Мобильная SEO-оптимизация: как оптимизировать ваш сайт для пользователей смартфонов
Опубликовано: 2023-10-30Мобильное SEO — это процесс оптимизации вашего веб-сайта, в основном для улучшения внешнего вида и рейтинга в поисковых системах для мобильных устройств.
Мобильная SEO-оптимизация важна, поскольку миллиарды людей используют свои мобильные устройства для поиска в Интернете.
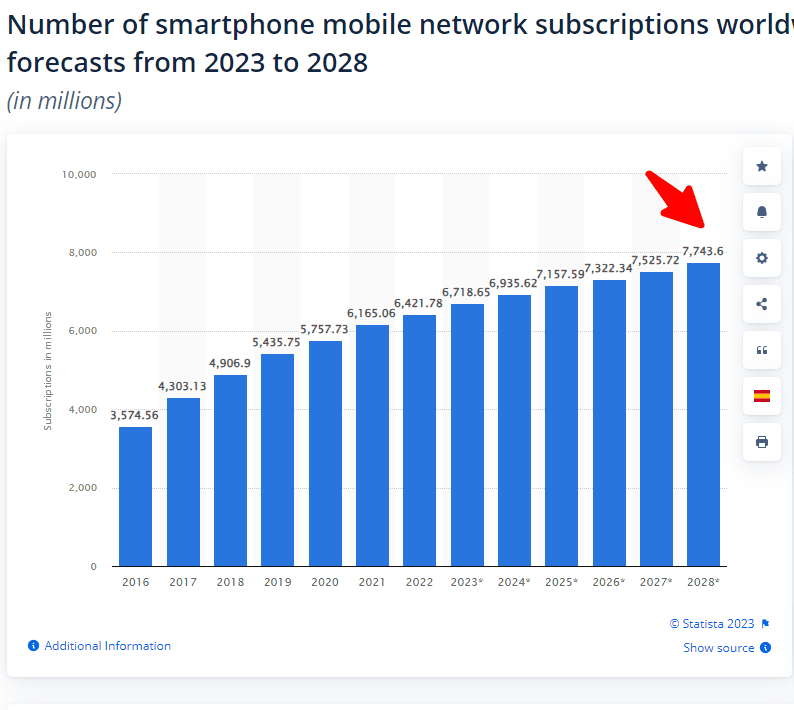
Знаете ли вы, что число пользователей мобильных смартфонов во всем мире достигло почти 6,7 миллиардов в 2023 году и, как ожидается, к 2028 году превысит 7,7 миллиардов ?

По данным Think With Google, более 50% веб-трафика поступает с мобильных устройств. Итак, если ваш сайт не оптимизирован для мобильных устройств, вы теряете много трафика и продаж.
В этом бесплатном руководстве вы познакомитесь с некоторыми советами и приемами SEO для мобильных веб-сайтов, которые отлично сработают в 2024 году.
Оглавление
- 8 лучших практик мобильного SEO на 2024 год
- 1. Создайте сайт, удобный для мобильных устройств
- 2. Используйте плагины мобильного SEO
- 3. Прекратите использовать всплывающие окна
- 4. Оптимизируйте заголовки и метаописания
- 5. Оптимизируйте локальное мобильное SEO
- 6. Оптимизируйте «над сгибом»
- 7. Исследуйте ключевые слова для голосового поиска.
- 8. Улучшите основные веб-показатели
- Быстрый контрольный список для SEO мобильного сайта
- Часто задаваемые вопросы о стратегии мобильного SEO
- Заключительные мысли о SEO для мобильных устройств
8 лучших практик мобильного SEO на 2024 год

1. Создайте сайт, удобный для мобильных устройств
Знаете ли вы, что Google использует индексацию с приоритетом мобильных устройств? (Источник: Центр поиска Google)
Индексирование с приоритетом мобильных устройств включено по умолчанию для всех новых веб-сайтов.
Индексирование с приоритетом мобильных устройств означает, что Google в первую очередь использует мобильную версию веб-страницы для сканирования и индексирования вместо настольной версии.
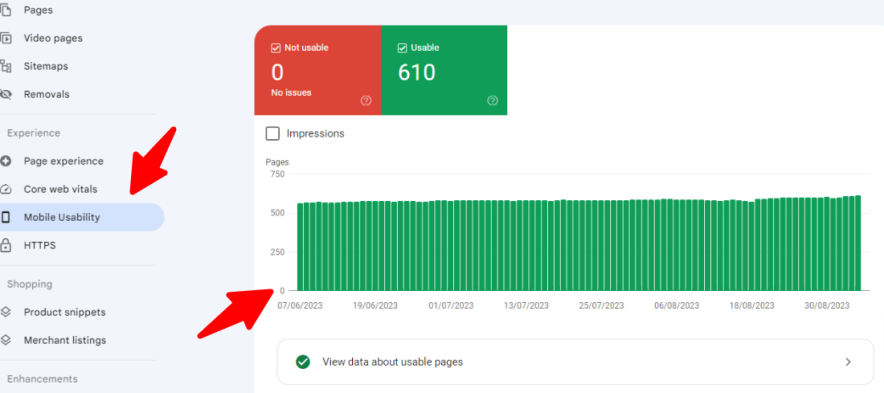
Вы можете проверить, индексируется ли ваш веб-сайт с приоритетом мобильных устройств, перейдя в «Отчет об удобстве использования мобильных устройств» в консоли поиска Google. Если ваш веб-сайт проиндексирован с приоритетом мобильных устройств, ваши страницы будут отображаться как «Полезные страницы».
Вот как это выглядит;

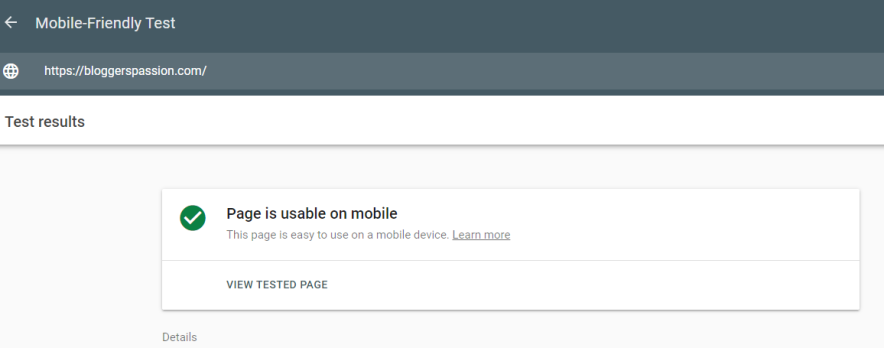
Другой простой способ — использовать инструмент Google Mobile-Friendly Test. Этот инструмент позволяет вам проверить, насколько легко посетитель может использовать вашу страницу на мобильном устройстве.
Вам просто нужно ввести URL-адрес, чтобы увидеть оценку вашей страницы.
Взгляни;

Как вы можете видеть, инструмент отобразит сообщение «Страницу можно использовать на мобильных устройствах» (если ваш сайт удобен для мобильных устройств).
Итак, если вы еще этого не сделали, создайте веб-сайт, удобный для мобильных устройств.
Самый простой и эффективный способ сделать сайт WordPress адаптивным — использовать тему, удобную для мобильных устройств. Что касается тем, удобных для мобильных устройств, существует слишком много вариантов, таких как;
- СоздатьНажмите
- Астра
- Элегантные темы
Вышеупомянутые темы WordPress чрезвычайно доступны по цене и имеют готовый к использованию мобильный дизайн.
2. Используйте плагины мобильного SEO
Если вы еще не используете его, используйте для своего веб-сайта самостоятельную платформу WordPress.
WordPress — САМАЯ мощная в мире CMS (система управления контентом). Лучшая часть? Он предлагает множество мобильных SEO-плагинов, которые помогут вам улучшить оптимизацию. Вот несколько удобных мобильных SEO-плагинов, которые вы можете использовать в 2024 году.
