React Native против Xamarin: что выбрать в 2021 году?
Опубликовано: 2019-02-15Мобильный рынок намного опередил традиционную битву платформ разработки приложений для Android и iOS. Растущая конкуренция на рынке мобильных устройств заставила бизнес-лидеров задуматься об использовании обеих платформ, а не о выборе одной.
Или, другими словами, компании и разработчики приложений в наши дни разрабатывают план кросс-платформенной разработки приложений — процесс, который позволяет им запускать свои приложения на нескольких платформах одновременно по значительно низкой цене.
Теперь, говоря о рынке кроссплатформенных приложений в целом, согласно анализу рынка, в 2019 году он превысил 7,9 млрд долларов и, как ожидается, достигнет 80,45 млрд долларов в этом году, причем основной вклад внесли React Native и Xamarin, два популярные технологии разработки кроссплатформенных приложений, о которых мы поговорим в этой статье.
Содержание:
- Введение в разработку кроссплатформенных приложений Xamarin
- Взгляд на разработку приложений React Native
- React Native и Xamarin: сравнение двух кроссплатформенных платформ для разработки приложений
- Почему мы рекомендуем использовать React Native вместо Xamarin для нужд вашего приложения?
Но прежде чем мы углубимся в среду разработки React Native и Xamarin, вам было бы полезно ознакомиться с нашим 8-минутным руководством, чтобы начать разработку кросс-платформенных приложений.
С учетом сказанного, пришло время начать наш сравнительный раунд, чтобы объявить победителя, сначала изучив, что влекут за собой оба инструмента/фреймворка.
Давайте начнем с того, что такое Xamarin и какие приложения разрабатываются с использованием Xamarin в качестве основной среды разработки.
Введение в разработку кроссплатформенных приложений Xamarin
Xamarin — это кроссплатформенный инструмент разработки приложений с открытым исходным кодом, используемый для создания приложений для Android, iOS и носимых устройств с собственным интерфейсом. Инструмент, выпущенный еще в 2011 году, был платным ресурсом. Но Microsoft приобрела фирму, которая разработала его в 2016 году, и превратила его в платформу с открытым исходным кодом.
Также известно, что компания предоставляет бесплатный инструмент в среде IDE (интегрированная среда разработки) Microsoft Visual Studio и Visual Studio Enterprise для использования корпоративных функций Xamarin, что делает его ведущим игроком в выборе технологического стека для разработки корпоративных приложений .

Xamarin, помимо того, что это инструмент с открытым исходным кодом, предлагает разработчикам мобильных приложений различные другие преимущества, такие как:
1. Полная среда разработки
Платформа Xamarin предлагает полный набор инструментов для разработки под одной крышей, включая собственную IDE (Visual Studio), платформы (Xamarin SDK), распространение и аналитику (Hockeyapp и Xamarin.Insights) и тестирование (Xamarin Test Cloud). Это означает, что вам не нужно вкладывать средства в интеграцию какого-либо стороннего инструмента или переключаться между различными платформами разработки для создания полного мобильного решения.
2. Огромная аппаратная поддержка
Xamarin позволяет использовать в приложении функциональность, подобную нативной. Он устраняет проблемы совместимости оборудования с помощью определенных API и плагинов и обеспечивает общую функциональность устройств на всех платформах. В дополнение к этому, этот инструмент также помогает разработчикам связывать собственные библиотеки со своими кодами и расширять возможности настройки.
3. Единый технологический стек
Разработка приложений Xamarin — это, пожалуй, наиболее востребованный для организаций способ гарантировать эффективность времени и простоту создания для разработчиков. Одним из многих преимуществ Xamarin Framework является то, что единственный язык в технологическом стеке, то есть C# и .NET, может использоваться для разработки многочисленных решений с повторным использованием большей части кода, что приводит к быстрой и простой разработке приложений. Единый механический стек в Xamarin Framework упрощает использование и изучение.
4. Нативный UX
Xamarin использует элементы пользовательского интерфейса для конкретной платформы, что позволяет обеспечить безупречное взаимодействие с пользователем.
