PWA: так ли выглядит будущее мобильных приложений?
Опубликовано: 2018-03-01«Прогрессивное веб-приложение» — это термин, придуманный совсем недавно, в 2015 году, дизайнером Фрэнсис Берриман и инженером Google Chrome Алексом Расселом. С момента своего появления PWA добились значительного успеха, а также были приняты крупными компаниями.
Но это действительно поднимает несколько бровей, когда мы слышим пророчества, указывающие на; дни магазина приложений и нативных приложений, какими мы их знаем, сочтены.
Трудно представить, что приложения, которые буквально управляют нашей жизнью, от организации встреч до общения с друзьями, от выключения термостата до разблокировки автомобилей, скоро будут заменены технологией, которая все еще находится в зачаточном состоянии.
Так может ли немыслимое действительно быть возможным, или Римская империя выдержит испытание временем?
Чтобы выбрать между двумя расходящимися путями, мы должны сначала узнать: что такое PWA? На какой технологии работают PWA? В чем преимущества PWA перед нативными приложениями? и какие у него недостатки?
Вот все, что нужно знать о технологии, на что ответила ведущая компания-разработчик PWA :
Что такое PWA?
Если когда-либо у лучшего из Интернета и лучших приложений был клон-потомок, то это PWA.
Прогрессивные веб-приложения (PWA), как следует из их названия, по сути являются веб-приложениями, но выглядят для пользователя как родные мобильные приложения. Другими словами, PWA имеют лучшее из обоих: к ним можно легко получить доступ и обнаружить их, как к веб-приложениям, и они предлагают удобство мобильных приложений.
В отличие от собственных мобильных приложений, PWA существуют в Интернете, как и любой другой веб-сайт; единственным исключением здесь является то, что они могут быть добавлены непосредственно на главный экран пользователя. С этого момента PWA предлагают все преимущества нативного приложения; надежность, отзыв и более высокая вовлеченность.
Так что же помогло разработчикам найти золотую середину между веб-приложениями и мобильными приложениями? Прокрутите вниз, чтобы узнать о технологиях, используемых при создании PWA.
Секретный соус PWA?
Существует 3 фундаментальных технических столпа, на которых основаны PWA, каждый из которых описан ниже:
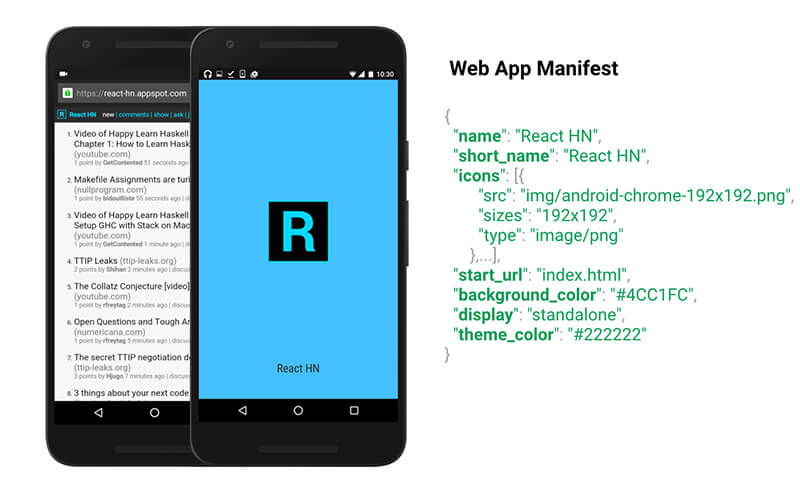
Манифест
Манифест веб-приложения — это простой файл JSON, который предоставляет вам, разработчику, централизованное место для размещения всей информации о приложении (например, имени, авторе, значке, описании) в виде метаданных.

Целью манифеста является установка веб-приложений на домашний экран устройства. Это позволяет вам контролировать внешний вид приложения в тех местах, где пользователь ожидал бы использовать собственное мобильное приложение, например, значок запуска, внешний вид главного экрана и т. д.
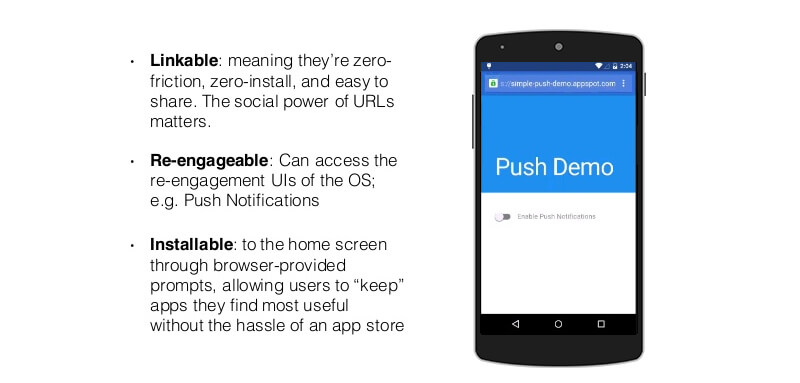
Сервисные работники
Вот где происходит настоящее волшебство. Service Workers помогает вам использовать лучшие возможности веб- и мобильных устройств в PWA.
Технически Service Workers находится между сетью и устройством и предоставляет контент, программно управляя HTTP-запросами.
Они обеспечивают надежное и интеллектуальное кэширование, поддерживают фоновую синхронизацию, push-уведомления и, что наиболее важно, позволяют просматривать ранее посещенные сайты в автономном режиме.
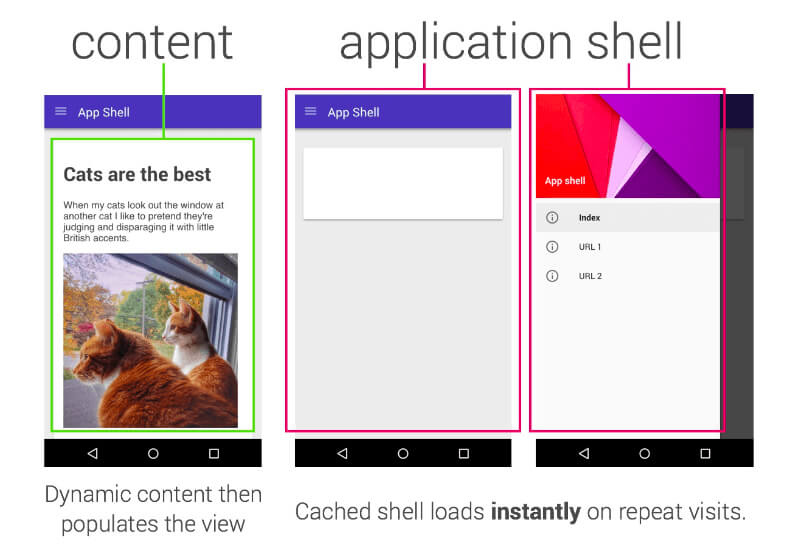
Архитектура оболочки приложения
Модель оболочки приложения — это архитектурный подход, который используется для быстрой загрузки, чего ожидают пользователи при запуске нативного приложения.

Это механизм кэширования, в котором базовый пользовательский интерфейс хранится в виде статического фрейма, в который можно постепенно загружать контент, что позволяет пользователям взаимодействовать с приложением, несмотря на разную степень подключения к Интернету.
Так что же делает PWA настолько привлекательными? Давайте рассмотрим некоторые из основных проблем, которые существовали с веб-сайтами или мобильными приложениями, которые были решены с помощью PWA:
Преимущества PWA
Этот раздел я разделил на две части, каждая из которых посвящена недостаткам веб-сайтов и нативных мобильных приложений, а также тому, как PWA решают эти проблемы.


Преимущество перед нативными мобильными приложениями
Нативные мобильные приложения являются золотым стандартом, когда речь идет об удобстве использования и скорости, но у них есть определенные недостатки. А технологии по мере своего развития только совершенствуются и все несовершенства всегда отсеиваются.
Самый большой недостаток современных приложений в том, что они недоступны. Большинство мобильных приложений скачивают менее 1000 раз .
Они исчезают в эфире, не оставляя после себя следов, но почему? Потому что для того, чтобы найти приложение, его нужно искать. В отличие от веб-сайтов, где Google часто приводит нас к веб-сайтам, которые мы на самом деле не искали.
Другая поразительная статистика об использовании мобильных приложений показывает, что количество пользователей сократилось на 20% от загрузки до активного использования. Так что где-то между поиском приложения, его загрузкой и, наконец, его использованием; 1 из каждых 5 пользователей исчезает.
Добавьте к этому тот факт, что разработка и поддержка мобильного приложения, в идеале как для Android, так и для iOS, вместе с веб-сайтом, делает это довольно дорогостоящим делом.
Прогрессивные веб-приложения — это решение всех вышеперечисленных недостатков:
Они существуют в Интернете, как веб-сайты, поэтому их можно найти в результатах поиска Google, что значительно упрощает доступность и обнаружение PWA.
PWA обходят шаг, на котором пользователи должны загрузить приложение из магазина приложений, тем самым устраняя трения. Их можно напрямую добавить на главный экран устройства и получить к ним доступ оттуда.
Представьте, что вы гуглите билеты на самолет в Лос-Анджелес, и вместо веб-сайта вы можете мгновенно получить доступ к приложению для путешествий с таким же удобным интерфейсом, как и у родного приложения. Ну, это то, что PWA для вас.
PWA не зависят от платформы, поскольку по сути являются веб-сайтами со всеми функциями мобильного приложения. Таким образом, создание PWA и его обслуживание обходится дешевле, и вы можете отправлять его быстрее.
Преимущество перед веб-сайтом
Основным недостатком веб-сайтов является то, что они медленные по сравнению с мобильными приложениями и ненадежны при доступе к нестабильному соединению.
Именно это породило «кризис веб-ожирения». Мы любим веб-страницы с HD-видео и красочной анимацией, но в то же время статистика показывает, что 40% пользователей уходят с веб-сайта, загрузка которого занимает более 3 секунд.
Кроме того, веб-сайты всегда стремились занять место в области уведомлений и на главном экране, как приложения.
PWA приносят правильное сочетание этих проблем, которые долгое время преследовали веб-сайт:
Как упоминалось ранее , PWA используют архитектуру App Shell, которая обеспечивает быструю загрузку файлов . Он предоставляет статический фрейм с надежно быстрыми веб-компонентами для первой загрузки, на который постепенно или динамически загружается другой контент.
PWA можно добавлять и получать к ним доступ с устройства точно так же, как и к приложению . Добавить его проще, чем загрузить приложение. Здесь вам просто нужно принять приглашение «Добавить на главный экран» во время просмотра, и PWA будет добавлено на главный экран вашего устройства.
В следующий раз, когда вы запустите его с главного экрана вашего устройства, он скроет все элементы управления браузером и будет вести себя как приложение.
Как видите, PWA сочетают в себе лучшее из обоих; скорость и удобство использования нативного приложения с надежной внутренней структурой и возможностью подключения веб-сайтов. Именно поэтому я называю PWA клонами нативных приложений и веб-сайтов и рекомендую всем с нетерпением ждать инвестиций в разработку прогрессивных веб-приложений. Но, в то же время, я предлагаю всем ознакомиться с технологией и ее масштабами на рынке изнутри, а также с другими факторами, влияющими на успех вашего проекта по разработке мобильных приложений, как указано в этом руководстве по разработке мобильных приложений .