WPTouch : это важный плагин, который поможет вам создать веб-сайт, полностью адаптированный под мобильные устройства. Он может преобразовывать контент по тем же URL-адресам, что и ваша обычная тема.
Вы также можете управлять своими меню, страницами, устройствами и т. д. Он предлагает широкий выбор тем, которые работают до 5 раз быстрее, чем настольные компьютеры или адаптивные темы. Существует также бесплатная версия, если вам нужны только базовые функции.
Smush : плагин для оптимизации изображений в WordPress. Smush — незаменимый инструмент, если вы используете на своем веб-сайте много изображений. Этот плагин предлагает множество полезных функций, таких как изменение размера изображения, автоматическая оптимизация, массовое сжатие для одновременной оптимизации нескольких изображений, отложенная загрузка изображений и многое другое.
WP Mobile Menu : если вам нужно адаптивное мобильное меню WordPress, используйте этот плагин. Он обеспечивает вашим мобильным посетителям легкий доступ к содержимому вашего веб-сайта и безупречно работает на любом устройстве, включая смартфоны, планшеты или настольные компьютеры.
3. Прекратите использовать всплывающие окна
Большинство веб-сайтов используют навязчивые всплывающие окна для увеличения продаж или создания списка адресов электронной почты.
Но если вы хотите предоставить пользователям смартфонов ЛУЧШИЙ опыт на своем веб-сайте, прекратите использовать всплывающие окна.
Почему? Всплывающие окна на веб-сайте НЕ приносят пользы пользователям, поскольку их контент нелегко использовать.
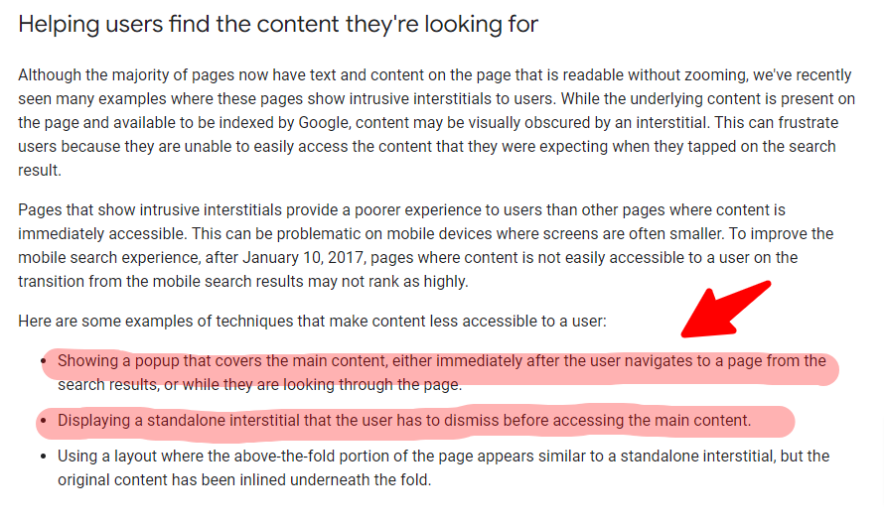
По мнению Google, использование всплывающих окон может навредить вашему рейтингу в мобильном поиске.

Как вы можете видеть выше, Google уже много лет наказывает веб-сайты, использующие «навязчивые всплывающие окна».
Итак, если вы хотите улучшить мобильную SEO-оптимизацию, не прячьте контент на своей странице за рекламой.
Если вы все еще хотите использовать всплывающие окна для конверсий, вы можете использовать следующие менее навязчивые альтернативы.
- Используйте панели приветствия. Панели приветствия — это липкие панели, которые появляются вверху или внизу веб-сайта. Они менее навязчивы, чем всплывающие окна, поскольку не блокируют пользователям просмотр контента, который они пытаются увидеть.
- Используйте слайды. Слайды похожи на панели приветствия, но они появляются сбоку экрана, а не сверху или снизу.
