Советы по оптимизации скорости вашего магазина WooCommerce
Опубликовано: 2020-11-26В магазине электронной коммерции скорость - один из наиболее важных факторов, который может либо сделать ваш бизнес высокорентабельным, либо потерять его. Скорость жизненно важна для обеспечения лучшего взаимодействия с пользователем, улучшения SEO, увеличения рентабельности инвестиций и удовлетворения ваших клиентов. Вы не можете рассчитывать на ведение онлайн-бизнеса без должной скорости.
Знаете ли вы, что почти 58% пользователей покинут ваш сайт, если загрузка займет более 3 секунд? Из них 40% клиентов никогда не вернутся на ваш сайт.
В этой статье мы обсудим, как ускорить работу вашего магазина WooCommerce и многие другие аспекты, связанные с этим.
Как скорость влияет на бизнес электронной коммерции?
В наше время, когда высокоскоростной Интернет доступен почти каждому человеку, невероятно высокая скорость веб-сайта стала необходимостью. При увеличении скорости сайт получает более высокий рейтинг в поисковых системах, оптимизирует коэффициент конверсии и улучшает продажи. Вот некоторые статистические данные, на которые стоит обратить внимание:
- 73% интернет-пользователей были на сайте, загрузка которого занимала слишком много времени.
- Задержка загрузки сайта в 1 секунду может привести к снижению конверсии на 7%.
- Сайт электронной коммерции, зарабатывающий 50 000 долларов в день, потенциально может потерять 1,25 миллиона долларов продаж каждый год из-за этой 1 секунды дополнительного времени загрузки.
- Коэффициент конверсии в вашем интернет-магазине увеличивается на 74%, когда время загрузки страницы увеличивается с 8 до 2 секунд.
- 73% клиентов не вернутся на ваш сайт, если он не загружается на их мобильном устройстве.
Дело не в том, что продавцы электронной коммерции даже не могут определить, работает ли сайт медленно или нет. Доступно множество бесплатных инструментов, которые они могут использовать для определения скорости. Типичные проблемы для более медленного сайта:- Неоптимизированные объемные изображения
- Контент обслуживается без HTTP-сжатия
- Слишком много запросов изображений CSS
- Нет информации о кешировании
Как измерить скорость магазина WooCommerce?

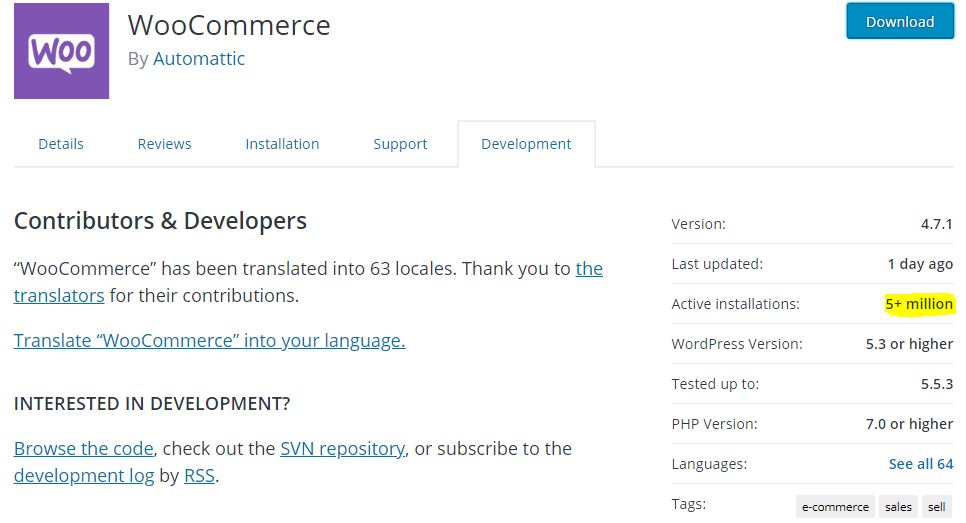
Знаете ли вы, что WooCommerce, одна из самых популярных CMS для разработки сайтов электронной коммерции, была загружена более 88 миллионов раз? 
