Что такое одностраничное приложение и кому оно нужно?
Опубликовано: 2022-04-30Вероятно, вы ежедневно посещаете такие сайты, как Netflix, Pinterest и Gmail.
Знаете ли вы, что все это одностраничные приложения?
Это правильно.
Возможно, вы впервые слышите этот термин и вам интересно, что он означает?
Терпение.
В этой статье мы собираемся предоставить дополнительную информацию о том, что такое одностраничное приложение, плюсы и минусы, когда его следует использовать и чем оно лучше многостраничных приложений.
Готовый?
Идти.
Что такое одностраничное приложение?

Одностраничное приложение — это приложение или веб-сайт, который работает в браузере и не перезагружает страницу во время его использования.
Все загружается на одну страницу, как следует из названия, вместо того, чтобы иметь несколько страниц, как на веб-сайтах, с которыми мы все знакомы.
Вспомните Facebook — каждая функция и аспект приложения отображаются на одной странице, отсюда и популярность бесконечной прокрутки.
А теперь представьте, как бы это выглядело, если бы это было многостраничное приложение — разные меню и категории, ведущие на разные страницы.
Сейчас он теряет свое очарование, не так ли?
Тем не менее, бывают ситуации, когда SPA — не лучший вариант для использования, и наоборот.
Давайте рассмотрим, когда уместно одностраничное приложение, а когда на него не стоит полагаться.
Плюсы СПА
Одностраничные приложения имеют множество преимуществ, которые мы кратко представим.
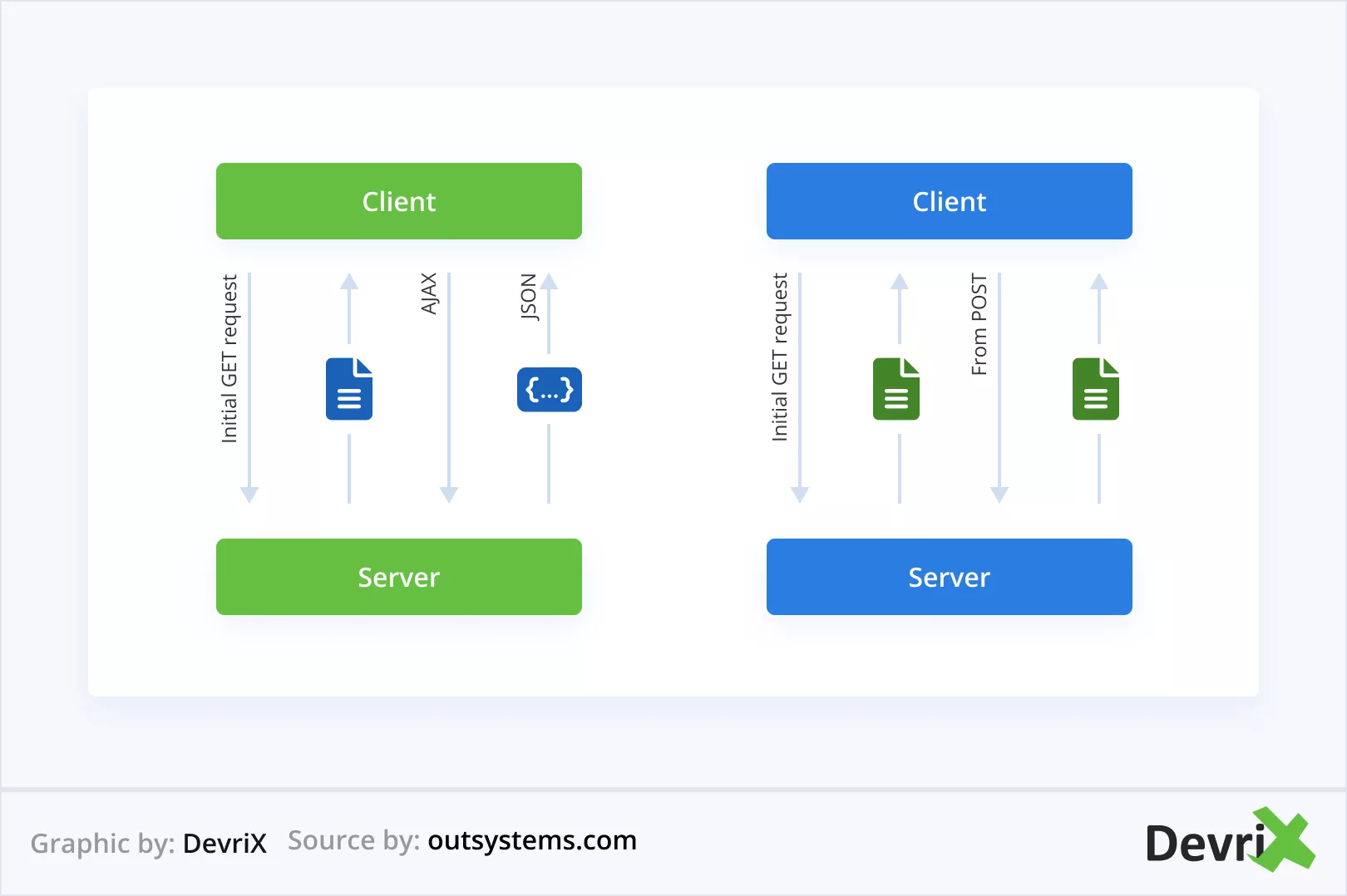
- Скорость считается главным преимуществом использования одностраничного приложения. Как и для большинства ресурсов, для одностраничного приложения требуются такие вещи, как HTML, CSS и различные скрипты, которые уже загружены при запуске приложения. Это означает, что приложению не нужно перезагружаться, пока вы его используете. Единственный компонент, который изменяется, — это данные, передаваемые с сервера и на сервер. Конечным результатом является то, что приложение очень быстро реагирует и экономит время на обмен данными между клиентом и сервером.
