Что такое заставка? (Плюс 9 примеров заставки)
Опубликовано: 2021-02-15Что такое заставка?
Заставка — это вводный экран, который видит пользователь при посещении вашего сайта. Страницы-заставки используются для продвижения предложений, отображения предупреждений или отказов от ответственности, а также для привлечения внимания к срочным объявлениям.
Еще на заре всемирной паутины веб-мастера использовали страницы-заставки, чтобы предложить вам загрузить Flash Player или включить звук для наилучшего взаимодействия с их сайтом.
Теперь вы можете использовать страницы-заставки, чтобы:
- Собрать контактную информацию
- Представьте заявление об отказе от ответственности или предупреждение
- Запросить подтверждение возраста
- Рекламировать мероприятие
- Выделите конкретный продукт или услугу
- И больше!
Читайте дальше:
- Что происходит на странице-заставке?
- В чем разница между заставкой и целевой страницей?
- 9 примеров заставок для вдохновения
- Как сделать заставку
Что происходит на странице-заставке? Элементы дизайна страницы-заставки и варианты использования
Типичная заставка содержит высококачественные изображения и иллюстрации, заголовок с ценностным предложением, небольшой текст и призыв к действию с формой для отправки.
Три самых важных элемента заставки:
- Высококачественные визуальные эффекты
- Минимальная (но важная!) копия
- Призыв к действию (CTA)
Высококачественные визуальные эффекты
Страницы-заставки содержат высококачественные изображения, привлекающие внимание посетителей. Эти визуальные эффекты часто являются первым знакомством с вашим веб-сайтом, поэтому они должны быть фирменными, эстетичными и соответствовать интересам вашей аудитории.
(В противном случае посетители покинут ваш сайт до того, как перейдут на главную страницу или контент.)
Эти визуальные эффекты могут быть:
- Фоновые изображения
- Фотография продукта
- Видео или анимация (но будьте осторожны с ними — они могут замедлить время загрузки или не отображаться для пользователей с включенным блокировщиком рекламы)
Минимальная (но важная!) копия
Текст должен быть коротким и ориентированным на действия. Не заставляйте своих посетителей читать абзацы текста, прежде чем они смогут получить доступ к вашему сайту; скорее всего, они нажмут кнопку «Назад» и найдут то, что ищут в другом месте.
Четко ли объясняет ваша заставка предложение, которое ваши посетители не могут получить с вашей главной страницы или контента? Если нет, подумайте, нужна ли вам заставка вообще.
(Чтобы узнать больше о создании ценного текста, ознакомьтесь с нашей статьей об использовании маркетинговых исследований для написания отличного маркетингового текста.)
Призыв к действию (CTA)
CTA помогает вашим клиентам быстро действовать, а затем вернуться к тому, за чем они пришли (например, к вашей домашней странице или контенту).
Убедитесь, что у вас также есть возможность выхода где-то на вашей заставке.
Вариант выхода позволяет людям попасть на ваш сайт, не сообщая вам свой адрес электронной почты. Если вы заставите людей вводить свой адрес электронной почты или переходить по другому предложению, они покинут ваш сайт, не предприняв никаких действий.
Что еще вы поместите на свою заставку, зависит от вашей цели. Другая информация может включать:
- Подтверждение возраста для доступа к вашему сайту
- Предупреждения о деликатном содержании
- Требования для наилучшего взаимодействия с пользователем на вашем сайте (например, включение звука, использование Flash Player, запуск в определенном браузере и т. д.)
- Просят ввести адрес электронной почты…
- В обмен на код скидки
- Чтобы получить доступ к загрузке контента
- Чтобы подписаться на ваш блог или информационный бюллетень
- Информация о временной распродаже или событии
- Анонс новых продуктов
В чем разница между заставкой и целевой страницей?
Заставка — это страница знакомства с вашим сайтом или контентом. У него есть выходная ссылка, которая ведет на основной сайт, где вы можете переходить на разные страницы. Целевые страницы часто не имеют ссылки для выхода или другой навигации — цель состоит в том, чтобы удержать пользователя на странице до тех пор, пока он не сконвертируется.
Заставка и целевая страница имеют разные цели.
Целью заставки является привлечение людей к определенному призыву к действию, сбор контактной информации и/или предоставление ценной информации вашему посетителю.
