Оптимизация рекламы в Facebook для привлечения контента: 4 индивидуальные идеи конверсии
Опубликовано: 2021-10-23Все мы знаем Facebook Pixel. Небольшой фрагмент кода, которому поручено отправлять данные о взаимодействии и конверсии обратно в алгоритм Facebook Ads для оптимизации и отслеживания доставки. Facebook Pixel с его набором стандартных событий и возможностью отслеживания пользовательских конверсий является ключевым элементом платформы Facebook Ads.
Хотя стандартные события охватывают разные сценарии для множества распространенных конверсий, таких как покупки или загрузки, но что, если нам нужно отслеживать и оптимизировать что-то, что не является «стандартным»? В этом посте мы рассмотрим некоторые нетрадиционные варианты использования для реализации пользовательского преобразования Facebook Pixel с упором на оптимизацию взаимодействия с контентом.
Чтобы следовать инструкциям, приведенным в этом посте, вам потребуются базовые знания Диспетчера тегов Google. Если вы не знакомы с GTM или хотите освежить свое мнение по этому поводу, обязательно ознакомьтесь с Основами Диспетчера тегов Google.
Базовая установка Facebook Pixel с помощью Google Tag Manager
Прежде чем погрузиться в наши варианты использования, давайте быстро рассмотрим установку Facebook Pixel через GTM. Все коды настраиваемых событий, которые мы добавим позже, будут полагаться на этот базовый код. Необязательно устанавливать Pixel с помощью GTM, вы также можете выполнить ручную установку.
Диспетчер тегов Google имеет встроенную интеграцию для широкого спектра платформ, но Facebook Pixel необходимо установить как пользовательский тег HTML.
- Войдите в Диспетчер тегов Google и создайте новый тег.
- Назовите свой тег, например, Base Facebook Pixel.
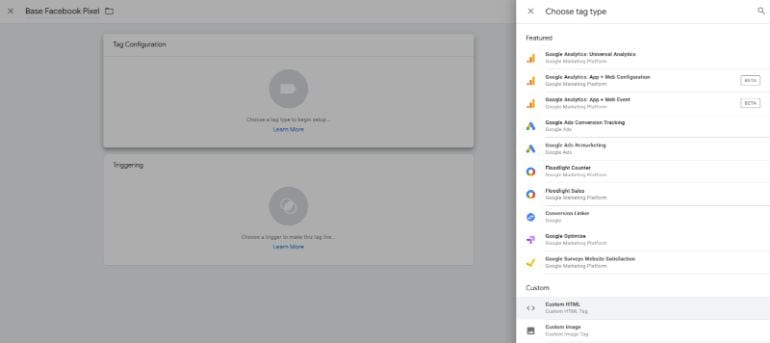
- Выберите Конфигурация тега, а затем выберите Пользовательский HTML в качестве типа тега.

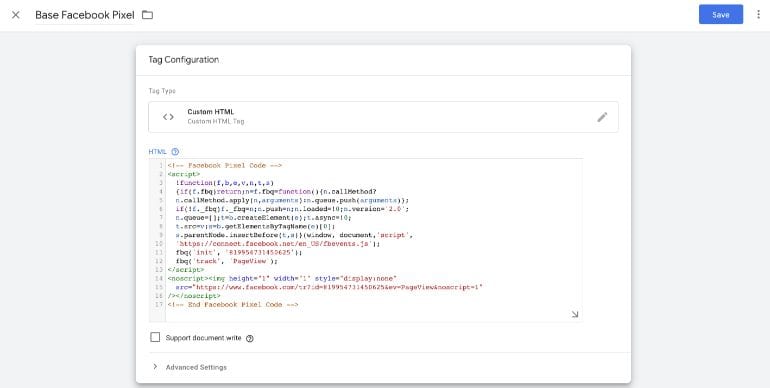
- Скопируйте свой код Facebook Pixel, вставьте его сюда и сохраните тег.

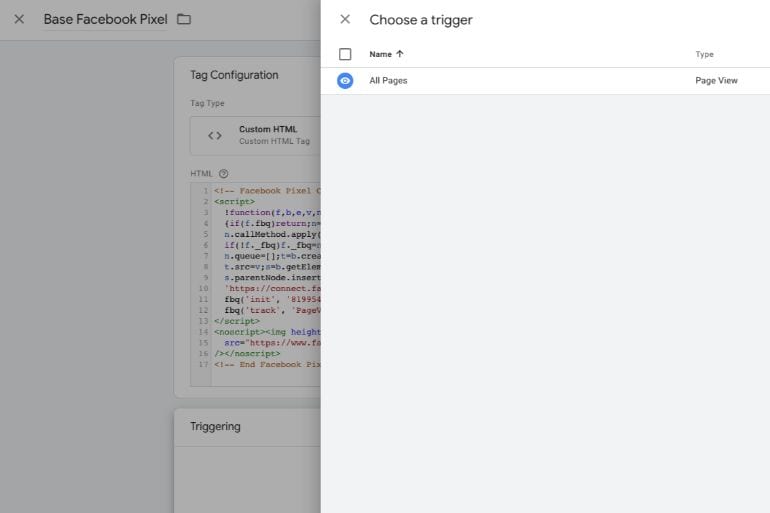
- Теперь пора определить триггер и установить условия для активации тега, который мы только что определили. Мы хотим, чтобы пиксель Facebook запускался на каждой странице нашего сайта. Установите триггер на просмотр страницы на всех страницах. Не забудьте сохранить свой тег.

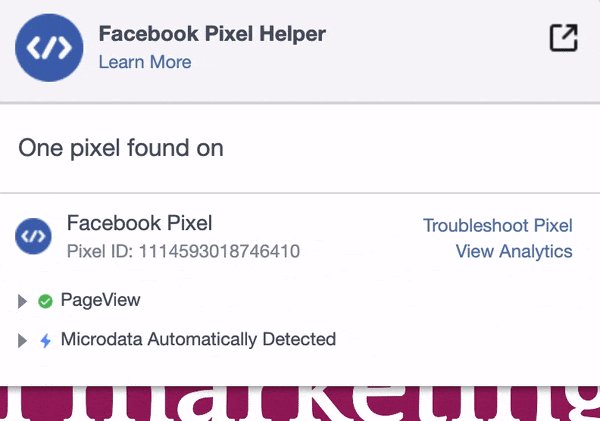
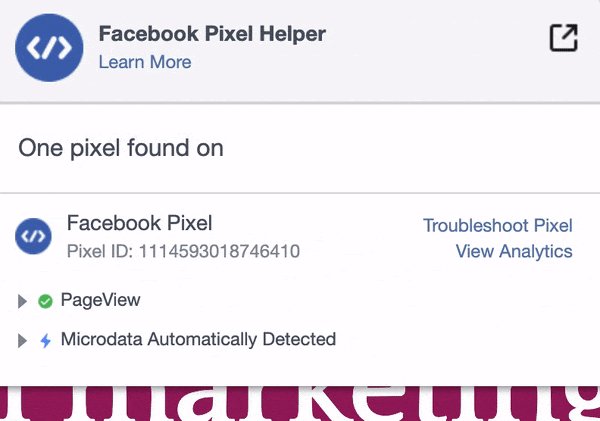
- Обязательно протестируйте свой новый тег в режиме предварительного просмотра, а также через плагин Facebook Pixel Helper для Chrome.
Теперь, когда у нас настроен базовый пиксель, давайте рассмотрим варианты использования пользовательских преобразований.
1- Отложенное срабатывание пикселей
Некоторое время назад клиент спросил нас об оптимизации кампаний Facebook в отношении потребления контента. Оптимизация для просмотра целевой страницы кажется хорошим способом достижения этой цели, если вы видите ожидаемое взаимодействие, но в этом случае нам нужно было убедиться, что посетитель проводит на целевой странице минимальное количество времени. Вот почему мы начали искать способы определить это как пользовательское преобразование и оптимизировать его.
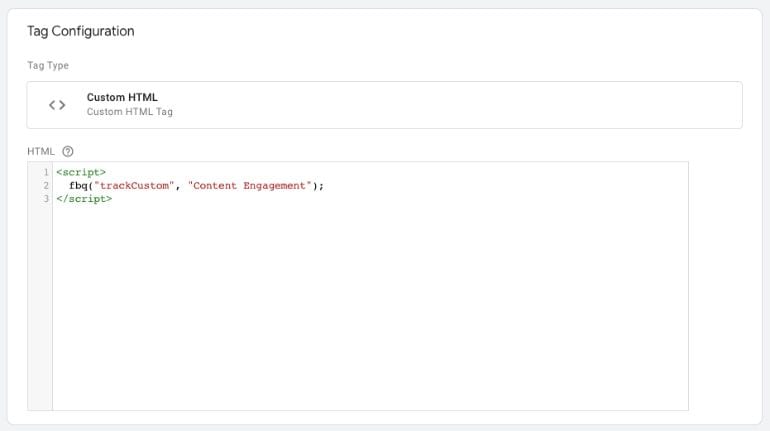
- Первое, что нам нужно, это запустить пиксель конверсии для желаемого взаимодействия с веб-страницей. Здесь мы хотим создать настраиваемую конверсию, если посетитель проводит на нашей странице 7 секунд или более. В Диспетчере тегов создайте еще один настраиваемый тег HTML и введите приведенный ниже код.
<script>
fbq("trackCustom", "Content Engagement");
</script>
Как видите, мы используем функцию fbq Facebook Pixel для определения настраиваемого события под названием «Взаимодействие с контентом».
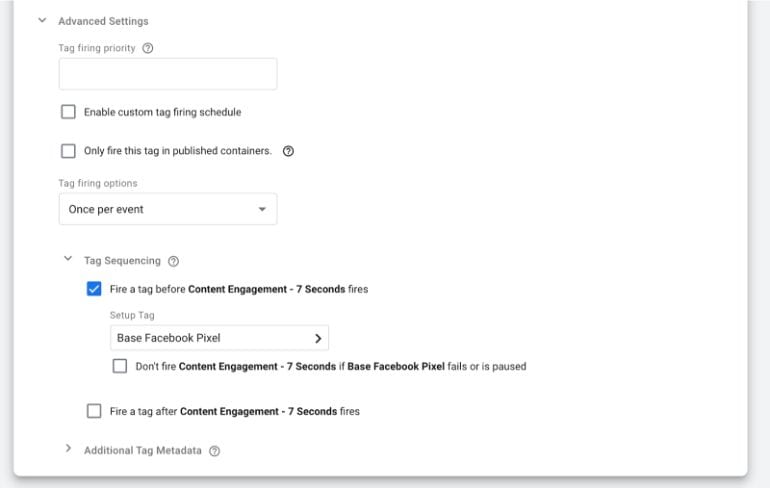
- Сценарий, который мы только что написали, зависит от базового кода пикселя Facebook, и по этой причине нам нужно убедиться, что он запускается после загрузки базового кода. Мы будем использовать функцию «Последовательность тегов» в разделе «Дополнительные настройки», чтобы загрузить пользовательский код события после базового тега Pixel.
Разверните раздел «Дополнительные настройки» и установите флажок «Активировать тег перед срабатыванием [имя вашего тега]». В раскрывающемся меню выберите базовый тег Facebook Pixel.
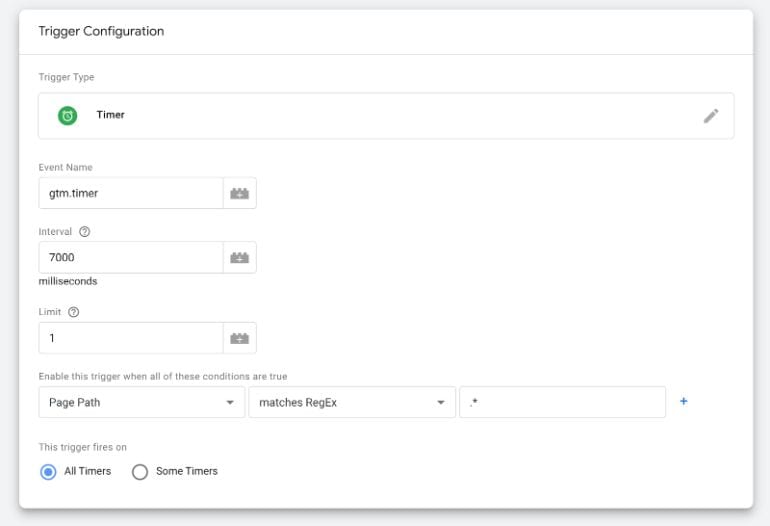
- Пришло время определить триггер. Щелкните панель «Запуск», а затем значок (+) в правом верхнем углу страницы. Выберите конфигурацию триггера, чтобы увидеть список всех триггеров. Выберите тип триггера таймера. Как видите, мы назвали наш триггер «7 секунд».
- Введите время, на которое вы хотите отложить срабатывание пикселя (например, при срабатывании настраиваемого события) в поле «Интервал». Как видите, это миллисекунды, поэтому мы ввели 7000 для 7 секунд.
Еще одна важная настройка здесь - Limit, мы хотим, чтобы настраиваемое событие запускалось только один раз, поэтому мы ввели 1. Если вы оставите это поле пустым, настраиваемое преобразование будет запускаться каждые 7 секунд (или любой другой интервал, который вы определили).
Наконец, нам нужно определить условия для активации тега. Мы хотели бы записать наше настраиваемое событие Content Engagement на каждой странице вашего веб-сайта и использовали оператор RegEx (регулярное выражение) для включения всех страниц. Сохраните свою работу!
- Опубликуйте рабочую область Диспетчера тегов со всеми новыми изменениями. Пришло время протестировать. Вы можете использовать режим предварительного просмотра и отладки GTM или Facebook Pixel Helper, как мы. В дополнение к событию PageView, которое показывает, что базовый пиксель запущен, мы также должны увидеть наше настраиваемое событие, загруженное после определенного интервала. Вот как он загружается в нашем примере: загрузка действия-конверсии занимает пару секунд (точнее, 7 секунд):

Вуаля! Мы запустили наше настраиваемое событие, и все, что нам нужно сделать дальше, чтобы оптимизировать наши кампании для этого преобразования, - это определить настраиваемое преобразование.
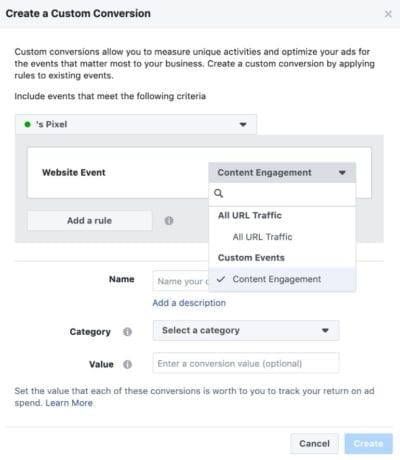
Перейдите к Пользовательским конверсиям в Менеджере событий и создайте новую конверсию. Выберите настраиваемое событие, которое вы создали на предыдущих шагах, в раскрывающемся списке Событие веб-сайта. Вы можете добавить правила к своей пользовательской конверсии, если хотите отслеживать ее только на определенных страницах своего веб-сайта. Назначьте имя, категорию и значение. Последние два являются необязательными, но очень полезны, когда дело доходит до отчетности и измерения RoAS (рентабельности затрат на рекламу).

Вот и все! Вы успешно создали свое настраиваемое событие, а также настраиваемое преобразование для отложенного пикселя Facebook. В следующих разделах мы применяем тот же процесс к другим вариантам использования развертывания пользовательских событий Facebook с помощью Диспетчера тегов Google.
2- Глубина прокрутки страницы
Определение глубины прокрутки страницы в качестве настраиваемой конверсии может служить индикатором того, насколько хорошо аудитория взаимодействует с целевой страницей. Примерами являются более сложные продукты или услуги с тяжелыми и длинными целевыми страницами или просто в блогах, новостных веб-сайтах и других компаниях, занимающихся распространением контента.
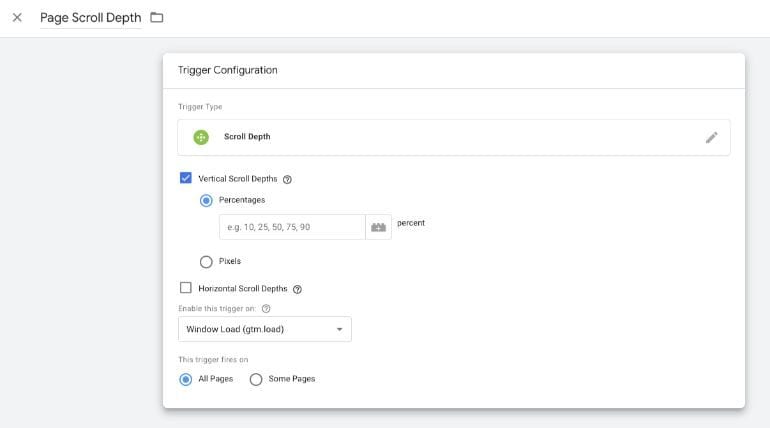
Процесс определения нашего настраиваемого события и преобразования такой же, как и тот, который мы только что прошли для примера срабатывания Delayed Pixel fire. Единственное, что меняет шаг 4 из предыдущего раздела, - это тип триггера, который нам нужно выбрать в GTM. На этот раз мы будем использовать триггер глубины прокрутки.

У вас есть варианты для активации нашего тега Custom Event для вертикального, горизонтального или гибридного и того, и другого, в зависимости от пользовательского опыта на вашем веб-сайте или в приложении. А измерение глубины прокрутки может быть основано на процентах или пикселях. Так, например, вы можете определить свой тег Custom Event так, чтобы он срабатывал только тогда, когда пользователь прокрутил вниз 75% вашей целевой страницы.
3- Просмотры видео на YouTube
Это отлично подойдет тем, кто использует на своих страницах видео, встроенные с YouTube. Это может быть записанный веб-семинар, веб-сайт видеокурса или видеоблог. Вы можете связать свое пользовательское преобразование Facebook с триггером YouTube Video в GTM и оптимизировать его для различных видов взаимодействия с видеоконтентом.

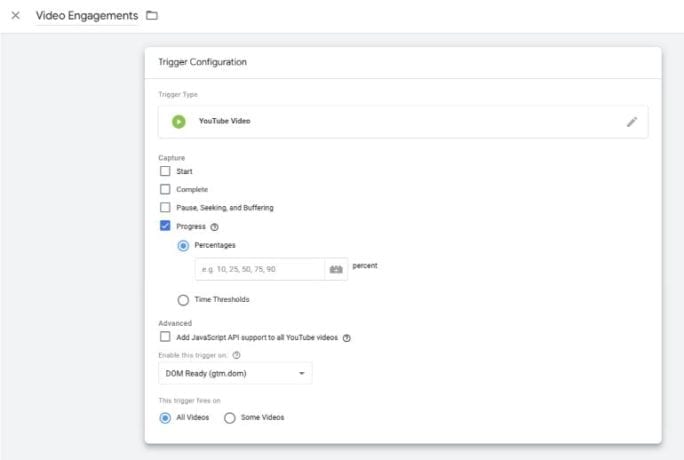
Опять же, основной процесс остается таким же, как и в нашем первом примере срабатывания Delayed Pixel. Единственный другой шаг - это тип триггера, и на этот раз мы используем видео YouTube.
Вы можете отслеживать начало, завершение, паузу, поиск и, самое главное, просмотр видео. Убедитесь, что вы создаете отдельные теги, на случай, если вы хотите протестировать различные действия по оптимизации, так как это может испортить ваши результаты. Вы можете определить захват событий в процентах или по времени в зависимости от длины вашего видео и взаимодействия с пользователем.
4- Видимость элемента
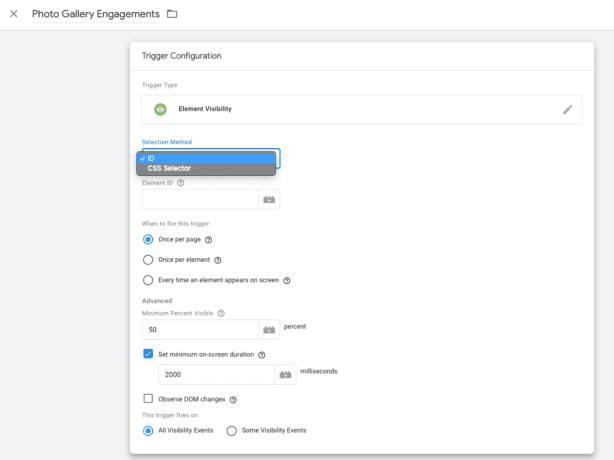
Могут быть случаи, когда вы заинтересованы в отслеживании и оптимизации таких действий, как видимость определенного элемента на целевой странице. Примерами могут быть запуск пользовательского преобразования, когда пользователь остается на определенном изображении более 2 секунд. Или, если они добрались хотя бы до третьей фотографии в фотогалерее вашего продукта. Тип триггера, который позволяет нам определять такие взаимодействия для активации пользовательского тега конверсии, - это видимость элемента.

Следуйте тому же процессу, который описан в первом разделе этого сообщения. Тег видимости элемента дает нам возможность идентифицировать желаемые элементы страницы с помощью их идентификатора элемента или селектора CSS. Вы можете определить минимальное время для отображения на экране (в миллисекундах), а также есть другие настройки, которые вы можете настроить, чтобы получить правильную комбинацию условий, которые вы хотите рассматривать как преобразование.
Как видите, варианты активации кода пользовательской конверсии с помощью Диспетчера тегов Google практически безграничны. Вы можете отслеживать и оптимизировать свои конверсионные кампании Facebook для различных типов взаимодействия с пользователем в зависимости от вашего варианта использования и пользовательского опыта.
Я надеюсь, что этот блог дал вам несколько отличных идей по оптимизации ваших кампаний в Facebook с помощью творческих настраиваемых событий, которые представляют собой взаимодействие с высококачественным контентом. Если вы хотите узнать больше о Диспетчере тегов Google и отслеживать важные взаимодействия на вашем веб-сайте или в приложениях, этот курс Академии Google Analytics - отличное место для начала.