- Используйте встроенные формы. Встроенные формы можно размещать в любом месте веб-сайта, например, в сообщении блога или на странице продукта. Если вы хотите собирать адреса электронной почты, это лучше, чем всплывающие окна.
- Используйте всплывающие окна с намерением выхода. Всплывающие окна с намерением выхода — это всплывающие окна, которые появляются, когда пользователь собирается покинуть ваш сайт. Обязательно используйте их только на определенных страницах; в противном случае вы будете раздражать пользователей смартфонов.
4. Оптимизируйте заголовки и метаописания
Ваши заголовки и метаописания — это первое, что видят посетители мобильных устройств, когда ищут ваш сайт в Google.
Они также являются одним из наиболее важных факторов, определяющих, нажмет ли кто-то на вашу ссылку.
Чтобы оптимизировать заголовки и метаописания, убедитесь, что они:
- Ясно и лаконично: люди должны понимать, о чем ваша веб-страница, уже по названию.
- Богатое ключевыми словами: постарайтесь включить целевые ключевые слова в заголовки и метаописания, но не переусердствуйте.
- Привлекательность: используйте сильные глаголы и убедительный язык, чтобы люди захотели нажать на вашу ссылку.
Вот еще несколько советов по оптимизации заголовков и метаописаний:
- Используйте ключевые слова с похожими намерениями в теге заголовка и мета-описании.
- Длина заголовков не должна превышать 60 символов, а метаописаний — до 160 символов.
- Используйте вопросы в своих метаописаниях, поскольку они вызывают любопытство.
5. Оптимизируйте локальное мобильное SEO
Если у вас местный бизнес или малый бизнес, вам необходимо оптимизировать его для мобильных устройств.
Локальное SEO ЧРЕЗВЫЧАЙНО важно для мобильной оптимизации. Почему? Потому что все больше и больше людей используют свои мобильные устройства для поиска местных компаний.
По данным Google, более половины всех поисковых запросов сейчас выполняется на мобильных устройствах.
Итак, как лучше всего использовать локальное мобильное SEO для увеличения трафика и продаж?
Таргетинг на ключевые слова, специфичные для региона.
Вы должны использовать местные ключевые слова в содержании вашего сайта. Вам следует найти и использовать ключевые слова, специфичные для географического положения, то есть ключевые слова, ориентированные на местоположение.
Вот несколько примеров ключевых слов с географической ориентацией:
- “Доставка пиццы рядом со мной”
- «Сантехник в Сан-Франциско»
- “Парикмахерская в Лос-Анджелесе”
- «Автосалон в Нью-Йорке»
- “Кофейня в Сиэтле”
Вы можете использовать инструмент исследования ключевых слов, такой как Semrush, чтобы найти ключевые слова с географической привязкой.
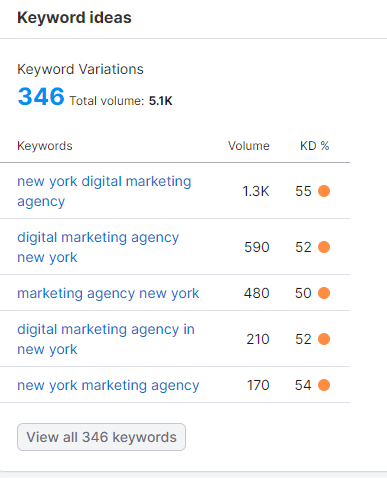
Взгляните на пример ключевого слова;

Как вы можете видеть выше, инструмент подсказки ключевых слов Semrush предлагает более 300 ключевых слов с геотаргетингом, например ключевое слово «маркетинговое агентство Нью-Йорка».
Точно так же вы можете выбрать любую локальную ключевую фразу, и Semrush предложит сотни ключевых слов с географическим таргетингом.
После того, как вы определили ключевые слова, специфичные для региона, включите их в заголовок вашего веб-сайта, метаописания, теги заголовков и основной текст.
