20 принципов веб-дизайна, которые должен знать каждый веб-профессионал
Опубликовано: 2020-08-03Об авторе: Алина Хазанова, Product Designer @ Elementor
Алина - дизайнер продуктов в Elementor. Ее страсть - дать пользователям ценный и приятный опыт работы с продуктом.
Следование принципам веб-дизайна может принести успех вашему сайту или сломать его. Это разница между пользователями, которые уходят почти сразу после того, как попадают на вашу домашнюю страницу, или изучают ваши услуги и продукты и в конечном итоге конвертируют.
Дизайн ни в коем случае не является точной наукой. Однако существует множество полезных принципов и практических правил, которые могут помочь улучшить ваши проекты с точки зрения удобства использования и эстетики при создании профессионального веб-сайта.
В этой статье мы объясним, что такое принципы дизайна и почему вы должны их знать. Мы также обсудим некоторые из самых популярных и эффективных рекомендаций, которым нужно следовать. Давайте начнем!
Оглавление
- Каковы принципы дизайна веб-сайтов?
- Ключевые принципы эффективного дизайна веб-сайтов
- 10 законов пользовательского опыта (UX)
- 10 "заповедей" юзабилити от Якоба Нильсена
- Как применять принципы веб-дизайна в ваших проектах
Каковы принципы дизайна веб-сайтов?
Принципы дизайна основаны на вкладе профессионалов в таких различных отраслях, как психология и бихевиористика, физика, эргономика и другие. В общем, эти принципы представляют собой гибкие законы, которые направляют дизайнеров к созданию эффективных конечных продуктов. Они влияют на то, какие элементы выбираются или отбрасываются, и как эти функции организованы.
Принципы дизайна позволяют легко создать эстетически приятный и эффективный пользовательский интерфейс (UX) и пользовательский интерфейс (UI). Их правильная реализация приводит к конверсиям. Например, Pipedrive увеличил количество регистраций на 300 процентов после внедрения ключевой передовой практики - простоты.
Включение принципов дизайна в ваши проекты улучшит удобство использования ваших веб-сайтов, повлияет на их восприятие и, в конечном итоге, позволит вам принимать наилучшие решения как для ваших пользователей, так и для вашего бизнеса веб-дизайна.
20 ключевых принципов эффективного веб-дизайна
В Интернете доступно множество определений принципов дизайна, и разные дизайнеры и другие профессионалы интерпретируют их в соответствии со своими потребностями. Однако есть некоторые передовые практики, которые применимы независимо от контекста.
Ниже приведены некоторые из самых популярных принципов дизайна веб-сайтов, предложенные учеными и экспертами по юзабилити.
10 законов пользовательского опыта (UX)
Законы UX - это собрание принципов дизайна, разработанное Джоном Яблонски, старшим дизайнером продуктов в General Motors, из его книги «Законы UX: использование психологии для разработки лучших продуктов и услуг». Это твердые рекомендации, которые должен учитывать каждый дизайнер. Вот некоторые из важнейших принципов, которые перечисляет Яблонский:
1. Сделайте так, чтобы основные практические цели были легко достижимыми (закон Фиттса)
Закон Фиттса восходит к работе психолога Пола Фиттса, исследовавшего двигательную систему человека. Этот закон гласит, что расстояние и размер целевого элемента напрямую влияют на количество времени, которое требуется пользователю, чтобы перейти к нему и взаимодействовать с ним. Это означает, что вам нужно сделать так, чтобы ваши основные действенные цели были легко достижимыми.
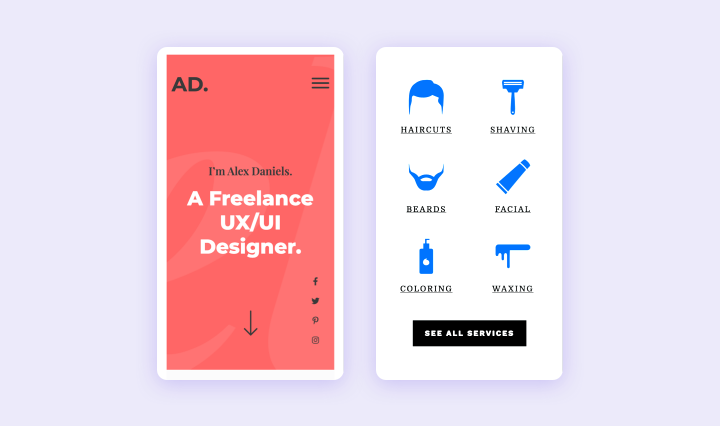
Кроме того, если у вас несколько целей, между ними должно быть достаточно места. Например, при разработке для мобильных устройств кликабельные значки должны быть достаточно большими, чтобы можно было нажимать:

Дополнительный интервал между кнопками гарантирует, что пользователи случайно не нажмут неправильный значок. Как правило, минимальная кликабельная область для мобильных дизайнов должна быть 40 x 40 пикселей.
2. Сведите выбор пользователей к минимуму (закон Хика)
Если вы когда-либо были настолько ошеломлены количеством вариантов выбора, что у вас были проблемы с выбором между ними, вы поймете, как слишком много вариантов может парализовать пользователей. Это в двух словах закон Хика. Чем больше вариантов доступно и чем сложнее каждый из них, тем больше времени у пользователей уйдет на принятие решения.
Закон Хика, также как и закон Хика-Хаймана, назван в честь Уильяма Эдмунда Хика и Рэя Хаймана, двух психологов, исследовавших корреляцию между количеством стимулов, предъявляемых человеку, и временем их реакции.
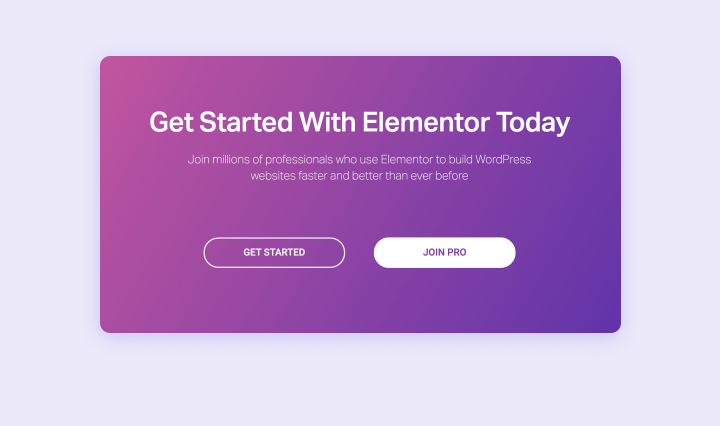
Этот принцип фактически означает, что вы хотите убрать беспорядок и показать пользователям только самые важные параметры, которые им нужны. Например, большинство веб-сайтов предоставят четкий выбор между «Сохранить» или «Отмена» и «Да» или «Нет» при подтверждении какого-либо действия:

Точно так же этот закон также может применяться для оптимизации вашего меню навигации, отображения продуктов или услуг и других элементов дизайна веб-сайта.
3. Поместите связанные элементы в общие области (Закон общего региона)
Закон общей области, один из нескольких законов школы гештальт-психологии, просто гласит, что если элементы на странице сгруппированы вместе, они воспринимаются как связанные друг с другом.
Вы можете сделать это с помощью границ, фона или интервалов. Например, навигационные ссылки обычно размещаются вместе, чтобы сформировать меню:

Этот принцип связан с композицией и интервалом, и вы захотите использовать его с умом. В качестве другого примера, на домашней странице блога, где предварительные просмотры отображаются в хронологическом порядке, заголовок, описание и изображение каждого сообщения должны быть визуально сгруппированы вместе.
4. Используйте знакомые сценарии и логику (закон Якоба).
Закон Якоба, изобретенный Якобом Нильсеном, соучредителем Nielsen Norman Group, поддерживает использование знакомых сценариев и логики при разработке пользовательского интерфейса. Ваши пользователи обычно ожидают и предпочитают, чтобы ваш сайт работал так же, как и другие, с которыми они уже знакомы.
Каждый из нас строит ментальные модели на основе условностей, связанных с веб-сайтами. Это позволяет вашим пользователям сосредоточиться на том, чего они хотят достичь, а не изучать незнакомый интерфейс.
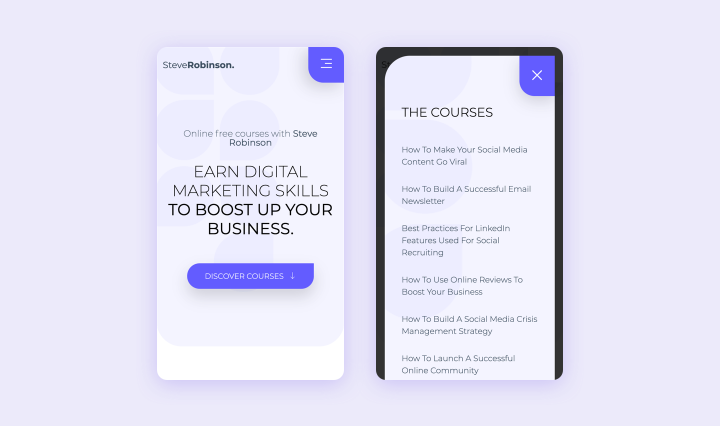
Это означает, что вы захотите придерживаться того, что они уже знают, и не перегружать их незнакомыми сценариями. Например, значок «бургер» обычно открывает какое-то меню:

Если вы используете этот значок в своем дизайне, он должен вести себя так, как ожидают ваши пользователи.
5. Используйте простые структуры и избегайте сложных форм (закон Прагьянца).
В 1910 году психолог Макс Вертхаймер заметил серию мигающих огней на железнодорожном переезде. Хотя казалось, что вокруг шатра между лампочками движется одиночный свет, на самом деле это была серия включенных и выключенных лампочек.
Это наблюдение легло в основу набора принципов, касающихся того, как мы визуально воспринимаем объекты. Один из них - закон Прагнанца, который рекомендует использовать простые конструкции и избегать сложных форм.
Пользователи будут интерпретировать ваш дизайн с наименьшими когнитивными усилиями. Сложные изображения будут восприниматься в их простейших формах. Снижение когнитивной перегрузки должно быть важной частью ваших дизайнерских целей.
Вы можете применить этот принцип, группируя и выравнивая элементы по соответствующим блокам, столбцам и разделам, вместо того, чтобы разбрасывать их по всей странице:

Простые конструкции и элементы облегчат интерпретацию.
6. Размещайте сгруппированные элементы близко друг к другу (закон близости).
Закон близости, еще один принцип, приписываемый гештальт-психологии, гласит, что элементы, которые находятся рядом друг с другом, будут восприниматься как группа. Это также снижает когнитивную перегрузку для ваших пользователей, поскольку им легче понимать информацию.
Применение этого принципа означает разумное использование интервалов. Элементы, составляющие группу, должны быть ближе друг к другу, чем элементы разных групп.
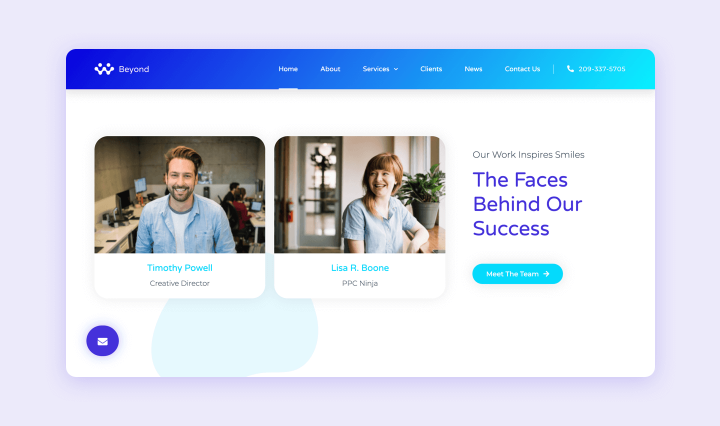
Во многих заголовках веб-сайтов ссылки меню сгруппированы вместе, а призывы к действию (CTA) выровнены по бокам или каким-то образом отделены от элементов навигации:

Это прекрасная иллюстрация закона близости. Поскольку ссылки в меню и призывы к действию выполняют разные функции, они визуально разделены.
7. Используйте сходство для объединения элементов в группы (закон подобия).
Другой закон гештальта, закон подобия, гласит, что похожие объекты будут восприниматься как связанные независимо от того, насколько между ними существует разделение. Это основа для наборов функций стиля с похожими цветовыми схемами, значками и текстом:

Вы захотите использовать этот принцип с умом, чтобы объединить связанный контент в группы с помощью одинакового и последовательного стиля.
8. Соедините элементы дизайна, чтобы показать их взаимосвязь друг с другом (закон единообразной взаимосвязанности).
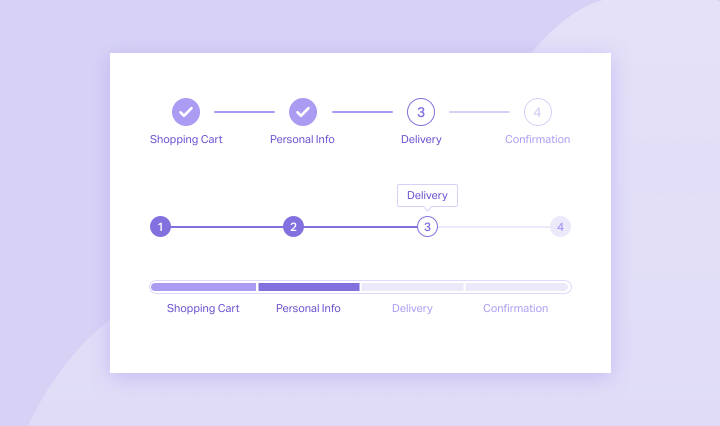
Закон однородной связности, также взятый из гештальт-психологии, гласит, что элементы, которые связаны визуально, будут рассматриваться как более связанные, чем элементы, не связанные вообще. Одно из применений этого закона - использование шагового двигателя в процессах адаптации или оформления заказа:

Это создает визуальную связь, которая показывает, что все шаги являются частями одного процесса.
9. Разделите контент на небольшие части (закон Миллера).
Закон Миллера назван в честь когнитивного психолога Джорджа Миллера, который утверждал, что средний человек может сохранить в своей рабочей памяти всего пять-девять единиц информации. Этот принцип предполагает разделение контента на части. Например, номера кредитных карт обычно разбиваются на группы по четыре, чтобы люди могли их разобрать.
Этот закон подчеркивает важность правильного проектирования. По мере того, как приложение становится больше и приобретает больше функций, его становится труднее использовать. Вы должны планировать свой интерфейс с учетом этого, чтобы он мог вмещать новые функции, оставаясь при этом простым в использовании.
Другой способ применить это правило - ограничить количество контента, который пользователь должен воспринимать в любой момент времени. Разделите контент на куски вместо того, чтобы показывать все в одном блоке:

Кроме того, при проектировании учитывайте самые популярные размеры экрана и с первого взгляда контролируйте, сколько элементов видят пользователи.
Относитесь критически к своему дизайну. Если вы считаете, что в разделе слишком много контента, переместите его в другой и логически разделите элементы.
10. Выделение первого и последнего элементов в серии (эффект последовательной позиции)
Этот закон был изобретен немецким психологом Германом Эббингаусом, который первым изобрел экспериментальные методы измерения памяти. В нем указано, что пользователи лучше всего запомнят первый и последний элементы в серии. Вы можете использовать эту тенденцию, чтобы выделить наиболее важные области своих веб-страниц.

Например, ключевой контент, такой как CTA, формы или варианты покупки, наиболее эффективен вверху или внизу страницы.
10 "заповедей" юзабилити от Якоба Нильсена
Якоб Нильсен - соучредитель Nielsen Norman Group, о котором мы кратко упоминали ранее, - изобрел несколько методов юзабилити, включая десять принципов эвристической оценки, которые мы собираемся обсудить. Nielsen Norman Group - известная исследовательская и консалтинговая компания UX, которая значительно повлияла на сферу веб-дизайна и разработки программного обеспечения.
Компания Nielsen первоначально разработала эти принципы удобства использования в 1990 году, но изменила их для максимальной ясности на основе анализа 249 проблем удобства использования. Обратите внимание, что это не законы или конкретные инструкции, а более общие практические правила. По этой причине их называют «эвристикой».
1. Держите своих пользователей в курсе с помощью соответствующих отзывов
Пользователи должны доверять вашему бренду и чувствовать себя уверенными в использовании вашего приложения. Это означает, что ваш сайт должен постоянно сообщать о том, что происходит, и сообщать им, насколько успешно их взаимодействие.
Например, интернет-магазин сообщит пользователям, что они добавили товар в корзину или сохранили его для дальнейшего рассмотрения. В обратной связи могут использоваться изменения цвета, индикаторы прогресса, уведомления и предупреждения для визуального информирования пользователя.
2. Информация должна отображаться в логическом порядке и использовать знакомые фразы и понятия.
Пользователям не нужно обращаться к словарю, чтобы понимать термины на вашем веб-сайте. Вы захотите придерживаться условностей. Придерживайтесь уже знакомых слов в тексте вашего интерфейса.
Например, термины «отменить» и «повторить» имеют довольно универсальные значения в пользовательских интерфейсах приложений. Замена их на незнакомые термины, такие как «обратный» и «повторный», дезориентирует пользователей.
3. Обеспечьте контроль и свободу при взаимодействии пользователей с вашим сайтом.
Пользователи часто совершают ошибки, и им понадобится способ отмены или повторения действий, например, с помощью кнопок, как мы упоминали ранее. Точно так же вы можете рассмотреть возможность предоставления опции редактирования, где это уместно. Например, эта функция часто бывает полезна для внесения изменений в комментарии и сообщения в приложениях социальных сетей.
С такими доступными функциями пользователи будут чувствовать себя лучше и меньше нервничать при возникновении несчастных случаев.
4. Следуйте конвенциям и стандартам.
Соблюдение стандартов может показаться похожим на второй принцип, и это можно рассматривать как его продолжение. Внедрите знакомые пользователям навигационные структуры. Им должно быть легко понять ваш интерфейс и получить доступ ко всем элементам, которые им необходимы для взаимодействия с вашей страницей.
Отчет об использовании терминологии корзины покупателя иллюстрирует это. В дизайне использовался термин «торговые сани», чтобы выделиться. Однако 50 процентов пользователей не понимали, что это значит. Другая половина определила его значение только потому, что оно находится в том же месте, что и тележка на веб-сайте.
5. Предотвращайте ошибки, если можете, и предупреждать пользователей, прежде чем они предпримут необратимые действия.
Разумно отображать содержательные сообщения об ошибках, чтобы было понятно, как исправить проблемы и что их вызвало. Однако еще более эффективно удалять ситуации, подверженные ошибкам, или явно информировать пользователей о любых известных последствиях действий, которые они собираются предпринять.
Например, удаление учетной записи пользователя часто бывает необратимым. Большинство приложений выделяют этот параметр красным, чтобы он выделялся. "Вы уверены, что хотите это сделать?" сообщение обычно отображается, если пользователи также нажимают кнопку « Удалить» .

