Удалить боковую панель WordPress | Со всего сайта или отдельных страниц
Опубликовано: 2017-06-30Иногда вы просто хотите удалить боковую панель из используемой вами темы WordPress. Возможно, вы хотите удалить боковую панель со всего сайта или только с отдельных сообщений или страниц. Независимо от того, по какой причине вы считаете боковую панель препятствием, всегда есть способ изменить свой веб-сайт в соответствии с вашими пожеланиями.
Область боковой панели - это место, где вы размещаете виджеты вашего сайта. Большинство людей используют его справа, но его также можно разместить слева или под областью содержимого.
Большинство бесплатных и премиальных тем WordPress имеют несколько боковых панелей или областей для виджетов. Боковые панели полезны и могут помочь в развитии вашего бизнеса. Вы даже можете создать собственную боковую панель WordPress или WooCommerce.
Боковая панель может предоставлять информацию о веб-сайте, контактную форму, связанный контент, рекламу, формы подписки на списки рассылки, профили в социальных сетях и т. Д. Возможностей много.
Назначение боковых панелей в WordPress - отображать элементы, не являющиеся частью содержимого сообщения или страницы. Элементы можно легко добавить на боковую панель темы с помощью виджетов WordPress.
В большинстве тем WordPress боковая панель будет отображаться по-другому, когда посетитель просматривает сайт с мобильного устройства. Из-за уменьшенной ширины экрана боковые панели, которые появляются справа или слева на рабочем столе, перемещаются вниз на мобильных экранах.
Насколько бы полезной ни была боковая панель, она не всегда необходима. Бывают случаи, когда владельцы веб-сайтов находят, что они больше отвлекают, чем полезны.
Иногда вы обнаружите, что либо весь сайт, либо только конкретная страница лучше использовать в одном столбце. Имея это в виду, в этом посте я расскажу об изменении вашей темы WordPress, чтобы убрать боковую панель.
Удалить методы WordPress боковой панели
Почему вы хотите удалить боковую панель WordPress? Если вы хотите, чтобы посетители вашего сайта могли свободно читать содержимое вашего блога, вы можете удалить боковую панель. Возможно, боковая панель не отображается на мобильных устройствах так, как должна. Независимо от причины, она должна исчезнуть.
У большинства тем есть возможность выбрать не отображать боковую панель или ограничить отображение боковой панели определенными страницами или сообщениями. Вы также можете связаться с автором темы, и он расскажет вам, что нужно сделать для удаления боковой панели из WordPress.
Но если вы не можете связаться со службой поддержки и в вашей теме нет возможности удалить боковую панель, следуйте одному из методов, упомянутых ниже, в зависимости от того, что вы хотите делать с боковой панелью.
Первое, что нужно учесть, это где именно вы хотите удалить боковую панель . Из определенного шаблона страницы? Со всего сайта? Только статические страницы?
№1. Как удалить боковую панель WordPress со всего сайта?
Вы хотите удалить боковую панель со всех страниц и сообщений своего веб-сайта WordPress? Для этого вам нужно будет отредактировать файлы темы WordPress.
Перейдите в папку / wp-content / themes / your-theme-name / с помощью FTP (например, FileZilla) или cPanel (если ваш хостинг его использует). Вы также можете редактировать файлы темы, перейдя в Внешний вид -> Редактор на панели инструментов вашего сайта.
Файлы тем WordPress состоят из шаблонов . Вам необходимо отредактировать все шаблоны, отображающие боковую панель, которую вы хотите удалить. Вам нужно будет отредактировать index.php, archive.php, page.php, single.php, home.php и любые другие, если они отображают боковую панель.
Вы должны искать в файле шаблона строку, которая выглядит примерно так :
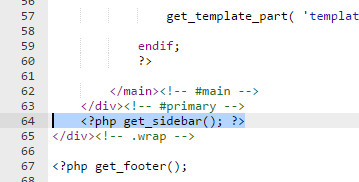
< ? php get_sidebar ( ) ; ?>

