Отзывчивый Против. Мобильный против. Дизайн, оптимизированный для мобильных устройств: чем они отличаются?
Опубликовано: 2022-01-06Если вы интересуетесь цифровыми технологиями, вы, вероятно, слышали о терминах «адаптивный», «удобный для мобильных устройств» и «дизайн, оптимизированный для мобильных устройств». Они часто даже используются взаимозаменяемо при описании способности веб-сайта отображаться на мобильных экранах. Однако, несмотря на то, что они звучат очень похоже, они не являются синонимами, и неправильное их использование может привести к недопониманию и путанице.
В настоящее время чаще всего люди просматривают Интернет на своих телефонах, и если ваши страницы не выглядят хорошо на маленьком экране, пользователи расстроятся и уйдут. Кроме того, недостаток в этой области может поставить под угрозу ваши усилия по SEO и повредить вашему рейтингу.
В целом, производительность веб-сайта на мобильных устройствах играет важную роль, когда речь идет о пользовательском опыте, и дает вашему бизнесу конкурентное преимущество. Однако существует несколько способов добиться этого, и каждый из них имеет свои сильные и слабые стороны.
В этой статье мы более подробно рассмотрим адаптивный, мобильный и оптимизированный для мобильных устройств дизайн, указав их основные отличия и уникальные особенности.
Читайте дальше, чтобы узнать, какой из них является лучшим выбором для вас.
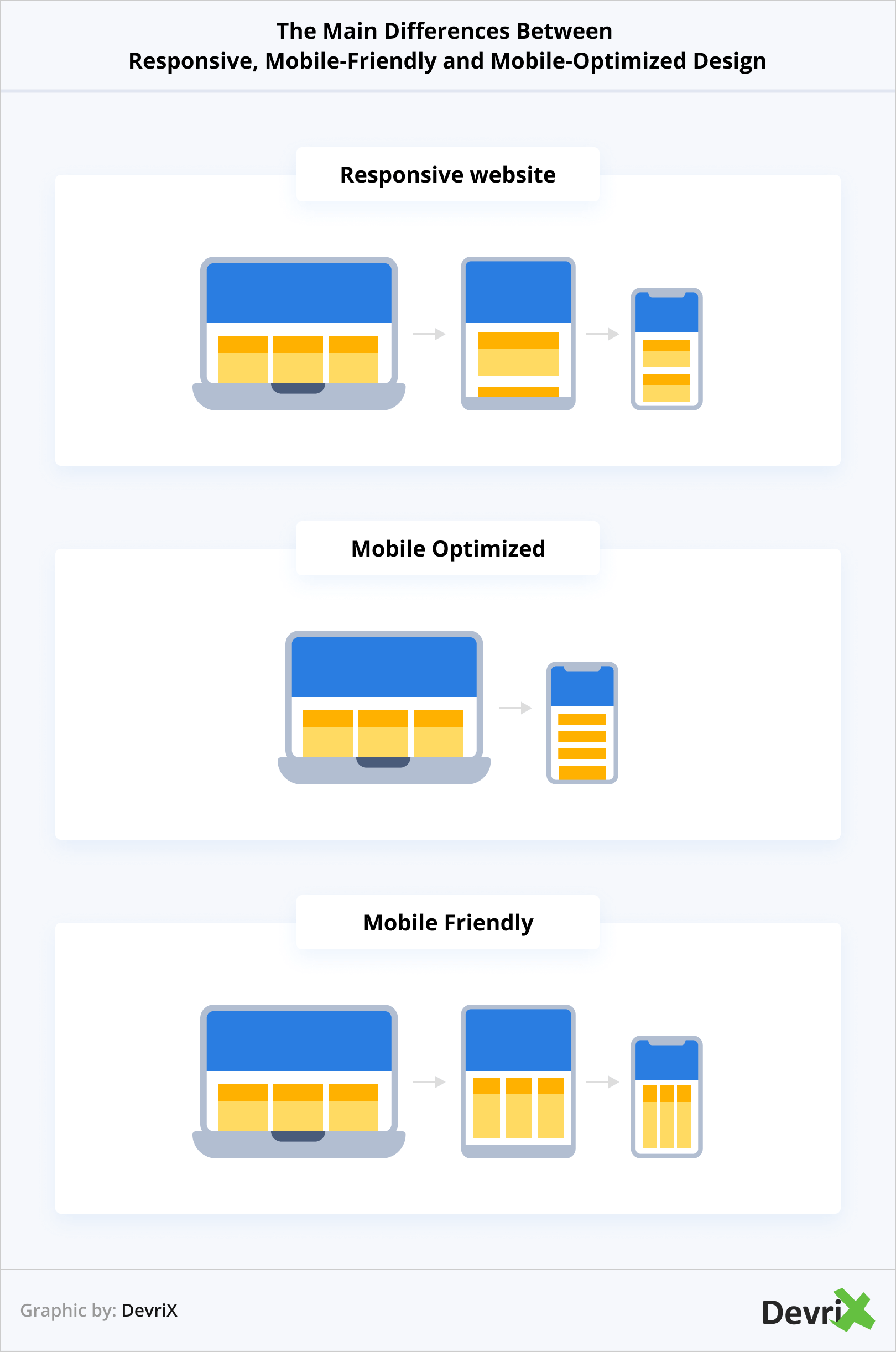
Основные различия между адаптивным, мобильным и оптимизированным для мобильных устройств дизайном
Разработка веб-сайта, который хорошо выглядит и хорошо работает на различных устройствах с экранами всех форм и размеров, является сложной, но крайне важной задачей для успеха бизнеса в Интернете. По данным Statista, в настоящее время на мобильные устройства приходится половина трафика веб-сайтов в мире. Это огромная аудитория, которую не должен упустить ни один владелец бизнеса. Тем не менее, они часто изо всех сил пытаются достичь эффективности и обеспечить первоклассный пользовательский опыт, которого ожидают посетители.

