#NoFailMail: 5 самых распространенных ошибок дизайна писем (и как их избежать)
Опубликовано: 2018-08-03Дизайн может быть самой сложной задачей в электронной почте. Одна из основных причин запуска нашей инициативы #NoFailMail - помочь дизайнерам, разработчикам и маркетологам электронной почты справиться со всем, что может нарушить работу электронной почты, будь то изображения, форматирование или почтовые клиенты.
Это очевидно, но мы все равно скажем: вы должны найти и исправить ошибки дизайна, прежде чем отправлять следующее электронное письмо. Неудачи в дизайне могут помешать вашим читателям открывать и действовать в соответствии с вашими сообщениями и повлиять на репутацию вашего бренда.
В этом посте вы узнаете о пяти распространенных ошибках дизайна электронной почты, которые преследуют электронную почту, и о том, как исправить каждую из них.
К неудачам!
Ошибка электронной почты №1. Не предназначен для экранов разных размеров.
Мир электронной почты больше не делится на настольный и мобильный. Ваши подписчики могут читать вашу электронную почту на всем, от «умного» телевизионного экрана на стене до умных часов на запястье.
Они могут даже не читать ваши сообщения. Вместо этого они могут слушать, пока домашний помощник, такой как Alexa или Google Home, или программа чтения с экрана читает ваши электронные письма вслух.
Исследование, проведенное Litmus and Fluid в 2016 году, показало, что 51% всех подписчиков отказываются от подписки на электронную почту, которая плохо отображается или плохо работает на их смартфонах, а 43% считают эти электронные письма спамом. Эта статистика доказывает, что проектирование для нескольких экранов больше не является приятным занятием.
Беглый взгляд на долю рынка почтовых клиентов показывает, насколько мобильные устройства доминируют в этой сфере. Четыре из 10 лучших почтовых клиентов предназначены только для мобильных устройств, и они заявляют, что в общей сложности открывается более 40% всех электронных писем:
- Apple iPhone, 29%
- Apple iPad, 10%
- Почта Samsung 4%
- Google Android, 3%
Адаптивный и гибридный дизайн, в котором используются гибкие таблицы и изображения для создания потока контента разных размеров, является лучшим вариантом для создания электронных писем, которые правильно отображаются на разных клиентах и платформах.
Наша бесплатная электронная книга «Полное руководство по оптимизации электронной почты и устранению неполадок» поможет вам понять, какой подход, вероятно, будет работать лучше всего, если вы переходите от форматов, ориентированных на настольные компьютеры, к форматам, оптимизированным для мобильных устройств.
Между тем, эти пять обходных путей сделают ваши электронные письма более читабельными и более простыми в использовании, независимо от того, просматривают ли их подписчики на настольных компьютерах или мобильных устройствах:
- Используйте шрифт большего размера.
Звучит безумно - крупный шрифт на маленьком экране? - но работает. Целью является удобочитаемость без принуждения людей сжимать, масштабировать или прокручивать ваши сообщения из стороны в сторону, чтобы увидеть ваш контент. Мы рекомендуем минимальный размер шрифта 14 пикселей для основного текста и 22 пикселей для заголовков. - Создайте удобный призыв к действию.
Палец не такой точный, как у компьютерной мыши. Замените интерактивные ссылки кнопками. Затем установите размер этих кнопок как минимум 44 x 44 пикселя, что примерно равно размеру среднего пальца. - Снизьте до одной колонки.
Макеты электронной почты с двумя или тремя столбцами плохо читаются на экранах меньшего размера. Помните, что ваша цель - сделать содержимое электронной почты легко читаемым, не сжимая, не масштабируя и не прокручивая страницу. Если вы не готовы перейти к адаптивному дизайну, выбор макета с одним столбцом сделает ваши электронные письма более удобочитаемыми на экранах большего размера. - Оптимизируйте свой контент.
Вам действительно нужен весь этот контент в электронной почте, чтобы получать клики или конверсии? Используйте отслеживание ссылок и другие инструменты, чтобы выяснить, на что ваши читатели нажимают, а что игнорируют. Перейти к одному блоку первичной копии или максимум к двум. Привлекайте внимание сильным изображением главного героя вместо группы небольших фотографий продукта.
Кроме того, стремитесь к более коротким предложениям и блокам для копирования. Пять строк текста в стандартном настольном формате можно легко перенести на 10 или 15 строк на мобильном устройстве. - Накачать белое пространство.
