Ежемесячный набор шаблонов №12: набор шаблонов для веб-сайтов элитной недвижимости
Опубликовано: 2020-07-22Многие из наших читателей запросили набор шаблонов для веб-сайтов о недвижимости, и теперь он, наконец, готов и доступен! Как известно многим профессионалам в области недвижимости, потенциальные покупатели недвижимости всегда ищут дополнительную информацию о недвижимости на рынке, и отточенный, профессионально созданный веб-сайт по недвижимости может иметь большое значение в их процессе покупки.
Наша команда дизайнеров создала этот набор шаблонов, который предназначен для владельцев бизнеса в сфере недвижимости (и владельцев бизнеса в целом), которые хотят создать веб-сайт, демонстрирующий свойства, которые они могут предложить потенциальным покупателям. Этот тип веб-сайтов фокусируется исключительно на характеристиках и деталях каждого объекта недвижимости, чтобы привлечь внимание клиентов к уникальности и общему качеству каждого объекта.
Что касается визуального дизайна, общий вид шаблона чистый, простой и полный нейтральных цветовых тонов. Этот выбор дизайна был сделан для того, чтобы в центре внимания были четкие крупноформатные фотографии. Основная цель, как мы описали, состоит в том, чтобы архитектурные детали и красота каждого объекта недвижимости были максимально подчеркнуты и заметны.
Будьте уверены, хотя набор шаблонов этого месяца ориентирован на владельцев бизнеса в сфере недвижимости, дизайн набора очень универсален и гибок, так что предприятия всех отраслей могут использовать его для веб-сайтов своих компаний. Некоторыми примерами этих бизнес-типов являются юридические бюро, маркетинговые агентства, консалтинговые фирмы и так далее. Конечно, варианты безграничны. Что также очень полезно в шаблоне, так это то, что его гибкость верна и для выбора дизайна. Хотя мы выбрали нейтральные теплые цвета для набора, эти цвета можно легко заменить другими цветовыми палитрами, которые по-прежнему будут соответствовать простой, но привлекательной квадратной форме.
