5 современных полей формы, которые нужны вашему опросу
Опубликовано: 2020-11-18Этот пост был предоставлен Нишант Агравал из FormCrafts.
Один из самых простых способов выяснить, как улучшить ваш продукт, — это спросить своих клиентов, чего они хотят. Несмотря на то, что опросы — это отличный способ получить полезную обратную связь, они также показывают, что вы заботитесь о своих клиентах и активно ищете пути улучшения.
Веб-формы прошли долгий путь с тех пор, как они впервые были представлены как часть спецификаций HTML. Самое раннее использование форм было в значительной степени ограничено контактными формами и сбором структурированных данных. В то время как веб-сайты эволюционировали в своем пользовательском интерфейсе, чтобы идти в ногу с современной сетью, форм по-прежнему не хватает. Особенно это касается полей формы опроса.
Что делает форму опроса хорошей? Три концепции:
- Хорошо продуманные вопросы
- Хороший пользовательский интерфейс
- Простота использования
Вопросы субъективны и зависят от создателя опроса, но два других элемента (пользовательский интерфейс и простота использования) в значительной степени зависят от инструмента опроса. Люди с меньшей вероятностью заполняют опросы, которые кажутся пугающими или сложными.
Плохой пользовательский опыт больше не является оправданием. Более 98% интернет-пользователей заходят в Интернет с помощью современного браузера, а это означает, что формы могут извлечь выгоду из новых технологий.
