Мастер-класс в понедельник: самые распространенные ошибки, которые делают пользователи с Elementor
Опубликовано: 2019-09-10Elementor всегда был лидером с точки зрения пользовательского опыта и простоты использования. Однако, несмотря на то, что мы стремимся упростить задачу, всегда придется учиться. Чтобы помочь вам добиться отличного старта, мы решили перечислить наиболее распространенные ошибки, которые люди совершают в Elementor, и способы их устранения.
Если вы осознаете, что сами совершили некоторые из этих ошибок, не ругайте себя за это. Освоение любого инструмента или задачи означает, что всегда есть чему поучиться. Идея состоит в том, чтобы сохранять непредвзятость, если вы собираетесь оттачивать свои навыки. Давайте рассмотрим эти распространенные ошибки и их решения, чтобы вы могли поднять свои навыки Elementor на новый уровень.
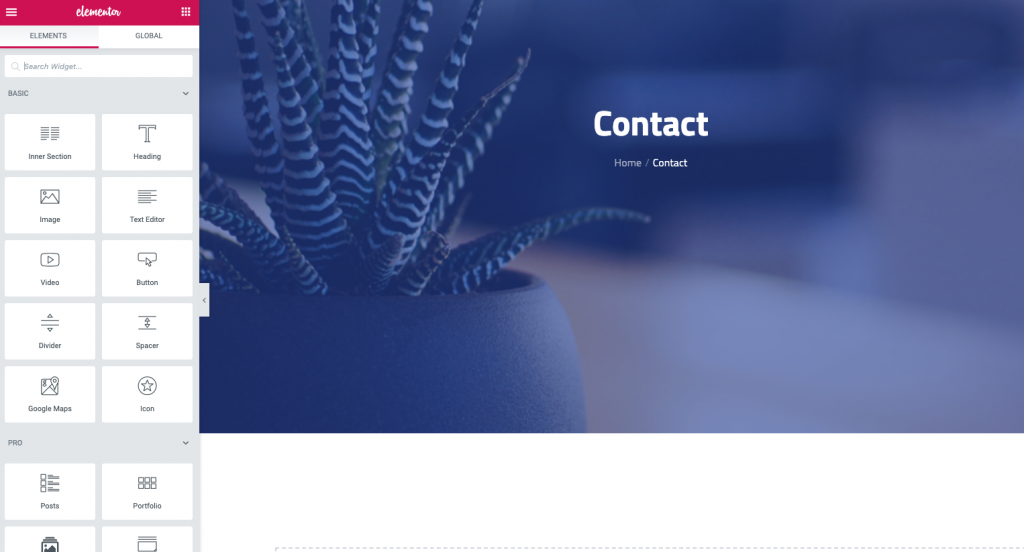
Ошибка №1 - Использование несовместимой темы

Начнем с первой распространенной ошибки в Elementor: использование несовместимой темы.
Elementor - универсальный плагин. Он разработан в соответствии со стандартами кодирования WordPress, что делает любую тему, соответствующую кодексу WordPress, совместимой с Elementor. Однако это не означает, что все темы, которые работают с WordPress, соответствуют стандартам кодирования, и не означает, что все создают темы с учетом Elementor. Из-за этого время от времени мы получаем известия от пользователей, у которых возникают проблемы с редактированием своей страницы.
Вот несколько распространенных проблем, возникающих из-за использования несовместимой темы:
- Отсутствие полноразмерной страницы
- Не удается удалить пространство под заголовком
- Невозможно изменить шрифты или цвета
Решение: измените тему
Есть несколько способов избежать этой ошибки:
Самый простой - сменить тему на что-то похожее и совместимое. Лучшее место для поиска тем, совместимых с WordPress, - это их репозиторий. Более того, используйте темы, которые хорошо работают с Elementor, такие как Astra и OceanWP.
Другой способ решить эту проблему - связаться с нашей службой поддержки по поводу проблемной темы и попросить их исправить ошибку. В качестве альтернативы, немного разбираясь в коде, сделайте это самостоятельно, углубившись в код и сделав его совместимым со своими потребностями.
