10 ошибок, которых следует избегать при разработке приложений React Native
Опубликовано: 2019-11-13Благодаря тому, что более 1,6 тыс. активных участников работают над успехом React Native, блеск светлого будущего фреймворка не остался незамеченным разработчиками, стремящимися сделать себе имя в кроссплатформенном мире.
Спрос на разработку приложений с помощью React Native исходит от разработчиков не только из-за того, что отрасль выросла до такой степени, что теперь она сравнивает способы разработки Native и React Native . Спрос также обусловлен постоянными обновлениями , которые делают фреймворк продвинутым.
Однако это требование может зайти так далеко. В конечном счете, на уровне земли разработчикам придется изучить процесс разработки. Особенно на фронте понимания и избегания ошибок разработки нативных приложений React, которые могут испортить опыт пользователей и их навыки.
Мы разделили статью на четыре раздела, чтобы упростить процесс привыкания к ошибкам, возникающим при разработке приложений React Native, и знать, что нужно, чтобы стать разработчиком, совершающим минимум ошибок.
Почему разработчики любят React Native?
1. Потому что React Native использует JavaScript
JavaScript — один из языков , с которого разработчик начинает свою карьеру. И поэтому они имеют очень детальное сходство с предметом. Тот факт, что React Native в значительной степени зависит от JavaScript, в значительной степени снижает кривую обучаемости.
2. Они могут создавать нативные приложения
Несмотря на то, что разработчики работают с JavaScript, они не используют веб-представление для рендеринга компонентов React Native . Одна из причин , по которой вам следует выбрать React Native , заключается в том, что он отображает настоящие нативные элементы, предоставляя разработчикам гибкость в использовании специфичных для платформы компонентов, таких как индикатор активности, который придает самой платформе узнаваемый, нативный* вид.
*Кроссплатформенный разработчик не может создавать полностью нативные приложения . Разница будет очень заметна в UI и UX.
3. Простой процесс установки
Метод установки всегда должен быть прямым, т.е. без каких-либо сложных шагов. Фреймворк React Native можно установить через диспетчер пакетов Node, что очень просто для разработчиков с опытом работы с JavaScript . И даже если вам не хватает понимания JS, React Native избавит вас от хлопот с загрузкой бинарника из исходников.
4. Повышение производительности
Ключ к более быстрому созданию приложений лежит в уровне производительности разработчиков. В то время как надежность JavaScript уже упрощает процесс, он также имеет функцию перезагрузки в реальном времени и свободу использования любой IDE или текстового редактора по своему выбору.
5. Сильная поддержка сообщества
React Native приобрел большую популярность с момента своего запуска в 2015 году. Разработчики и компании со всего мира, имеющие промышленный опыт, выбрали React Native из-за множества преимуществ, которые он предлагает.
Этот высокий спрос, в свою очередь, привел к созданию сильного широкого сообщества , ежедневно работающего над корректировкой плюсов и минусов React Native .
6. Это действительно кроссплатформенный
Когда мы говорим, что React Native — это кроссплатформенная среда разработки приложений , мы не просто имеем в виду использование React Native для разработки мобильных приложений . Используя React Native, разработчики могут расширить свои навыки на смарт-телевизоры, смарт-часы, устройства Windows и даже гарнитуры виртуальной реальности.
Даже среди этих и нескольких других неупомянутых преимуществ разработки React Native есть некоторые проблемы reactjs , которые неотъемлемо связаны с разработкой приложений React Native. Проблемы, которые опытные разработчики вынуждены принимать и преодолевать. Чтобы устранить проблемы с ReactJS , где бы вы ни находились, будь то Лос-Анджелес, Нью-Йорк и т. д., рекомендуется нанять компанию по разработке приложений React Native в Нью-Йорке для создания и разработки пользовательских приложений React Native с новейшими функциями.
