Безголовые PWA: почему они навсегда меняют электронную коммерцию
Опубликовано: 2022-03-02В мире, который все больше ориентируется на мобильные устройства, прогрессивные веб-приложения (PWA) меняют способы взаимодействия клиентов с брендами.
Если вы управляете магазином электронной коммерции, то вам знакома проблема: мобильный Интернет по-прежнему страдает от медленной загрузки страниц и неравномерного покрытия сети.
Вы хотите предоставить посетителям вашего сайта электронной коммерции высококачественный опыт, которого они заслуживают, но разработка и создание загружаемого приложения — это огромная задача, и, честно говоря, это больше не ваш единственный вариант.
Войдите в безголовую коммерцию PWA или — прогрессивные веб-приложения.
Большая часть ажиотажа вокруг PWA была сосредоточена на преимуществах прогрессивных веб-приложений по сравнению с нативными приложениями, но они также имеют огромную скорость и преимущества UX по сравнению с традиционными/динамическими сайтами, и это — гораздо больше, чем то, как они имитируют возможности нативных приложений — это то, что меняет форму. электронная коммерция.
Многие бренды, такие как Lancome, West Elm и Zadig & Voltaire, обращаются к безголовым PWA из-за их преимуществ в производительности, и мы объясним вам, почему.
#cta-visual-fe#<cta-title>Создайте безголовую PWA для своего бренда<cta-title>Узнайте, как Shogun Frontend может превратить ваш сайт в безголовую PWA.Подробнее