Возможно, лучшее решение - использовать тему Hello и конструктор тем Elementor , как мы это делали в предыдущем мастер-классе, чтобы настроить все, чтобы все работало и отображалось именно так, как вам нужно.
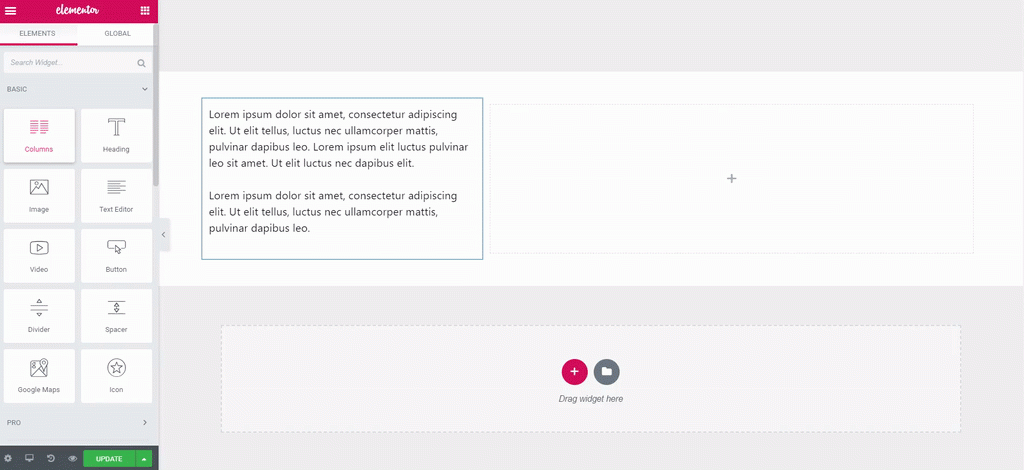
Ошибка № 2 - Использование виджетов столбцов и разделителей для позиционирования элементов

Следующая распространенная ошибка, с которой мы столкнулись, - это использование столбцов и разделителей для позиционирования элементов. Мы сталкивались со многими пользователями, которые с первого дня позиционировали и выравнивали свои элементы, используя дополнительные столбцы и виджет-разделитель. Это не только ненужно, но и вредно для вашей страницы.
Каждый раз, когда вы добавляете столбец на свою страницу, вы добавляете разметку в свой HTML-код, который действует как скелет вашей страницы. Вся эта дополнительная разметка накапливается, давая системам больше работы, что в конечном итоге нарушает баланс, когда дело доходит до времени загрузки вашей страницы. Кроме того, использование пустых элементов «контент» для организации вашего макета создает неправильное впечатление у поисковых систем, что приводит к снижению рейтинга вашего сайта.
Решение: используйте Padding и Margin
Каждый отдельный элемент и виджет в Elementor имеет параметры поля, заполнения и Z-индекса. Многие даже имеют дополнительные параметры выравнивания и позиционирования на вкладках «Содержимое виджета» и «Стиль». Используя эти параметры, Elementor гарантирует, что вы используете в своем коде только минимум данных. Кроме того, сохранение этих данных в коде CSS устраняет необходимость добавления в код разметки. Это также позволяет копировать / вставлять интервал при использовании параметра «Вставить стиль».
Просто напоминание: значение поля определяет пространство за пределами кадра виджета, а значение заполнения определяет пространство внутри кадра, между кадром и элементом.
Привыкайте использовать отступы и поля. В конце концов, они были созданы для этого.