- Разработка стала проще и удобнее , так как нет необходимости писать код для отображения страниц на сервере. Еще лучше, если у вас есть команда разработчиков, так как бэкенд-разработчики могут сосредоточиться на API, а фронтенд-разработчики — на пользовательском интерфейсе.
- Мобильные приложения становится проще создавать , поскольку разработчик может повторно использовать внутренний код. Вместо того, чтобы тратить время на написание кода как для мобильных, так и для настольных приложений, разработчик использует один и тот же серверный код и API.
- Отладка также стала проще. Браузер Chrome имеет специальные инструменты для основных технологий, которые используют SPA (React и Angular Batarang), что делает процесс быстрее и проще. Вы также можете отслеживать сетевые приложения и исследовать элементы страницы.
- Кэширование эффективно , так как приложение отправляет только один запрос, сохраняет все переданные данные и затем может использовать эти данные.
В жизни нет ничего идеального, поэтому давайте посмотрим на плохую сторону использования одностраничных приложений.
Минусы СПА
- Поисковая оптимизация является сложной задачей , поскольку контент загружается через AJAX (асинхронный JavaScript и XML). Это метод обновления приложения без обновления страницы.
- JavaScript является обязательным для запуска одностраничных приложений. Если вы отключите JavaScript в своем браузере, SPA вообще не будут отображаться.
- Риски безопасности выше по сравнению с «традиционными» приложениями. Это связано с тем, что SPA используют XSS (межсайтовые сценарии), который позволяет злоумышленникам внедрять вредоносные сценарии на стороне клиента в приложения.
- Возможны утечки памяти . Приложение может работать часами, что может привести к истощению доступной памяти на компьютере пользователя.
Связанная статья:
Начало работы с безголовым WordPress [Пример включен]
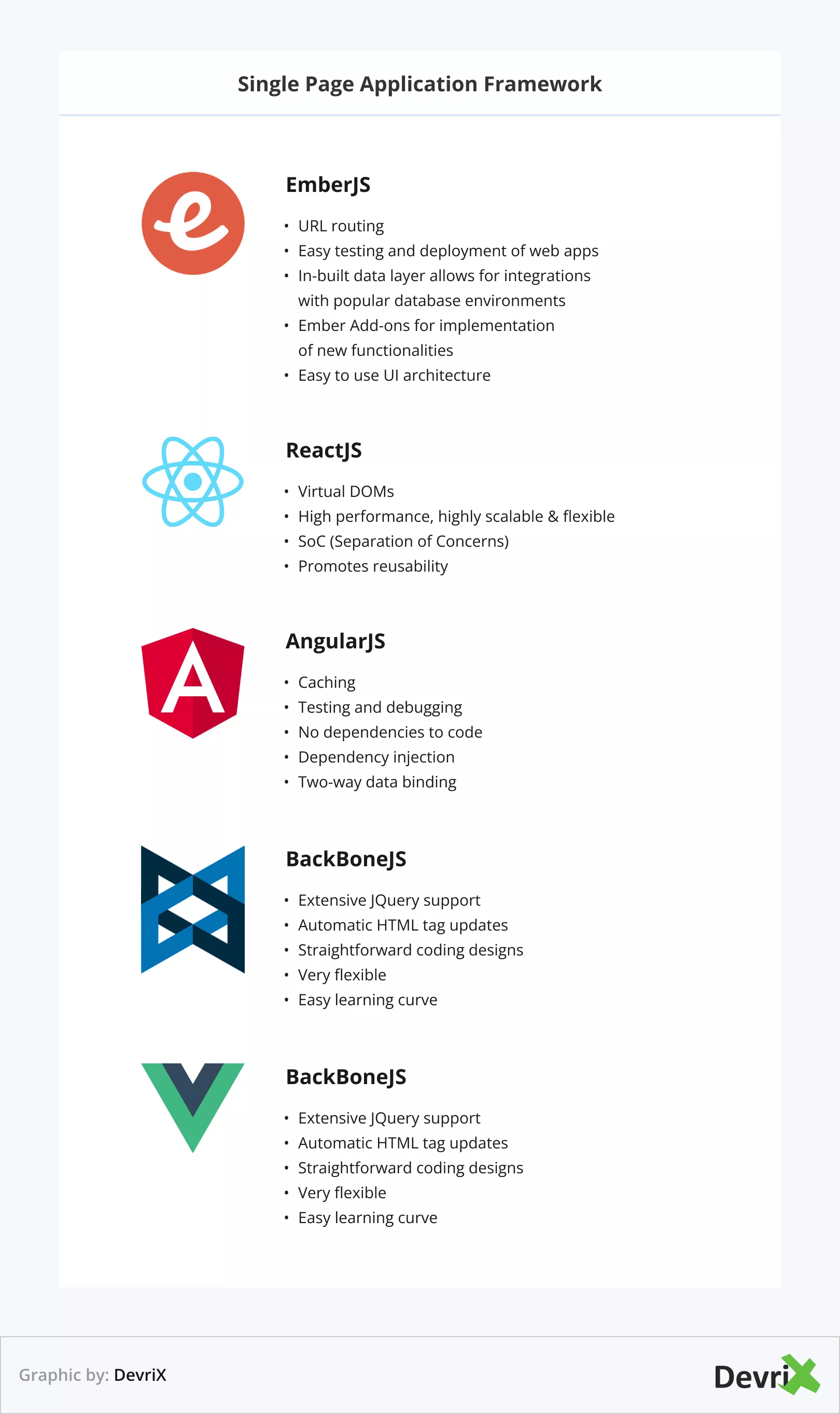
Платформа одностраничных приложений
После того, как мы обозначили плюсы и минусы использования одностраничных приложений, давайте обсудим популярные фреймворки, используемые для разработки SPA.
 EmberJS
EmberJS
Все приложения EmberJS работают как одностраничные приложения. Этот фреймворк предлагает базовые шаблоны, однако он также обладает некоторыми высококлассными функциями, такими как:
- URL-маршрутизация
- Простое тестирование и развертывание веб-приложений
