Нативные и прогрессивные веб-приложения (PWA): кто побеждает?
Опубликовано: 2018-05-29Год за годом количество мобильных пользователей значительно растет. Фактически, по данным Statista , к 2020 году количество пользователей смартфонов во всем мире достигнет 2,87 миллиарда человек. В наши дни люди проводят больше времени в Интернете на своих мобильных телефонах. Пользователи потребляют в 2 раза больше контента на своих смартфонах по сравнению с настольными компьютерами.
Владельцы веб-сайтов должны быть в восторге от этой перспективы, поскольку в настоящее время потенциал охвата мобильных пользователей постоянно растет.
Есть несколько способов, с помощью которых вы можете создать мобильное присутствие и предоставить своим пользователям доступ к вашему контенту на своих мобильных устройствах.
Конечно, есть адаптивный веб-дизайн, который позволяет пользователям взаимодействовать через веб-сайт.
Затем идут нативные приложения, которые пользователи могут загрузить из магазина приложений или Google Play Store.
В последние годы интерес к новой форме приложений — прогрессивным веб-приложениям (PWA) многократно возрос. Он сочетает в себе функции родного приложения с доступностью веб-сайта.
Многие веб-сайты электронной коммерции не предназначены для мобильных устройств, поэтому потребители с меньшей вероятностью загрузят нативное приложение только для того, чтобы совершить покупку. Компании, занимающиеся электронной коммерцией, нуждаются в цифровом магазине, который бы сочетал в себе лучшее из обоих миров.
И именно здесь на сцену выходят прогрессивные веб-приложения. Это почти как промежуточный подход между мобильными веб-сайтами и мобильными приложениями.
Поскольку мобильные приложения были стандартным выбором, по крайней мере, около десяти лет, остается надвигающийся вопрос: будущее за PWA? В этой статье мы рассмотрим все возможные идеи о прогрессивных веб-приложениях и нативных приложениях .
Что такое PWA
Прогрессивное веб-приложение — это веб-сайт, который работает так же, как нативное приложение. Основное различие между прогрессивными веб-приложениями и нативными приложениями заключается в том, что прогрессивные веб-приложения запускаются в браузере, поэтому их не нужно загружать из магазина приложений.