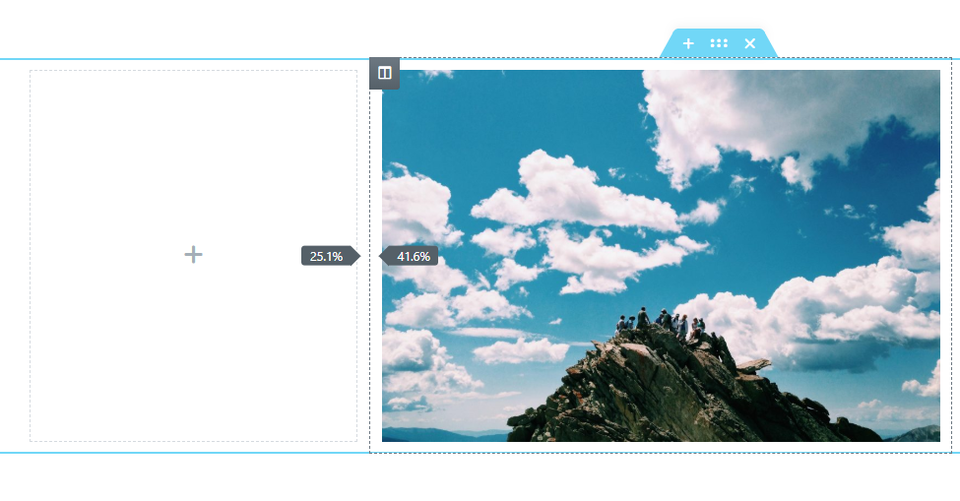
Ошибка № 3 - неправильное использование виджета внутреннего раздела

Раз уж мы заговорили о столбцах, пришло время упомянуть еще одну распространенную ошибку столбцов:
Неправильное использование виджета внутреннего раздела или того, что некоторые пользователи называют виджетом столбца.
Как вы знаете, лучший способ добавить новый раздел - это нажать кнопку «Добавить новый раздел». К сожалению, вместо того, чтобы назначать количество столбцов для раздела, некоторые пользователи привыкли перетаскивать виджет внутреннего раздела.
Решение: используйте регулярные столбцы
При настройке раздела лучше всего использовать кнопку «Добавить новый раздел», а затем выбрать нужное количество столбцов. Это не только сохраняет все красиво и единообразно на всем протяжении вашего раздела, но и позволяет сделать некоторые вещи независимыми, например, анимированный фон и передний план, сохраняя при этом легкую разметку.
Виджет Inner-Section был разработан для того, чтобы позволить пользователям выделять в некотором однородном разделе. Если все, что вам нужно сделать, это добавить столбец в свой раздел, просто щелкните дескриптор столбца правой кнопкой мыши и добавьте новый столбец.

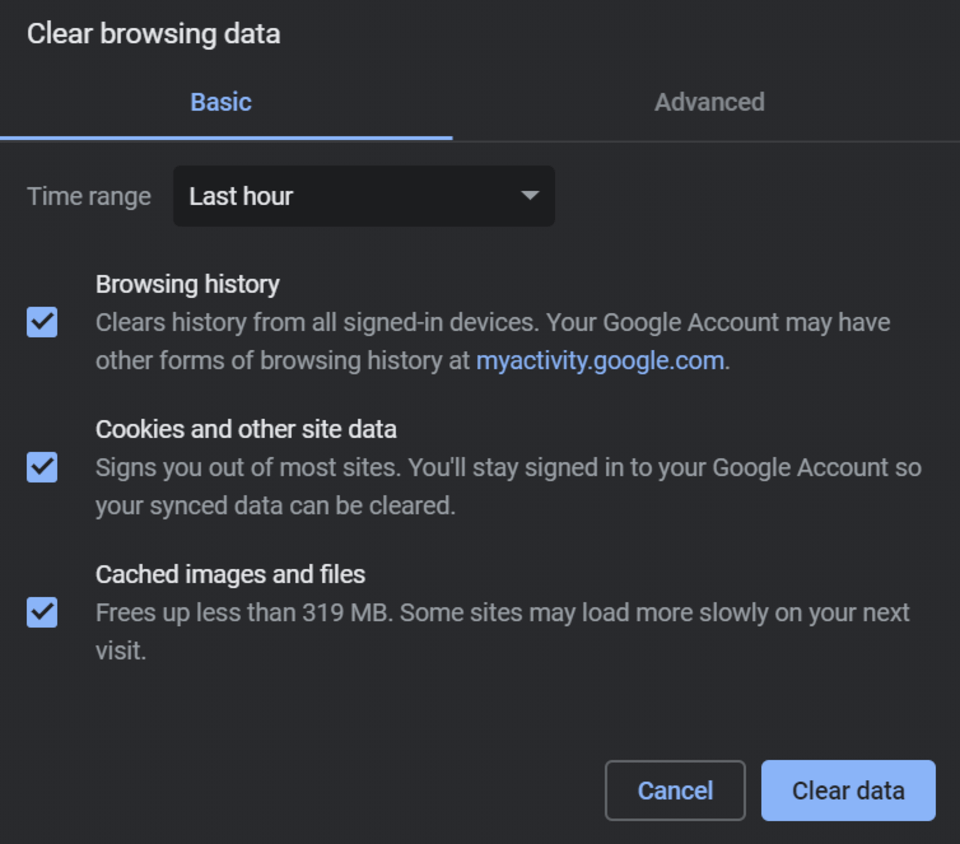
Ошибка №4 - редактирование без отключения или очистки кеша

Другой распространенной ошибкой является создание веб-сайта без предварительного отключения или очистки кеша. Веб-сайты постоянно изменяются и обновляются. Это то, что мы принимаем как данность. Мы обнаружили, что слишком часто пользователи проводят часы, внося изменения в свой сайт в серверной части, только чтобы обнаружить, что это абсолютно не влияет на сайт во внешней части, где он находится.
Кэширование для наших сайтов предназначено для того, чтобы размещаться во внешнем интерфейсе и отвечать на запросы контента, поступающие от людей, посещающих ваш сайт. Кэш хранит данные контента, пользующиеся большим спросом, и помогает сократить время загрузки. Чаще всего у нас есть кеш браузера, но у нас также есть плагин кеширования и кеш веб-сайта на сервере хоста.
Если мы не сообщим системе, что мы вносим изменения, эти кеши будут продолжать отправлять контент, который мы определили в первую очередь.
Решение: очистка кеша
Вот несколько методов, которые помогут избежать этой ошибки:
Обновление страницы в браузере очистит кеш браузера. Вы можете сделать это, нажав Command + R на Mac или Control F5 на ПК.
Вы также можете зайти в настройки браузера и найти опцию удаления кеша.
Другой способ сделать это - добавить вопросительный знак после URL-адреса в адресной строке, за которым следует какая-то тарабарщина. Это заставляет браузер искать эту информацию. При этом он перезагружает новую версию страницы.
Некоторые пользователи используют плагины кеширования, такие как WP Rocket или WP Fastest Cache, которые выполняют кэширование данных вне браузера, чтобы ускорить загрузку страницы.
Здесь мы предлагаем вам отключить плагин кеширования на панели инструментов WordPress, прежде чем начинать редактировать или вносить изменения на свой сайт. Если вы забыли это сделать, используйте параметры в настройках плагина, чтобы очистить кеш.
Иногда кэширование на сервере хостинга требует обновления. Мы можем убедиться, что это вызывает проблемы, если страница не перезагружается после нажатия кнопки «Обновить» в редакторе Elementor.
Если это так, на панели инструментов WordPress перейдите в Elementor> Инструменты> и на вкладке «Общие» нажмите кнопку «Восстановить CSS», а затем «Сохранить». Вы можете найти другие варианты решения подобных проблем в нашей документации.
Ошибка № 5 - Использование изображений неправильного размера
Следующая распространенная ошибка - использование изображений неправильного размера. Нет недостатка в пользователях, которые загружают изображения, которые либо слишком малы, либо слишком велики для отведенного места на странице. Затем измените настройки виджета изображения, чтобы изображение соответствовало размерам. Это также верно в отношении пользователей, которые загружают изображения разных размеров в такие вещи, как галереи изображений или карусели, и обнаруживают, что у них такие же трудности. Постоянные читатели будут знать и, несомненно, согласятся, что планирование - это ключ к правильной работе и экономии времени в процессе.
Решение: оптимизация размеров и размера изображения
Планирование размеров и размеров каждой фотографии и предварительная подготовка наших изображений с помощью инструментов дизайна, таких как Sketch или Photoshop, или даже онлайн-сайтов, таких как Pixlr, сэкономят вам много времени и хлопот.
Пока вы определяете размеры изображения, вы также можете работать с размером файла. Изображения с высоким разрешением, которые замедляют время загрузки вашей страницы, определенно приведут к тому, что большое количество посетителей покинет ваш сайт. Вы можете использовать такие инструменты, как Optimole, для автоматического уменьшения размера изображения или использовать внешние сервисы, такие как Tiny PNG.