Целевая страница после клика — это отдельная страница, созданная для определенной цели конверсии, например:
- Конкурсные работы
- Подписчики на рассылку
- Регистрация на вебинар
- Загрузка контента
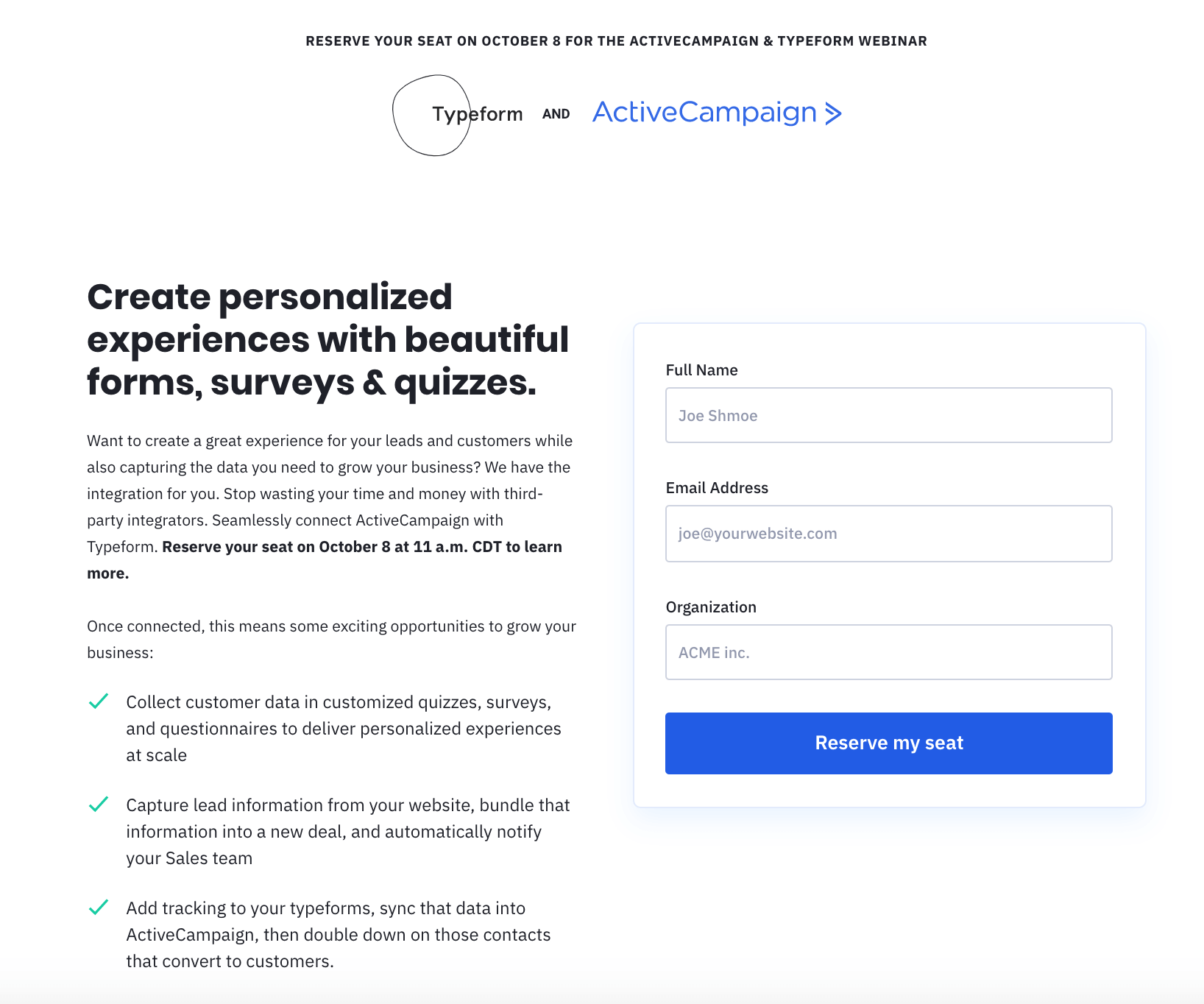
 Пример целевой страницы: страница регистрации на вебинар ActiveCampaign и Typeform. Когда вы нажимаете на ссылку в электронном письме, сообщении в блоге или сообщении в социальной сети, рекламирующем вебинар, вы попадаете на эту страницу.
Пример целевой страницы: страница регистрации на вебинар ActiveCampaign и Typeform. Когда вы нажимаете на ссылку в электронном письме, сообщении в блоге или сообщении в социальной сети, рекламирующем вебинар, вы попадаете на эту страницу.
Страница была разработана с одной целью: собрать регистрации на вебинар. Хотя технически эта страница находится на веб-сайте ActiveCampaign, на ней нет навигации или ссылок на другие части сайта.
Люди попадают на целевую страницу, вводя URL-адрес конкретной кампании или нажимая на конкретный призыв к действию в электронном письме, рекламе или сообщении в социальной сети. Целевые страницы часто разрабатываются в соответствии с темой и сообщениями конкретной кампании.
Если вы хотите узнать больше о том, как написать целевую страницу, нажмите здесь!
9 примеров заставок для вдохновения
Вот 9 примеров заставок, которые вдохновят вас на собственный дизайн заставки (и что каждый из них делает правильно).
