Модульный веб-дизайн: как с помощью этого метода разработки создаются масштабируемые профессиональные веб-сайты
Опубликовано: 2018-12-05Традиционный процесс разработки веб-сайтов обычно пытается решить проблемы текущего сайта компании.
Возможно, на веб-сайте есть устаревший контент или неработающие ссылки, он нуждается в обновлении внешнего вида, не имеет новейших функций и функций или больше не привлекает потенциальных клиентов для вашего бизнеса.
При создании дизайна веб-сайта страницы разрабатываются независимо на основе имеющегося контента и изолированно от других страниц сайта.
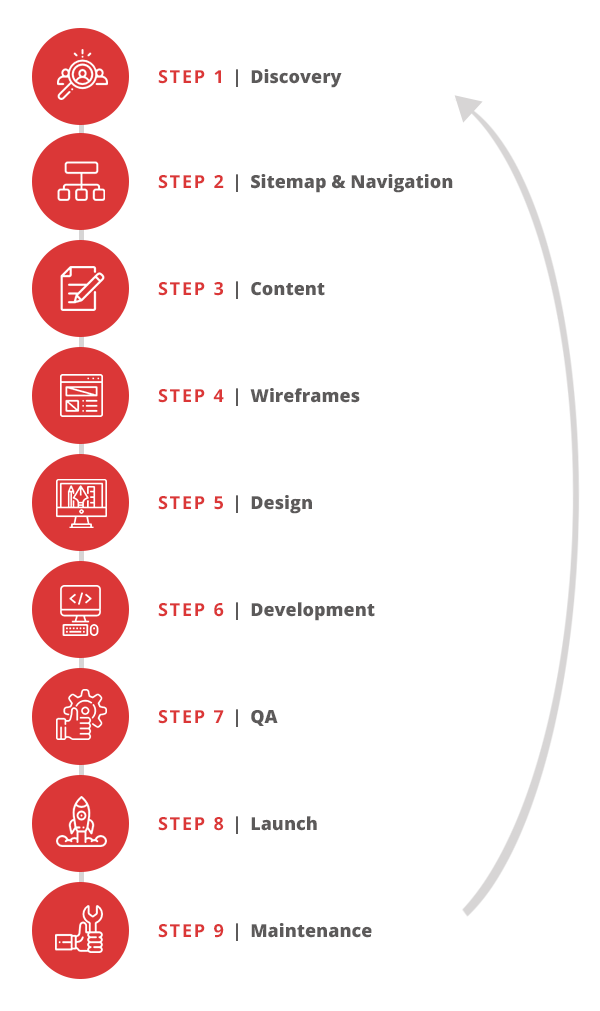
Традиционный процесс разработки веб-сайтов обычно выглядит примерно так.

Итак, что не так с традиционным процессом веб-разработки?
Проблема с этим подходом в том, что запуск сайта занимает от 3 до 6 месяцев. Кроме того, это может стоить от 15 до 50 тысяч долларов (или больше), при этом значительная часть оплачивается авансом.
На первый взгляд безобидное изменение дизайна может привести к тому, что весь запуск будет отставать от графика и превысить бюджет, и нет никаких гарантий относительно результатов производительности вашего нового сайта.
Более того, используя традиционный процесс веб-дизайна, вам, как правило, придется заново перепроектировать сайт каждые 2-3 года, так как контент и технологии ухудшаются, а цикл повторяется.
Готовы создать свой собственный профессиональный веб-сайт? Посетите профиль агентства The Creative Momentum, чтобы узнать больше об их рейтингах, портфолио, лидерстве и многом другом.
Модульный веб-дизайн: альтернативный подход
Однако более современный подход к разработке веб-сайтов использует концепцию, называемую модульным дизайном (или атомарным дизайном, как его иногда называют).
Модульный дизайн произвел революцию в способах создания веб-сайтов. Процесс включает в себя создание гибкой системы автономных многократно используемых компонентов в отличие от статической коллекции страниц.
Система компонентов - это, по сути, библиотека модулей, которые можно смешивать и сопоставлять, а также использовать и перепрофилировать для размещения нового контента по мере необходимости.
Думайте о модулях как о строительных блоках, которые можно расположить так, чтобы они вписывались в прямоугольную сетку на веб-странице. Например, у вас могут быть модули для навигации, изображения-герои, блоки контента, фотогалереи и т. Д.
То, как вы расставляете модули для создания новых страниц, полностью зависит от вас.
Но по мере развития вашего контента вы можете адаптировать существующие модули в своей библиотеке или при необходимости создавать совершенно новые.
Вы можете поспорить, что ЭТИ компании веб-дизайна из Майами хорошо разбираются в модульном веб-дизайне. Посмотреть на себя!
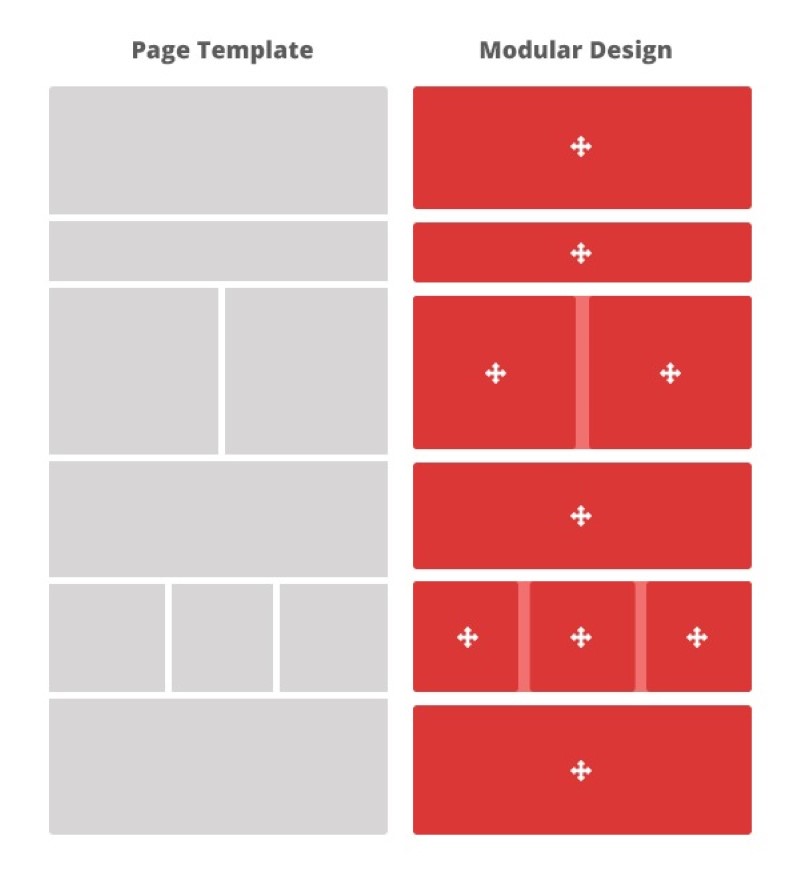
Модульный дизайн - это не шаблон
Модульный дизайн - это не набор шаблонов.
Шаблоны страниц по самой своей природе жесткие по дизайну и их сложно настраивать. Вы не можете легко перемещать части шаблона.
Модульный дизайн разбивает шаблоны на части, которые можно легко перемещать или добавлять и удалять по мере необходимости.

Преимущества модульного дизайна
Потенциал для роста
Мир быстро движется, а вместе с ним и новые возможности.
Что касается вашего веб-сайта, это может означать новый контент, новые форматы контента или совершенно новую технологию.
Прелесть модульной конструкции в том, что она готова к будущему. Это дает вашему сайту возможность расти и развиваться с течением времени.
Вы можете добавлять новые технологии и функции без необходимости полностью переделывать свой веб-сайт.
Новые страницы можно запускать быстро
Разработка веб-сайтов с использованием модульной системы позволяет запускать более быстро и со временем добавлять новые страницы и контент.
Относительно легко запускать новые модули, и для их запуска не требуется полного цикла проектирования, разработки, контроля качества и многого другого.
Модульный дизайн легко поддерживать и изменять
Одним из самых больших преимуществ модульного дизайна является то, что вам не нужен разработчик для добавления нового контента. Маркетинговые команды могут создавать новые страницы с помощью библиотеки модулей, даже не прибегая к помощи разработчика или прикасаясь к строчке кода.

Например, простые изменения дизайна, такие как стили заголовков, которые потребовало бы много времени, чтобы изменить их задним числом с использованием традиционных подходов к дизайну, можно легко каскадировать ко всем более крупным элементам с использованием модульного подхода.
А когда дело доходит до обслуживания, его легко запускать, тестировать и вносить быстрые настройки в режиме реального времени.
Это одно из главных преимуществ такой философии дизайна. Вместо того, чтобы создавать контент, с которым, по вашему мнению, будет взаимодействовать ваша целевая аудитория, вы можете скорректировать свою контент-стратегию на основе реальных данных и предпочтений вашей целевой аудитории.
Строить и поддерживать дешевле
Как только у вас будут разработаны повторно используемые компоненты, вам больше никогда не придется полностью переделывать дизайн. Вместо этого вы будете постоянно вносить небольшие улучшения в свой сайт.
Сведя к минимуму объем внутренней разработки, необходимой для внесения изменений в ваш сайт, вы сэкономите деньги в долгосрочной перспективе, не жертвуя при этом высококачественными результатами.