Необходимость понимать и создавать хорошо функционирующие мобильные веб-сайты становится все более важной. Существуют разные способы оптимизации вашей страницы для мобильных устройств, и сегодня мы собираемся обсудить и сравнить три из них. Но прежде чем мы углубимся в детали того, что такое отзывчивый, удобный для мобильных устройств и оптимизированный для мобильных устройств дизайн, вот краткий обзор.
- Отзывчивый дизайн. Как следует из названия, этот тип веб-сайта «реагирует» на устройство, на котором он просматривается, автоматически адаптируя макеты для идеального соответствия любому экрану. Элементы страницы отображаются по-разному в зависимости от размеров дисплея.
- Мобильный дизайн сайта. Мобильный сайт работает и выглядит одинаково, независимо от устройства. Это также известно как динамическое отображение. Все функции остаются неизменными, URL-адрес тот же, но HTML и CSS, которые обслуживаются веб-браузером, меняются в зависимости от типа устройства.
- Оптимизированный для мобильных устройств дизайн. Этот подход предполагает создание автономной версии вашего веб-сайта, специально предназначенной для мобильных устройств. Он использует отдельные URL-адреса — один для рабочего стола и один для мобильных устройств.
Существуют различные способы отображения вашего веб-сайта в зависимости от устройства. Однако, независимо от устройства, наиболее важным требованием является обеспечение доступности, кликабельности и удобства использования ваших страниц.
Давайте подробнее рассмотрим каждый из трех типов мобильного веб-дизайна, чтобы вы могли сделать правильный выбор для своей стратегии веб-сайта.
Отзывчивый дизайн
Адаптивный дизайн был создан для успешного удовлетворения потребностей пользователей в просмотре на любом устройстве. Этот тип веб-дизайна ориентирован на создание макета, который адаптируется к устройству, изменяя способ отображения текста, изображений и элементов навигации, чтобы они идеально соответствовали экрану.
