Проверенные советы по улучшению дизайна мобильного приложения за счет улучшения пользовательского интерфейса
Опубликовано: 2018-02-23Часто мы слышим, что термины «пользовательский интерфейс» и «UX» используются в контексте веб-сайтов и мобильных приложений. Разве мы все не слышали или не делали таких заявлений, как «Я просто не мог понять пользовательский интерфейс приложения, поэтому я не устанавливал его» или «UX веб-сайта настолько великолепен, что я продолжаю возвращаться к нему». Что такое UI и UX и как они влияют на производительность мобильного приложения? И, что более важно, как можно улучшить дизайн мобильных приложений с помощью UI и UX?
В этом блоге рассказывается о жизненно важных аспектах UI и UX мобильного приложения, а также даются полезные советы, которые, как доказано, улучшают UI и UX приложения.
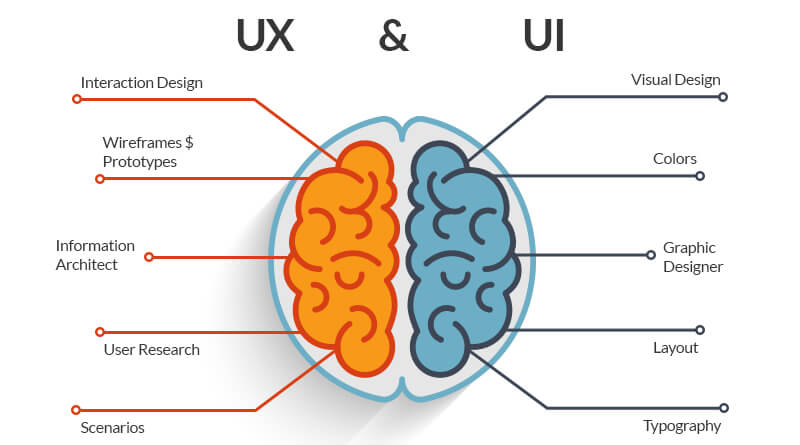
Пользовательский интерфейс (UI) и пользовательский опыт (UX)
Пользовательский опыт (UX) и пользовательский интерфейс (UI) обычно используются взаимозаменяемо, но дело в том, что UI и UX сильно отличаются друг от друга. «Дизайн — это не то, как вещь выглядит или ощущается; дизайн — это все о том, как все работает». Легендарные слова Стива Джобса резюмируют взаимозависимость между UI и UX. Хорошая стратегия дизайна продукта для вашего мобильного приложения будет учитывать потребности конечных пользователей и каждый раз обеспечивать конверсию.
И UI, и UX работают рука об руку, чтобы сделать взаимодействие с мобильным приложением максимально безболезненным и плавным.

Пользовательский опыт относится к интерактивной стороне веб-сайта или приложения. Он определяет, какой опыт пользователь получает при взаимодействии с продуктом. Приложение с отличным UX облегчит жизнь новым пользователям и фактически побудит их изучить приложение. Таким образом, UX-разработчики должны фактически предвидеть, как пользователь будет думать, когда будет использовать продукт, а затем спроектировать его таким образом, чтобы взаимодействие стало плавным и интуитивно понятным. Когда речь идет о UX веб-сайта, важными аспектами являются карта сайта, загрузка страницы, отзывчивость и контент, а для приложений — навигация и макет — важные аспекты UX.
С другой стороны, пользовательский интерфейс относится к визуальным элементам на веб-сайте или в приложении. Типографика, цветовые схемы и расположение различных элементов дизайна обычно являются частью дизайна пользовательского интерфейса. Таким образом, если кнопка призыва к действию должна быть размещена на веб-странице, ее цвет и шрифт будут определяться разработчиками пользовательского интерфейса, но ее размещение, разрешение и функциональность будут определяться экспертом по UX.
Таким образом, в то время как UX-специалисты создают дизайн, основанный на потребностях и исследованиях пользователей, UI-специалисты создают визуальный дизайн, основанный на потребностях и требованиях клиента. Но конечная цель как UI, так и UX — угодить посетителям сайта и пользователям приложения и побудить их снова и снова возвращаться в приложение или на сайт.
Советы по улучшению пользовательского интерфейса вашего мобильного приложения
Разработка идеального UX и UI — это искусство и наука. Дизайн вашего мобильного приложения может решить или сломать его судьбу. Хотя стиль, безусловно, не может превзойти содержание, он определенно мешает пользователям приложения. Всем пользователям нравятся приложения со знакомым макетом, быстрой загрузкой и удобным взаимодействием на разных устройствах и экранах, согласованными визуальными элементами и сильным брендингом. Итак, чтобы ваше приложение стало хитом, оно должно быть привлекательным внутри и снаружи.
Иметь уникальный значок приложения
Убойная иконка приложения выделит ваше приложение среди десятков, заполняющих экран пользователя. Иконки Facebook, Google и WhatsApp узнаваемы людьми по всему миру. Убедитесь, что значок вашего приложения соответствует цветам и стилю вашего бренда. Используйте значок последовательно на всех экранах и страницах, а также во всех маркетинговых материалах. Цель состоит в том, чтобы установить прочную связь между сообщением вашего бренда и его иконками, чтобы люди сразу установили связь.

При разработке логотипа приложения помните следующее:
- Либо используйте уникальное изображение, либо инициалы вашего бренда на значке. Логотип вашей компании также является хорошим выбором, так как, возможно, он уже завоевал репутацию и известность на рынке.
- Избегайте включения длинных слов в значок, так как это отрицательно влияет на читабельность и загромождает экран.
- Отправьте несколько итераций значка при публикации приложения.
Отдайте предпочтение дизайну взаимодействия
Интерактивный дизайн является важным аспектом дизайна мобильного приложения. Приложения с отличным дизайном взаимодействия просты в использовании и кажутся второй натурой. Пользователи могут понять, как использовать эти приложения, не читая длинных руководств и не просматривая сложные демонстрации. Каждый элемент приложения просто идеально сочетается друг с другом, так что дизайн становится второстепенным, а функциональность получает приоритет.

Три столпа дизайна взаимодействия, которые могут улучшить пользовательский интерфейс вашего приложения:
- Целеустремленный дизайн: исследования пользователей и сценарии использования должны быть сделаны для множества ситуаций, чтобы вы понимали, как пользователь будет вести себя в конкретной ситуации. Ваше приложение ни в коем случае не должно терять пользователей. Поскольку приобрести приложение в игровых магазинах относительно легко, пользователи без колебаний отказываются от приложения, которое не отвечает их потребностям, и выбирают приложение конкурента. Таким образом, ваши разработчики пользовательского интерфейса должны не только привлекать посетителей, но и эффективно удерживать и конвертировать их благодаря великолепному дизайну и интерактивности. Индивидуальные рабочие процессы должны быть разработаны для различных вариантов использования. Знакомая навигация и простые макеты лучше всего помогают пользователям перейти к следующим шагам. Лаконичная типографика и контекстный контент абсолютно необходимы для удержания внимания.
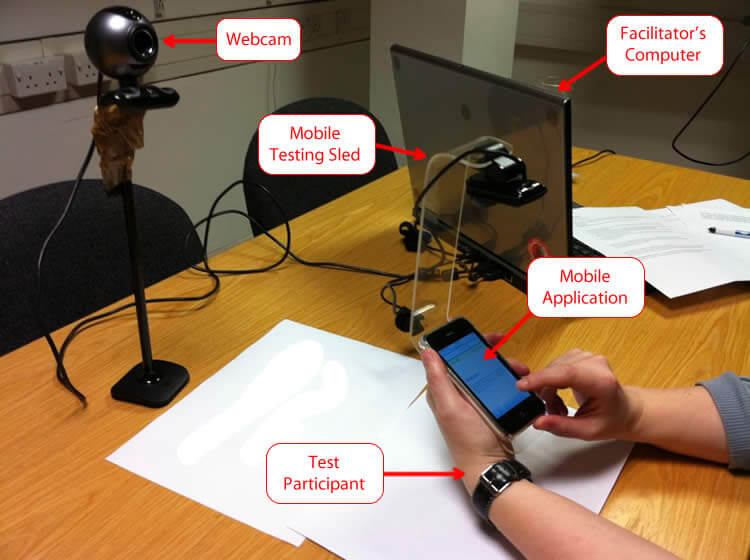
- Юзабилити: Юзабилити-тестирование, пожалуй, самый важный этап разработки приложения. Это позволяет реальным пользователям взаимодействовать с приложением в стадии разработки. Следует внимательно следить за выявлением точек останова и непоследовательностью в пользовательском интерфейсе приложения. Юзабилити-тестирование следует повторять несколько раз с разными пользователями и в разных средах. Это, вероятно, даст вашим разработчикам самую достоверную обратную связь еще до того, как приложение выйдет на рынок.


