От Mobilegeddon к Mobile-First: как адаптивный дизайн влияет на SEO и пользовательский опыт
Опубликовано: 2023-06-01В 2023 году мы можем считать сайты, оптимизированные для мобильных устройств, само собой разумеющимся. Но в 2015 году, когда Google впервые выпустила обновление для мобильного поиска , все оказались в штопоре.
Веб-мастера были в ужасе, а специалисты по поисковой оптимизации (SEO) назвали это Mobilegeddon.
К чему вся драма?
Потому что Google вывел свою одержимость UX на совершенно новый уровень. Сопоставив свои алгоритмы с тем, как меняется и менялось поведение потребителей, Google решил сделать удобство веб-сайта для мобильных устройств надежным фактором ранжирования.

Компания заметила и испытала, что все больше и больше людей используют свои мобильные устройства для поиска в Интернете. И если сайт был слишком сложным для доступа или чтения на небольших экранах, они с большей вероятностью ушли с сайта и перешли к следующему результату. В поисках лучшего, более удобного для мобильных устройств веб-сайта.
Итак, согласно этому новому обновлению, Google теперь собирался изучить дизайн сайта, чтобы увидеть, хорошо ли он открывается на мобильных экранах, без необходимости чрезмерных нажатий и масштабирования, и использовать его, чтобы определить, следует ли повысить рейтинг сайта. или упал как горячая картошка.
Чтобы помочь веб-мастерам защитить свой сайт в рейтинге, Google предложил оптимизировать сайт с помощью методов адаптивного веб-дизайна.
Что такое адаптивный дизайн?
Отзывчивый веб-дизайн (RWD) относится к методам проектирования, которые переформатируют веб-страницу так, чтобы она соответствовала экрану мобильного устройства, и пользователю не приходилось масштабировать, нажимать или перемещать что-либо.
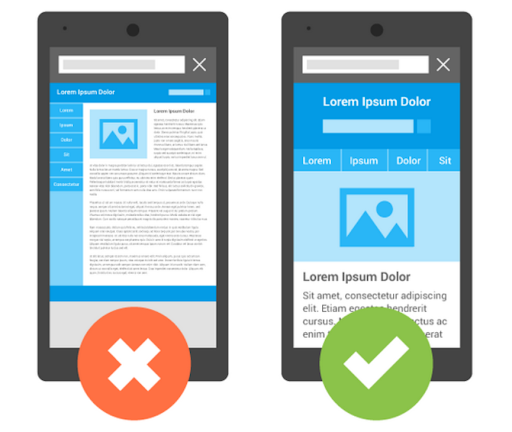
Адаптивный дизайн значительно улучшает взаимодействие с пользователем, увеличивая фотографии и кнопки, переформатируя текстовое содержимое и изменяя размер всего, чтобы он соответствовал экрану мобильного устройства.
Вот как это выглядит:

Источник
Эти отзывчивые логотипы смещаются и перемещают свои функции в соответствии с доступным им пространством. На больших экранах может отображаться полная версия логотипов, в то время как на мобильных веб-сайтах или в приложениях дизайн более компактен и точен.
Большинство современных Logo Maker может помочь вам создать адаптивные версии ваших логотипов, но если вы работаете с графическим дизайнером, не забудьте включить его в свое задание, чтобы весь ваш веб-сайт мог идеально реагировать на различные размеры и ориентацию.
Теперь, когда вы понимаете адаптивный дизайн, давайте посмотрим, как он влияет на SEO и взаимодействие с пользователем.
Что такое SEO?
Поисковая оптимизация (SEO) — это целая отрасль, посвященная пониманию того, как веб-сайты ранжируются в поисковых системах, а затем оснащению клиентских сайтов функциями и стратегиями, которые улучшают видимость сайта и рейтинг в данной поисковой системе.
Когда Google выпустила обновление для мобильных устройств в 2015 году, оно неразрывно связало веб-дизайн и SEO.
Дизайн больше не был исключительно эстетическим элементом. Теперь это напрямую влияло на то, как сайты будут ранжироваться, и, таким образом, влияло на все, от удобства использования до трафика и конверсии. И все остальное между ними.
Что такое UX?
UX — это пользовательский опыт. И, как мы сказали выше, Google одержим этим.
Чем релевантнее, дружелюбнее, доступнее и полезнее ваш сайт для ваших посетителей, тем больше вы нравитесь Google. И награждает тебя.
Мобильное обновление 2015 года от Google было лишь продолжением этой философии. Он не был против оптимизаторов — как многие сначала подозревали — он был просто за пользователей.
Как показали исследования , веб-мастерам, дизайнерам и специалистам по поисковой оптимизации, которые в первую очередь думали о пользователях при внедрении изменений или запуске чего-то нового, нечего было бояться этого нового обновления .
На самом деле, если вы были за UX, это обновление действительно работало в вашу пользу и помогло вам закрепиться в топ-рейтинге.
Но хотя ясно, что сайт, оптимизированный для мобильных устройств, хорош как для SEO, так и для UX, точная механика все еще неясна.
Как именно SEO и UX согласуются друг с другом, если вообще согласуются?
Как SEO и UX работают вместе?
Один работает за кулисами, а другой более заметен. Считайте их бэкэндом и интерфейсом веб-сайта.
Поисковая оптимизация работает за кулисами и помогает вашему сайту занимать первые позиции в поисковых системах по заданному набору ключевых слов. Это гарантирует, что, когда пользователи ищут контент / продукты, которые вы предлагаете / продаете, поисковые системы считают вас наиболее подходящим вариантом для показа потенциальным пользователям.
UX направлен на улучшение общего взаимодействия пользователя с веб-сайтом — с момента, когда они замечают вас на странице поиска, до последнего действия (надеюсь, конверсии), которое они совершают на вашем сайте. Он включает в себя все.
Вместе SEO сигнализирует пользователю (и поисковым системам), что вы лучший в бизнесе, и UX выполняет это обещание.
Адаптивный веб-дизайн позволяет специалистам по SEO и UX лучше выполнять свою работу. Поисковые системы с удовольствием сканируют его и высоко ранжируют, а когда пользователи нажимают на него, дизайн выглядит фантастически, на него приятно смотреть и покупать.