Белое пространство - это пустая область вокруг изображений и копируемых блоков. Используйте его обильно, чтобы сосредоточить внимание на областях контента, дать кнопке CTA больше места для передышки и разбить абзацы в блоке копирования.
Ошибка электронной почты №2: позволяйте синим ссылкам ломать ваш дизайн
Автоматическое связывание - полезная, но иногда раздражающая черта как в iOS, так и в Gmail. Вы видите это, когда даты, номера телефонов и адреса автоматически становятся синими ссылками, которые можно нажимать / нажимать.
Они могут быть полезны в текстовых или личных сообщениях электронной почты, потому что они удобны - одним касанием можно запустить карту или позвонить по щелчку или сохранить событие в календаре. Но они также могут быть трудночитаемыми на любом фоне, кроме белого. Они также мешают оформлению вашего электронного письма.


К счастью, есть способы отключить эти синие ссылки. В iOS Mail вы можете перезаписать синие ссылки, стилизовав селектор детектора данных Apple Mail (узнайте, как это сделать). Синие ссылки в Gmail можно исправить с помощью метода (который включает адреса или номера телефонов в тег и определяет стиль для этого диапазона, либо вы можете перезаписать все стили по умолчанию, добавив объявление стиля для Gmail в свой CSS (вот как ).
 | ЕСТЬ ЛИ ВАШИ ЭЛЕКТРОННЫЕ ССЫЛКИ СИНИЕ ССЫЛКИ?Просматривайте свои электронные письма в более чем 90 популярных почтовых клиентах и устройствах и выявляйте ошибки, в том числе синие ссылки, перед отправкой. Узнать больше → |
Ошибка электронной почты № 3: изображения пошли не так
Ах, образы. Они могут пойти не так, как надо, но когда вы используете их правильно, они оживят ваши электронные письма. Итак, стоит потратить время на то, чтобы проверить изображения, которые мы видим каждый день, и то, как вы можете уберечь их от нарушения вашего дизайна:
- Использование неправильного формата изображения
Решение здесь не в том, чтобы использовать «правильный» формат изображения, будь то JPEG, GIF, PNG или SVG, потому что не существует единого правильного формата. Каждый формат отличается от других размером файла, сжатием, качеством и наилучшим вариантом использования. Для подробного сравнения плюсов и минусов наиболее распространенных форматов изображений см. «PNG, GIF или JPEG? Какой формат изображения лучше всего подходит для электронной почты? » в блоге Litmus. - Не оптимизируется для дисплея Retina
«Дисплей Retina» - это термин, придуманный Apple для обозначения дисплеев с высоким разрешением, которые можно увидеть на мобильных устройствах. Изображения, которые не оптимизированы для дисплея Retina, часто выглядят размытыми или нечеткими, что приводит к некачественному визуальному восприятию.

Изображения без сетчатки и сетчатки Чтобы подготовить визуальные эффекты к сетчатке, создайте изображение примерно в два раза больше, чем вы планируете его отображать, а затем определите размер изображения как предполагаемый размер в HTML. Если вы хотите отобразить изображение размером 300 × 200 пикселей, создайте его с размером 600 × 400 и определите его как 300 × 200, используя атрибуты HTML или свойства CSS.
Обязательно следите за размером файла. Хотя использование изображений Retina улучшает внешний вид ваших визуальных элементов, оно также увеличивает размер их файлов, а это означает, что вашим изображениям может потребоваться больше времени для загрузки во входящие. Если вы используете несколько изображений, оптимизированных для Retina, вы можете вызвать обрезку сообщений в Gmail.
 | Проверьте размер файла изображения + время загрузкиС помощью Litmus Checklist вы можете проверить свои изображения на размер файла, время загрузки и битые ссылки. Кроме того, вы можете мгновенно увидеть, как ваши кампании выглядят в популярных почтовых клиентах. Начать контрольный список → |
Ошибка электронной почты №4: не проектируется для отключенных изображений.
Другая проблема с изображениями возникает, когда они не отображаются. Некоторые почтовые клиенты автоматически блокируют загрузку изображений, пока пользователь не разрешит это. Или сами пользователи предпочитают по умолчанию блокировать изображения и выбирать, какие из них они хотят видеть.
В любом случае, блокировка изображений снижает способность вашей электронной почты общаться, как только сообщение открывается. Хотя вы не можете заставить пользователей разблокировать изображения, вы можете предпринять шаги, чтобы сообщение об отключении изображений выглядело хорошо. Текст ALT и пуленепробиваемые кнопки легко реализовать и могут помочь вам спасти преобразования, которые вы могли потерять без изображений для их управления:
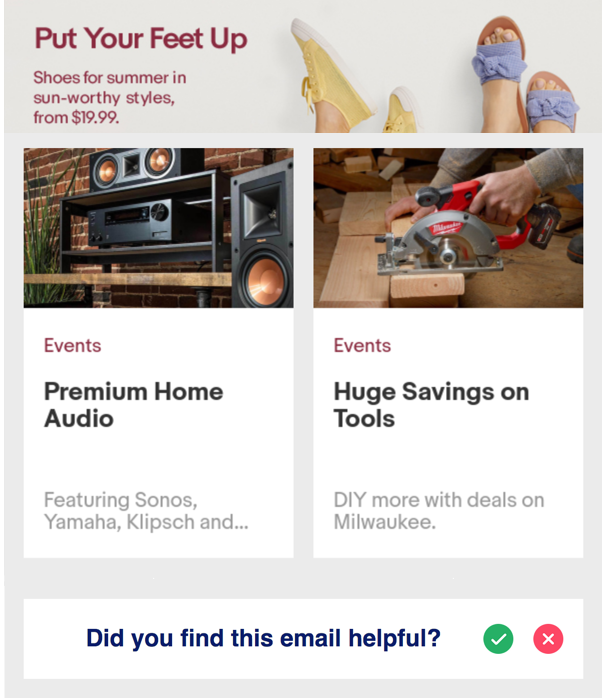
- Используйте основной или стилизованный текст ALT. Текст ALT - это комбинация слов, которую вы выбираете для описания изображения и которая появляется, когда изображение заблокировано. Это должно быть стандартной практикой - большинство редакторов электронной почты дают вам место для написания описания изображения - но беглый просмотр папки «Входящие» показывает, что почти в каждом другом электронном письме есть изображения, но нет текста ALT. Вот как выглядит электронное письмо с большим количеством изображений без текста ALT, когда изображения отключены:
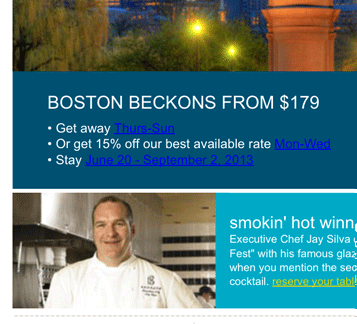
 Вот то же письмо с включенными изображениями. Видите, что пропустил бы ваш клиент?
Вот то же письмо с включенными изображениями. Видите, что пропустил бы ваш клиент?  Хорошая практика для текста ALT - написать эффективное описание, а не просто метку изображения. Чтобы пойти дальше, попробуйте стилизованный текст ALT. Здесь вы добавляете немного встроенного CSS, чтобы изменить шрифт, цвет, размер, стиль и толщину текста ALT.
Хорошая практика для текста ALT - написать эффективное описание, а не просто метку изображения. Чтобы пойти дальше, попробуйте стилизованный текст ALT. Здесь вы добавляете немного встроенного CSS, чтобы изменить шрифт, цвет, размер, стиль и толщину текста ALT. - Используйте пуленепробиваемые кнопки
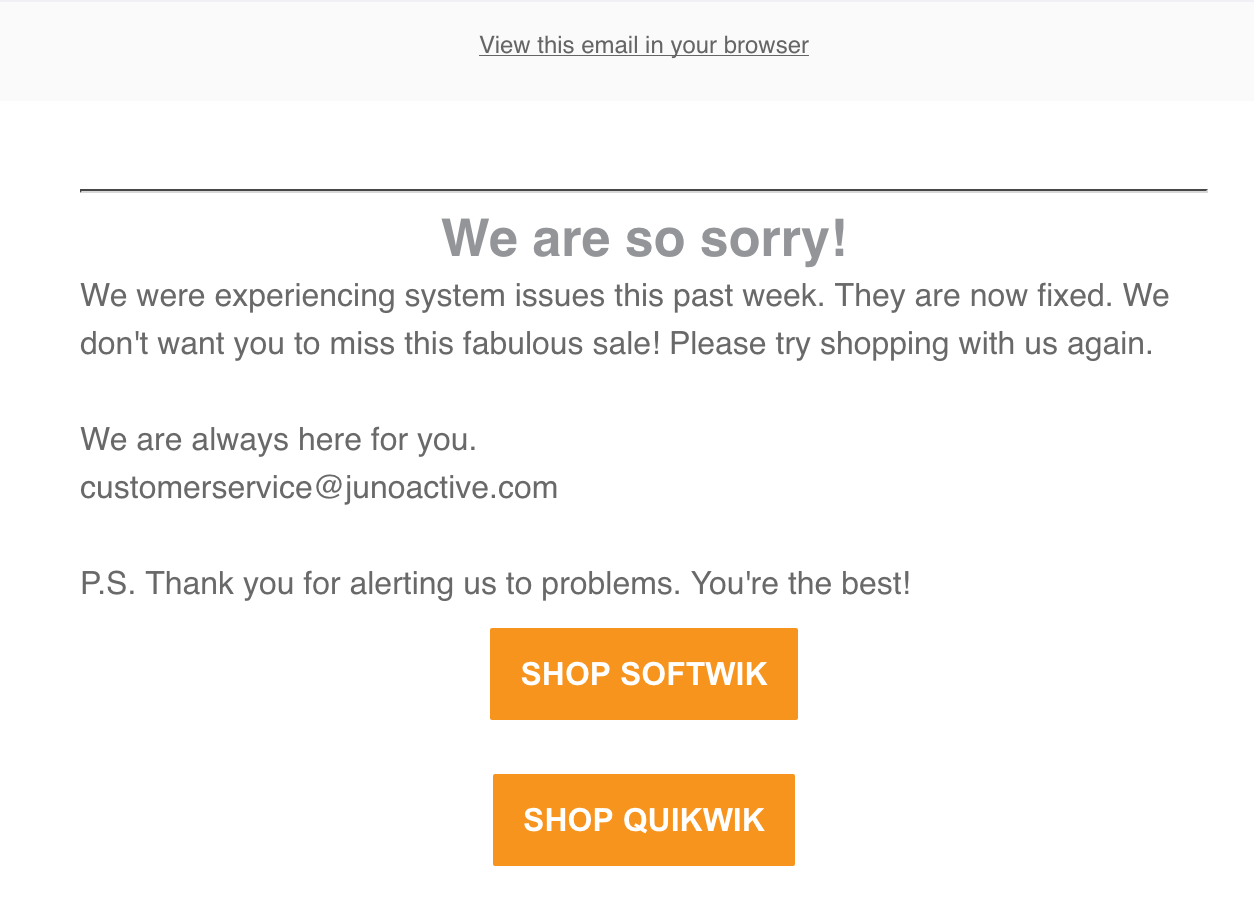
Если вы поместите призыв к действию внутри изображения, он будет невидимым, когда изображения отключены. Пуленепробиваемая кнопка использует HTML и CSS вместо форматов изображений, таких как JPG и GIF. Они не полагаются на рендеринг изображения в электронном письме. А вот то же письмо с включенными изображениями:
А вот то же письмо с включенными изображениями: 
Джейсон Родригес, сообщество Litmus и евангелист продукта, описывает четыре основных подхода к дизайну кнопок в своем руководстве «Полное руководство по пуленепробиваемым кнопкам для дизайна электронной почты». Просмотрите его, чтобы увидеть кодирование, примеры, а также плюсы и минусы каждого подхода.
Ошибка электронной почты №5. Без оптимизации для обычного текста электронной почты
Нет, мы не собираемся возрождать Великую дискуссию о сравнении текста и HTML в начале 2000-х годов. Но обычная электронная почта по-прежнему играет важную роль в вашей стратегии электронной почты, особенно с появлением умных часов, программ чтения с экрана и домашних помощников, ни один из которых не отображает HTML.
Эти советы помогут вам создать привлекательное электронное письмо с открытым текстом, будь то отдельное сообщение или текстовая версия сообщения MIME, состоящего из нескольких частей:
- Пишите короткие, но четкие заголовки. Используйте хотя бы одну строку белого пространства, чтобы отличать каждый заголовок от блока копии под ним. Подчеркните это типографскими приемами, такими как тире или знаки равенства.
- Разбивайте длинные блоки для копирования. Используйте больше, но более короткие блоки для копирования, чтобы избежать ужасной и нечитаемой серой реки копирования.
- Создавайте информационную иерархию со списками. Все текстовые сообщения электронной почты имеют одинаковый шрифт и размер в пунктах. Итак, вам нужно усерднее работать, чтобы направить читателя к вашим ключевым моментам. Используйте списки, чтобы выделить информацию в серии. Обозначьте каждый элемент понятным для текста обозначением, например тире (-) или звездочкой (*). (Пули не работают в обычном тексте.)
- Обильно используйте пустое пространство. Пробел упорядочивает связанную информацию для облегчения сканирования. Используйте широкие поля и дополнительные разрывы строк между копируемыми блоками, призывами к действию и верхними или административными нижними колонтитулами.
- Определите CTA. Что люди делали до того, как у них появились кнопки с призывом к действию? Они использовали средства привлечения внимания, такие как белое пространство, чтобы отделить их от другой копии, и типографские устройства, такие как стрелки (>> и <<), чтобы выделить их. Избегайте длинных списков призывов к действию и окружайте их пустым пространством, чтобы сделать их удобными для нажатия или пальца.
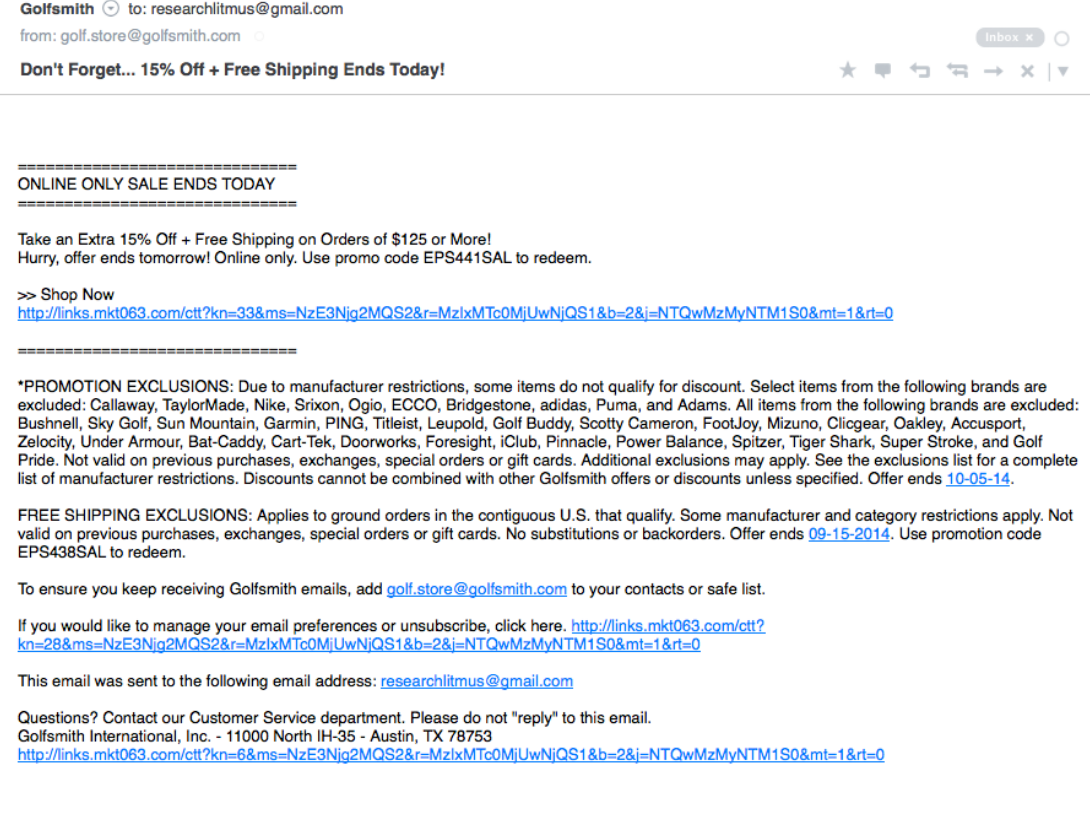
Это электронное письмо иллюстрирует все эти передовые методы работы с обычными текстовыми сообщениями:

Мы рассмотрели другие способы отправки #NoFailMail в этих предыдущих сообщениях блога: Дополнительные советы и ресурсы для #NoFailMail
- #NoFailMail: почему предотвращение ошибок - ключ к успеху электронной почты
- Как тестирование помогает избежать 5 крупнейших ошибок электронной почты
- 5 ошибок копирайтинга, которых следует избегать
Хотите больше подобных ресурсов? Подпишитесь на нашу рассылку, чтобы быть в курсе последних новостей по электронной почте.