6. Держите важную информацию на виду
Пользователи не должны запоминать информацию от одного этапа процесса - например, оформления заказа или технической настройки - до другого. Вы хотите, чтобы ваши пользователи узнавали, а не вспоминали информацию.
Интернет-магазин может применить эту эвристику, сделав доступным список недавно просмотренных товаров, поэтому пользователям не нужно запоминать названия продуктов, для которых они еще не совершили покупки.
7. Создавайте системы, удобные как для новичков, так и для экспертов.
Вы захотите сделать свой веб-сайт простым для новых посетителей, но также комфортным для тех, кто более знаком с системой, которым могут потребоваться ускорители для частых действий. Сочетания клавиш, которые вы можете предоставить или дать пользователям возможность создавать и редактировать, являются одним из примеров этого.
8. Сделайте свой дизайн эстетически приятным и простым.
Вы захотите, чтобы ваш интерфейс не загромождался, вместо того, чтобы перегружать своих пользователей слишком большим количеством опций. Ненужные предметы конкурируют за пространство и уменьшают видимость более важных функций.
9. Предоставляйте сообщения об ошибках, которые легко понять.
Четкие и понятные сообщения об ошибках позволяют легко определить источники проблем и быстро найти возможные решения. Вы должны сделать свой ответ прямым, вежливым (не обвиняя пользователя) и конструктивным, давая советы о том, как решить проблему.
10. Предоставьте доступную для поиска справочную документацию
Иногда пользователям может потребоваться ссылаться на дополнительную справочную информацию. Ваша документация должна быть удобной для поиска, чтобы они могли быстро найти контент, соответствующий их ситуации, и решить свои проблемы.
Как применять принципы дизайна веб-сайтов в ваших проектах
Изучение стольких принципов и указаний может показаться ошеломляющим. Вот несколько советов по их применению:
1. Будьте знакомы с передовыми методами.
Вы захотите продолжить изучение лучших практик UX-дизайна. Учитесь на существующих решениях, связанных с Интернетом. Начните свои проекты с этапа исследования или вдохновения, на котором вы узнаете больше о потребностях своих пользователей и соберете качественные ссылки, на которых можно учиться.
2. Выберите, какие принципы вы используете с умом.
Ведь каждый проект - это индивидуальный случай, и в нем будут использоваться разные принципы дизайна. Вам нужно будет расставить приоритеты, какие из них могут помочь вам больше всего для каждого создаваемого вами веб-сайта. Помните об основных функциях сайта, потоках его основных пользователей и соответствующих бизнес-целях.
3. Регулярно тестируйте и улучшайте свои проекты.
Вам нужно будет максимально протестировать свой сайт с реальными целевыми пользователями. Если вы не можете этого сделать, вы можете запросить помощь и протестировать с коллегами, клиентами и даже вашими соавторами, чтобы собрать соответствующие отзывы об удобстве использования вашего веб-сайта.
На этом этапе вы не ищете совершенства. С самого начала нет ничего идеального, поэтому не бойтесь полировать и улучшать свой дизайн в соответствии с отзывами об использовании.
4. Практика
Практикуя их, вы начнете почти подсознательно применять принципы дизайна. Чем больше вы разрабатываете с учетом принципов юзабилити, тем легче вам будет быстро находить эффективные решения и избегать проблем.
5. Сформируйте свой уникальный стиль - но только после того, как поймете основы
Правила предназначены для упрощения процессов, но не предназначены для слепого следования. Однако зачастую вы сможете успешно нарушать правила только тогда, когда полностью понимаете их цель.
Эти принципы дизайна образуют базовый инструментарий и базовые знания, с которыми вы можете экспериментировать и развивать свой собственный уникальный стиль. Освоив их, вы сможете создавать необычайно успешные дизайнерские решения, целенаправленно их ломая.
6. Используйте редактор Elementor.
Наш Elementor Editor основан на принципах дизайна и логике. Используя нашу конструктивную функцию и широкий набор виджетов, вы можете лучше организовать структуру контента своего веб-сайта и убедиться, что вы создаете удобный цифровой продукт.
Например, разделы и столбцы Elementor помогают логически группировать контент. Виджеты предоставляют простой способ разбить контент на части, используя принципы подобия и визуальных связей, чтобы облегчить восприятие пользователями.
В целом, Elementor избавляет от необходимости организовывать контент с нуля. С нашими виджетами и библиотекой шаблонов у вас есть множество решений для наилучшей реализации принципов дизайна.
Заключение
Чтобы создавать профессиональные, удобные для пользователя веб-сайты, вам необходимо знать основные принципы дизайна и разумно применять их в своей работе. Это поможет вам улучшить ваши проекты, сделав их более привлекательными, простыми в использовании и, что самое главное, более прибыльными.
В этом посте мы рассмотрели множество вопросов, в том числе десять законов UX, составленных Джоном Яблонски, и десять принципов юзабилити, разработанных Якобом Нильсеном. Кроме того, мы поделились несколькими способами, которыми вы можете применить эти передовые практики в своей работе, в том числе с помощью нашего редактора Elementor.
У вас есть вопросы о применении принципов дизайна в вашей работе? Дайте нам знать в комментариях ниже!