Давайте рассмотрим пять современных полей форм или типов вопросов, которые вы можете использовать в своих формах опроса для увеличения количества конверсий.
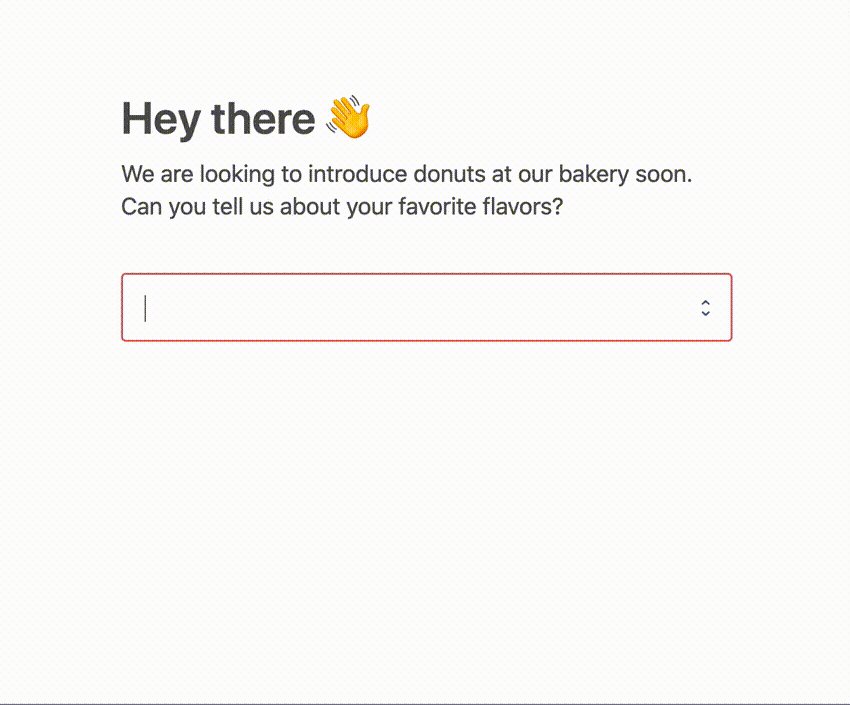
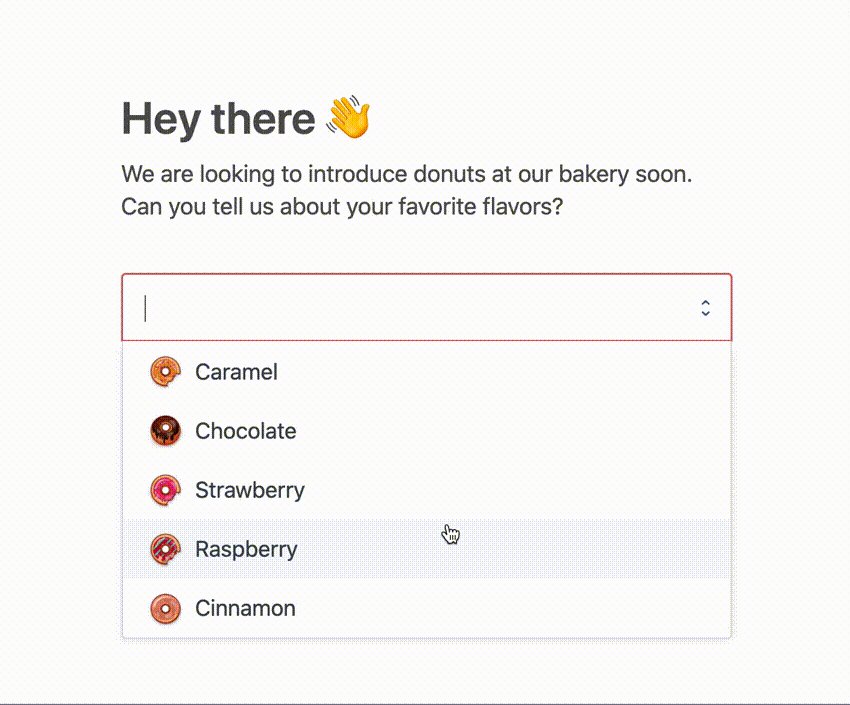
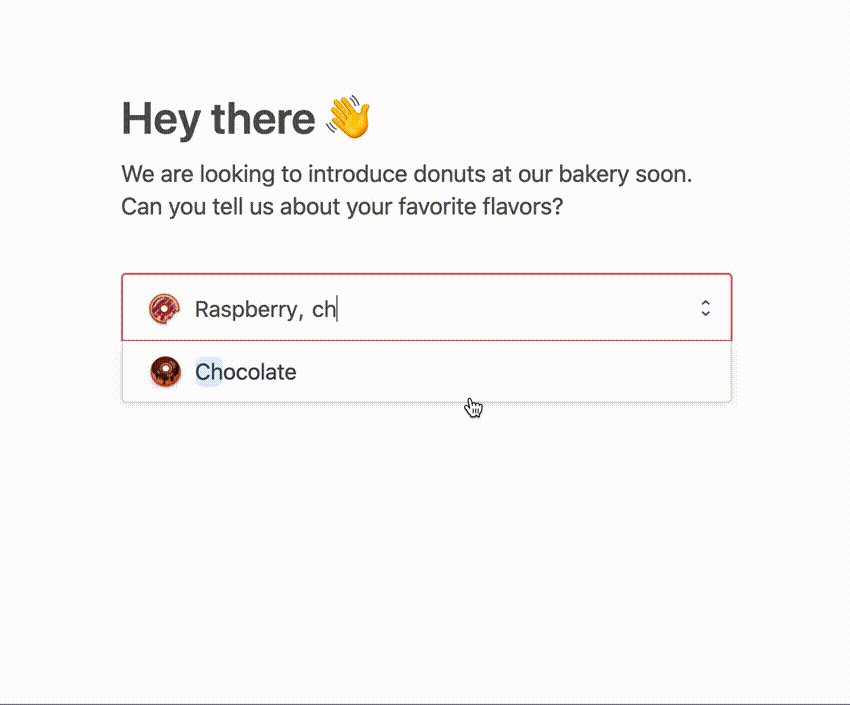
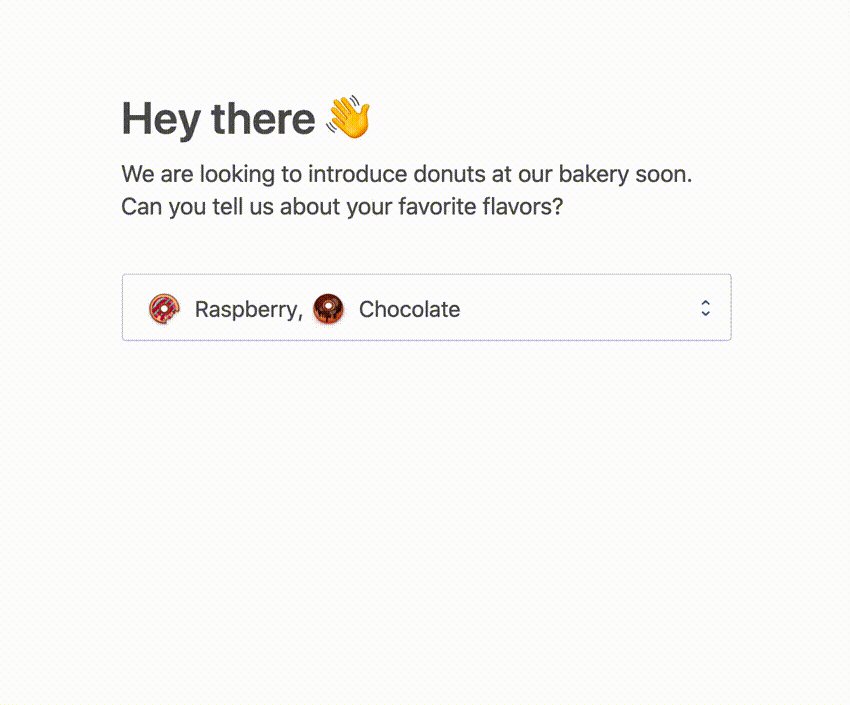
1. Выпадающее поле с возможностью поиска с изображениями
Выпадающее поле позволяет вашим пользователям щелкнуть раскрывающееся меню и выбрать один вариант из списка. Традиционно этот метод очень ограничен, поскольку он не позволяет пользователям выполнять поиск по параметрам, редактировать внешний вид списков, добавлять изображения или даже разрешать более одного выбора. Выпадающие поля, которые содержат длинные списки (например, страны), особенно сложны в использовании.
Современные веб-технологии и несколько конструкторов форм позволяют расширить раскрывающиеся поля и создавать более качественные формы опросов.
Примеры:
- Вы можете создать раскрывающийся список, запрашивая у пользователей их любимые вкусы пончиков. Вы можете позволить им выбрать более одного варианта и сопровождать каждый вкус пончика изображением.
- Вы можете создать раскрывающийся список стран с их флагами и попросить пользователей выбрать 3 лучших места для следующего отпуска. Без раскрывающегося списка с множественным выбором вам пришлось бы создать 3 обычных раскрывающихся поля и пометить их «Выбрать страну 1», «Выбрать страну 2» и «Выбрать страну 3».

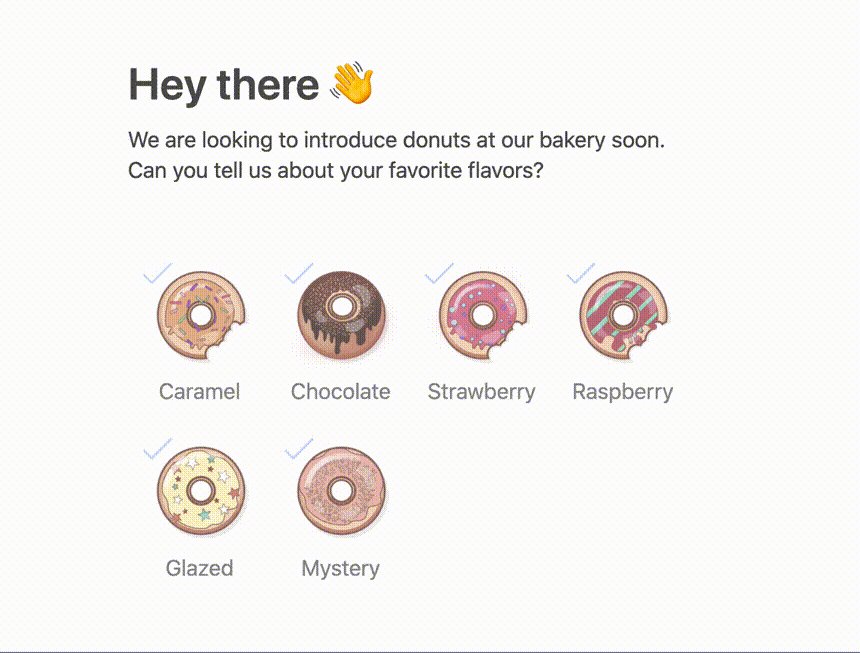
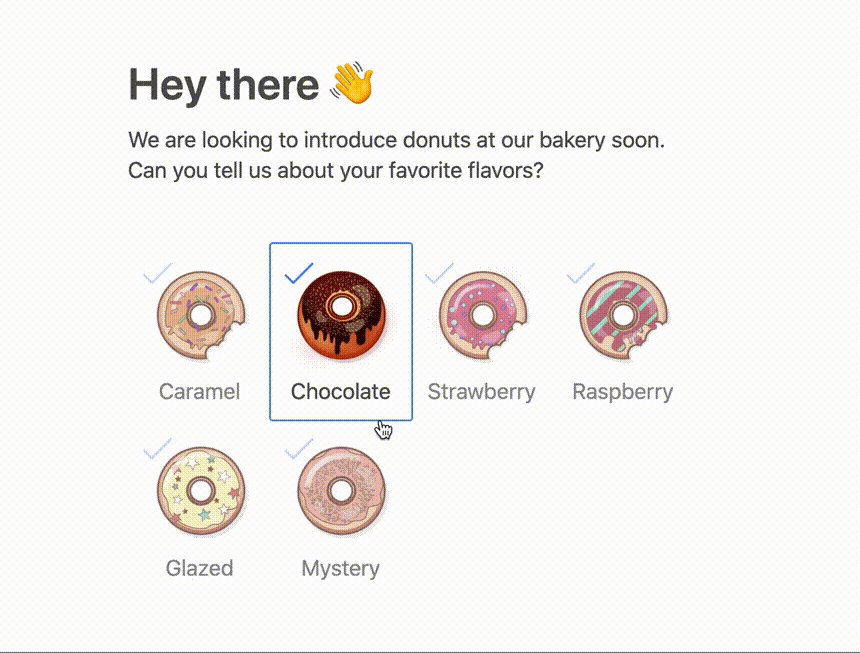
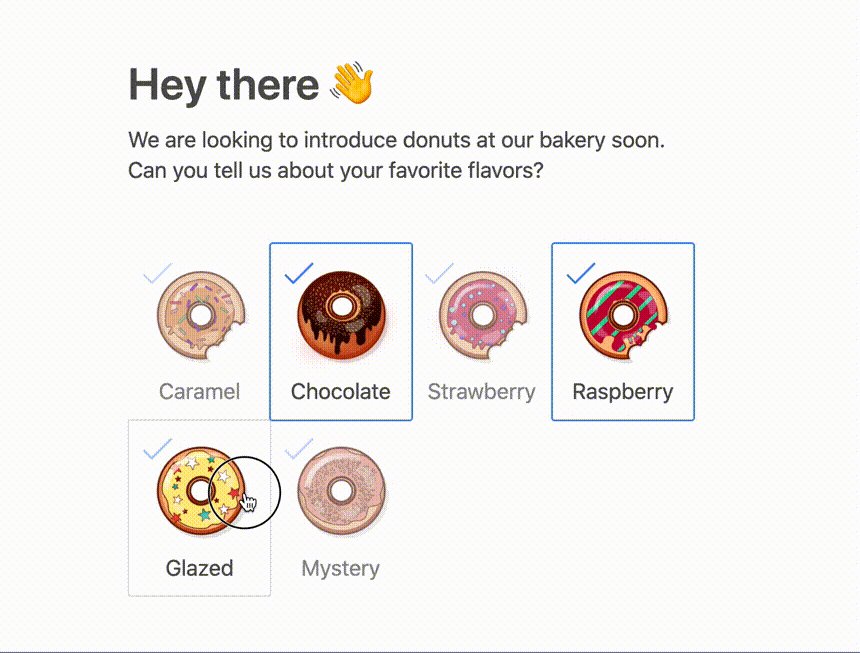
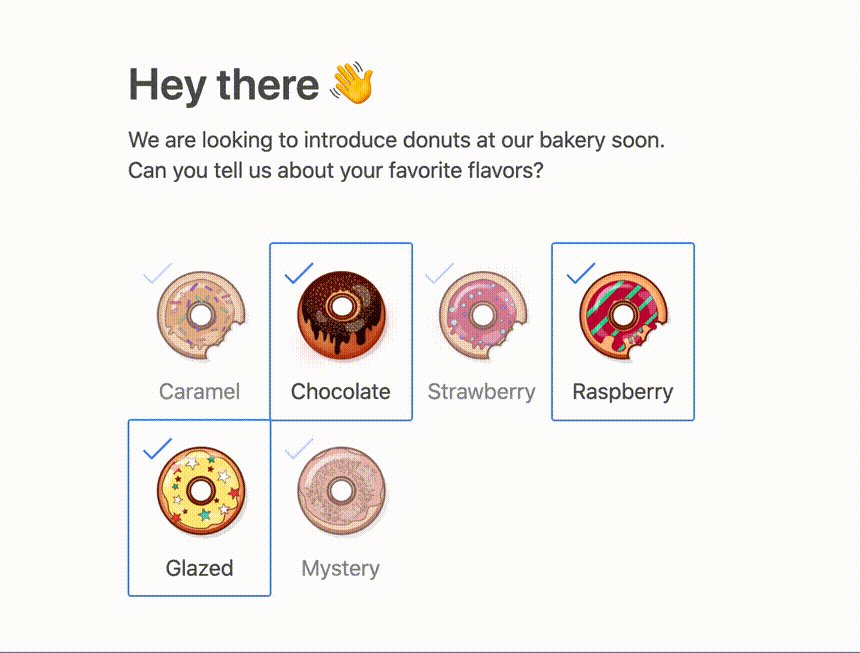
2. Поле флажка с изображениями
Поле флажка работает как раскрывающийся список в том смысле, что позволяет пользователям выбирать из списка. Однако с полем флажка параметры видны без необходимости щелкать по полю, и пользователь может выбрать несколько параметров.
Существует также родственное поле, называемое радио, которое позволяет пользователям выбирать только один вариант из списка. Недостатком радиостанций является то, что пользователь не может снять флажок с опции и должен будет обновить страницу.
До недавнего времени браузеры не поддерживали изменение внешнего вида этого поля. Эта проблема привела к несогласованности пользовательского интерфейса, поскольку флажки выглядели по-разному на каждом устройстве. Это также помешало брендам придерживаться единой философии цвета и дизайна в своих формах.
Некоторые современные компоновщики форм позволяют редактировать внешний вид флажка, изменять цвет, анимировать его, добавлять рамку вокруг выбора, добавлять изображения для каждого параметра и ограничивать минимальное и максимальное количество вариантов выбора.
Примеры:
- Поле флажка с вопросом о любимых вкусах пончиков у пользователей. Каждый вариант представляет собой аромат с изображением.
- Поле флажка, спрашивающее пользователей о типе мобильного устройства, которое они используют. Вы можете использовать такие опции, как iPhone, Android, Windows Phone и другие. Вы также можете сопроводить каждый вариант изображением.


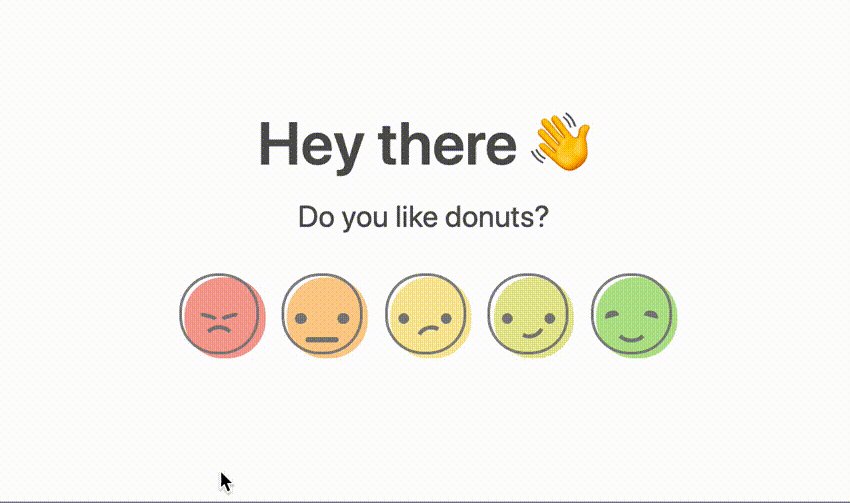
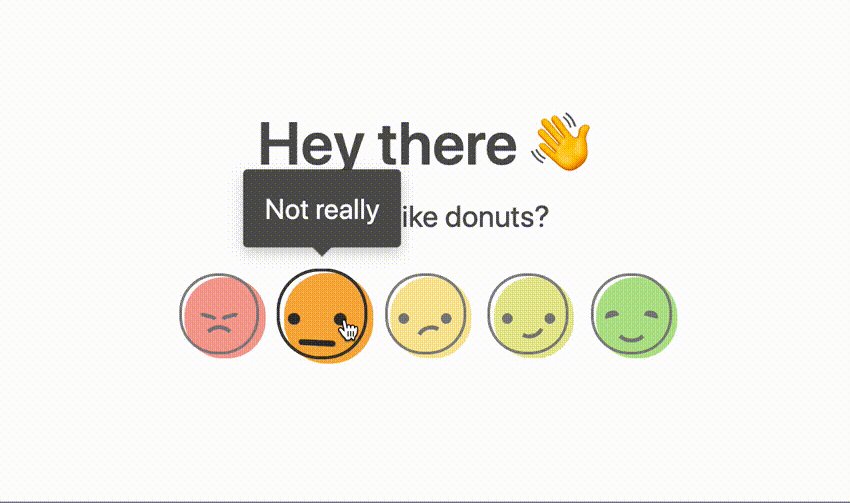
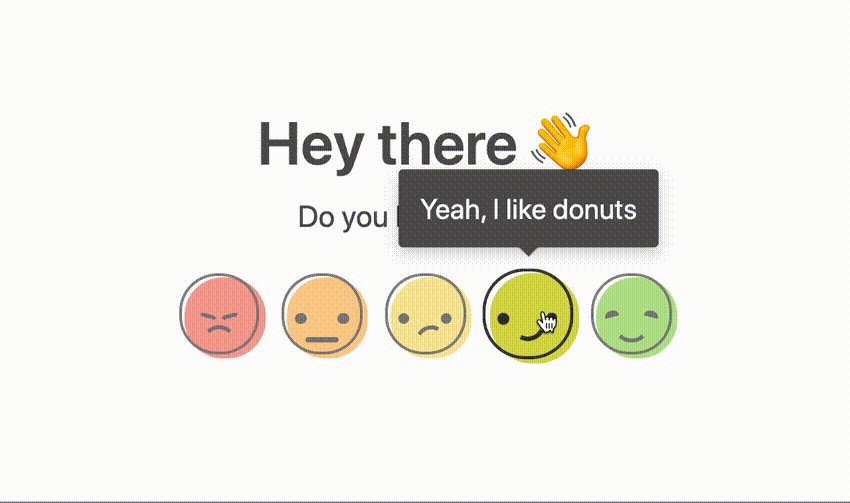
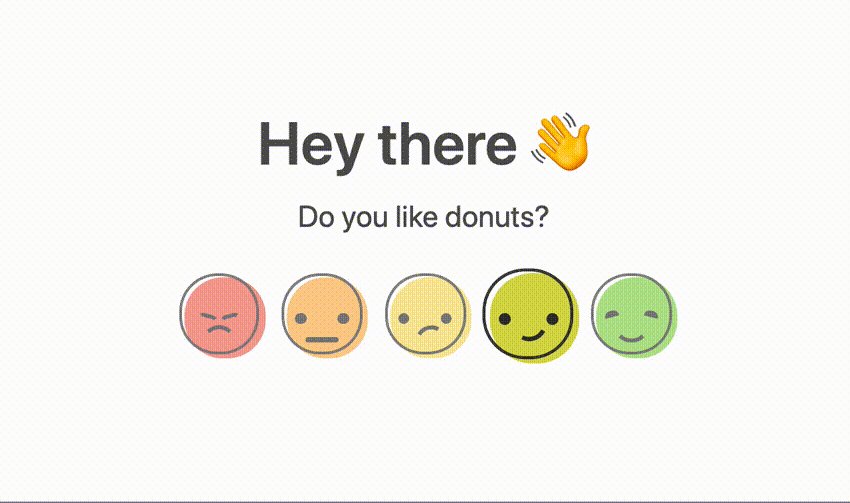
3. Поле рейтинга смайлов
Поле формы смайлика не существует в спецификации HTML. Однако можно эмулировать поле смайлика, используя поле флажка в качестве основы, скрыв галочку и используя изображения или смайлики для смайликов.
Использование смайликов растет и дает людям удивительный и реальный способ выразить то, что они чувствуют. Хотя можно использовать смайлики для полей со смайликами, они выглядят непоследовательно в разных браузерах и обычно не анимируются.
Кодирование поля смайлика с нуля — большая задача. Кроме того, не все конструкторы форм поддерживают поля со смайликами. Однако новые конструкторы форм позволяют иметь поле рейтинга смайликов с настраиваемой анимацией, разными цветами настроения и настраиваемыми метками.

Как вы думаете? Вы бы предпочли нажать на лицо (лица) выше или на флажок с числом, чтобы показать, как вы себя чувствуете?
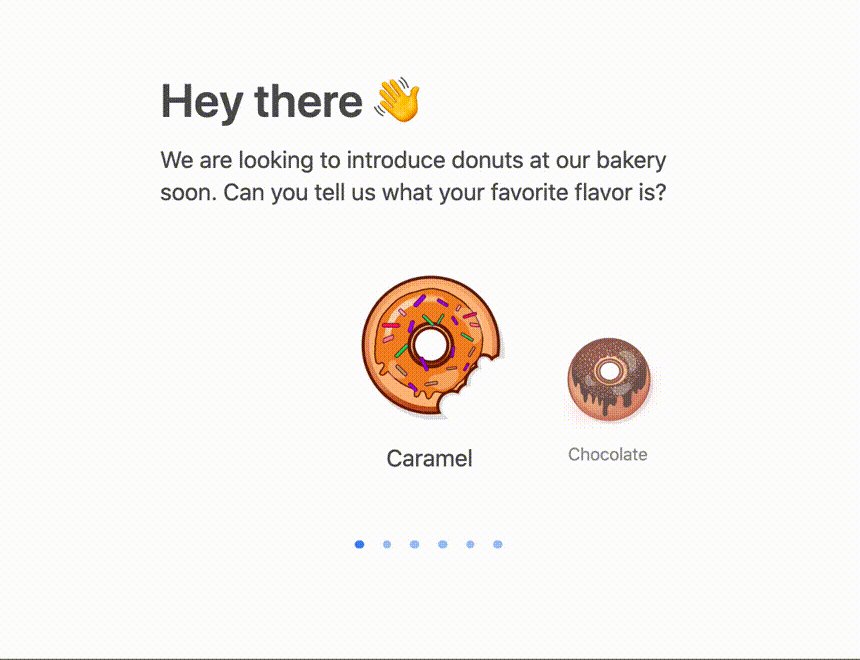
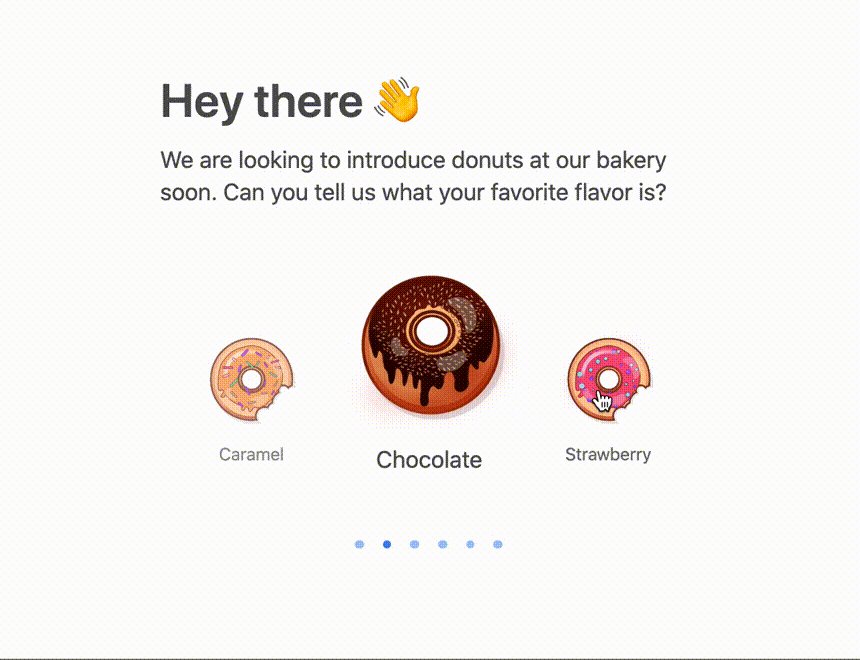
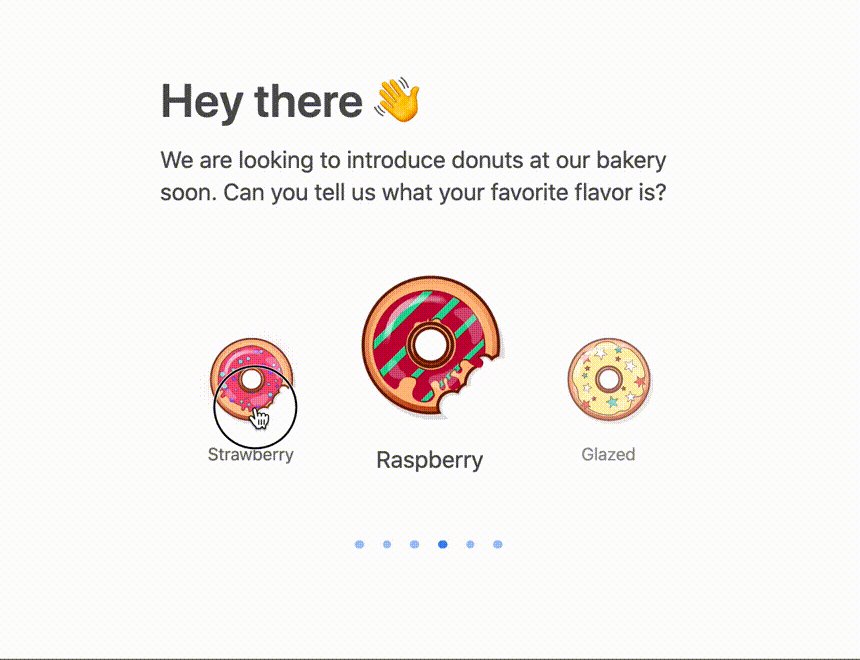
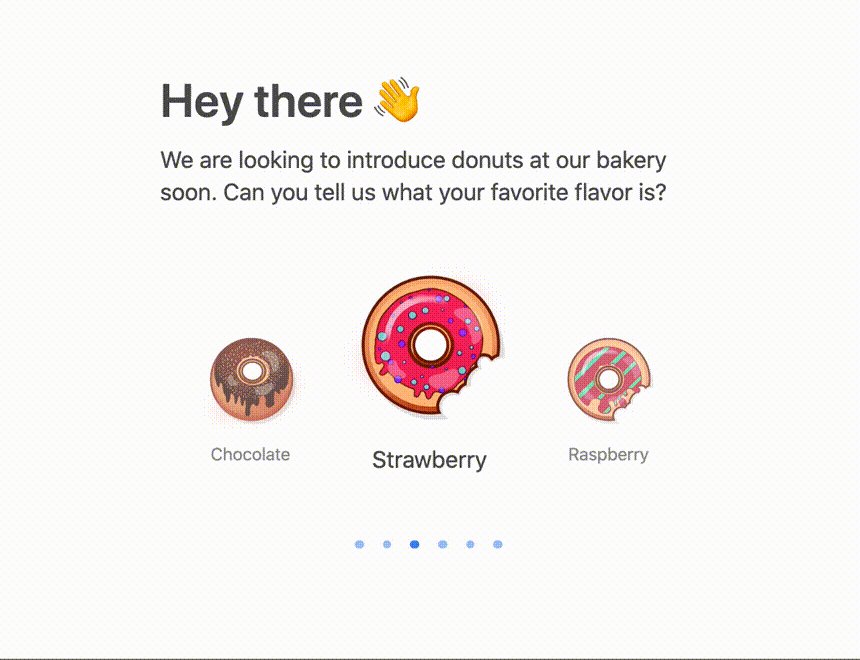
4. Витрина Поле
Поле Showcase также не является родным полем HTML. Это произошло с появлением слайдеров. Однако ползунки громоздки и обычно не используются в формах.
Ваш мозг обрабатывает изображения намного быстрее, чем текст, всего за 13 миллисекунд. Люди чаще взаимодействуют с изображениями, чем с текстом.
Зачем использовать выставочное поле? Иногда хочется, чтобы изображение или продукт были в центре внимания. Поле витрины похоже на поле карусели, которое позволяет вашим пользователям выбирать вариант, основанный в основном на изображениях.
Поле витрины хорошо подходит для интернет-магазинов, элементов дизайна и UX-опросов, поскольку их основная цель — позволить пользователям выбирать из различных визуальных элементов. Хорошее поле витрины будет хорошо работать на мобильных устройствах, позволяя пользователям проводить пальцем по экрану и адаптируясь к различным размерам изображения.
Примеры:
- Поле, которое позволяет пользователям выбирать свой любимый шрифт. Каждый вариант имеет изображение шрифта в действии.
- UX-опрос, который позволяет пользователям выбрать понравившийся дизайн из списка возможных.

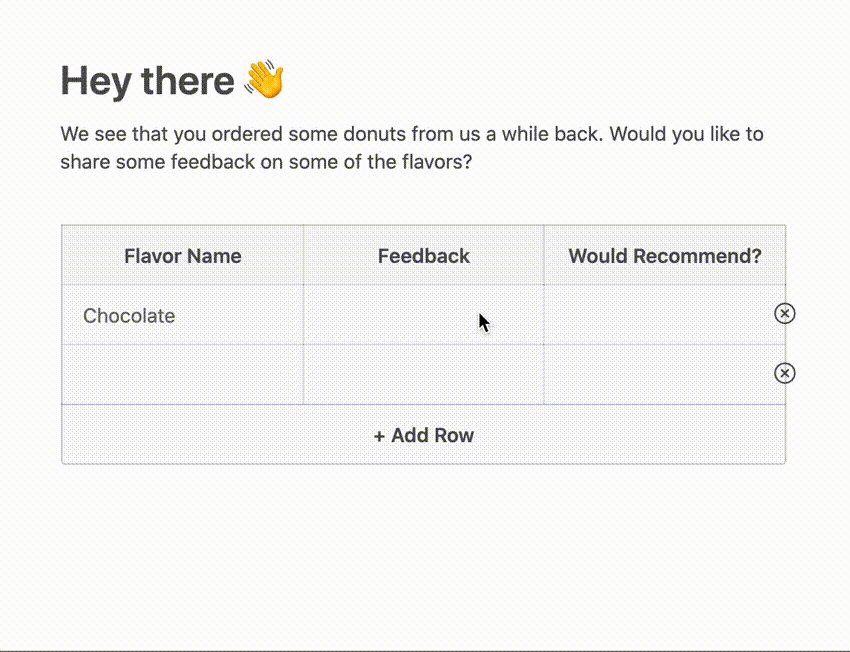
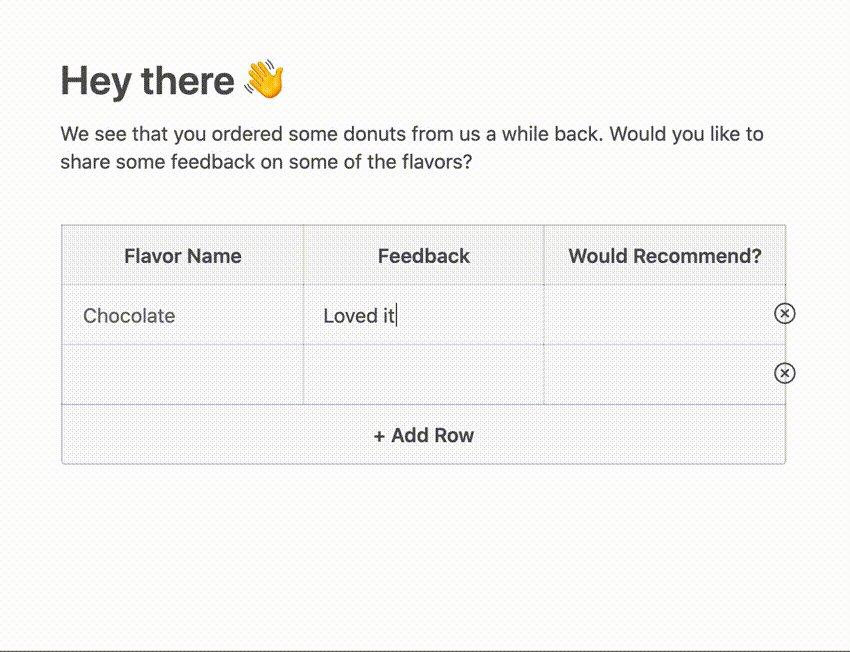
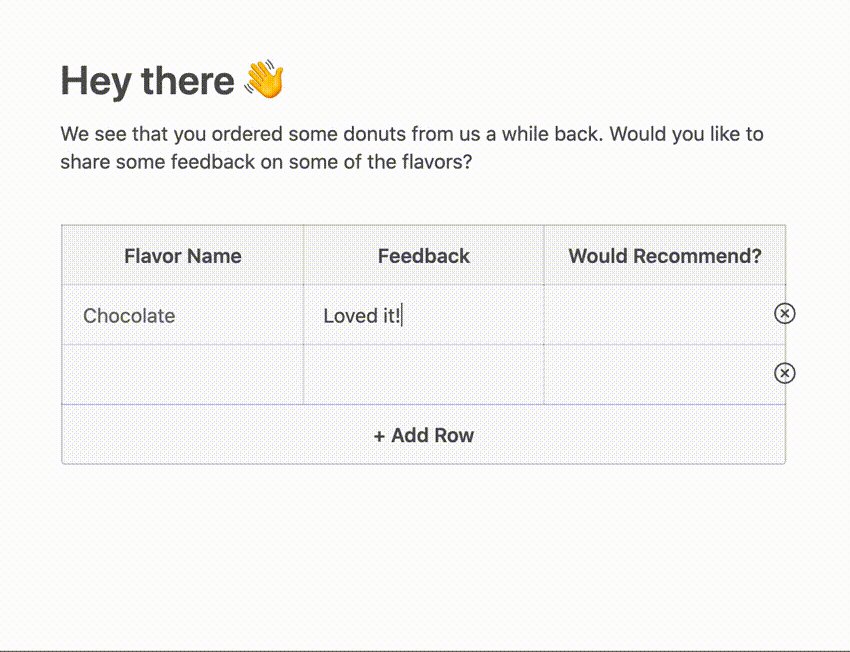
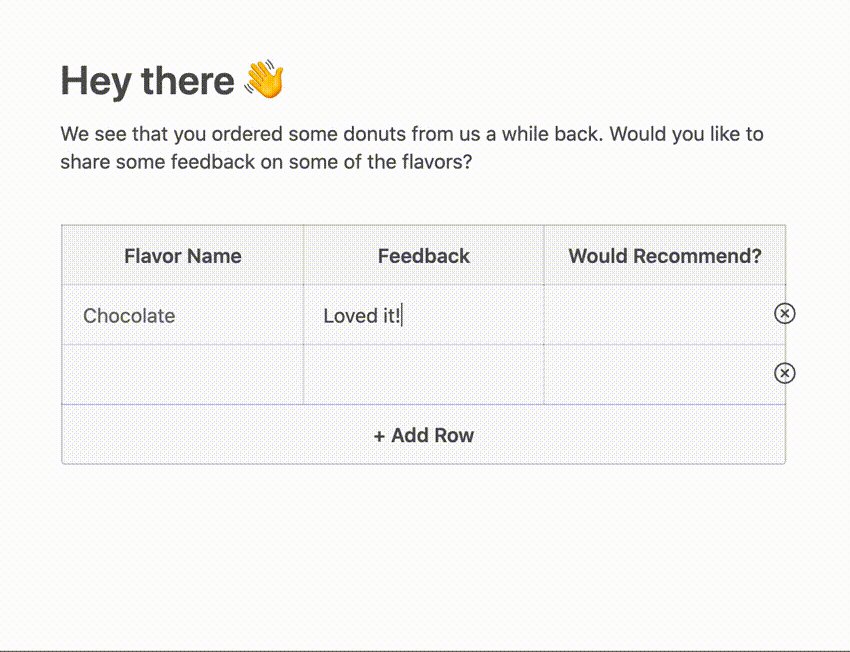
5. Табличное поле ввода
Табличное поле ввода похоже на набор полей. Думайте об этом как о мини-встраиваемой электронной таблице в вашей форме. Преимущество табличного поля ввода по сравнению с обычными полями заключается в том, что пользователи могут добавлять неограниченное количество строк. Вы также можете ограничить минимальное и максимальное допустимое количество строк.
