Как правильно использовать партнерские ссылки "nofollow" с помощью WordPress
Опубликовано: 2021-03-11Знаете ли вы, что, если ваши партнерские ссылки или спонсорские ссылки не имеют должного nofollow, Google может поразить ваш сайт с штрафом?
Знаете ли вы, что, если вы сделаете это неправильно, вы также рискуете заблокировать свою учетную запись Amazon Associates на неопределенный срок?
Ага. Это важный момент. Но, к сожалению, большинство руководств не обновлены до последней версии поведения WordPress и не объясняют, как исправить это на существующем сайте.
Поэтому я здесь, чтобы помочь :)
Из этого поста вы узнаете:
- Что такое ссылка nofollow?
- Почему вообще существует «nofollow»?
- Почему вам следует использовать партнерские ссылки nofollow
- Следует ли использовать rel = "sponsored" вместо nofollow для партнерских ссылок?
- Как правильно использовать "nofollow" ссылку в WordPress
- Почему НЕ следует оставлять параметр rel "noreferrer" WordPress по умолчанию
- Как удалить параметр "noreferrer" в WordPress
- Почему это так сложно?
Что такое ссылка nofollow?
В коде ссылка nofollow на вашем веб-сайте - это ссылка, которая содержит атрибут rel="nofollow" . Например:
<a href="https://google.com" rel="nofollow">Google</a>
Атрибут rel ссылки не обязательно должен содержать только "nofollow", чтобы быть ссылкой nofollow. Ссылка nofollow также может иметь другие атрибуты rel, такие как noopener или noreferrer .
Эти дополнительные атрибуты разделяются пробелом, например:
<a href="https://google.com" rel="nofollow noopener noreferrer">Google</a>
Почему вообще существует «nofollow»?
Атрибут rel позволяет сообщить Google о ваших отношениях с веб-сайтом, на который вы ссылаетесь. Вы можете использовать ряд квалифицирующих параметров, например:
-
rel="sponsored"- помечает ссылки как рекламные или платные места размещения (например, если бренд платит вам за то, чтобы ссылаться на них из одной из ваших статей). Это несколько новый атрибут (анонсирован в сентябре 2019 г.), который более детально описывает ваше отношение к связанному веб-сайту, а не просто «nofollow». -
rel="ugc"- UGC означает "пользовательский контент". Это поможет вам сообщить Google, что вы, автор, не писали ссылку. Обычным местом для ссылок с этим атрибутом будет раздел комментариев вашего блога или форума. -
rel="nofollow"- Nofollow сообщает Google, что вы явно не "одобряете" веб-сайт, на который ведет ссылка. Важно отметить, что с марта 2020 года Google рассматривает nofollow как подсказку.
Google представил атрибуты UGC и Sponsored rel, чтобы помочь владельцам веб-сайтов предоставить им более подробную информацию о том, почему ссылка не должна «поддерживать» целевой веб-сайт. Это связано с тем, что Google, как вы, наверное, знаете, использует ссылки с внешних веб-сайтов в качестве фактора ранжирования.
Есть также технические параметры rel, которые представляют собой инструкции для веб-браузера, а не для Google:
-
rel="noopener"- функция безопасности, которая предотвращает открытие страниц с атрибутомtarget="_blank"(который открывает ссылку в новой вкладке) от возможности доступа к свойствуwindow.opener. -
rel="noreferrer"- имеет тот же эффект, что иnoopenerно такжеnoopenerзаголовкаRefererна новую страницу.
Почему вам следует использовать партнерские ссылки nofollow
Короче говоря, Google считает партнерские ссылки «платными». И если вы не следите за этими ссылками, это может потребовать ручного штрафа.
Если вы не знакомы с тем, как действуют ручные санкции в Google, по сути, ваш веб-сайт может быть отмечен за наличие неестественных исходящих ссылок. В Google Search Console есть отчет о мерах, принимаемых вручную, где вы можете увидеть эти штрафы, исправить обнаруженную проблему и отправить свой сайт на проверку. Затем он просматривается реальным человеком.
Дело в том, что наложение штрафа на ваш сайт может привести к резкому падению вашего рейтинга или к тому, что часть всего вашего сайта будет недоступна для обнаружения в Google.
Следует ли использовать rel = "sponsored" вместо nofollow для партнерских ссылок?