Ошибка № 6 - Не устанавливаются цвета по умолчанию

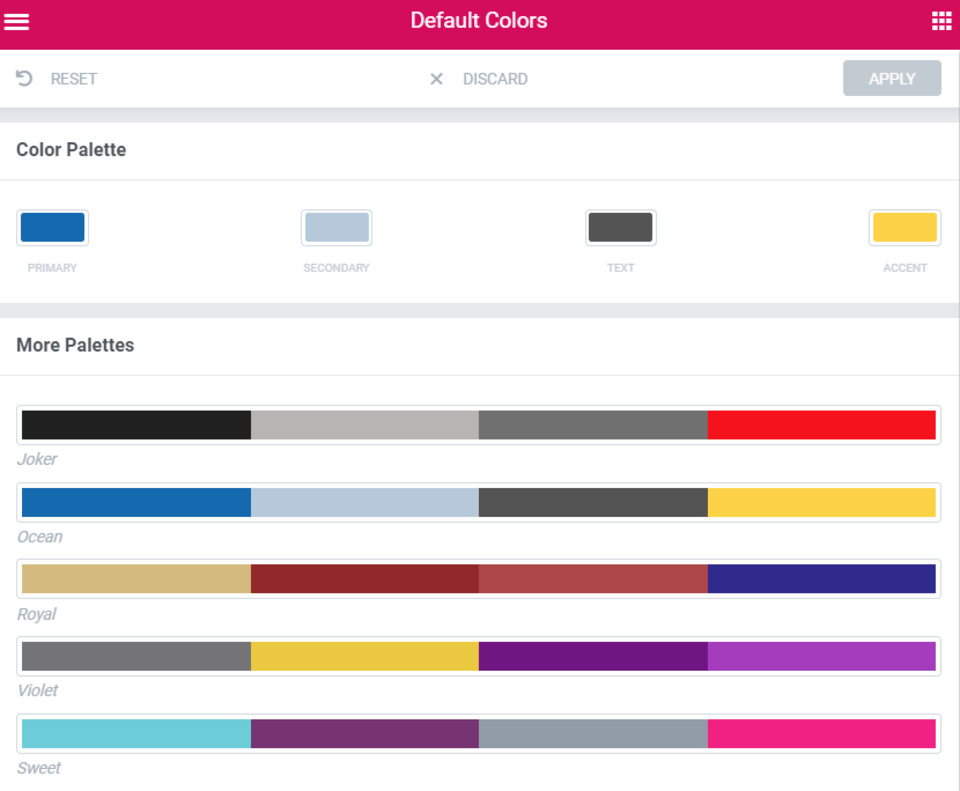
Переходим к следующей ошибке: не устанавливаем цвета по умолчанию. В Elementor есть множество опций, призванных облегчить жизнь пользователям. Установка цветов по умолчанию для вашего дизайна, опять же, сэкономит вам много времени, а также обеспечит единообразие вашей цветовой схемы на всем вашем веб-сайте.
Решение: заранее выберите наши цвета
Лучше всего сделать это в начале сборки нашей страницы, когда у вас откроется первая пустая страница в Elementor. В меню выберите цвета по умолчанию из палитры и примените их. Фактически мы рассмотрели настройку этого на предыдущем мастер-классе.
Заключение
Этот список не охватывает всех ошибок пользователей. Мы могли бы упомянуть и многие другие, например, вставку текста в текстовый редактор, который включает встроенные стили вместо очистки текста. Однако устранение этих 6 ошибок даст вам хорошее начало и поможет вам лучше понять и использовать Elementor.
Вы будете поражены тем, как правильное использование Elementor сразу же покажет огромное улучшение создаваемых вами веб-сайтов.
Если вы считаете, что мы упустили какие-либо типичные ошибки, о которых следует упомянуть, или если вы столкнулись с некоторыми типичными ошибками, которые вы или ваши клиенты часто совершаете при использовании Elementor, поделитесь ими с нами в комментариях ниже.