Здесь следует отметить, что эти проблемы, которые вы собираетесь прочитать дальше, никоим образом не подразумевают, что мы против React Native. Это просто означает, что, как и любой другой в процессе создания идеальной среды, На самом деле Проблемы, связанные с разработкой приложений React Native Учитывая то, как работает JavaScript, разработчикам иногда приходится полагаться и на нативных разработчиков. Особенно, когда вам приходится выполнять тяжелые вычислительные операции в приложении. Эти приложения вынуждают разработчиков переносить вычисления в нативную часть приложения , что, в свою очередь, требует нативного разработчика. Чтобы добавить больше функциональности в приложения React Native, на нативную платформу добавляется уровень абстракции. Уровень абстракции сам по себе имеет некоторые постоянные проблемы — проблемы, которых следует избегать при разработке приложений React Native — например: React Native включает в себя один поток Javascript, из-за чего разработчики могут наблюдать низкую производительность, когда хотят выполнять какие-либо процессы параллельно. Это одно из основных ограничений реакции. В случае с React Native разработчиков особенно раздражает, когда они решают протестировать свое приложение для iPhone на каких-либо сервисах тестирования, кроме Testflight от Apple, тем более что им придется решать проблемы с получением профилей инициализации и необходимых сертификатов. Однако на Android этот процесс не очень сложен, так как тестирование и развертывание приложений для Android происходит очень гладко и без проблем. Как упоминалось ранее, React Native, как и любой другой фреймворк, не лишен проблем. В конечном итоге все сводится к опыту разработчиков. Для новичка или менее опытного реагирующего нативного разработчика эти проблемы могут показаться препятствием, а для опытного разработчика — нет. Единственная разница, которая стоит между опытным и неквалифицированным разработчиком React Native, заключается в знании ошибок, которых следует избегать, чтобы создать безошибочное приложение React Native . Что делает React Native сложным для некоторых, так это не только врожденные ограничения фреймворка, но и ошибки разработки приложений React Native, которые неосознанно совершают разработчики. 1. Зависимость от разработчиков нативных приложений
2. Ограничения уровня абстракции
3. Нулевая поддержка многопроцессорности или параллельной обработки.
4. Развертывание iOS особенно сложно
10 распространенных ошибок разработки нативных приложений React
1. Неправильная оценка
[ТАКЖЕ ЧИТАЙТЕ: лучшие локальные базы данных для разработки приложений React Native {список 2020 года}]
2. Неправильное планирование магазина избыточности
Как разработчик, когда мы получаем инновационный проект, мы больше сосредотачиваемся на планировании макета приложения и меньше на его части обработки данных.
Redux помогает правильно хранить данные и управлять состояниями приложения отладки. При правильном планировании это может стать мощным инструментом для управления данными приложения. Когда нет, это может испортить многое.
Еще один момент, который следует отметить в случае разработки приложений Redux, заключается в том, что он не очень подходит для небольших проектов. Даже небольшие изменения потребуют от вас написания длинных строк кода. Так что будет лучше, если вы решите использовать его для крупномасштабных приложений и избегать его при выборе React Native для стартапов .
3. Не читает коды внешних модулей
Мы, разработчики, нередко экономим время с помощью внешних модулей. Это упрощает и ускоряет работу, тем более что к ним прилагается документация.
Но чаще всего модули ломаются или могут работать не так, как предполагалось. По этой причине разработчики должны читать код и относиться к этому шагу как к одной из лучших практик React Native . Это помогает узнать, что не так с модулем и даже как это можно решить.
4. Мутация состояния внутри функции рендеринга

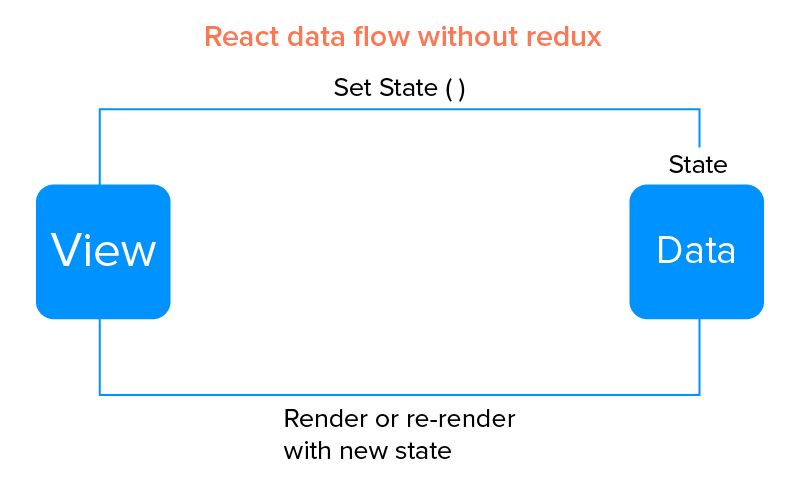
На изображении выше показано, как взаимосвязаны Datastore и View. Хранилище данных содержит все ваши данные в компоненте , а представление отображается на основе состояния. Затем он получает новое состояние из хранилища данных и показывает его на экране.