Платформа Xamarin использует инструмент Xamarin.Forms для преобразования компонентов пользовательского интерфейса приложения в элементы, зависящие от платформы, во время выполнения в случае простого процесса разработки кросс-платформенного приложения. Принимая во внимание , что кроссплатформенные среды разработки приложений основаны на Xamarin.iOS и Xamarin.Android при разработке настраиваемых и безопасных мобильных решений.
5. Комплексное тестирование
Облака тестирования Xamarin позволяют разработчикам постоянно тестировать свои приложения в процессе создания, что приводит к безупречной генерации кода без каких-либо ошибок. Аналогичным образом тестовое облако Xamarin можно использовать на многочисленных мобильных платформах для тестирования приложения без необходимости приобретать различные устройства для индивидуального тестирования. Обнаружение проблем с производительностью до того, как приложение будет выпущено, расчищает путь для довольно практичного и экономически эффективного решения по сравнению с другими платформами.
6. Замечательная производительность
В отличие от других веб-технологий, разработка приложений Xamarin обеспечивает собственную производительность, во многом аналогичную тому, что предлагает Java в приложениях для Android и Objective-C (или Swift) в случае приложений для iOS — и все это за счет создания различных инструментов для разработки, тестирования и анализа. производительность приложения еще до того, как его выпуск станет доступен в Visual Studio.
7. Оптимизированное обслуживание
Платформа обеспечивает лучшие возможности обслуживания с меньшими затратами и временем, позволяя разработчикам приложений Xamarin развертывать обновления исходного файла, которые в дальнейшем применяются на платформах Android и iOS. Однако изменения применимы только в том случае, если приложение использует Xamarin.Forms, общий код, бизнес-логику и обновления для приложений Xamarin.Android и Xamarin.iOS.
Хотя эти характеристики и тот факт, что на рынке преобладают различные популярные приложения, разработанные с помощью Xamarin, указывают на то, что это правильный вариант выбора из списка кроссплатформенных сред разработки приложений , лучше также проверить React Native.
Итак, вот краткое введение в то, что такое React Native и какие приложения React Native в настоящее время доступны на рынке.
Взгляд на разработку приложений React Native
React Native — это среда JavaScript , которая позволяет создавать настоящие приложения с естественной визуализацией для Android и iOS. Платформа, принадлежащая Facebook, очень популярна на рынке и является основным элементом бизнес-процесса различных известных приложений, как показано на изображении ниже.

Фреймворк не только дает возможность присутствовать на обеих платформах, но и создает жесткую конкуренцию разработке приложений Native, заставляя всех задуматься, какой вариант выбрать для процесса разработки приложений.
Хотя ответ на этот вопрос содержится в нашей статье под названием React Native vs Native: когда использовать какую платформу разработки мобильных приложений , вот некоторые плюсы и минусы React Native , которые помогут вам принять правильное решение:
1. Упрощенная разработка
Ответ на вопрос «как работает React Native» заключается в его работе . Он работает с императивным подходом к программированию, когда разработчики мобильных приложений должны следовать последовательности действий для создания пользовательского интерфейса. Это упрощает процесс разработки мобильного приложения и помогает быстрее запускать приложение, а также периодически поддерживать его.
2. Экономичное решение
Экономически эффективный подход React Native предоставляет больше возможностей для добавления дополнительных возможностей с точки зрения функций, масштабируемости и результатов. Respond Native предлагает совместное использование кода, что означает, что разные команды могут работать с кодовой базой, поскольку у них есть доступ, и могут создавать продукты для разных рынков .
3. Модульная архитектура
В случае разработки приложения React Native вы можете сформулировать код приложения в виде различных независимых блоков. Это повышает гибкость и упрощает обновление и обновление приложения.
4. Готовые решения и библиотеки
На рынке существуют различные инструменты, библиотеки и фреймворки, такие как инструменты для проверки типов, которые позволяют разработчикам приложений React Native избежать расшифровки сложных или утомительных проблем, упрощая им кодирование приложения легко, быстро и продуктивно.
5. Горячая перезагрузка
Благодаря функции горячей перезагрузки платформа React Native позволяет разработчикам легко просматривать изменения, которые они внесли в код, без трудоемкого процесса компиляции кода.
6. Легкий выход на мобильный рынок
React Native использует JavaScript, который в настоящее время используют 69,8% разработчиков согласно последнему опросу Stack Overflow , что решает проблему нехватки ресурсов. Одним из существенных преимуществ React Native Framework является то, что он обеспечивает ранний и недорогой путь к рынку мобильных устройств, ориентированный как на платформы Android, так и на платформы iOS.
7. Повышенная стабильность и надежность
React Native помогает упростить привязку данных. Нативное приложение делает приложение прочным и надежным, упрощая информацию, защищая родительские данные и не позволяя дочернему компоненту влиять на них. Чтобы внедрить какие-либо улучшения в объект, разработчикам необходимо сначала изменить его состояние, прежде чем эффективно применять все обновления. Это действие гарантирует, что только разрешенные части могут быть обновлены.
Таким образом, мы рассмотрели основы обеих сред разработки кроссплатформенных приложений, а это значит, что сейчас самое время взглянуть на React Native и Xamarin и посмотреть, кто выиграет войну за власть в этом году.
Итак, поехали.
React Native и Xamarin: сравнение двух кроссплатформенных платформ для разработки приложений

Прежде чем делать какие-либо выводы, давайте сначала посмотрим на сравнение между React Native и Xamarin и узнаем, что каждый из них может предложить.
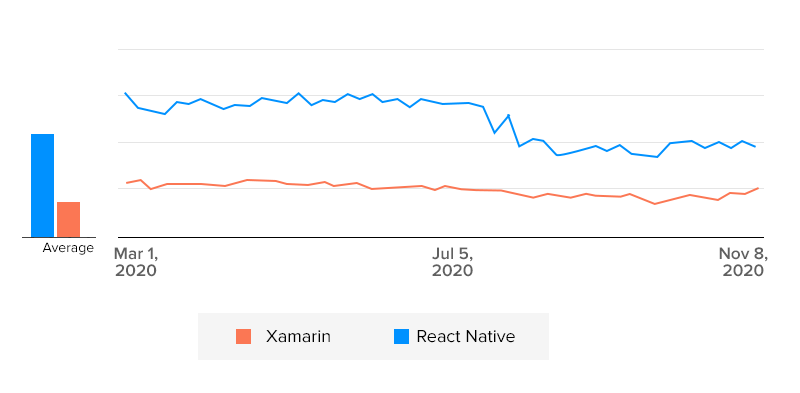
1. Доля рынка
React Native, как показано на изображении ниже, имеет сравнительно бурно развивающийся рынок. Он широко используется разработчиками мобильных приложений и известной компанией-разработчиком приложений React Native, особенно после того, как Facebook объявил о реархитектуре платформы React Native.

Итак, победителем в этой войне между двумя Кроссплатформенными титанами стал React Native.

2. Язык программирования
Хотя JavaScript в основном используется для разработки в React Native, фреймворк также позволяет писать модули на Objective-C, Java, Swift и Kotlin.
Кроме того, он позволяет импортировать и использовать собственные модули и библиотеки в среде разработки React Native для выполнения сложных вычислительных и других нетрадиционных процессов, которые не включены в API React Native.
Это означает, что разработчики приложений React Native должны иметь базовые знания всех этих языков программирования, чтобы кодировать лучше и эффективнее.
Но когда дело доходит до разработки приложений Xamarin, достаточно опыта в C# и знания .NET framework, поскольку C# может выполнять все процессы, которые возможны с Objective-C, Swift, Java или Kotlin . Кроме того, огромное количество проектов с открытым и собственным исходным кодом можно повторно использовать в проектах Xamarin.Android и Xamarin.iOS, что избавляет от необходимости знать другие языки программирования.
Это делает Xamarin лучшим вариантом по сравнению с React Native с точки зрения соответствующих языков программирования.
3. Кривая обучения
Чтобы получить доступ к Xamarin, необходимо иметь опыт работы с .NET. Принимая во внимание, что для начала работы с React Native необходимо знание JavaScript или React, а также различных сторонних библиотек.
Это означает, что разработчик приложений React Native должен постоянно открывать и изучать новые библиотеки. Это означает, что изучение Xamarin намного проще, чем React Native.
4. Среда разработки
Чтобы разработать приложение с помощью платформы Xamarin, необходимо загрузить и установить Microsoft Visual Studio или выпуск Visual Studio Community. Кроме того, вам нужен Mac для работы на этой платформе.
Но для разработки React Native такой рекомендуемой среды разработки не существует. Вы можете установить Node и использовать любую среду разработки, например Visual Studio Code, Atom, Nuclide, Deco IDE, Vim Editor, Spacemace Editor и TextMate Editor.
5. Сторонняя поддержка
Еще одним фактором, который следует учитывать при сравнении Xamarin и React Native , является сторонняя поддержка.
Xamarin, будучи полноценным пакетом разработки, предлагает множество собственных инструментов и сервисов. Это позволяет разработчикам приложений меньше зависеть от сторонних ресурсов или, лучше сказать, создавать приложение с минимальной сторонней поддержкой.
Принимая во внимание, что React Native — это, по сути, библиотека пользовательского интерфейса. Требуется интеграция многочисленных сторонних библиотек и API-интерфейсов для доступа к собственным конфигурациям и обеспечения работы, подобной родному приложению. Это делает React Native более выгодным с точки зрения сторонней поддержки, чем Xamarin.
6. Скорость компиляции и разработки
Скорость компиляции и разработки также играет ключевую роль в определении того, что выбрать, когда дело доходит до производительности Xamarin и React Native.
В случае Xamarin время компиляции увеличивается с размером приложения. В конечном итоге это влияет на время разработки и, следовательно, на стоимость создания приложения . Точно так же отладка — это немного утомительный процесс, поскольку отладка выполняется так же, как и для любого другого приложения .NET с использованием Visual Studio.
В то время как, с другой стороны, React Native не требует компиляции. Он основан на JavaScript , что означает, что вы можете легко перезагрузить код, принудительно обновив приложение React Native.
Кроме того, когда речь идет об отладке, React Native опирается на инструмент Chrome Developer или какой-либо сторонний инструмент, такой как Reactotron, который отображает отладку так же, как и для веб-приложений.
7. Пользовательский опыт
Говоря о пользовательском опыте, Xamarin и React Native предлагают почти одинаковый пользовательский интерфейс . В то время как React Native использует библиотеку ReactJS с большим количеством компонентов пользовательского интерфейса, чтобы сделать разработку более быстрой и эффективной, Xamarin позволяет разработчикам мобильных приложений создавать пользовательские интерфейсы двумя различными способами, т. е. с использованием Xamarin.Forms или Xamarin.Android/iOS, что позволяет им пользоваться как общими и коды для конкретных платформ, а также возможность совместного использования кода.
8. Производительность
Что касается производительности, React Native отстает от Xamarin, поскольку он не поддерживает 64-битный режим на Android и показывает наихудший результат на iOS при выполнении самых быстрых кодов.
9. Масштабируемость
Xamarin предоставляет лучшие возможности интеграции с ОС и уже существующими инструментами и библиотеками. Кроме того, он предлагает полный набор виджетов и собственный внешний вид для вашего приложения.
Принимая во внимание, что, как описано в нашей статье под названием « Меньше разговоров о соображениях разработки приложений React Native », платформа пользовательского интерфейса Facebook предлагает масштабируемость. Но потребуются определенные усилия по разработке и опыт, чтобы спланировать, как структурировать приложение React Native для масштабирования — то, что могут предложить только известные эксперты по приложениям.
Благодаря этому Xamarin превосходит React Native с точки зрения масштабируемости.
10. Возможности тестирования
Хотя и Xamarin, и React Native предоставляют достаточные инструменты тестирования для обеспечения качества приложения, в случае React Native тестирование проходит довольно гладко и легко.
Фреймворк React Native имеет такие инструменты, как PropTypes и Jest, которые проще установить и настроить, предлагает богатое поведение API и возможность создавать тесты Snapshot. Это упрощает процесс тестирования и предотвращает регрессии в коде.