И сейчас его используют более чем в 5 миллионах магазинов электронной коммерции. Вам не нужно платить дополнительную плату или комиссию за использование WooCommerce.
Если вы не можете измерить скорость, вы не сможете улучшить ее. Важно знать, как оценить улучшения, когда вы пытаетесь ускорить работу магазина WooCommerce. 
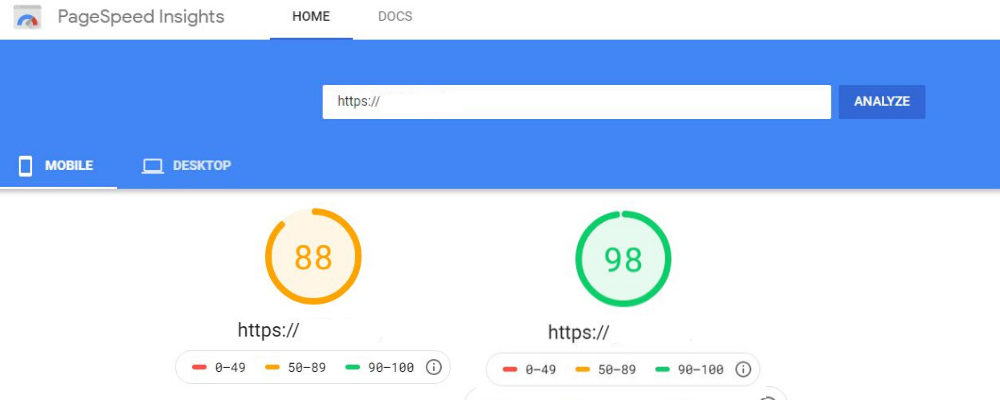
Проверка скорости вашего сайта позволит вам обнаружить лазейки. Вы можете начать с инструментов тестирования скорости, таких как Google PageSpeed, Pingdom, GTmetrix и т. Д.
Как ускорить WooCommerce?
После получения отчета об испытании скорости вы узнаете о потенциальных лазейках и способах их устранения для магазина WooCommerce. Давайте начнем!
1. Начните с настроек в WooCommerce.
Начнем с основных настроек. Во-первых, измените URL-адрес страницы входа. В WordPress по умолчанию URL-адрес входа на сайт - domain.com/wp-admin/ . Да, его легко запомнить, но этот URL знают все, в том числе и хакеры.
Изменение URL-адреса по умолчанию на настраиваемый URL-адрес защитит вас от атак грубой силы. Он также отлично подходит для борьбы с HTTP-ошибками, ограничивающими скорость, такими как слишком много запросов об ошибках 429.
Если вы включили раздел блога на свой сайт, вы также можете ограничить количество блогов, перечисленных на странице со списком блогов. Хотя WordPress по умолчанию установил ограничение в 10 блогов, вы можете даже уменьшить его. Поначалу это может показаться тривиальным, но это повысит производительность, если вы ведете блог с высокой посещаемостью. Вы можете найти опцию в WordPress Dashboard -> Настройки -> Чтение.
Вы также можете отключить пингбеки на своем сайте. Обычно они генерируют бесполезный спам. Если к сообщениям или страницам много комментариев, их также можно разбить на более мелкие части. Вы даже можете отключить их с помощью WooCommerce -> Настройки.
