Как интерфейс Shogun меняет игру
Опубликовано: 2022-03-02Мобильная электронная коммерция — это большой бизнес.
Прогнозируется, что только в Соединенных Штатах выручка от розничной торговли мобильными устройствами в этом году достигнет почти 340 миллиардов долларов по сравнению с 207,15 миллиарда долларов двумя годами ранее. А на фоне COVID-19, заказов на самоизоляцию и закрытия обычных магазинов ожидается, что электронная торговля в США вырастет на 18% в 2020 году — после роста этого канала на 14,9% в 2019 году — что свидетельствует о большем переходе к цифровым технологиям.
Помимо пандемии, покупательские привычки в течение многих лет тяготели к мобильной и электронной коммерции. Новые подходы к интерфейсным технологиям, такие как безголовая коммерция и прогрессивные веб-приложения, появлялись и становились все более популярными, чтобы удовлетворить этот спрос.
Мой соучредитель Ник Раушенбуш и я знали из опыта создания нашего приложения Shogun Page Builder, что существует потребность в высококачественном программном продукте для обслуживания крупных предприятий электронной коммерции. Мы увидели возможность создать технологию нового поколения, которую компании электронной коммерции (и их агентства) по всему миру могли бы использовать для улучшения пользовательского опыта, повышения производительности своих интернет-магазинов и увеличения конверсии.
Этот продукт называется Shogun Frontend .
Вот обзор технологии, история Shogun Frontend и его функций, а также то, как он может принести пользу вам и вашему магазину.
#cta-visual-fe#<cta-title>Гибкая система управления контентом обеспечивает загрузку страниц меньше секунды<cta-title>Shogun Frontend – это лучший инструмент для проектирования магазинов для электронной коммерции.Подробнее
Что такое безголовая коммерция?
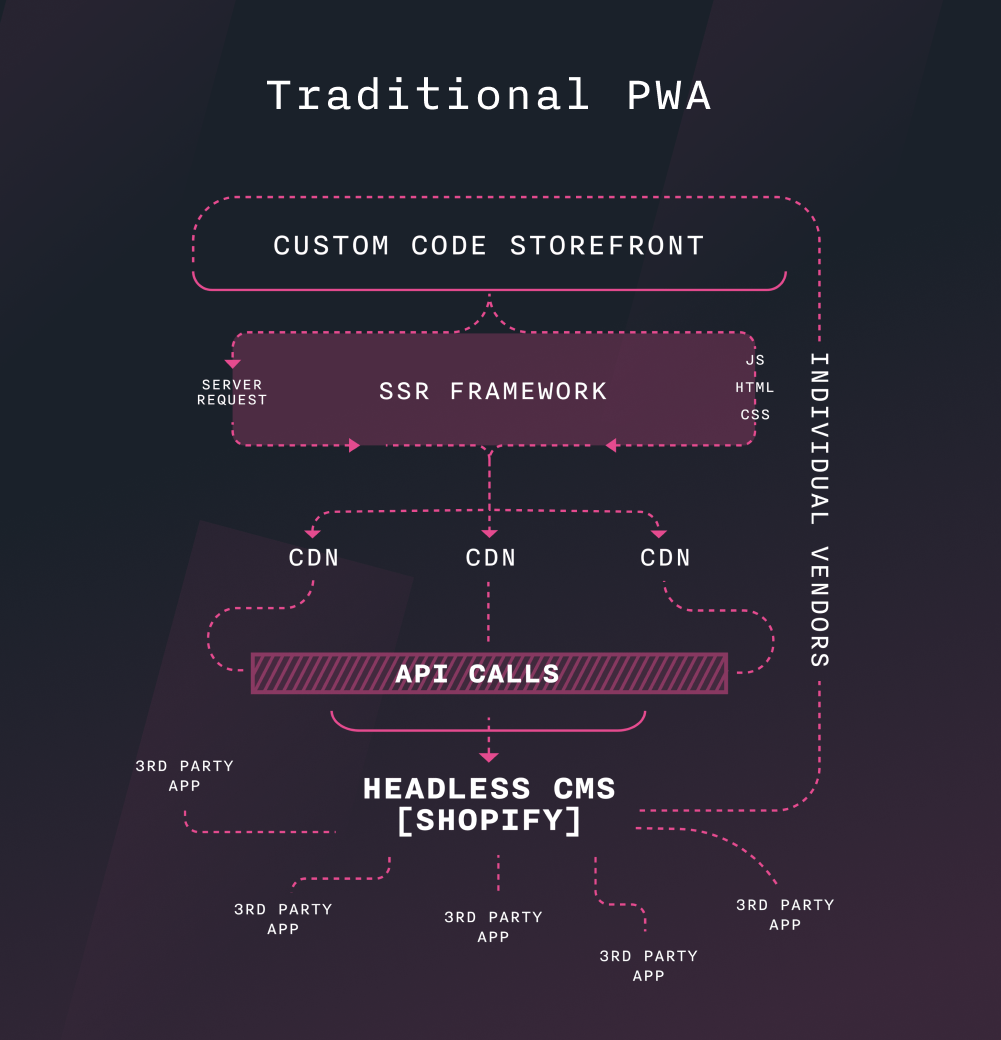
Безголовая коммерция — это отделение внешнего интерфейса от внутреннего интерфейса вашего веб-сайта. Интерфейс — это та часть вашего сайта, которую покупатели видят и с которой взаимодействуют, в то время как на бэкенде размещаются закулисные административные функции — управление заказами и запасами, хранение информации о клиентах, аналитика и т. д. — вашего интернет-магазина.
В безголовой коммерции вы используете специализированную технологию для внешнего интерфейса, которая отделена от платформы электронной коммерции.
Компании обычно склоняются к безголовой коммерции по четырем основным причинам:
1. Производительность
Платформы электронной коммерции построены таким образом, что снижают производительность — особенно скорость — витрины магазина электронной коммерции. Результатом работы платформы электронной коммерции является стандартная HTML-витрина магазина, напрямую связанная с серверной частью платформы. Это означает, что все, что необходимо обрабатывать на сервере, например загрузка определенных файлов или вычисление данных инвентаризации, происходит каждый раз, когда кто-то загружает сайт вашего магазина.
С другой стороны, безголовые решения разделяют фронтальные и бэкэнд-процессы. Благодаря технологии PWA безголовые витрины статически отображаются заранее — это означает максимально быстрое время до первого байта и бесконечную масштабируемость.
2. Стабильность
Безголовые решения позволяют маркетинговым командам вносить изменения во внешний интерфейс своего магазина, не беспокоясь о сбое сервера или необходимости направлять свои запросы через инженеров. В то же время инженеры могут вносить изменения в серверную часть, не затрагивая ничего во внешнем интерфейсе.
3. Интернационализация
Клиенты хотят иметь различный опыт работы с сайтом — как с точки зрения содержания, так и с точки зрения отображения валюты — для каждой из стран, в которых они работают. Например, они хотят, чтобы сайт динамически отображал контент на английском языке и цены в долларах США за посетителей в США и на испанском языке и евро для пользователей в Испании. Платформы электронной коммерции довольно неадекватны для управления сложностями, связанными с управлением контентом для нескольких витрин, что делает безголовый большой драйвер.
4. Уникальный опыт
Большинство сайтов, созданных на платформах электронной коммерции, создаются с использованием тем или компоновщиков страниц. Эти параметры действительно ограничивают творчество и интерактивность, которые часто требуют JavaScript. Если вам нужно уникальное предложение со специальной интерактивностью или дизайном сайта, вам понадобится собственный код, что делает безголовое серьезное рассмотрение.
Детализируя технологию безголовой коммерции, давайте взглянем на прогрессивные веб-приложения.
Что такое прогрессивные веб-приложения (PWA)?
PWA можно настроить так, чтобы они выглядели и вели себя как мобильные приложения. Думайте о PWA как о мобильном приложении, которое вы устанавливаете на свой телефон, за исключением того, что вам не нужно загружать его из магазина приложений — оно доступно прямо в браузере.
Прогрессивное веб-приложение или PWA — это прикладное программное обеспечение, созданное с использованием HTML, CSS и JavaScript. Это тип веб-сайта или веб-страницы, который больше похож на программное обеспечение, чем на традиционный веб-сайт, включая предварительную загрузку большего количества экранов и контента, чем необходимо в данный момент. PWA могут работать в состояниях с низким уровнем подключения (в некоторых случаях даже в автономном режиме) и использовать такие функции, как push-уведомления, как и нативные приложения.
Прогрессивные веб-приложения — это технология нового поколения, которая работает намного быстрее, чем традиционные веб-сайты.
Это полезно для компаний, занимающихся электронной коммерцией, поскольку существует прямая зависимость между временем загрузки страницы и коэффициентом конверсии. И прогрессивные веб-приложения имеют гораздо более высокие коэффициенты конверсии, чем традиционные мобильные веб-сайты.
Важность скорости страницы и коэффициента конверсии
Прелесть безголовой коммерции и PWA заключается в том, что вы создаете только одну витрину, а затем она доступна на всех устройствах — от мобильных и настольных компьютеров до цифровых рекламных щитов и игровых консолей, на любом устройстве, которое, как вы думаете, потребители могут совершить покупку.

Интернет-магазины видят наибольшую выгоду от использования этой технологии на мобильных устройствах по двум причинам: мобильные устройства становятся доминирующим каналом для покупателей, и продавцы часто изо всех сил пытаются сократить время загрузки страниц на этом носителе.
Время - деньги. И в буквальном смысле в электронной коммерции каждая секунда на счету.
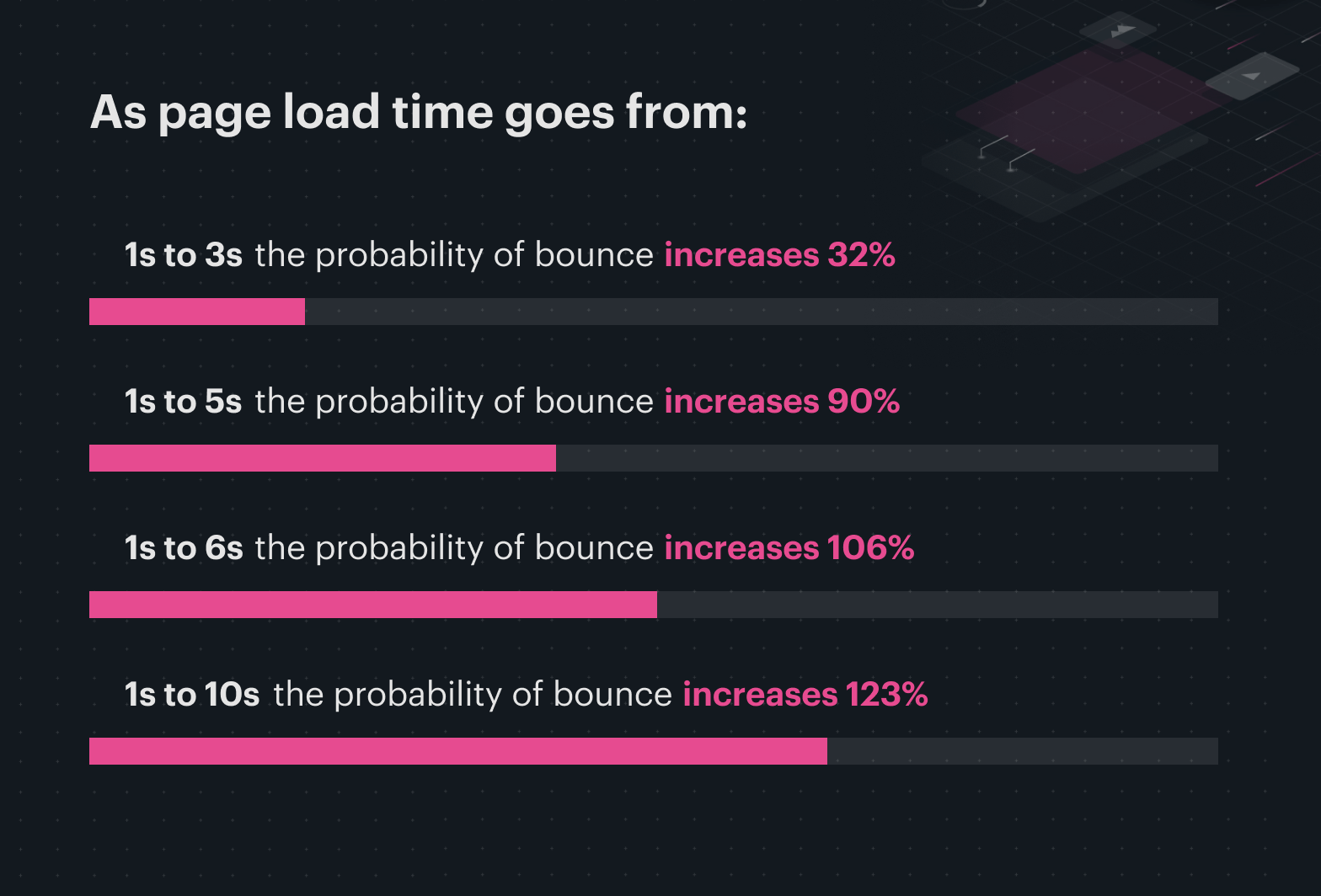
В 2018 году Google опубликовал данные о скорости мобильных страниц и о том, как она коррелирует с показателем отказов. Если страница загружалась от одной до трех секунд, вероятность того, что пользователь уйдет, увеличилась на 32%.