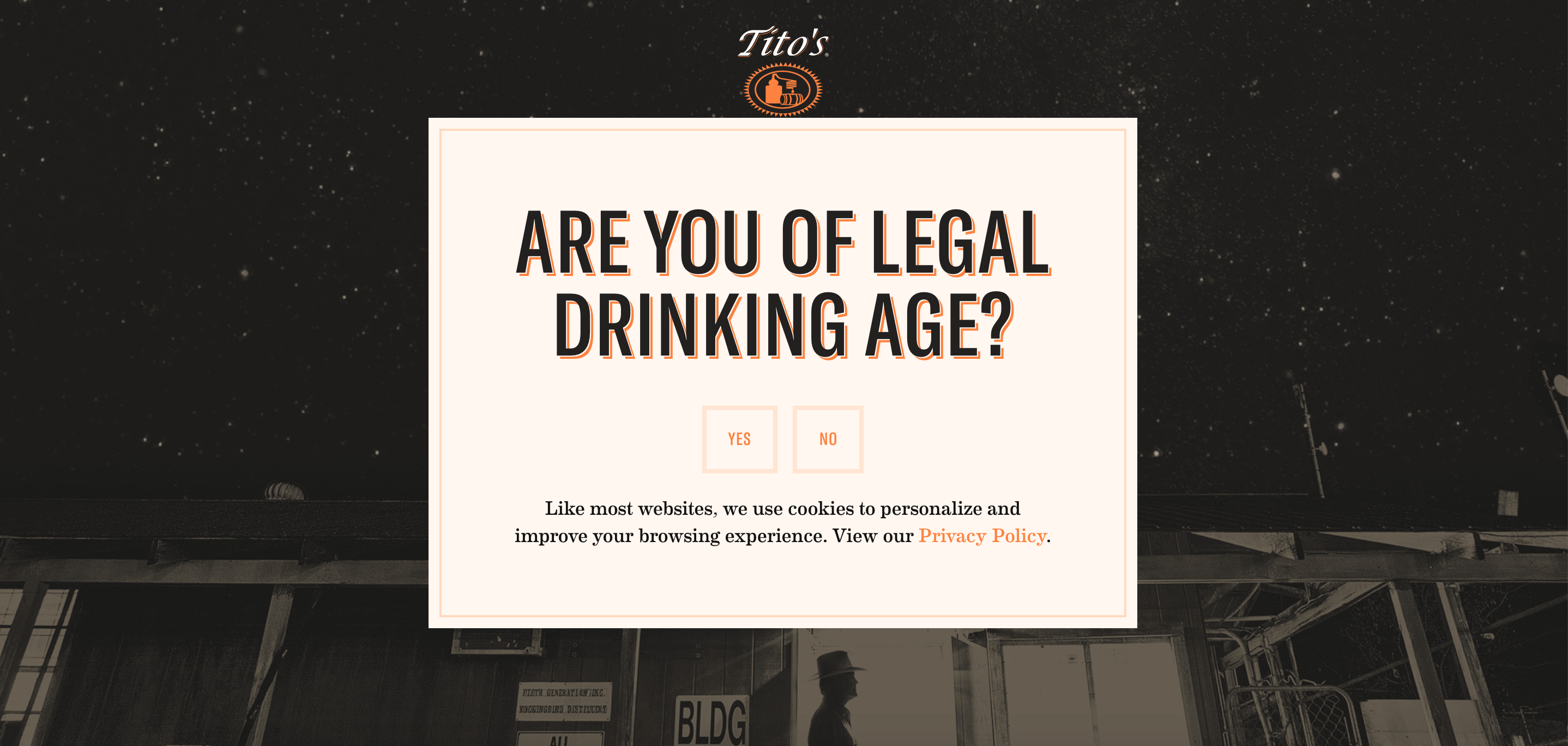
1. Заставка для проверки возраста (Тито)
 Вы можете подтвердить возраст с помощью вопроса «да» или «нет», как этот, или потребовать от посетителей ввести дату своего рождения. (Конечно, все основано на системе чести.) (Источник)
Вы можете подтвердить возраст с помощью вопроса «да» или «нет», как этот, или потребовать от посетителей ввести дату своего рождения. (Конечно, все основано на системе чести.) (Источник)
Что эта страница делает правильно:
- Это бренд. В дизайне используется логотип Tito's Vodka, фирменные цвета, шрифты и общая атмосфера техасского стиля.
- Просто и по делу. Каждый бит копии имеет цель. Абзац под заголовком был бы слишком большим текстом; больше посетителей выйдут, прежде чем перейти на домашнюю страницу.
- Нет ссылки на выход. Я знаю, я только что закончил рассказывать вам, насколько важна ссылка выхода. Но вот исключение: поскольку это контент с возрастными ограничениями, вы не хотите давать пользователям возможность пропустить эту страницу.
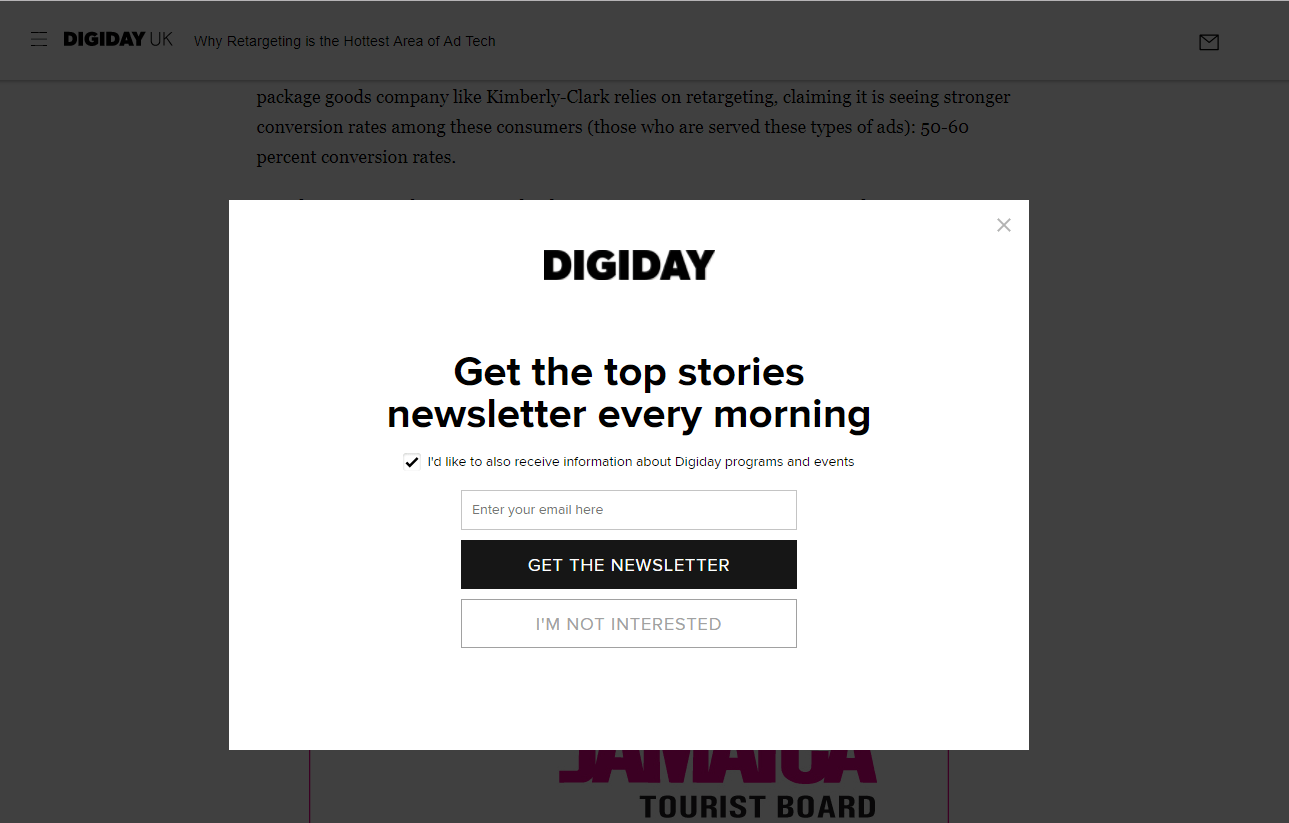
2. Простая подписка на рассылку новостей (Digiday)
 Оверлей в стиле страницы-заставки в блоге Digiday. (Источник)
Оверлей в стиле страницы-заставки в блоге Digiday. (Источник)
Что эта накладка делает хорошо:
- Сообщает пользователю, на что он соглашается. В дополнение к главным новостям каждое утро, посетители могут настроить свой опыт, выбрав получение информации о программах и мероприятиях Digiday.
- Две ссылки на выход. Это позволяет легко вернуться к сообщению в блоге, которое вы пришли прочитать. (Который вы все еще можете видеть за наложением.)
- Очистить призыв к действию. Вы можете получить информационный бюллетень, или вы можете продолжить на сайте. Выбор за вами.
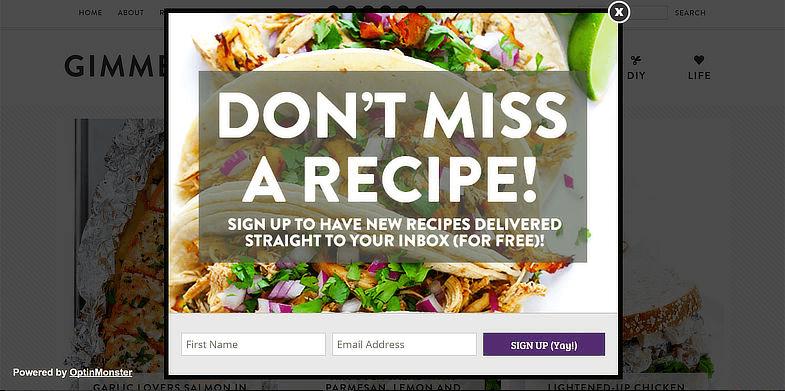
3. Вкусная подписка на рассылку новостей (Gimme Some Oven)
 OptinMonster позволяет создавать всплывающие окна с лид-магнитами, подобные этому простому оверлею. (Источник)
OptinMonster позволяет создавать всплывающие окна с лид-магнитами, подобные этому простому оверлею. (Источник)

Что эта накладка делает хорошо:
- Привлекательные визуальные эффекты. Насколько хорошо выглядят эти тако? Идеальный образ для блога рецептов.
- Четкий, по существу текст. Ценностное предложение здесь очевидно: если вы поделитесь своим именем и адресом электронной почты, вы получите новые вкусные рецепты.
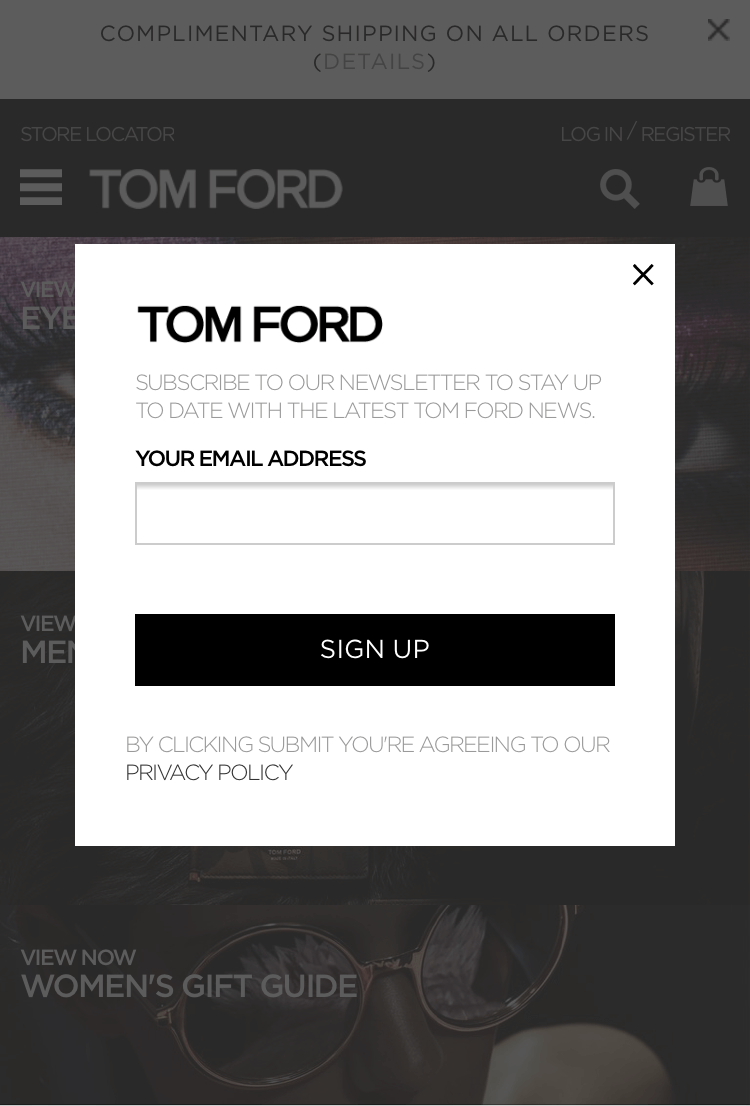
4. Удобная для мобильных устройств подписка на список адресов электронной почты (Том Форд)
 По словам Jay-Z: «Я качаю Тома Форда». И Том Форд крутит оверлей, реагирующий на мобильные устройства. (Источник)
По словам Jay-Z: «Я качаю Тома Форда». И Том Форд крутит оверлей, реагирующий на мобильные устройства. (Источник)
Что хорошо делает это наложение-всплеск:
- Он оптимизирован для мобильных устройств. Скриншот выше взят с мобильного сайта Тома Форда. Более половины всех просмотров веб-страниц приходятся на мобильные устройства; отсутствие оптимизированного для мобильных устройств оверлея или страницы-заставки означает, что вы теряете половину всех посетителей.
- Просит только об одном. Наличие одного поля — адреса электронной почты — позволяет посетителям быстро зарегистрироваться, а затем вернуться к покупкам. Не просите посетителей сделать больше, чем необходимо для хорошего пользовательского опыта.
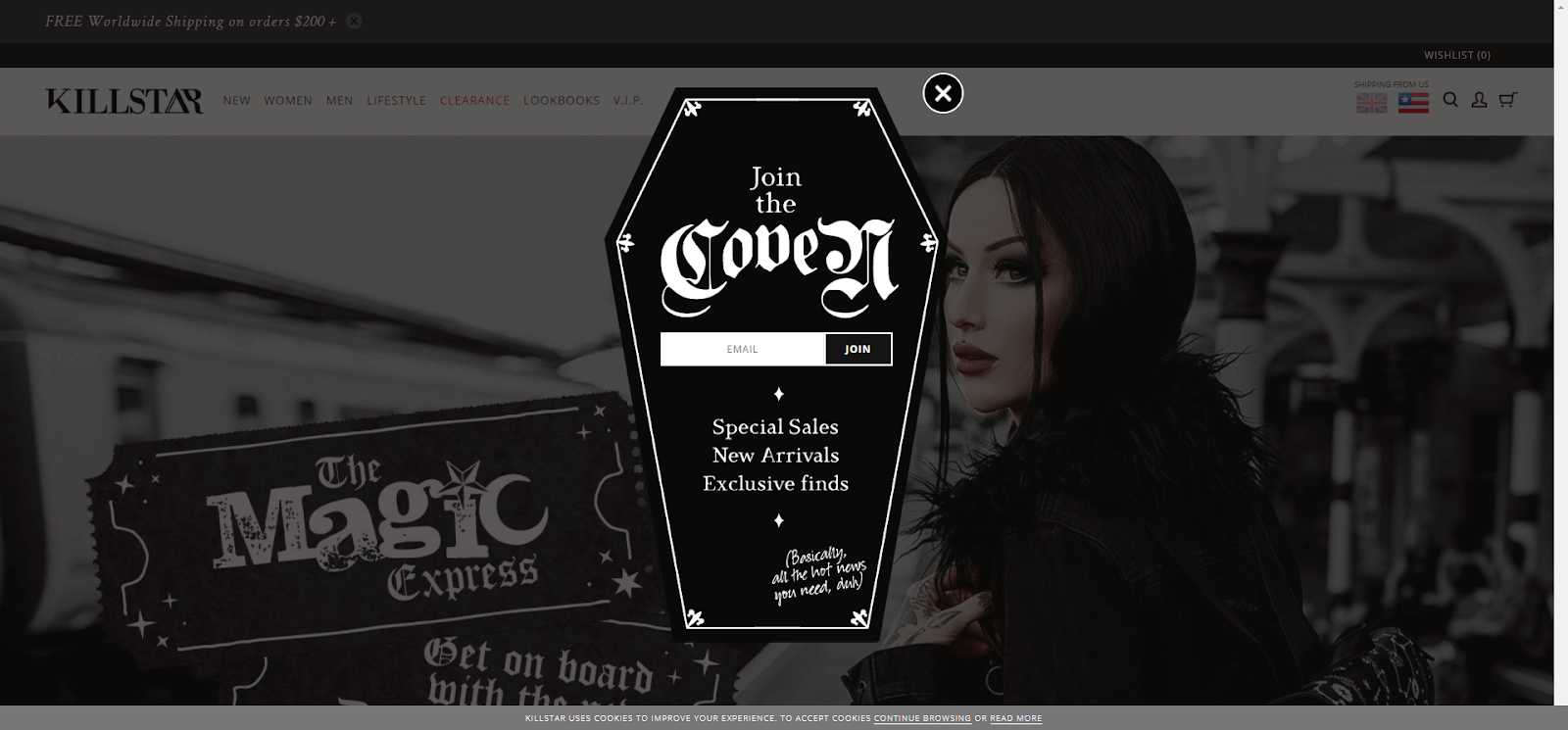
5. Жутко крутой захват электронной почты (KILLSTAR)
 Идеальная накладка для празднования Хэллоуина круглый год. (Источник)
Идеальная накладка для празднования Хэллоуина круглый год. (Источник)
Что эта накладка делает хорошо:
- Веселые фирменные образы. KILLSTAR — это «компания, занимающаяся одеждой и стилем жизни с оттенком тьмы», поэтому вполне логично, что их оверлей на главной странице имеет форму гроба.
- Копия, которая соответствует индивидуальности бренда. KILLSTAR могли бы написать «присоединяйтесь к нашему списку адресов электронной почты», но «присоединяйтесь к шабашу» звучит гораздо веселее — и соответствует индивидуальности их бренда букве T.
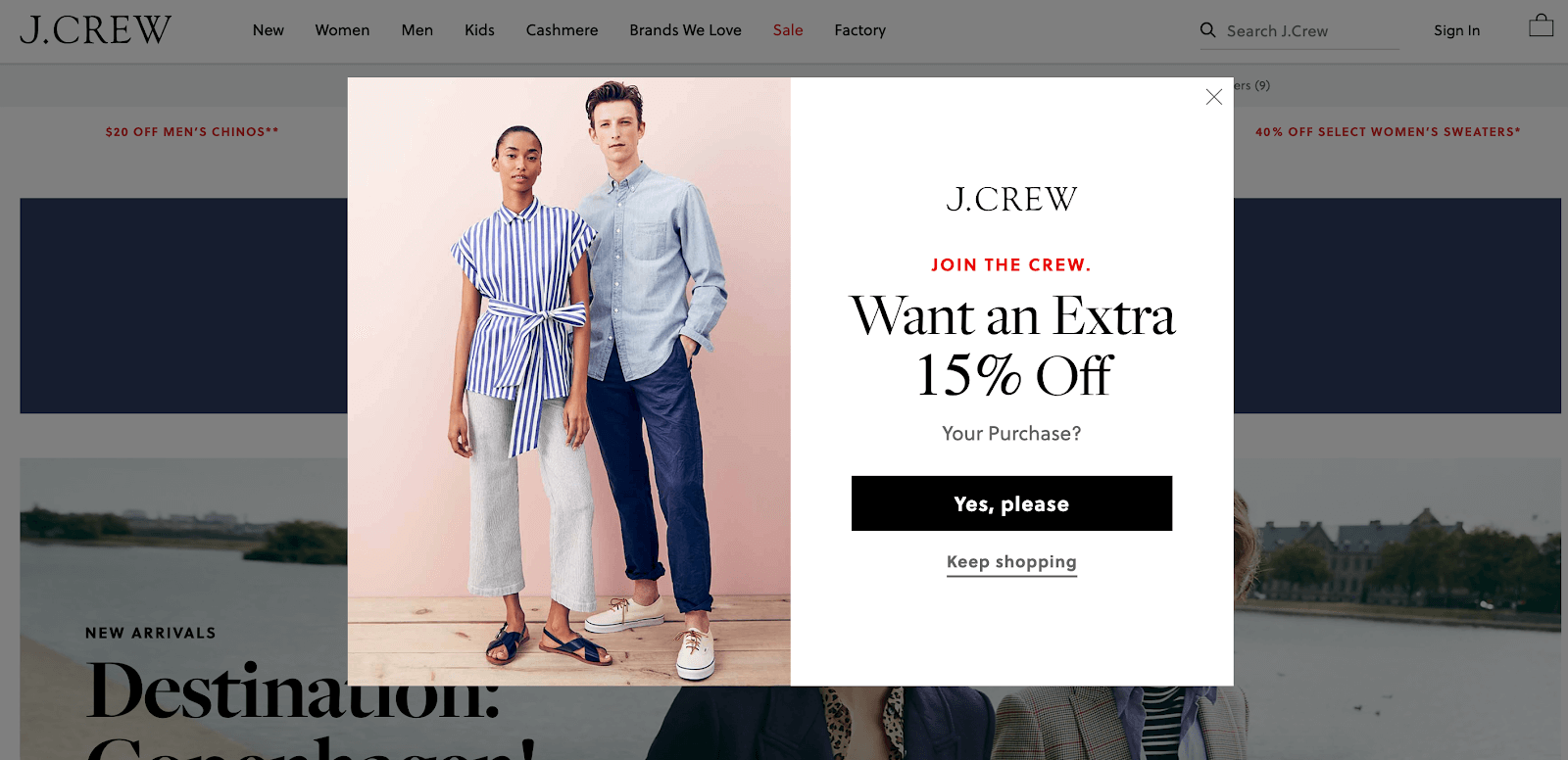
6. Электронная почта в обмен на конкретную скидку (J. Crew)
 Эта заставка состоит из двух частей… (Источник)
Эта заставка состоит из двух частей… (Источник)
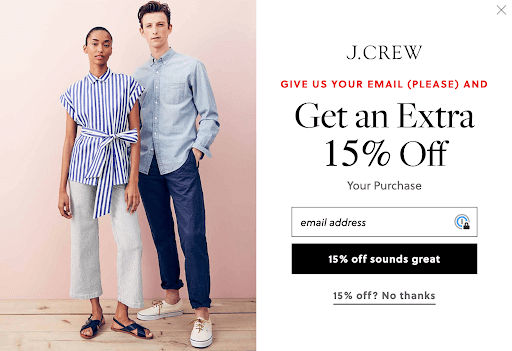
Затем, когда вы нажимаете «да, пожалуйста»:
 Кто не хочет скидку 15%? (Источник)
Кто не хочет скидку 15%? (Источник)
Что это всплывающее окно делает хорошо:
- Отличная фотосъемка товара. Здесь представлены изображения, демонстрирующие продукцию J. Crew (отличная одежда), что дает вам представление о том, на что вы можете использовать эту скидку 15%.
- Пригласительный экземпляр. «Присоединяйтесь к команде» кажется забавным и эксклюзивным (и это игра на бренде).
- Легкий отказ. Благодаря ссылке на выход в нескольких точках взаимодействия с пользователем посетителям легко продолжать делать покупки, не вводя свой адрес электронной почты.
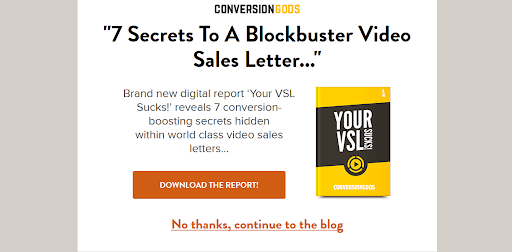
7. Закрытый контент: отчет о загрузке (Conversion Gods)
 Мой VSL отстой?! Это жестокая любовь, но как я могу спорить с богами обращения? (Источник)
Мой VSL отстой?! Это жестокая любовь, но как я могу спорить с богами обращения? (Источник)
Что хорошо делает эта заставка:
- Большая жирная ссылка на выход. Если вы не заинтересованы, вы можете быть на вашем веселом пути. Еще раз: максимально упростите для посетителей доступ к нужному им контенту.
- Соответствующий контент. Если вы просматриваете блог Conversion Gods, скорее всего, они заинтересованы в изучении «секретов повышения конверсии», предлагаемых в этой загрузке.
- Простой дизайн. Здесь нет ярких картинок или анимации, а это означает, что страница отлично выглядит на всех устройствах и не замедляет время загрузки.
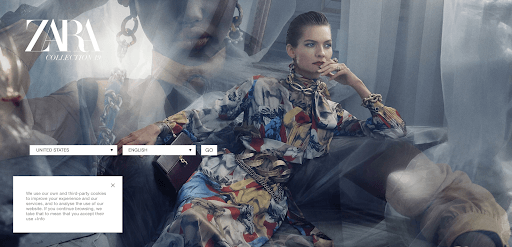
8. Выбор языка (Зара)
 Выбор языка для международного бренда. (Источник)
Выбор языка для международного бренда. (Источник)
Что хорошо делает эта заставка:
- Красивые, фирменные визуальные эффекты. Zara — модный бренд; эта заставка кричит о моде.
- Почти нет копии. (Кроме предупреждения о файлах cookie, которое должно быть на каждом веб-сайте, использующем файлы cookie.) Минимальный текст делает его еще более привлекательным.
- Четкая цель. Чтобы предоставить вам лучший опыт покупок, веб-сайт должен знать ваш язык и местоположение.
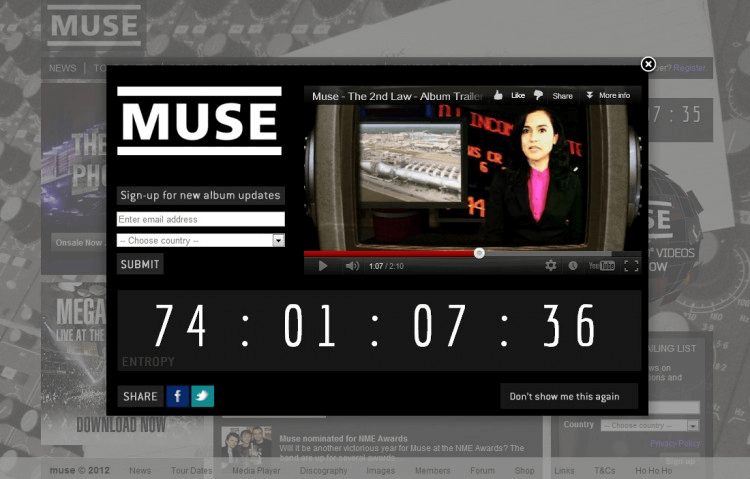
9. Обратный отсчет нового альбома (Muse)
 Этот обратный отсчет альбома 2012 года - это безумие! (Да, это отсылка к Muse.) (Разработано Paul Seele)
Этот обратный отсчет альбома 2012 года - это безумие! (Да, это отсылка к Muse.) (Разработано Paul Seele)
Что хорошо делает это наложение обратного отсчета:
- Захватывающий обратный отсчет. Обратный отсчет создает ожидание — и вам не нужно бросать новый альбом, чтобы использовать обратный отсчет! Обратный отсчет до выпуска продукта, мероприятия или вебинара.
- Поразительные визуальные эффекты. Видео-трейлер альбома добавляет еще больше волнения по поводу предстоящего релиза, что побуждает поклонников подписываться на обновления. Добавьте краткий обзор вашего продукта или события, чтобы заинтересовать людей. (Прежде чем добавлять видео, проведите нагрузочное тестирование, чтобы выяснить, какие элементы могут вызвать замедление. Когда у вас большое объявление, вы должны ожидать увеличения трафика, что делает нагрузочное тестирование еще более важным.)
- Легкий отказ. Это всплывающее окно позволяет посетителям отказаться, нажав «Больше не показывать мне это». Это позволяет пользователю настроить свой опыт (и не беспокоиться о всплывающих окнах позже).
Как сделать заставку
Самый простой способ сделать заставку — использовать маркетинговый инструмент. Если вы используете WordPress, существует множество плагинов WordPress, которые позволяют создавать заставки. Конструкторы веб-сайтов с функцией перетаскивания, такие как Wix, также позволяют создавать заставки. А всплывающие инструменты, такие как Sumo, HelloBar или OptInMonster, имеют параметры заставки в дополнение к их другому использованию.
Как вы разрабатываете и настраиваете заставку для своего веб-сайта?
1. Рассмотрите возможность использования оверлеев или всплывающих окон вместо отдельной страницы-заставки. Наложение лайтбокса или всплывающее окно отображает вашу заставку поверх нужной посетителю страницы. Это дает им понять, что они находятся в нужном месте, а также они могут выйти из заставки, если они не заинтересованы.
Чтобы узнать больше о том, как оверлеи, лайтбоксы и модальные окна влияют на SEO вашего сайта, ознакомьтесь с этой отличной статьей от Moz.
Бонус: ActiveCampaign позволяет создавать модальные формы для вашего веб-сайта, которые могут служить заставкой или оверлеем. Заявки будут отправляться прямо в вашу CRM.
2. Сделайте дизайн заставки адаптивным. На мобильные устройства приходится более 51% всех просмотров веб-страниц — убедитесь, что ваша заставка работает для всех посетителей. Поработайте со своими дизайнерами или выберите адаптивный шаблон в конструкторе сайтов, чтобы убедиться, что ваша заставка подстраивается под ширину экрана каждого посетителя.
3. Помогите своим пользователям добраться туда, куда они хотят. Убедитесь, что после того, как посетитель заполнит ваш призыв к действию или откажется от него, вы перенаправите его на страницу, которую он изначально хотел посетить. Ваш клиент не хочет, чтобы его перенаправляли на вашу домашнюю страницу, когда он пытается прочитать статью в вашем блоге.
4. Будьте проще. Улучшите взаимодействие с пользователем и ускорьте загрузку, максимально упростив заставку. Перейдите прямо к делу с текстом и призывом к действию, используйте простой JavaScript и сведите к минимуму количество видео, анимации и плагинов на странице.
5. Следите за аналитикой. После того, как ваша страница-заставка будет запущена и запущена, отслеживайте результаты, чтобы увидеть, вредит ли она или помогает производительности вашего сайта.
В зависимости от вашей цели вы можете отслеживать:
- показатель отказов
- Время, проведенное на странице
- Рейтинг кликов
- Отправка форм
Если ваши результаты ухудшаются после добавления страницы-заставки, возможно, вы не предоставляете достаточного стимула, достаточно ценной информации или интуитивно понятного пользовательского интерфейса.
