9 вдохновляющих примеров PWA: как бренды электронной коммерции достигают времени загрузки менее секунды
Опубликовано: 2022-03-02Вот уже несколько лет бренды электронной коммерции, рассматривающие безголовую коммерцию, были в восторге от улучшений скорости сайта, которые могут предложить прогрессивные веб-приложения (PWA).
Использование PWA для управления безголовым коммерческим интерфейсом меняет правила игры для молниеносной скорости сайта, особенно на мобильных устройствах. Быстрое время загрузки может в конечном итоге повысить коэффициент конверсии электронной коммерции и доход на пользователя, но прежде чем приступать к созданию собственного PWA без головы, вероятно, вы захотите увидеть невероятные магазины некоторых других брендов в действии.
В этом посте мы рассмотрим реальные примеры электронной коммерции PWA и то, как бренды используют эту технологию для улучшения общего опыта покупателей.
Мы поделимся взглядом на причины перехода каждого бренда и конкурентное преимущество каждого магазина:
#cta-visual-fe#<cta-title>Запустите PWA на любой платформе электронной коммерции<cta-title>Shogun Frontend — это самый простой способ запустить PWA для вашего магазина.Подробнее
Оливер Бонас


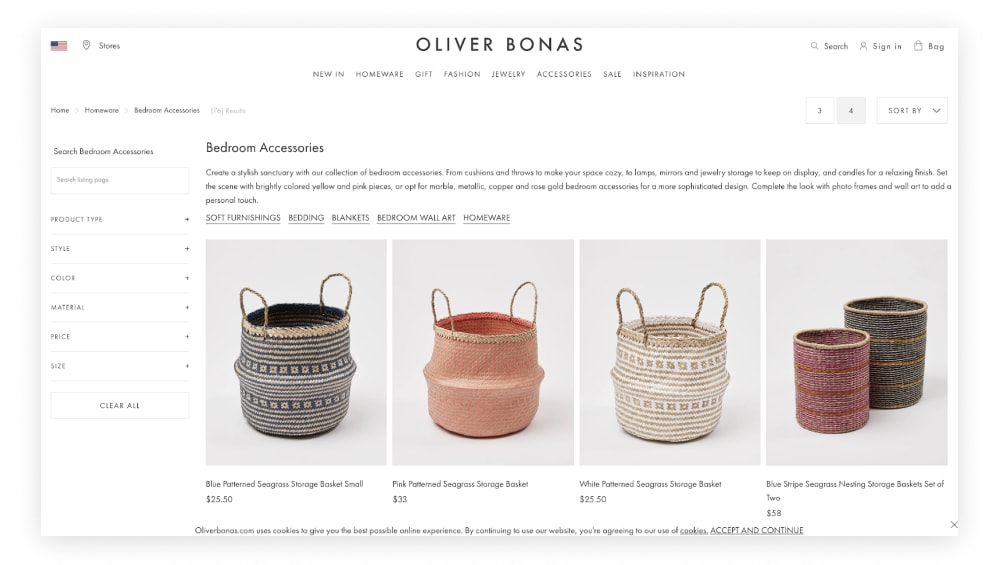
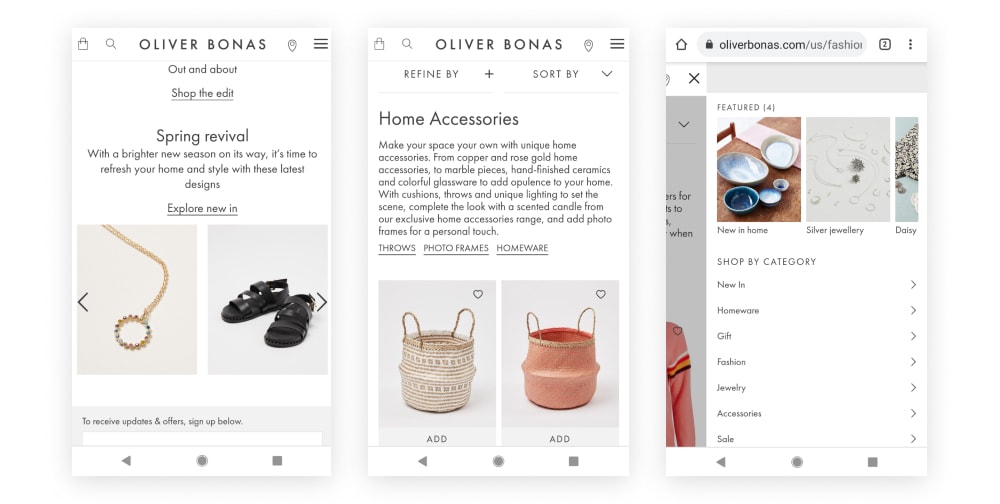
Прежде всего, это британский магазин одежды, ювелирных изделий и подарков Oliver Bonas. Наряду с более чем 60 розничными точками в Великобритании, бренд образа жизни умело использовал свой интернет-магазин для выхода на рынки США и других стран.
Камилла Тресс, стратег по электронной коммерции Оливера Бонаса, сказала, что цель состояла в том, чтобы предоставить покупателям онлайн-опыт, соответствующий индивидуальной заботе и вниманию, которые они получат в обычном магазине.
Как она объяснила на выставке Retail Business Technology Expo 2018: «Людям нравится заходить в наши магазины, наши продавцы действительно хорошо разбираются в продуктах и дают хорошие советы — и мы хотим воссоздать это в Интернете».
Что нам нравится в этом PWA:
- Навигация по сайту плавная и интуитивно понятная. Простой и понятный макет означает, что клиенты быстро и беспрепятственно перемещаются по сайту.
- Изображений товаров много, но они не мешают друг другу.
- Переход со страницы, отображающей несколько изображений продукта, на страницу с одним продуктом на мобильном сайте происходит впечатляюще быстро — это гораздо больше похоже на то, как бренды стремятся к тому, чтобы их клиенты имели опыт покупок при совершении покупок.
Старбакс


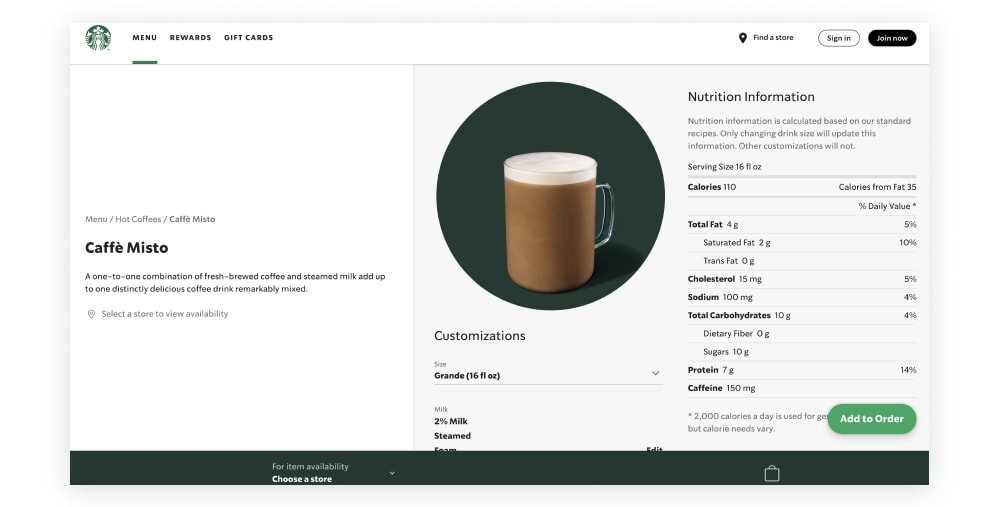
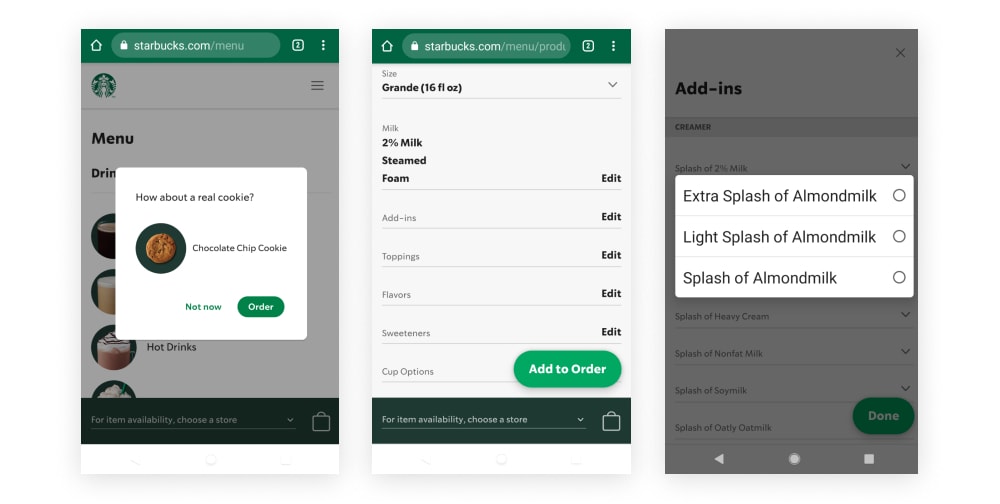
Starbucks хотела добавить на свой сайт функцию онлайн-заказа, которая не требовала бы от клиентов загрузки и установки собственного приложения. Принимая во внимание потребности своих мобильных клиентов и стремясь закрепиться на развивающихся рынках с часто неоднородным интернет-покрытием, они выбрали PWA в качестве решения.
Автономная функциональность, предоставляемая PWA, означает, что клиенты могут просматривать сайт, делать заказ и добавлять его в свою корзину, выбирая и настраивая свой кофе или пирожные на ходу, даже если они не подключены к Интернету.
Что делает этот PWA для электронной коммерции особенно замечательным?
- Полученное прогрессивное веб-приложение более чем на 99% меньше, чем ранее существовавшее нативное приложение бренда, что делает его значительно более доступным для клиентов.
- Он поставляется с ошеломляющим набором параметров настройки, удобными для пользователя изображениями и анимацией, которые представляют собой шаг вперед по сравнению с тем, что доступно на стандартных мобильных сайтах.
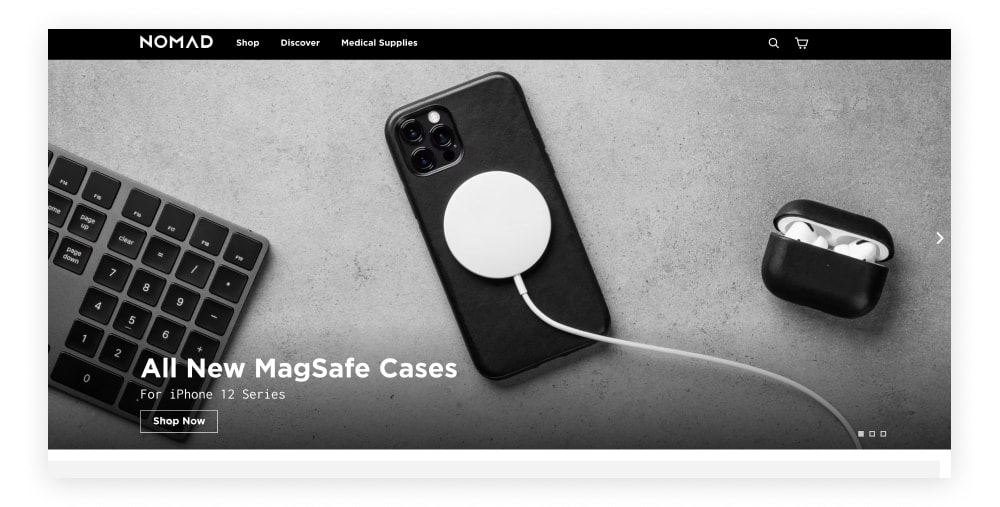
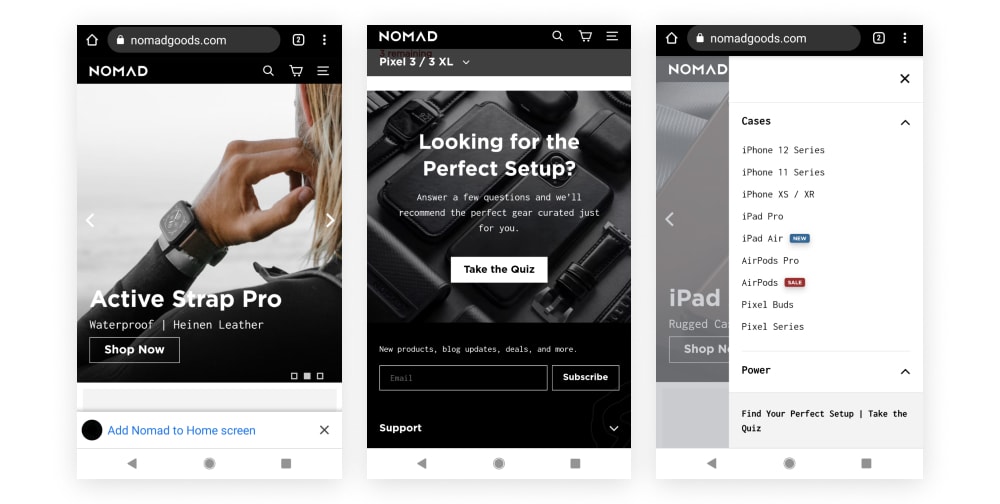
Кочевник


На этом сайте представлено множество аксессуаров для образа жизни и мобильных гаджетов, которые можно продемонстрировать своим посетителям.
В отличие от некоторых других брендов, которые мы представляем, Nomad уже был доволен тем, как выглядел их сайт до PWA. Они хотели сохранить уникальную эстетику, над созданием которой они усердно трудились, при этом сократив значительное время загрузки страниц, которое мешало посетителям просматривать каталог.
Они также стремились сократить время выполнения заказов, необходимое их внутренним командам для разработки маркетинговых кампаний и создания пользовательских страниц.
После перехода на PWA с Shogun Frontend коэффициент конверсии Nomad увеличился на 25%. Риз Хаммерстром, директор по электронной торговле Nomad, говорит: «Первые данные показывают, что пользователи проводят больше времени на сайте и посещают больше страниц. Клиенты могут мгновенно получить больше контента, изучить больше нашего каталога и узнать больше о бренде. В результате коэффициент конверсии увеличивается».
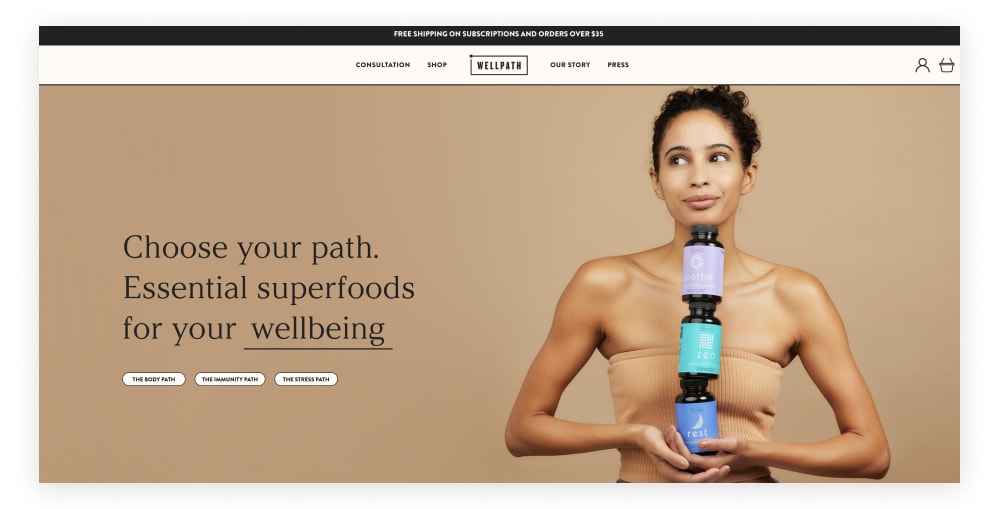
WellPath


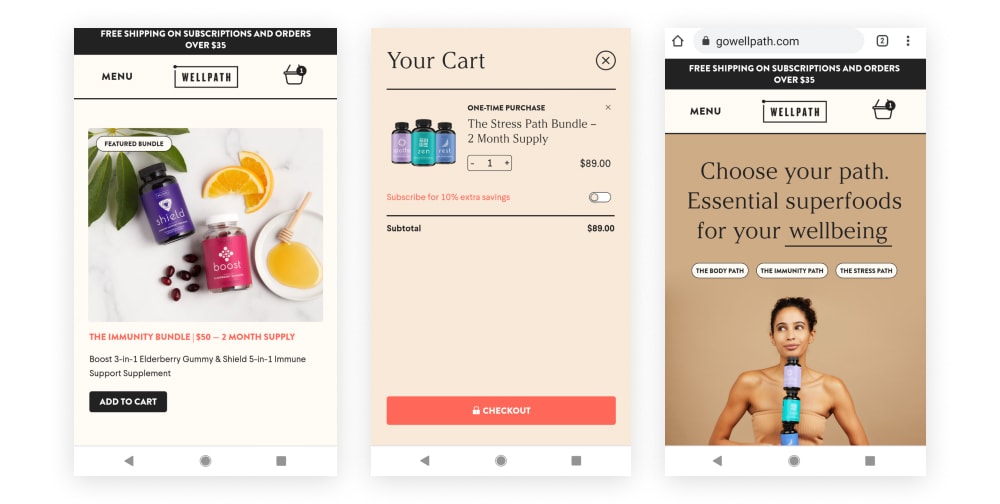
Этот относительно новый бренд здоровья и хорошего самочувствия, доступный только в Интернете, предлагает пакеты добавок, которые можно адаптировать к потребностям клиентов. Посетители выбирают один из трех разных «путей», когда они попадают на сайт, и могут заполнить двухминутную консультацию (оставив свое имя и адрес электронной почты), если они не уверены, какой путь выбрать.
После того, как клиенты выбрали свой путь на целевой странице, несложная навигация предлагает еще три варианта продукта. Оттуда это всего лишь еще один щелчок, чтобы перейти в корзину, и еще один, чтобы оформить заказ.
Наряду со скоростью подписи и удовлетворительным UX сайтов PWA, легко интегрированные параметры настройки идеально подходят для бренда, который хочет предоставить клиентам индивидуальный, целостный опыт.
#cta-visual-fe#<cta-title>Создайте PWA для своего бренда<cta-title>Shogun Frontend — это самый простой способ запустить PWA для вашего магазина.Подробнее
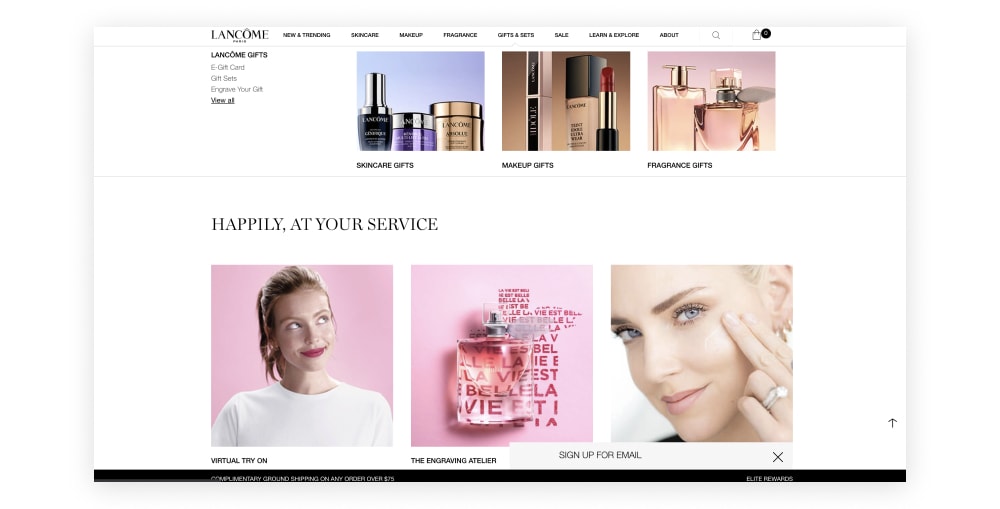
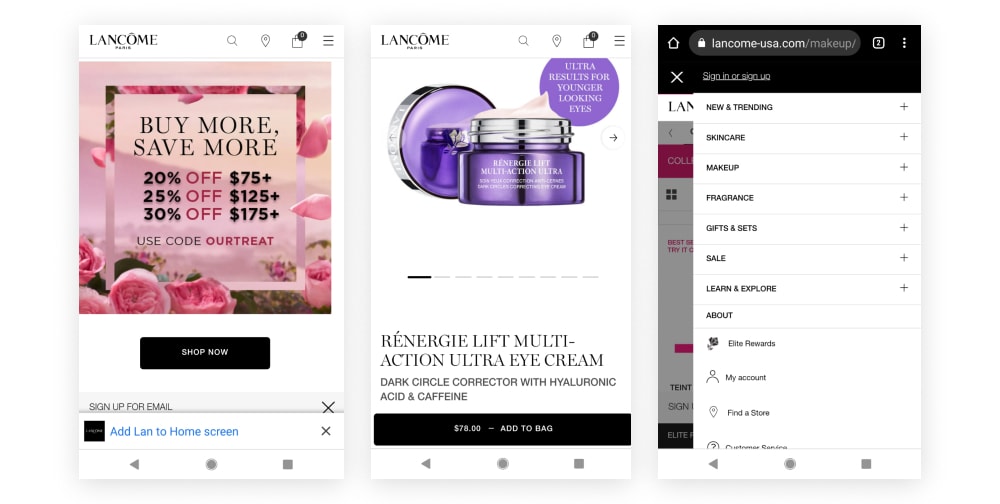
Ланком


Французский косметический бренд класса люкс уже давно придерживается стратегии, ориентированной на мобильные устройства, и еще в 2016 году их объем мобильного трафика превзошел настольный компьютер. Но их коэффициенты конверсии поначалу не поспевают за ростом мобильного трафика. Более низкая скорость на мобильных устройствах означала, что клиенты устали ждать загрузки страниц и отказываться от корзин.

Lancome рассматривала возможность создания нативного приложения для мобильных устройств, чтобы решить эту проблему, но, учитывая, что лишь небольшой процент лояльных клиентов будет готов принять приложение, они решили, что их бренд и потребности в продажах будут лучше удовлетворяться решением, которое улучшит мобильное приложение. работать прямо из браузера, но также получать результаты на разных платформах.
Полученное решение PWA не разочаровало. В целом Lancome добился увеличения коэффициента конверсии на 17%, при этом улучшения в скорости и UX привели к увеличению количества мобильных сеансов для посетителей, заходящих на их сайт через IOS, на 53% (ключевая группа клиентов для бренда).
