The X Factor: Что новый iPhone X делает с вашим текущим дизайном приложения?
Опубликовано: 2017-11-15Долгожданное специальное издание iPhone наконец-то начало поступать к тысячам людей, оформивших предварительный заказ в сентябре 2017 года. Теперь ожидание закончилось как для пользователей, так и для разработчиков приложений для iPhone, которые сидели на краешке стула, предвкушая, как их приложения будут вести себя на X.
За неделю до официального запуска iPhone X (произносится «десять») Apple напомнила разработчикам приложений обновить свои приложения в соответствии с новым дизайном iPhone.
Устройство больше не прямоугольное. Вместо этого он имеет дисплей от края до края, закругленные углы и вырез в верхней части экрана с системой камер TrueDepth для идентификации лица. Культовая кнопка «Домой» также была заменена индикатором виртуального дома.
С учетом еще многих таких радикальных изменений в дизайне устройства вопрос заключается в том, как теперь будет выглядеть ваше приложение.
Всем разработчикам приложений для iPhone, которые не живут в гробу, я уверен, что вы должны были проверить, как ваше приложение выглядит на новом устройстве.
Насколько я понимаю, вот что вы нашли:
1. Дизайн выходит за рамки «безопасной зоны»
Безопасная зона — это место на устройстве, которое всегда видно. Это та часть, которая остается после удаления панели инструментов, панелей вкладок, панели навигации и других фиксированных функций по умолчанию на экране.

Что происходит с вашим приложением, так это то, что экран с его компонентами занимает больше места, чем отведено для безопасной зоны. Это либо обрезка, либо заталкивание некоторых элементов за решетку.
2. Контент обрезается по углам
В новом дизайне корпус сенсора и изогнутые углы дисплея обрезают содержимое вашего приложения, которое находится по краям.
3. Самые верхние элементы вашего приложения находятся за панелью уведомлений.

В iPhone X под панелью уведомлений есть место, которое нужно оставить пустым. Что происходит прямо сейчас, так это то, что ваши самые верхние элементы приложения либо перекрываются пространством, либо находятся в неправильном положении.
4. Самый нижний контент не так легко нажать
Ваше приложение мешает индикатору дома. Происходит следующее: когда пользователь нажимает на нижний элемент, чтобы выполнить действие в приложении, пространство индикатора дома заставляет действовать устройство, а не приложение.
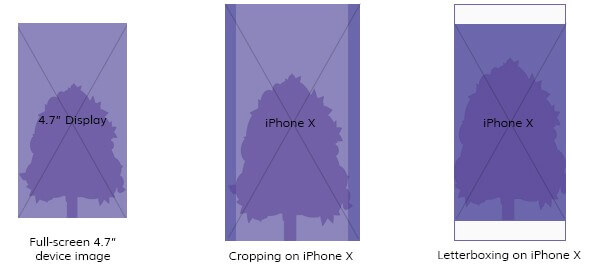
5. Ваш экран и изображения выглядят растянутыми
iPhone X на 20% длиннее, чем iPhone 7 и 8. Скорее всего, ваш экран не меньше 375×812 пикселей. Хотя речь идет о размере экрана, причина того, что ваши изображения выглядят тусклыми или бледными, заключается в том, что они не разработаны в соответствии с установленным стандартом 5,8 дюймов и 458 PPI.
Вот некоторые из проблем дизайна, с которыми ваше приложение должно сталкиваться на iPhone X. Мы тоже это сделали.
Итак, что вы должны сделать с дизайном вашего приложения, чтобы оно подходило для iPhone X?
Вот что мы сделали, чтобы наше приложение было готово для iPhone X
Сначала мы загрузили самую последнюю версию Xcode 9 и протестировали все разработанные нами приложения в Stimulator. Затем мы нашли и устранили проблемы с пользовательским интерфейсом в самом стимуляторе, прежде чем перейти к его проверке на устройстве.
Поскольку у нас уже был Launch Storyboard, а базовый SDK нашего проекта был установлен на iOS 11, наше приложение работало в полноэкранном режиме. Это упростило проверку каждого элемента приложения. Мы следили за тем, чтобы ни один из элементов не перекрывался, не располагался неправильно, не обрезался и не масштабировался неправильно.
При этом мы столкнулись с некоторыми проблемами, которые затем исправили, используя поля макета и направляющие безопасной области для правильного позиционирования.
Далее мы столкнулись с глюком масштабирования. Мы разработали несколько видеоприложений, которые требуют, чтобы пользователи переключали режимы с полноэкранного на полноэкранный, масштабируя различные параметры, при этом нам пришлось поработать над безопасной зоной.


Теперь, когда AVPlayerViewController обрабатывает это самостоятельно, наши использовали пользовательские видеоплееры, созданные на AVPlayerLayer. Итак, что мы сделали, так это выбрали подходящую начальную настройку гравитации видео, которая позволила пользователям переключать аспекты и просматривать видео в соответствии со своими предпочтениями.
Исходя из того, что мы испытали при подготовке наших приложений для iPhone X, я вместе с нашей командой разработчиков, от одной компании по разработке приложений для iPhone к другой, составил концентрированный список факторов, которые вы также должны учитывать, обновляя ли вы свое приложение для iPhone X или создайте новый.
Краткое руководство по подготовке вашего приложения для iPhone X
Вот несколько советов, которыми поделились наши дизайнеры, которые работали над обновлением приложений наших клиентов, делая их готовыми к настоящему и миллионам будущих пользователей iPhone X.
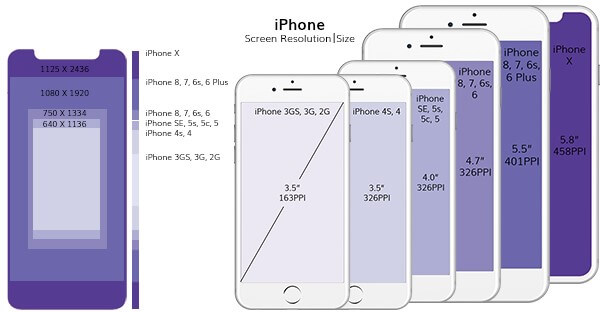
Размер экрана