2. Получите более быструю тему

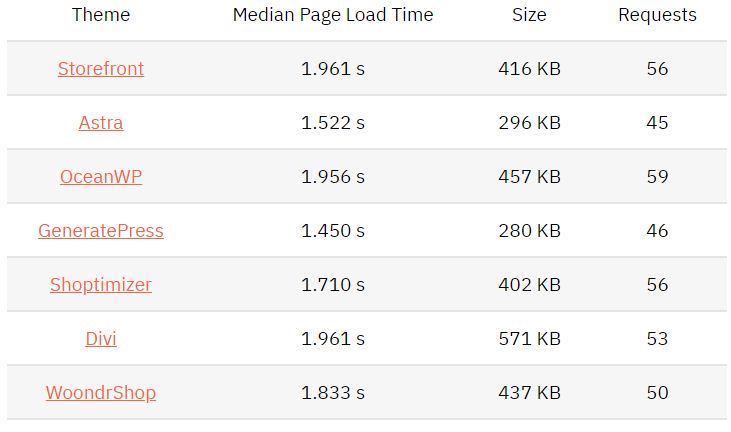
При выборе скорости темы сайта WordPress, имеет большое значение. Вы можете найти сотни тысяч тем для WordPress, поэтому сложно найти подходящую тему для вашего магазина WooCommerce.
Для магазина WooCommerce тема не должна ограничиваться только своей привлекательностью, но также должна быть должным образом совместима с WooCommerce и работать с большой скоростью. Некоторые из популярных тем - Divi, Avada и т. Д. Это сверхбыстрые и легкие темы WordPress, совместимые с WooCommerce. Прежде чем выбрать тему, вы можете перечислить все функции, которые вам потребуются в вашем магазине электронной торговли. После этого начните поиск темы, удовлетворяющей максимальным требованиям.
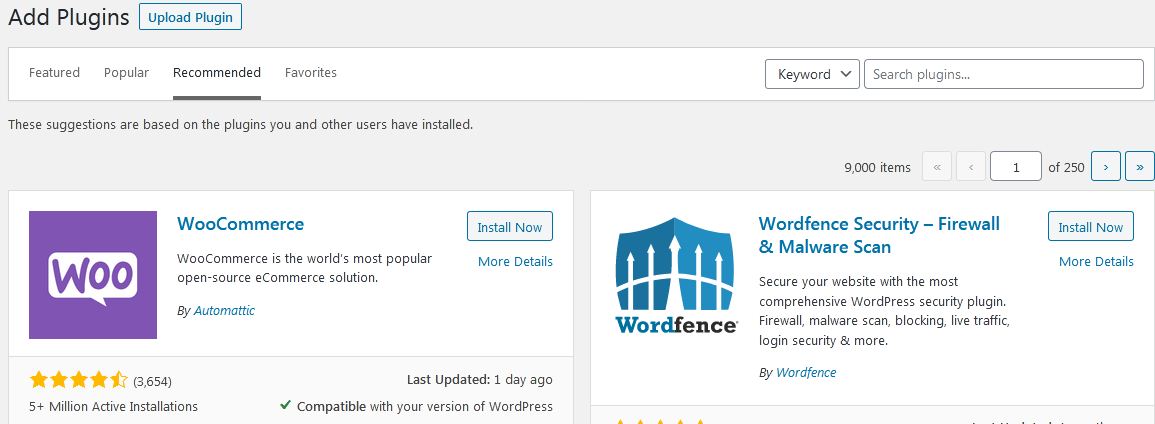
3. Упростите плагины или расширения WooCommerce.
 В репозитории WooCommerce более 54000 плагинов. Вы можете найти множество платных плагинов премиум-класса. Легко увлечься и установить их десятки. Однако установка максимального количества плагинов не сделает ваш сайт интересным, но, несомненно, может снизить его скорость. Есть много плагинов, которые даже не работают с определенными средами хостинга. Большинство этих плагинов связаны с производительностью и безопасностью.
В репозитории WooCommerce более 54000 плагинов. Вы можете найти множество платных плагинов премиум-класса. Легко увлечься и установить их десятки. Однако установка максимального количества плагинов не сделает ваш сайт интересным, но, несомненно, может снизить его скорость. Есть много плагинов, которые даже не работают с определенными средами хостинга. Большинство этих плагинов связаны с производительностью и безопасностью.
Если кодирование выполнено неправильно, установка плагина вызовет проблемы с производительностью. Некоторые плагины даже создают конфликты с другими плагинами. Когда у вас есть десятки плагинов, больше шансов на конфликт между плагинами.
4. Увеличьте лимит памяти WordPress.
По умолчанию WordPress предоставляет вам 32 МБ памяти PHP. Если он столкнется с какими-либо затруднениями, он автоматически попытается увеличить этот лимит до 40 МБ (для одного сайта) или до 64 МБ (для мультисайта). Как правило, ограничения памяти недостаточно для работы магазина WooCommerce. Сообщение об ошибке также может появиться на панели инструментов, например:
Допустимый размер памяти xxxxxx байт исчерпан
Лучше бы вы увеличили лимит памяти до 256 Мб. Перед редактированием сделайте резервную копию каждого файла. Так что, если что-то пойдет не так, вы можете заменить отредактированный файл на исходный.
5. Сжатие изображений и оптимизация доставки
 Качественные изображения очень привлекательны для покупателей, однако есть и обратная сторона медали. Эти изображения слишком велики по размеру и занимают много памяти. Если вы не оптимизируете эти изображения по размеру и доставке, изображения будут замедлять работу сайта.
Качественные изображения очень привлекательны для покупателей, однако есть и обратная сторона медали. Эти изображения слишком велики по размеру и занимают много памяти. Если вы не оптимизируете эти изображения по размеру и доставке, изображения будут замедлять работу сайта.
HTTPArchive отслеживает размер и количество веб-страниц. Хотя видео тяжелее изображений, они не так сильно замедляют работу сайта, как изображения, потому что в большинстве случаев они загружаются по запросу. Согласно отчету, вы можете сэкономить 545 КБ на странице за счет отложенной загрузки скрытых и закадровых изображений. Если вы сжимаете уровень JPEG до 85 или ниже, вы можете сэкономить 40,3 КБ на странице . Вот некоторые из других методов, которые вы можете использовать для оптимизации изображений:

- Выберите правильный формат для изображений, таких как JPEG, PNG и т. Д.
- Используйте правильные инструменты для сжатия изображений без ущерба для качества
- Используйте адаптивные изображения для удобства работы на нескольких устройствах
- Ленивая загрузка закадровых и скрытых изображений
Вот некоторые плагины, которые могут помочь вам сжимать и масштабировать изображения для оптимизации WooCommerce:
- WP Smush
- Вообразить
- ShortPixel
- Optimole
6. Доставка статических ресурсов через CDN.
 CDN расшифровывается как Content Delivery Network. Это группа серверов, которые демографически рассредоточены по всему миру. Расположение этих серверов известно как точки присутствия (PoP). Основная функция CDN - кэширование и доставка статических ресурсов ближайшим пользователям. Сюда входят изображения, JS, CSS и т. Д. Некоторые мощные сети CDN даже могут размещать и доставлять динамический контент.
CDN расшифровывается как Content Delivery Network. Это группа серверов, которые демографически рассредоточены по всему миру. Расположение этих серверов известно как точки присутствия (PoP). Основная функция CDN - кэширование и доставка статических ресурсов ближайшим пользователям. Сюда входят изображения, JS, CSS и т. Д. Некоторые мощные сети CDN даже могут размещать и доставлять динамический контент.
Независимо от скорости вашего сервера, на котором работает ваш сайт, скорость будет ограничена его географическим положением. CDN уменьшает расстояние между сервером и пользователями и, таким образом, увеличивает скорость.
Он определит исходящий запрос и назначит ближайший CDN для доставки данных. В результате сайт будет работать быстрее и удобнее для пользователей. Вот некоторые из популярных CDN, которые вы можете использовать:
- Cloudflare
- Сукури CDN
- Cloudways CDN
- StackPath
- KeyCDN
7. Удалите неиспользуемые скрипты и таблицы стилей.
Как правило, большинство тем и плагинов WordPress загружают скрипты и таблицы стилей на страницы вашего сайта. Они загружают эти ресурсы, даже если они не используются на странице.