Табличное поле не является частью спецификации HTML и обычно зависит от набора полей ввода или других типов полей. В отличие от поля с вариантами, табличное поле позволяет пользователям оставлять текстовые отзывы через форму опроса.
Вот табличное поле ввода в действии:

Как использовать эти поля в ваших формах?
Сложный способ создать веб-форму — использовать HTML и CSS, а затем использовать внутренний язык, такой как PHP, для обработки форм. Вы не можете вносить изменения или добавлять новые формы, не полагаясь каждый раз на кодирование.
Тем не менее, на рынке есть много конструкторов форм, которые берут на себя тяжелую работу благодаря интерфейсу перетаскивания для создания форм.
Эти конструкторы форм также интегрируются с платформами автоматизации работы с клиентами, такими как ActiveCampaign, поэтому вы можете превратить участников опроса в новых подписчиков электронной почты без написания единой строки кода.
Вы даже можете сопоставить свои поля опроса, чтобы добавить теги к своим подписчикам. Например, вы можете сопоставить поле вкуса пончика с тегами контактов в ActiveCampaign. Когда наступит Всемирный день шоколада, угадайте, кто получит электронное письмо?
Обновите свои формы опроса
Хотя количество полей форм, доступных изначально, ограничено, современные методы веб-разработки сделали возможными новые возможности.
Хорошо продуманная форма, в которой используются современные типы вопросов, создает в сознании пользователя положительную ассоциацию с вашим брендом и повышает коэффициент конверсии.
Здесь вы можете просмотреть живой опрос и форму обратной связи.
