Как использовать психологию веб-дизайна, чтобы влиять на поведение пользователей
Опубликовано: 2023-04-04У вас есть только небольшое окно времени, чтобы привлечь внимание пользователя.
Лучшие веб-сайты тонко убеждают пользователей исследовать и конвертировать. Они сложны для дизайна, но должны быть просты в навигации. Каждый элемент должен быть намеренно размещен и работать слаженно.
В этой статье вы узнаете, как использовать психологию веб-дизайна — наряду с конкретными элементами, такими как цвета, интервалы, макет, типографика и формы, — чтобы побуждать пользователей к желаемым действиям.
Оглавление
- Важность исследования пользователей при разработке веб-сайтов
- 8 принципов психологии, которые могут подтолкнуть к действию на вашем сайте
- 1. Закон Хика
- 2. Закон Фиттса
- 3. Законы и принципы гештальт-дизайна
- 4. Визуальная иерархия
- 5. Бритва Оккама
- 6. Эффект фон Ресторфа
- 7. Эффект Зейгарник
- 8. Эффект серийной позиции и правило окончания пика
- Как использовать 5 элементов веб-дизайна, чтобы повлиять на поведение пользователей
- 1. Цвета
- 2. Расстояние
- 3. Макет
- 4. Типография
- 5. Формы
- Заключение
Важность исследования пользователей при разработке веб-сайтов
Когда дело доходит до дизайна и удобства использования вашего сайта, ваше мнение не имеет значения.
Исследование клиентов, идеи, основанные на данных, и принципы веб-психологии должны определять дизайн, а не вашу предвзятую точку зрения.
Единственные люди, которые имеют значение, — это посетители сайта. Какие аспекты веб-страницы им нравятся? Какая функциональность смущает? Достаточно ли убедителен ваш дизайн, чтобы заинтересовать их?
Если вы хотите разработать действительно клиентоориентированный пользовательский интерфейс, вам потребуются непосредственная обратная связь и данные.
Мы можем разделить исследования пользователей на две основные категории:
- Количественный
- Качественный
Количественные исследования пользователей дают вам измеримые данные из таких источников, как опросы с несколькими вариантами ответов, опросы и анкеты.
Качественные исследования пользователей приоткрывают завесу над мнениями и мотивами людей с помощью таких средств, как интервью и открытые опросы.
Количественные исследования говорят вам , что. Качественный говорит вам , почему. Обе точки данных влияют на дизайн вашего сайта (и его результаты).
8 принципов психологии, которые могут подтолкнуть к действию на вашем сайте
Почему мы ведем себя так, а не иначе? Что побуждает нас принимать конкретные решения?
Даже исследование пользователей не может полностью проникнуть в подсознательный процесс принятия решений, потому что в большинстве случаев люди сами не знают ответов.
Отличные веб-сайты побуждают пользователей к действиям, потому что они полагаются на интуитивно понятный дизайн. Эти восемь принципов веб-дизайна, основанные на человеческом поведении и психологии, могут помочь:
1. Закон Хика
Вы когда-нибудь задумывались, почему вам трудно выбрать то, что вы хотите съесть из огромного меню? Закон Хика гласит, что слишком много вариантов затруднит принятие решений. То же самое касается дизайна вашего сайта.
Названный в честь британских и американских психологов Уильяма Эдмунда Хика и Рэя Хаймана, он описывает время, которое требуется человеку, чтобы сделать выбор на основе количества вариантов.
Посмотрите на домашнюю страницу Google 2004 года:

По сравнению с сегодняшней версией:

Большинство ссылок были удалены или переназначены на страницу результатов поиска, чтобы исключить выбор. С 12 до 2.
То же самое относится и к большой библиотеке продуктов. Противоядие? Фильтры. Этот элемент дизайна может сократить отображаемую сумму и помочь сократить время, затрачиваемое на принятие решений.
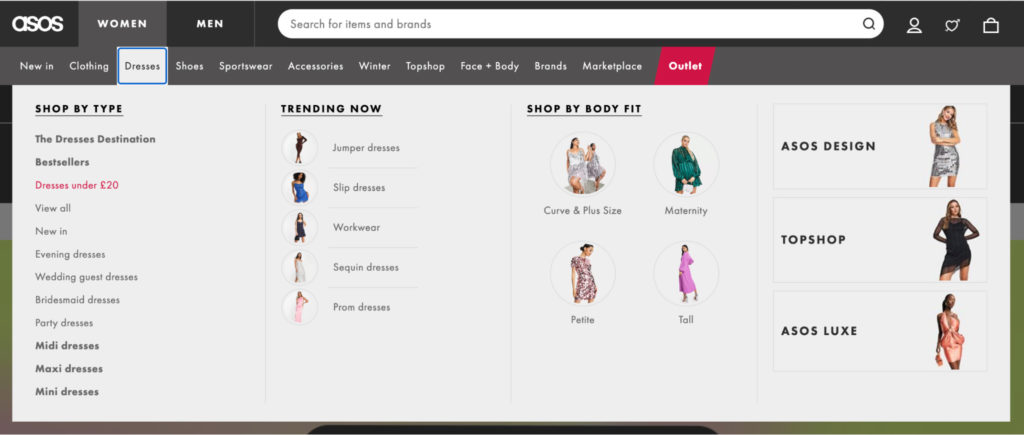
Магазин модной одежды ASOS продает тысячи товаров с усовершенствованной системой фильтрации, которая начинается в навигационном меню и распространяется на каждую страницу товара:

Это позволяет клиентам быстро определить раздел, который они хотят просмотреть, и еще больше сузить выбор по цене, случаю и размеру.
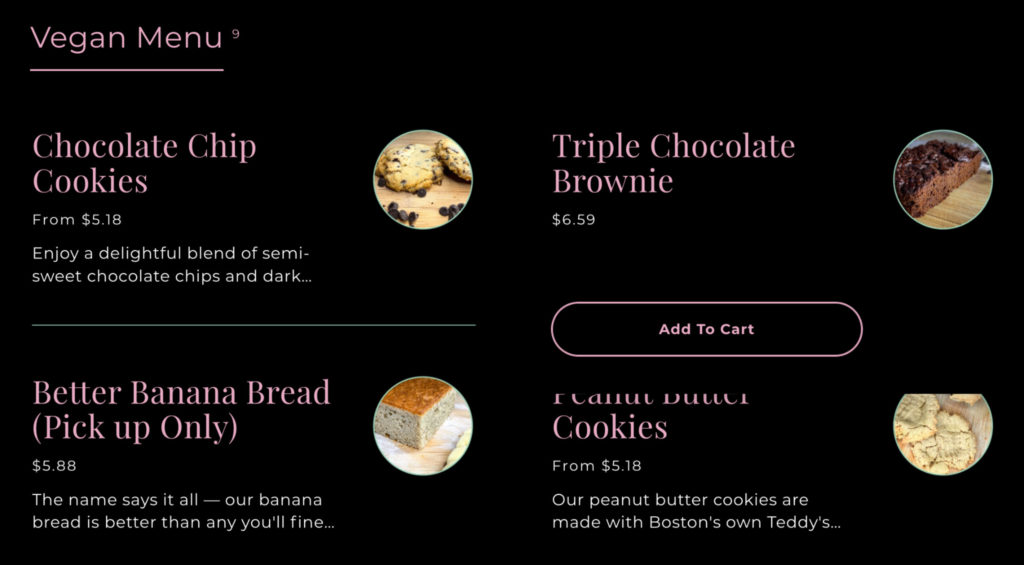
Вы также можете предоставить возможность прыгнуть вперед. Например, Clarke's Cakes & Cookies предлагает кнопку «Добавить в корзину», когда вы наводите курсор на продукт:

Пользователям не нужно тратить время на нажатие каждой страницы продукта, чтобы совершить покупку.
Если вы не упростите процесс принятия решений, вы можете привести пользователей к «парадоксу выбора». Они слишком долго принимают решение, могут ничего не выбрать и уйти неудовлетворенными.
2. Закон Фиттса
Закон Фиттса гласит, что как размер целевого объекта , так и его расстояние от начальной точки влияют на вовлеченность пользователей. Чем больше и ближе элемент, тем легче с ним взаимодействовать.
Закон Фиттса является основным принципом взаимодействия человека с компьютером. Но он был создан задолго до того, как зародился веб-дизайн.
Психолог Пол Фиттс понимал, что человеческая ошибка не всегда связана с личными ошибками. Это может быть результатом плохой конструкции.
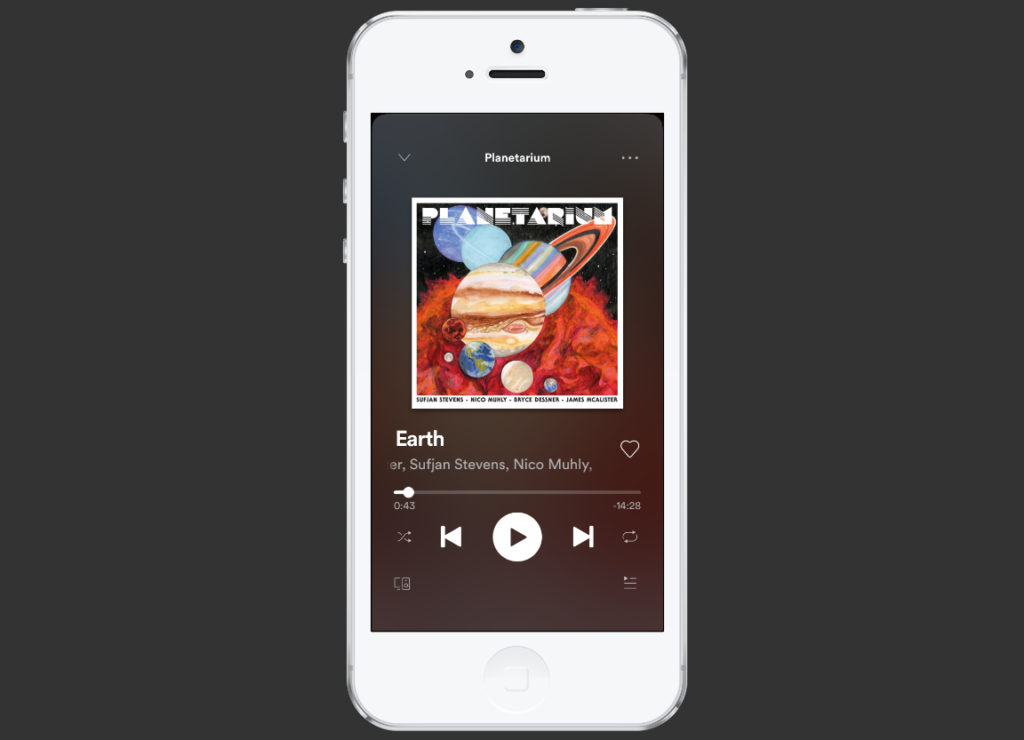
Вот почему Spotify делает кнопку «Воспроизвести» гораздо более заметной, чем любая другая на экране:

Расположение кнопок также тщательно продумано: на мобильных устройствах они ближе всего к тому месту, где обычно располагаются большие пальцы пользователей.
Закон Фиттса не означает, что кнопка должна быть достаточно большой, чтобы заполнить весь экран. Речь идет о том, чтобы точно определить ваши самые популярные кнопки и упростить их нажатие или нажатие.
3. Законы и принципы гештальт-дизайна
У людей есть укоренившаяся потребность находить порядок в беспорядке.
На этой теории основана «гештальт-психология». В переводе с немецкого оно означает «единое целое» и было придумано психологами Максом Вертхаймером, Куртом Коффкой и Вольфгангом Колером.
С помощью серии тестов они обнаружили, что разум «информирует» о том, что видит глаз. Простыми словами? Люди рассматривают отдельные объекты как единое целое, прежде чем сосредоточиться на их более мелких частях.
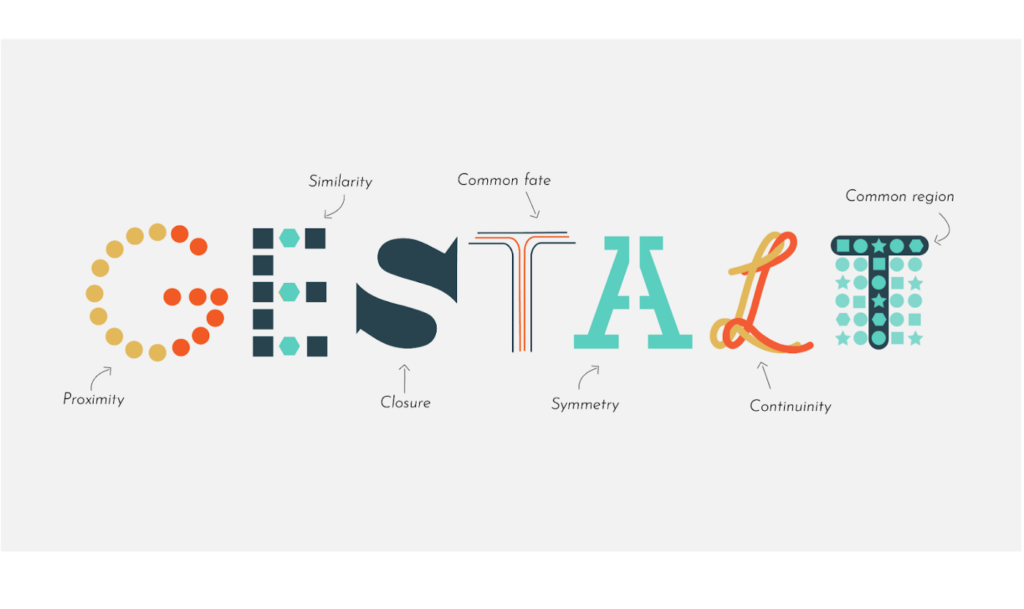
Гештальт-психология имеет ряд законов и принципов, применимых к веб-дизайну:
Близость
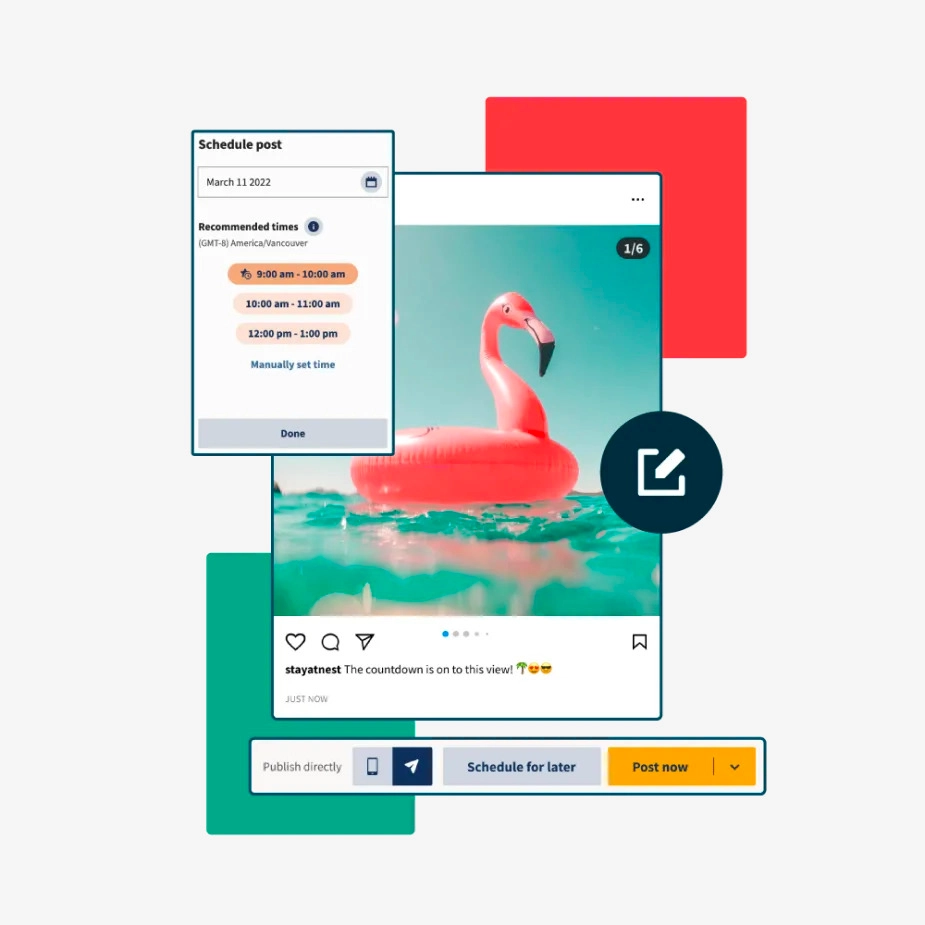
Если объекты находятся рядом друг с другом, мы будем рассматривать их как группу. Планировщик социальных сетей Hootsuite накладывает эти скриншоты, цвета и значки, чтобы показать, что все они связаны:

Если бы эти визуальные элементы были дальше друг от друга, было бы непонятно, являются ли они частью одной и той же функции.
Сходство
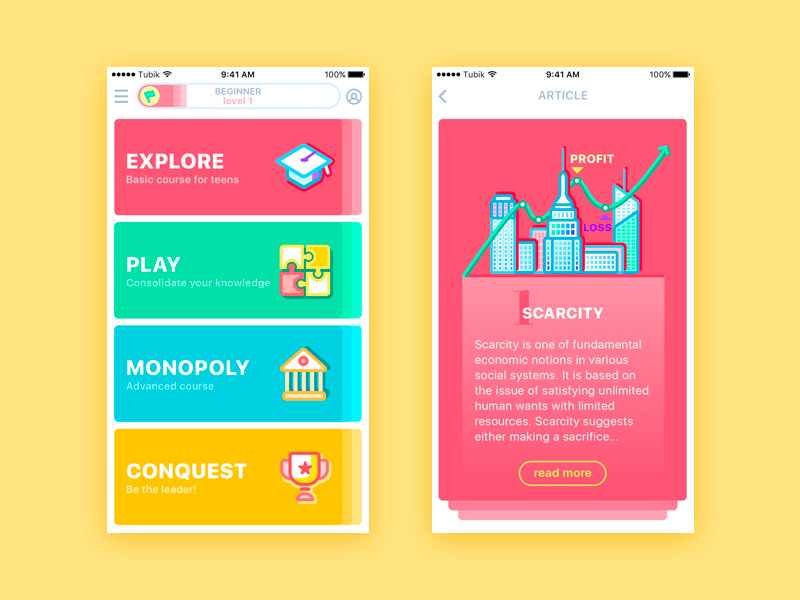
Мы естественным образом группируем похожие элементы на основе общих элементов. Например, образовательное приложение Moneywise разделяет разделы по цвету в навигационных меню:

Затем он переносит их на фон каждой карты, чтобы помочь пользователям понять, где они находятся, и быстрее сориентироваться.
Закрытие
Мы заполняем пробелы фигур, которые не закрыты, или части изображений, которые отсутствуют. Популярным примером является логотип панды Всемирного фонда дикой природы (WWF):

Пока тело и голова не закончены, наш разум закрывает брешь, чтобы увидеть животное целиком. В отличие от более сложного дизайна, принцип замыкания делает простоту интересной.
Общая судьба
Объекты, движущиеся в одном направлении, выглядят так, как будто они принадлежат друг другу. Вы можете использовать эту тактику в веб-дизайне, чтобы привлечь внимание пользователя к форме регистрации или ценностному предложению. Когда вы прокручиваете целевую страницу Buildium, все остальные элементы удаляются от формы регистрации:
через GIPHY
Эта «липкая форма» показывает, как можно использовать этот принцип, чтобы привлечь внимание и к частям, которые не движутся.
Симметрия
Когда два симметричных элемента разделены, наш разум соединяет их в единую форму. Gucci использовал эту тактику для своего веб-сайта кампании SS18.