Google рекомендует использовать rel="sponsored" для партнерских ссылок, однако нет никаких штрафов за продолжение использования nofollow если, например, вы не хотите обновлять все ссылки на своем веб-сайте.
Как правильно использовать "nofollow" ссылку в WordPress
Партнерские ссылки Nofollow с использованием плагина
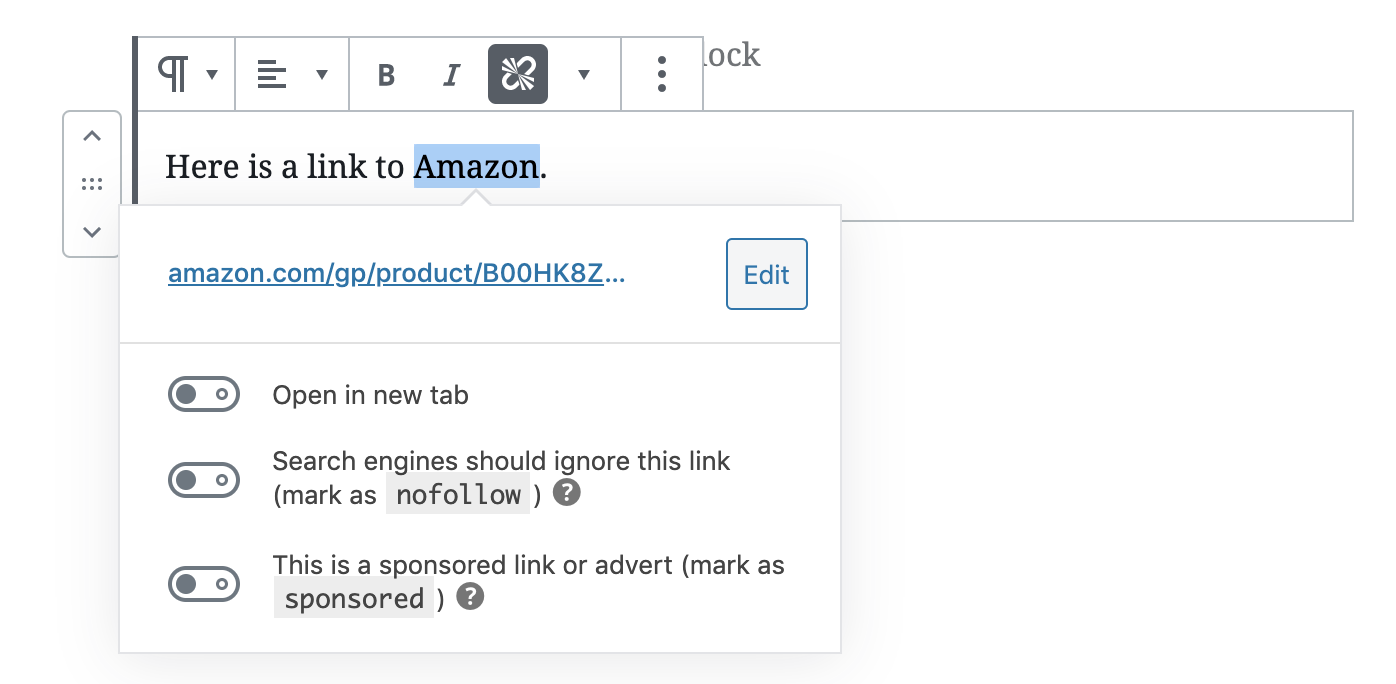
Если вы используете плагин SEO, такой как Yoast SEO или Rank Math, вы увидите некоторые дополнительные параметры каждый раз, когда добавляете ссылку в редакторе WordPress:

Yoast изображен выше, но он работает так же для Rank Math, но без дополнительной sponsored опции.
В общем, открывать партнерские ссылки в новой вкладке - хорошая идея. В идеале вы хотите, чтобы люди могли легко вернуться на ваш сайт, если они решат не покупать элемент, на который есть ссылка.
Вы можете решить, хотите ли вы также использовать атрибут sponsored или нет. На самом деле Google, вероятно, уже знает, какие ссылки являются партнерскими ссылками для большого количества веб-сайтов (здесь, в Affilimate, у нас есть собственный алгоритм обнаружения партнерских ссылок, поэтому справедливо предположить, что Google идет еще дальше).
