Оформление партнерской зоны
Опубликовано: 2016-07-04
Новое: стиль не требуется
Обновление от 20.04.21. Возможно, вы захотите проверить надстройку Affiliate Portal pro. Это новая альтернатива партнерской области, которая предоставляет привлекательный интерфейс для ваших партнеров без необходимости настройки. Он работает с любой темой и отлично смотрится на мобильных устройствах.
Мы приложили немало усилий, чтобы AffiliateWP выглядел и ощущался как часть административной панели WordPress. Он рядом, когда вам это нужно, и не мешает, когда вам это не нужно. Аналогичным образом, на внешнем интерфейсе мы разработали AffiliateWP, чтобы он идеально сочетался с любой темой WordPress.
Мы верим в предоставление партнерам единообразного опыта на всем веб-сайте.
Из-за этого AffiliateWP включает минимальные стили для партнерской области и полагается на текущий стиль темы для большей части тяжелой работы.
Многим нашим клиентам идеально подходит стиль партнерской зоны по умолчанию. Ссылки отображаются цветом ссылки темы, текст отображается шрифтом темы, элементы формы имеют стиль формы темы и так далее. Тем не менее, время от времени мы получаем запрос в службу поддержки, в котором спрашивают, почему партнерская зона не выглядит очень «вспышкой», с пользовательскими цветовыми схемами, значками, анимацией, пользовательскими шрифтами; вы называете это!
Мы могли бы выбрать стиль партнерской области, основанный на «текущих тенденциях дизайна», но клиенты не всегда соглашаются с решениями, которые мы принимаем. Таким образом, сильно оформленная партнерская зона, скорее всего, не будет соответствовать теме WordPress клиента, и, учитывая тысячи клиентов, которые используют AffiliateWP, вы можете себе представить потенциальную проблему…
Клиенты будут требовать, чтобы мы «исправили» их тему, потому что AffiliateWP «сломал» ее.
Лучше добавить стиль к чистому холсту (например, к партнерской зоне AffiliateWP), чем удалить все и начать заново. Кроме того, некоторые тенденции в дизайне могут выйти из моды в следующем году, и нам придется снова и снова переделывать партнерскую зону.
Поскольку с самого начала мы решили не усложнять задачу, у наших клиентов всегда будет прекрасно выглядящая партнерская зона, соответствующая их теме WordPress. Если есть желание добавить пользовательские элементы дизайна, все, что нужно, — это немного стилей CSS.
Стилизация с помощью CSS
Преподавание CSS не является целью этой статьи, но, к счастью, в Интернете доступно бесчисленное множество учебных пособий. Нет лучшего способа учиться, чем экспериментировать, но прежде чем вы это сделаете, вам нужно подумать, куда поместить ваш пользовательский код CSS.
В вашей дочерней теме
Пользовательский код CSS можно добавить в файл style.css вашей дочерней темы. Если у вас нет дочерней темы, ее очень легко создать. Добавление CSS в дочернюю тему гарантирует, что вы не потеряете свой собственный стиль при обновлении родительской темы.
В пользовательском плагине
В репозитории WordPress доступно множество бесплатных плагинов, которые позволяют добавлять собственный код CSS на ваш сайт, вставляя CSS непосредственно в панель администратора WordPress. Если ваша тема когда-либо будет обновляться, вы не потеряете свои модификации. Вот один из таких плагинов, который приходит на ум: Reaktiv CSS Builder.