Например, контактная форма загружает свои скрипты или таблицу стилей на каждую другую страницу. Формы будут использоваться только на странице контактов, но ресурсы загружаются и на других страницах, в которых даже нет необходимости. Удаление этих скриптов и таблиц стилей уменьшит раздувание и ускорит время страницы.
Также в механизме оплаты нет необходимости загружать скрипты платежных шлюзов на главную страницу вашего сайта или любую другую страницу. Вы должны ограничить загрузку этих скриптов только на страницах оформления заказа и подтверждения заказа.
8. HTTP / 2 крайне необходим.
Несколько лет назад это называлось « Уменьшить количество HTTP-запросов ». После стольких улучшений браузеров эта потребность теперь устарела.
Первым крупным обновлением протокола HTTP был HTTP 1.1 в 1997 году. Он появился даже раньше, чем социальные сети, потоковое видео или аудио, смартфоны, но после этого мы стали свидетелями огромного роста Интернета. В 2015 году HTTP / 2 был улучшен по сравнению с протоколом HTTP 1.1. Это было важно для удовлетворения растущих требований Интернета. С помощью этого протокола мы получаем потрясающую скорость, эффективность и безопасность. Для этого есть несколько причин:
- В одном TCP-соединении лучше мультиплексирование и параллелизм.
- Алгоритм кодирования Хаффмана для сжатия заголовков HPACK
- Расширение ALPN для более быстрого шифрования
- Проактивный сервер нажимает вместо ожидания запросов
Следовательно, переключение сайта на HTTP / 2 поможет магазину WooCommerce с большей скоростью обслуживать такие ресурсы, как изображения, аудио, видео.

9. Кэш WooCommerce для большей скорости
Кэширование просто означает временное хранение ресурсов по первому запросу, чтобы их можно было быстро обслужить по другому запросу. Кэш может храниться как на устройстве пользователя, так и на сервере. Это один из самых важных или простых способов ускорить работу вашего магазина WooCommerce. Вот как работает кеширование:
- 1. Пользователь сделает запрос в браузере для сайта.
- 2. Браузер сделает запрос к браузеру для обслуживания HTML-страницы. DNS-сервер обрабатывает это.
- 3. Затем веб-страница будет возвращена приложением, например WordPress, Magento и т. Д., Размещенным на веб-сервере.
- 4. Приложение запускает сценарии (например, PHP, JavaScript и т. Д.) И (5) запрашивает базу данных (например, MySQL, MongoDB и т. Д.) Для создания веб-страницы. Затем он возвращает веб-страницу браузеру, который отображает ее и показывает пользователю.
Все эти действия займут несколько секунд. Но эти шаги предназначены для одного пользователя. Когда тысячи пользователей выполнят один и тот же шаг, на сайте будет слишком большая нагрузка. Здесь на помощь приходит кеширование. Кеширование не только увеличивает скорость веб-сайта, но и снижает нагрузку на сервер. Вот некоторые плагины кеширования, которые могут помочь сократить время загрузки вашего магазина WooCommerce.
- Ветер
- Ракета WP
- W3 Общий кэш
Узнать больше: как выбрать лучшего хостинг-провайдера для интернет-магазина?
10. Очистите базу данных вашего магазина WooCommerce.
Вы когда-нибудь задумывались, где хранятся все данные веб-сайта? Ну, это база данных. База данных в магазине WooCommerce включает:
Контент сайта, такой как страницы продуктов, категории, данные пользователей, теги, обзоры и т. Д.
Данные транзакции, такие как детали заказа, платежи, запасы и т. Д.
Всякий раз, когда пользователи посещают ваш сайт, они запрашивают контент вашего сайта, который, как правило, является статичным и мало меняется. Однако при покупке предмета они делают динамические запросы. Оптимизация базы данных позволит быстро обработать эти запросы, иначе это приведет к неудовлетворительному взаимодействию с пользователем. Следовательно, вы должны очистить и оптимизировать базу данных, удалив ненужные ненужные данные. Вот некоторые из различных способов очистки базы данных:
Удаление старых редакций
Если с момента открытия вашего магазина WooCommerce прошло довольно много времени, то страницы, сообщения и другой контент должны быть заполнены старыми версиями. Вы должны их очистить.