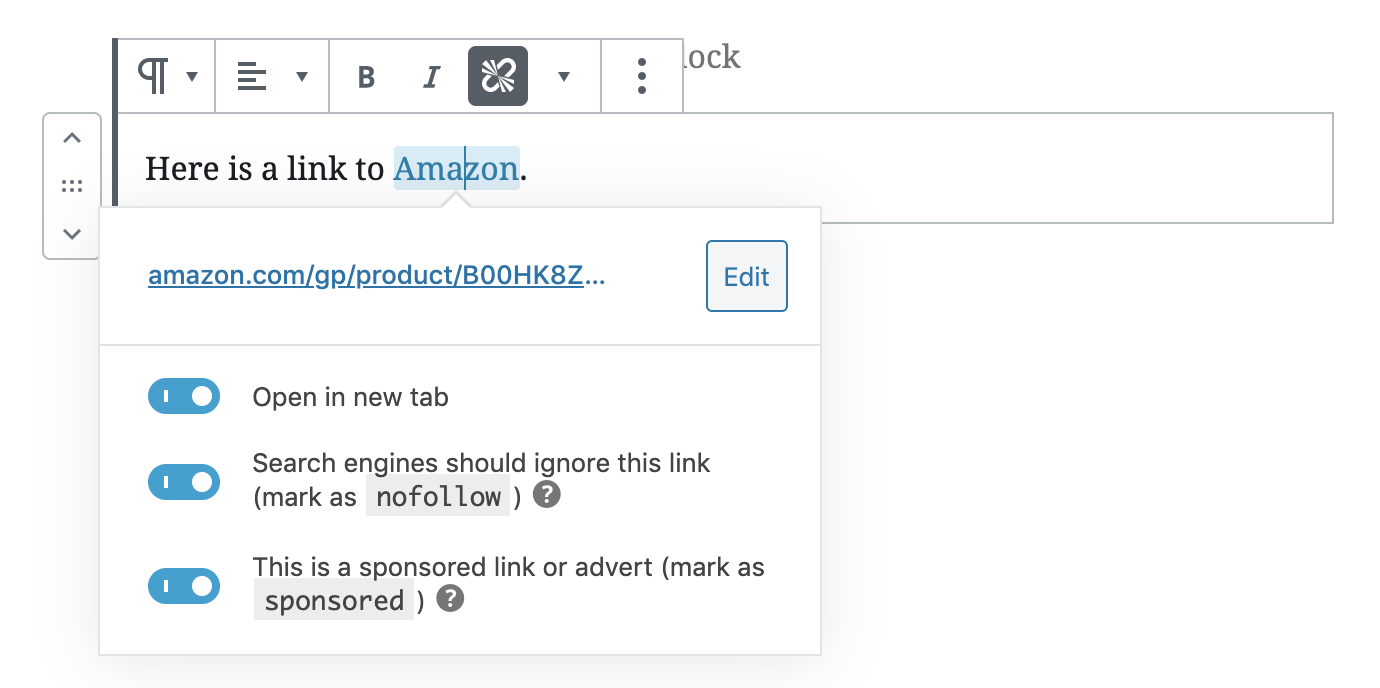
Но поскольку вы не хотите получать какие-либо штрафы, вы всегда должны отмечать свои партнерские ссылки хотя бы с помощью nofollow . Так что продолжайте и проверьте все три варианта:

Эти маленькие переключатели просто приводят к тому, что WordPress пишет для вас небольшой код, который теперь выглядит так:

<a href="https://www.amazon.com/gp/product/link-to-a-product" target="_blank" rel="noreferrer noopener sponsored nofollow"> Amazon </a>
Вы увидите ЧЕТЫРЕ параметра rel : noreferrer , noopener , sponsored и nofollow .
Важно отметить, что мы будем использовать плагин для удаления атрибута noreferrer . Я объясню почему ниже.