Затем эти сбережения можно инвестировать в новый контент и пути конверсии, чтобы дополнительно оптимизировать ваш сайт.
Чтобы получить больше информации об отрасли, подпишитесь на информационный бюллетень DesignRush Daily Dose!
Проблемы модульного дизайна
Предвидеть будущие требования
С модульной конструкцией нужно заранее подумать, потому что вам нужно ожидать в более крупном масштабе.
Вы не просто создаете страницы на основе имеющегося у вас контента; вы должны предвидеть любой тип контента, который потенциально может упасть.
Модули должны быть достаточно универсальными, чтобы удовлетворять этим будущим запросам, и должны быть гибкими.
Организация - это ключ
В модульной системе правила организации, маркировки и наименования являются ключом к вашему успеху. Когда вы работаете с таким большим количеством отдельных предметов, хорошо организованная система дизайна позволяет легко перейти от дизайна и разработки к маркетингу.
Кому больше всего выгодна модульная конструкция?
Чем больше ваш сайт, тем лучше вам подойдет модульный дизайн.
Модульный дизайн означает, что даже самые крупные организации могут разрабатывать новые страницы так же быстро, как и стартапы. Это дает вам повторяемость в большем масштабе.
Это также создает более упорядоченный и последовательный UX и UI. Все компоненты вашего бренда встроены в модули, поэтому каждая новая деталь будет соответствовать внешнему виду сайта.

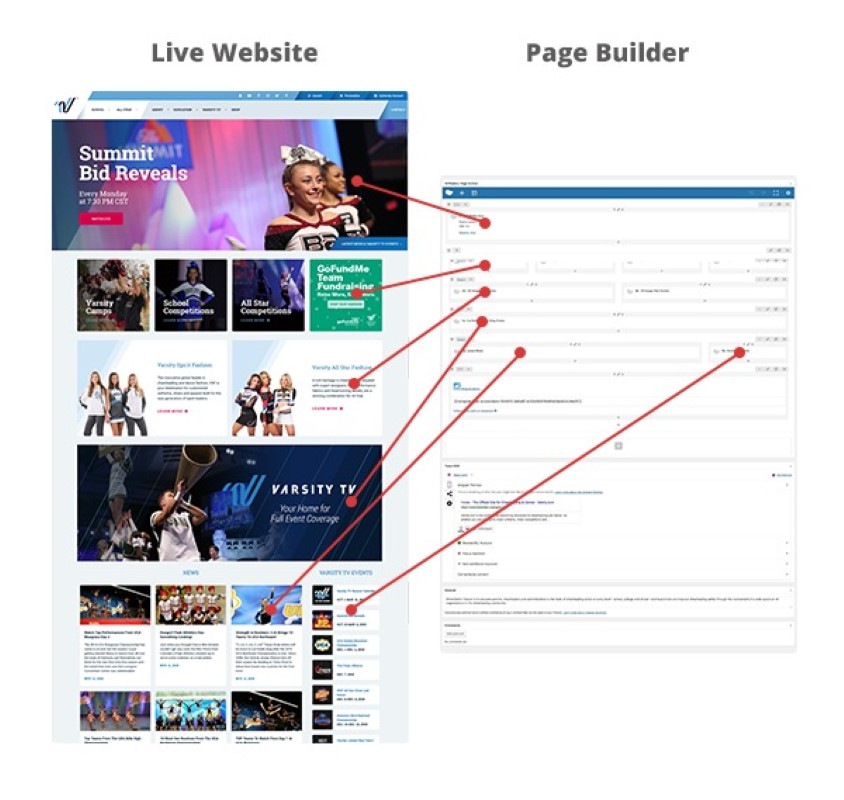
Varsity Spirit: отличный пример модульного веб-дизайна
Varsity Spirit поручили The Creative Momentum реализовать модульный дизайн на их новом сайте.
Как одна из ведущих в стране организаций и брендов в сфере чирлидинга и танцевальных команд, их потребности в содержании сильно различались от отдела к отделу.
Мы смогли создать удобный для пользователя сайт с целым набором модулей, которые они могут менять по назначению, даже не привлекая разработчиков.
В результате их маркетинговая команда может запускать новые страницы в течение дня и вносить изменения в соответствии с потребностями отдельных отделов.
Если этот современный подход к разработке веб-сайтов кажется интересным или у вас есть вопросы о том, как модульный веб-дизайн может работать на вас, наши специалисты по веб-разработке будут рады обсудить ваши потребности . TCM имеет опыт разработки модульных сайтов и проведения обучения, необходимого для быстрого начала работы.
Эта статья впервые появилась на The Creative Momentum.