Для этого в React есть функция setState(), в которой новое состояние объекта берется и сравнивается с предыдущим состоянием.
Наконец, новое состояние добавляется после слияния с предыдущим состоянием и отправляется в хранилище данных состояния.
Этот цикл доступен на протяжении всего жизненного цикла компонента при разработке приложения в React Native .
Теперь, если вы измените состояние напрямую, жизненный цикл запутается и испортит все предыдущие состояния. Это приводит к тому, что приложения ведут себя ненормально или даже аварийно завершают работу . Это также приведет к тому, что вы потеряете отслеживание состояний компонентов и вам придется писать собственный код вместо React. Кроме того, вы получите неуправляемый код и тяжелое приложение.
5. Левые операторы «console.log»
Операторы журнала консоли чрезвычайно удобны. Они даже помогают с отладкой выполнения приложения. Но что произойдет, если вы оставите операторы журнала в приложении?
Это может оказаться серьезной проблемой, если вы сохраните методы и логику рендеринга внутри, особенно те, которые являются асинхронными, поскольку они могут привести к узким местам в потоке JavaScript. Все это в итоге приводит к тому, что приложение становится медленнее.
6. Использование компонента без сохранения состояния для повышения производительности React Native
Некоторые разработчики до сих пор думают, что то, что было верно до React 16 , верно и сейчас.
Компонент без состояния в основном означает, что компонент не расширяет какой-либо класс. В основном он принимает аргумент в качестве отображения и реквизита в DOM. Это дает такие преимущества, как -
- Простая возможность тестирования
- Быстрая реализация
- Не использует состояние или локальные переменные
С течением времени разработчики стали разумнее использовать чистый компонент при создании приложений React Native . Вот почему –
- Выполняет неглубокое сравнение — это особое преимущество для приложений со сложным пользовательским интерфейсом, поскольку оно снижает количество операций рендеринга. Причина этого в том, что он поставляется с методом жизненного цикла, известным как shouldComponentUpdate, который автоматически выполняет поверхностное сравнение, а затем проверяет, требуется ли повторный рендеринг. В случае компонента без состояния повторный рендеринг происходит при повторном рендеринге родительского компонента. Но в случае чистого компонента повторный рендеринг происходит только при обнаружении изменения в состояниях или свойствах.
- Выполняет побочные эффекты — разработчики могут даже отправлять запросы AJAX внутри componentDidmount или могут выполнять некоторые другие операции DOM.
7. Отсутствие оптимизации изображений React Native
Оптимизация изображений в приложениях, созданных с помощью React Native , должна быть задачей высокого приоритета. Это помогает изменять размер изображений локально, а затем загружать их в облачное хранилище, такое как s3, на сервер и получать ссылку cdn, которую затем можно вернуть с помощью API.
Следование этому процессу помогает ускорить процесс загрузки изображения.
8. Избегайте написания модульного теста
Работа без модульных тестов — большая ошибка разработки приложений React Native. Это связано с тем, что разработанное приложение может работать независимо от того, пишете ли вы модули тестирования или нет. Но это азартная игра, где вы найдете результат только после того, как запустите свое приложение для клиентов.
Поэтому, чем оставлять судьбу своего приложения на произвол пользователей, лучше протестировать его функциональность перед запуском продукта на рынок.
Написание модульных тестов уменьшит ненужную драму, возникающую во время запуска приложения. Это не только упрощает процесс разработки, но и повышает репутацию вашего приложения. Хорошо задокументированный модульный тест позволит разработчикам получать доступ к различным частям приложений по отдельности. Таким образом, всегда проверяйте каждый элемент на правильном этапе, чтобы обеспечить бесперебойную работу. Разработчики приложений также могут обнаружить ошибку на ранней стадии и исправить ее, не нарушая весь процесс разработки.
9. Пренебрежение протоколами
Несоблюдение основных протоколов разработки приложений React может оказаться для вас огромной ошибкой. Таким образом, разработчики и дизайнеры всегда должны следовать лучшим практикам. С React Native вы получаете передовые методы реагирования, которым должны следовать разработчики. Если разработчики будут держаться подальше от стандартных протоколов, это помешает общему процессу разработки. Поэтому разработчики и дизайнеры должны всегда придерживаться и следовать стандартным протоколам.
10. Игнорирование структуры проекта
Разработчики никогда не должны упускать из виду или игнорировать структуру проекта. Обычно им следует уделять больше времени изучению проекта. Если они этого не сделают, в долгосрочной перспективе это может привести к плохим результатам. Поэтому очень важно иметь хорошо организованную структуру проекта. А с помощью разработки React Native разработчики могут стремиться интегрировать хорошие структуры проектов.
Хотя их всего 10, может быть и ряд других. Как разработчик, ваша конечная цель должна состоять в том, чтобы сделать как можно меньше ошибок.
Давайте завершим статью рассмотрением того, что значит стать разработчиком, который не совершает этих ошибок при разработке приложений React Native .
Как стать безошибочным разработчиком приложений React Native?
Во-первых, на планете Земля нет ни одного разработчика, который бы не совершал ошибок.
Даже разработчики с 10-15-летним стажем допускают ошибки. Ваша цель в конце этой статьи не должна заключаться в том, чтобы стать разработчиком, который не совершает ошибок. Это должно быть так, чтобы вы не совершали ошибок разработки нативных приложений React, упомянутых в статье, и тех, которые обычно классифицируются как распространенные в индустрии разработки мобильных приложений.
Есть два способа сделать это. Способы стать лучшими разработчиками приложений React Native —
A. Запишитесь на курсы и продолжайте совершенствовать свои навыки
Зачисление на курсы в начале вашей карьеры может стать отличной отправной точкой для настоящего и будущего.
Освежение навыков в равной степени необходимо, когда вы квалифицированы и имеете многолетний опыт. Что происходит, когда вы расширяете свою карьеру и работаете над различными проектами, вы чаще всего теряете из виду техническое понимание, с которого вы начали. Таким образом, всегда полезно вернуться к основам и пересмотреть все с нуля.
B. Сотрудничайте с компанией, специализирующейся на обучении
Эта часть больше подходит для начинающих разработчиков по сравнению с их опытными коллегами. Когда вы только начинаете свою карьеру, вам следует ассоциировать себя с компанией среднего размера, в которой есть руководители групп, которые помогут вам в практическом применении того, что вы узнали на академическом уровне.
Причина, по которой я говорю «компания среднего размера», заключается в том, что небольшая компания обычно работает в условиях дефицита времени, поэтому будет работать с ожиданием того, что вы будете в своей игре «А» с первого дня. Учитывая это, всегда будет лучше, если вы станете партнером среднего бизнеса, который сосредоточится на вашем обучении.
Часто задаваемые вопросы об ошибках разработки приложений React Native, которых следует избегать
В. Как улучшить производительность React Native?
Есть несколько способов улучшить производительность вашего собственного приложения React:
- Избегайте ненужных рендеров
- Используйте PureComponent вместо Stateless
- Оптимизируйте данные JSON
- Уменьшите размер приложения
В. Зачем использовать Redux с React Native?
Инструмент Redux помогает хранить и управлять данными, отлаживать состояния приложений. При правильном планировании это может стать мощным инструментом для управления данными приложения. Хотя Redux считается полезным, он лучше всего подходит для разработки сложных приложений по сравнению с простыми приложениями, поскольку количество кодов выше.
В. Стоит ли использовать React Native?
Способ React Native для создания мобильных приложений для нескольких платформ с использованием только одной кодовой базы JavaScript делает его достойным использования.
Последнее примечание
Знание ошибок, которые могут испортить впечатление пользователя, может стать хорошей отправной точкой для разработчиков, которые серьезно относятся к своей работе. И еще одной хорошей отправной точкой было бы сотрудничество с компанией по разработке мобильных приложений , которая понимает, что ошибки являются частью обучения и помогает вам расти.
Если вы ищете компанию по разработке приложений React Native в Нью-Йорке , Калифорнии, Техасе и т. д., присылайте свои запросы по адресу [email protected]. Компания по разработке мобильных приложений проведет вас через весь процесс и облегчит вам процесс.