Партнерские ссылки Nofollow прямо в коде
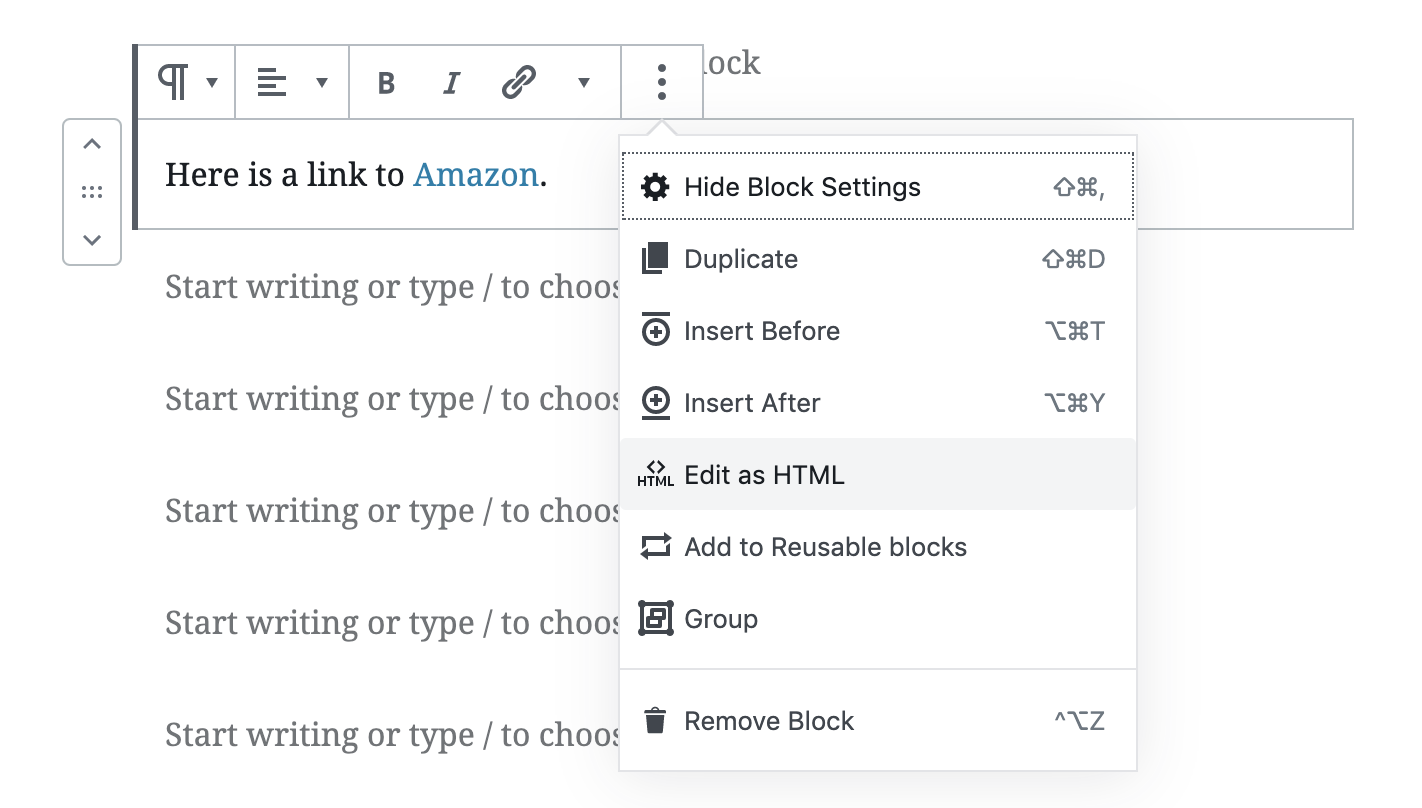
Вы также можете внести эти изменения самостоятельно, отредактировав HTML-код своего сообщения или страницы в WordPress.

Ваша существующая ссылка, вероятно, выглядит примерно так:
<a href="https://www.amazon.com/gp/product/link-to-a-product">Amazon</a>
И вы просто хотите добавить это между перед первым > в ссылке:
target="_blank" rel="nofollow noopener sponsored"
Это указывает браузеру открыть ссылку на новой вкладке с target="_blank" и использует параметр rel чтобы сообщить Google, что ссылка является nofollow и спонсируется, а также сообщает браузеру не разрешать доступ к window.opener (функция безопасности ).
Почему НЕ следует оставлять параметр rel "noreferrer" WordPress по умолчанию
Вы когда-нибудь задумывались, откуда идет ваш прямой трафик в Google Analytics?
Хотя существует ряд возможных источников, таких как электронная почта, документы, такие как PDF-файлы, некоторые приложения для социальных сетей и т. Д., Один источник, о котором люди часто забывают писать, - это прямой трафик в результате атрибута rel = "noreferrer" в ссылке .
Если кто-то ссылается на ваш веб-сайт и имеет параметр rel="noreferrer" , браузер удаляет информацию о том, откуда пришел посетитель до того, как он попал на ваш веб-сайт.
Другими словами, noreferrer маскирует источник трафика для данного URL-адреса при использовании в ссылке.
И существует множество партнерских программ, в том числе Amazon и многие альтернативы Amazon Associates, которые прямо заявляют в своих Условиях обслуживания, что вы не можете скрывать, откуда пришел клик:
Вы не будете скрывать, скрывать, подделывать или иным образом скрывать URL-адрес вашего Сайта, содержащий специальные ссылки (в том числе с использованием перенаправляющих ссылок), или пользовательский агент приложения, в котором отображается или используется Содержимое программы, так что мы не сможем обоснованно определить сайт или приложение, с которого покупатель переходит по специальной ссылке на сайт Amazon.
Если вы оставите rel="noreferrer" , который WordPress автоматически добавляет ко всем ссылкам, открывающимся в новой вкладке, вы объективно нарушаете это требование.
Так работают браузеры.
Более того, существует множество сетей, таких как Skimlinks и Shareasale, которые могут предоставить вам полезную аналитику о том, какая страница ссылается на данную комиссию ... если у вас нет noreferrer в ваших партнерских ссылках.
(Я помог многим людям исправить эту проблему на своих веб-сайтах WordPress, чтобы они могли в полной мере воспользоваться встроенной аналитикой партнерских сетей)
Помимо влияния на ваши партнерские ссылки, разве вы не хотите, чтобы люди, получающие от вас реферальный трафик, видели это в своей аналитике?
Не все отслеживают каждую получаемую обратную ссылку, и приятно видеть, что кто-то ссылается на вас, отправляет вам трафик и просто говорит «Спасибо!».
Предыстория: почему WordPress вообще добавляет noreferrer? Noreferrer и noopener имеют одинаковые функции безопасности, однако причина, по которой WordPress добавляет оба, заключается в том, что noopener не поддерживается в Internet Explorer 11.
IE11 используется примерно 1,42% людей во всем мире. Важно отметить, что эти функции безопасности предназначены для посетителей вашего веб-сайта и никоим образом не улучшают безопасность вашего веб-сайта . Вы можете использовать Google Analytics, чтобы узнать, какой процент людей, посещающих ваш веб-сайт, использует IE11, но в любом случае есть веское экономическое обоснование для отказа от поддержки Internet Explorer.
IE11 уже был отключен такими веб-сайтами, как Meetup, Yahoo !, Zendesk, YouTube и другими.
Как удалить параметр "noreferrer" в WordPress
Я не могу передать вам, насколько безумно мне приходится устанавливать плагин, чтобы избавиться от noreferrer , но это мир, в котором мы живем. Вы можете попробовать удалить noreferrer вручную внутри вашего HTML, но, что досадно , WordPress добавляет обратно noreferrer даже после того, как вы удалили это намеренно по ссылке .
Могу порекомендовать плагин Remove Noreferrer. Это работает, и это с открытым исходным кодом.
Если вы в конечном итоге используете его, и он решит эту проблему, подумайте о том, чтобы купить разработчику кофе (я сделал). Он мог бы сэкономить ваши комиссии
Почему это так сложно?
Это вопрос на миллион долларов, не так ли?
Все, что вы хотели сделать, это играть по правилам Google и правильно отнести ваши ссылки к партнерским ссылкам, и теперь мы потратили целую вечность на то, чтобы понять, как именно это сделать с WordPress - без нарушения каких-либо условий партнерских программ, в которых вы участвуете. .
Было бы неплохо, если бы WordPress позволял нам переключать атрибут noreferrer для ссылок в новой вкладке в будущем обновлении. А пока я надеюсь, что этот пост будет вам полезен!
Если вы получили пользу от этой статьи, подумайте о том, чтобы поделиться ею со следующим человеком, который задаст этот вопрос в группе Facebook! И, как всегда, вы можете подписаться на нашу рассылку для будущих советов для аффилированных лиц.
Спасибо за чтение и пусть ваших комиссионных будет много ️