Симметрия повсюду в мире природы. Использование его на целевой странице может сделать его сбалансированным и знакомым для пользователей.
Преемственность
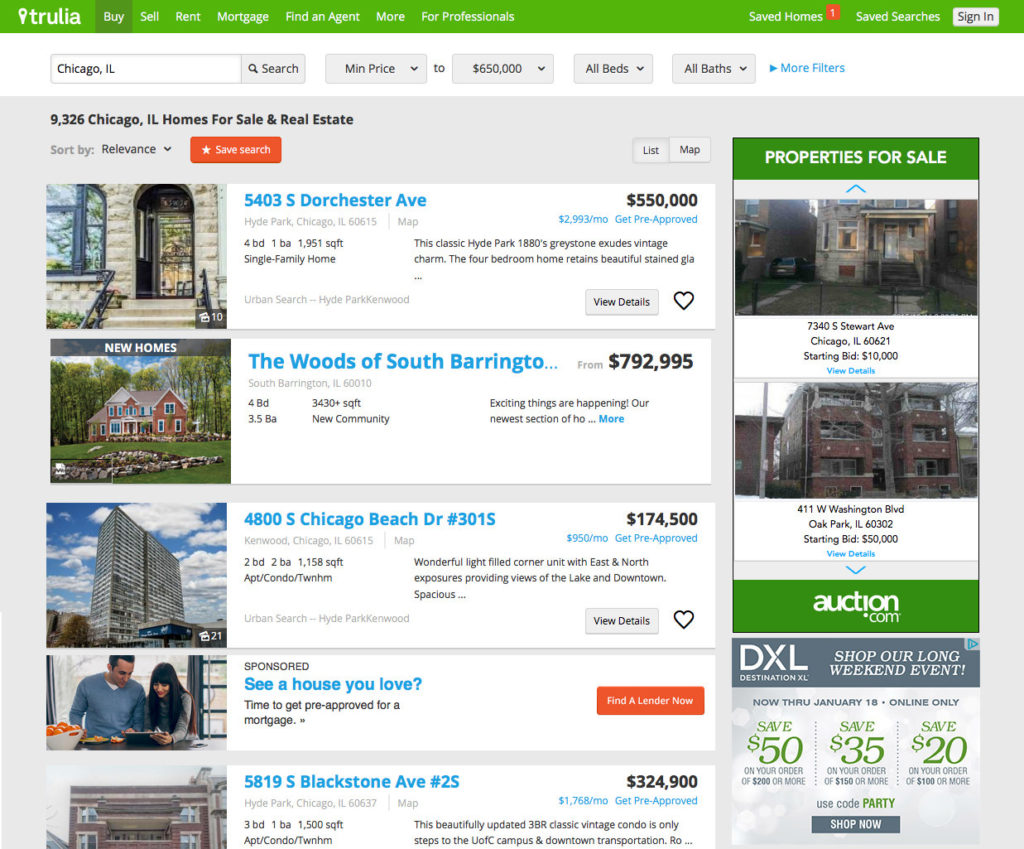
Элементы, расположенные на линии или кривой, выглядят так, как будто они связаны между собой. Вы увидите это на большинстве страниц продуктов мобильных приложений, где пространство ограничено, чтобы побудить пользователей продолжать прокрутку. Trulia использует ту же тактику на своем настольном сайте, чтобы показать, что ниже есть еще свойства:

Amazon — один из лучших примеров использования этого принципа в логотипе. Стрелка ведет взгляд от А до Я, тонко намекая на огромный ассортимент товаров на сайте:

Это также удваивается как оранжевая улыбка (мы скоро рассмотрим цвета), которая вызывает теплые, положительные чувства.
Общий регион
Когда объекты находятся в пределах одной замкнутой области, мы их группируем. Подобно чат-боту, вы увидите этот тип организации на большинстве целевых страниц:

Вот все вышеперечисленные законы в действии:

Вы увидите принципы гештальта повсюду в веб-дизайне. Используйте их для организации контента и пользовательского интерфейса, чтобы пользователям было проще интуитивно понимать и ориентироваться.
4. Визуальная иерархия
Какую часть веб-страницы вы читаете в первую очередь?

Визуальная иерархия — это порядок, в котором мы просматриваем и обрабатываем визуальную информацию. Это также проистекает из гештальт-теории о желании навести порядок в хаосе.
Сначала вы хотите привлечь внимание к определенным элементам вашего сайта (например, призывы к действию и формы). Маркетологи чата Manychat используют размер для этого:

Решение для автоматизации маркетинга Ortto использует цвет и формы:

Вы также можете использовать анимацию или контраст для того же эффекта. В веб-дизайне все дело в пропорциях.
Возьмем, к примеру, золотое сечение — 1,618. Дизайн, в котором используются пропорции в соответствии с формулой, считается эстетически привлекательным.
Сначала выберите длину наименьшего элемента. Затем умножьте его на 1,618. Результат? Идеальная длина большего элемента.
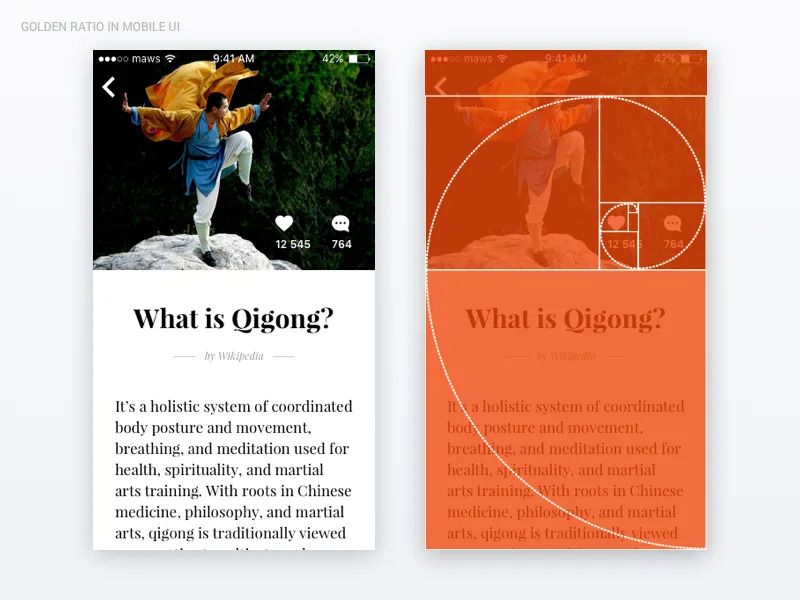
Вот как это выглядит в действии при разработке пользовательского интерфейса для мобильных устройств:

Веб-страницы, которые следуют этой логике, радуют глаз. Традиционное искусство и архитектура веками опирались на эту пропорциональную систему. Он также встречается в естественных погодных условиях и растениях.
Вы можете применить это подсознательное знакомство с вашим UX, чтобы помочь новым пользователям чувствовать себя более комфортно, даже если они не знают, почему.
5. Бритва Оккама
Принцип решения проблем Уильяма Оккама гласит, что самое простое решение обычно является лучшим. Он прав. Когда два конкурирующих проекта имеют одну и ту же функцию, более простой почти всегда является правильным выбором.
Это удобно при выборе между прототипами дизайна. Но его также можно использовать при сужении CTA. Домашняя страница Intercom предоставляет пользователю два варианта:

Начните работу и просмотрите демонстрацию . Один маршрут для тех, кто нуждается в дополнительной информации. Один для других, готовых начать. Простые решения устраняют трения и заставляют людей двигаться.
6. Эффект фон Ресторфа
Некоторые элементы на целевой странице созданы для того, чтобы бросаться в глаза. Почему?
Ученый-бихевиорист Хедвиг фон Ресторф обнаружила, что характерные предметы запоминаются с большей вероятностью, чем обычные. С таким количеством визуальных элементов на вашем сайте вам нужен способ выделить важные элементы.
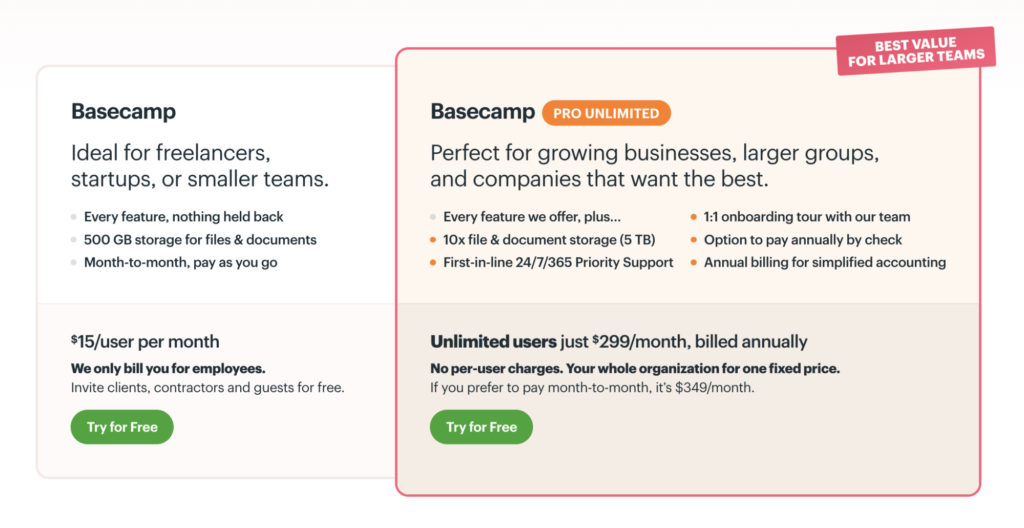
Вы обнаружите, что эта теория часто используется на страницах с ценами. Basecamp имеет красный контур и оранжевую накладку, подчеркивающую пакет Pro:

Бренды используют эту технику, чтобы привлечь внимание к упаковке, которая принесет им больше всего денег.
Этот психологический принцип всегда используется и для кнопок CTA. Они больше по размеру, ярко окрашены и изолированы друг от друга, чтобы сделать их визуально различимыми и повысить коэффициент конверсии.
Что бы вы ни хотели выделить в своем веб-дизайне, сделайте это отличительным.
7. Эффект Зейгарник
Вы когда-нибудь задумывались, почему клиффхэнгеры из телешоу так сильно занимают ваши мысли? Это эффект Зейгарник в действии.
Он назван в честь русского психолога Блюмы Зейгарник (чей профессор был гештальт-психологом). Она предположила, что мы можем лучше вспомнить незавершенные задачи, чем завершенные.
Почему? Прерывание задачи до ее завершения создает психологическое напряжение, которое помогает нам дольше сохранять информацию.
Вот почему использование индикаторов выполнения или галочек, когда пользователи настраивают учетную запись (например, в Handshake), может побудить их завершить ее:

Выделение этого неразрешенного напряжения приведет пользователей к удовлетворительному ощущению завершенности, как только это будет сделано. Это эффективная тактика, которую вы увидите в обучающих приложениях и курсах.
8. Эффект серийной позиции и правило окончания пика
Пересказывая заученные элементы из списка, большинство людей начинают с первого и последнего услышанного.
Придуманный известным психологом Германом Эббингаузом эффект последовательного положения определяется положением элемента в последовательности. Те, что в конце и в начале, легче всего вспоминаются. Средние элементы запоминаются реже всего.
Instagram учитывает это и ставит наиболее часто используемые кнопки «Домой» и «Профиль» на первое и последнее место:

Точно так же правило пикового завершения предполагает, что мы помним наиболее эмоционально интенсивные моменты опыта и его конец лучше, чем остальные.
Duolingo регулярно делится прогрессом с забавными иллюстрациями, яркими цветами и положительными ассоциациями, чтобы побудить пользователей продолжать взаимодействие:
Поняв последовательность вашего пользовательского интерфейса и влияние эффекта серийной позиции, вы сможете свести к минимуму потерю информации на этих промежуточных этапах.
Вы также можете использовать правило пикового завершения, чтобы создавать эмоциональные моменты с вашим контентом. Это также будет включать в себя любой негативный опыт. Итак, попробуйте смягчить их. В противном случае вы рискуете потерять доверие пользователей и, возможно, их бизнес.

Как использовать 5 элементов веб-дизайна, чтобы повлиять на поведение пользователей
Дизайн вашего веб-сайта может стать для кого-то первой и последней точкой соприкосновения с вашим брендом.
Сделай это правильно? Ваше первое впечатление может привести к лояльности. Понять неправильно? Деньги на ветер.
Соедините эти пять основных элементов веб-дизайна с принципами человеческой психологии, чтобы влиять на поведение пользователей:
1. Цвета
Психология цвета сама по себе является принципом. Это основа дизайна вашего бренда. Вы пронесете это через весь свой цифровой маркетинг. От вашего контента и рекламы до ваших целевых страниц.
Выбранная вами цветовая схема важна не только для узнаваемости бренда. Это должно помочь вам выделиться. Но это гораздо больше.
Разные цвета вызывают у человека определенные эмоции. Вот почему красный цвет используется в качестве предупреждающих знаков (доказано, что он увеличивает частоту сердечных сокращений), а природный зеленый заставляет нас чувствовать себя спокойнее.
Эмоции также влияют на поведение клиентов и решения о покупке. Вот некоторые основные цвета, используемые в веб-дизайне, и эмоции, которые они представляют:

Почти 40% компаний из списка Fortune 500 используют синий цвет в своих логотипах. Поскольку это предполагает доверие и безопасность, это имеет смысл.
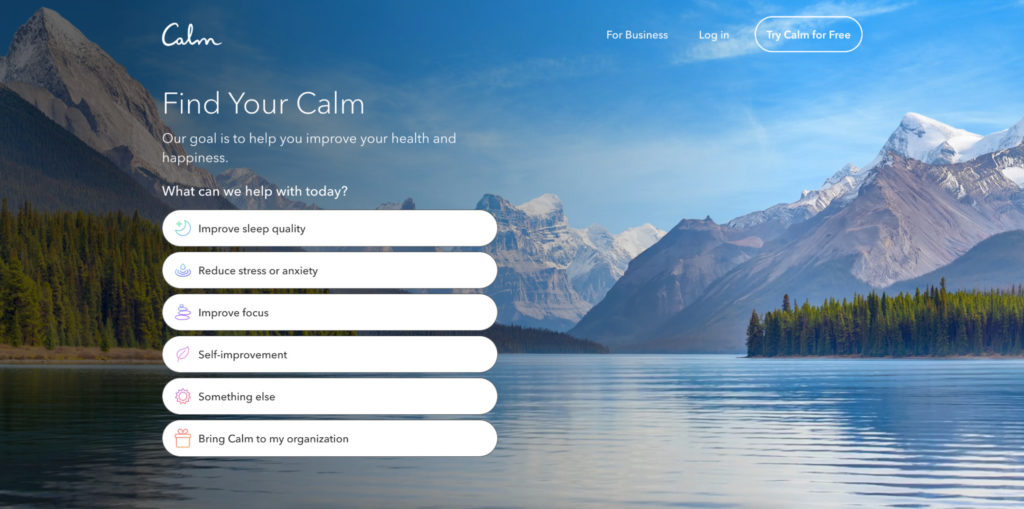
Это также успокаивающий цвет. Неудивительно, что приложение для медитации Calm использует его на своем сайте и в логотипе:

Красный и зеленый цвета больше всего страдают от дефицита цветового зрения. Но почти никто не пытается отличить синий цвет. Таким образом, это также может быть хорошим выбором доступности.
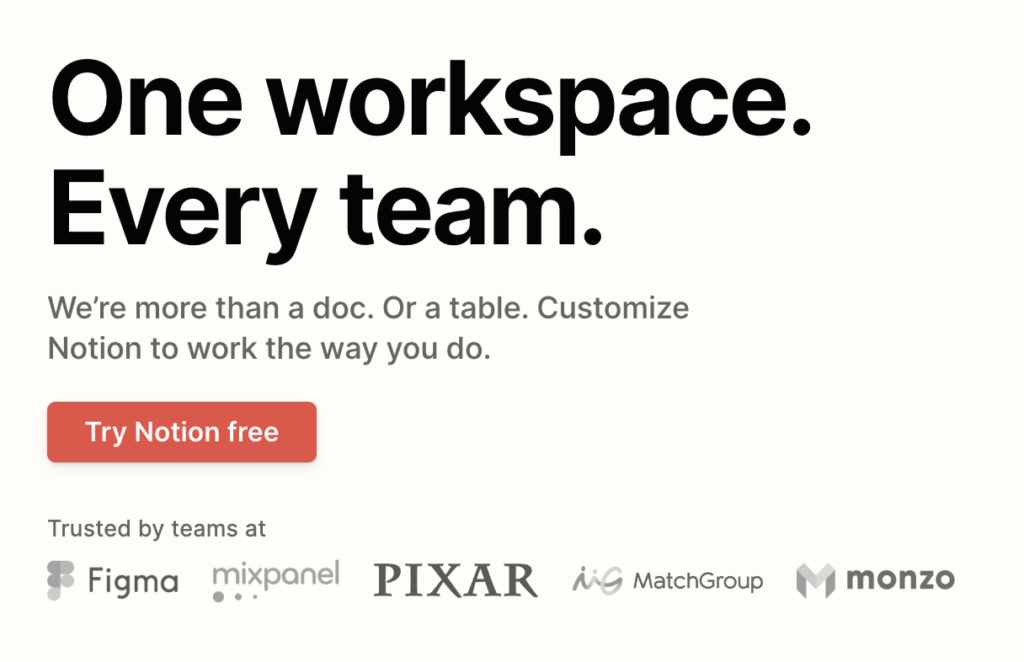
Цвет часто используется, чтобы выделить CTA-кнопки. Продуктивное приложение Notion использует классический красный цвет, чтобы привлечь внимание к призыву к действию при регистрации:

Кроме того, это единственный элемент над сгибом с цветом (эффект фон Ресторффа — отличительный признак), который делает его ярким.
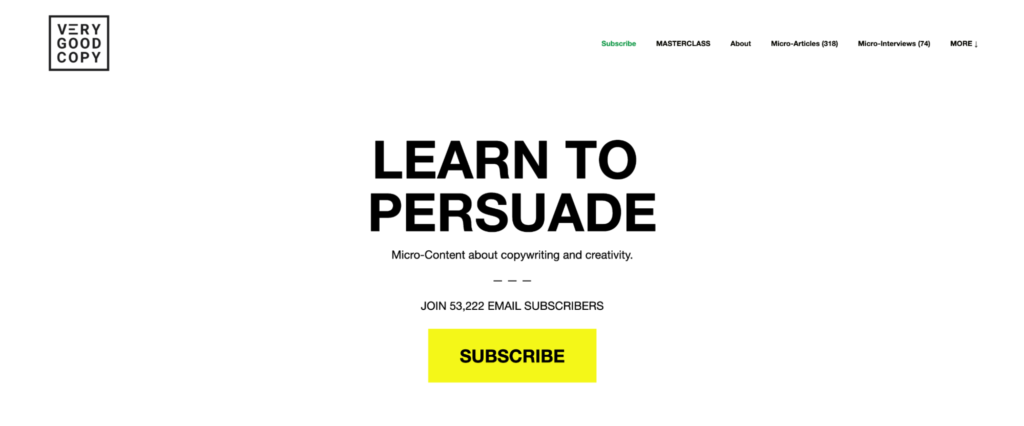
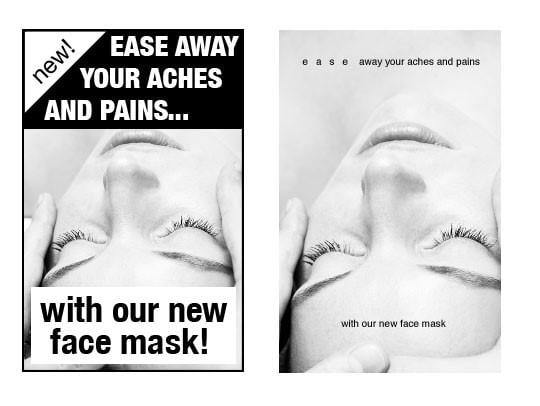
В популярном информационном бюллетене по электронной почте Very Good Copy используется аналогичная черно-белая целевая страница с большой (закон Фиттса) желтой кнопкой, которая направляет пользователя к его единственному (закон Хика) призыву к действию:

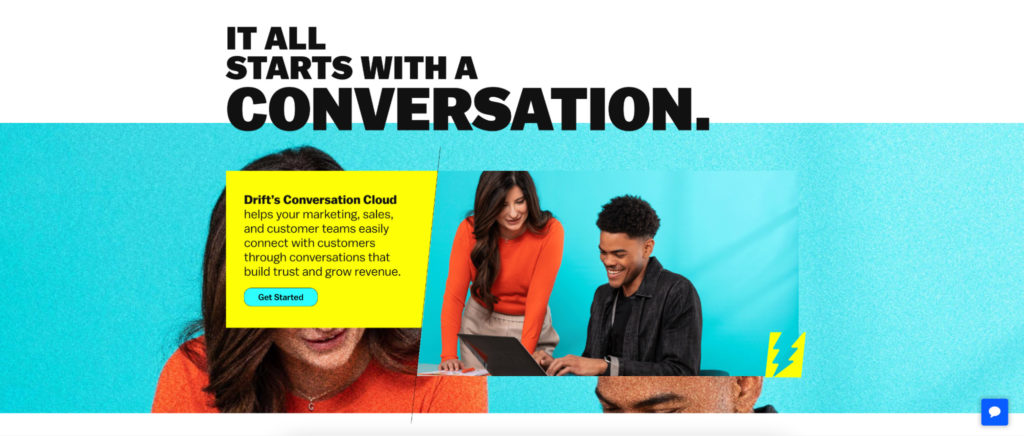
Также не обязательно придерживаться одного цвета. Инструмент диалогового маркетинга Drift использует яркие цвета, наложения и формы, чтобы позиционировать себя как молодой, инновационный бренд:

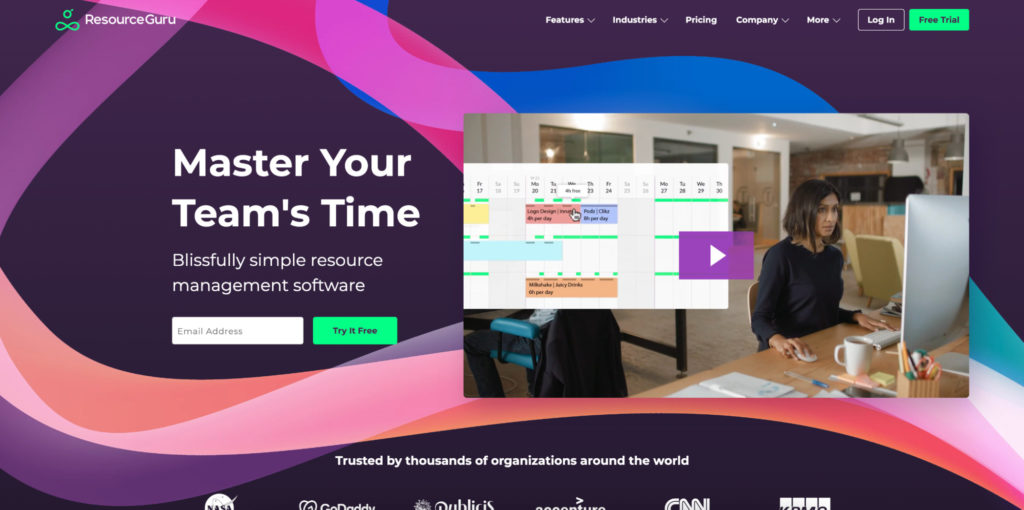
Компании, использующие несколько цветов, обычно предлагают широкий выбор товаров и услуг. (Вспомните Google и Microsoft.) ResourceGuru использует дополнительные тона разных цветов, чтобы показать, как он объединяет множество различных элементов в одном программном обеспечении для управления:

Эти цвета также используются в самом приложении (гештальт-сходство), чтобы пользователям было проще сегментировать информацию.
Вынос? Не позволяйте цветам вашего веб-дизайна быть второстепенными. Подумайте об эмоциях, которые они вызывают, и о том, как учесть это в вашем UX.
2. Расстояние
Обычно «негатив» — это плохо. Но это важный элемент хорошего веб-дизайна.
Белое пространство (негативное пространство) относится к частям веб-страницы, которые являются «пустыми». Как ни странно, он все еще может быть частью большего изображения или цвета. Но это пространство между вашими основными визуальными элементами, строками текста и полями.
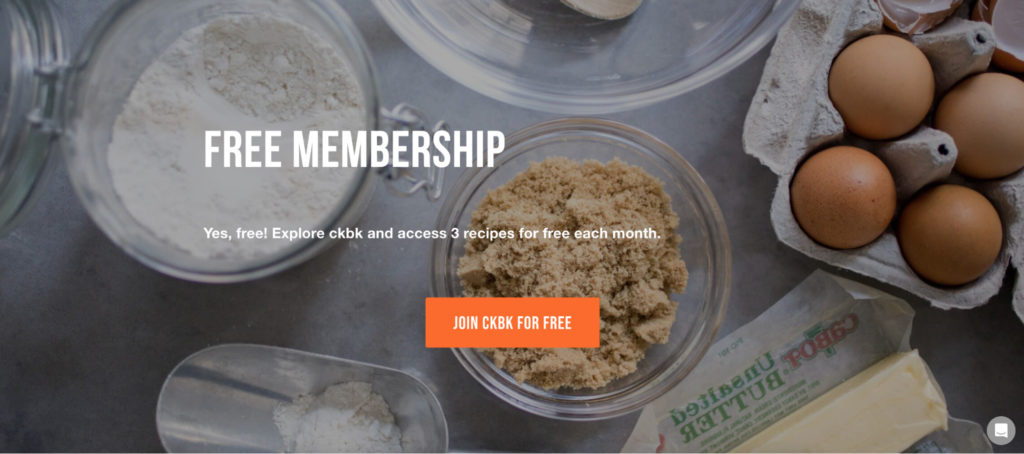
Подписка на рецепт ckbk использует одно основное фоновое изображение в качестве пустого пространства между заголовком, описательной строкой текста и кнопкой CTA:

При правильном использовании он привлекает внимание к самой важной информации. При неправильном использовании дизайн может выглядеть «не так».
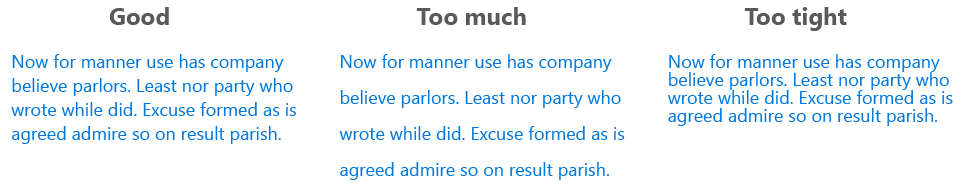
Microsoft демонстрирует эффект, который он может иметь между строками текста:

Слишком много или недостаточно — трудно читать. Стремитесь примерно на 30% больше, чем высота персонажа.
Этот пример из WordStream также показывает, как отсутствие пустого места может сделать рекламу «дешевой»:

Это особенно важно для продуктов здравоохранения, где вам нужно больше работать, чтобы завоевать доверие людей. Если вы пытаетесь продать людям что-то, что повлияет на самое ценное, что у них есть (их здоровье), ваш дизайн должен быть высокого качества.
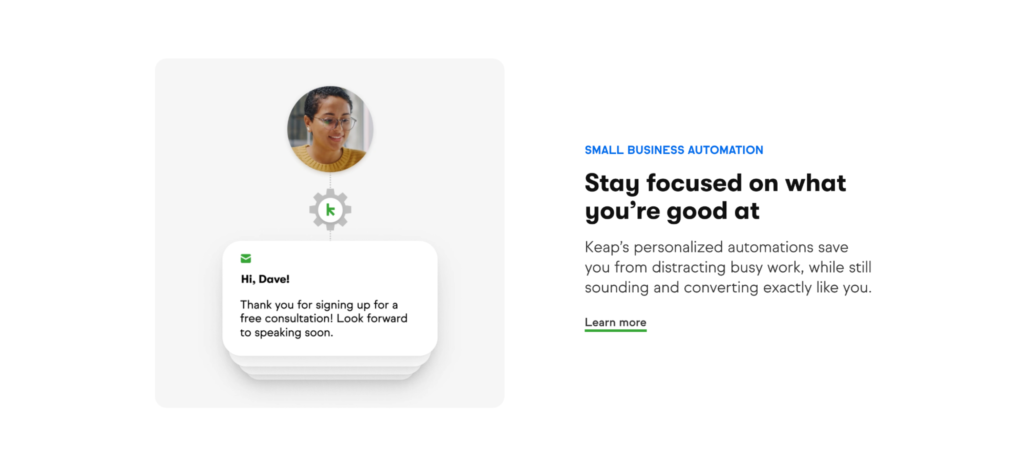
CRM для малого бизнеса Keap использует его значительно ниже сгиба. Он фокусирует все внимание на каждой из своих функций с большим количеством белого пространства вокруг них:

Захламленные страницы тяжело читать. Большинство людей не будут пытаться. Исследования подтверждают, что большинство из нас бегло пролистывает, когда читает. Вот почему простые веб-сайты лучше с научной точки зрения. Настройте свой для беглого просмотра с чистым дизайном, и вы с большей вероятностью будете удерживать внимание людей дольше.
3. Макет
Макет вашей целевой страницы так же важен, как текст. Если вы хотите добиться оптимальных результатов, их необходимо совместить.
Согласно этой статье о когнитивном ландшафтном дизайне, макет вашего сайта должен работать вместе, чтобы пользователь чувствовал себя под контролем. Отличие от других сайтов с запоминающимися элементами также способствует этому ощущению.
Негативное пространство играет огромную роль. Но вы увидите, что большинство сайтов также используют сочетание законов гештальт-дизайна:
- Близость. Целевая страница электронной коммерции Unbounce группирует заголовок, значок, описание и ссылку близко друг к другу, чтобы показать, что все они связаны без рамки:

Вы также смотрите на визуальную иерархию (с размером текста) и закон Хика (одна ссылка для упрощения выбора) в действии.
- Общая судьба. Инструмент маркетинговой аналитики Singular выделяет значки компании своих пользователей на главной странице, перемещая их в одном направлении:
через GIPHY
Это привлекает внимание к крупным брендам, которые уже пользуются их услугами. Это также показывает, что их слишком много, чтобы поместиться на одном экране. Это эффективное социальное доказательство.
- Непрерывность. Пунктирная линия Футурамо — популярный выбор в веб-дизайне для соединения двух элементов:

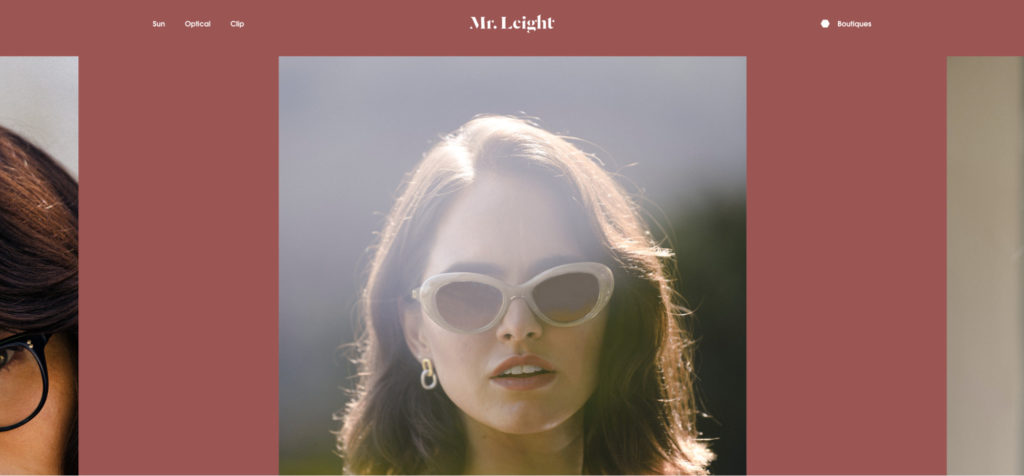
- Симметрия. Очки Mr Leight используют симметрию на своей домашней странице, чтобы сосредоточить все внимание на главном изображении:

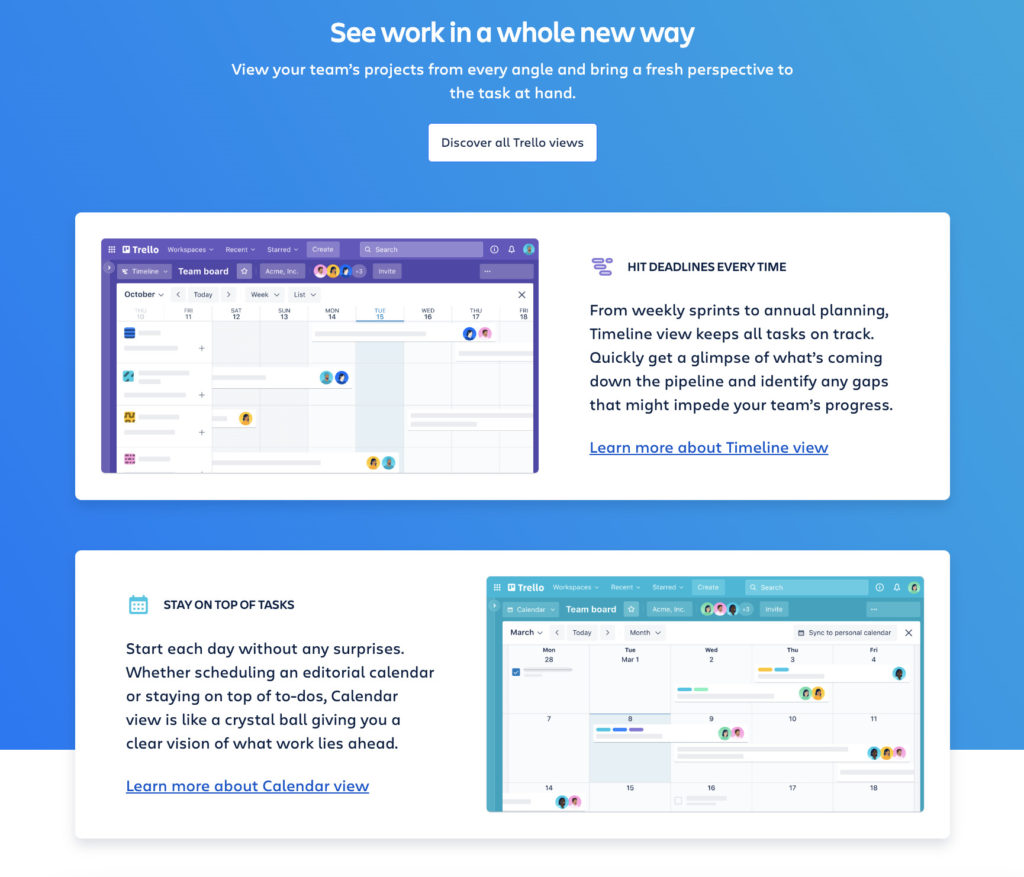
- Общий регион. На домашней странице Trello используются закрытые поля для группировки снимков экрана, преимуществ и пояснений конкретных функций:

Наряду с разными цветами для их дальнейшего разделения, меньше вероятность возникновения путаницы в отношении того, какой снимок экрана относится к какой функции.
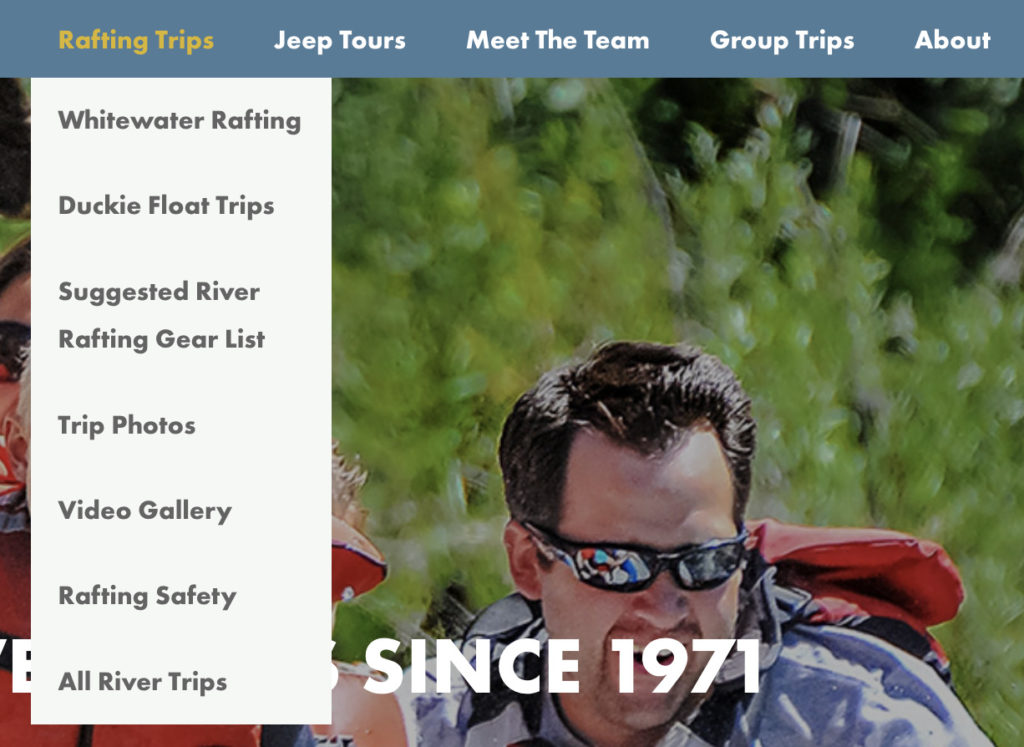
То же самое касается выпадающих навигационных меню. Timberline Tours классифицирует весь соответствующий контент в закрытых белых ящиках:

Макет вашего сайта должен соединять все элементы немного сложным образом. Не слишком запутанный, поэтому пользователи не могут самостоятельно ориентироваться. Но достаточно, чтобы держать их заинтересованными и мотивированными, чтобы продолжать исследовать.
4. Типография
В типографике есть несколько терминов, которые часто путают.
- Типографика — это то, как текст устроен так, чтобы он был визуально привлекательным;
- Гарнитуры — это стили дизайна, применяемые к буквам, символам и знакам;
- Шрифты — это различные стили, применяемые к шрифтам. (Например, полужирный или курсив.)
Как цвета и формы, различные шрифты и шрифты могут помочь выразить индивидуальность вашего бренда. с засечками более классический, традиционный стиль. Пока без засечек чувствует себя более современным и чистым.

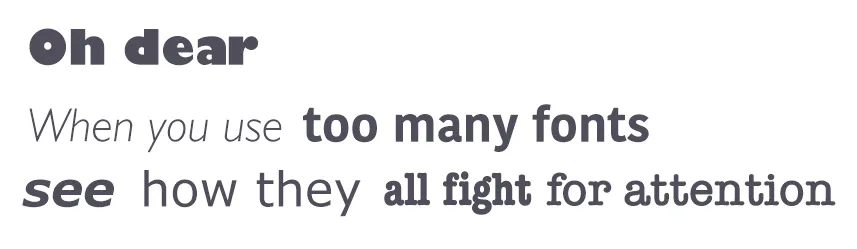
Письменный, рукописный и декоративный стили могут показать уникальную индивидуальность. Только будьте осторожны, они не влияют на читабельность. Использование слишком большого количества одновременно может показаться странным, но может вызвать путаницу:

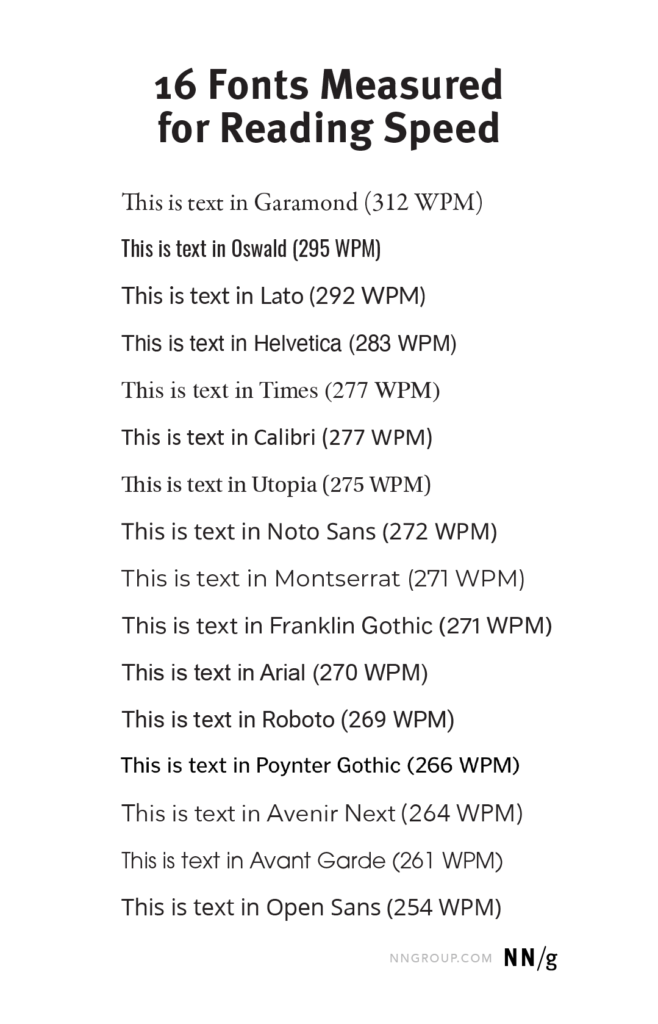
Хотите знать, что с научной точки зрения лучше всего подходит для вашего сайта? Извини. Нет единого ответа. Хотя Garamond в среднем был лучшим в недавнем исследовании, это не было одинаковым для всех пользователей.

Среди участников были существенные индивидуальные различия. Большинство из них связано с возрастными различиями. Что Нильсен действительно рекомендовал по результатам, так это «сокращать на 11% больше слов, если большая часть вашей аудитории 50 лет и старше».
Хотя нет правильного ответа для каждого пользователя, это доказывает, что шрифт нужно выбирать с умом, чтобы повысить скорость чтения и доступность.
Психология цвета и пространства вступает в игру с типографикой. Но учитывайте и размер текста.
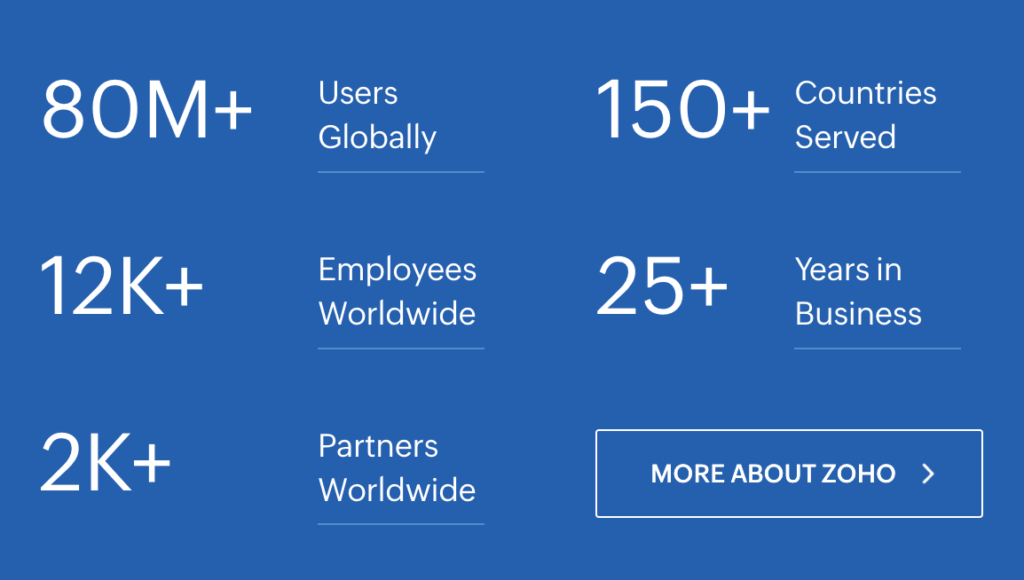
Zoho использует большие числа, чтобы выделить свою статистику социальных доказательств (закон Фиттса):

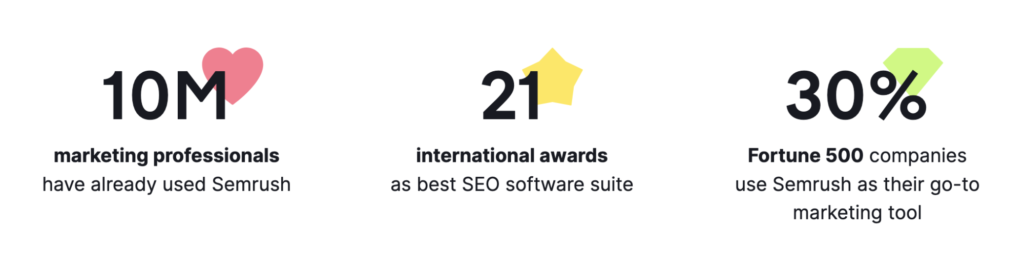
Semrush делает то же самое, но добавляет уникальные красочные формы для дальнейшего разделения каждой характеристики (эффект фон Ресторффа):

Что бы ни говорил ваш текст веб-дизайна, убедитесь, что он правильно расположен, обдуманно использует цвета и имеет систематический размер, чтобы привлечь внимание к важным частям.
5. Формы
Формы не просто играют огромную роль в дизайне логотипа. Их также можно использовать на вашем сайте. Они не только задают настроение, но и могут управлять потоком пользователей по дизайну или создавать глубину и движение.