Как и ожидалось, показатель отказов становится выше — намного выше — чем дольше загружается ваш сайт.

Даже секундная задержка может означать снижение конверсии на 7%. Возьмем пример у Нила Пателя: если ваш сайт электронной коммерции зарабатывает 100 000 долларов в день, каждая задержка загрузки страницы в одну секунду может стоить вам 2,5 миллиона долларов потерянных продаж в год.
Даниэль Ан, глобальный руководитель отдела Google по продуктам Mobile Web, сам сказал лучше всего: «Короче говоря, скорость равна доходу».
#cta-visual-fe#<cta-title>Гибкая система управления контентом обеспечивает загрузку страниц меньше секунды<cta-title>Shogun Frontend – это лучший инструмент для проектирования магазинов для электронной коммерции.Подробнее
Наше «почему»: открывая возможности этой новой технологии
Мы с Ником впервые увидели PWA на телефоне друга в июне 2019 года.
Когда мы увидели этот стиль безголовой сборки, мы были поражены. И как только мы узнали, насколько сложной была разработка, мы были в восторге от этого — нам нужно было выйти в новое пространство и внедрить технологию, чтобы сделать ее более доступной для продавцов и агентств.
Благодаря нашему опыту работы с Shogun Page Builder мы поняли, что существует потребность в такой технологии нового уровня. Мы увидели возможность создать универсальный продукт, высокопроизводительную витрину.
Мы хотели, чтобы создание PWA было таким же простым, как и создание темы Shopify или BigCommerce. За исключением того, что вместо использования языка шаблонов на основе HTML, такого как жидкость для Shopify, разработчики будут использовать JSX.
Наша идея заключалась в том, чтобы упростить создание PWA для брендов, а разработчикам — реализовать его. Этот продукт будет использовать принципиально другой подход к созданию витрины. Думаю, PWA 2.0.
Вот почему мы придумали Shogun Frontend : чтобы упростить процесс, позволяя небольшим брендам получить в свои руки технологии того же типа.
Что такое Shogun Frontend?

Shogun Frontend — это платформа цифрового взаимодействия (DXP), которая использует прогрессивную технологию веб-приложений для отображения витрины магазина за доли секунды, особенно на мобильных устройствах.
Как платформа, она позволяет маркетологам и мерчендайзерам визуально создавать страницы и быстро вносить изменения в контент всего сайта с помощью мощного менеджера опыта и надежной CMS.
Shogun Frontend имеет три основные функции:
- Experience Manager: решение для управления контентом, которое позволяет вам создавать страницы визуально, вставляя предварительно созданные разделы страницы; редактировать текст, изображения и видеоконтент; и переупорядочивайте разделы контента без написания кода. Это дает реалистичный визуальный предварительный просмотр того, как будет выглядеть страница.
- Система управления контентом (CMS): система, которая позволяет командам вносить радикальные изменения контента в масштабе всего сайта из одного места, не обращаясь к менеджеру опыта.
- Редактор кода (IDE): Редактор кода, в котором разработчики кодируют настраиваемые разделы страницы с контентом и делают их свободными от кода и допускающими повторное использование, указывая поля для текста, изображений и видео. В отличие от готовых шаблонов или тем, у вас есть безграничные возможности настройки.
Обычно при создании PWA вы отказываетесь от сторонних приложений (например, обзоров, форм, приложений для подписки и т. д.), инструментов визуального редактирования, приятного пользовательского интерфейса и всеобъемлющей системы.

Не с Shogun Frontend.
С Shogun Frontend вы получаете готовое решение, которое может мгновенно загрузить весь ваш магазин — без каких-либо сложностей.

Будущее интернет-магазинов
Мир становится все более мобильным.
Фактически, в 2019 году более половины всего трафика в мире приходилось на мобильные телефоны. Не говоря уже о том, что молодое поколение — с растущей покупательной способностью — также больше склоняется к мобильным устройствам.
Встречайте свою аудиторию там, где она есть, с Shogun Frontend .
Shogun Frontend, разработанный специально для компаний, занимающихся электронной коммерцией, представляет собой решение для безголовой коммерции, которое безупречно работает с ведущими платформами электронной коммерции, обеспечивая быстрое и ориентированное на пользователя мобильное взаимодействие.
Мы меняем правила игры: подпишитесь на демо-версию Shogun Frontend сегодня и испытайте будущее интернет-магазина.
#cta-visual-fe#<cta-title>Гибкая система управления контентом обеспечивает загрузку страниц меньше секунды<cta-title>Shogun Frontend – это лучший инструмент для проектирования магазинов для электронной коммерции.Подробнее