- Встроенный уровень данных обеспечивает интеграцию с популярными средами баз данных.
- Надстройки Ember для реализации новых функций
- Простая в использовании архитектура пользовательского интерфейса
РеактJS
Несмотря на широкий спектр функций, ReactJS на самом деле представляет собой JavaScript-библиотеку компонентов пользовательского интерфейса, созданную и поддерживаемую Meta (ранее Facebook). Структура, основанная на компонентах, превращает ReactJS в легкое решение для создания одностраничных приложений. React считается одним из лучших фреймворков для разработки SPA благодаря своим возможностям, которые включают в себя:
- Виртуальные DOM
- Высокая производительность, масштабируемость и гибкость
- SoC (разделение ответственности)
- Способствует повторному использованию
AngularJS
Angular разработан Google и является одним из старейших фреймворков JavaScript с открытым исходным кодом. Он имеет несколько целей и является одним из наиболее предпочтительных фреймворков для разработчиков интерфейса. Вот некоторые из его основных особенностей:
- Кэширование
- Тестирование и отладка
- Нет зависимостей от кода
- Внедрение зависимости
- Двусторонняя привязка данных
BackBoneJS
BackBone — еще одна очень легкая библиотека JavaScript. Его предпочтительно использовать для разработки клиентских веб-приложений. BackBone предлагает большую гибкость и очень прост в использовании. Другие функции включают в себя:
- Расширенная поддержка JQuery.
- Автоматическое обновление тегов HTML
- Простой дизайн кодирования
- Очень гибкий
- Легкая кривая обучения
VueJS
Vue — это прогрессивная среда JavaScript с открытым исходным кодом, в основном используемая для разработки высокопроизводительных веб-приложений и интерфейсов. Vue — любимый выбор для разработки игр, а также хороший выбор для одностраничных приложений благодаря некоторым из его основных функций:

- Минималистичная экосистема
- Легко использовать
- Двусторонняя привязка данных
- Многоразовые компоненты
- Простая интеграция со сторонними приложениями
Примеры популярных одностраничных приложений
Возможно, наиболее важным аспектом с нетехнической точки зрения является представление о том, какие одностраничные приложения могут выполняться на практике.
В этом месте статьи вы можете чувствовать себя так:

Источник
Вот почему мы рассмотрим некоторые популярные одностраничные приложения и поможем вам лучше понять SPA.
