Как персонализировать ваш мобильный UX?
Опубликовано: 2015-11-20Мобильные приложения сегодня стали настолько вездесущими, что практически невозможно представить даже день без приложений. Пользователи различных мобильных приложений ищут удобный пользовательский интерфейс , что делает UX одной из наиболее неотъемлемых частей мобильных приложений . Создание хорошего пользовательского опыта может быть сложной задачей, но с помощью нескольких методов настройки вы сможете завоевать сердца ваших пользователей , и в кратчайшие сроки ваше приложение потрясет мир. Но что такое Персонализация? Это своего рода инопланетная теория? Точно нет. Читайте дальше, чтобы узнать о том, как вы могли бы продолжить с тем же самым.
Что подразумевается под персонализацией мобильных приложений?
Когда вы в Pizza Hut заказываете пиццу с добавлением сыра и сливок, вы настраиваете свой вкус , и это называется персонализацией. Точно так же, когда вы разрабатываете приложение , вы должны настроить его так, чтобы оно соответствовало принципам мобильного UX-дизайна . Конечно, это требует времени, но это не так сложно, как кажется.
Вы должны определить, чего хотят ваши пользователи. Вот несколько примеров того, как персонализировать ваше приложение . Например, если вы создали приложение для панели мониторинга, вы должны определить, чего ожидает ваш пользователь — это может быть диаграмма или единый интерфейс для нескольких сетей или, возможно, сводка основных модулей приложения. Учитывая эти факторы, вы можете выбрать UX-дизайн приложения.
- Несколько лет назад Bank of America работал над пользовательским интерфейсом своего мобильного приложения после тщательного опроса о том, чего именно хотят его клиенты. Результатом опроса стало то, что пользователи хотели, чтобы все действовало быстро. Банк Америки реализовал то же самое , и сегодня пользователи могут проверять несколько счетов и выполнять любые задачи через главный экран приложения .
- YouTube — еще один отличный пример персонализации. Это приложение для потоковой передачи видео персонализирует свою домашнюю страницу видео в зависимости от привычек просмотра пользователями. YouTube знает о ваших интересах, поэтому ваша домашняя страница будет выглядеть немного иначе, чем у других пользователей.

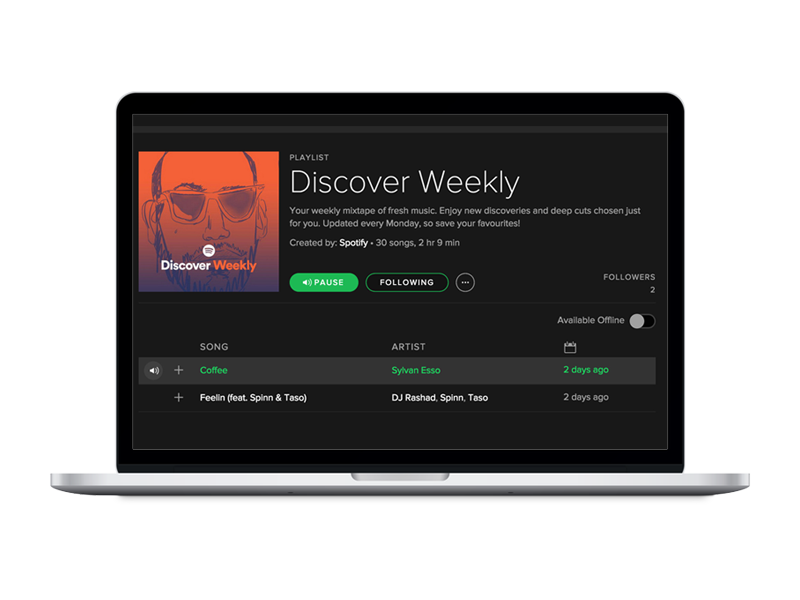
- Spotify владеет огромной коллекцией музыки, которую вы можете слушать в любое время. Этот сервис потоковой передачи музыки рекомендует песни, альбомы или плейлисты в соответствии с историей просмотров пользователя. В Spotify даже есть специальная персонализированная функция для бегунов, в которой воспроизводимые песни соответствуют темпу бегуна.

- Система персонализированных рекомендаций Netflix выделяет его среди множества других потоковых сервисов. Netflix предоставляет предложения на главном экране во время просмотра контента и даже после просмотра контента. Эти функции персонализации взаимодействия с пользователем остаются одинаковыми на всех устройствах, обеспечивая максимально персонализированный пользовательский опыт.
Что отличает мобильный UX от настольного UX?
Вот несколько ключевых различий между мобильным и настольным UX, которые вы должны знать:
- Ориентация экрана: Говоря о мобильных устройствах, вы можете изменить ориентацию экрана на вертикальную или горизонтальную. Более того, около 49% пользователей предпочитают использовать экран одним большим пальцем.
Рабочие столы, с другой стороны, ориентированы горизонтально, и вы не можете изменить это.
- Размер: размер мобильного устройства обычно составляет 4-5 1/2 дюйма, поэтому вам нужно решить, какая информация достаточно важна, чтобы отразить ее в дизайне смартфона. Для отличного мобильного UX-дизайна вы должны структурировать свой контент всего в один столбец. Рабочие столы обычно большие, поэтому можно разместить много информации, разместив контент в нескольких столбцах рядом друг с другом.


- Разделение экрана. Новые смартфоны предлагают функции разделения экрана, но это не так часто. Однако настольные компьютеры позволяют одновременно открывать несколько приложений и веб-сайтов.
- Навигация: при использовании мобильного телефона вам не нужна мышь или физическая клавиатура для навигации. Чтобы ввести или выбрать элементы, вы можете использовать сенсорный экран. В то время как для использования рабочего стола вам необходимо использовать клавиатуру или мышь. Вы можете найти настольные компьютеры с сенсорным экраном, но они также поставляются с собственной клавиатурой и мышью.
Как создать персонализированный мобильный пользовательский опыт?
У вас есть много факторов, которые необходимо учитывать при персонализации пользовательского интерфейса приложения. Вот несколько лучших практик мобильного UX , которые рекомендуется включить в вашу стратегию.
Получить данные
Лучший способ персонализировать дизайн мобильного UX — заставить пользователей заполнить анкету, которая будет содержать вопросы, связанные с именем, полом, возрастом или местоположением во время регистрации. Хотя этот шаг не очень распространен в наши дни, он все еще работает. Агентство UI UX дизайна просто должно убедиться, что вопросы должны носить общий характер и не должны быть очень личными.

Создавайте персонализированный контент
Чтобы создать потрясающий опыт для ваших пользователей, компания, занимающаяся дизайном пользовательского интерфейса приложения в США , такая как мы, должна сосредоточиться на содержании и персонализировать его. После этого они могут объединять пользователей в группы, чтобы наиболее релевантное содержимое отображалось перед ними при входе в систему.
Создание вех
Создание вех для ваших пользователей может создать ощущение достижения, а предложение вознаграждений может повысить их вовлеченность. В результате пользователи предпримут действия, которые принесут пользу вам как владельцу. Например, добавьте корзины с наградами за покупки и разблокируйте контент в своем сервисе дизайна UX на основе прогресса пользователя в приложении.
Тестирование, тестирование и тестирование
Иногда наблюдается, что многие приложения перегружены персонализацией, что препятствует росту числа приложений . Поэтому всегда лучше определить функции во время разработки продукта , которые лучше всего подходят для ваших пользователей. Самым простым подходом для компании, занимающейся разработкой мобильных приложений , было бы использование удаленного юзабилити-тестирования в дизайне и разработке UI UX .
Последние мысли
Подсчитано, что каждый день загружается около 50 миллионов приложений, но только 5% приложений могут оказать влияние. Остальные 95% мобильных приложений закрываются всего через несколько дней после загрузки. Менеджеры по продуктам и мобильные UX - дизайнеры компаний, работающих с приложениями , прилагают много усилий и тратят значительные средства на дизайн продукта, чтобы люди скачивали их приложение , но это только первая половина дела. Тем не менее, все зависит от первого пользовательского опыта или широко известного как FTUE пользователей. Не существует жесткого и быстрого правила для получения хорошего FTUE, но UI-дизайнеры UX должны провести тщательный анализ и обзор UX для мобильного приложения , чтобы прийти к выводу.