Поиск правильных селекторов CSS для использования
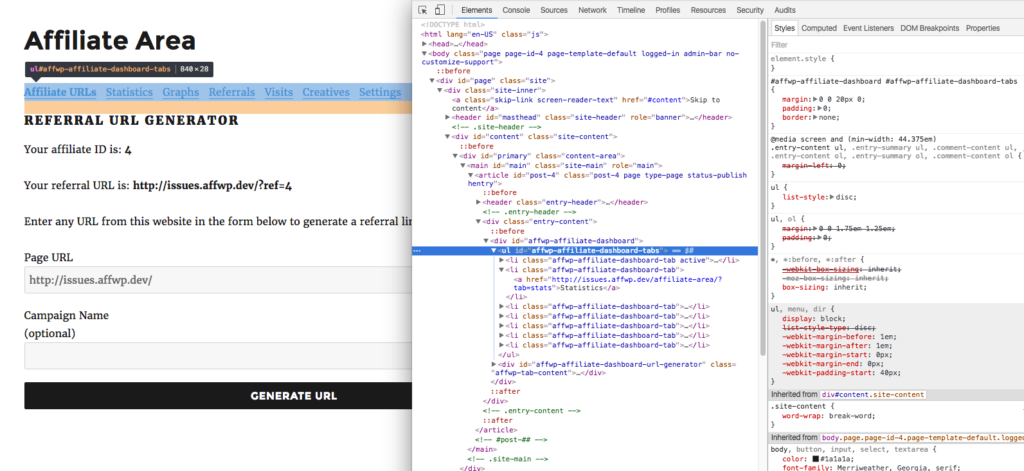
Чтобы оформить партнерскую область с помощью CSS, вам нужно знать, что нужно стилизовать. Самый простой способ сделать это — использовать встроенные в браузер инструменты разработчика. Это позволяет вам просто навести указатель мыши на любой элемент в партнерской области и узнать, какой именно соответствующий селектор CSS использовать.

У каждого браузера немного другой способ доступа к инструментам разработчика:

Хром
https://developer.chrome.com/devtools
Fire Fox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Сафари
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Еще один способ узнать, какие селекторы CSS использовать, — просмотреть файлы шаблонов AffiliateWP в редакторе кода. Все файлы шаблонов, относящиеся к партнерской области, включены в папку шаблонов плагина.
панель инструментов.php
Партнерская панель
панель-вкладка-urls.php
Вкладка URL-адреса партнерской панели
панель-вкладка-stats.php
Вкладка Статистика партнерской панели
панель-вкладка-graphs.php
Вкладка «Графики» на панели инструментов партнера
панель-вкладка-referrals.php
Вкладка «Рефералы» на панели инструментов партнера
панель-вкладка-visits.php
Вкладка «Посещения» на панели инструментов партнера
панель инструментов-вкладка-creatives.php
Вкладка «Креативы» на панели управления аффилиата
панель инструментов-вкладка-settings.php
Вкладка «Настройки» партнерской панели
Стилизация ссылок партнерской зоны в виде «вкладок»
Один из запросов, который мы получили, заключается в том, чтобы стилизовать ссылки в партнерской зоне, чтобы они выглядели как «вкладки». Ниже приведен пример того, как вы можете добиться этого, используя стили CSS и стандартную тему WordPress TwentySixteen.
Очень важно отметить, что все темы уникальны. Хотя мы предоставили пример кода для превращения ссылок во вкладки, для вашей темы могут потребоваться дополнительные стили. В TwentySixteen нам пришлось добавить еще несколько стилей, чтобы все выглядело так, как мы хотели. Это отмечено в комментариях CSS в самом конце.
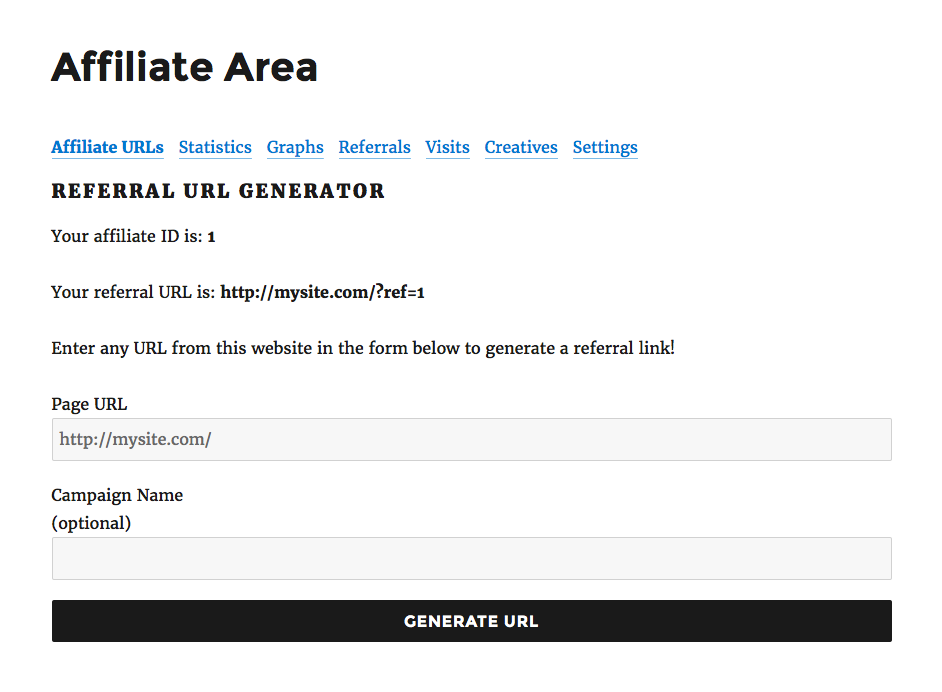
Вот как выглядят ссылки партнерской области по умолчанию из коробки (с темой TwentySixteen).