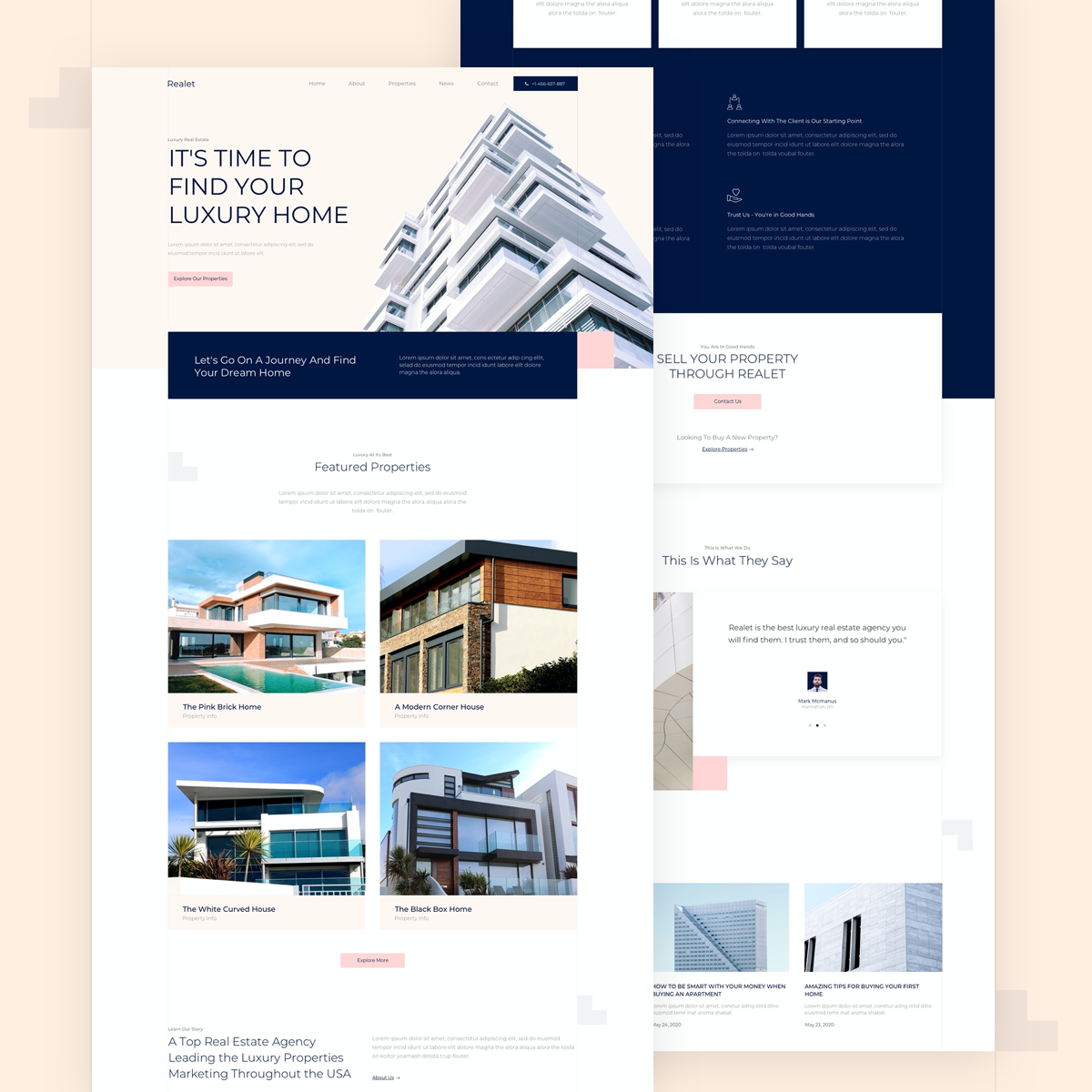
Домашняя страница: четкая и последовательная

Одна из наших любимых вещей на этой домашней странице - это то, как мы смогли плавно применить цветовую схему веб-сайта по всему сайту. Раздел героев является отправной точкой для бледных нейтральных цветов, которые мы представляем посетителю веб-сайта: светло-бежевый, мягкий темно-синий и пастельно-розовый. Иллюстрация здания в разделе героев инкапсулирует все цвета, которые вы найдете на всем веб-сайте. Это особенно эффективно для дизайна розовых кнопок призыва к действию, поскольку они хорошо связаны со схемой дизайна, а также имеют тонкое, но заметное присутствие.
Мы также сочли важным улучшить детали дизайна вокруг виджета отзывов и на всей домашней странице в целом. Примеры этих деталей включают различные структуры и компоновки в сочетании с гладкой архитектурной компоновкой с ясным языком дизайна. На практике мы применили эти принципы дизайна, добавив тонкие квадратные формы, такие как белые квадраты и розовый квадрат вокруг изображения. Мы увидели в этом дополнительную дизайнерскую возможность использовать теплую, привлекательную цветовую схему творчески и тематически.
В целом, мы рассматривали домашнюю страницу набора шаблонов как идеальное место для использования виджета отзывов и добавления уникальных элементов дизайна, чтобы придать ему привлекательную индивидуальность. Потенциальные клиенты всегда хотят узнать, что другие клиенты говорят об их опыте. И, по логике вещей, чем привлекательнее вы представите эту информацию, тем лучше. Ясность является ключевым моментом, когда ваша цель - сообщить о ценности вашего бизнеса.
Когда вы решите вставить шаблон домашней страницы на свой веб-сайт, обратите внимание, что этот шаблон является «страницей», которую вы загружаете с:
Редактор> Всплывающее окно «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Недвижимость».