Пример index.php в теме Twenty Seventeen
Этот код используется WordPress для добавления боковой панели на определенную страницу. Удалите эту строку, и вы удалите боковую панель.
Если ваша тема поставляется с несколькими боковыми панелями , вы увидите разные экземпляры этого кода с именем боковой панели внутри функции. Например:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
Удалите строку, представляющую боковую панель, которую вы не хотите отображать.
Вы можете заметить, что, хотя боковые панели отсутствуют, ваша область содержимого по-прежнему отображается с той же шириной, оставляя область боковой панели пустой. Ваша боковая панель может исчезнуть, но, скорее всего, вы все еще не используете всю ширину своей страницы.
Вместо этого ваш контент, вероятно, того же размера, что и был, только теперь он находится рядом с пустым пространством, где раньше была ваша боковая панель.
Это потому, что ширина области содержимого контролируется таблицей стилей вашей темы. Пожалуйста, ознакомьтесь с инструкциями ниже, чтобы узнать, как это исправить.
№2. Как удалить боковую панель с отдельных страниц?
Что, если вы хотите удалить боковую панель с отдельных страниц в WordPress, но разрешить ее отображение в других разделах вашего веб-сайта? Большинство тем WordPress поставляются с готовыми к использованию шаблонами полной ширины . Эти шаблоны можно использовать на любой из ваших страниц.
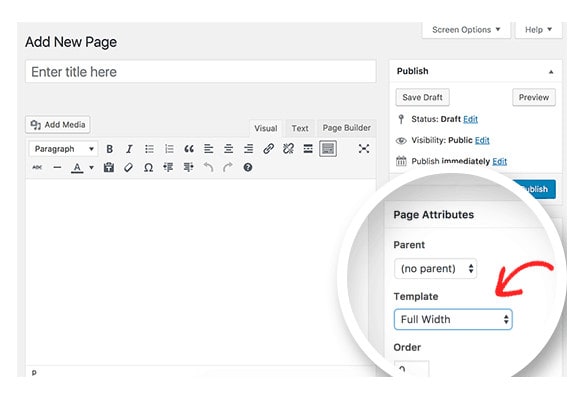
Перейдите на страницу, на которой вы хотите удалить боковую панель, и выберите шаблон полной ширины в мета-поле «Атрибуты страницы», чтобы удалить боковую панель для этой конкретной страницы.

Но что, если ваша тема WordPress не имеет шаблона полной ширины? Тогда в шаблоне не будет опции «Полная ширина», как показано на рисунке выше.

Вам нужно будет создать шаблон полной ширины вручную . Откройте текстовый редактор, например Блокнот, и вставьте следующий код в пустой файл:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
Сохраните этот файл как full-width.php на рабочем столе. Затем вам нужно открыть файл с именем page.php из файлов вашей темы и скопировать все, что появляется после <?php get_header(); ?> <?php get_header(); ?> строка.
Вставьте этот код в свой файл full-width.php после части get_header. После этого вам нужно найти и удалить строку, которая выглядит так:
<?php get_sidebar(); ?>
Если ваша тема не отображает боковые панели на страницах, то кода не будет в файле. Сохраните изменения и загрузите файл full-width.php в текущую папку темы с помощью FTP или cPanel.
Теперь вы можете редактировать любую страницу на своем сайте WordPress, и вы сможете выбрать шаблон страницы во всю ширину . Если на вашей странице не было шаблона в разделе Атрибуты страницы, теперь он будет.
Обратите внимание, что все изменения, внесенные в родительскую тему, могут исчезнуть после обновления темы. Всегда используйте дочернюю тему для любой настройки.
№3. Как удалить боковую панель WordPress со страницы сообщений в блоге?
Большинство тем WordPress отображают боковые панели на странице сообщения в блоге. Помимо статической главной страницы, WordPress позволяет вам использовать отдельную страницу для сообщений вашего блога.
Что делать, если вы не хотите отображать боковую панель на странице сообщений в блоге? WordPress позволяет использовать статическую главную страницу и отдельную страницу для сообщений в блоге.
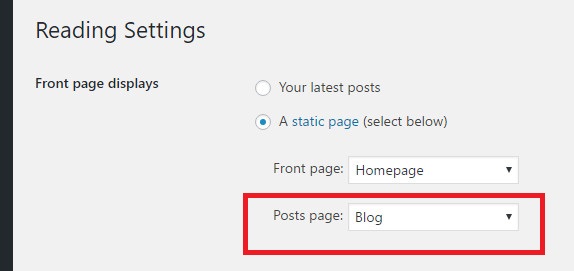
Если вы не хотите отображать боковые панели на странице сообщений блога, вам нужно перейти в Настройки » Страница чтения . Обратите внимание на название страницы, которую вы используете в качестве страницы сообщений в блоге.