Ширина iPhone X такая же, как у iPhone 6, 7 и 8, устройство на 145 пт выше их. Поэтому при разработке приложения используйте пространство, которое вы использовали бы для iPhone 7–8 Plus, а затем экспортируйте изображения в формате @3x для дисплея iPhone X Super Retina.
Обратите внимание, что если ваше приложение для iPhone использует собственные компоненты iOS, оно автоматически подстроится под новый размер экрана. Но если вы используете пользовательский макет, вам придется позаботиться о размере экрана.
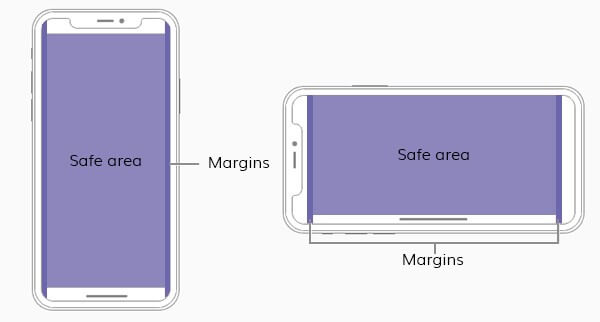
Безопасный район

В iPhone X есть специальные места, которые вы должны учитывать при обновлении своего приложения. Сконцентрируйтесь на центре экрана, оставив место для собственных функциональных элементов устройства, таких как панель инструментов, боковые жесты, панель уведомлений и домашний индикатор.
Использование Auto Layout автоматически поместит элементы пользовательского интерфейса вашего приложения в безопасную область.
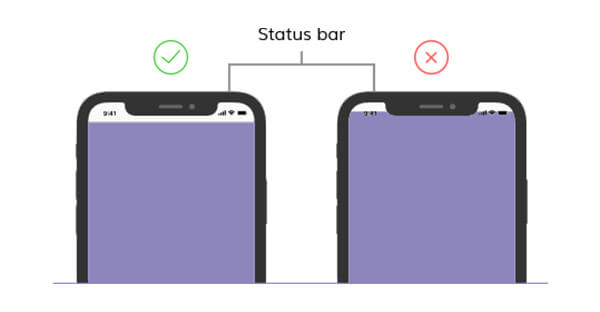
Статус бар
Строка состояния iPhone X имеет форму уникально вырезанного прямоугольника, в котором есть место для фронтальной камеры и вся необходимая информация о телефоне. Планируйте свой дизайн таким образом, чтобы пространство строки состояния оставалось нетронутым.
Обновив положение строки состояния приложения с фиксированного на динамическое, вы сможете легко адаптироваться к макету iPhone X.
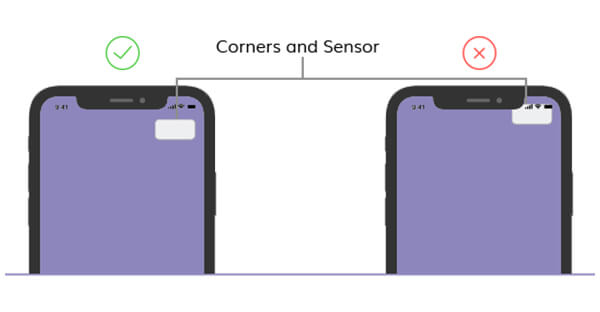
Закругленный угол дисплея

iPhone X украшает закругленный угол дисплея в панели уведомлений в самой верхней части. Вы должны держать контент подальше от закругленных углов. Невыполнение этого требования приведет к обрезанию частей.
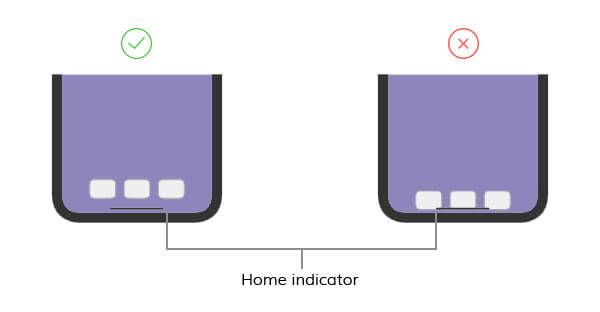
Домашний индикатор

Заменив кнопку «Домой», присутствующую на всех iPhone, iPhone X поставляется с панелью для таблеток, которая находится в конце устройства и расширяется с помощью опций с подсказкой «Проведите вверх, чтобы разблокировать».
Устройство имеет ряд функций по краям — Центр уведомлений, Центр управления, Переключатель приложений и Главный экран. Оставайтесь в указанной безопасной зоне, чтобы жест вашего приложения не поменялся местами с жестом устройства.
Ориентация тестового экрана

После решения проблем в портретном режиме поверните устройство в альбомном направлении. В ландшафтном режиме вы можете обнаружить другой набор проблем с пользовательским интерфейсом. Убедитесь, что ваши изображения, видео и контент правильно масштабированы, чтобы идеально соответствовать обеим ориентациям экрана.
Все изменения дизайна, внесенные Apple в iPhone X, потребуют времени, чтобы быть решенными и принятыми. Между тем, я надеюсь, что этот блог помог вам с направлением, в котором вы должны двигаться для создания удивительных приложений для iPhone.