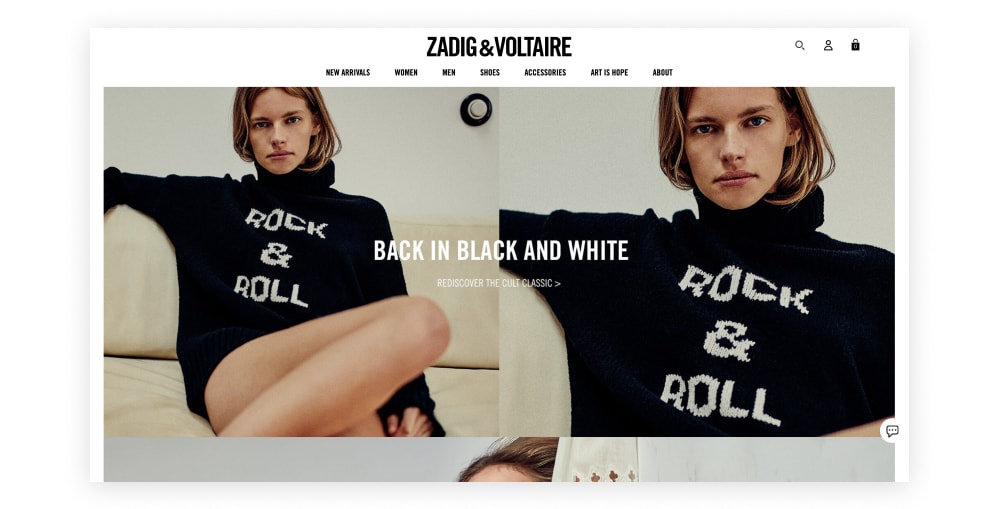
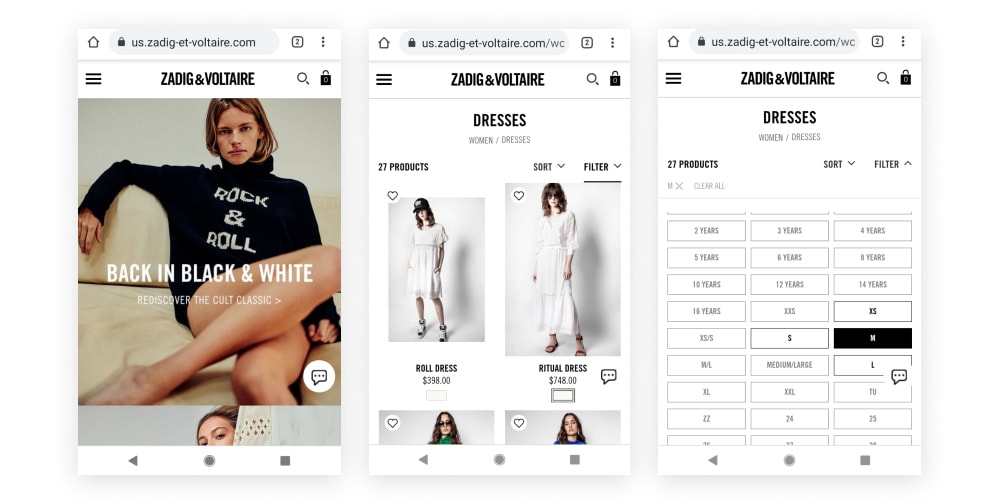
Задиг и Вольтер


Zadig & Voltaire — еще один французский люксовый бренд, использующий PWA. Сверхбыстрая загрузка страниц важна для модных брендов не только для того, чтобы убедиться, что клиенты получают высококачественный опыт покупок, которого они заслуживают, но, как и в других примерах, о которых мы говорили, чтобы уменьшить отказ от корзины и обеспечить здоровый коэффициент конверсии.
Бренд решил использовать гибкость PWA для поэтапного внедрения нового покупательского опыта. Они начали с редизайна своего итальянского сайта и, впечатленные полученным улучшением скорости, перешли к другим регионам. В прошлом году они запустили свой флагманский французский сайт на базе PWA.
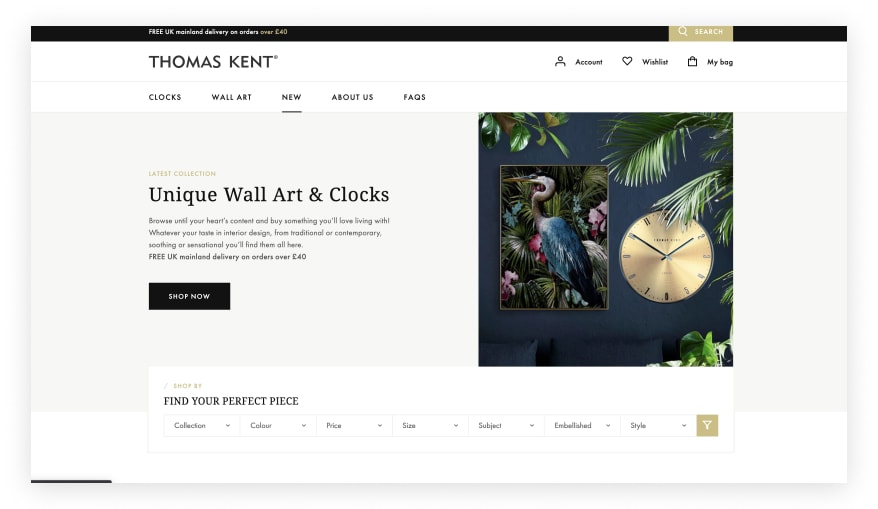
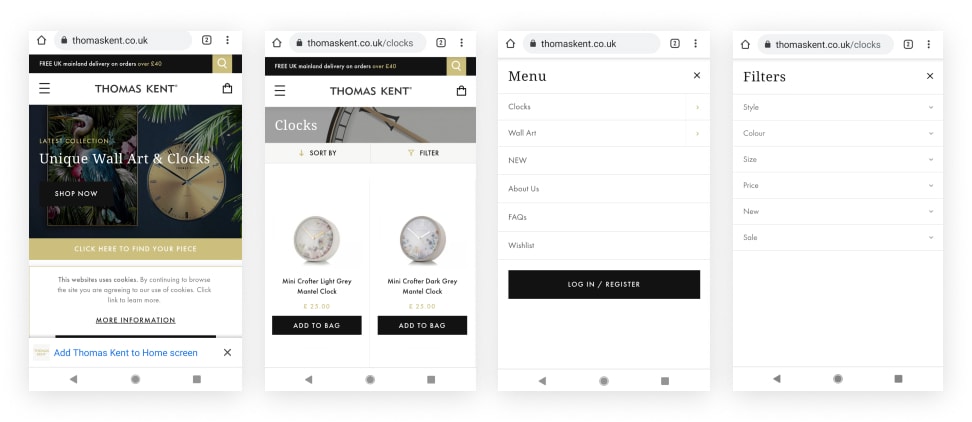
Томас Кент


Британский часовщик и поставщик высококачественных настенных рисунков — еще один бренд, который значительно увеличил коэффициент конверсии после перезапуска своего сайта с PWA под капотом.
Принятие подхода, ориентированного на мобильные устройства, не оставляя клиентов, которые предпочитают делать покупки на сайте для настольных компьютеров, — это краеугольный камень того, что делает PWA такими привлекательными для брендов электронной коммерции.
На мобильном сайте впечатляющее разнообразие меню и параметров фильтрации плавно перемещается со стороны экрана без необходимости дополнительной загрузки страницы, что позволяет легко настраивать продукт.
Помимо фирменной молниеносной скорости (на 54% быстрее время загрузки страницы), этот бренд продемонстрировал колоссальное увеличение коэффициента конверсии на 77% и столь же впечатляющее увеличение дохода от органического трафика на 79%.
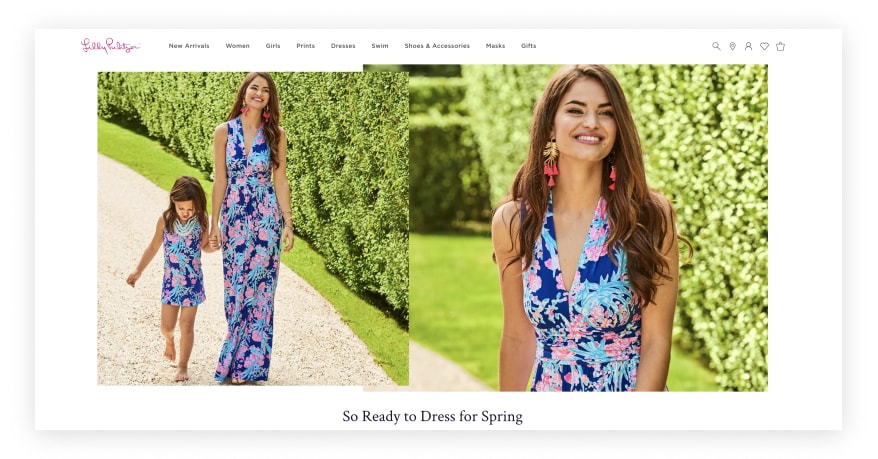
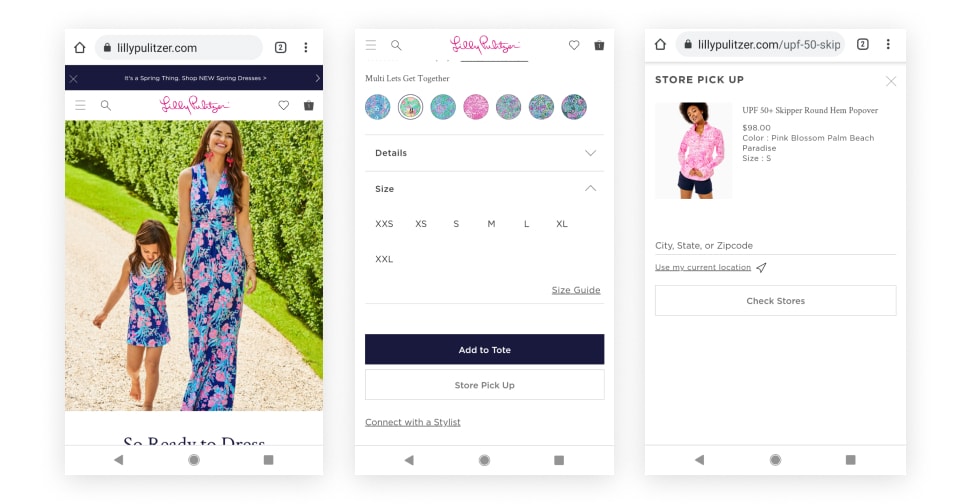
Лилли Пулитцер


Этот бренд женской курортной одежды — еще один пример чистого, простого и быстрого опыта, который предлагают сайты PWA.
Существует интуитивно понятный и простой путь от целевой страницы до корзины (или «тоут», как любит это называть Лилли Пулитцер). Ненавязчивое меню переключается в верхнюю часть экрана, позволяя постоянным посетителям легко переходить туда, куда они хотят перейти, в то время как новые клиенты ориентируются на незагроможденные изображения продуктов, когда они переходят от главной страницы к оформлению заказа за несколько секунд.
Вы можете быстро найти ближайший магазин, чтобы забрать товар, или «связаться со стилистом», так как обе эти опции отображаются прямо на странице продукта.
Мобильные и настольные устройства предлагают клиентам впечатляюще схожий опыт — еще одно большое преимущество наличия гибкого сайта PWA, который поддерживает оба устройства — и посетители оценят неизменно высокое качество результатов.
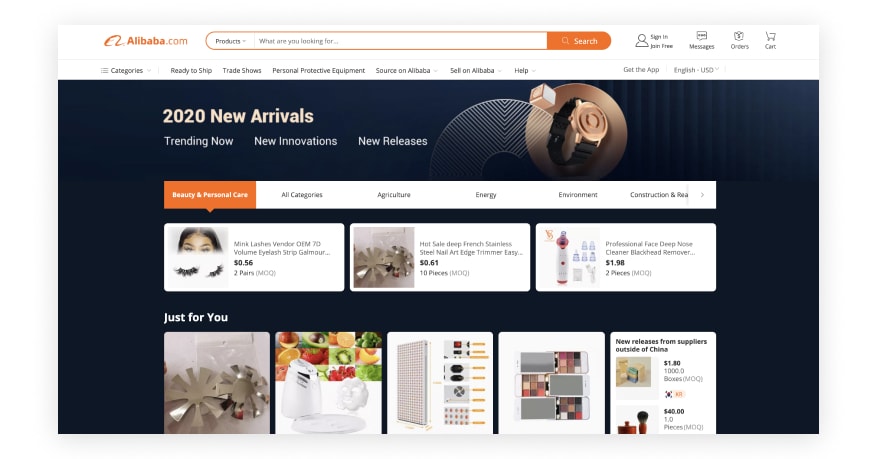
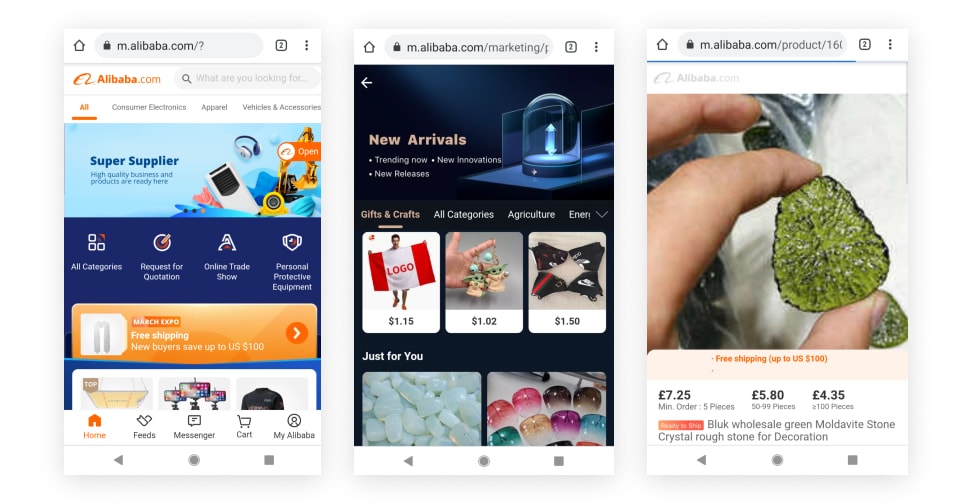
Алибаба


Хотя китайский гигант электронной коммерции, возможно, не является обычным брендом DTC, присутствующим в более чем 200 странах, это крупнейшая в мире торговая платформа B2B.
Разочарованная низкой скоростью мобильного интернета, Alibaba сначала хотела использовать свой мобильный сайт, чтобы побудить клиентов загружать их родное приложение. Но, несмотря на все их усилия, поглощение упорно оставалось ниже ожиданий. И поэтому у них возникла идея использовать сайт PWA, чтобы воссоздать опыт работы с приложением, но (поскольку он использует обычный Интернет, как и любой другой сайт) доступный для гораздо большего сегмента своей клиентской базы.
Переход их сайта на PWA привел к увеличению конверсии на 76%. И это было общее увеличение, независимо от браузера. Таким образом, несмотря на то, что переход на PWA был вызван соображениями присутствия в мобильной сети, скорость и улучшения UX принесли результаты на разных платформах.
Хотите создать свой собственный PWA?
Надеюсь, этот краткий обзор мира электронной коммерции PWA вдохновил вас.
Дальновидные бренды переходят на PWA для поддержки своих витрин из-за повышения скорости и согласованности UX, которые они предлагают. Если ваш бренд ориентирован на мобильные устройства или ориентирован на мобильные устройства, то использование PWA для создания вашего сайта, а не нативного приложения, которое может иметь ограниченный охват, в конечном итоге поможет вам получить богатое и привлекательное качество, которое приносят приложения, без потеря преимуществ охвата и доступности, которые дает вам веб-сайт.
#cta-visual-fe#<cta-title>Создайте PWA для своего бренда<cta-title>Shogun Frontend — это самый простой способ запустить PWA для вашего магазина.Подробнее