Что такое прогрессивное веб-приложение или PWA?
Прогрессивное веб-приложение — это веб-сайт, который обслуживается через HTTPS в веб-браузере, но из-за своей архитектуры ведет себя скорее как загружаемое нативное приложение, чем как статический веб-сайт . Безголовое хранилище PWA сначала загружается как статическая веб-страница, а затем постепенно становится «одностраничным веб-приложением» в вашем браузере (отсюда и название).
Заранее PWA запрашивают тот же объем информации, что и традиционная веб-страница, но при каждом последующем нажатии страницы PWA просто заменяет части страницы, которые необходимо изменить. В отличие от традиционного сайта, PWA не полностью перезагружают всю страницу — они делают это хирургически . Это делает клики между страницами практически мгновенными.
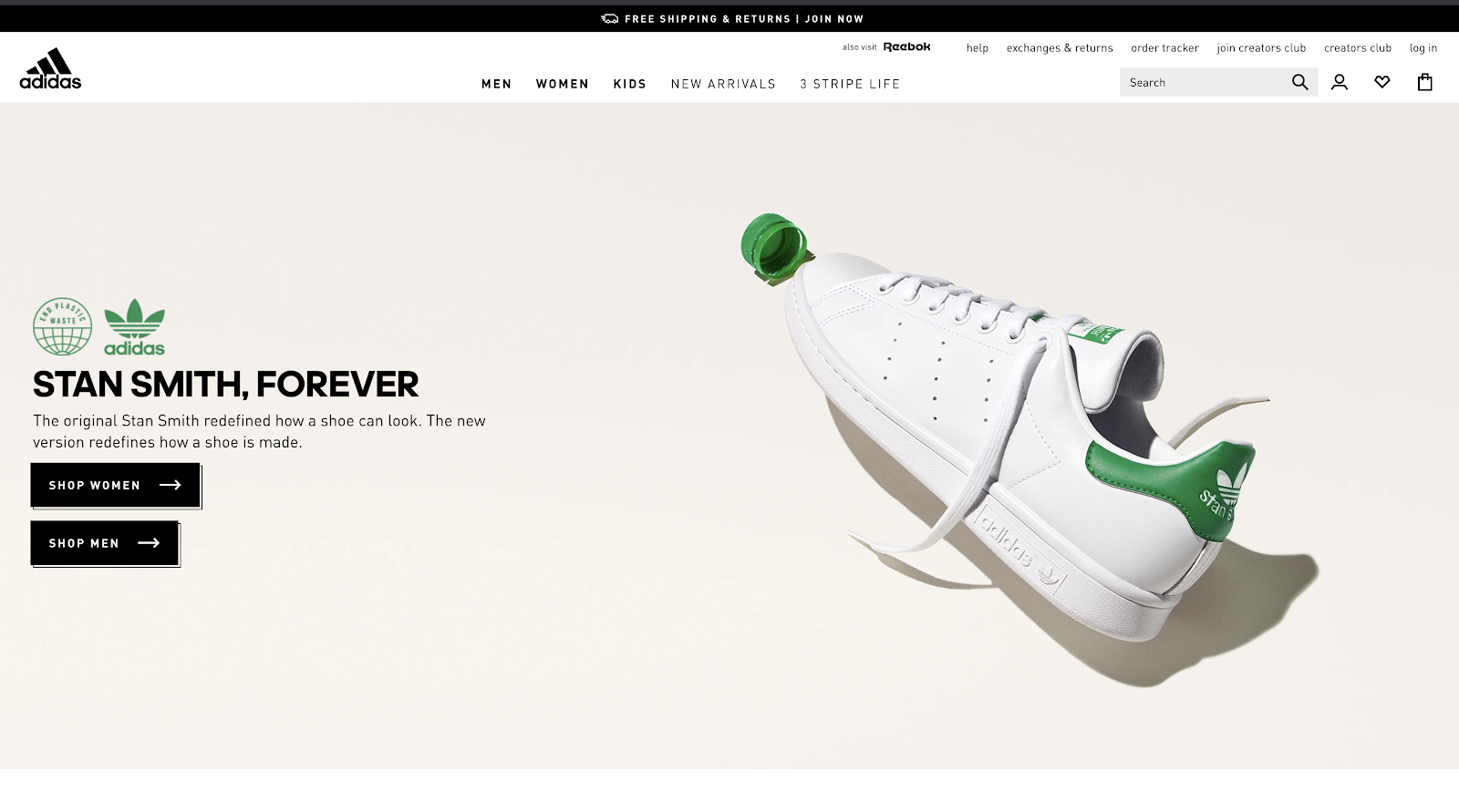
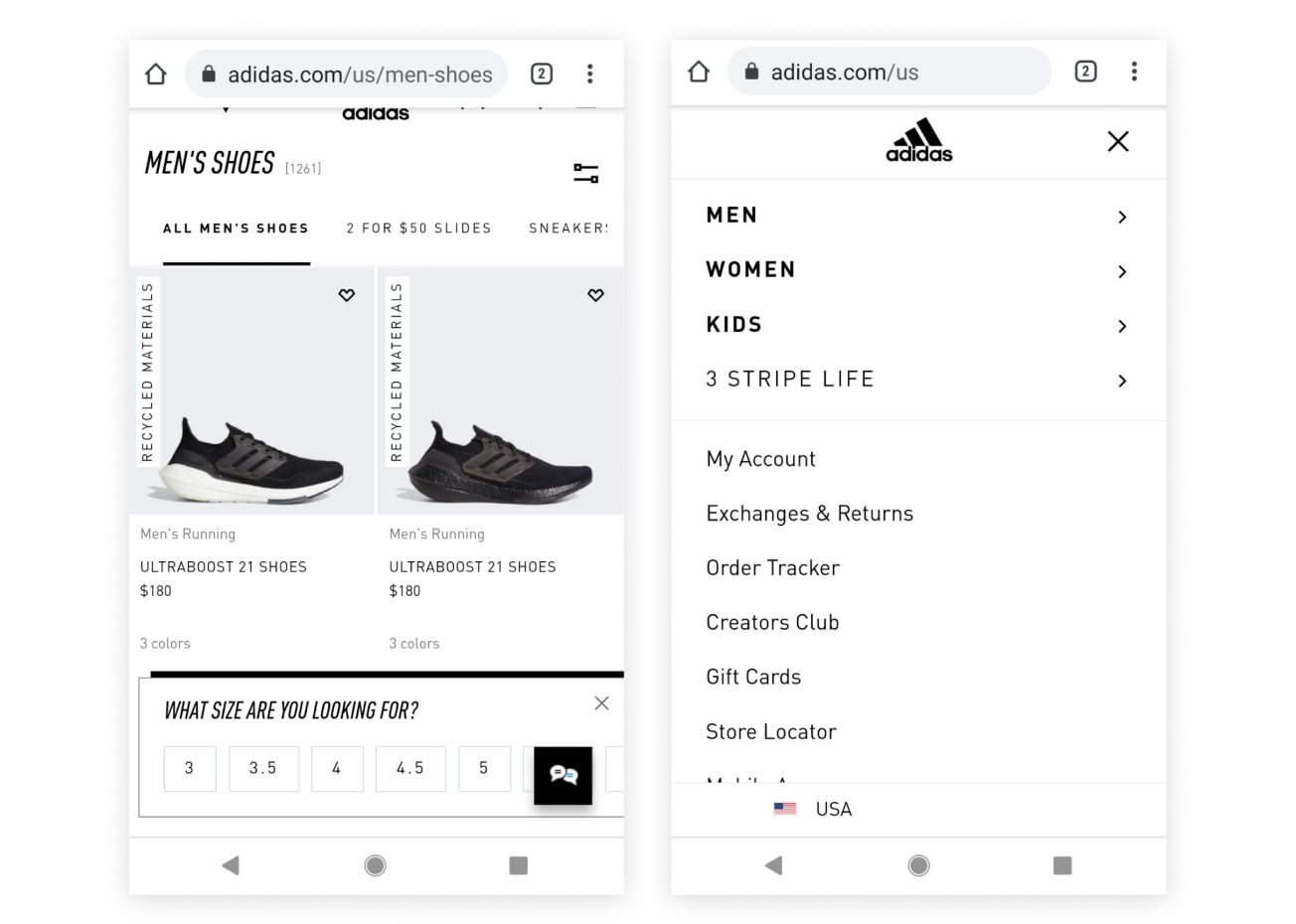
Например, Adidas добился впечатляющих улучшений продаж и коэффициентов конверсии после перехода на магазин PWA. Меню и параметры настройки предварительно загружены на сайт, поэтому нет необходимости ждать, пока загрузятся дополнительные страницы. Результатом является быстрое и безупречное взаимодействие с клиентами, которое больше похоже на нативное приложение, чем на обычный мобильный Интернет.


Вкратце, PWA это:
- Быстрая загрузка из-за сниженных требований к выборке данных
- Отвечает на то, как посетители взаимодействуют с сайтом