7 способов адаптивного дизайна улучшить как SEO, так и UX
Давайте посмотрим, как адаптивный дизайн напрямую улучшает SEO и UX веб-сайта.
1. Лучший рейтинг SERP
В течение многих лет Google отдавал приоритет веб-сайтам, предназначенным для мобильной аудитории.
Согласно исследованию Backlinko , 94,5% всех веб-сайтов, занимающих первые 3 позиции, имеют адаптивный дизайн.
Поэтому, когда вы вкладываете время и деньги в создание адаптивного дизайна для своего веб-сайта, это напрямую улучшает вашу репутацию в Google и приводит к более высокому рейтингу страниц в результатах поиска (SERP).
2. Быстрая загрузка
Хотя общая скорость загрузки страницы зависит от нескольких факторов , адаптивный веб-сайт обычно обеспечивает более быструю загрузку страниц, чем неадаптивный дизайн.
Поскольку адаптивный веб-дизайн использует единый набор кода HTML и CSS, который адаптируется к разным размерам экрана, он может загружаться быстрее, чем раздутый веб-сайт, использующий отдельные версии для ПК и мобильных устройств.
3. Улучшенное удобство использования = больше времени на странице
Адаптивные веб-сайты доставляют удовольствие при просмотре и использовании на мобильных устройствах. Работает без трения, интерактивные функции достаточно велики, поэтому вы случайно не нажмете не ту кнопку, и все реагирует на то, как вы держите телефон — вертикально или горизонтально.
По мере того, как удобство использования улучшается благодаря адаптивному дизайну, посетители склонны оставаться на странице дольше, исследовать больше веб-сайта и, как правило, не торопятся.
Google это нравится.
Когда он видит, что посетители задерживаются на странице, он интерпретирует это как то, что сайт/страница может предложить ценный контент. Поэтому, когда другой пользователь отправляет аналогичный поисковый запрос, он ранжирует сайт выше других, чтобы предоставить пользователям более релевантные и ценные результаты.
Таким образом, когда вы создаете адаптивный веб-сайт, вы не только повышаете удобство использования своего сайта, но также увеличиваете время на странице и повышаете свои шансы на конверсию.
4. Снижение показателя отказов
Пользователи мультиэкранов, как известно, нетерпеливы, когда дело доходит до скорости загрузки страниц. Если сайт загружается дольше 3 секунд, 53% мобильных пользователей закроют вкладку и перейдут на другой сайт.
Согласно этому анализу Google , когда скорость загрузки мобильной страницы увеличивается с 1 секунды до 10, вероятность того, что посетитель уйдет с сайта, увеличивается на 123%.
Когда вы повышаете скорость загрузки своей страницы, разрабатывая адаптивный веб-сайт, вы автоматически снижаете показатель отказов и гарантируете, что люди останутся на вашем сайте в течение длительного времени.
5. Повторный трафик
Когда ваш сайт отлично выглядит на мобильных устройствах, люди с большей вероятностью вернутся на него, чем на сайт конкурента.
Согласно данным, собранным WebFX , 74% мобильных пользователей предпочитают возвращаться на сайты с хорошим дизайном, удобным для мобильных устройств.
Когда вы получаете повторный трафик, он посылает сигнал доверия Google и другим поисковым системам. Это сайт, которому люди доверяют и на который возвращаются постоянно. Это должно быть очень ценное место, поэтому все больше и больше людей должны узнать о нем, и сразу же рейтинг вашего сайта улучшится, а авторитет вашего домена также со временем поднимется.
6. Косвенная выгода от совместного использования в социальных сетях
Адаптивные веб-сайты оптимально используют кнопки социальных сетей. Они позволяют пользователям очень легко лайкать их веб-сайты, а затем делиться ими с остальными своими подписчиками.
Чем больше людей делятся вашим веб-сайтом или ссылаются на него в социальных сетях (и другие нажимают на эту ссылку), тем больше увеличивается количество посетителей. Вы получаете больше трафика, больше видимости и больше доверия.
В то время как обмен в социальных сетях напрямую не влияет на SEO, улучшенный UX и большее количество социальных репостов косвенно сигнализируют поисковым системам , что на этот сайт стоит обратить внимание.
7. Больше конверсий
Еще один способ, которым адаптивный дизайн влияет на SEO и UX, — это повышение коэффициента конверсии.
Адаптивный веб-дизайн упрощает для клиентов просмотр веб-сайта, поиск того, что они ищут, взаимодействие с продуктом и выполнение желаемых действий (покупка продукта, загрузка книги, отправка формы) с нулевым трением.
Это улучшенное удобство использования и положительный опыт клиентов напрямую приводят к большему количеству конверсий и увеличению расходов на конверсию.
Вынос
Сейчас более половины всех поисковых запросов в Google инициируются с мобильных устройств. Если вы по-прежнему считаете удобство своего сайта для мобильных устройств хорошей идеей, а не чем-то, что вы обязательно должны сделать, вы наносите вред SEO, UX, конверсиям и всему бизнесу.
Итак, верните себе контроль над тем, как ваш сайт выглядит для мобильных пользователей, и инвестируйте в RWD с тщательным планированием, стратегией и старым добрым A/B-тестированием.