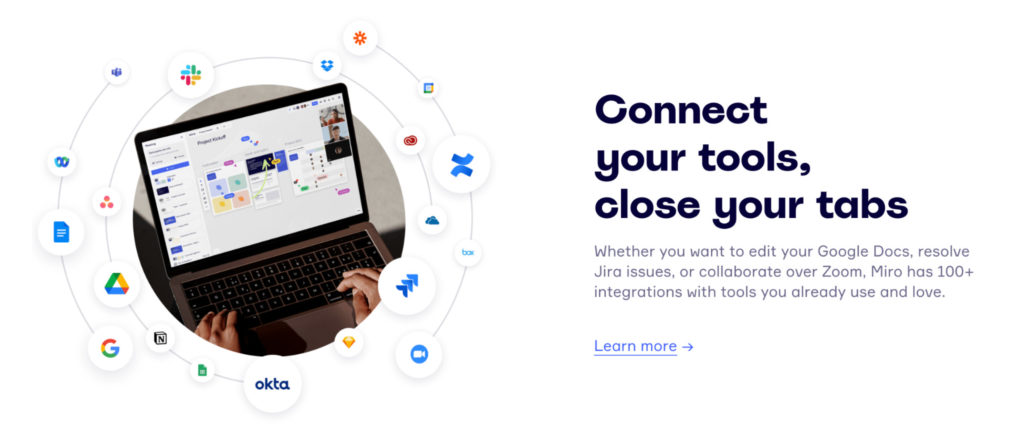
- Круги и овалы предполагают гармонию и включение без острых краев. Платформа визуального сотрудничества Miro использует круглые формы (и гештальт-принцип замыкания), чтобы предложить связность:

- Треугольники — мощные формы, которые могут указывать на силу или направление. Радио Jazz FM использует его для обозначения кнопки «Воспроизвести»:

Вы также можете увидеть огромную зависимость от отрицательного пространства, чтобы поддерживать чистоту и современность.
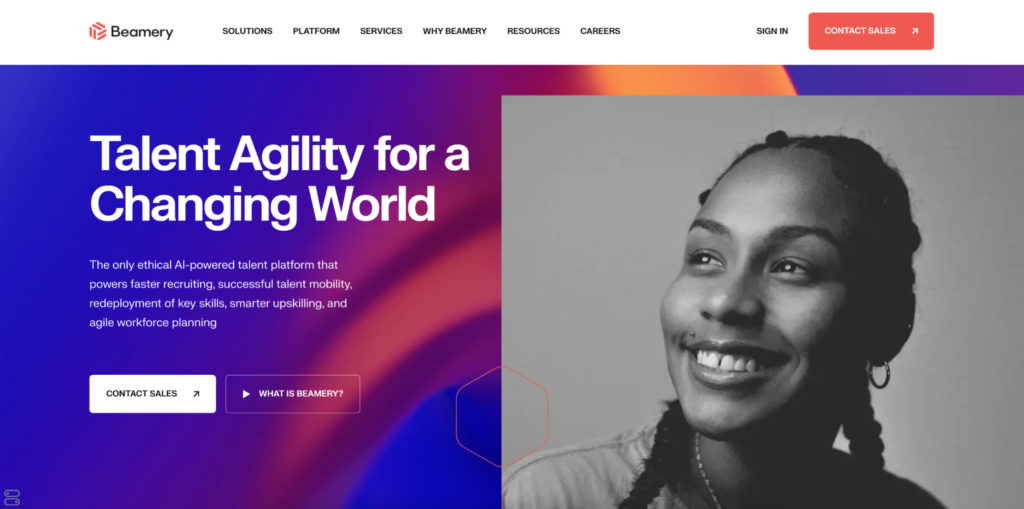
- Многоугольники (формы с более чем четырьмя сторонами) кажутся яркими и могут привлечь внимание пользователей. Вы увидите это чаще на сайтах, продвигающих технологии и инновации. Платформа талантов на основе искусственного интеллекта Beamery тонко передает шестиугольную форму своего логотипа через свой пользовательский интерфейс:

- Кривые и волны могут успокоить пользователя своим движением и естественным течением. Buffer сочетает эту тактику со стрелками (Непрерывность гештальта и Общая судьба), чтобы направить взгляд пользователя по четырем направлениям, которыми служба команды может помочь:

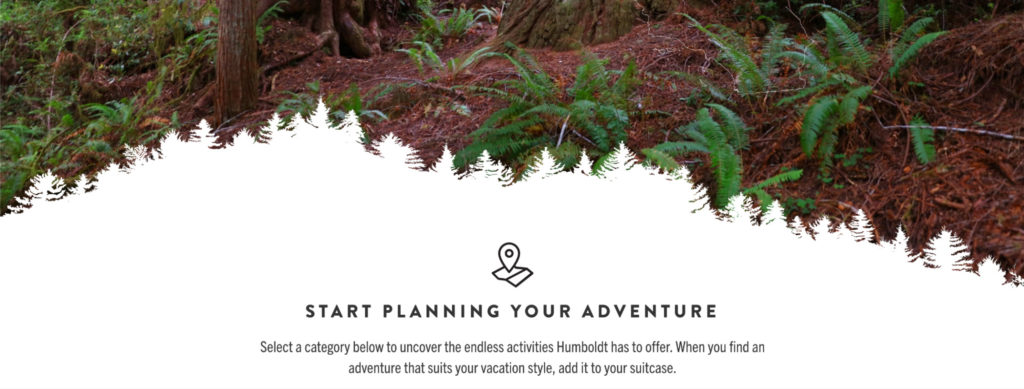
Вы также можете быть более абстрактными со своими формами. Посетитель Гумбольдта использует силуэт знаменитых секвойных деревьев графства, чтобы смешать главное изображение с информацией ниже:

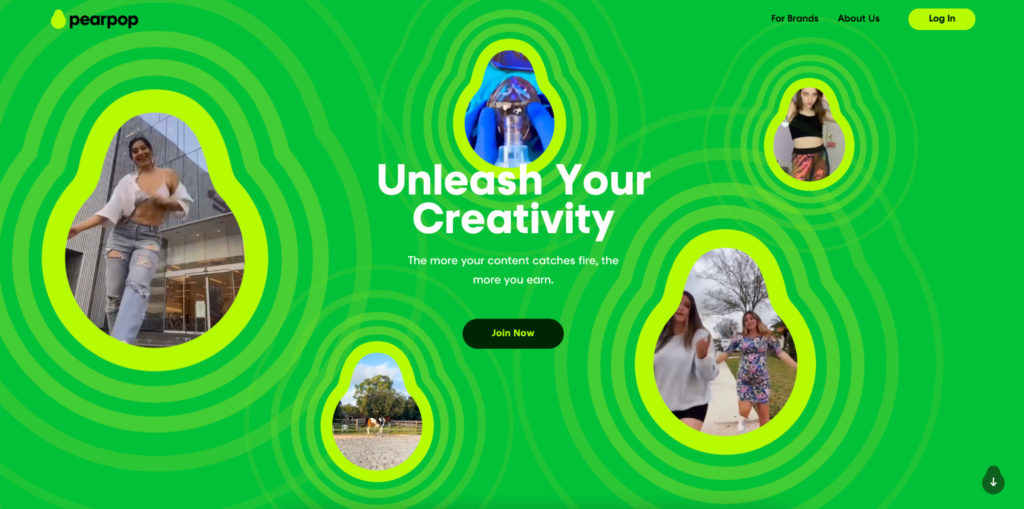
Платформа для совместной работы в социальных сетях Pearpop использует свой логотип в форме груши по всему сайту, чтобы показать, что это молодежное и практичное приложение:

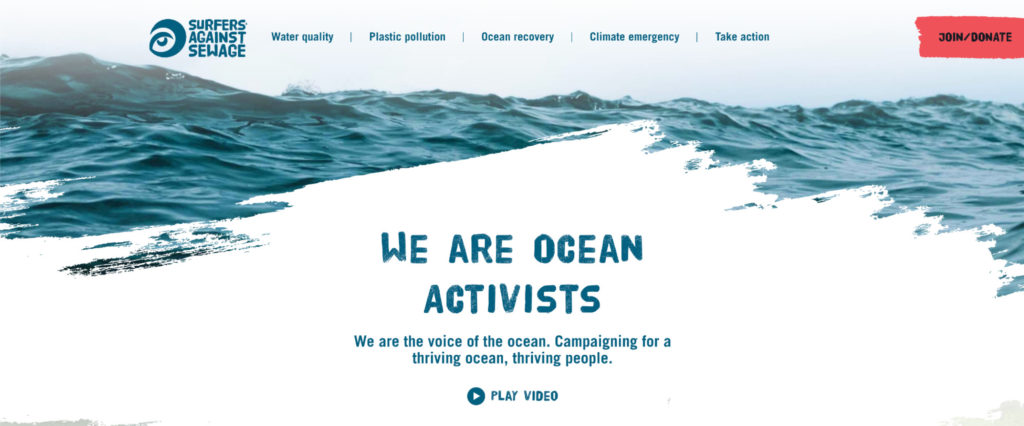
Некоммерческая организация Surfers Against Sewage использует форму по-другому. Вместо сплошного контура грязная кисть-ластик стирает изображение океана на заднем плане, освобождая место для заголовка:

Это мощное предупреждающее сообщение больше похоже на текстуру, чем на форму. Но он делает свою работу, привлекая ваше внимание и заставляя вас думать.
Если ваш логотип имеет форму, подумайте, как вы могли бы включить ее в свой веб-дизайн. Если нет, подумайте о чувстве или послании, которое вы, возможно, захотите символизировать одним из них.
Заключение
Веб-дизайн — это не точная формула, но за этим стоят теории.
Ни один из приведенных выше примеров эффективных веб-сайтов не использует только один принцип психологии. Каждая перекрывает несколько когерентно.
Независимо от того, есть ли у вас команда веб-разработчиков или только вы, стратегия одинакова. Если вы думаете, что у вас есть что-то, что работает, протестируйте это. Оптимизируйте это. Затем снова протестируйте.
Повторяйте этот процесс регулярно, и вы будете идти в ногу с подсознательными потребностями ваших пользователей.
Узнайте, как выйти за рамки традиционного A/B-тестирования с помощью передовых статистических методов из курса расширенного анализа экспериментов CXL .