- Обратная связь: пользователи должны пройти проверку после выполнения действия, особенно новые пользователи, не знакомые с работой приложения. Таким образом, предоставляйте своевременную обратную связь в виде визуальных сигналов, звуков или подсказок по мере того, как пользователь выполняет действие. Это также отличная стратегия, чтобы включить подсказку о следующем шаге, который они должны выполнить, чтобы направить их к этапу конверсии.
Уменьшить, уменьшить, уменьшить
В то время как мобильные приложения становятся основным источником для всех видов транзакций, суровая правда заключается в том, что концентрация внимания людей сокращается с каждой секундой. У веб-пользователей нет терпения читать стены текста или просматривать длинные практические руководства.
- Поддерживайте чистоту и привлекательность своего приложения. Также придерживайтесь контекста содержания. Цель состоит не в том, чтобы поразить аудиторию длинными техническими терминами, а в том, чтобы понравиться им простым и понятным содержанием.
- Щедро используйте изображения и значки. Они не только делают ваше приложение привлекательным, но также занимают меньше места и более эффективны, чем текстовые подсказки. Имейте в виду, что используемые изображения не должны быть обычными стоковыми изображениями. Они должны быть адаптированы к платформе и размеру экрана и иметь удобное разрешение.
- Мобильные приложения имеют проблемы с многозадачностью. Поэтому сосредоточьтесь на ограниченных возможностях. Не пытайтесь сделать все с помощью одного приложения. Удалите все посторонние элементы и функции и сделайте экран вашего приложения незагроможденным. Это понравится пользователям, а также повысит производительность вашего приложения.
Сконцентрируйтесь на отзывчивости
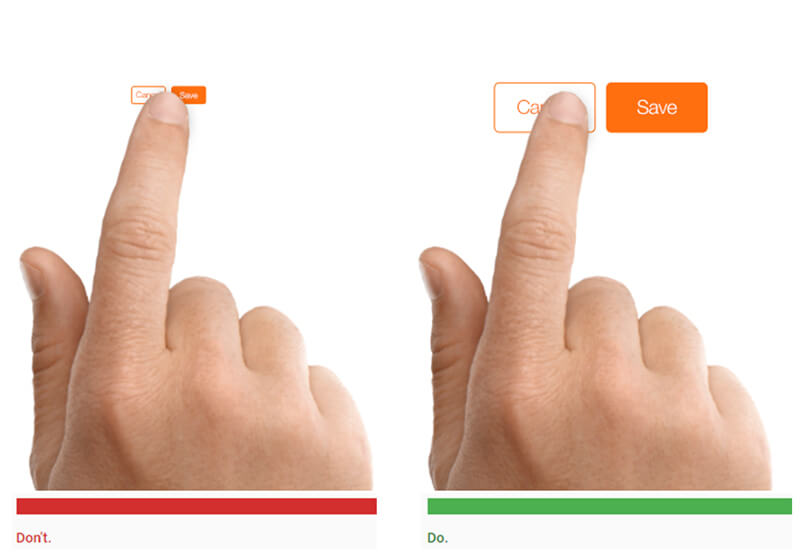
- Удобный для пальцев дизайн является обязательным для мобильных приложений. Ваше приложение должно безупречно работать на разных устройствах и экранах разного размера. Независимо от того, требует ли это настройки медиа-запросов или JavaScript, ни один камень не должен быть оставлен без внимания, чтобы удерживать пользователей, когда они переключаются между ноутбуками, смартфонами и планшетами.

- Используйте изображения в подходящем формате, соответствующем платформе, на которой работает ваше приложение. Растягиваемая графика — отличный выбор для дизайна приложений для Android.
- Следуйте правилам платформы и дизайну для наилучшего использования конкретной платформы. Не пытайтесь изобретать велосипед и создавать незнакомые экранные элементы управления и элементы интерфейса. Получайте сигналы от платформы о внешнем виде вашего приложения. Это не только уменьшит избыточность усилий, но и порадует пользователей.
- Придерживайтесь рекомендаций по пользовательскому интерфейсу, предписанных для мобильных приложений. Есть нормы для кнопок, меню, виджетов и каждого мобильного элемента. Все приложения тщательно проверяются магазинами игр на соответствие этим рекомендациям, прежде чем они будут опубликованы там.
Знайте свои визуальные элементы
Визуальные элементы, такие как шрифты и цвета, хотя и являются частью пользовательского интерфейса, в значительной степени способствуют целостному взаимодействию пользователя с приложением.
- Выбирая типографику для своего приложения, сосредоточьтесь на удобочитаемости, а не на привлекательности. Цель состоит не в том, чтобы отвлекать пользователей от функций вашего приложения, используя большие, причудливые шрифты. Слишком маленькие шрифты становятся крошечными на экранах меньшего размера. Итак, держите размер шрифта выше 12 pt. как минимум.
- Тщательно изучайте цвета и используйте их с умом для улучшения визуальных эффектов и отображения переходов между экранами. Постепенное исчезновение между экранами смягчит переходы между экранами. Выделение кнопки может побудить пользователя выполнить действие. Изменение цвета кнопки после нажатия покажет, что действие, направленное на достижение цели, завершено.
- Используйте популярные значки, чтобы показать типичные действия. Например, сердечко можно использовать для обозначения избранного, а галочку для обозначения завершенного действия. Замена текста репрезентативными значками поможет международным пользователям вашего приложения, которые могут не понять текст вашего приложения.
- Следите за тенденциями в дизайне приложений, поскольку они быстро меняются. Материальный дизайн, плоский дизайн, минималистичный дизайн — выбирайте с умом, чтобы придать вашему мобильному приложению современный вид.
Разработка мобильного приложения с отличным пользовательским интерфейсом — сложная задача. Это требует многолетнего терпения и глубокого понимания психологии пользователей. Но практика делает совершенным. Итак, продолжайте повторять и тестировать, чтобы получить идеальный дизайн мобильного приложения.
Квалифицированная команда Appinventiv по пользовательскому интерфейсу и UX создала более 350 приложений для Android и iOS . Мы даже предоставляем комплексные консультации по дизайну для аудита элементов дизайна вашего приложения и повышения его производительности и удобства использования.
