Elementor 3.0: как мы повысили производительность
Опубликовано: 2020-09-25Мы всегда ищем новые способы повысить скорость и производительность веб-сайтов Elementor. В новейшем выпуске Elementor - Elementor 3.0 мы в значительной степени сосредоточились на улучшении производительности ваших страниц.
На скорость загрузки веб-сайта влияют многие факторы. Такие факторы, как хостинг-провайдер, тема, количество плагинов, кеширование, HTML-код и другие.
Хотя мы не можем контролировать внешние факторы, мы можем (и делаем) работать над тем, чтобы наш продукт был оптимизирован как можно лучше. Однако некоторые изменения требуют своевременного внедрения.
Некоторые улучшения, такие как рендеринг CSS, имеют низкий потенциал вызвать проблемы, в то время как другие изменения, такие как удаление элементов DOM, могут привести к поломке некоторых веб-сайтов и возникновению проблем.
Внесение критических изменений - это то, что традиционно делается только в основных выпусках, поэтому мы воспользовались этой возможностью, чтобы представить эти изменения и улучшения и, уменьшив количество элементов DOM и улучшив рендеринг CSS, мы делаем еще один шаг к повышению производительности.
Для еще лучшей оптимизации скорости попробуйте использовать Elementor вместе с WP Rocket
Улучшение производительности рендеринга CSS в Elementor 3.0
Elementor имеет два способа отрисовки CSS веб-сайта:
1. Распечатайте его в <style> в DOM.
2. Записываем его в файл CSS, который будет загружен вместе со страницей.
Например, CSS, записанный в файлы, полностью статичен. Он печатается один раз в файл, и этот файл обновляется только при изменении содержимого страницы. Но как насчет динамического контента?
Некоторое динамическое содержимое включает собственный CSS, например цвета и изображения (при использовании в качестве значений фонового изображения). Динамическое содержимое, такое как настраиваемые поля, отключается от содержимого страницы и может быть изменено вне редактирования сообщения или страницы в редакторе Elementor.
Так что же происходит, когда динамические значения включают CSS, который нужно распечатывать каждый раз при загрузке страницы?
Вплоть до Elementor 3.0 при каждой загрузке страницы модуль динамических тегов Elementor сканировал всю страницу на предмет любых элементов, включающих динамический контент.
Если был обнаружен динамический контент, модуль извлекал динамические значения этого элемента, записывал соответствующий CSS в <style> и внедрял его в DOM.
Как описано в этом посте, это дорогостоящий процесс, требующий драгоценного времени загрузки.
В Elementor 3.0 мы изменили способ управления процессом рендеринга динамического CSS. При первой загрузке страницы, когда отображается статический CSS страницы, мы создаем кеш, который включает список элементов страницы, которые имеют динамические значения CSS.
Затем при каждом посещении этой страницы мы извлекаем список динамических элементов из кеша и немедленно их визуализируем. Вместо того, чтобы перебирать все элементы страницы каждый раз при загрузке страницы, мы получаем эти элементы из уже доступного списка динамических элементов. Это значительно экономит время выполнения и значительно ускоряет загрузку страницы.
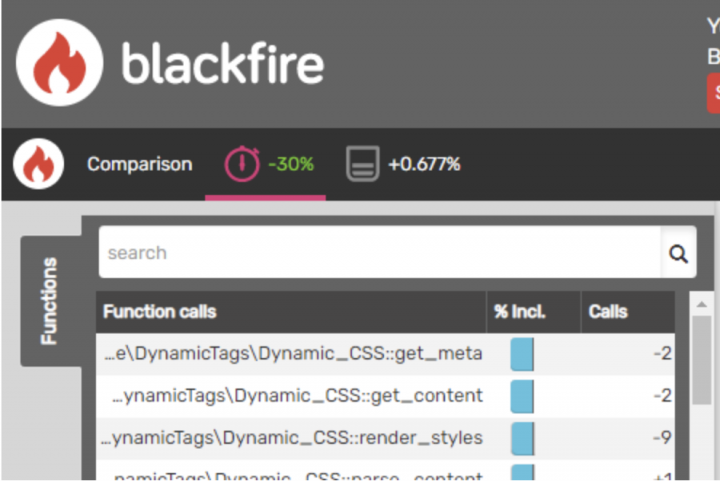
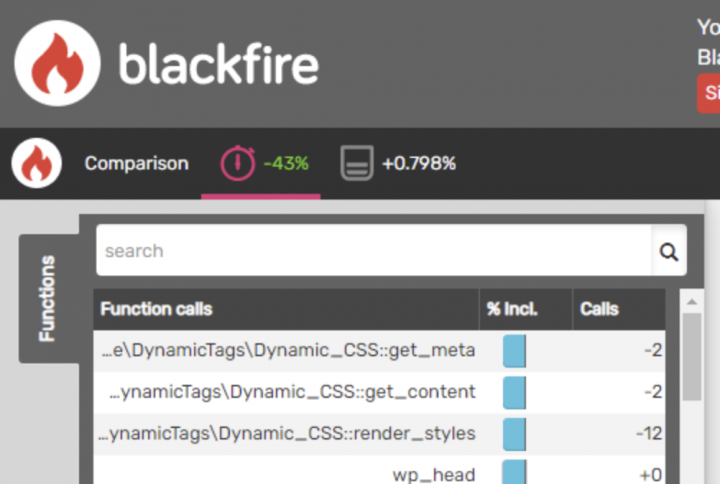
Вот некоторые результаты тестов, которые мы провели на Blackfire, чтобы изучить разницу до и после нашей оптимизации:
Страница без динамического контента:

Страница с динамическими элементами: