Полное руководство по оптимизации скорости страницы для Shopify [2022]
Опубликовано: 2021-08-10Оптимизация скорости страницы — неотъемлемая часть технического SEO. Сегодня мы покажем вам, как определить, что замедляет работу вашего магазина Shopify, и повысить скорость страницы вашего интернет-магазина.
Обзор
Часть I. Введение в оптимизацию скорости страницы
- Что такое скорость страницы и чем она отличается от скорости сайта?
- Почему вы должны оптимизировать скорость страницы вашего магазина Shopify?
- Факторы, влияющие на скорость страницы вашего магазина Shopify
Часть II: Основы оптимизации скорости страницы для Shopify
- Встроенные функции производительности в Shopify
- Отчет о скорости интернет-магазина Shopify
- Инструменты устранения неполадок
Часть III: Как оптимизировать скорость страницы вашего магазина Shopify?
- Выберите правильную тему для своего магазина Shopify
- Выберите правильный шрифт
- Оцените приложения, которые вы установили
- Упростите дизайн домашней страницы
- Оптимизация коллекций и фильтрации
- Свести к минимуму редиректы
- Минимизируйте битые ссылки
- Оптимизируйте свои изображения
- Оптимизируйте свой видеоконтент
- Внедрить AMP
- Избегайте чрезмерного размера DOM
- Удалите ненужные HTTP-запросы
- Разблокировать браузер от скриптов, блокирующих парсер
- Организуйте свой код отслеживания с помощью Диспетчера тегов Google (только для продавцов Shopify Plus)
- Оптимизируйте свой код
Часть IV: Бонусный раздел
- 5+ приложений и инструментов Shopify, которые помогут вам оптимизировать скорость вашего интернет-магазина
Часть V: Заключительные мысли
- Заключение
- Пища для размышлений

Что такое скорость страницы и чем она отличается от скорости сайта?
Скорость страницы (или время загрузки страницы) — это время, необходимое странице для правильной загрузки. Google рекомендует, чтобы время загрузки страницы не превышало двух секунд. Скорость сайта — это показатель, который отражает общую производительность вашего сайта.
Почему вы должны оптимизировать скорость страницы вашего магазина Shopify?
Скорость страницы вашего магазина Shopify важна по нескольким причинам:
- Это влияет на покупательский опыт ваших клиентов. Более быстрый веб-сайт = лучший опыт покупок. Лучший опыт покупок = более высокая вовлеченность пользователей, более высокая удовлетворенность клиентов и более низкий уровень отказов от корзины.
- Это влияет на решения ваших клиентов о покупке.
- Это влияет на коэффициент конверсии.
- Самые высокие коэффициенты конверсии электронной коммерции происходят на страницах со временем загрузки от 0 до 2 секунд.
- Коэффициент конверсии веб-сайта падает в среднем на 4,42% с каждой дополнительной секундой загрузки (между секундами 0-5).
- Коэффициент конверсии веб-сайта падает в среднем на 2,11% с каждой дополнительной секундой загрузки (между секундами 0-9).
Источник: HubSpot, 12 статистических данных, показывающих, как время загрузки страницы влияет на коэффициент конверсии.
- Это влияет на показатель отказов.
Когда время загрузки страницы увеличивается с одной секунды до 10 секунд, вероятность отказа посетителя мобильного сайта увеличивается на 123%. Источник: Google/SOASTA Research.
- Опыт страницы — это сигнал ранжирования. Таким образом, скорость страницы влияет на ваш рейтинг и возможность обнаружения вашего магазина Shopify. Источник: оценка качества страницы для улучшения веб-сайта.
- Опыт страницы влияет на доступность вашего веб-сайта и его общую производительность.
Факторы, влияющие на скорость страницы вашего магазина Shopify
На скорость страницы вашего магазина Shopify влияет ряд факторов.
Некоторые из этих факторов находятся вне вашего контроля. К таким факторам относятся устройство ваших клиентов, подключение к Интернету, браузер, местоположение и т. д. Инфраструктура Shopify (например, серверы, CDN (сеть доставки/распределения контента), кеш браузера, кеш на стороне сервера и т. д.) также находится за пределами вашего контроль.
Другие факторы, которые вы можете контролировать. Например:
- Тема вашего магазина Shopify
- Шрифт, который вы выбираете для своего магазина
- Приложения, которые вы установили
- Дизайн вашей домашней страницы
- Организация ваших коллекций и параметры фильтрации
- Количество редиректов и битых ссылок на вашем сайте
- Ваши изображения и видеоконтент
- Внедрили ли вы AMP (ускоренные мобильные страницы)
- Размер модели
- Количество HTTP-запросов
- Скрипты, блокирующие парсер
- Неорганизованный код отслеживания
- Неэффективный или бесполезный код Liquid
- Неоптимизированные файлы JavaScript и CSS
Мы рассмотрим каждый из факторов, которыми вы можете управлять, в части III этого руководства — Как оптимизировать скорость страницы вашего магазина Shopify?
Во-первых, давайте углубимся в основы оптимизации скорости страницы для Shopify. Мы обсудим встроенные функции повышения производительности, отчет о скорости интернет-магазина Shopify и инструменты, которые помогут вам выявить проблемы со скоростью страницы.

Встроенные функции производительности в Shopify
- Shopify работает быстро из коробки. Благодаря своей облачной инфраструктуре общее время безотказной работы Shopify Plus составляет 99,98%. По сравнению с BigCommerce витрины Shopify Plus загружаются в 2,97 раза быстрее (источник: BigCommerce vs. Shopify Plus). Кроме того, новое обновление инфраструктуры Shopify — Storefront Renderer (SFR) — еще больше ускоряет скорость сайта.
- Shopify размещает ваш сайт на быстрых, надежных и масштабируемых серверах с неограниченной пропускной способностью. Таким образом, ваш веб-сайт будет работать хорошо даже в дни с высоким трафиком и транзакциями. Узнайте больше о хостинге Shopify → Shopify, Безлимитный веб-хостинг по всему миру
- Shopify предоставляет двойные CDN мирового класса на базе Fastly. CDN — это группа серверов (рассредоточенных в стратегически важных точках по всему миру), которые распределяют нагрузку по доставке контента (например, изображения, файлы JavaScript или CSS и т. д.) через сервер, расположенный ближе всего к местоположению посетителя. Это увеличивает скорость страницы вашего магазина и помогает вам сделать покупки более удобными.
- Shopify автоматически устанавливает кэширование локального браузера для кешируемых ресурсов (например, изображений, PDF-файлов, файлов JavaScript и CSS и т. д.). Таким образом, ресурсы могут храниться в браузере пользователей, которые однажды посетили ваш магазин. В результате при следующем посещении ваш сайт будет загружаться намного быстрее.
- В 2020 году движок темы (движок, который переводит файлы theme.liquid в HTML) был переписан, что «обусловливает сокращение времени загрузки в живых магазинах на 40–200 процентов» (источник: Shopify, все, что мы анонсировали на Shopify Reunite 2020). , Представление).
- Shopify постоянно совершенствует свой код и инфраструктуру. Так что в будущем мы можем ожидать еще больше (и лучше!) характеристик производительности!
Отчет о скорости интернет-магазина Shopify
В июле 2020 года Shopify представила отчет о скорости интернет-магазина (источник: журнал изменений Shopify Developer, Измерение производительности витрины с помощью нового отчета о скорости интернет-магазина).
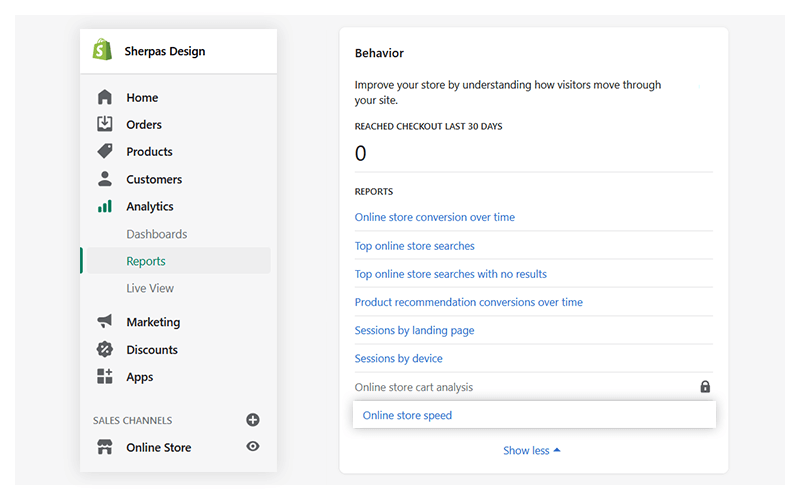
Чтобы получить доступ к отчету о скорости интернет-магазина, откройте панель администратора Shopify > Аналитика (меню на левой боковой панели) > Отчеты > Поведение > Показать все > Скорость интернет-магазина.

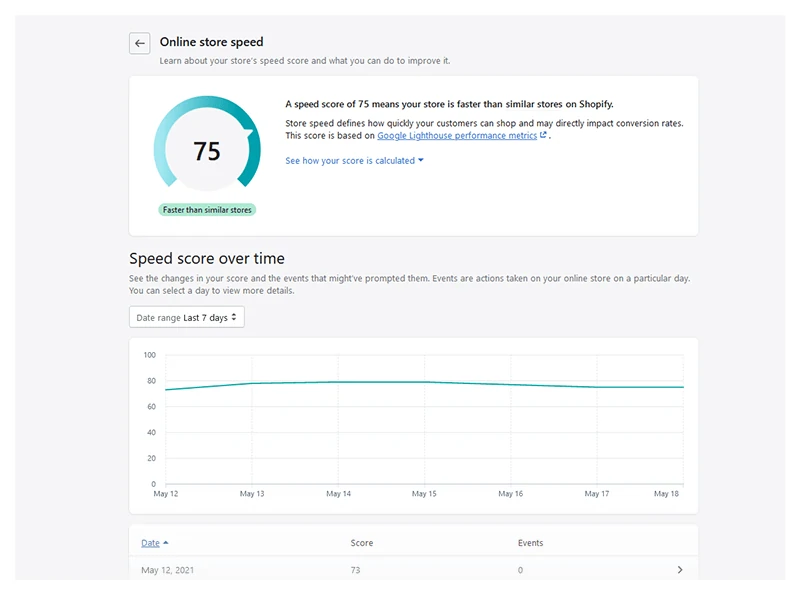
В отчете о скорости вашего интернет-магазина оценивается производительность вашего веб-сайта по сравнению с передовыми практиками, отраслевыми стандартами и аналогичными магазинами Shopify.
Он дает вам оценку скорости (на основе показателей производительности Google Lighthouse) и рейтинг скорости (который сообщает вам, является ли ваш магазин медленнее, быстрее или имеет ту же скорость, что и аналогичные магазины Shopify). Кроме того, вы можете увидеть, как ваш показатель скорости менялся с течением времени (за последние 7 или 30 дней).

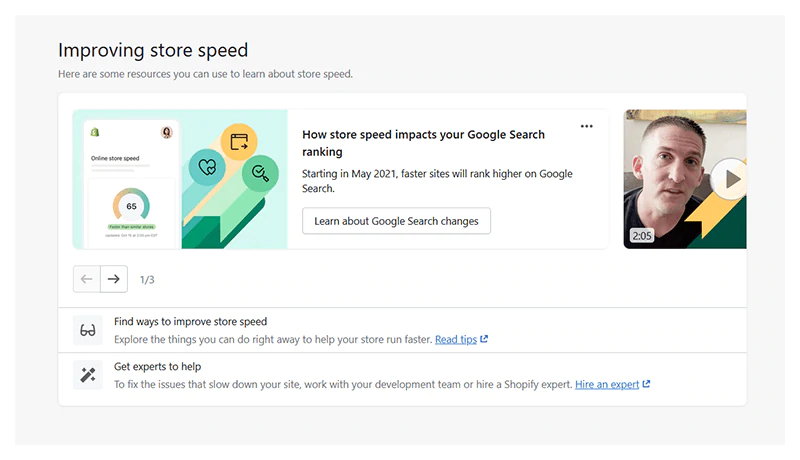
Кроме того, у вас есть доступ к ресурсам, которые могут помочь вам улучшить скорость вашего магазина.

Что означает показатель скорости Shopify?
Ваш показатель скорости — это число от 0 до 100. Он измеряет, как ваш магазин работает в тестовой среде Shopify на основе показателей Google Lighthouse.
Ваша оценка скорости основана на среднем показателе производительности Lighthouse для вашей домашней страницы, страницы продукта с наибольшим трафиком за последние 7 дней и страницы коллекции с наибольшим трафиком за последние 7 дней. Поскольку 60% продаж Shopify приходится на мобильные устройства, Lighthouse создает отчеты по мобильным версиям этих страниц. Вот почему так важно, чтобы ваш магазин Shopify был оптимизирован для мобильных устройств. Узнайте, как оптимизировать свой веб-сайт для мобильных устройств: Удобство использования для мобильных устройств: более 10 способов обеспечить выдающиеся впечатления от мобильных покупок.
В общем, чем выше ваш показатель скорости, тем лучше. Например, оценка выше 70 означает, что ваш интернет-магазин воспринимается широким кругом покупателей как быстрый. Более низкий балл может означать, что ваш интернет-магазин не так доступен для клиентов с медленными устройствами или плохим подключением к Интернету.
Ваш показатель скорости рассчитывается каждый день и может часто меняться. Например, оптимизация изображений или минимизация кода могут повысить вашу оценку (обратите внимание, что для того, чтобы изменения отобразились, может потребоваться некоторое время). С другой стороны, если конкурент вносит улучшения в свой интернет-магазин, ваша оценка может снизиться по сравнению с ним (даже если вы не вносили никаких изменений в свой магазин). Обратите внимание, что чем выше ваш балл, тем сложнее его улучшить. Конечно, набрать 100 баллов практически невозможно.
У меня нет показателя скорости. Почему? Если ваш магазин Shopify защищен паролем, Lighthouse не сможет получить к нему доступ, и вы не увидите оценку скорости в своем отчете о скорости интернет-магазина. Кроме того, оценка может не отображаться, если вы только что удалили пароль своего интернет-магазина или в вашем магазине не было трафика за последние 7 дней. Узнать больше → Shopify, Отчет о скорости интернет-магазина, Часто задаваемые вопросы
Важно: ваш показатель скорости не совпадает с вашим рейтингом скорости! Ваш рейтинг скорости показывает, как работает ваш веб-сайт по сравнению с аналогичными магазинами Shopify, т. Е. Он сообщает вам, является ли ваш веб-сайт медленнее, быстрее или имеет ту же скорость, что и аналогичные магазины. Аналогичный магазин — это магазин с примерно одинаковым количеством продаж, одинаковым количеством и типами товаров, одинаковым количеством приложений и т. д.
Что означает раздел «Оценка скорости с течением времени»?
Раздел «Оценка скорости с течением времени» состоит из диаграммы (показывающей, как изменилась ваша оценка скорости за последние 7 или 30 дней) и таблицы (в которой перечислены ваши оценки скорости в разные дни за выбранный период времени). Оценки скорости пересчитываются каждый день в 9:00 UTC.
Обратите внимание, что таблица в разделе «Показатели скорости с течением времени» содержит события (установки и удаления приложений), которые происходили каждый день. Эта информация важна, потому что события, связанные с приложением, могут напрямую повлиять на ваш показатель скорости. Например, если вы устанавливаете приложение и замечаете снижение показателя скорости, вы можете мгновенно сравнить преимущества приложения с его влиянием на производительность вашего магазина. Если преимущества приложения не перевешивают влияние на скорость вашего магазина, вам следует удалить его.
Нужна дополнительная информация об отчете о скорости интернет-магазина?
Ознакомьтесь с подробной документацией Shopify → Отчет о скорости интернет-магазина
Инструменты устранения неполадок
В этом разделе мы рассмотрим некоторые из лучших инструментов, которые могут показать вам, что замедляет работу вашего сайта:
- Статистика Google PageSpeed
- GTmetrix
- Пингдом
- Инспектор тем Shopify для Chrome
Google PageSpeed Insights (PSI)
Google PSI — это бесплатный инструмент, который анализирует производительность ваших веб-страниц на настольных и мобильных устройствах. Кроме того, он дает вам действенные советы о том, как их улучшить.
ПСИ обеспечивает:
- Оценка производительности, определяемая Google Lighthouse. Обратите внимание, что ваша оценка производительности Google PSI может отличаться от вашей оценки скорости в отчете о скорости интернет-магазина Shopify. Почему? Несмотря на то, что в обоих отчетах используются показатели Google Lighthouse, отчет о скорости интернет-магазина Shopify использует тестовую среду Shopify для расчета вашей оценки. Это означает, что ваш веб-сайт сравнивается только с магазинами Shopify, а не с широким спектром различных веб-сайтов. Примечание. Ваша цель — набрать более 90 баллов. Google считает это хорошей оценкой производительности. Если ваша оценка ниже 50, вы должны немедленно внести улучшения.
- Лабораторные данные о ваших веб-страницах — на основе смоделированной загрузки страницы с фиксированным набором условий; полезно для отладки проблем с производительностью. Если доступно, PSI сообщает о первой отрисовке с контентом, самой большой отрисовке с контентом, индексе скорости, совокупном смещении макета, времени до взаимодействия и общем времени блокировки. Каждая метрика оценивается и может быть классифицирована как «хорошо», «требует улучшения» и «плохо».
Узнать больше о Google PSI → О PageSpeed Insights
Чтобы проверить скорость вашего магазина с помощью Google PSI, откройте Google PageSpeed Insights > Вставьте URL-адрес своего магазина в поле «Введите URL-адрес веб-страницы» > Нажмите «Анализ».

GTmetrix
С помощью GTmetrix вы можете проверить скорость вашего магазина Shopify в разных странах, в разных браузерах, скорости соединения и т. д. Вы получаете подробные отчеты об эффективности. Например, вы можете отслеживать производительность вашего магазина с течением времени, настраивать оповещения и получать уведомления, когда ваш веб-сайт работает плохо, видеть, как ваша страница загружается на разных устройствах, и многое другое.
Чтобы проверить скорость вашего магазина Shopify с помощью GTmetrix, добавьте URL-адрес вашего магазина (или URL-адрес определенной веб-страницы) в поле «Введите URL-адрес для анализа»> Нажмите «Проверить свой сайт».

Вы можете начать использовать GTmetrix бесплатно, а позже выбрать план, соответствующий вашим потребностям.
Пингдом
Pingdom — это еще один инструмент, который позволяет вам тестировать и анализировать скорость загрузки вашего магазина Shopify. Он использует более 70 глобальных точек опроса и предлагает надежное время безотказной работы и мониторинг производительности вашего веб-сайта.
Чтобы проверить скорость страницы вашего магазина, откройте Pingdom> введите URL-адрес вашего магазина (или URL-адрес конкретной веб-страницы) в поле «URL»> выберите место тестирования в раскрывающемся списке «Проверить с»> Нажмите «Начать тест».

Вы можете смешивать и сочетать возможности Pingdom в соответствии с вашими потребностями в мониторинге и выбирать лучший тарифный план для вашего бизнеса.
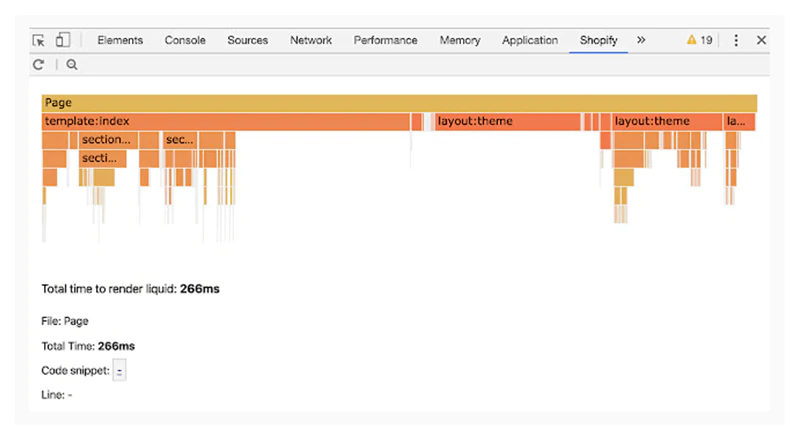
Инспектор тем Shopify для Chrome
Shopify Theme Inspector для Chrome выявляет изменения в файле theme.liquid, которые замедляют работу магазина Shopify. Он обеспечивает визуализацию данных профилирования рендеринга Liquid и помогает вам определять, расставлять приоритеты и исправлять самые медленные части (вплоть до точного файла и строки кода) вашей темы.
Когда вы установите расширение, вы сможете войти в систему со своими учетными данными Shopify и увидеть панель «Shopify» в Chrome DevTools.

Узнайте больше о Shopify Theme Inspector → Shopify Theme Inspector для Chrome

Важный!
Если вы не знакомы с Shopify Liquid или вам неудобно читать и редактировать код, лучше не использовать Shopify Theme Inspector для Chrome. Вместо этого подумайте о том, чтобы обратиться к эксперту Shopify, который поможет вам использовать этот инструмент и повысить производительность вашего магазина Shopify.


Важный!
Оптимизация скорости вашего магазина Shopify требует технических знаний — выполнение некоторых из этих шагов требует хорошего понимания HTML, CSS, JavaScript и Shopify Liquid. Если у вас нет такого опыта, подумайте о том, чтобы связаться с экспертом Shopify, который может внести изменения для вас.
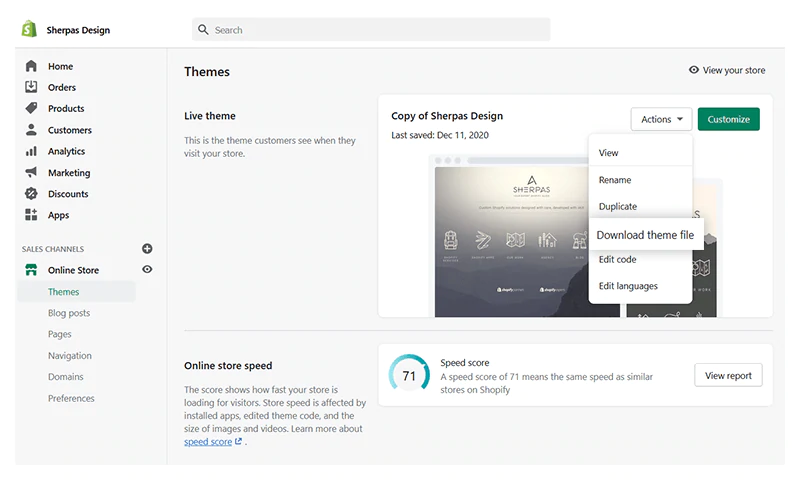
Если вы разбираетесь в технологиях и будете внедрять изменения самостоятельно, обязательно сделайте резервную копию своей темы, прежде чем начать. Чтобы создать резервную копию темы, откройте Shopify Admin > Интернет-магазин > Темы > Действия > Загрузить файл темы.

Выберите правильную тему для своего магазина Shopify
Темы Shopify состоят из кода Liquid, HTML, CSS и JavaScript. Размеры файлов темы, функции, шрифты и т. д. влияют на скорость вашего магазина.
Ваша тема Shopify должна быть:
- Отзывчивый. В 2022 году, когда на мобильный трафик приходилось 54,86% всего трафика (источник: statcounter, GlobalStats), это говорит само за себя.
- Легкий. Выбор быстрой и легкой темы даст вам огромное преимущество с точки зрения производительности. По данным GoFishDigital — компании, протестировавшей более 200 тем Shopify — самыми эффективными темами Shopify являются «Игрушка», «Теплая», «Светлая» и «На открытом воздухе».
- До настоящего времени. Устаревшие темы Shopify могут содержать устаревшие библиотеки JavaScript, которые могут негативно повлиять на скорость страницы.

Советы профессионалов
- Чтобы еще больше оптимизировать производительность темы, отключите все функции темы, которые вы не используете. Узнать больше → Повышение скорости вашего интернет-магазина, темы или функций приложения
- Прежде чем выбрать тему для своего магазина Shopify (или изменить текущую тему), запустите страницу предварительного просмотра через Google PageSpeed Insights. Это даст вам лучшее представление о производительности темы.
Выберите правильный шрифт
Когда дело доходит до шрифтов и оптимизации скорости страницы, есть одно практическое правило — используйте системный шрифт. Системные шрифты установлены на большинстве компьютеров. Это означает, что ваш шрифт не нужно загружать на компьютер клиента, когда он посещает ваш веб-сайт (что означает, что ваша страница будет загружаться быстрее).
Системные шрифты подразделяются на монофонические, с засечками и без засечек. Каждое из этих семейств шрифтов состоит из разных шрифтов:
- Моно: Consolas, Liberation Mono, Lucida Console, Menlo, Monaco.
- Serif: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Без засечек: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify рекомендует использовать следующие шрифты: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman и Trebuchet MS.
Конечно, вы можете использовать другой шрифт для своего магазина Shopify. Вы должны иметь в виду, что если шрифт необычный, загрузка ваших страниц может занять больше времени (поскольку шрифт сначала нужно будет загрузить на компьютеры ваших клиентов).
Там может быть способ обойти это. Например, если вы хотите использовать необычный или пользовательский шрифт, вы можете загрузить страницу со шрифтом по умолчанию (чтобы ускорить загрузку) и переключиться на пользовательский шрифт после того, как браузер клиента завершит его загрузку. Это возможно благодаря свойству font-display: swap. Для его настройки требуется редактирование кода, поэтому вы должны быть знакомы с CSS и Shopify Liquid (или передать эту задачу эксперту Shopify).
Оцените приложения, которые вы установили
Приложения Shopify великолепны: они могут сделать ваш магазин более привлекательным, помочь вам сделать покупки более удобными, повысить вовлеченность пользователей, повысить продажи и т. д. Чтобы изменить функциональность или внешний вид вашего магазина, приложения добавляют код в вашу тему. В некоторых случаях этот код может замедлить работу вашего сайта (особенно если он неправильно отформатирован).
Итак, чтобы улучшить скорость страницы вашего магазина:
- Просмотрите установленные вами приложения. Удалите все приложения, которые вы не используете. Удалите весь остаточный код. При необходимости свяжитесь с разработчиком приложения и запросите помощь. Удаление ненужных приложений — эффективный способ уменьшить количество HTTP-запросов.
- Оцените все приложения, которыми вы пользуетесь. Спросите себя, стоит ли их хранить — как они помогают вам вести свой бизнес? Если приложение работает правильно, но вы используете его не так часто, как рассчитывали, взвесьте преимущества его сохранения — помните, что все приложения работают в фоновом режиме и влияют на скорость вашего магазина.
- Перед установкой нового приложения спросите себя, действительно ли оно вам нужно. Как всегда, вы должны помнить о балансе между функциями и скоростью.
- Регулярно отслеживайте производительность ваших приложений и их влияние на производительность вашего веб-сайта. Если вы заметили, что используемое вами приложение замедляет работу вашего веб-сайта, лучше всего оценить его и решить, стоит ли его сохранять.
Узнать больше → Shopify, Работа с приложениями
Упростите дизайн домашней страницы
Чтобы упростить дизайн домашней страницы и сократить время загрузки страницы:

- Удалите ненужные разделы. Вместо того, чтобы публиковать огромные куски контента, дайте клиентам предварительный просмотр и ссылку «Посмотреть больше / Узнать больше / Узнать больше». Примечание. В Shopify вы не можете добавить более 25 разделов на свою домашнюю страницу.
- Рассмотрите возможность удаления каналов и виджетов социальных сетей. Вместо этого разместите их в других стратегически важных местах вашего веб-сайта (например, на страницах категорий).
- Используйте одно главное изображение вместо слайдера. Несмотря на то, что слайдеры — отличный способ продемонстрировать свои продукты и привлечь клиентов различными предложениями, они могут негативно повлиять на скорость вашей страницы. Чем больше изображений содержит слайдер, тем значительнее влияние. Чтобы избежать этой проблемы, вы можете использовать одно высококачественное главное изображение. Сосредоточьтесь на создании идеального предложения с четким призывом к действию. Представление ваших продуктов в лучшем свете является обязательным — ваш главный образ должен создать потребность и побудить ваших клиентов изучить ваши продукты. Кроме того, вы можете часто менять свой главный образ для продвижения различных продуктов. Тем не менее, если ваше сердце настроено на слайдер, обязательно следуйте рекомендациям UX, используйте максимум три слайда и внедрите отложенную загрузку.
- Используйте тепловые карты. Это поможет вам понять модели поведения ваших клиентов и оптимизировать вашу домашнюю страницу для повышения скорости, вовлеченности и конверсий. Вы можете использовать приложение Shopify, такое как Lucky Orange Heatmaps & Replay (+, более 700 отзывов, доступен бесплатный план, 10–50 долларов в месяц, 7-дневная бесплатная пробная версия).
- Упростите и улучшите навигацию по домашней странице.
При необходимости проконсультируйтесь с экспертом Shopify, который может внести изменения.
Оптимизация коллекций и фильтрации
- Лучше всего создавать небольшие и более конкретные коллекции с меньшим количеством продуктов. Самое приятное то, что Shopify уже позаботился об этом — вы не можете добавить более 50 продуктов на страницу коллекции.
- Создавайте только релевантные фильтры и старайтесь свести их к минимуму. Чем больше у вас фильтров, тем дольше будет загружаться страница.
- Используйте всплывающие окна экономно. Всплывающие окна — отличный способ показать больше информации о продукте на страницах коллекций. Это должно помочь покупателям решить, заинтересованы ли они в продукте, и обеспечить лучший покупательский опыт. Однако это может значительно замедлить работу вашего веб-сайта, если всплывающее окно предварительно загружает всю информацию, содержащуюся на странице продукта. Вы можете использовать инструмент тепловой карты, чтобы определить, используют ли ваши клиенты функцию «Быстрый просмотр» (которая запускает всплывающие окна). Если они не используют его так часто, как вы думали, удалите его. Если вы хотите использовать всплывающие окна (и вашим клиентам нравится эта функция), вы можете сохранить ограниченный набор информации о продукте в качестве атрибутов данных в элементе сетки продукта и динамически создавать HTML и всплывающие окна с помощью JavaScript. Если вы не разбираетесь в технологиях, подумайте о том, чтобы связаться с разработчиком Shopify.
Свести к минимуму редиректы
Перенаправления вызывают дополнительные HTTP-запросы и задерживают передачу данных. Чтобы свести к минимуму количество переадресаций на вашем веб-сайте (и их влияние на скорость вашего магазина):
- Не перенаправляйте страницы на страницы, которые являются перенаправленными.
- Удалите ненужные редиректы. Узнать больше → Shopify, переадресация URL, управление переадресацией URL
Минимизируйте битые ссылки
Как и перенаправления, неработающие ссылки увеличивают количество HTTP-запросов (что влияет на скорость вашего магазина Shopify).
Чтобы свести к минимуму неработающие ссылки (и их влияние на производительность вашего веб-сайта и покупательский опыт ваших клиентов):
- Используйте инструмент аудита сайта, такой как Broken Link Checker от Ahrefs, чтобы обнаруживать и исправлять неработающие ссылки.
- Создавайте собственные страницы 404, которые помогают посетителям, которые случайно ввели (или перешли) неправильный URL-адрес.
Оптимизируйте свои изображения
Shopify автоматически добавляет меры безопасности, чтобы владельцы магазинов не перегружали свои сайты визуальным контентом (изображениями и видео). Помните, что у вас не может быть более 50 продуктов на странице коллекции и более 25 разделов на главной странице. Кроме того, многие темы загружают изображения определенного размера в зависимости от размера экрана, на котором отображается изображение, или откладывают загрузку изображений, которые в данный момент не отображаются на экране. Узнайте больше об отложенной загрузке в Shopify → Как отложенная загрузка может оптимизировать ваши изображения темы Shopify

Если ваша тема не поддерживает отложенную загрузку по умолчанию, вы можете легко установить ее:
- Загрузите библиотеку lazysizes.js в папку ресурсов вашей темы.
- Включите библиотеку lazysizes.js в свой тег <head> theme.liquid.
- Обновите теги изображений — замените атрибут src на data-src .
- Добавьте класс отложенной загрузки (например, <img data-src="IMAGE_URL" class="lazyload">)
Если вы не знакомы с Shopify Liquid и вам неудобно редактировать код, обратитесь к эксперту Shopify, который может внести изменения за вас.
Для дальнейшей оптимизации ваших изображений в Shopify:
- Уменьшить их количество
- Сжать их
- Напишите описательные имена файлов
- Напишите описательные теги alt
Уменьшите количество изображений в вашем магазине Shopify
Этот шаг прост — удалите все ненужные изображения (например, фотографии похожих товаров, устаревшие изображения товаров, устаревшие баннеры и т. д.) с вашего веб-сайта. Это значительно ускорит работу вашего магазина, так как каждое изображение создает HTTP-запрос, т. е. удаляя ненужные изображения, вы уменьшите количество ненужных HTTP-запросов.
Кроме того, проверьте свой код на наличие пустых источников изображений (<img src = ' '>). Они также создают HTTP-запросы, поэтому их лучше удалить.
Сжимайте изображения
Вот что вам нужно знать о размерах изображений в Shopify:
- Изображения ваших продуктов и изображения коллекций могут быть любого размера до 4472 x 4472 пикселей (или 20 мегапикселей).
- Изображения ваших продуктов и изображения коллекций должны быть меньше 20 МБ (в противном случае вы не сможете загрузить их в свой магазин Shopify). Хорошее эмпирическое правило — не превышайте размер ваших изображений 70 килобайт.
- Для квадратных изображений товаров лучше всего подходит размер 2048 x 2048 пикселей.
Источник: Shopify, Типы продуктов, Изображения
Кроме того, имейте в виду, что типы файлов влияют на размер ваших изображений. По данным Shopify, лучший тип файла изображения — PNG (30–100 КБ), за ним следуют JPEG (примерно 30 КБ) и GIF (примерно 35 КБ). Другие допустимые типы файлов включают PSD, TIFF и BMP — обратите внимание, что эти типы файлов преобразуются в JPEG или PNG, когда вы загружаете их в Shopify.
Как правило, более высокое разрешение изображения означает лучший покупательский опыт. Однако это также означает больший размер. Вы, конечно, уже знаете, что больший размер приводит к увеличению времени загрузки страницы.
Вот почему вы должны сжимать свои изображения. Одна из встроенных SEO-функций Shopify заключается в том, что она автоматически сжимает ваши изображения. Однако вы все равно можете использовать инструмент сжатия изображений для достижения еще лучших результатов. Вот некоторые из лучших вариантов:
- Бесплатная онлайн-программа изменения размера изображений Shopify
- Smart SEO (более 880 отзывов, доступен бесплатный план, 9,99–29,99 долл. США в месяц, 7-дневная бесплатная пробная версия)
- Команда «Сохранить для Интернета» в Photoshop. Обратите внимание, что вы должны уменьшить размер изображения без ущерба для его качества.
- Photoshop Express — бесплатное приложение Adobe для редактирования изображений для смартфонов и планшетов, предлагающее все основные функции редактирования изображений.
- Canva — бесплатный онлайн-редактор фотографий с расширенными функциями (включая изменение размера изображения).
Напишите описательные имена файлов изображений
- Не используйте имена изображений по умолчанию, такие как IMG1001.jpg — они являются общими и не обеспечивают SEO-ценности. Кроме того, поскольку Google не поймет, о чем это изображение, маловероятно, что оно появится в результатах поиска изображений. Вместо...
- Создавайте короткие и описательные имена файлов изображений. Включите ключевые слова. Например, если изображение представляет собой черную кожаную байкерскую куртку, а целевое ключевое слово — «байкерская куртка», имя файла изображения должно быть «Черная кожаная байкерская куртка.jpg» или «Черная кожаная байкерская куртка. png» (в зависимости от типа файла изображения).
- Разделяйте слова тире («-»), а не подчеркиванием («_»).
- Называя файлы изображений, подумайте о том, как ваши клиенты ищут похожие продукты — какие ключевые слова или фразы они используют, в каком порядке и т. д. Вы можете использовать функцию автозаполнения Amazon, чтобы определить шаблоны поиска.
Как только вы загрузите изображение в Shopify, вы не сможете изменить его имя файла. Если вы хотите изменить имя файла изображения, вам необходимо удалить изображение из Shopify, переименовать его и загрузить снова. Поэтому перед загрузкой изображения в Shopify рекомендуется убедиться, что имя файла изображения оптимизировано для поиска.
Напишите описательные теги alt изображения
Альтернативные теги (также называемые «альтернативными атрибутами» и «альтернативными описаниями») — это HTML-атрибуты, применяемые к тегам изображений. Тег alt изображения описывает, о чем изображение, т. е. предоставляет текстовую альтернативу изображению.
Теги Alt предоставляют поисковым системам информацию об изображениях, к которым они применяются, т. е. они помогают поисковым системам понять и классифицировать ваш контент. Кроме того, они помогают поисковым системам определить релевантность веб-страницы.
Но теги alt — это, прежде всего, принцип веб-доступности: поскольку они читаются программами чтения с экрана, они делают ваш сайт более доступным для пользователей с ослабленным зрением.
Вот почему важно создавать описательные теги alt, реализующие релевантные ключевые слова.
Чтобы изменить замещающий текст изображения продукта (или добавить замещающий текст к изображению продукта), откройте панель администратора Shopify> Продукты> Все продукты> Выберите продукт, который вы хотите изменить> Наведите указатель мыши на изображение продукта, который вы хотите изменить. редактировать> Нажмите на значок «ALT»> Отредактируйте или введите новый замещающий текст в поле «Замещающий текст изображения»> Нажмите «Сохранить».

Источник изображения: Shopify
Оптимизируйте свой видеоконтент
- К 2022 году 82% всего онлайн-контента будет видеоконтент (источник: Cisco).
- Видео генерирует на 1200 % больше репостов, чем текст и изображения вместе взятые (G2 Learn Hub). Фактически, 92% зрителей мобильного видео делятся видео с другими (Неделя социальных сетей).
Видео набирает обороты. Логично, что вы создаете больше видеоконтента и загружаете его в свой магазин Shopify. Однако, если видеоконтент не встроен должным образом на ваш сайт, это может значительно увеличить время загрузки страницы. Чтобы оптимизировать видеоконтент:
- Размещайте свои видео на внешних источниках, таких как YouTube и Vimeo.
- Используйте облегченные вставки — это может уменьшить размер ваших веб-страниц почти на 1 МБ. Стандартный код для встраивания с YouTube требует загрузки некоторых файлов еще до того, как ваши клиенты воспроизведут видео. Это может замедлить работу вашего сайта. Чтобы избежать этого, вы можете использовать облегченные вставки. Таким образом, когда страница загружается, сайт встраивает только миниатюру видео YouTube, а само видео (включая весь код JavaScript) загружается, только если клиент нажимает «Воспроизвести». Узнать больше → Lite YouTube Embeds — лучший способ встраивания видео YouTube на ваш веб-сайт
Внедрить AMP
AMP (Accelerated Mobile Pages) — это фреймворк с открытым стандартом, предназначенный для ускорения мобильной версии вашего сайта. Узнать больше → Как проект Google AMP меняет мобильный Интернет
Вы можете использовать следующие приложения Shopify для создания страниц AMP для вашего магазина Shopify:
- AMP от Shop Sheriff (520+ отзывов, $9/месяц - $99/месяц, доступен бесплатный план)
- Fire AMP (+, более 160 отзывов, 7,99 долл. США в месяц, 15-дневная бесплатная пробная версия)
- AMP от Ampify Me (+, 400+ отзывов, $9,99/месяц - $29,99/месяц, доступен бесплатный план)
Избегайте чрезмерного размера DOM
Объектная модель документа — это кросс-платформенный и независимый от языка интерфейс, который обрабатывает XML- или HTML-документ как древовидную структуру, в которой каждый узел представляет собой объект, представляющий часть документа. Источник: Википедия, объектная модель документа.
С точки зрения непрофессионала, размер DOM относится к объему HTML-кода, необходимого для отображения ваших веб-страниц. Большой размер DOM может замедлить работу вашего веб-сайта, поскольку он влияет на эффективность сети, производительность загрузки, производительность во время выполнения и производительность памяти.
Чтобы оптимизировать ваш магазин и обеспечить его хорошую работу, Google рекомендует следующее:
- Веб-страницы должны иметь не более 1500 узлов.
- Веб-страницы должны иметь не более 32 уровней вложенности в глубину.
- Веб-страницы не должны иметь родительские узлы, имеющие более 60 дочерних узлов.
По сути, это означает, что вы должны стремиться упростить свои веб-страницы. Вам нужно оценить, какие разделы и виджеты вам нужны, а какие лучше иметь.
Удалите ненужные HTTP-запросы
До сих пор мы несколько раз упоминали HTTP-запросы (и способы их минимизации).
Чтобы упростить процесс удаления ненужных HTTP-запросов, используйте средство проверки HTTP-запросов. Этот инструмент сообщит вам, сколько запросов делают ваши веб-страницы для полной загрузки. Затем вы можете использовать полученные сведения для внесения некоторых изменений и повышения производительности вашего веб-сайта.
Вы можете уменьшить HTTP-запросы:
- Сжатие изображений
- Удаление ненужных изображений или элементов страницы
- Минимизация редиректов и битых ссылок
- Объединение и встраивание ваших файлов CSS и JavaScript
- Упрощение дизайна вашего сайта
- Сведение к минимуму количества социальных кнопок
Узнать больше → Как сделать меньше HTTP-запросов
Разблокировать браузер от скриптов, блокирующих парсер
Чтобы отобразить страницу, браузер должен проанализировать HTML-код страницы. Сценарии, блокирующие синтаксический анализатор, могут прервать этот процесс — когда браузер сталкивается с таким сценарием, он должен приостановить процесс синтаксического анализа и запустить сценарий, блокирующий синтаксический анализатор, прежде чем он сможет возобновить синтаксический анализ HTML. Чтобы избежать этого, вы можете использовать атрибут «отложить». Например:
- Блокировка парсера: <script src="jquery.js"></script>
- Не блокирует синтаксический анализатор: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. Кодирование не требуется.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. Кодирование не требуется.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Заключение
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
