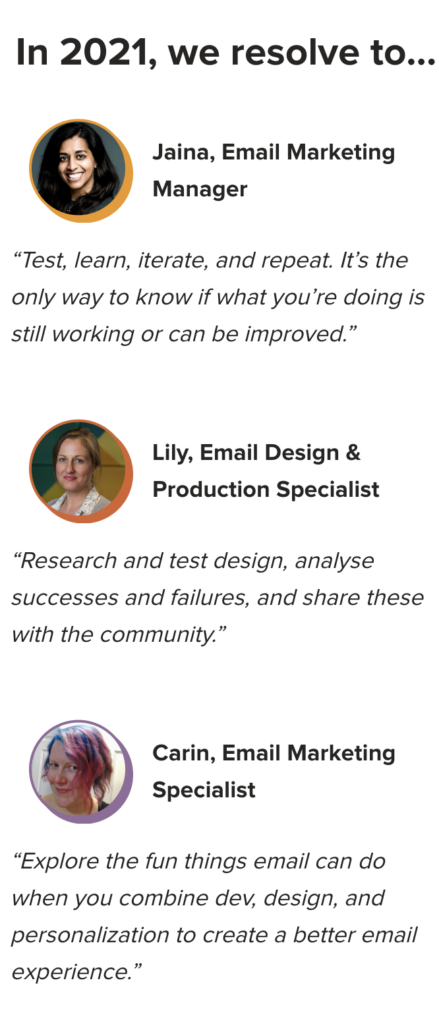
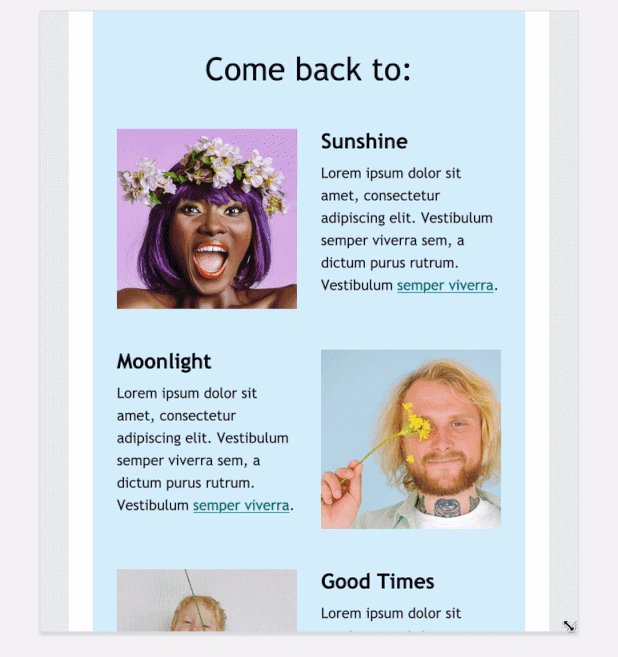
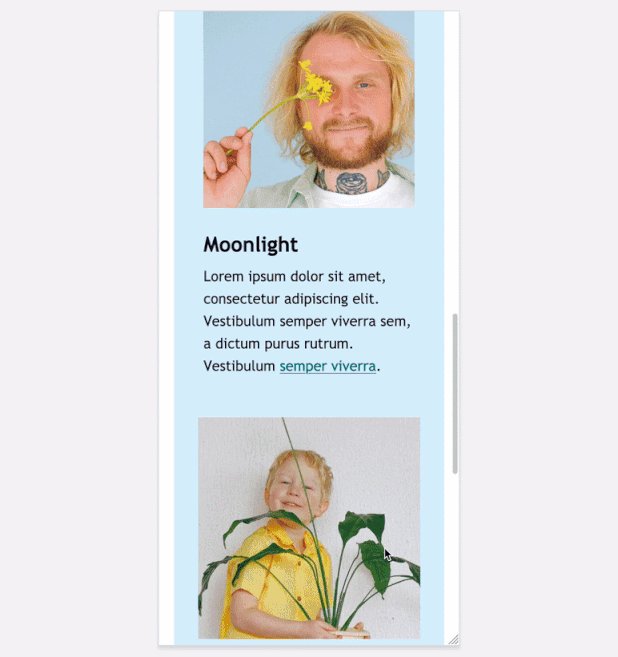
Обратное наложение - это когда содержимое левого столбца складывается под содержимым правого столбца. Чаще всего он используется для среднего ряда, если у вас есть Z-образный узор на рабочем столе, но вы хотите, чтобы все строки выглядели одинаково на мобильном устройстве. В этом примере первая и последняя строки представляют собой обычную укладку, а вторая строка - столбец обратной укладки:

2 способа кодирования столбцов, которые складываются на мобильных устройствах
Есть несколько разных способов кодирования столбцов стекирования. Я расскажу вам об использовании медиа-запросов CSS, а затем о гибридном методе кодирования. Протестируйте их и посмотрите, что лучше всего подходит для вас.
Использование медиа-запросов CSS
Вы можете создать два столбца, просто создав таблицу с двумя столбцами, а затем используя классы для создания стека столбцов.
CSS будет выглядеть так: