Ежемесячный набор шаблонов №3: набор для сайта портфолио
Опубликовано: 2019-10-02Хорошее портфолио, вероятно, является самым важным активом, который необходимо творческим профессионалам, если они хотят воспользоваться своими услугами и привлечь больше клиентов.
Сосредоточением внимания на создании отличного портфолио часто пренебрегают. Многие дизайнеры уделяют больше внимания своей работе и пренебрегают этим важным элементом. Создание успешного портфолио - непростая задача. Есть много способов показа творческих работ. Портфолио UX-дизайнера не то же самое, что и полиграфического дизайнера, и заслуживает другого стиля.
Вот почему для нашего третьего выпуска набора шаблонов мы решили предоставить гламурный набор шаблонов портфолио, который удовлетворит самые разные вкусы и позволит вам продемонстрировать свою работу наилучшим образом (и не пропустите эти прекрасные примеры портфолио веб-дизайна, если вам нужно вдохновение).
Познакомьтесь с набором шаблонов портфолио

Воспользоваться этим набором может любой творческий профессионал, от фотографов, маркетологов, консультантов. Фрилансеры и компании могут взять этот комплект и сделать его своим, немного изменив его.
Все иллюстрации, как всегда, взяты с бесплатных ресурсов. Помимо иллюстраций, наша команда создала всю графику, макеты, фоны и другие визуальные элементы.
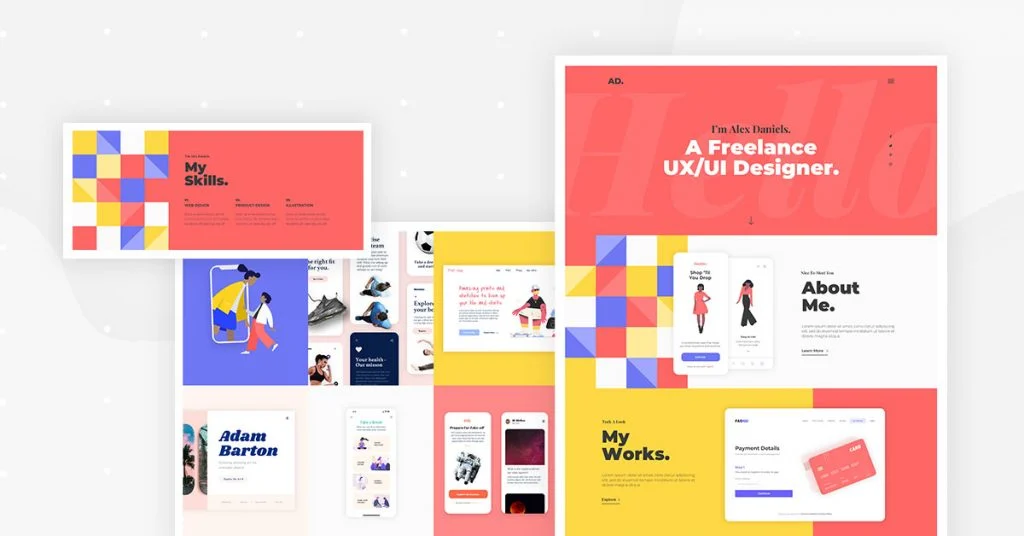
Домашняя страница

Взглянув на домашнюю страницу, вы сразу поймете, что это сайт, ориентированный на дизайнеров. Смелые и яркие цвета, крупные типографские элементы на заднем плане и заметное сообщение с использованием шрифта без засечек.
Прокрутив вниз, вы заметите умное использование нашей недавно выпущенной функции фонового слайд-шоу, а также эффект движения, который можно увидеть на внешнем виде кредитной карты.
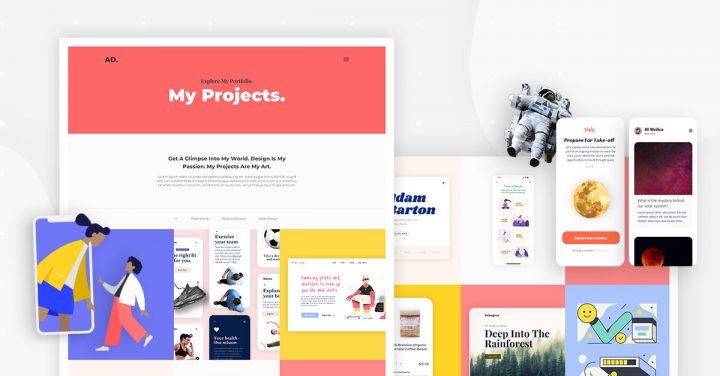
Страница проектов

Страница проектов - вот почему мы в первую очередь создали сайт, верно?
В виджете «Галерея портфолио» есть три категории для фильтрации: иллюстрации, дизайн продукта и веб-дизайн.
Мы разработали 9 начальных мокапов для проектов и доработали первые 3. Каждый из трех проектов построен по-своему, а описание работы отображается в разных местах на экране.
Кстати, каждый из отдельных шаблонов можно использовать с Elementor Theme Builder и динамическим контентом, поэтому один и тот же дизайн можно мгновенно применить к нескольким проектам одним щелчком мыши.
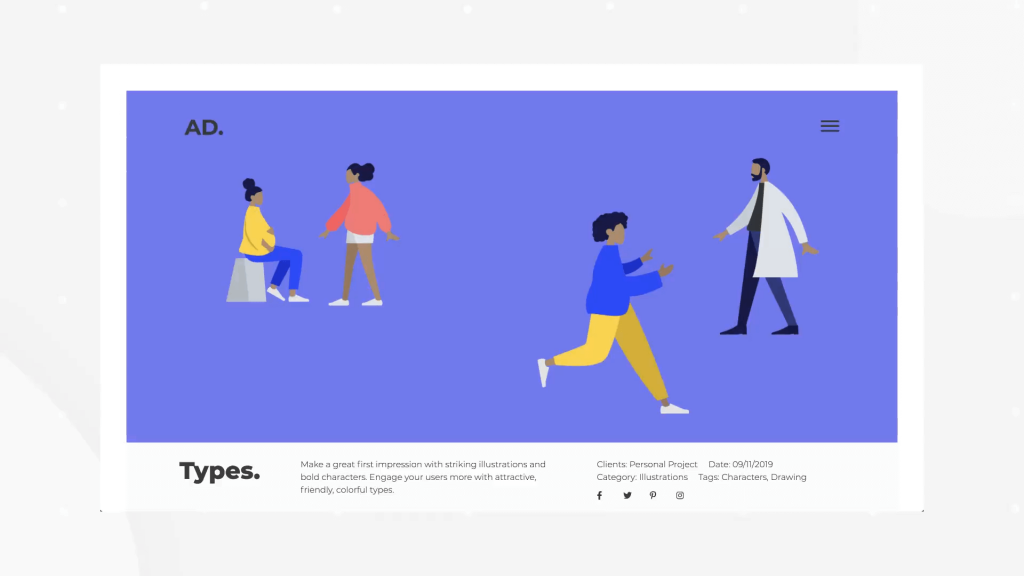
Единый шаблон №1: Иллюстрация (типы)

Подобно проекту иллюстрации, этот шаблон предоставляет максимально доступное пространство для визуального материала. Текст описания аккуратно располагается в нижней части экрана в виде липкого элемента.
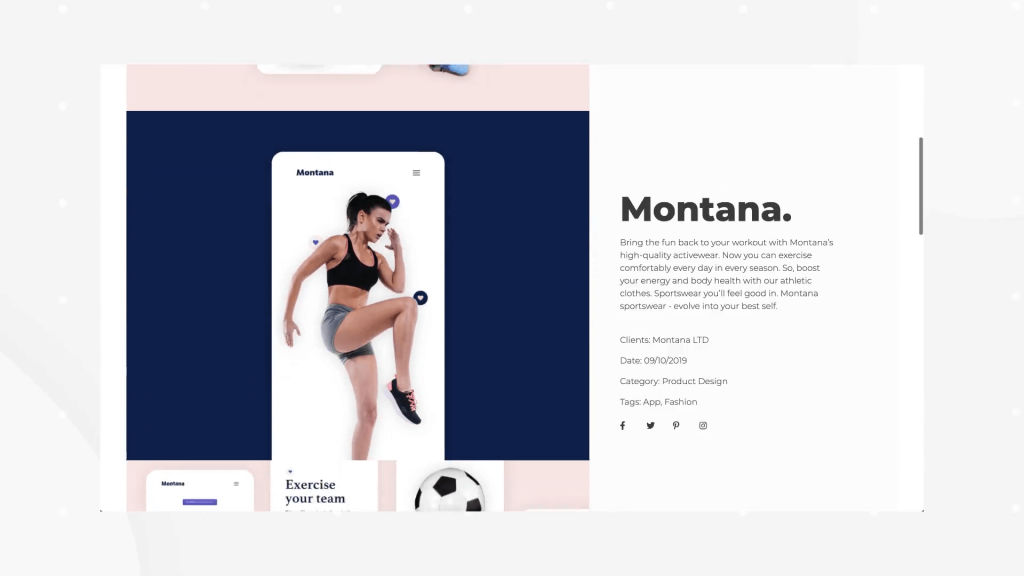
Единый шаблон №2: Дизайн продукта (Монтана)

Здесь мы видим, что активы проекта отображаются слева, а липкая боковая панель с описанием проекта прокручивается вместе с пользователем справа.
Недавно мы получили комментарий от пользователя, который просит создать плавающую боковую панель для социальных сетей. Как видно из этого шаблона, это легко сделать с помощью липкого столбца Elementor и кнопок / значков социальных сетей.
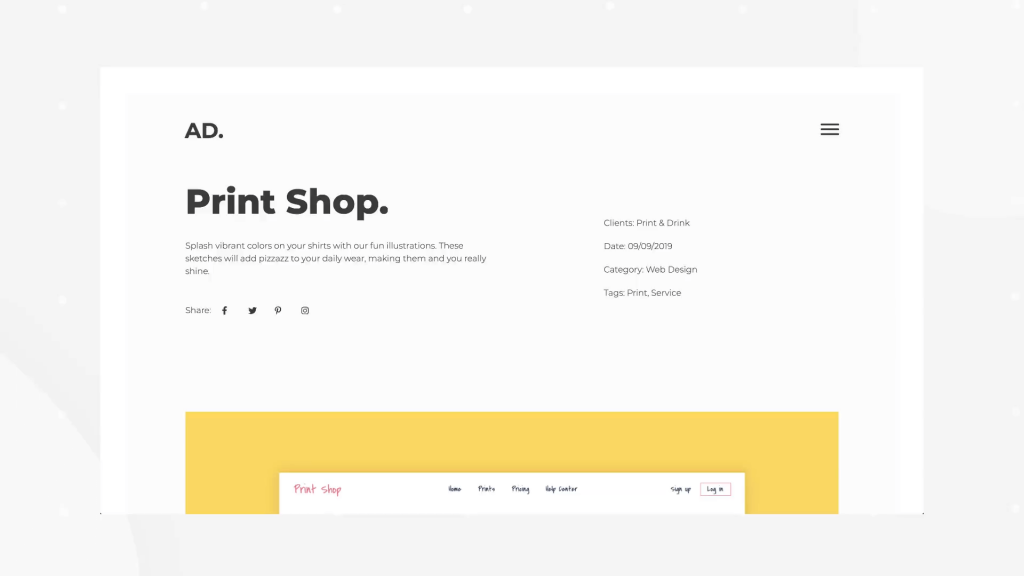
Единый шаблон №3: Веб-дизайн (типография)

Да, мы действительно создали шаблон веб-сайта, который будет отображаться внутри шаблона веб-сайта. Однако мы не пошли на полную «начальную стадию», поскольку шаблон веб-сайта внутри нашего шаблона веб-сайта не содержит шаблона веб-сайта.
Это классическая страница портфолио-проекта без липких элементов. Подробное описание проекта отображается вверху, а элементы дизайна веб-сайта - ниже. Страницы окружены желтой рамкой, чтобы отделить их от фона.
Обратите внимание: хотя мы назначили шаблоны для определенных категорий дизайна, вы никоим образом не ограничены этими категориями. Независимо от вашей области, вопрос, который вы должны задать себе при выборе шаблона, заключается в том, будет ли ваш контент лучше всего отображаться в полноэкранном режиме, в рамке и границах или рядом с текстовым объяснением.
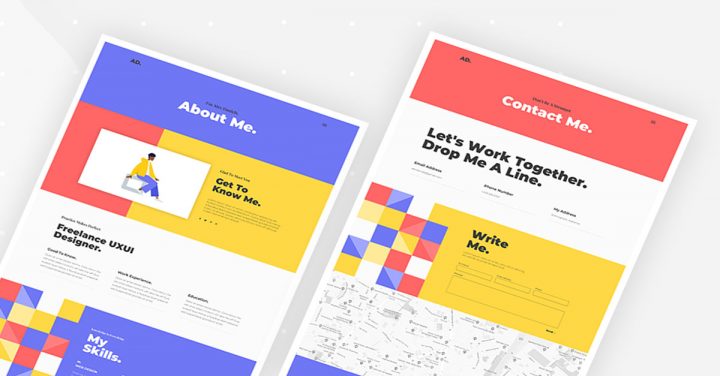
О нас и страницы контактов

Страница «О нас» на сайтах-портфолио обычно более четкая и текстовая, оставляя яркие визуальные эффекты на странице проектов.
Всегда сложно структурировать страницы с большим количеством текста, особенно для сайтов, ориентированных на дизайн. Вот почему мы создали несколько макетов контента по всей странице.
Он начинается с классического раздела с иллюстрацией с одной стороны и текстом в одном столбце с другой. Затем еще один более чистый раздел с макетом содержимого из 3 столбцов. Затем снова 3 столбца, но сдвинутые вправо. Наконец, менее распространенная структура, в которой левый столбец расположен по вертикали по центру, а 4 текстовых поля расположены справа.
Мы говорили о том, чтобы правильно указать вашу контактную информацию, как часть важнейших шагов по привлечению потенциальных клиентов. Этим часто пренебрегают даже профессиональные дизайнеры. На этой странице контактов ваши посетители не будут озадачены тем, как перейти к следующему шагу и установить соединение.
Главная страница блога и отдельная запись в блоге

Мы уже упоминали, что сайт наполнен визуальным контентом, и поэтому мы решили упростить внешний вид блога. Это чистый, минималистичный макет блога, в котором отображаются только заголовок, описание и дата публикации.
Переходя к одному сообщению в блоге, мы видим, что вверху появляются те же цветные поля.
404 Стр.

Мы склонны включать наши самые возмутительные уловки в 404 страницы наших наборов шаблонов. Я предлагаю вам угадать, как мы добрались до скользких людей с чередующимися цветами брюк. (Подсказка: на самом деле это отдельные изображения).
Если вы не можете понять, как мы это сделали, просто вставьте этот шаблон самостоятельно и перепроектируйте его, исследуя панель. Прямо сейчас для вас есть 10-минутное веселое занятие!
Всплывающее меню

Если вам интересно, какой плагин меню мы использовали для создания всплывающего меню, ответ - нет!
На самом деле это всплывающее окно Elementor, которое мы подключили к изображению гамбургера.
Ознакомьтесь с руководством по созданию всплывающего меню, которое мы выпустили некоторое время назад.
Начните совершенствовать свое портфолио!
Нет оправдания. Я не хочу слышать: «Я слишком занят, работая над проектами своих клиентов».
Попробуйте этот шаблон портфолио и создайте соблазнительный сайт, привлекающий клиентов.
Этот шаблон имеет совершенно другой стиль, чем два предыдущих выпущенных комплекта: комплект цифрового агентства, в котором были заметные формы, и комплект для спортзала, в котором были смелые цвета и движения. В этом наборе мы выбрали гораздо более тонкий, чистый и минималистичный стиль, поскольку визуальные аспекты должны быть достигнуты через демонстрируемые работы.
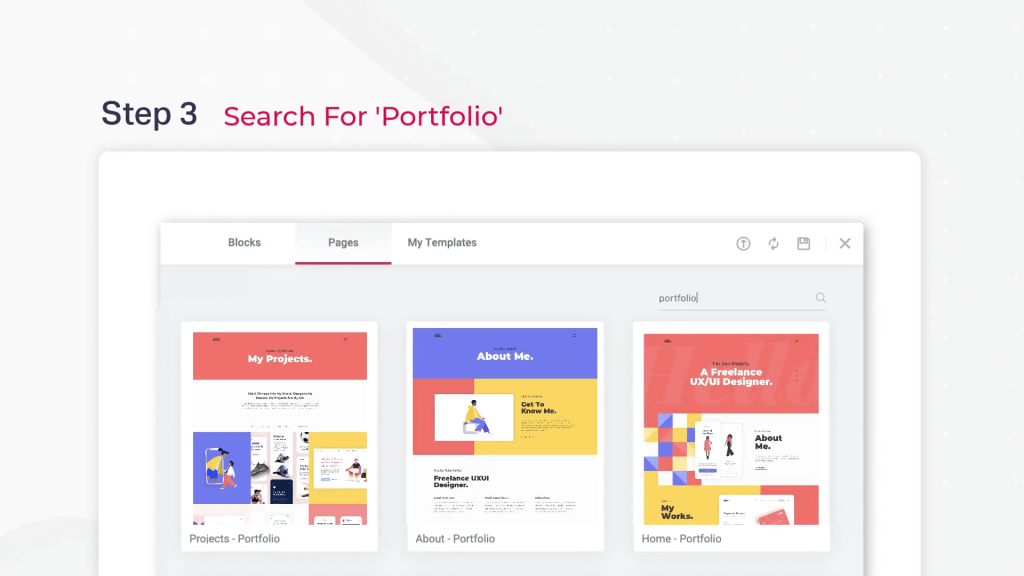
Как установить комплект? Если у вас есть Elementor Pro, все, что вам нужно сделать, чтобы насладиться этим передовым комплектом, - это зайти в Elementor, открыть библиотеку шаблонов и выполнить поиск по запросу «Портфолио».