Вот еще несколько советов по таргетированию ключевых слов с географической ориентацией:
- Используйте ключевые слова с длинным хвостом, даже если вы ориентируетесь на ключевые слова, специфичные для географического региона. Ключевые слова с длинным хвостом более конкретны и менее конкурентоспособны. Это означает, что они с большей вероятностью будут занимать высокие позиции в результатах местного поиска.
- Используйте модификаторы, зависящие от местоположения. Вы можете использовать модификаторы для конкретного местоположения, например «рядом со мной», «в [городе]» или «в [штате]», чтобы сделать ваши ключевые слова более географически специфичными.
- Проанализируйте своих конкурентов, чтобы узнать, по каким местным ключевым словам они уже ранжируются. Убедитесь, что они актуальны для вашего бизнеса, чтобы вы могли получать релевантный трафик из Google.
6. Оптимизируйте «над сгибом»
«Над сгибом» — это то, что пользователи видят при первой прокрутке.
Верхняя часть страницы на смартфонах чрезвычайно важна, поскольку это первое, что видят посетители, когда заходят на вашу страницу.
Знаете ли вы, что люди, которые посещают ваш сайт со своих мобильных устройств, с большей вероятностью уйдут с вашего сайта, если не увидят то, что ищут, в верхней части экрана?
Поэтому важно произвести хорошее впечатление.
Используйте сильные визуальные эффекты, такие как высококачественные изображения и убедительные призывы к действию в верхней части страницы.
Вот некоторые из лучших практик оптимизации для пользователей смартфонов;
- Используйте четкий и краткий заголовок. Независимо от вашего веб-сайта, ваш заголовок должен быть первым, что видят пользователи. Итак, потратьте время на создание заголовков домашней страницы или заголовков сообщений в блоге. Не используйте заглавные буквы, так как это может затруднить чтение заголовка.
- Используйте крупный размер шрифта. Экраны смартфонов меньше экранов настольных компьютеров, поэтому убедитесь, что размер шрифта достаточно велик, чтобы его можно было прочитать. Хорошее эмпирическое правило — использовать размер шрифта не менее 16 пикселей.
- Используйте много пустого пространства. Белое пространство — это пустое пространство вокруг текста и изображений. Это может сделать ваш контент более читабельным и визуально привлекательным.
- Не загромождайте верхний контент слишком большим количеством текста и изображений.
7. Исследуйте ключевые слова для голосового поиска.
Знаете ли вы, что 52% людей используют голосовой поиск за рулем? (Социальные сети сегодня).

Кроме того, 65% людей в возрасте 25–49 лет ежедневно разговаривают со своими голосовыми устройствами (PwC).
Голосовой поиск — это следующий БОЛЬШОЙ шаг в мобильном SEO.
Итак, если вы хотите получить больше трафика и лучшие результаты от мобильной оптимизации, обязательно оптимизируйте свой сайт для голосового поиска.
Если вы не знаете, голосовой поиск — это способ использовать голос для поиска информации в Интернете. Вместо того, чтобы вводить поисковый запрос в поиск Google, вы просто произносите свой вопрос.
Существует широкий спектр помощников по голосовому поиску, таких как Siri для iPhone, Alexa и т. д.

Несколько примеров голосового поиска:
- «Найди мне ближайшую кофейню».
- «Какой прогноз погоды на завтра?»
- «Определите слово «SEO».
- «Установи таймер на 10 минут».
SEO для голосового поиска — это процесс оптимизации вашего сайта для голосовых помощников, таких как Google Assistant, Microsoft Cortana, Apple Siri и т. д. Итак, как оптимизировать ваш сайт для голосового поиска? Вот несколько лучших практик голосового поиска.
Найдите ключевые слова с длинным хвостом. Ключевые слова с длинным хвостом более конкретны и менее конкурентоспособны, чем ключевые слова с коротким хвостом. Например, «Бесплатная пробная версия инструмента Semrush SEO» — это ключевое слово с длинным хвостом из 5 слов, которое менее конкурентоспособно, чем ключевое слово с коротким хвостом, такое как «пробная версия Semrush».
Кроме того, ключевые слова с длинным хвостом с большей вероятностью будут использоваться людьми, которые близки к принятию решения о покупке. Итак, если вы хотите повысить конверсию и целевой трафик на свой сайт со смартфонов, используйте ключевые слова с длинным хвостом.
Вы можете использовать Google Autosuggest, Semrush, Ubersuggest и т. д., чтобы найти длинные ключевые фразы в вашей нише.
Целевые ключевые слова, основанные на вопросах. Ключевые слова, основанные на вопросах, — это ключевые слова, которые начинаются с вопросительного слова, например «что», «как» или «почему». Их часто используют пользователи смартфонов, использующие голосовые помощники, такие как Siri, Alexa и т. д.
Используйте ключевые слова разговора. Чтобы настроить таргетинг на ключевые слова, основанные на вопросах, вы можете воспользоваться следующими советами:
- Используйте поле «Люди также спрашивают» Google. Когда вы ищете ключевое слово в Google, прокрутите вниз до поля «Люди также спрашивают», которое содержит список связанных вопросов, которые часто задают другие пользователи.
- Используйте инструменты исследования ключевых слов, такие как Semrush Keyword Magic, поскольку они помогают вам находить ключевые слова на основе вопросов. Просто введите начальное ключевое слово, и Semrush сгенерирует список связанных ключевых слов, включая ключевые слова на основе вопросов.
- Подумайте, какие вопросы, скорее всего, будет задавать ваша целевая аудитория.
Оптимизируйте свой контент, используя естественный язык. И последнее, но не менее важное: вам необходимо оптимизировать голосовой поиск с использованием естественного языка. Используйте простые слова в своем контенте. Постарайтесь включить фразы, которые люди часто используют при разговоре со своими голосовыми помощниками, такими как Siri или Alexa.
8. Улучшите основные веб-показатели
Core Web Vitals (CWV) — это показатели скорости, которые Google использует, чтобы понять, как пользователи взаимодействуют с веб-страницей. Он просто измеряет скорость, отзывчивость и визуальную стабильность веб-сайтов.
Чем выше рейтинг CWV вашего веб-сайта, тем выше эффективность поиска.
Semrush — один из лучших инструментов, который поможет вам определить рейтинг CWV вашего веб-сайта.
Вы можете использовать инструмент Semrush Site Audit, чтобы найти основные показатели веб-сайта.
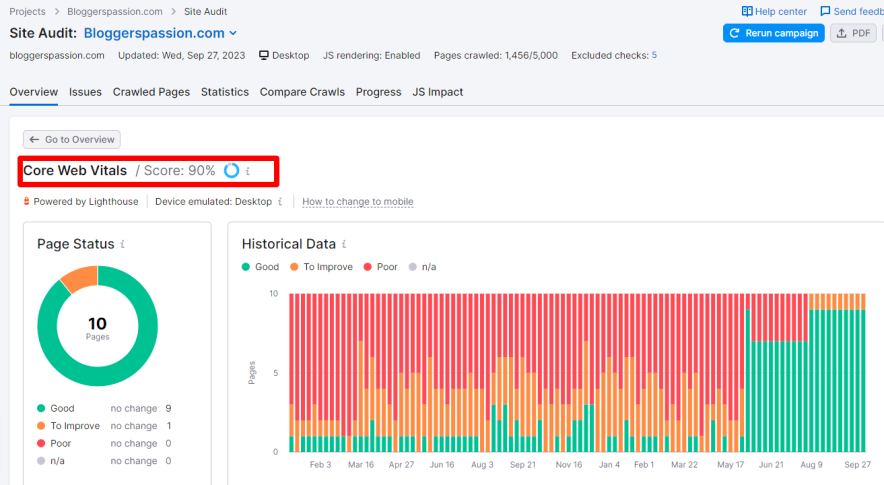
Вот как это выглядит;

Как видите, наш сайт имеет достойную оценку 90% из 100.
Лучшая часть? Инструмент также дает вам подсказки, когда вы немного прокручиваете страницу вниз.
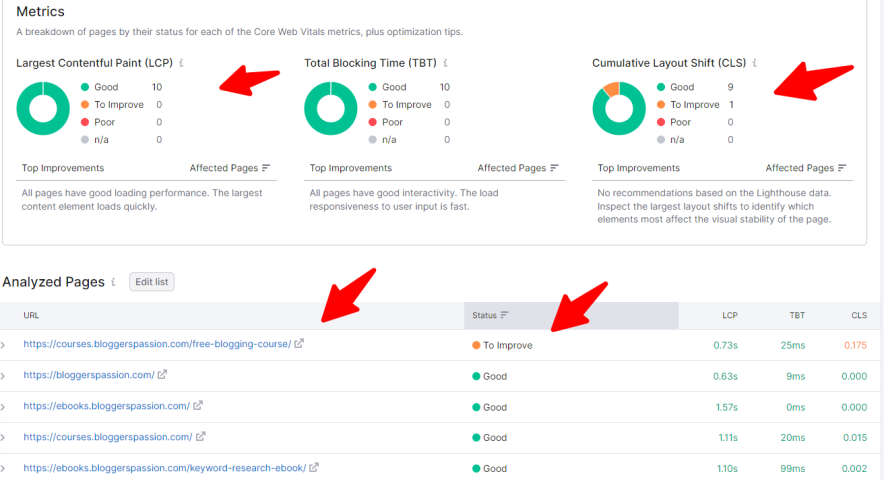
Взгляни;

Видеть, что? Вы получите разбивку страниц по их статусу для каждого показателя Core Web Vitals, а также советы по оптимизации.
Итак, Semrush — важный инструмент для всех, кто хочет улучшить свои основные веб-показатели.
Вот несколько быстрых советов по улучшению показателей CWV;
- Оптимизируйте элемент LCP. Попробуйте уменьшить размер фоновых изображений (обычно изображений). Рассмотрите возможность использования формата изображения WebP и предварительно загрузите его.
- Оптимизируйте CSS + JavaScript и т. д. Вы можете использовать CSS Minifier — бесплатный и простой инструмент, который автоматически сжимает ресурсы CSS.
- Оптимизируйте сторонний код, размещая шрифты, аналитику и т. д. вашего веб-сайта локально.
- Обязательно используйте формат WebP при использовании изображений. Это современный формат изображений, обеспечивающий превосходное сжатие изображений без потерь.
Если вам интересно, Semrush предлагает следующие три тарифных плана.
- План Pro стоит 119,95 долларов США в месяц, в нем вы можете добавить до 5 проектов, 500 ключевых слов для отслеживания и 10 000 результатов в отчете.
- План Guru стоит 229,95 долларов США в месяц, в нем вы можете добавить до 15 проектов, 1500 ключевых слов для отслеживания и 30 000 результатов в отчете.
- Бизнес-план стоит 449,95 долларов в месяц, в нем вы можете добавить до 40 проектов, 5000 ключевых слов для отслеживания и 50 000 результатов в отчете.
Хотите попробовать это бесплатно? Вы можете использовать следующую ссылку, чтобы попробовать Semrush БЕСПЛАТНО в течение следующих 14 дней.
Получите 14-дневную бесплатную пробную версию Semrush
Попробуйте учетную запись Semrush, и если она вам не понравится, вы сможете отменить ее до окончания пробного периода. В противном случае они также предлагают 7-дневную гарантию возврата денег, так что вам нечего терять.
Быстрый контрольный список для SEO мобильного сайта
Вот удобный контрольный список мобильного SEO для оптимизаторов и владельцев веб-сайтов.
- Используя тему, оптимизированную для мобильных устройств, проще всего создать адаптивный веб-сайт. Пользователям WordPress доступно множество адаптивных тем. Мы рекомендуем GeneratePress или Astra.
- Протестируйте свой сайт на разных мобильных устройствах. Даже если ваш сайт адаптирован для мобильных устройств, лучше убедиться, что он хорошо выглядит и корректно работает на всех устройствах. Вы можете попробовать бесплатный инструмент, например BrowserStack, чтобы проверить, как ваш сайт отображается на различных устройствах.
- Обеспечьте быструю скорость загрузки мобильного сайта. Сжимайте все, что можете, включая минимизацию, сжатие баз данных, сжатие GZIP и т. д. Вы можете использовать инструмент Google PageSpeed Insights, чтобы определить области, в которых вы можете улучшить скорость своего мобильного веб-сайта. Обязательно оптимизируйте изображения и используйте сжатые файлы, чтобы сократить время загрузки.
- Всегда делайте свой сайт более удобным для чтения и взаимодействия с ним на мобильных устройствах. Используйте индексацию с приоритетом мобильных устройств, расставляйте приоритеты для мобильного контента и убедитесь, что он эквивалентен контенту для настольных компьютеров.
- Оптимизируйте свой контент для мобильных устройств. Используйте более короткие абзацы, более крупные шрифты и больше изображений. Сделайте свой контент легко читаемым и сканируемым на мобильных устройствах.
- Используйте преобразование текста в речь, которое позволяет пользователям смартфонов слушать содержимое вашего сайта, а не читать его. Это чрезвычайно полезно для пользователей, которые находятся в пути или испытывают трудности с чтением.
- Если вы ведете местный бизнес, настройте таргетинг на ключевые слова, основанные на местоположении. Местные ключевые слова помогут вам охватить мобильных пользователей, которые ищут компании или услуги в вашем регионе.
- Избегайте использования всплывающих окон, файлов JavaScript и т. д., поскольку они могут замедлить работу вашего веб-сайта и затруднить навигацию на мобильных устройствах.
Часто задаваемые вопросы о стратегии мобильного SEO
Вот некоторые часто задаваемые вопросы об оптимизации мобильных поисковых систем.
Вы можете использовать бесплатный инструмент, такой как Google’s Mobile-Friendly Test, чтобы протестировать свой веб-сайт на различных устройствах, например смартфонах. Если ваш сайт не адаптирован для мобильных устройств, вы можете использовать тему, оптимизированную для мобильных устройств.
Мобильное SEO — это процесс оптимизации вашего веб-сайта для людей, которые используют смартфоны и планшеты для просмотра информации в Интернете.
По данным Google, половина поисковых запросов поступает с мобильных устройств. Если ваш веб-сайт или бизнес НЕ оптимизирован для мобильных устройств, вы потеряете весь трафик, потенциальных клиентов и продажи. Мобильная оптимизация поможет вам улучшить продажи и трафик.
Некоторые из лучших способов улучшить мобильное SEO:
– Используйте адаптивный дизайн
– Сделайте свой сайт быстрее на мобильных устройствах (используйте CDN, оптимизируйте изображения и т. д.)
– Целевые ключевые слова для вопросов (большинство голосовых запросов – это вопросы)
Мобильное SEO в первую очередь фокусируется на оптимизации вашего веб-сайта для мобильных устройств, таких как смартфоны и планшеты, тогда как SEO для настольных компьютеров фокусируется на оптимизации вашего веб-сайта для настольных компьютеров и ноутбуков.
Похожие сообщения:
- Что такое органический поиск? Все, что Вам нужно знать
- Bing SEO 2024: простое, но практическое руководство для начинающих
- 12 проверенных советов по SEO на YouTube, которые помогут привлечь внимание к вашим видео
- Люди также спрашивают SEO: как оптимизировать и ранжировать PAA
Заключительные мысли о SEO для мобильных устройств
Обязательно протестируйте свой веб-сайт на разных мобильных устройствах, чтобы убедиться, что на ВСЕХ он выглядит хорошо.
Время загрузки страницы является одним из важных элементов мобильной SEO-оптимизации, поэтому используйте CDN, включите кеширование и перейдите на более быстрый веб-хостинг.
Что вы думаете о SEO для мобильных устройств? Есть ли у вас стратегия мобильного SEO? Есть вопросы? Дайте нам знать об этом в комментариях.