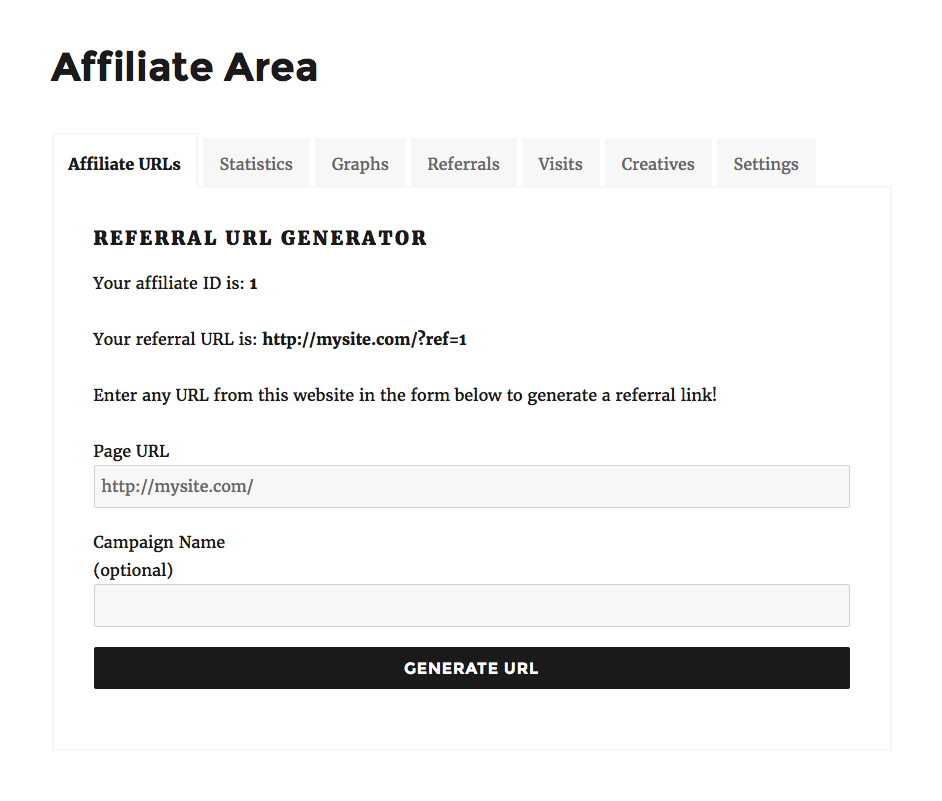
Вот как выглядят наши новые вкладки после добавления стилей CSS.

Чтобы попробовать это самостоятельно:
- Просмотрите код CSS в нашем репозитории кода. Вы также можете найти множество других фрагментов кода для использования с AffiliateWP в нашем репозитории.
- Скопируйте и вставьте код CSS (все, что находится между тегами <style>) в пользовательский плагин CSS или прямо в файл style.css вашей дочерней темы (как обсуждалось ранее).
- Наслаждаться!
И последнее замечание: фрагменты кода в нашем репозитории настроены как плагины для удобства. Альтернативный способ использования кода CSS — сохранить показанный файл и установить его непосредственно в качестве плагина на свой сайт. Вы можете найти инструкции о том, как это сделать, в разделе «Использование сниппетов». Использование этого способа имеет дополнительное преимущество, заключающееся в том, что CSS загружается только в вашей партнерской зоне, а не на любой другой странице, на которой он не требуется.
Проявив немного энтузиазма и базовые знания CSS, вы сможете стилизовать партнерскую зону так, как вам хочется. Если вы хотите узнать больше о CSS, ознакомьтесь с некоторыми учебными пособиями и попробуйте поэкспериментировать с различными элементами дизайна. Возможно, вам даже будет весело!
Удачного стайлинга!