11. Документация
В случае React Native документация краткая, подробная, точная и хорошо организованная, что облегчает разработчику React Native поиск и использование любого компонента/элемента легко и продуктивно.
Xamarin, по сравнению с React Native, имеет несколько менее полезную документацию. Хотя количество и качество компонентов одинаковы, компоненты разделены между NuGet и хранилищем компонентов, что часто увеличивает хлопоты и затраты времени.
Это означает, что React Native лидирует в гонке Xamarin или React Native при рассмотрении документации.
12. Поддержка сообщества
Находясь на рынке мобильных устройств в течение длительного периода времени, Xamarin поддерживает сообщество около 1,4 миллиона разработчиков. Это означает, что вы получите широкий спектр инструментов, советов и данных, когда столкнетесь с какой-либо проблемой или у вас возникнут сомнения в использовании этой структуры.
Точно так же React Native от Facebook также имеет огромную поддержку сообщества. Но еще не созрело ожидать наличия на рынке эксклюзивных инструментов, строк кода и советов. Это прогрессивно растет день ото дня.
Итак, победителем в битве при поддержке сообщества стал Xamarin.
13. Стоимость разработки
Xamarin имеет открытый исходный код и доступен бесплатно. Вам не нужно беспокоиться о стоимости или местоположении или о различных компаниях-разработчиках, таких как разработка мобильных приложений React в Калифорнии, США или любой другой части мира.
Однако вам необходимо оплатить подписку за установку Visual Studio IDE, в которой работает Xamarin. Вы можете бесплатно использовать платформу для своих некорпоративных проектов только с пятью пользователями. Чтобы привлечь больше пользователей или разблокировать определенные функции, вам необходимо получить лицензию Professional или Enterprise, что стоит дорого.
Принимая во внимание, что в случае React Native такого ограничения нет. Платформа Facebook React Native полностью открыта. Вы можете использовать его библиотеки и другие компоненты бесплатно, что означает, что разработка приложений React Native дешевле, чем в случае с Xamarin.
Хотя знание этих 13 факторов, влияющих на принятие решений, облегчит вам выбор правильной технологии путем сравнения между React Native и Xamarin Framework , давайте подытожим все в соответствии со сценариями, когда вы должны выбрать Xamarin и когда выбрать React Native: -
Xamarin — правильный выбор, когда
- Вам нужен более быстрый процесс разработки.
- Вы рассматриваете шаблон MVC и MVVM.
- Вы хотите протестировать свое приложение в среде разработки.
- Вам не нужна высококачественная графика в вашем приложении.
React Native — хороший выбор для разработки приложений, когда
- Вы создаете приложение для социальных сетей, таких как Facebook и Instagram.
- Вы разрабатываете приложение для электронной коммерции .
- Вы хотите добавить рекламу Facebook в свое приложение.
Хотя обе кроссплатформенные среды разработки приложений демонстрируют черты идеального инструмента разработки приложений для вашего бизнеса в 2021 году, мы по-прежнему рекомендуем отдавать предпочтение разработке приложений React Native .
Почему мы рекомендуем использовать React Native вместо Xamarin для нужд вашего приложения?
Работая с React Native в течение многих лет, мы обнаружили, что у React Native не только достаточно преимуществ по сравнению с Xamarin, но и у нативного языка более светлое будущее на мобильном рынке. Фреймворк процветает, несмотря на острую конкуренцию со стороны фреймворка Flutter от Google, о чем мы ранее писали в нашем блоге Flutter vs React Native .
Он предлагает разработчикам и бизнес-лидерам простоту, скорость и возможности мирового уровня, заставляя их каждый раз влюбляться в эту технологию. Доказательством этого является то, что мы предоставили наши исключительные услуги по разработке приложений React Native более чем 12 различным бизнес-вертикалям и стремимся выйти на рынок недвижимости, по запросу, путешествия и другие подобные отрасли.
Если вы все еще не знаете, что лучше выбрать для процесса разработки вашего приложения в 2021 году — разработка приложений React Native или Xamarin , или хотите обсудить с нами идею вашего бизнес-приложения, не стесняйтесь обращаться к нашим экспертам .