Например, веб-сайт, открытый на настольном компьютере, может иметь макет из трех столбцов, но когда та же страница открывается на планшете или мобильном телефоне, макет изменится на два и один столбец соответственно. Следовательно, основное преимущество адаптивного дизайна заключается в том, что независимо от контекста ваш сайт всегда будет хорошо выглядеть и работать.
Однако из-за своей адаптивной природы адаптивный дизайн может быть сложно реализовать. Одна из причин в том, что размеры экрана постоянно меняются. Не только телефоны, настольные компьютеры и планшеты бывают разных размеров, но также существует множество других устройств, таких как игровые приставки, телевизоры, носимые устройства и т. д.
Кроме того, все эти гаджеты имеют уникальные функции, и есть разница в том, как люди их используют. Например, сенсорный экран предлагает другой способ взаимодействия по сравнению с настольным компьютером. Хорошая новость заключается в том, что при таком подходе вы можете учесть все это — и именно поэтому адаптивный дизайн считается лучшим вариантом мобильного веб-сайта.

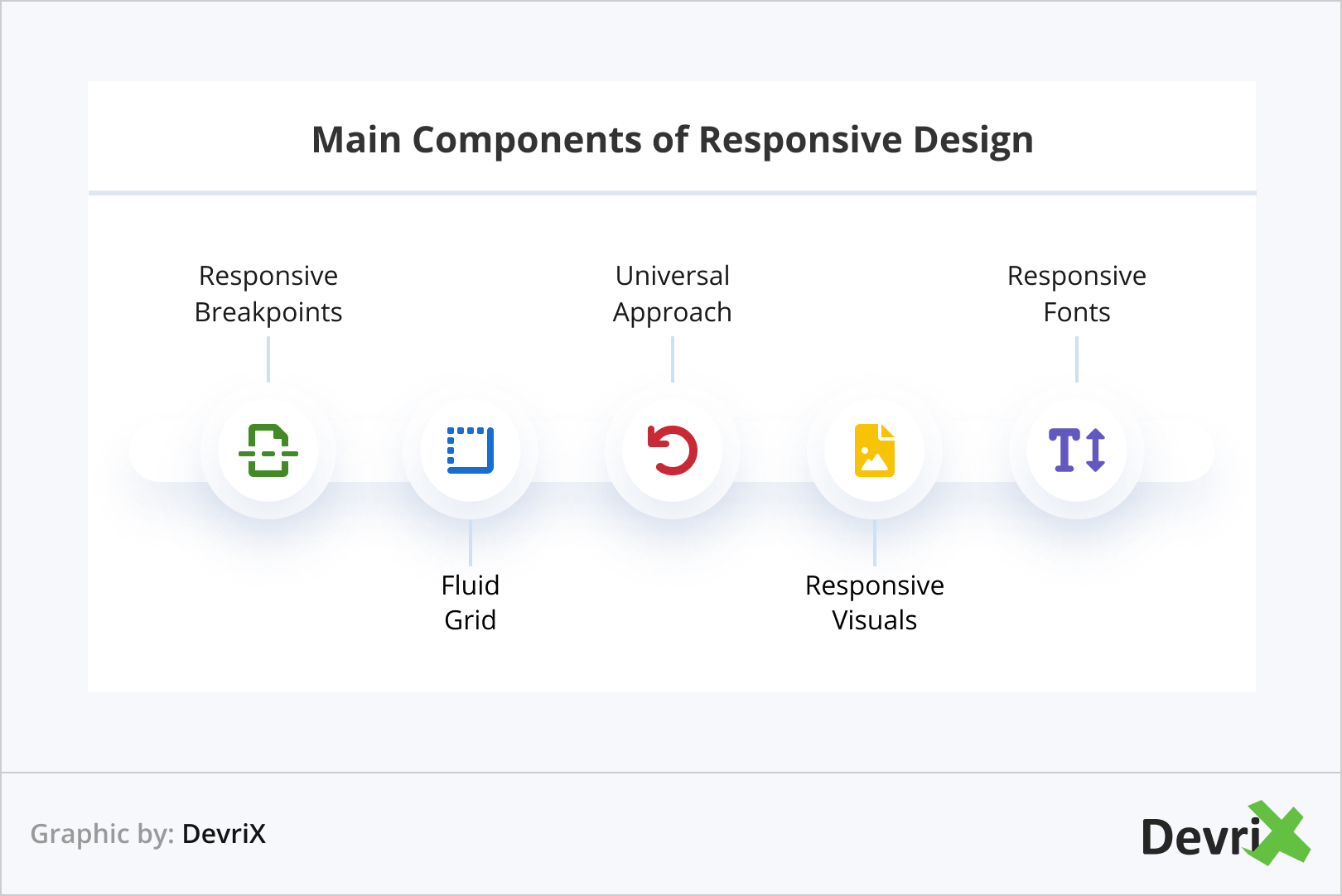
Вот что нужно учитывать при его реализации:
- Отзывчивые точки останова. Точка останова отмечает момент, когда макет сайта может измениться, чтобы обеспечить наилучшее взаимодействие с пользователем. Эти позиции определены в коде и позволяют веб-странице подстраиваться под определенный размер экрана и правильно отображать макет.