- Устанавливается на домашний экран мобильного устройства (с файлом манифеста JSON)
- Плавная навигация с меньшими перерывами, когда сетевая служба недоступна
- Безопасно и надежно для клиентов, поскольку они обслуживаются через HTTPS
Из-за того, что PWA запрашивают информацию с серверов (небольшими, осторожными порциями), объем данных, необходимых для загрузки сайта при каждой последующей загрузке, значительно сокращается. Кроме того, PWA кэшируют намного больше информации на стороне посетителей, а это означает, что при каждом посещении загружается меньше новой информации.
Мы рассмотрим все тонкости позже, а пока основной вывод — это то, что PWA делают для ускорения работы вашего сайта электронной коммерции. Поскольку требования к полезной нагрузке значительно снижены, время загрузки сайта составляет менее секунды даже на мобильных устройствах .
Преимущества PWA
Главное преимущество использования PWA — скорость.
Сокращение запросов данных делает PWA менее зависимыми от серверов, которые могут привести к значительной задержке — например, когда традиционный динамический веб-сайт должен полностью обновить всю информацию, необходимую для загрузки страницы.
PWA завоевали репутацию превосходящих нативные приложения. Как и нативные приложения, они могут:
- Быть добавленным на главный экран и
- Отправляйте push-уведомления посетителям магазина, которые активируют эту функцию.
Но все чаще PWA имеют большие преимущества перед нативными приложениями, а именно:
- Доступен для доступа в автономном режиме
- Гибкость, поскольку они не привязаны к конкретному устройству или браузеру (в отличие от разных версий нативных приложений, необходимых для iOS и Android).
- Доступнее для большего количества людей
- Обнаруживается поисковыми системами, поэтому помогите SEO
- Можно использовать в браузере и не нужно загружать
Последние три пункта, пожалуй, самые важные. Что делает PWA особенными, так это то, что они доставляются через стандартный веб-браузер, как и любой другой веб-сайт.
Вашим клиентам не нужно ничего делать, кроме загрузки сайта и, вуаля! Они уже погрузились в опыт безголовой коммерции, подобный вашему приложению.
И опять же, именно скорость , с которой все это происходит, является ключевым фактором их внедрения.
Итак, чем PWA лучше нативных приложений?
Часто они занимаются разными вещами, и, в зависимости от ваших потребностей, вашему бренду может даже потребоваться как сайт безголовой коммерции на базе PWA, так и нативное приложение. Поэтому трудно сказать, что один лучше другого.
Но если вы хотите создать быстрый и легкодоступный веб-сайт электронной коммерции, безголовые PWA — отличный способ.
Важно то, что веб-браузеры в целом стали невероятно мощными инструментами. В наши дни не так много вещей, которые вы можете сделать в приложении, которые вы не можете сделать более просто в обычном браузере.
Хотите измерить размер своей комнаты и посмотреть, как будет выглядеть новый диван, который вы хотите купить? Просто укажите в своем веб-браузере URL-адрес с дополненной реальностью, и вы там. Хотите увидеть, как эти новые туфли будут выглядеть в другом цвете? Обычные сайты в браузере теперь могут быстро менять синий цвет на зеленый.
Где PWA вступают в игру, так это то, что они предлагают преимущества UX нативных приложений, наряду с огромным увеличением скорости сайта. Все это доступно для обнаружения и обмена через обычный Интернет и, таким образом, доступно для гораздо большей группы людей, чем в случае с нативными приложениями.
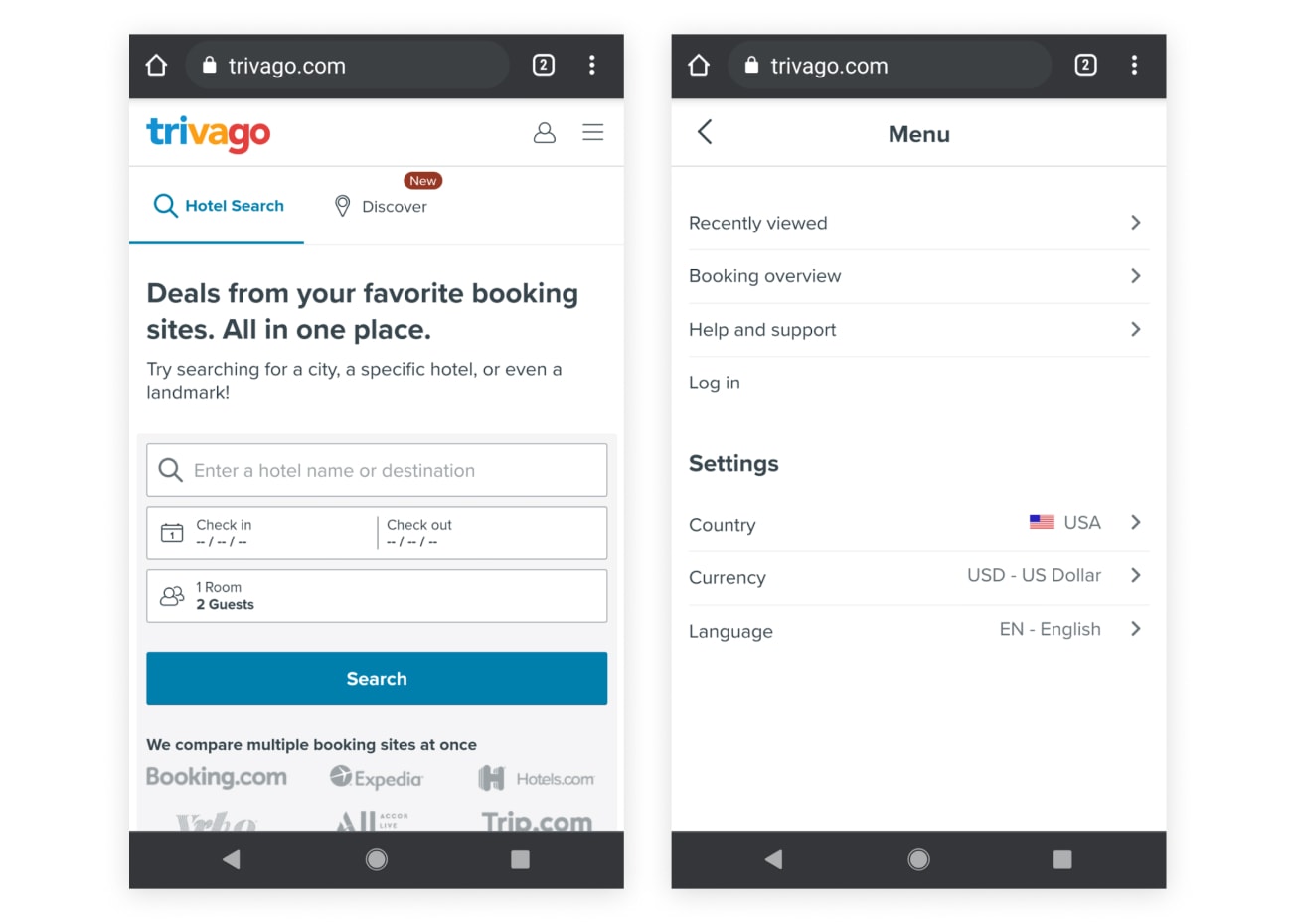
Возьмем, к примеру, Триваго. У популярного сайта бронирования отелей есть собственное приложение для своих клиентов, но они перевели свой сайт на PWA, потому что поняли, что им нужно добиться UX, подобного приложению, и скорости, которую больше людей захотят использовать:


Прогрессивные веб-приложения функционируют как приложения без необходимости их загрузки и установки. Навигация по приложению часто более плавная и приятная, чем веб-сайт, особенно на мобильных устройствах, поэтому бренды часто так стремятся к тому, чтобы их клиенты загружали приложения.
И хотя рынок нативных приложений, несомненно, огромен, печальная правда заключается в том, что подавляющее большинство людей тратят большую часть своего времени на три или четыре приложения, доминирующие в мире, а принятие фирменных приложений, за исключением этих крупных хитов, низкое. Фактически, в нашем первоначальном исследовании 21% респондентов нашего опроса сказали, что они не делают покупки, используя собственные мобильные приложения определенного бренда.
У посетителей магазина просто нет времени или желания загружать и устанавливать собственное приложение. Во-первых, потенциальные клиенты должны найти ваше приложение среди миллионов в магазине приложений, а затем использовать его в достаточной степени, чтобы сохранить его на своем устройстве. Использование PWA обеспечивает такой же приятный опыт, но для гораздо большей аудитории посетителей.
Бренды, которые используют скорость и UX-преимущества PWA для управления своей витриной безголового коммерческого магазина, создавая плавную, непрерывную и быструю навигацию по сайту, в конечном итоге получают большое конкурентное преимущество по сравнению с предприятиями электронной коммерции, использующими более медленные для загрузки традиционные, динамические веб-сайты. Главным образом потому, что более быстрый и приятный пользовательский опыт приводит к большему трафику и более высоким показателям конверсии электронной торговли.