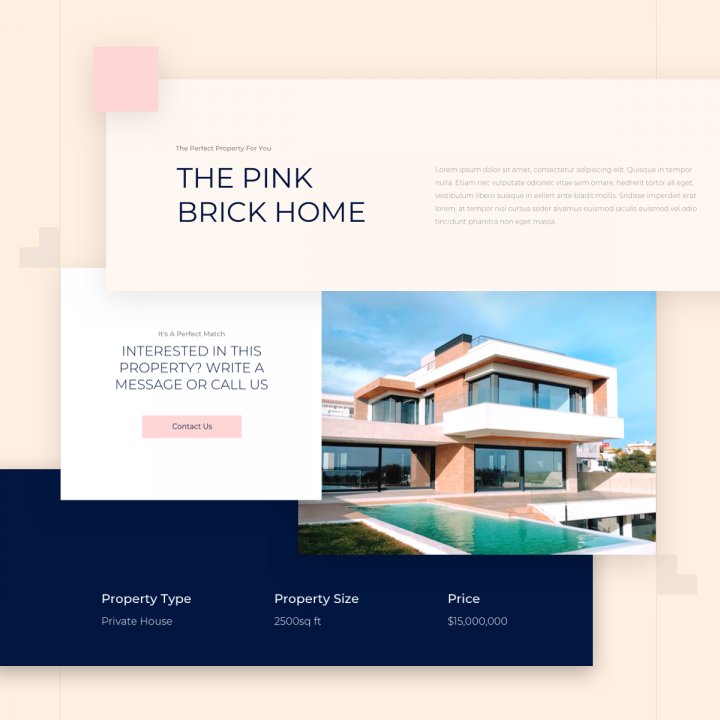
Отдельная страница недвижимости: мельчайшие детали

Набор шаблонов имеет множество уникальных конструктивных особенностей, и вы можете заметить отчетливый мотив линий и сеток, присутствующих во всем шаблоне. Это верно для выбора типографики, где мы выбрали Montserrat в тонком сером цвете, согласующемся со светло-серыми линиями на полях. В целом, эти детали дизайна представляют собой архитектурную тему и основанную на сетке структуру всеобъемлющего макета шаблона.
В частности, на отдельной странице свойств мы тщательно подумали о том, как использовать иерархию информации при представлении информации о свойствах, создав контрастные, но дополняющие отношения между двумя заголовками и текстом абзаца, оба с одинаковым шрифтом, но с различными вариантами стилей. Мы выбрали темный успокаивающий темно-синий цвет для большого (60 пикселей) верхнего регистра, легкий заголовок в сочетании с более темно-серой, немного более тонкой версией Montserrat размером 16 пикселей.
С точки зрения рабочего процесса дизайна, задействованного при использовании этого шаблона для вашего веб-сайта, отдельную страницу комплекта можно рассматривать как прекрасный пример того, как использовать настраиваемые поля. На самом деле они особенно полезны для создания веб-сайтов о недвижимости. Благодаря множеству технических деталей, которые посетители веб-сайта захотят знать о каждом свойстве, использование настраиваемых полей значительно упрощает веб-дизайнерам предоставление информации эффективным и единообразным способом. Пользовательские поля также меняют правила игры. Создатели веб-сайтов любого уровня подготовки знают, что создание и поддержка веб-сайта - это трудоемкий процесс, и любой способ упростить рабочий процесс и упростить загрузку данных может только упростить задачу.
Единая страница свойств - это шаблон единого сообщения. Вы можете вставить их, выполнив следующие действия:
Левая панель WP> Шаблоны> Построитель тем> Добавить> Выберите «Одно сообщение»> Всплывающее окно библиотеки> прокрутите страницу и найдите ее или выполните поиск по запросу «Недвижимость».
Свойства: Места с индивидуальностью
На странице «Недвижимость» потенциальные покупатели могут действительно почувствовать стиль и характер домов, с которыми работает ваш бизнес в сфере недвижимости. Вот почему так важна презентация каждой фотографии. Мы решили максимально использовать потенциал виджета «Сообщения» и настроить размер изображения, интервал, поля и цветовую схему, чтобы действительно выявить лучшее в каждом свойстве.
Страница свойств представляет собой шаблон страницы архива. Вы можете вставить их, выполнив следующие действия:
Левая панель WP> Шаблоны> Конструктор тем> Добавить> Выберите «Архив»> Всплывающее окно «Библиотека»> прокрутите страницу и найдите ее или выполните поиск по запросу «Недвижимость».
Пора начинать строительство
Мы с нетерпением ждем возможности увидеть веб-сайты, посвященные бизнесу в сфере недвижимости, которые вы создаете с помощью этого набора шаблонов. Одно из его самых сильных достоинств заключается в том, что он точно соответствует потребностям веб-сайтов, связанных с демонстрацией объектов недвижимости, но при этом является универсальным и гибким, так что предприятия любого профиля могут найти его полезным. Если вы хотите произвести впечатление на потенциальных клиентов, хорошо продуманный и безупречный веб-сайт - это первый шаг в правильном направлении.
Чтобы увидеть полный комплект шаблонов роскошной недвижимости, посмотрите эту демонстрацию.
Если у вас есть Elementor Pro, все, что вам нужно сделать, чтобы насладиться этим передовым комплектом, - это зайти в Elementor, открыть библиотеку шаблонов и выполнить поиск «Luxury Real Estate».
Вот небольшой гиф, показывающий, как искать комплект:
