Структурированные данные для Shopify: Полное руководство [2022]
Опубликовано: 2021-11-03Этот пост был первоначально опубликован в июне 2019 года. Последнее обновление: ноябрь 2021 года.

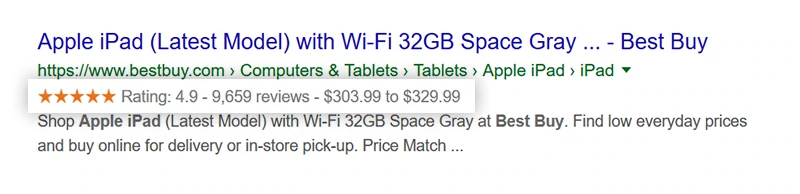
Это расширенный результат (также известный как расширенный фрагмент). В расширенных результатах отображается больше данных, чем в обычных результатах поиска. Например, в то время как обычные результаты отображают только заголовок страницы, URL-адрес и метаописание, расширенные результаты также могут отображать рейтинги продуктов, количество отзывов, ценовые диапазоны и многое другое.
Поскольку вы здесь, вы, вероятно, хотите, чтобы Google отображал аналогичные результаты для вашего магазина Shopify. Чтобы это произошло, вы должны добавить разметку структурированных данных на свой веб-сайт, что может быть проблемой.
Вы должны быть технически подкованы. Вы должны быть знакомы с Shopify Liquid, HTML, JSON-LD (JSON для связывания данных) и schema.org (типы данных и свойства). Но даже если вы опытный разработчик, вам может быть сложно точно определить, какие типы данных и свойства вам нужно добавить в свой магазин Shopify.
Как эксперты Shopify, мы помогаем продавцам Shopify добавлять структурированные данные в свои магазины через наше приложение Smart SEO и наши услуги по настройке каждый день. В этой статье мы подытожим наш опыт и поделимся знаниями, которые мы получили на этом пути. Мы поговорим о том, что такое структурированные данные и как их можно реализовать. Мы также рассмотрим конкретные типы данных и свойства schema.org, которые вы должны добавить на свою домашнюю страницу Shopify, страницы продуктов, коллекций, блогов и статей.
Прочитав это руководство, вы поймете, что внедрение структурированных данных, на первый взгляд пугающее, может быть довольно простым, если у вас есть правильная информация.
Что вы узнаете
- Что такое структурированные данные и чем они могут вам помочь?
- Форматы и схемы структурированных данных
- Прежде чем внедрять структурированные данные
- Как добавить структурированные данные в ваш магазин Shopify?
- Какую разметку структурированных данных добавить на домашнюю страницу Shopify?
- Какую разметку структурированных данных добавить на страницы продуктов Shopify?
- Какую разметку структурированных данных добавить на страницы коллекции Shopify?
- Какую разметку структурированных данных добавить на страницу блога Shopify?
- Какую разметку структурированных данных добавить на страницы статей Shopify?
- Тестирование разметки структурированных данных
Что такое структурированные данные и чем они могут вам помочь?
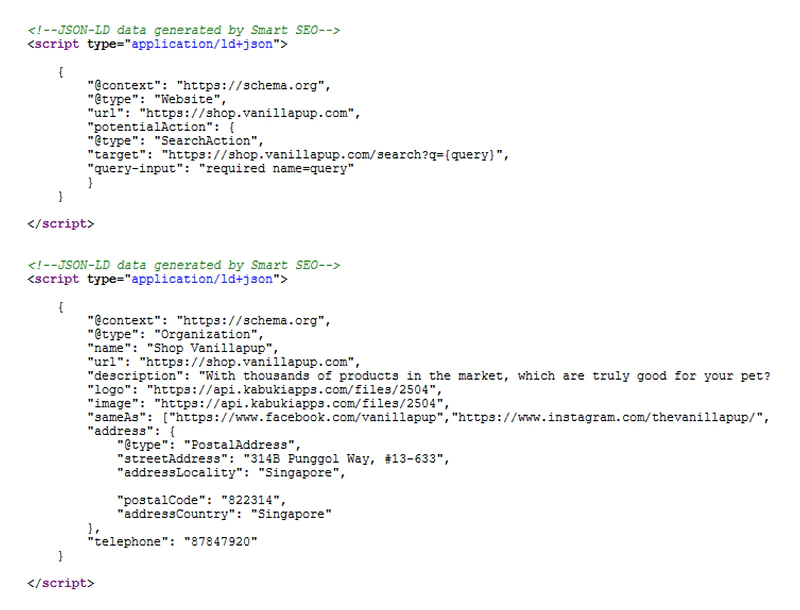
Это структурированная разметка данных:

Скриншот HTML-кода shop.vanillapup, 6 февраля 2020 г. Чтобы просмотреть HTML-код страницы, щелкните правой кнопкой мыши (в любом месте страницы) и выберите в раскрывающемся меню пункт «Просмотреть исходный код страницы».
А это результат внедрения разметки структурированных данных:

Разметка структурированных данных дает поисковым системам больше информации о вашем сайте и его содержании. В контексте электронной коммерции структурированные данные могут предоставить Google ценную информацию о ваших продуктах (например, цены, наличие, рейтинг, количество отзывов и т. д.). Он также может предоставить Google подробную информацию о вашем бизнесе (например, логотип, адрес, контактную информацию, связанные страницы в социальных сетях, учредителей, дочерние компании и т. д.).
Почему важно, чтобы у Google была эта информация?
Структурированные данные позволяют поисковым системам и веб-системам читать и лучше понимать, о чем ваш сайт. Таким образом, Google может представить ваши продукты (и другие веб-страницы) более подробно и достоверно. Одним из важных аспектов этого является то, что Google использует структурированные данные для создания расширенных фрагментов. Google также может использовать разметку для ваших страниц продуктов для создания автоматических фидов продуктов для ваших торговых объявлений Google.

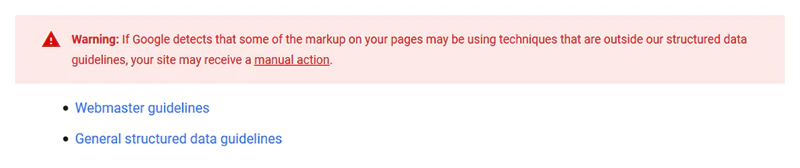
Google не гарантирует, что вы получите расширенные фрагменты, даже если ваши страницы правильно размечены. Это прямо указано в Руководстве Google по структурированным данным:

Но если вы добавите разметку структурированных данных на свой веб-сайт, Google, скорее всего, предоставит вам расширенные фрагменты, и в большинстве случаев это так и есть.
Форматы и схемы структурированных данных
Форматы структурированных данных
Как описано в блоге Google для веб-мастеров, форматы структурированных данных «определяют небольшое количество фиксированных структур, которые можно использовать для кодирования описательных данных».
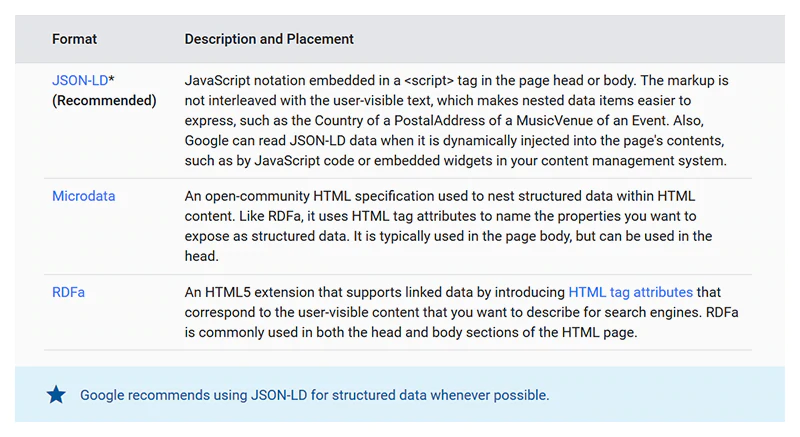
Существует 3 формата структурированных данных:
- JSON-LD
- РДФа
- Микроданные
Google рекомендует использовать JSON-LD для структурированных данных.

Источник: Google. Узнайте, как работают структурированные данные.
Вывод: если вы используете Microdata или RDFa, лучше рассмотреть возможность перехода на JSON-LD. JSON-LD легче добавлять и обновлять, и он совместим с динамическими данными. Кроме того, если вы используете JSON-LD, вам не нужно изменять код HTML, чтобы указать, где находятся структурированные данные. Узнать больше → Практическая электронная торговля, Чтобы увеличить поисковый трафик, добавьте JSON-LD
Схемы структурированных данных
Схемы структурированных данных определяют термины для различных типов (например, «Веб-сайт», «Лицо», «Организация») и свойств (например, «имя», «описание», «логотип»). Схемы структурированных данных включают:
- data-vocabulary.org
- schema.org
Data-vocabulary.org устарел.
С 29 января 2021 г. разметка data-vocabulary.org больше не будет использоваться для расширенных результатов Google. Чтобы иметь право на участие после 29 января 2021 г., вам необходимо заменить разметку data-vocabulary.org на разметку schema.org. Узнайте больше о прекращении поддержки словаря данных. (Источник: Google Search Central, Узнайте, как работают структурированные данные)

Важный
Если вы используете data-vocabulary.org, вы должны заменить разметку data-vocabulary.org на разметку schema.org.
Теперь, когда вы знаете, что такое структурированные данные, почему вы должны их использовать и какой формат структурированных данных предпочитает Google (JSON-LD) и схему (schema.org), давайте подробнее рассмотрим, что вам нужно сделать, прежде чем внедрять структурированные данные.
Прежде чем внедрять структурированные данные
Вы должны сделать 3 вещи:
- Внимательно изучите руководство Google для веб-мастеров и общее руководство по структурированным данным.

- Определите основные типы страниц. Для Shopify основными типами страниц являются домашняя страница, коллекция, продукт, блог и страницы статей.
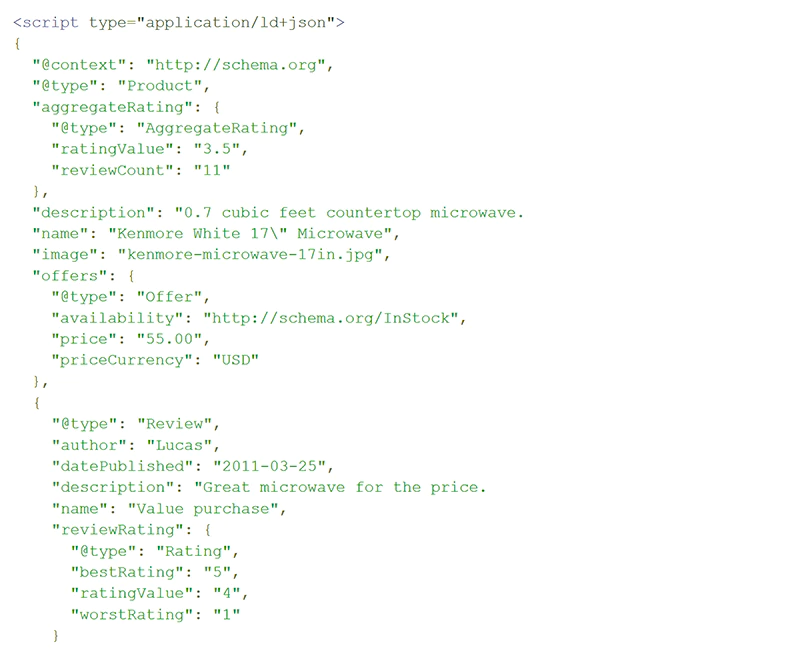
- Определите, какие типы и свойства schema.org вы должны добавить на каждую страницу своего веб-сайта Shopify: домашнюю страницу, страницы продуктов, страницы коллекций, страницы блогов и страницы статей. Например, вот как должна выглядеть разметка структурированных данных для страницы товара:

Источник: schema.org, продукт, пример 2, JSON-LD
Как видно из скриншота, структурированные данные состоят из типов. Каждый тип связан с набором свойств. Общие свойства типа продукта включают productID, описание, имя, рост, вес, mpn и т. д.
Каждый тип может содержать другие типы (расположенные в иерархическом порядке). Например, тип продукта содержит набор типов предложений. Типы предложений на самом деле являются вариантами вашего продукта и содержат такие свойства, как цена, доступность и т. д.
Основной словарь schema.org в настоящее время состоит из 792 типов, 1447 свойств, 15 типов данных, 83 перечислений и 445 членов перечислений.
Нас интересуют только некоторые из них. Но прежде чем мы перейдем к фактическим типам и свойствам, которые вам нужно добавить на отдельные страницы вашего магазина, давайте посмотрим, как вы можете реализовать структурированные данные в HTML-коде вашего веб-сайта.
Как добавить структурированные данные в ваш магазин Shopify?
Есть 3 способа внедрить структурированные данные в HTML-код вашего веб-сайта:
- Используйте приложение Shopify SEO, например Smart SEO. Smart SEO автоматически предоставляет Google (и другим поисковым системам) подробные структурированные данные в формате JSON-LD. Например, он генерирует структурированные данные для каждого продукта на страницах вашей коллекции. В результате приложение помогает вам получать расширенные фрагменты и занимать более высокие позиции в поисковой выдаче. Smart SEO имеет рейтинг 4,9/5. У него есть бесплатный план и три платных плана. Цены начинаются от 9,99 долларов в месяц. Узнать больше → Умное SEO Ценообразование

Обратите внимание, что в магазине приложений Shopify есть несколько приложений, которые могут добавлять структурированные данные в ваш магазин. Мы рекомендуем вам использовать только один за раз. В противном случае вы можете получить беспорядок из повторяющихся структурированных данных, которые могут повредить вашему рейтингу.
- Делайте это вручную. Для этого вы должны быть знакомы с Shopify Liquid, JSON-LD (и JSON в этом отношении), HTML и schema.org. Если вы не являетесь квалифицированным разработчиком (или у вас нет собственного разработчика), мы не рекомендуем этот вариант из-за возможности внесения ошибок в HTML-код вашего веб-сайта. Вместо...
- Работайте с сертифицированным экспертом Shopify и передайте задачу на аутсорсинг. Мы предлагаем услугу SEO, которая включает SEO-аудит, оптимизацию структурированных данных, оптимизацию метатегов, оптимизацию ссылок и многое другое. Если вы заинтересованы в сотрудничестве с нами или хотите узнать больше, не стесняйтесь обращаться к нам.
Теперь, когда вы знаете варианты реализации структурированных данных в HTML-коде вашего магазина Shopify, давайте подробнее рассмотрим различные типы данных и свойства schema.org, которые необходимо добавить на разные страницы вашего веб-сайта.
Какую разметку структурированных данных добавить на домашнюю страницу Shopify?
Вы должны добавить 2 типа данных на свою домашнюю страницу:
- Веб-сайт
- Организация
Веб-сайт
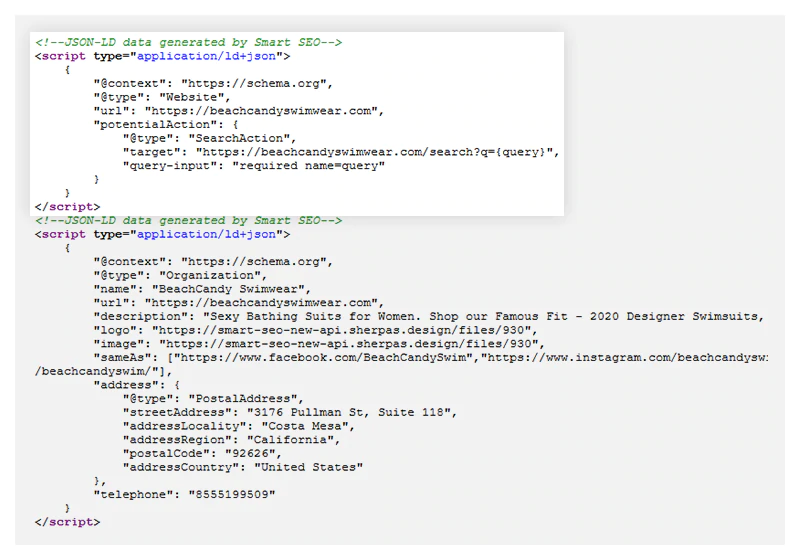
Schema.org определяет «Веб-сайт» как набор связанных веб-страниц, которые обычно используют один и тот же домен. Вы должны включить следующие свойства в тип данных WebSite:
- url - URL вашего сайта
- target — «Указывает целевую точку входа для действия» (источник: schema.org)
- query-input — это глубокая ссылка текстового поиска с -input, которая встраивает «результирующее значение свойств -input в URL-адреса действий» (источник: schema.org)
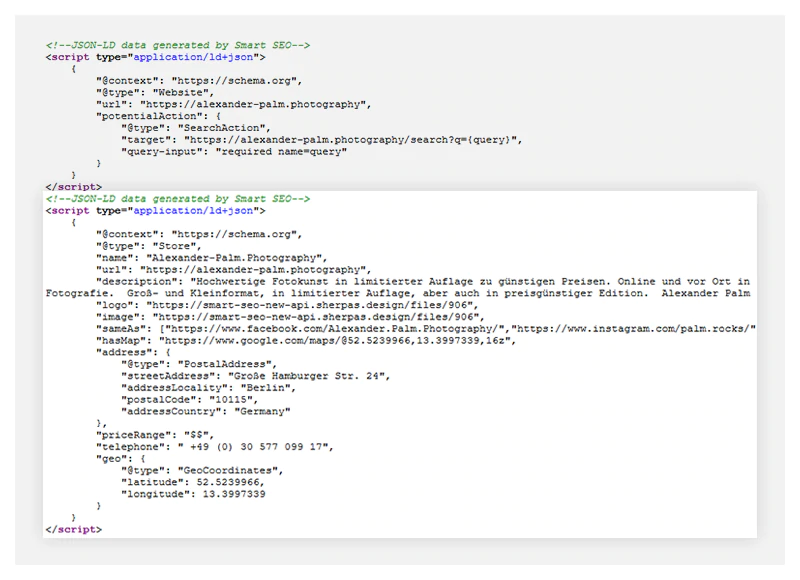
Пример: BeachCandy Swimwear, структурированные данные, сгенерированные с помощью Smart SEO.


Вот обзор нашего приложения от BeachCandy Swimwear:

Читать больше умных SEO-обзоров
Организация
Например, Store, SportsOrganization, Corporation, LocalBusiness, BikeShop, BookStore, WorkersUnion, HardwareStore и т. д. Обратите внимание, что чем точнее указан тип организации, тем лучше. Вы должны включить следующие свойства в тип данных Organization:
- name - название вашего магазина Shopify или веб-сайта
- url - URL вашего сайта
- описание - описание вашего бизнеса (кто вы, что вы продаете, как ваш продукт / услуга приносит пользу клиентам и т. д.)
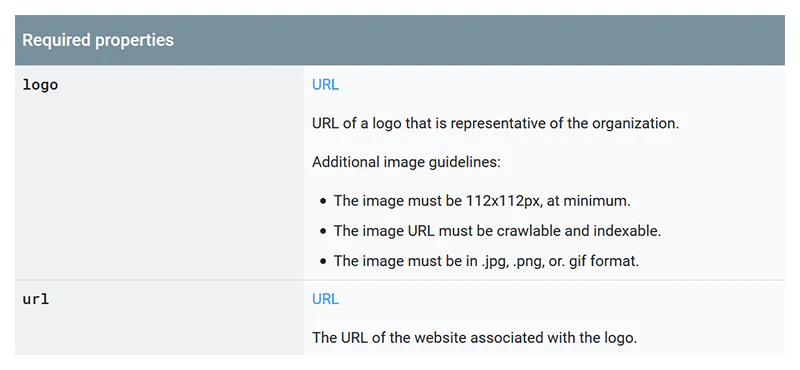
- logo — Google отображает ваш логотип в результатах поиска и в сети знаний (см. полное определение)

- изображение
- sameAs — ссылки на ваши профили в социальных сетях (бизнес-страница Facebook, профиль Twitter, учетная запись YouTube, учетная запись Instagram и т. д.)
- address (PostalAddress) - streetAddress (улица и номер), addressLocally (город), postalCode, address Country (страна)
Вы также можете указать диапазон цен (priceRange), контактную информацию (например, номер телефона), геолокацию и многое другое.
Пример: фотография Александра Палма, структурированные данные, сгенерированные с помощью Smart SEO.

Вот отзыв Александра о нашем приложении:

Читать больше умных SEO-обзоров
Какую разметку структурированных данных добавить на страницы продуктов Shopify?
Вы должны добавить 3 типа данных на страницы вашего продукта:
- Товар
- Предложение
- навигационный список
Тип продукта описывает сам продукт, а тип предложения описывает вариант продукта с его ценой, артикулом, штрих-кодом и т. д. У вас должен быть один тип продукта и как минимум один тип предложения для каждого варианта продукта. Если у вас нет вариантов для продукта, у вас будет цена, артикул, штрих-код и т. д. в качестве свойств этого продукта. Эти свойства добавляются в качестве варианта по умолчанию в Shopify, и вы можете использовать этот вариант для создания своего типа предложения.
Товар
Тип данных продукта (обязательные свойства):
- имя - название продукта
- image - imageObject или URL фотографии товара
- предложения - варианты продукта
Тип данных продукта (рекомендуемые свойства):
- идантификационный номер продукта
- агрегатный рейтинг - средний рейтинг продукта по отзывам.
- марка
- описание
- рассмотрение
- sku - уникальная единица хранения товара
- gtin8/gtin13/gtin 14/mpn/isbn — глобальные идентификаторы, или уникальные идентификаторы товаров
Важно, чтобы у вас были следующие рекомендуемые атрибуты: productID, brand, mpn (номер детали производителя, MPN) и gtin (глобальный номер предмета торговли, GTIN). Это поможет Google сопоставлять поисковые запросы с вашими продуктами.
В Shopify GTIN называется штрих-кодом, и вы можете добавить его к своим вариантам продукта. GTIN также является идентификатором вашего продукта и может служить в качестве MPN. Обратите внимание, что Smart SEO выводит штрих-код для свойств productID, gtin и mpn.
Предложение
Тип данных предложения (обязательные свойства):
- доступность (например, InStock, OutOfStock)
- цена
- ценаВалюта
Тип данных предложения (рекомендуемые свойства):
- товарПредлагается
- priceValidUntil (в формате даты ISO 8601)
- url (URL страницы товара)
- состояние
- артикул
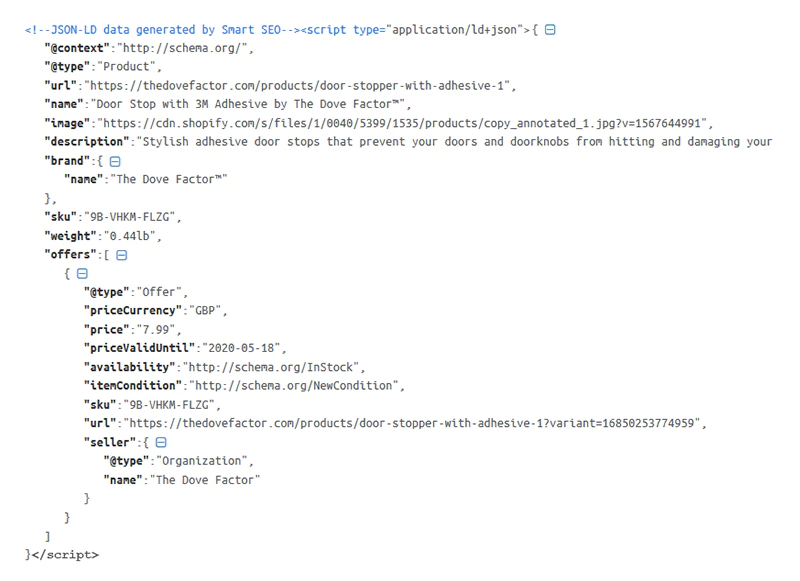
Пример: Dove Factor, структурированные данные, сгенерированные с помощью Smart SEO.

Вот обзор нашего приложения от The Dove Factor:

Читать больше умных SEO-обзоров
навигационный список
Хорошей практикой является добавление разметки хлебных крошек на страницы вашего продукта. Это поможет Google лучше понять и классифицировать информацию со страниц ваших продуктов. Разметка хлебных крошек должна содержать тип BreadcrumbList. Тип BreadcrumbList должен содержать по крайней мере один тип ListItem. Тип ListItem должен содержать следующие свойства:
- позиция
- пункт
- я бы
- имя
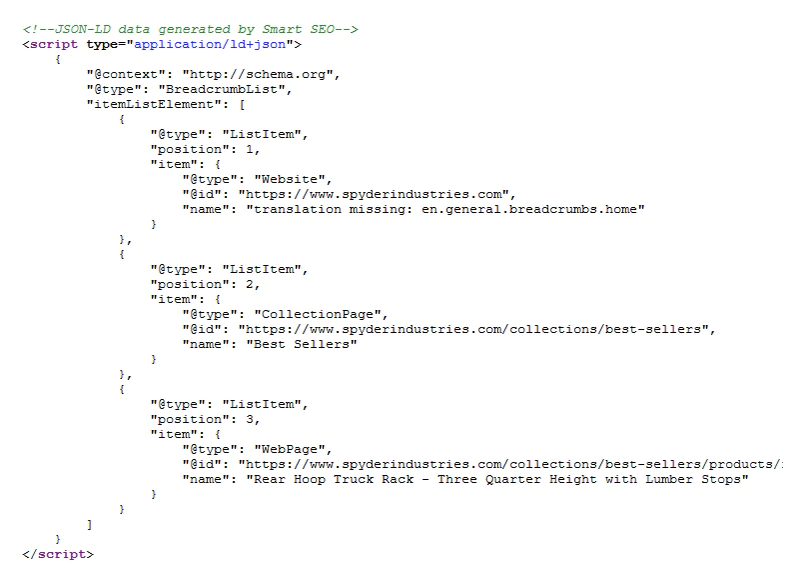
Вот пример навигационной разметки, созданной с помощью Smart SEO (Spyder Industries).

А вот обзор нашего приложения от Spyder Industries:

Читать больше умных SEO-обзоров
Узнайте больше о навигационной цепочке → schema.org – BreadcrumbList, Google Developers – Breadcrumb
Какую разметку структурированных данных добавить на страницы коллекции Shopify?
Страница коллекции должна содержать тип CollectionPage, а также включать один тип ListItem для каждого продукта на странице коллекции.
КоллекцияСтраница
Тип CollectionPage должен содержать следующие свойства:
- name - название страницы коллекции
- url - URL страницы коллекции
- description - описание страницы коллекции
- image - основное изображение страницы коллекции
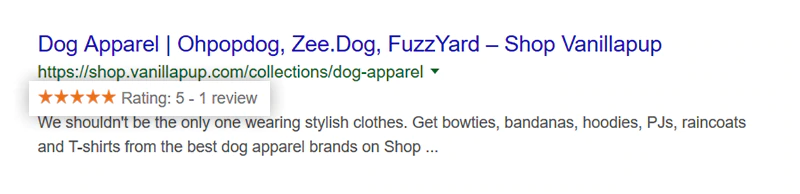
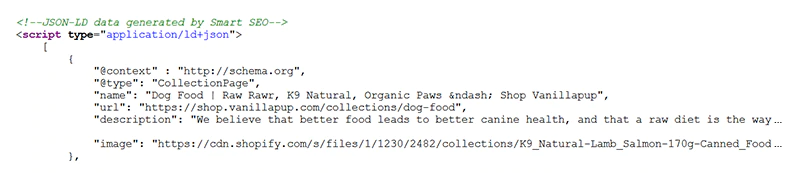
Пример: shop.vanillapup, структурированные данные, сгенерированные с помощью Smart SEO.

Вот обзор нашего приложения от Shop Vanillapup:

Читать больше умных SEO-обзоров
Пункт списка
Тип ListItem должен содержать следующие свойства:
- position - позиция товара на странице коллекции, т.е. если товар отображается третьим, значение позиции будет "3"
- url - URL страницы товара
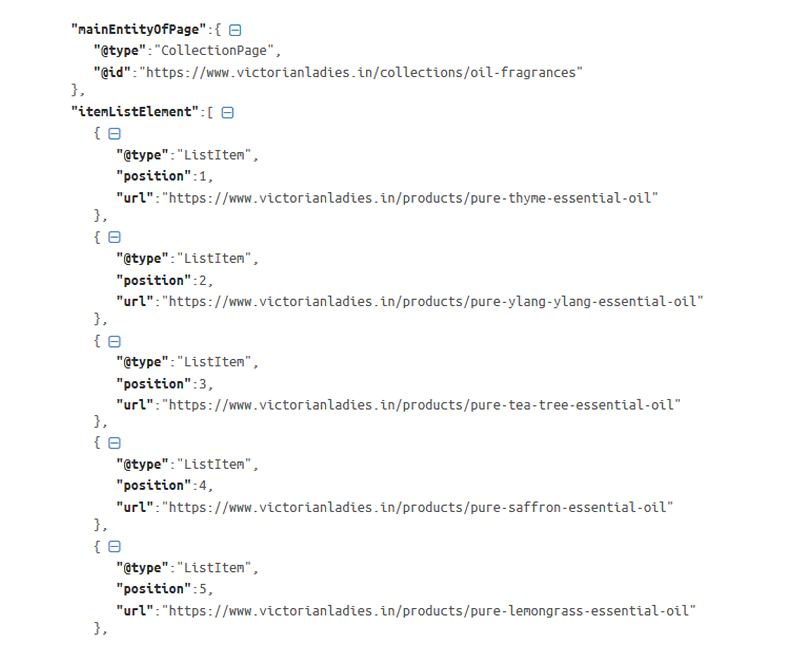
Пример: Victorian Ladies, разметка структурированных данных, созданная с помощью Smart SEO.

А вот обзор нашего приложения от Victorian Ladies:

Читать больше умных SEO-обзоров

Также рекомендуется добавлять навигационную разметку на страницы коллекций (пожалуйста, ознакомьтесь с разделом «Разметка страницы продукта» для получения дополнительной информации о навигационной разметке).
Какую разметку структурированных данных добавить на страницу блога Shopify?
На страницу блога следует добавить только один тип данных — Блог — и включить в разметку блога следующие свойства:
- about — описание вашего блога; тема блога (например, электронная коммерция, Shopify, ваш продукт или услуга и т. д.), чем он может быть полезен читателям и т. д.
- name - название вашего блога
- url - URL вашего блога
- ключевые слова - ключевые слова, на которые вы ориентируетесь
Тип Blog должен содержать несколько типов BlogPosting. Каждый тип BlogPosting связан со статьей или публикацией. Тип BlogPosting должен содержать следующие свойства:
- Заголовок
- mainEntityOfPage — канонический URL страницы
- изображение (ИзображениеОбъект)
- url - URL страницы
- ДатаОпубликовано
- Дата изменена
- Дата создания
- description — описание или выдержка из поста в блоге
- автор
- издатель
- логотип (логотип издателя)
- URL-адрес (URL-адрес издателя)
- имя (имя издателя)
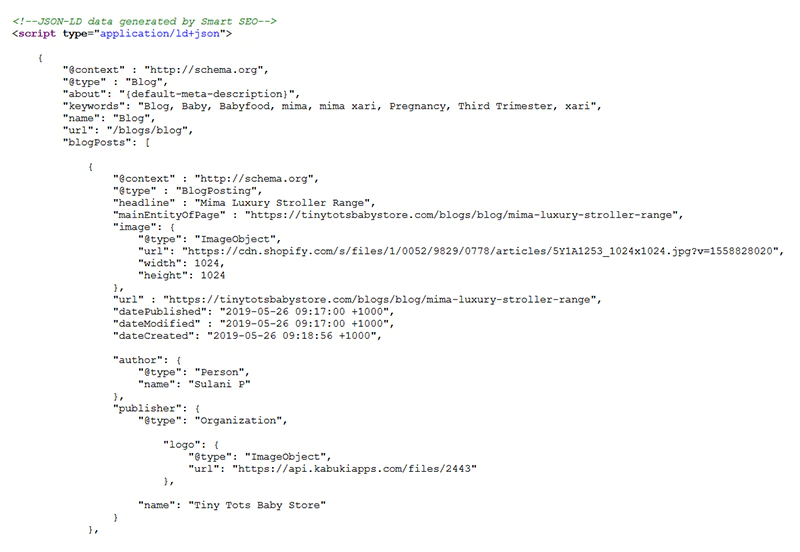
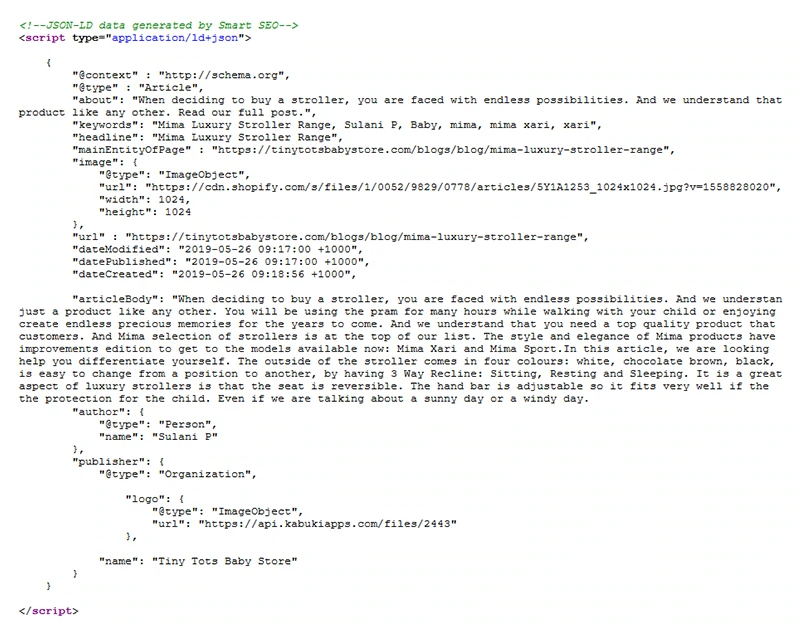
Пример: Tiny Tots Baby Store, структурированные данные, сгенерированные с помощью Smart SEO.

А вот и обзор нашего приложения от Tiny Tots Baby Store:

Читать больше умных SEO-обзоров
Какую разметку структурированных данных добавить на страницы статей Shopify?
Страницы статей в Shopify должны иметь тип статьи. Тип статьи должен содержать следующие свойства:
- о - тема статьи
- заголовок - заголовок статьи
- mainEntityOfPage
- image - обложка статьи
- url - URL статьи
- Дата изменена
- ДатаОпубликовано
- Дата создания
- description - описание или отрывок из статьи
- articleBody - тело статьи
- автор
- издатель
- логотип (логотип издателя)
- имя (имя издателя)
Пример: Tiny Tots Baby Store, структурированные данные, сгенерированные с помощью Smart SEO.

Тестирование разметки структурированных данных
Вы можете протестировать свои структурированные данные с помощью Rich Results Test и Schema Markup Validator.
Google рекомендует начать с теста расширенных результатов. Таким образом, вы увидите, какие расширенные результаты Google могут быть сгенерированы для ваших страниц. Затем вы можете использовать средство проверки разметки схемы для тестирования и проверки всех типов разметки schema.org. Узнать больше → Протестировать структурированные данные
Заворачивать
Добавление разметки структурированных данных в ваш магазин Shopify поможет поисковым системам лучше понять, о чем ваш сайт. Это также повысит ваши шансы на получение богатых результатов, что, в свою очередь, повысит вовлеченность пользователей и ваш CTR, что приведет к увеличению продаж.
Существует 3 формата структурированных данных: JSON-LD, RDFa и Microdata. Google предпочитает и рекомендует использовать JSON-LD для структурированных данных.
Существует 2 схемы структурированных данных (или словарей): data-vocabulary.org и schema.org. Data-vocabulary.org устарел и не подходит для функций расширенных результатов. Таким образом, если вы используете разметку data-vocabulary.org, вы должны заменить ее разметкой schema.org.
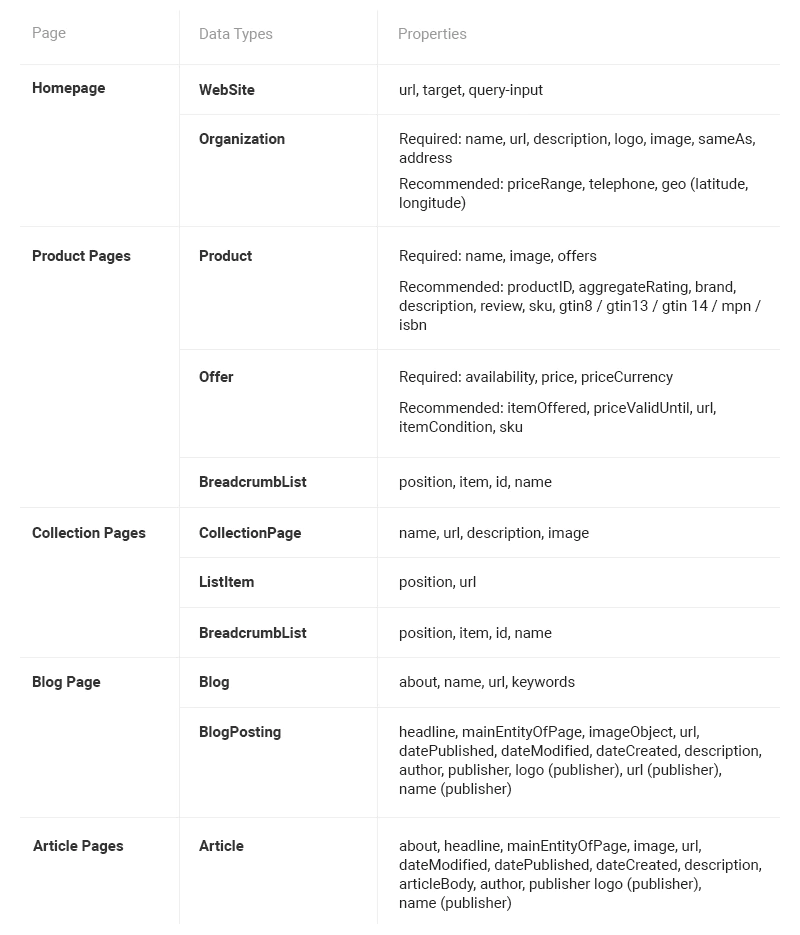
Разметка структурированных данных (или разметка schema.org) состоит из типов данных и свойств, расположенных в иерархическом порядке. В Shopify рекомендуется добавлять структурированные данные на домашнюю страницу, страницы продуктов, страницы коллекций, страницы блога и страницы статей. Вот краткий обзор типов данных и свойств, которые вы должны добавить на каждую из этих страниц:

Есть 3 способа добавить структурированные данные в ваш магазин Shopify:
- Используйте приложение Shopify SEO, например Smart SEO
- Сделай это вручную
- Передайте задачу эксперту Shopify. Если вы хотите, чтобы мы взглянули на SEO вашего сайта и внедрили для вас структурированные данные, не стесняйтесь обращаться к нам!
Вы можете протестировать свои структурированные данные с помощью Rich Results Test и Schema Markup Validator. Убедитесь, что ваши страницы правильно размечены, — это последний шаг внедрения структурированных данных.
Твой ход!
Мы понимаем, что это очень много информации, которую нужно усвоить сразу, и у вас должно возникнуть много вопросов. Мы здесь, чтобы ответить на все из них! Но мы также хотели бы услышать от вас!
Как вы добавите разметку структурированных данных на свой сайт? Будете ли вы использовать приложение, сделаете ли вы это самостоятельно или отдадите его на аутсорсинг Shopify Expert?
Или, может быть, вы уже добавили структурированные данные и хотите поделиться своим опытом?
Что бы это ни было, просто оставьте комментарий ниже!