- Жидкая сетка. Чтобы все элементы страницы располагались и изменялись в правильном размере пропорционально любому размеру экрана, вам необходимо построить свой сайт на гибкой сетке. Размеры на жидкой сетке не фиксированы. Высота и ширина масштабируются, а пропорции элементов и текста зависят от размера экрана, поэтому ваш дизайн остается визуально согласованным на разных устройствах.
- Универсальный подход. При адаптивном дизайне нет подхода, ориентированного на настольные компьютеры или мобильные устройства. Все дело в том, чтобы ваш сайт был таким же функциональным на маленьких экранах, как и на больших. Кроме того, вам нужно рассмотреть сенсорные экраны. Это включает в себя создание всех элементов страницы и кнопок правильного размера и достаточно большой поверхности для кликов.
- Отзывчивые визуальные эффекты. Чтобы ваши изображения и видео реагировали на всех устройствах, вам необходимо использовать в коде правильные теги. Это включает установку максимальной высоты и ширины, позиционирование отпущения грехов и атрибуты значения загрузки.
- Адаптивные шрифты. Размер шрифта обычно определяется в пикселях, и это хорошо работает на статических сайтах. Однако в адаптивном дизайне вам нужны адаптивные шрифты. Это означает добавление минимальной ширины и максимального размера шрифта, чтобы текст мог меняться вместе со страницей.
Мобильный дизайн веб-сайта
Удобный для мобильных устройств дизайн веб-сайта представляет собой упрощенную версию веб-дизайна для настольных компьютеров. Этот тип решения, также известный как динамическое отображение, включает в себя создание веб-сайта как для веб-сервера, так и для мобильного формата, для которого задан один и тот же URL-адрес, но CSS и HTML, которые обслуживаются веб-браузером, различаются в зависимости от устройства. которым упорядочен контент.

Исходя из этого определения, мобильный дизайн веб-сайта иногда описывается как уменьшенная версия исходной страницы, в отличие от адаптивного дизайна, где элементы адаптируются к размеру экрана.
Когда дело доходит до создания сайта, удобного для мобильных устройств, по большей части нет реальных изменений в элементах, функциональности и макете, кроме масштаба веб-страницы. Однако некоторые функции, такие как раскрывающиеся меню, видео или всплывающие формы, могут иметь ограничения при отображении на устройстве с меньшим экраном.
Поэтому при выборе дизайна веб-сайта, оптимизированного для мобильных устройств, стоит учитывать, насколько сложны элементы, которые вы хотите отобразить на странице. Например, если вы создаете красивый интерактивный заголовок с потрясающей графикой, которая отлично смотрится на рабочем столе, вы можете пересмотреть это решение, так как с мобильного устройства, вероятно, будет слишком сложно.

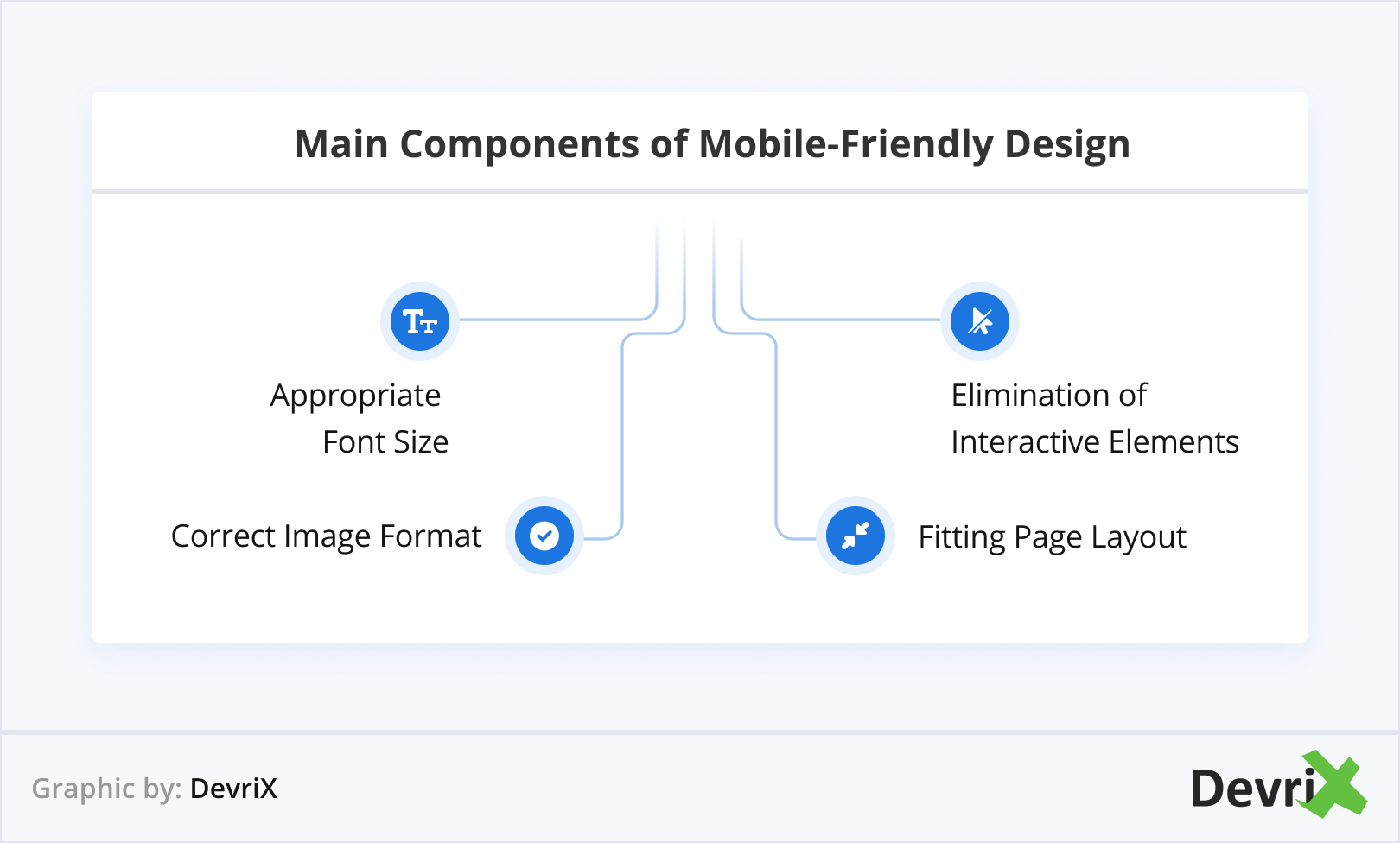
Если вы решите сделать дизайн сайта удобным для мобильных устройств, помните о следующих ключевых принципах:
- Размер шрифта. Хорошее эмпирическое правило — использовать все шрифты на вашем сайте размером от 14 до 16 пунктов. Все, что меньше 14 pt, будет трудно прочитать на экране мобильного устройства.
- Формат изображения. Все изображения на вашем сайте должны быть достаточно маленькими, чтобы их можно было быстро загрузить на экран телефона и через мобильное интернет-соединение.
- Интерактивные элементы. Чаще всего интерактивные элементы исключаются из мобильного дизайна. Это может замедлить скорость загрузки страницы и сильно разочаровать пользователя.
- Макет страницы. Важно тщательно спроектировать и расположить все элементы, чтобы они не перекрывались, когда сайт уменьшается. Например, вы можете использовать карусель, чтобы накладывать изображения друг на друга или делиться отзывами.
Оптимизированный для мобильных устройств дизайн
Сайты, оптимизированные для мобильных устройств, предназначены для полного удовлетворения потребностей мобильных пользователей. В отличие от мобильного варианта, этот тип веб-дизайна начинается с наименьшего размера экрана, т. е. мобильных телефонов, а затем расширяется. Таким образом, вместо того, чтобы брать большую версию сайта и уменьшать ее, с оптимизированным для мобильных устройств дизайном вы создаете «удобный для большого пальца», полнофункциональный веб-сайт с одной колонкой, где пользователи могут найти информацию, которую они ищут.
Цель состоит в том, чтобы упростить ваш сайт, сократив копию, сжав изображения и уменьшив количество текстовых полей.
Имейте в виду, что автономные мобильные версии веб-сайтов более минималистичны, и их реализация может быть сложной. Однако, если все сделано правильно, дизайн, оптимизированный для мобильных устройств, может улучшить вашу мобильную и локальную поисковую оптимизацию, повысить вовлеченность пользователей и, в конечном итоге, помочь вашему бизнесу расти.

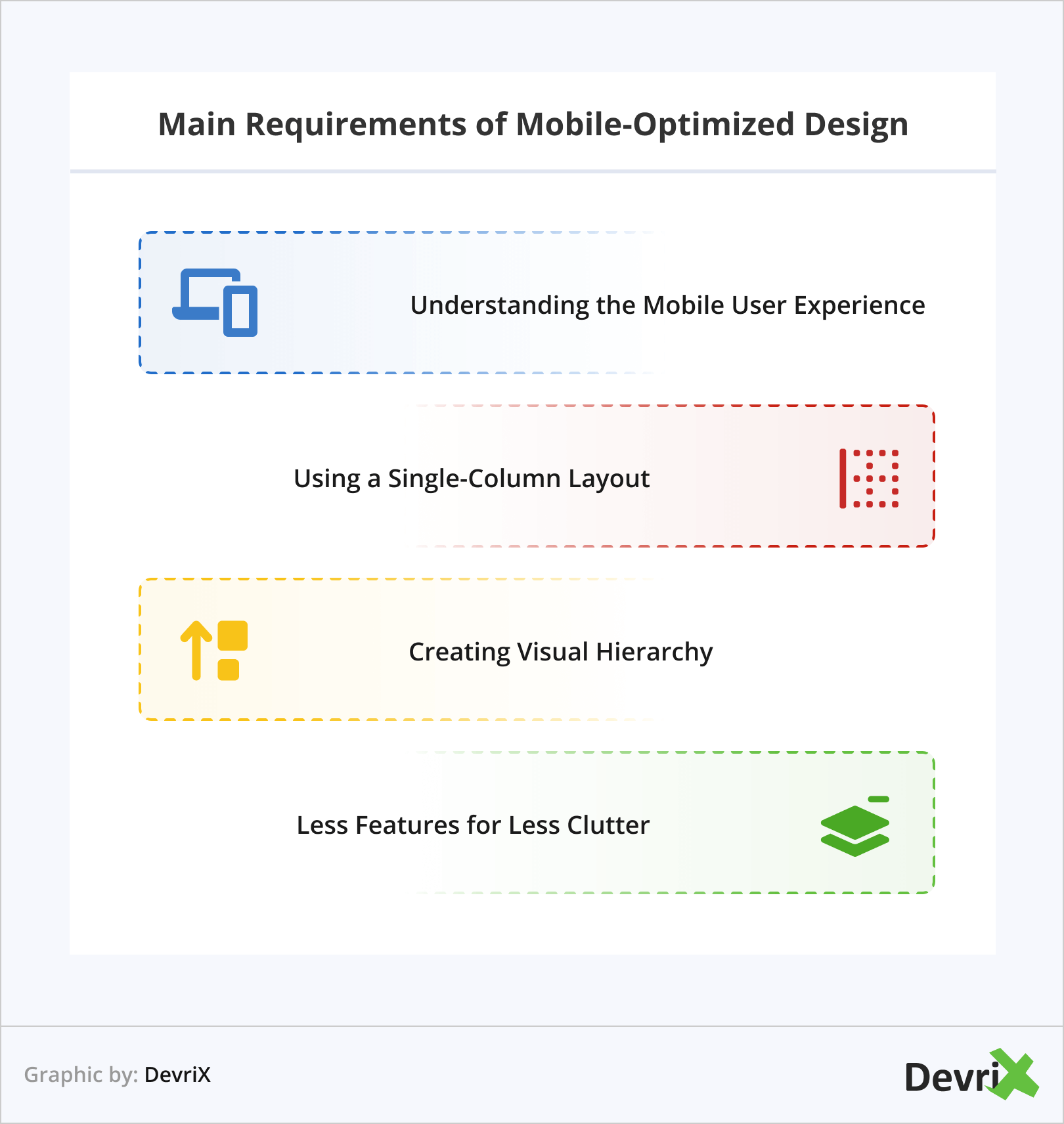
При оптимизации сайта учитывайте следующие принципы:
- Понимание мобильного пользовательского опыта. Предлагайте максимальный эффект при минимальных усилиях, сохраняя короткие URL-адреса, используйте очевидные функции поиска (например, увеличительное стекло для обозначения поля поиска), сокращайте количество текстовых полей, предоставляйте легкий доступ к функциям одним касанием.
