Обзор SVGator 2023: это лучший инструмент для анимации SVG?
Опубликовано: 2023-07-03Плюсы
- Анимация SVG на основе ключевых кадров
- Не требуется написание кода
- Широкий спектр возможностей экспорта
- Минимальная кривая обучения
- Подходит для начинающих
- Интуитивно понятный пользовательский интерфейс
- Библиотека активов
- Облачный рендеринг с хранилищем до 100 ГБ
- Работает онлайн во всех основных веб-браузерах
- Полнофункциональный инструмент для дизайна и анимации
Минусы
- Нет поддержки в чате
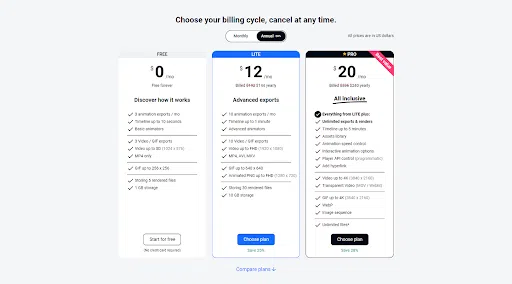
- Ограниченное количество экспортов с бесплатным планом
SVGator — это онлайн-инструмент SVG-анимации, который позволяет легко создавать легкие векторные анимации без необходимости написания кода. Инструмент генерирует код автоматически, поэтому после экспорта анимации готовы к передаче разработчику. Благодаря множеству вариантов экспорта появляется возможность использовать анимированную векторную графику в Интернете, на мобильных устройствах, а также для прототипирования или цифрового маркетинга.
SVGator — это инструмент анимации SVG , который позволяет пользователям создавать анимированную векторную графику быстрее и проще, чем когда-либо. Это программное обеспечение имеет удобный интерфейс и подходит как для начинающих, так и для профессионалов в мире дизайна.
Пользователи могут создавать неограниченное количество статических изображений SVG, а затем использовать обширные функции анимации инструмента, чтобы превратить их в легкие интерактивные анимации. Эти активы обеспечивают отличное визуальное повествование в Интернете, не мешая производительности веб-приложений и мобильных приложений.
Инструмент имеет глобальную базу пользователей, состоящую из дизайнеров, разработчиков, основателей стартапов, маркетологов и креативщиков из самых разных областей. Простота использования делает это программное обеспечение для анимации отличным выбором для анимации векторной графики в большинстве случаев.
Давайте рассмотрим обзор SVGator более подробно.
Оглавление
Что такое СВГатор

SVGator — это профессиональное программное обеспечение для анимации SVG, полностью основанное на браузере и позволяющее пользователям быстро и легко создавать легкие веб-анимации. Весь творческий процесс происходит внутри интуитивно понятного пользовательского интерфейса инструмента и включает в себя анимацию ключевых кадров на временной шкале.
Пользователи могут экспортировать свои готовые к использованию анимации непосредственно из панели экспорта SVGator, где они также могут выбирать между различными форматами. Кроссплатформенные варианты экспорта включают .svg для Интернета, .dart, .js для мобильных устройств (Flutter/React Native), видео (MP4, AVI, MOV, WebM и MKV), форматы анимированных изображений, такие как GIF, анимированные PNG. , и более.
Анимация без кода действительно сокращает объем работы и усилий, необходимых для создания удивительных анимационных эффектов и впечатляющих анимаций, которые привлекают внимание и привлекают зрителей.
Тот факт, что этот инструмент автоматически генерирует код и ускоряет творческое самовыражение пользователя, является значительным преимуществом. Это также снимает любые барьеры для новичков в сфере моушн-графики, так как не требуется абсолютно никаких навыков кодирования.
Основные характеристики и преимущества SVGator
Основные функции, доступные пользователям в графическом интерфейсе SVGator:
Анимация SVG без кода — программное обеспечение поставляется со всеми знакомыми инструментами редактирования векторов и универсальным набором инструментов для анимации.Пользователи могут создавать векторные анимации с небольшим размером файла, которые будут хорошо смотреться на любом экране.
Создатель и редактор SVG — статические файлы SVG можно импортировать в SVGator, но для 100% пользовательских анимаций пользователи могут начинать свои проекты с нуля, используя инструмент для создания и редактирования векторов.Даже с бесплатным планом пользователи могут создавать неограниченное количество статических изображений SVG.
Интерактивная SVG-анимация — можно настроить запуск анимации при наведении, щелчке или прокрутке в поле зрения.Более интерактивные триггерные события между анимациями могут быть созданы с помощью API проигрывателя SVGator (программный режим).
Анимация «Трансформация» — с помощью аниматора «Морф» пользователи могут создавать одни из самых впечатляющих анимаций в Интернете всего за несколько кликов.Это продвинутый метод анимации, который практически не требует усилий при работе с SVGator.
Анимация обводки — пользователи могут анимировать пути SVG для создания эффектов рукописного ввода, расширенной линейной анимации, эффектов саморисования, самостирающихся циклов и многого другого.
Анимация перемещения по пути — быстрое и простое решение для перемещения любого элемента SVG по заданному пути.Функция автоматического определения траектории движения делает эту задачу еще проще для пользователей.
Анимация логотипа — возможности инструмента для создания и анимации логотипа — отличная отправная точка для создания выдающихся элементов брендинга.Анимация логотипа — это глоток свежего воздуха в эпоху чрезмерно упрощенных логотипов.

Анимация загрузчика — выходя на территорию дизайна UI/UX, анимацию загрузки страницы очень легко создать с помощью SVGator.Эти бесшовные плавные циклы, которые сокращают время ожидания, являются отличными элементами портфолио для дизайнеров пользовательского интерфейса и разработчиков интерфейса.
Icon Animation — отличный набор инструментов для аниматоров иконок, которые хотят ускорить создание целых коллекций иконографии, включая интерактивные микроанимации, значки социальных сетей и другие специально анимированные значки веб-сайтов или приложений.
Анимация мобильных приложений (Flutter/React Native) — простой, быстрый и эффективный способ создания и экспорта кроссплатформенных анимаций мобильных приложений для Android и iOS.Интерактивные опции также доступны для мобильного экспорта.
Экспорт видео и GIF — любая пользовательская SVG-анимация, созданная с помощью SVGator, теперь также может отображаться как высококачественное видео (до 4K при 60 кадрах в секунду) или как GIF.Другие доступные форматы видео: AVI, MOV, WebM и MKV, а также другие форматы анимированных изображений, такие как анимированный PNG.
Все преимущества SVGator ориентированы на дизайнера и удобны для разработчиков. Пользователи любого уровня подготовки могут погрузиться в анимацию SVG с помощью интерфейса этого инструмента. Вот наиболее заметные преимущества анимации векторной графики с помощью SVGator:
Анимация ключевого кадра без кода — SVGator генерирует код для вашей SVG-анимации после экспорта.Вы можете создавать векторную анимацию разного уровня сложности, от простых кнопок-переключателей до замысловатых пояснительных видеороликов, используя только ключевые кадры на временной шкале. Было удобно создавать анимированную графику от начала до конца в интерфейсе инструмента. Для получения ожидаемых результатов не требуются сторонние плагины или программное обеспечение.
Параметры кроссплатформенного экспорта . Параметры кроссплатформенного экспорта включают .svg для Интернета (только CSS или включая Java Script), .dart, .js для мобильных устройств (Flutter/React Native для iOS и Android), видео (MP4, AVI , MOV, WebM и MKV), форматы анимированных изображений, такие как GIF и анимированный PNG, — это лишь самые популярные из них.
Облачный рендеринг и хранение — Все рендеры обрабатываются в облаке, что значительно снижает требования к производительности вашего оборудования при работе с этим инструментом.SVGator также предлагает до 100 ГБ дискового пространства, что очень удобно, учитывая тот факт, что вы можете экспортировать видео с разрешением до 4K при 60 кадрах в секунду.
Интерактивная моушн -графика. Анимации можно сделать интерактивными — при наведении, щелчке или прокрутке для Интернета и при касании для мобильных приложений — настройки, которые можно найти непосредственно на панели экспорта инструмента.Вы также можете создавать более интерактивные триггерные события между вашими анимациями, используя API проигрывателя SVGator (программный режим).
Библиотека ресурсов — вы получаете доступ к богатой библиотеке готовых статических и анимированных ресурсов SVG с возможностью сохранения своих собственных ресурсов в библиотеке для повторного использования в других проектах.Эти активы перетаскивания бесплатны для личного и коммерческого использования без обязательства указания авторства.
Видеоуроки . Команда разработчиков SVGator постоянно пополняет свое портфолио текстовыми и видеоуроками, пошагово демонстрирующими, как использовать функции инструмента.С представителями службы поддержки также легко связаться через социальные сети, если вы застряли в проекте, а совсем недавно они также создали официальный сервер Discord для своего сообщества.
Интуитивно понятный пользовательский интерфейс . Что делает SVGator таким простым в освоении и освоении, так это наличие всех знакомых инструментов редактирования.Существует также обширная панель сочетаний клавиш, которую вы можете использовать для ускорения процесса проектирования (нажмите «F1» в редакторе инструмента, чтобы вызвать панель).
Минимальная кривая обучения — этот инструмент анимации на 100% удобен для новичков.Даже если вы новичок в анимационной графике, вы можете изучить пользовательский интерфейс инструмента за несколько минут, посмотрев один из их видеоуроков. По сравнению с кодированием SVG-анимаций с нуля, анимация с помощью SVGator намного проще и требует меньше времени и труда.
Почему я рекомендую SVGator?

Привлекательная анимация для бесчисленных вариантов использования
SVG-анимации привлекают внимание в Интернете! Принимая во внимание, сколько различных типов анимации (и видеоконтента!) вы можете создать и экспортировать из SVGator, легко понять, насколько полезным он может быть для любого цифрового художника.
Кроссплатформенные варианты экспорта
Анимации SVG, экспортированные из SVGator, будут иметь такую же производительность в нативных приложениях, как и в Интернете, и это музыка для ушей любого разработчика мобильных приложений. Вы можете экспортировать как для iOS, так и для Android в форматы, совместимые с двумя самыми популярными фреймворками: React Native и Flutter.
Минимальная кривая обучения и удобный интерфейс
Интуитивно понятный, удобный для начинающих и созданный, чтобы помочь любому творческому мышлению избежать утомительной задачи написания кода для запуска векторной графики в движение — SVGator является одним из самых простых в использовании инструментов проектирования, которые я когда-либо тестировал. Независимо от того, на каком уровне навыков дизайна/анимации вы находитесь при создании своего первого проекта в этом инструменте, вы будете поражены тем, как много вы сможете продвинуться, когда освоите основы.
Связанное чтение:
- Обзор Mango Animate: лучшее программное обеспечение для создания анимации
- 12 лучших инструментов оптимизации коэффициента конверсии
- 8 преимуществ Viddyoze, на которые стоит обратить внимание в 2023 году
- SEO-статистика видео и YouTube SEO на 2023 год
Заключение – Обзор SVGator 2023
Итак, является ли SVGator совершенным инструментом анимации SVG?
Это определенно сильный претендент на этот титул, и я говорю это главным образом потому, что он позволяет пользователям вдохнуть жизнь в векторную графику и повысить свои навыки до совершенно новых измерений — без ограничений фона в программировании или традиционной покадровой анимации.
Что касается программного обеспечения для анимации, SVGator — идеальное решение для тех, кто хочет исследовать мир моушн-дизайна, либо создать аудиторию для себя с потрясающим пользовательским визуальным контентом, либо монетизировать этот ценный навык и работать с клиентами.