Разработка веб-сайтов для онлайн-обучения: создание платформы электронного обучения в 2021 году
Опубликовано: 2021-10-05Вы были бы удивлены, если бы мы сказали вам, что электронному обучению уже 22 года? Это не вчерашний тренд - это глубоко укоренившийся способ для студентов, сотрудников и любых других получать знания и расширять свой кругозор.
Недавняя пандемия коронавируса поспособствовала быстрому внедрению электронного обучения, даже сделав его необходимой мерой безопасности. В своей статье для New York Times Джон Маркус предполагает, что принудительное социальное дистанцирование станет спусковым крючком для создания более совершенных систем онлайн-образования и что в ближайшие несколько лет мы увидим все более тесную интеграцию онлайн-обучения в традиционные процессы обучения.
Что это значит? Это означает, что сейчас лучшее время для создания стартапа электронного обучения. Сотрудники и студенты всех возрастов уже осознали, что электронное обучение является эффективной и гибкой альтернативой, поэтому разработка приложений для электронного обучения является одной из самых популярных идей приложений на 2021 год.
В этой статье мы даем окончательный ответ на вопрос, как создать веб-сайт для онлайн-обучения, избегая ловушек и принимая во внимание текущие тенденции.
Что такое платформа электронного обучения и почему платформы электронного обучения популярны в 2021 году?

Вкратце, платформа электронного обучения - это веб-сайт или приложение, которое позволяет вам углубить свои знания в определенной области. Этот способ освоения новых навыков и изучения новых концепций особенно популярен в этом году. Согласно исчерпывающей статистике, опубликованной Skill Scouter, рынок электронного обучения будет продолжать расти, используя передовые технологии и предоставляя пользователям еще более увлекательный опыт.
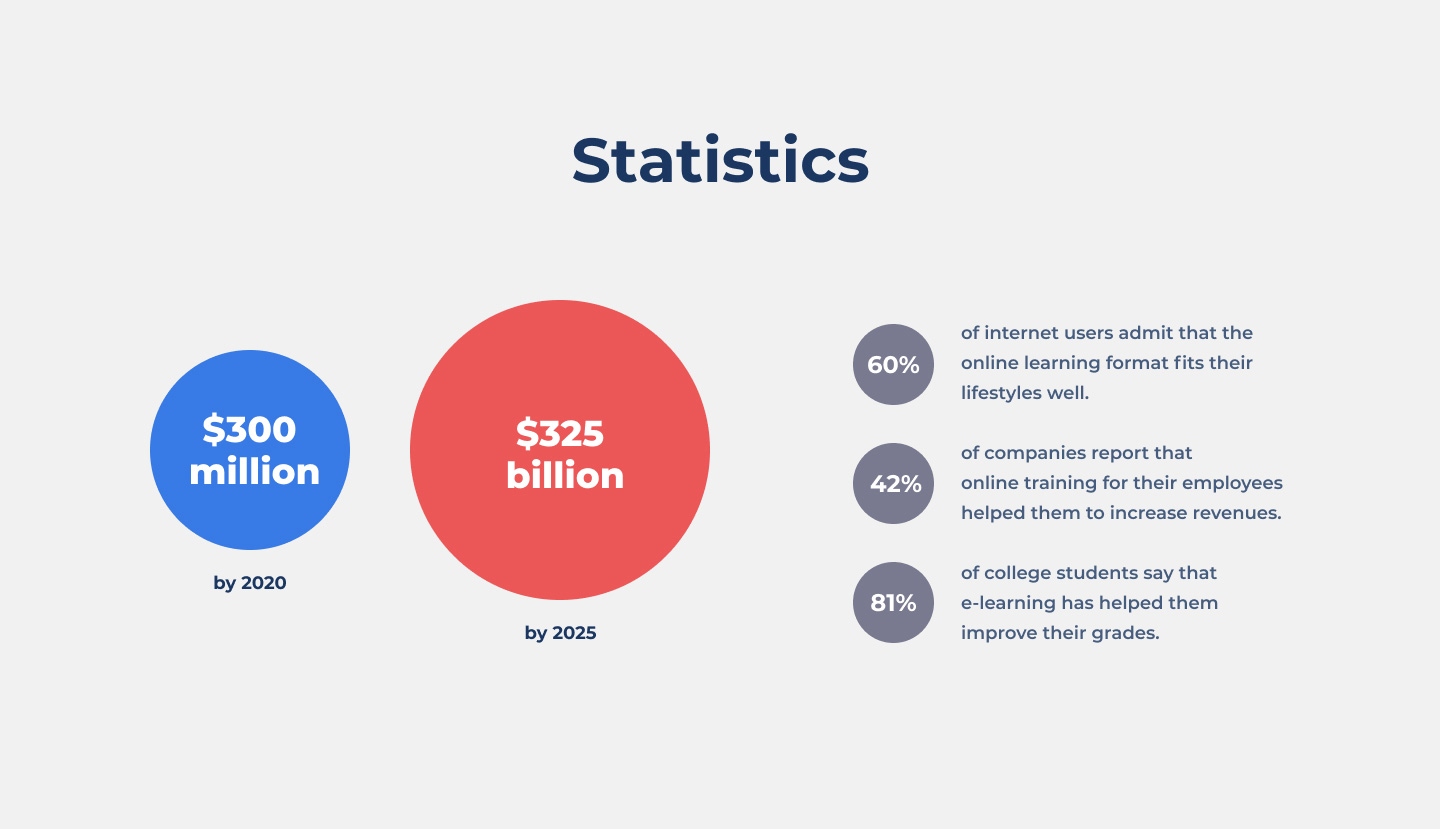
К 2025 году мировой рынок электронного обучения достигнет 325 миллиардов долларов .
60% интернет-пользователей признают, что формат онлайн-обучения хорошо соответствует их образу жизни.
Технологии виртуальной реальности (VR) и дополненной реальности (AR) - новые тенденции в индустрии электронного обучения, и их доля на рынке, по прогнозам, достигнет 1 478 миллионов долларов в 2027 году.
42% компаний сообщают, что онлайн-обучение их сотрудников помогло им увеличить доходы.
81% студентов говорят, что электронное обучение помогло им улучшить свои оценки.
Эти статистические данные показывают, что люди могут достигать разных целей с помощью решений электронного обучения. Мы уже объяснили, как создать приложение, подобное Google Classroom, а теперь давайте узнаем больше об особенностях разработки платформы электронного обучения.
Типы платформ электронного обучения
Перед тем, как начать разработку веб-сайта онлайн-обучения, вам следует решить, какую платформу вы собираетесь создать. Выясним основные виды.
Сайты электронного обучения, классифицированные по методам обучения, которые они предоставляют
- Компьютерное обучение. Системы, поддерживающие обучение с компьютерным управлением, используются колледжами и университетами, чтобы помочь студентам учиться удаленно. Они предоставляют базы данных знаний, а также стратегии обучения для отдельных студентов и групп.
- Компьютерное обучение. Системы, поддерживающие обучение с помощью компьютера, используются вместе с традиционными подходами к обучению и помогают студентам, например, проходить тесты и викторины.
- Синхронное / асинхронное обучение. Студенты могут использовать эти типы платформ электронного обучения для изучения материалов одновременно с другими или для изучения того же материала, что и все остальные, но в своем собственном темпе.
- Фиксированное / адаптивное обучение. С фиксированными платформами электронного обучения невозможно учесть индивидуальные потребности учащихся. С адаптивными обучающими платформами можно принимать во внимание темп обучения студента и наиболее подходящие методы обучения.
- Индивидуальное / совместное обучение. Как следует из названия, этот тип учебной программы разработан для отдельных лиц и / или групп.
Сайты электронного обучения, классифицированные по методам обучения, которые они предоставляют
- Платформы назначения обучения. Эти платформы можно сравнить с торговыми площадками. Пользователи получают мгновенный доступ к широкому выбору онлайн-курсов по различным дисциплинам. Udemy и Coursera - примеры платформ для обучения.
- Традиционная система управления обучением. Вы можете использовать эти системы, чтобы делиться своими собственными онлайн-курсами. Все необходимые функции уже встроены.
- Система управления обучением с открытым исходным кодом. Эти системы похожи на предыдущие. Единственная разница в том, что все функции настраиваются, а платформы с открытым исходным кодом обычно бесплатны.
- Платформы нестандартной сборки. Это платформы, разработанные с нуля и соответствующие очень конкретным потребностям, целям и целевой аудитории. Более того, специализированная платформа - лучший выбор для обеспечения увлекательного опыта и инновационных подходов к онлайн-обучению.
Сайты электронного обучения, классифицированные по целевой аудитории

- Студенты колледжа / университета
- Дети и репетиторы
- Изучающие языки и репетиторы / носители языка
- Сотрудники
- Специалисты в определенной области
Теперь, когда вы знаете типы платформ электронного обучения, давайте узнаем, как создать веб-сайт электронного обучения и какова может быть стоимость.
Как создать платформу для онлайн-обучения

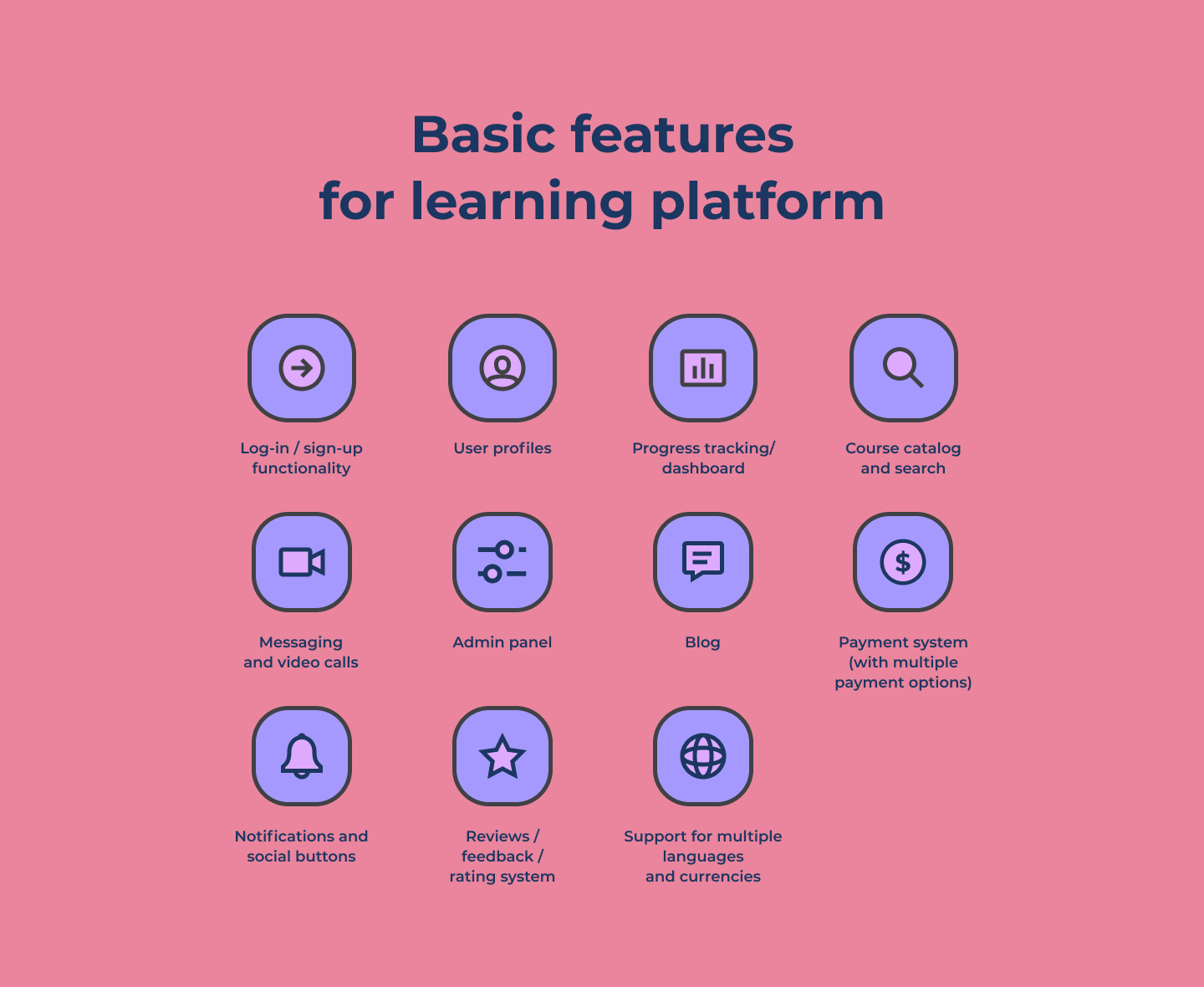
Как создать веб-сайт электронного обучения? Вот основные функции, которые вам следует разработать.
- Функциональность входа / регистрации
- Профили пользователей
- Отслеживание прогресса / панель инструментов
- Каталог курсов и поиск
- Сообщения и видеозвонки
- Панель администратора
- Платежная система (с несколькими вариантами оплаты)
- Блог
- Уведомления и социальные кнопки
- Обзоры / обратная связь / система оценок
- Поддержка нескольких языков и валют
Более того, вы можете добавлять определенные функции в зависимости от типа вашей платформы электронного обучения и вашей целевой аудитории.
| Для студентов |
| Учителям |
|
| Для родителей |
|
При создании этой функциональности имейте в виду, что дизайн вашей платформы электронного обучения не только повлияет на стоимость ее разработки, но также является ключом к предоставлению пользователям наилучшего возможного опыта обучения. Ниже приведены важные моменты, связанные с дизайном, которые нельзя пропустить.
Электронное обучение UI / UX дизайн
Недостаточно развить перечисленные выше функции. Самое главное - встроить эту функциональность в интуитивно понятный пользовательский интерфейс и подкрепить ее положительным пользовательским опытом. Вот несколько правил, которым нужно следовать при продумывании дизайна UI / UX для платформы электронного обучения.
У пользователей не должно быть вопросов «как это сделать». Задача студентов - усвоить новый материал и задавать только те вопросы, которые напрямую связаны с темами, которые они изучают.
Дизайн пользовательского интерфейса должен быть максимально ясным. Поскольку цель платформы - помочь пользователям узнать что-то новое, пользовательский интерфейс не должен быть загроможден ненужными разделами. Каждый раздел должен быть на своем месте, помогая пользователю пройти путь обучения.
Контент должен быть четко структурирован. Поскольку образовательный контент является сердцем любой платформы электронного обучения, он должен быть представлен таким образом, чтобы пользователи четко понимали последовательность учебного материала.
В вашем UI и UX-дизайне должно быть место для интерактивности. Геймификация и целеустремленный дизайн делают процесс обучения более увлекательным и эффективным.
Пользователи должны иметь возможность получать одинаковые возможности независимо от того, какое устройство они используют. Другими словами, ваш UI / UX должен быть отзывчивым и удобным для устройств, поскольку обучение на ходу становится популярным.
Это основные правила для создания UI / UX-дизайна, но давайте более подробно рассмотрим дизайн домашней страницы и профилей студентов, поскольку именно с них можно начать и успешно продолжить взаимодействие между вашей платформой и пользователями.
Дизайн домашней страницы
94% первого впечатления пользователя о веб-сайте связано с дизайном. Вот почему ваша домашняя страница должна быть спроектирована так, чтобы сразу показывать пользователям, что ваша платформа - это место, где они могут получить ценные знания. Вот что вы можете использовать для этого.
Правильные цвета, контрасты и свободное пространство. Согласно психологии цвета, лучшими цветами для платформ электронного обучения являются оранжевый (цвет умственной стимуляции), желтый (цвет оптимизма), фиолетовый (цвет мудрости), синий (цвет доверия) и белый цвет. свободные места.
Создайте демонстрационное видео, чтобы показать, как работает ваша платформа. 74% пользователей решают купить программное обеспечение или загрузить приложение после просмотра демонстрационного видео. Такой подход будет работать и в сфере цифрового образования.
Публикуйте реальные отзывы покупателей. Публикация ложных отзывов может нанести ущерб репутации компаний. С другой стороны, публикация достоверных обзоров - один из лучших способов завоевать доверие и поощрить молву.
Показать статистику. Например, вы можете указать, сколько студентов уже обучаются с вашим продуктом или какие ведущие бренды используют ваше программное обеспечение для обучения своих сотрудников.
Используйте мотивирующие призывы к действию. Не забудьте добавить на свою домашнюю страницу привлекательные призывы к действию, мотивирующие пользователей на тестирование вашей платформы или получение бесплатного образовательного контента.
Дизайн профиля студента
Профиль студента - это место, где начнется прямое взаимодействие с платформой. Поэтому очень важно сделать профили удобными и предоставить всю необходимую информацию. Конечно, профиль не должен содержать отвлекающих элементов, но должен предоставлять доступ к информации о текущих, прошлых и запланированных курсах, результатах тестов, платежах, расписаниях и т. Д.

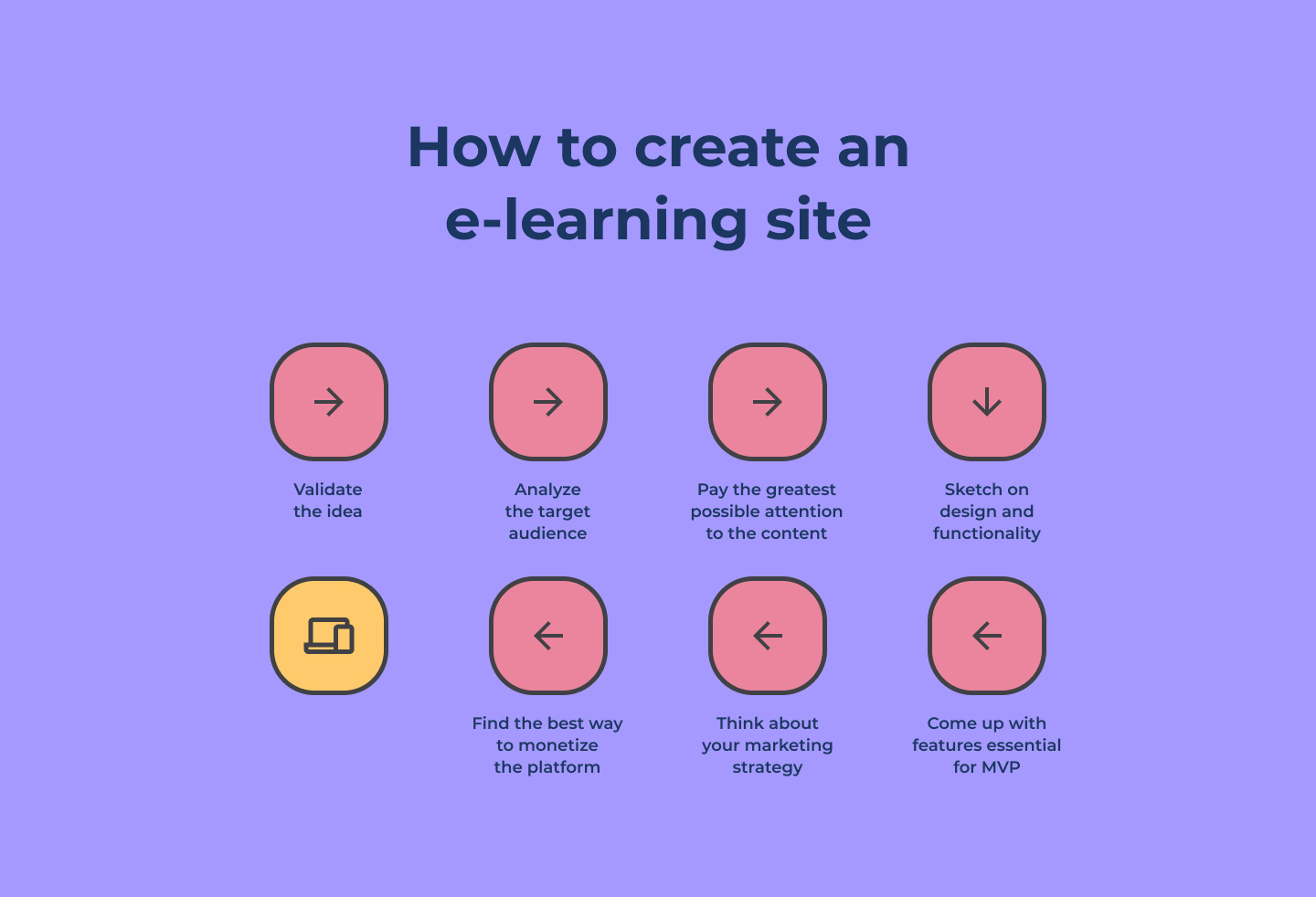
Как шаг за шагом разработать веб-сайт электронного обучения

Вот как создать сайт электронного обучения, следуя четкой стратегии.
- Подтвердите идею приложения. 42% стартапов терпят неудачу из-за отсутствия реальной рыночной потребности в их продукте. Вот почему вы должны убедиться, что ваша идея - это та, которую ждут учащиеся. Чтобы проверить свою идею и проанализировать рынок, вы можете использовать проверенные подходы, такие как PEST, SWOT, модель пяти сил и фокус-группы.
- Еще раз проанализируйте свою целевую аудиторию. После проверки вашей идеи вам следует еще раз проанализировать свою целевую аудиторию и выяснить, каковы ее требования к решению, которое они хотели бы использовать.
- Обратите особое внимание на предоставляемый вами контент. Если вы собираетесь создавать контент самостоятельно, убедитесь, что он актуален для вашей аудитории. Если вы собираетесь делиться контентом других провайдеров, проводите глубокое исследование и используйте только самые качественные материалы.
- Набросайте несколько идей по дизайну и функциональности. На этом этапе вы можете связаться со своим партнером по разработке и попросить профессиональную консультацию.
- Придумайте функции, которые необходимы для MVP. Описанных выше функций достаточно для создания минимально жизнеспособного продукта, вывода его на рынок, сбора отзывов пользователей и внесения соответствующих корректировок.
- Подумайте о своей маркетинговой стратегии. Вот основные моменты, на которые следует обратить внимание:
- Формы сбора лидов
- Рекламная рассылка
- Социальные сети
- Видеомаркетинг
- Отзывы
- Найдите лучший способ монетизировать свою платформу.
- Подписка
- Оплата за курс
- Пожертвования
- Партнерский маркетинг.
Использование AI, ML, VR и AR в индустрии электронного обучения
Искусственный интеллект (AI), машинное обучение (ML), дополненная реальность (AR), виртуальная реальность (VR) и блокчейн - это технологии, которые уже произвели революцию во многих отраслях. Вы можете использовать их и для своей платформы электронного обучения. Вот как.
AI и ML

- Персонализированный контент. Системы AI и ML могут анализировать поведение пользователей и предлагать наиболее интересные и актуальные материалы для дальнейшего изучения.
- Создайте увлекательный опыт. Когда предлагается персонализированный контент, предоставляемый инструментами AI и ML, пользователи будут проводить больше времени на вашей платформе, постоянно инвестируя в новые знания.
- Собирайте и анализируйте данные. Потенциал ИИ и машинного обучения заключается в их возможностях сбора и анализа данных. Более того, с инструментами AI и ML вы можете получить еще больше информации из первых рук, которую сможете использовать в своих рекламных и маркетинговых стратегиях.
- Предотвратить мошенничество. Ваша платформа электронного обучения должна быть защищена от мошенничества, взлома и утечки данных. Системы искусственного интеллекта и машинного обучения способны отслеживать и предотвращать попытки незаконного доступа.
VR и AR

- Возможность предлагать увлекательную геймификацию. В электронном обучении VR и AR могут вовлекать студентов, что является одной из причин, по которой компании и преподаватели выбирают решения для электронного обучения.
- Моделирование реальных ситуаций для обучения навыкам реагирования на чрезвычайные ситуации. Эта функция будет полезна для обучения специалистов, например студентов-медиков. С помощью обучающего приложения с дополненной реальностью медицинские работники могут научиться реагировать на чрезвычайные ситуации в больнице.
- Практикуйте важнейшие навыки. Такой подход уже используется в хирургии. С помощью приложения AR студенты могут практиковать операции, не опасаясь рисковать жизнью пациента.
Веб-сайт или мобильное приложение - куда идти?
В дополнение к тому, что мы обсуждали выше, есть еще два важных вопроса, на которые вам нужно ответить, прежде чем приступить к разработке веб-сайта электронного обучения: следует ли создавать веб-сайт или мобильное приложение? И какую операционную систему вы должны создать, если вы делаете мобильное приложение? Найдите ответы на эти вопросы, обратившись к своей аудитории.
Кроме того, имейте в виду, что мобильное обучение набирает обороты. Globe News Wire прогнозирует, что к 2026 году рынок мобильного электронного обучения будет стоить 374,3 миллиарда долларов .
Принимая во внимание эту тенденцию, решение мобильного электронного обучения может быть подходящим для вашего стартапа. Однако вам следует тщательно выяснить, на какой операционной системе вам нужно сосредоточиться, или, возможно, придумать кроссплатформенное приложение, если ваша аудитория равномерно распределена между iOS и Android. Ваш выбор платформ повлияет на стоимость разработки вашего веб-сайта электронного обучения.
Сколько стоит создание приложения для электронного обучения?
Сколько стоит создание веб-сайта электронного обучения? В среднем стоимость может достигать 62000 долларов . Однако на вашу окончательную цену будет влиять множество факторов , в том числе:
- тип платформы электронного обучения
- сложность конструкции и количество функций
- операционная система (и), которую вы поддерживаете, если вы создаете собственное приложение или собственные приложения
- технические проблемы, с которыми вы столкнетесь при создании кроссплатформенного приложения
- местонахождение вашего партнера по развитию.
Распределение затрат на разработку веб-сайтов электронного обучения
Общая стоимость создания вашего веб-сайта электронного обучения будет состоять из стоимости каждого этапа разработки.
Бизнес-анализ и исследования. На этом этапе ваш партнер по развитию проанализирует специфику вашего бизнеса, текущую рыночную ситуацию и вашу целевую аудиторию, а также подтвердит вашу идею и / или внесет некоторые корректировки в соответствии с результатами исследования.
UI / UX дизайн. На этом этапе мы продумаем основные вопросы дизайна и навигации и предложим первый прототип вашего будущего решения. Вот как может формироваться цена на дизайн UX / UI.
Разработка. Это наиболее затратный и трудоемкий этап, на котором пишется код.
Тестирование. Тестирование так же важно, как и само кодирование. На этом этапе необходимо убедиться, что созданный вами код не содержит ошибок и что все решение работает так, как вы планировали.
Члены команды

При разработке среднего решения электронного обучения вам понадобится команда, состоящая из:
- 1 руководитель проекта
- 1 UI / UX дизайнер
- 2–3 технических специалиста (разработчик iOS и / или Android, разработчик фронтенда / бэкенда)
- 2–3 QA специалиста
- 1 маркетолог (по желанию)
Окончательная цена во многом будет зависеть от местонахождения вашей команды разработчиков и их почасовой оплаты.
Например, общая стоимость часа работы команды составит:
- 150 долларов в час для команды из США
- 70 долларов в час для команды из Западной Европы
- 40 долларов в час для команды из Восточной Европы (Украина)
Стоимость разработки существенно различается в зависимости от местонахождения вашей команды разработчиков. Более того, окончательная цена будет зависеть от технической сложности вашего решения, поскольку создание сложных для реализации функций займет больше времени. Сама разработка займет больше всего времени. Наша практика показывает, что разработка приложения для электронного обучения может занять от 960 до 1240 часов .
Поскольку разработка и тестирование являются наиболее дорогостоящими и трудоемкими частями всего процесса, эти два этапа могут занять до 80% вашего бюджета на разработку . Вот почему это разумная идея рассмотреть вопрос о передаче вашего проекта на аутсорсинг в Украину и сэкономить до 50% на стоимости разработки вашего веб-сайта электронного обучения.
Ошибки при разработке электронного обучения, которых следует избегать
Разработка платформы электронного обучения - серьезное вложение. Тем не менее, если вы сделаете все правильно с первой попытки, это может значительно снизить стоимость и время вывода продукта на рынок. Вот основные ошибки, которых следует избегать при разработке платформы для онлайн-обучения.
- Некачественный контент. Качество вашего контента, его актуальность, упорядоченность и эффективность для студентов являются ключом к успеху вашей платформы. Даже самый продвинутый дизайн, интеграция и инновации не станут спасением при низком качестве образовательного контента.
- Проблемы с навигацией. Платформы онлайн-образования всегда содержат большие объемы материала для обязательного и дополнительного изучения. Пользователи должны иметь возможность быстро найти нужный раздел и сразу же начать копаться в нем.
- Просить пользователей поделиться слишком большим объемом данных. Многие современные пользователи обеспокоены тем, что компании собирают и обрабатывают слишком много личной информации. Попросите пользователей поделиться только теми данными, которые вам действительно нужны.
- Отсутствие места для обратной связи. Платформы онлайн-образования должны иметь формы обратной связи. Если вы создаете платформу для взаимодействия учителя и ученика, тогда учителя должны иметь возможность давать ученикам обратную связь об их успехах и ошибках, а учителя и ученики должны иметь возможность делиться с вами своими впечатлениями от взаимодействия с пользователем.
- Не проверять квалификацию учителей. Как мы уже говорили, качество контента является ключевым моментом. Если ваша платформа является посредником между учениками и учителями, то оценка способностей учителя должна означать, что ученики получают лучший контент.
- Отсутствие интерактивности. Вовлеченность студентов - главная причина, по которой компании решают инвестировать в технологии цифрового образования. Интерактивность и геймификация - лучший способ привлечь пользователей любого возраста.
- Нет бесплатных предложений. Прежде чем принять решение о подписке или покупке курса, студенты должны сначала проверить качество материалов и удобство использования бесплатных функций.
Заключение
Надеемся, что мы ответили на вопрос, как сделать сайт электронного обучения. Однако у нас есть еще несколько идей, которые мы были бы счастливы обсудить в частной беседе. Напишите нам или напишите электронное письмо прямо сейчас, чтобы получить больше советов по развитию вашего стартапа электронного обучения.