Ограничьте хранение редакций
Ограничивая хранение ревизий, вы можете избежать множества ненужных ревизий постов и страниц. Если вы склонны часто обновлять контент своего сайта, это поможет вам избежать выхода исправлений из-под контроля.
Окончательное отключение редакций
Если вам не нужны изменения, вы можете отключить их на сайте. Вам просто нужно добавить этот код в файл wp-config.php. Как и раньше, убедитесь, что вы добавили этот фрагмент над строкой, в которой определен ABSPATH .
определить ('WP_POST_REVISIONS', ложь);
Очистить просроченные переходные процессы
Кэшированные данные, хранящиеся под индивидуальным именем и с истекшим периодом, называются переходными процессами. Вы можете найти их в таблице wp_options в базе данных WordPress. Если вы хотите избавиться от этих просроченных переходных процессов, вы можете использовать плагин Delete Expired Transients, который является абсолютно бесплатным.
Очистка таблиц базы данных
В базе данных WooCommerce хранится почти все, как мы упоминали выше. Но со временем данные добавляются, удаляются и перемещаются между таблицами, и это становится неэффективным. Следовательно, лучше очистить ненужные данные, очистив таблицы базы данных.
Вы можете использовать один из этих плагинов WordPress, чтобы очистить свою базу данных и приблизиться к своей цели - оптимизировать магазин WooCommerce.
- WP-Оптимизация
- Оптимизатор очистки WP
- Расширенный очиститель баз данных
- Ускоритель очистки
11. Оптимизация магазина для мобильных устройств
Знаете ли вы, что в настоящее время в мире насчитывается более 4 миллиардов мобильных пользователей? И это число может вырасти до 5 миллиардов + к 2024 году. Показателем является огромный глобальный трафик для мобильных устройств, и, следовательно, ваш магазин WooCommerce должен быть оптимизирован для мобильных телефонов, смартфонов или планшетов. Удивительно, но коэффициент конверсии с мобильных устройств вдвое меньше, чем с настольных компьютеров. Вы можете использовать Google Mobile-Friendly Test, чтобы узнать, соответствует ли ваш сайт минимальным стандартам удобства использования для мобильных устройств.
После этого теста вы также узнаете, как ваш сайт выглядит на мобильном устройстве. Чтобы сделать ваш сайт удобным для мобильных устройств, вы должны использовать адаптивную тему. Помните, что мобильные пользователи не любят слишком много миль на странице, поэтому старайтесь, чтобы они были как можно более компактными.
12. Отключить AJAX-запрос на получение обновленных фрагментов.
Каждый раз, когда пользователь вносит какие-либо изменения в корзину покупок, WooCommerce использует запрос AJAX Get Refreshed Fragments для динамического обновления содержимого корзины покупок. Однако в большинстве случаев это замедляет работу веб-сайтов, в основном тех, которые размещены на общих серверах. Но если вы отключите этот запрос, то рекомендуется включить опцию «Перенаправить на страницу корзины после успешного добавления» в панели WooCommerce -> Настройки продуктов.
Также прочтите наши другие сообщения об ускорении работы магазина Magento 2 и оптимизации скорости Shopify.
Заключение
В этой статье мы узнали о различных полезных стратегиях, которые очень полезны для оптимизации скорости вашего магазина WooCommerce. Вы не можете просто отказаться от скорости своего веб-сайта, потому что это одна из самых важных точек взаимодействия с пользователем, помогает в SEO вашего сайта и дает вам множество других преимуществ. В Emizentech, лучшей компании по разработке электронной коммерции в Индии, мы обладаем опытом в разработке магазинов WooCommerce, которые оптимизированы по скорости и работают безупречно.