Благодаря сервис-воркерам PWA могут хранить данные в кеше на устройстве пользователя. Это позволяет пользователям всегда оставаться в курсе последних событий, независимо от подключения к Интернету. Twitter, например, предоставляет прогрессивное веб-приложение, но у них также есть собственные мобильные приложения для iOS и Android.
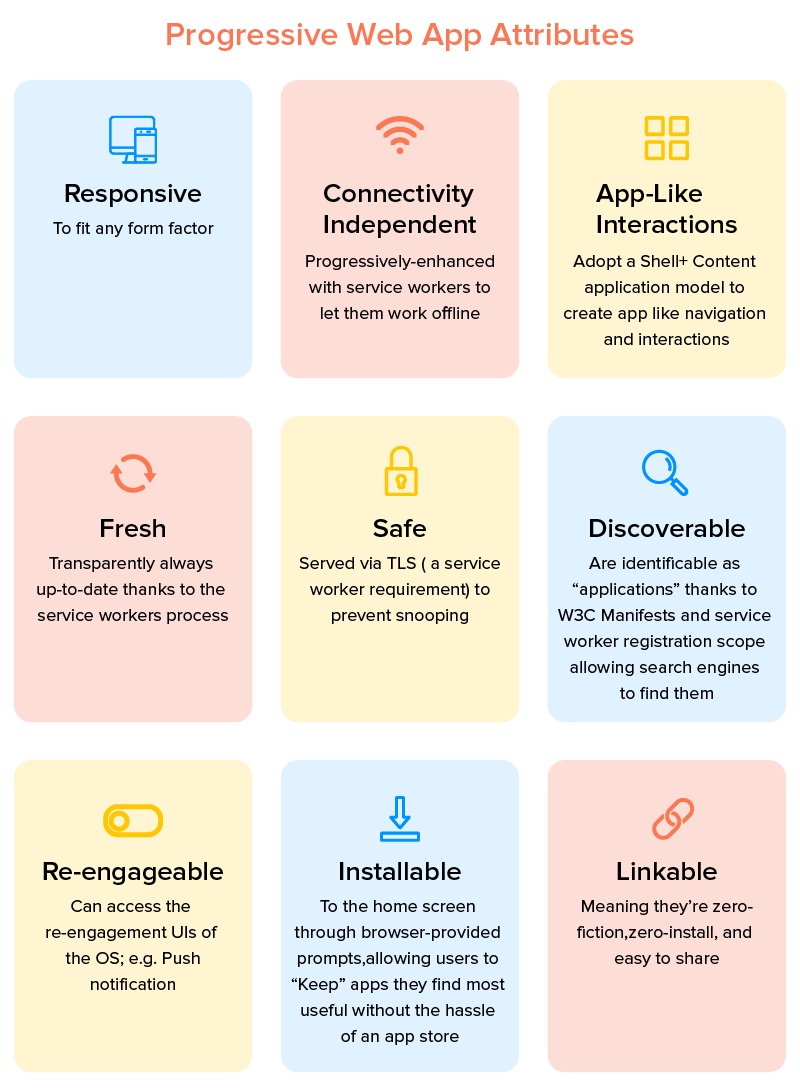
PWA предназначены для устранения множества проблем, начиная от слабых сетей и заканчивая ограничением данных или полным отсутствием подключения. Google описывает PWA как веб-интерфейс, который:
Надежный :
Мгновенно загружается и никогда не показывает, что веб-сайт не работает, даже при неопределенных сетевых условиях.
Быстрый:
Быстро реагирует на действия пользователя, без рывков при прокрутке и с плавной шелковистой анимацией.
Вовлечение:
Выглядит как обычное приложение с интуитивно понятным пользовательским интерфейсом.

PWA — это сверхоптимизированный мобильный веб-сайт, к которому пользователи могут получить доступ из своего браузера — Chrome, Firefox, Safari или любого другого, и обновлять свой контент по мере просмотра.
PWA получают свою долю интереса со стороны бизнеса с момента их запуска, и намного больше, поскольку такие бренды, как Twitter, NASA, Lyft, Medium, Flipkart и Starbucks, связаны с платформой. Функции, которыми оснащены PWA , сделали их идеальными для компаний, которые хотят добиться массовой видимости при очень низких затратах и усилиях по развитию.
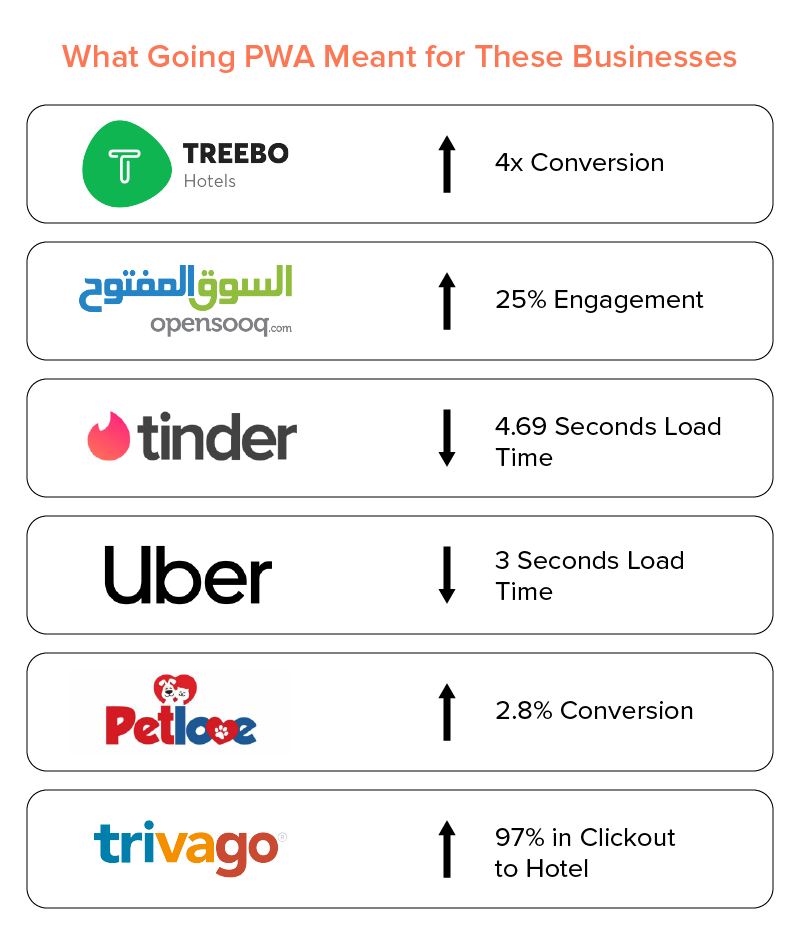
С тех пор, как многие компании расширили свой портфель приложений, от того, что ранее было ограничено нативными мобильными приложениями , до теперь PWA, каждая из них стала свидетелем значительного изменения в своих доходах:

Подтверждая различные преимущества, которые предприятия могут получить за счет расширения на PWA, ReactJS задокументировала поддержку прогрессивной разработки веб-приложений с использованием своей структуры. Стек технологий, популяризированный как React PWA наряду с React, дает возможность добавлять в мобильное приложение функции следующего уровня.
React PWA — это новый сервис, в который расширился React. Знаменитый кроссплатформенный фреймворк запустил свою новую платформу под названием Create React App, которая по умолчанию создает ваш проект как Progressive Web App.

Тот факт, что React теперь поддерживает PWA, является признаком того, насколько сильной будет экосистема PWA в ближайшее время, что указывает на то, что это может быть будущее мобильных приложений .
Что такое нативные мобильные приложения
Нативное приложение — это программное приложение, созданное на определенном языке программирования для определенной платформы устройства, будь то iOS или Android.
Нативные приложения для iOS написаны на Swift или Objective-C, а нативные приложения для Android написаны на Java.
Они специально разработаны для одной платформы и могут в полной мере использовать все функции устройства, такие как камера, GPS, акселерометр, компас, список контактов и т. д.
Давайте подробно обсудим преимущества как прогрессивного веб-приложения, так и нативного приложения . Если вам интересно, это также может помочь вам решить, следует ли вам перенести свой веб-сайт в прогрессивное веб-приложение или инвестировать в его разработку.
Благодаря всесторонней информации мы поможем вам положить конец спорам о прогрессивных веб-приложениях и нативных .
Преимущества PWA
1. Доступность
Когда вы сравниваете нативные приложения с веб-приложениями , большим преимуществом PWA является их независимость от магазинов приложений. Поскольку 25% пользователей смартфонов удаляют приложения из-за нехватки места для хранения, эта независимость может быть большим преимуществом. Клиентам не нужно загружать PWA и использовать пространство. Все, что для этого требуется, — это веб-браузер.
2. Глобальная совместимость
PWA работают на возможностях HTML5, что необходимо пользователям для доступа в Интернет в современных браузерах.
Представьте себе, более 3,7 миллиардов пользователей выходят в Интернет через свои мобильные устройства. Теперь, даже если половина из них откроет ваши прогрессивные веб-приложения , ваш бизнес будет получать гораздо большую прибыль, чем та, которую вы получите, ограничившись 700 миллионами пользователей Android и iOS.
3. Автономные функции
PWA может работать в автономном режиме, предоставляя пользователям доступ к интернет-магазину и поддерживая их в актуальном состоянии.
4. SEO-оптимизация
Преимущество PWA по сравнению с родными приложениями заключается в том, что URL-адреса PWA индексируются Google, а это означает, что клиенты могут легко найти веб-приложение с помощью поисковой системы. .