- Фейсбук. Гигант социальных сетей — отличный пример одностраничного приложения. Прокручивая новостную ленту, каждый фрагмент контента предварительно загружается на страницу, поэтому вам не нужно покидать страницу.
- Gmail. Создаете ли вы сообщение, просматриваете папки или нажимаете на сообщение в папке «Входящие», Gmail всегда остается на одной и той же веб-странице.
- Нетфликс. Служба потоковой передачи использует платформу React для обеспечения беспрепятственного доступа пользователей. Просмотр фильмов на телевизоре без особых задержек стал проще благодаря SPA, особенно учитывая количество пользователей сайта и объем обрабатываемых данных.
- Трелло. Популярный инструмент управления проектами в значительной степени использует метод одностраничных приложений. Высокоинтерактивный интерфейс с одним представлением, который упрощает организацию ваших задач без необходимости переключения между страницами.
Что такое многостраничное приложение?
Многостраничные приложения являются противоположностью одностраничных приложений. Основное отличие состоит в том, что первый состоит из нескольких страниц. MPA — это классический подход к веб-разработке. Эти страницы обновляются каждый раз при изменении данных. Примерами MPA являются форумы, блоги, новостные сайты.
Плюсы МПА
- SEO проще , так как каждую страницу можно оптимизировать индивидуально, можно добиться правильного управления SEO. Таким образом, вы можете оптимизировать по одному ключевому слову на странице, в основном обычным способом SEO.
- Присутствует улучшенная навигация , так как многостраничные приложения используют классический подход веб-сайта с меню и категориями. Большинство людей хорошо знакомы с этим типом навигации, поэтому ориентироваться на веб-сайте гораздо проще.
- Готовые решения. Создать одностраничное приложение действительно сложно, если вы не знакомы с JavaScript и разработкой. В противном случае обычные пользователи могут извлечь выгоду из системы управления контентом, такой как WordPress, которая значительно упрощает процесс создания веб-сайта, настолько, что даже человек, не являющийся техническим специалистом, может рискнуть создать веб-сайт.
Минусы МПА
- Возможны проблемы с производительностью , так как многочисленные запросы требуют перезагрузки большого количества страниц. Высокий трафик веб-сайта и множество функций на веб-сайте — это другие факторы, которые неизбежно приведут к проблемам с производительностью и скоростью веб-сайта. Несмотря на то, что MPA имеют более быстрое время начальной загрузки, одностраничные приложения намного быстрее с точки зрения действий пользователя.
- Интеграция внешнего и внутреннего интерфейса утомительна из-за того, что эти компоненты глубоко интегрированы, поэтому тестирование и разработка многостраничных приложений может занять больше времени.
- Безопасность, обслуживание и обновления являются более пугающими задачами для технической поддержки из-за количества страниц. Выяснение того, какая страница вызывает проблемы, занимает больше времени, чем устранение неполадок на одной странице.
Одностраничное приложение или многостраничное приложение: когда лучше выбрать SPA, а не MPA
Теперь.
Вопрос, который вы обязательно зададите на этом этапе: как мне решить, следует ли мне использовать одностраничное приложение или многостраничное приложение для создания моего веб-сайта?
Для начала, конечно, это зависит от типа приложения/веб-сайта, который вы хотите создать. Вам необходимо оценить потребности вашего бизнеса и имеющиеся у вас технические ресурсы.
Рассмотрим следующие вопросы:
Важно ли SEO для моего сайта? Есть ли на моем сайте большое количество товаров и/или услуг? Хочу ли я создать динамическую платформу? Нужно ли мне управлять большими объемами данных? Ваше веб-пространство ограничено?
Естественно, необходимо проделать множество мыслительных процессов, так как на большинство этих вопросов нельзя ответить простым «да» или «нет».
При принятии решения об использовании одностраничного приложения важно учитывать, могут ли ваши разработчики работать с JavaScript.
Еще одно важное «дело» — заранее обсудить вопросы с вашей маркетинговой командой, поскольку создание одностраничного веб-сайта может затруднить их работу.
В общем, создайте подробный план и синхронизируйте его со своей командой, а уж потом решайте, использовать ли вам SPA или MPA.
Резюме
Теперь вы знаете, что такое одностраничное приложение и кому оно нужно. Кроме того, вы познакомились с платформами SPA и ключевыми различиями между одностраничными и многостраничными приложениями.
На самом деле, вы можете использовать знания, полученные из этой статьи, в своих интересах. Бьюсь об заклад, многие люди не ожидают, что вы много знаете о JavaScript, одностраничных приложениях, многостраничных приложениях и их преимуществах.
Расскажите им, что Netflix — это одностраничное приложение, и расскажите, как это помогает им улучшить взаимодействие с пользователем.
Но что еще более важно, используйте собранную информацию и применяйте ее в своем бизнесе. Вот что действительно имеет значение.