#cta-visual-fe#<cta-title>Создайте PWA без головной боли<cta-title>Узнайте, как Shogun Frontend может превратить ваш сайт в безголовую PWA.Подробнее
Секрет их успеха
Одним из ключевых компонентов PWA являются сервис-воркеры . Эти маленькие файлы JavaScript запускаются в фоновом режиме браузера, создавая большой объем кеша на устройстве. Таким образом, при следующем посещении сайта вашему сайту не придется тратить время на загрузку уже имеющейся у посетителей информации.
Это то, что делает возможной почти мгновенную загрузку сайта при повторных посещениях. Это также создает непрерывный опыт, который бренды контролируют, даже в автономном режиме.
Но несмотря на все эти инновации, PWA создаются с использованием стандартных компонентов, таких как файлы HTML, CSS и JavaScript.
Важно отметить, что PWA предназначены не только для мобильных устройств . Их адаптируемость означает, что бренды могут создавать для своих клиентов возможности для конкретных устройств, но технология, обеспечивающая эти возможности, точно такая же. PWA повышают производительность на разных устройствах.
PWA и безголовая коммерция
Как скажет вам любой, кто бегло ознакомился с ним, существует множество вариантов выбора при рассмотрении вопроса об отключении головы.
Вам не нужно заниматься безголовой торговлей с PWA (это только один доступный маршрут). Вы можете отделить серверную часть своей платформы электронной коммерции, используя традиционный динамический веб-сайт или даже традиционное нативное приложение.
Действительно, одним из основных преимуществ безголовой коммерции является ее гибкость. Поскольку серверная часть отделена от внешней, остальная часть вашего технического стека в значительной степени не зависит от того, что приводит в действие вашу платформу доставки внешнего интерфейса.
Прелесть этого в том, что вы можете использовать решение, которое работает для вас. То, как вы решите уйти без головы, будет зависеть от того, как выглядит ваш существующий стек электронной коммерции и какие потребности у вас есть сейчас и в будущем.
Сначала изучите эти два фактора (существующий стек и будущие потребности), тогда вы будете в более выгодном положении, чтобы решить, какой метод доставки внешнего интерфейса приведет вас туда, куда вы хотите.
Так зачем выбирать PWA, чтобы работать без головы?
Короче говоря, потому что более быстрые онлайн-покупки обеспечивают более высокий коэффициент конверсии . Время загрузки страницы, особенно в мобильном Интернете, является постоянной проблемой для брендов электронной коммерции. Несмотря на то, что время загрузки сокращается, оно по-прежнему остается на удивление высоким.
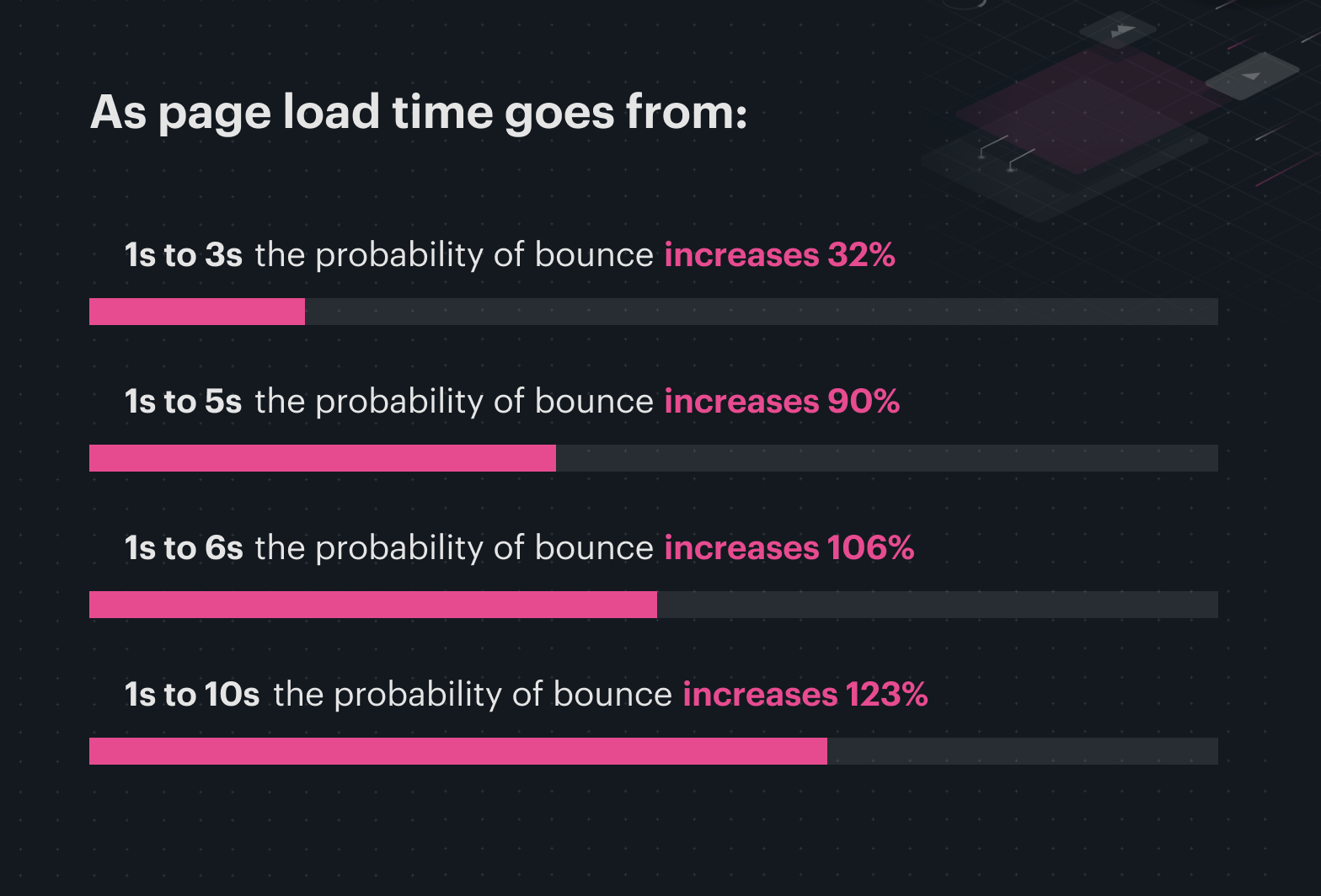
Страницы, загрузка которых занимает более трех секунд, слишком медленны для большинства клиентов. Существует хорошо зарекомендовавшая себя корреляция между длительным временем загрузки и высоким показателем отказов.

И скорость не является самоцелью. Весь смысл ускорения работы сайта с помощью PWA заключается в повышении удовлетворенности клиентов, устранении барьеров на пути продаж и, таким образом, в повышении конверсии .
Скорость, с которой загружаются PWA, и легкость, с которой посетители могут перемещаться по ним, устраняют многие распространенные препятствия на пути от целевой страницы к корзине и оплате. Как правило, лучший UX приводит к тому, что посетители сайта становятся более счастливыми и менее разочарованными, и больше из них становятся клиентами (и постоянными клиентами).
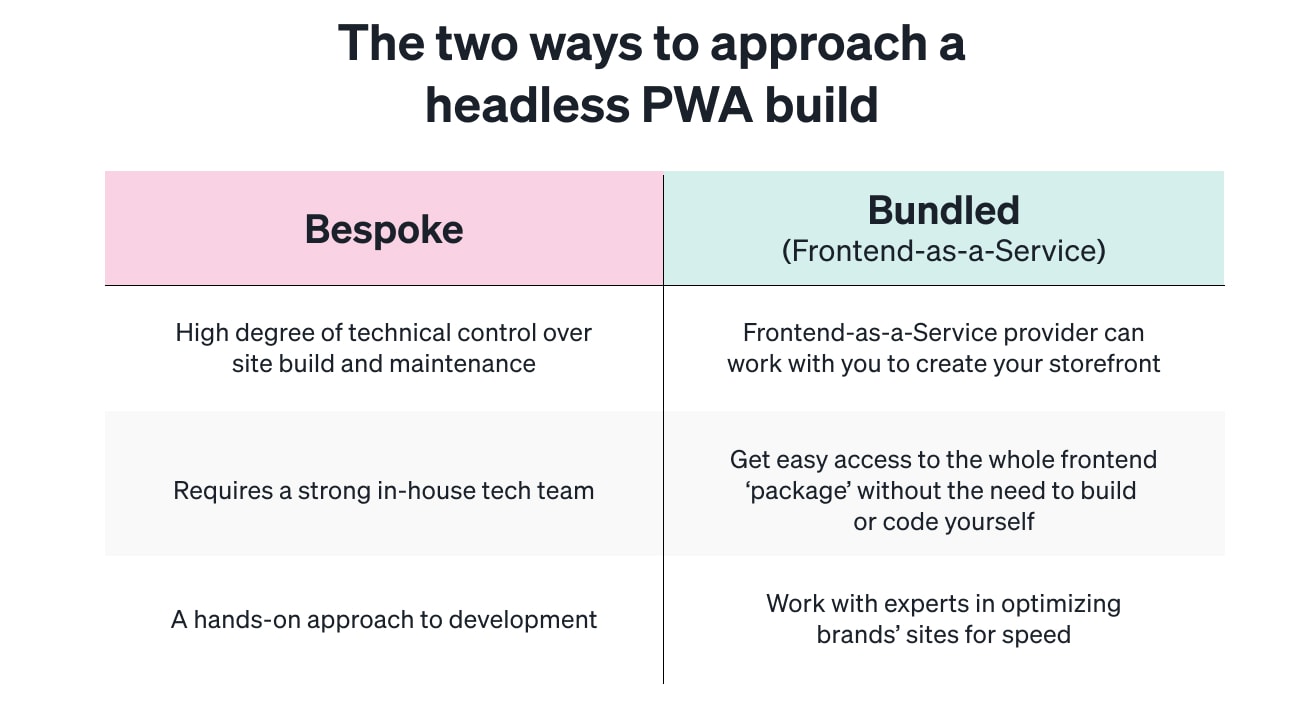
Два пути к безголовому
Конечно, у безголовой коммерции PWA тоже есть недостатки. Прогрессивное веб-приложение может оказаться сложным для реализации в зависимости от выбранного вами маршрута. Внедрение требований, таких как сервис-воркеры, и поиск подходящего фреймворка — Next.js, Gatsby, React, Vue, Nuxt.js, Angular, так много на выбор (!) — это сложная задача без специальной команды разработчиков.
Взрыв интереса к технологии PWA шел рука об руку с распространением инструментов разработки, облегчающих их использование. И с таким количеством вариантов просто решить, какой из них подходит для вашего сайта, может стать гигантской проблемой.
Вдобавок к этому, дополнительный этап сборки может заставить некоторые бренды DTC колебаться.
Тем не менее, решение «интерфейс как услуга», такое как Shogun Frontend, объединяет различные инструменты разработки, необходимые для создания сайта PWA, и заставляет их работать для брендов электронной коммерции в доступной среде с минимальным кодом или без него.
Создание индивидуального решения может подойти для некоторых брендов, которым нужен контроль, в то время как для масштабируемых брендов DTC, которые хотят сосредоточиться на маркетинге, а не на программировании, интерфейс как услуга может предоставить комплексную витрину PWA, которая требует сложной модульной разработки. выбор из ваших рук.

Если вы являетесь брендом, ориентированным на мобильные устройства и стремящимся предоставить своим клиентам быстрый, богатый и плавный опыт, которого, как вы знаете, они заслуживают, то путь PWA к безголовой коммерции может стать важным шагом вперед.
#cta-visual-fe#<cta-title>Создайте безголовую PWA для своего бренда<cta-title>Узнайте, как Shogun Frontend может превратить ваш сайт в безголовую PWA.Подробнее