5. Низкая стоимость разработки
Одна из основных причин, по которой PWA считается лучшим вариантом для развития бизнеса для малого и среднего бизнеса , заключается в том, что, поскольку PWA основаны на Интернете, они не должны соответствовать стандартам, установленным Android и Apple Play Store, а стоимость разработки намного выше. ниже, чем у их родных аналогов.
Кроме того, поскольку они нацелены на предоставление очень быстрого варианта входа и выхода, а также с технической точки зрения, гораздо более рентабельно создавать прогрессивное веб-приложение с использованием лучших сред разработки.
Стоимость разработки прогрессивных веб-приложений составляет от 3000 до 9000 долларов, а разработка нативных приложений начинается с 25000 долларов.
6. Нулевое вмешательство со стороны магазинов приложений
PWA запускаются через URL-ссылку и веб-браузер, его не нужно загружать ни в Play Store, ни в App Store, что в значительной степени экономит затраты и время на выход на рынок.
Это отсутствие вмешательства со стороны магазинов приложений позволяет компаниям значительно сэкономить на разработке и запуске приложений.
7. Лучшее взаимодействие
Нет сомнений в том, что PWA способствуют повышению вовлеченности клиентов. Кэширование PWA и автономная функция гарантируют, что пользователи могут просматривать магазины электронной коммерции в любое время и не будут отказываться от веб-приложения из-за длительного времени загрузки.

Такие функции, как push-уведомления и отслеживание местоположения, позволяют маркетологам предоставлять соответствующий контент мобильным пользователям в любом месте. Такие аспекты делают PWA идеальными для предоставления расширенного пользовательского опыта.
Преимущества нативных приложений
1. Быстрее
И скорость загрузки, и производительность нативного приложения намного выше, чем у прогрессивных веб-приложений . И из-за высокой скорости загрузки они не потребляют много времени автономной работы, в отличие от PWA.
2. Безопаснее
Поскольку им необходимо пройти через различные стандарты, установленные Apple Store и Play Store, пользователи чувствуют себя более уверенно при использовании собственных приложений по сравнению с тем, когда они используют PWA, используя только URL-адрес.
3. Улучшенная взаимосвязь благодаря встроенным функциям устройства.
Такие функции, как камера, GPS и Wi-Fi, делают взаимодействие с пользователем более удобным и целеустремленным. И эта связь с основными функциями устройства возможна только с собственными приложениями, а не с PWA.
Теперь, хотя на первый взгляд, PWA кажется гораздо лучшим вариантом по сравнению с Native, но все же есть две области, которые удерживают бизнес от перехода на прогрессивные веб-приложения на 100% — быстрая скорость загрузки и более высокая производительность.
Другие причины, которые мешают компаниям адаптировать PWA на 100 %, включают:
- Загрузка и время работы ниже, чем у Native. Кроме того, PWA потребляют гораздо больше энергии, чем их нативные аналоги.
- Приложения PWA не могут получить доступ к таким функциям устройства, как Bluetooth, NFC и датчик приближения.
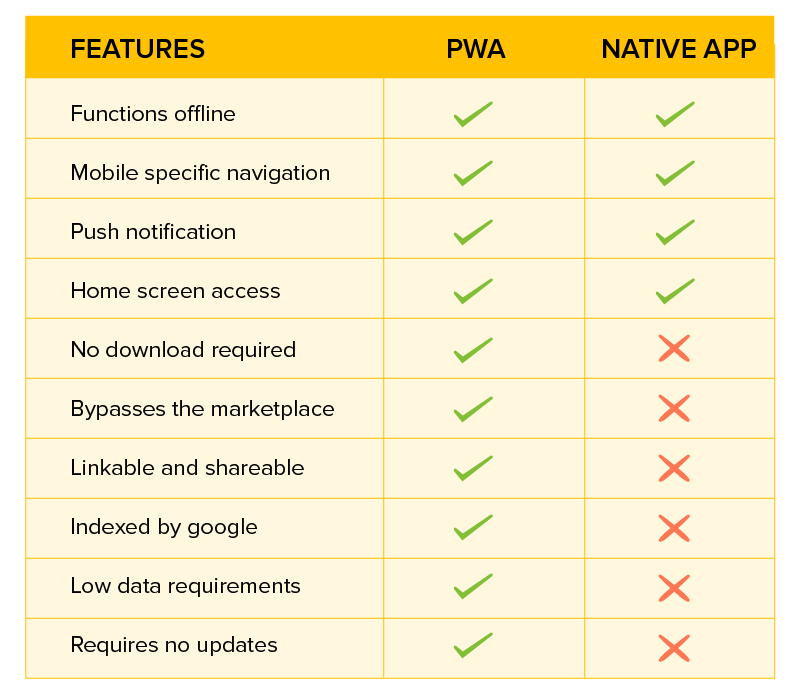
Ниже упомянуто ключевое различие между pwa и нативным приложением:

Когда дело доходит до выбора между прогрессивными веб-приложениями и нативными приложениями, существуют две совершенно разные точки зрения, и во многом это зависит от выбора типа приложения. Но на самом деле существуют разные варианты использования, которые указывают на тот факт, что нет противопоставления, вместо этого есть наборы отдельных случаев, когда PWA будут более выгодными для бизнеса, и другой набор, где родные мобильные приложения будут более прибыльными.
Это подводит нас к следующему и последнему пункту обсуждения —
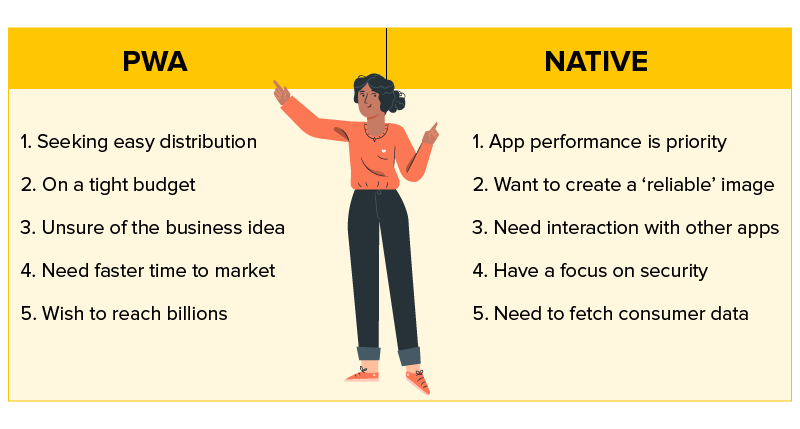
Когда использовать PWA и когда использовать собственное приложение

1. Когда вам нужно простое распространение
Когда вам нужно, чтобы ваше приложение охватывало больше людей за более короткий период времени, PWA идеально подходят, поскольку ими можно делиться и запускать только с помощью URL-ссылки, устраняя дополнительные шаги Native, такие как поиск вашего приложения среди сотен похожих, а затем пользователи нажимают две дополнительные кнопки, чтобы поделиться им с друзьями.
2. Когда бюджет разработки приложения является ограничением
Если у вас недостаточно средств для инвестирования во весь процесс разработки мобильных приложений, начиная от идеи и заканчивая кодированием, развертыванием и обслуживанием, идеально использовать PWA. Прогрессивная разработка приложений обходится гораздо дешевле из-за небольшого времени разработки и технических требований.
3. Когда производительность приложения важнее стоимости разработки приложения
Если у вас есть деньги, которые вы можете инвестировать в разработку приложений, и взамен вы хотите получить высокую производительность и более быструю загрузку, вам следует использовать нативные приложения. Поскольку нативные приложения создаются и оптимизируются для конкретной платформы, они обеспечивают высокий уровень производительности. Поскольку данные уже хранятся на устройстве, приложение загружается в несколько раз быстрее.