Теперь перейдите в Pages »All Pages и отредактируйте страницу, используемую для отображения ваших сообщений в блоге. В разделе атрибутов страницы выберите шаблон полной ширины и сохраните изменения.
Если вы не видите вариант шаблона полной ширины, вам придется вручную создать шаблон полной ширины. См. Подробные инструкции в предыдущем разделе этой статьи.
№4. Как отключить боковую панель для определенных сообщений?
Если вы хотите удалить боковую панель для определенных сообщений, вы можете использовать плагин Display Widgets SEO Plus.
Этот плагин имеет возможность скрывать виджеты и, следовательно, боковую панель для определенных сообщений. Вам просто нужно ввести свой идентификатор сообщения из сообщения, в котором вы хотите скрыть боковую панель, и он будет удален из этого сообщения. Если вы не знаете, как найти идентификатор, то можете проверить мой пост, где я объяснил, как найти идентификатор страницы WordPress.
Столбик станет во всю ширину без необходимости дополнительных настроек. Подробнее о том, как работает плагин, читайте ниже.
Удалить метод боковой панели WordPress с помощью плагина
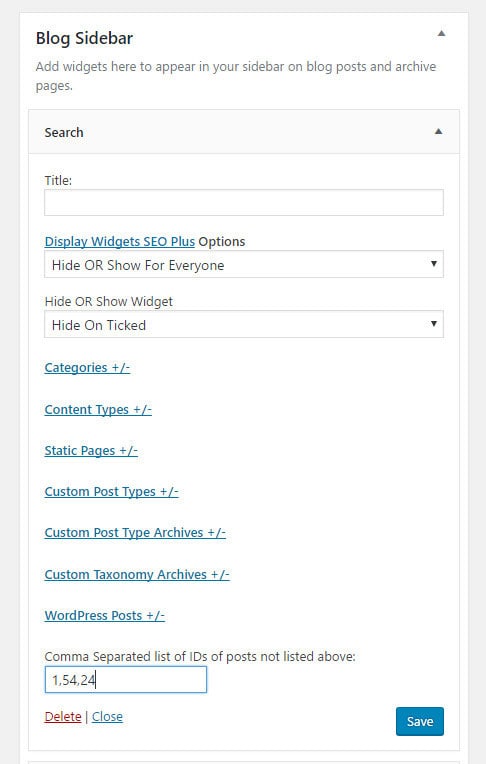
Вы можете скрыть или отобразить боковую панель на всем сайте, в определенных категориях, выбранных типах контента и настраиваемых типах сообщений, определенных статических страницах, архивах настраиваемых типов сообщений, архивах настраиваемых таксономий, отдельных сообщениях, используя плагин Display Widgets SEO Plus.
Когда подключаемый модуль Display Widgets SEO Plus активен, можно использовать раскрывающиеся списки и флажки (добавленные в нижнюю часть виджетов в разделе «Внешний вид»> «Виджеты»), чтобы показать или скрыть виджет.
Плагин работает с настраиваемыми таксономиями , настраиваемыми типами сообщений, архивами настраиваемых типов сообщений и языковым плагином WPML, bbPress и BuddyPress.

Например, с помощью этого плагина вы можете установить, что виджет должен загружаться только в сообщениях определенной категории и на нескольких избранных статических страницах, на странице с ошибкой 404 и на домашней странице.
После установки и активации плагина вы увидите новые параметры под каждым виджетом на боковой панели в разделе Внешний вид -> Виджеты.
Установите скрытие для каждого виджета на боковой панели в соответствии с вашими потребностями, и боковая панель исчезнет. В большинстве случаев страница не оставляет пустого места там, где была боковая панель. Он будет на всю ширину.
Я удалил боковую панель, но теперь у меня пустой вид на месте, где был Сидбебар
Иногда вам нужно будет внести некоторые дополнения в таблицу стилей, чтобы изменить ширину вашего сайта на полную. Если вы полностью удаляете боковую панель со всего сайта, вы можете просто отредактировать существующие стили.
Но если на некоторых страницах по-прежнему будет отображаться боковая панель, вы захотите сохранить текущие стили и просто добавить новые, чтобы увеличить ширину, когда это необходимо.
Используйте инструмент Inspect (щелкните правой кнопкой мыши и выберите Inspect на странице, которую вы хотите проверить), чтобы определить стили, которые необходимо настроить. Вам нужно найти ширину всего макета, поэтому вам нужно идентифицировать этот контейнер.
Вы также можете использовать плагин редактора CSS WordPress, например CSS Hero или Microthemer. Вы даже можете использовать конструктор страниц, такой как Elementor (см. Различия между Elementor free и pro), Visual Composer, Beaver Builder, Divi (проверьте Divi vs Beaver Builder), Oxygen, Brizy и т. Д. Или любой другой инструмент редактирования CSS, чтобы удалить боковую панель из вашего Сайт WordPress или отредактируйте стили после удаления боковой панели.
Удалить боковую панель в сводке сайта WordPress
Если вы новичок в WordPress, вы можете найти описанные выше методы и шаги устрашающими. Хотя большинство методов просты (в зависимости от того, где вы хотите удалить боковую панель), всегда обращайтесь в службу поддержки или к автору темы, чтобы помочь вам, если это возможно, и обязательно сделайте резервную копию вашего сайта (см. Лучшие бесплатные плагины для резервного копирования WordPress).
Служба поддержки тем сможет предоставить вам шаги и код, которые необходимо применить, чтобы скрыть боковую панель на вашем веб-сайте WordPress.
Я надеюсь, что описанные выше методы помогли, и вам удалось удалить боковую панель. Вы также всегда можете попробовать внести изменения в CSS, используя бесплатный плагин редактора CSS, например Elementor, или платный, например Microthemer или CSS Hero.
Если у вас есть какие-либо другие советы или методы по удалению боковой панели со всего сайта, пользовательских типов сообщений или конкретной публикации или страницы, дайте мне знать в комментариях ниже.