- Использование макета с одной колонкой. Обеспечьте однонаправленную прокрутку, помните о зонах комфорта при использовании одной рукой, используйте четкие метки, навигацию на минимальном уровне, полноэкранные навигационные меню и расставьте приоритеты наиболее часто используемых функций вверху.
- Создание визуальной иерархии. Спроектируйте свой сайт с учетом минимального времени загрузки, сохраняйте изображения и другие визуальные элементы компактными и используйте пустое пространство для обрамления/дополнения вашего контента.
- Меньше функций для меньшего беспорядка. Сконцентрируйтесь на удобстве, контексте, последовательности и краткости. Упростите навигацию и предоставьте быстрый доступ к функциям.
Последние мысли
Учитывая, что на мобильные устройства в настоящее время приходится половина трафика веб-сайтов в мире, очень важно, чтобы люди, посещающие ваши страницы со своих телефонов, чувствовали себя комфортно.
Теперь, когда вы знаете разницу между адаптивным, мобильным и оптимизированным для мобильных устройств дизайном веб-сайта, у вас может возникнуть вопрос: какой из трех вариантов выбрать? Ответ прост – нет правильного или неправильного выбора.
Все зависит от вашего бизнеса и потребностей веб-сайта, а также от вашего бюджета. Чем более сложный веб-сайт вы хотите, тем больше работы он потребует. Кроме того, если вы выберете автономную мобильную версию, это будет означать двойное обслуживание и ресурсы.
Важно помнить, что мы живем в мобильном цифровом мире. Поэтому, независимо от того, какой дизайн вы задумали, обязательно обратите внимание на мобильную версию своего веб-сайта и обновляйте ее, а также оптимизируйте для поисковых систем.
Мы надеемся, что эта статья предоставит вам ценную информацию и поможет вам принять обоснованное решение. Однако, если вам нужны персональные рекомендации или дополнительная помощь в вашем следующем проекте веб-дизайна, не стесняйтесь обращаться к нам в любое время.