4. Когда вы не уверены, стоит ли вам вообще переходить на мобильный
Если вы переходите на мобильные устройства только потому, что так делают ваши конкуренты, или когда вы не уверены, захочет ли ваша аудитория вообще взаимодействовать с помощью мобильных устройств, и вы не хотите делать какие-либо крупные инвестиции в фазе неопределенности, придерживайтесь PWA.

5. Когда вы ищете доверие
Если вы хотите создать авторитетный образ и образ бренда, которому можно доверять, используйте Native Apps. Поскольку обзоры и рейтинги в магазине приложений очень полезны для создания имиджа надежного бренда.
6. Когда ваше приложение не работает изолированно
Если вы хотите предложить своим пользователям возможность быстрого входа и выхода без необходимости большого взаимодействия со встроенными функциями устройства, используйте PWA. Но если вы хотите предоставить своим пользователям услугу, которая потребует от них взаимодействия с камерой для загрузки фотографии или GPS для определения направления из точки А в точку Б, то Native должен быть вашим выбором.
В конце концов - каков вердикт? PWA лучше нативного? Должны ли предприятия следовать примеру Twitter, Medium, Starbucks и десятков других и расширять портфолио своих приложений за счет прогрессивных веб-приложений ?
Тут может быть два сценария —
- Когда у вас уже есть родное приложение
Если у вас уже есть собственное приложение, которое можно загрузить из App Store или Google Play Store, но вы хотите расширить свою пользовательскую базу с минимальными усилиями по разработке, перейдите на PWA.
- Когда вы разрабатываете приложение с нуля
Когда вы запускаете новое приложение и не уверены в рынке и в том, как на него отреагируют пользователи, вместо создания полноценного нативного приложения используйте PWA, чтобы проверить ситуацию.
В конечном счете, когда дело доходит до мобильных устройств, теперь у вас есть ряд платформ для создания вашего приложения — от React Native и Flutter до Core Android, iOS и PWA. Направление, которое вы должны выбрать, должно в конечном итоге зависеть от потребностей вашего бизнеса и бюджета.
Часто задаваемые вопросы о PWA и нативном приложении
Вопрос. Почему прогрессивные веб-приложения лучше нативных?
PWA лучше нативных приложений, потому что:
- Они предлагают глобальную совместимость.
- Их легко запустить.
- Они требуют более низкой стоимости разработки.
- Они SEO-оптимизированы.
- Они улучшают пользовательский опыт, улучшают взаимодействие и могут увеличить конверсию.
Вопрос. Заменят ли прогрессивные веб-приложения нативные приложения?
Да, это будет в ближайшем будущем. И причина этого заключается в преимуществах, которыми он обладает, таких как более простая установка, лучшая производительность, отсутствие проблем с обновлением, бесперебойная работа в автономном режиме и более низкая стоимость разработки.
В. Сколько стоит прогрессивное веб-приложение?
Как правило, стоимость разработки прогрессивных веб-приложений составляет от 3000 до 9000 долларов. Но фактическая стоимость разработки мобильного приложения сильно зависит от задействованных функций и технологий, размера и местоположения нанятой команды, сложности концепции и других подобных факторов, поэтому всегда лучше проконсультироваться с экспертом , чтобы узнать прогрессивный веб. стоимость разработки приложения.
В. Почему нативные приложения лучше, чем PWA?
Хотя PWA использует безопасные URL-адреса в https, собственные приложения остаются более безопасным и надежным способом доступа к информации. Нативное приложение работает лучше, чем прогрессивное веб-приложение, поскольку доступ пользователя и навигация проще, плавнее и приятнее.
В. Работают ли прогрессивные веб-приложения в автономном режиме?
Да, прогрессивные веб-приложения работают в автономном режиме. После загрузки PWA вы можете использовать контент в приложении без подключения к Интернету.
В. Является ли React Native прогрессивным веб-приложением?
No React Native не является прогрессивным веб-приложением. React Native — это JavaScript-фреймворк для написания реальных мобильных приложений с нативным рендерингом, но вы можете создать PWA с помощью React Native.
