Проведение теста скорости веб-сайта: передовой опыт
Опубликовано: 2021-02-17В современном быстро меняющемся мире медленные веб-сайты являются проблемой. С увеличением скорости интернета возник спрос на быстро загружаемые веб-сайты.
Скорость веб-сайта имеет большое влияние на пользовательский опыт вашего сайта. Фактически, это, пожалуй, единственное, что больше всего влияет на пользовательский опыт. Пользователи будут разочарованы и раздражены, чем дольше загружается веб-сайт, и просто покинут его, если загрузка займет слишком много времени.
Медленные веб-сайты имеют более высокие показатели отказов, более низкие коэффициенты конверсии и, как правило, разочаровывают посетителей.
Если вы хотите понять, где находится ваш сайт, когда речь идет о скорости сайта, вам необходимо иметь возможность точно измерить производительность своего сайта в реальном мире.
В этом руководстве мы покажем вам, как можно точно настроить тест скорости сайта и интерпретировать результаты, чтобы получить значимое представление о производительности вашего сайта WordPress.
Оглавление
- Зачем тестировать скорость сайта?
- Как запустить тест скорости веб-сайта
- 1. Выберите инструмент для проверки правильной скорости.
- 2. Выберите правильное место для проведения теста.
- 3. Запустите тесты для разных устройств и браузеров.
- 4. Обратите внимание на скорость соединения.
- 5. Выполните тест несколько раз.
- Как понять результаты теста скорости веб-сайта
Зачем тестировать скорость сайта?
Если вы хотите понять, что думают посетители о скорости работы сайта, существует два типа мониторинга:
- Реальные пользовательские данные, основанные на том, сколько времени требуется для загрузки вашего сайта для каждого фактического посетителя - например, Pingdom Real User Monitoring.
- Синтетические тесты скорости, которые запускают большинство инструментов тестирования скорости и на чем мы сосредоточены.
Синтетические тесты скорости намного проще запускать, и, если вы правильно настроите тест скорости, ваши результаты должны быть очень точными в соответствии с реальным временем загрузки, которое будут испытывать ваши посетители.
Более того, синтетические тесты также позволяют вам оценивать производительность вашего сайта, даже когда вы создаете свой сайт, что позволяет вам отмечать потенциальные проблемы перед окончательной доработкой вашего сайта и его публичным запуском.
Например, если вы создаете клиентский веб-сайт, синтетические тесты скорости помогут вам оптимизировать его перед передачей клиенту.
Как запустить тест скорости веб-сайта
Опять же, синтетические тесты имеют ценность только в том случае, если вы настраиваете их таким образом, чтобы получать полезные данные. Вот как это сделать:
1. Выберите инструмент для проверки правильной скорости.
Не все инструменты для проверки скорости одинаковы, поэтому вам нужно выбрать вариант, который лучше всего соответствует типу теста, который вы хотите запустить.
Различные инструменты предоставят вам разные данные / показатели и больше / меньше параметров конфигурации - мы расскажем, почему эти параметры конфигурации важны в следующих нескольких разделах.
Вот некоторые из самых популярных и полезных инструментов:
- GTmetrix - гибкий инструмент с хорошо продуманным интерфейсом. Обязательно зарегистрируйте бесплатную учетную запись, чтобы получить доступ к параметрам конфигурации. Однако бесплатная версия больше не позволяет тестировать мобильные устройства.
- WebPageTest - самый настраиваемый инструмент для проверки скорости. Отлично подходит для тестирования различных сценариев. Однако интерфейс немного устарел. Вы можете использовать MachMetrics для выполнения автоматических ежедневных тестов.
- Google PageSpeed Insights - включает данные синтетических тестов от Lighthouse, а также реальные данные о производительности от Google (хотя реальные данные доступны только в том случае, если на вашем сайте достаточно трафика).
- Lighthouse - инструмент с открытым исходным кодом для анализа веб-производительности. Google PageSpeed Insights основан на Lighthouse, или вы также можете запустить Lighthouse из инструментов разработчика Chrome или web.dev.
- Pingdom Tools - в бесплатном инструменте отсутствуют параметры конфигурации. Однако интерфейс хорошо продуман. Также предлагает платную услугу мониторинга реальных пользователей, как упоминалось выше.
- Uptrends - хорошо продуманный инструмент, поддерживающий все важные параметры конфигурации.
- Быстро или медленно - отличный инструмент для оценки глобального времени загрузки из Wordfence. В одном тесте он запускает тесты из 18 разных стран.
Необязательно ограничиваться одним инструментом - каждый вариант может быть полезен в определенных ситуациях. Например, WebPageTest отлично подходит для тестирования одного местоположения за раз, потому что он настолько гибкий, в то время как Fast или Slow полезны для быстрой оценки того, как время загрузки вашего сайта меняется по всему миру.
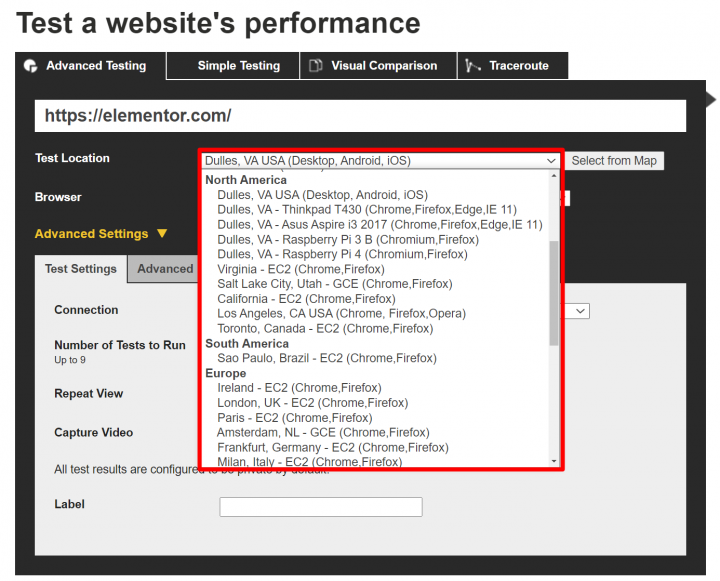
2. Выберите правильное место для проведения теста.
Физическое местоположение, из которого вы запускаете тест скорости, повлияет на ваши результаты. По этой причине вы хотите выбрать тестовую локацию, максимально приближенную к вашей целевой аудитории:

Если вы ориентируетесь на посетителей в нескольких местах или по всему миру, вам нужно запустить несколько тестов из разных мест, чтобы получить лучшее представление о глобальном времени загрузки вашего сайта.
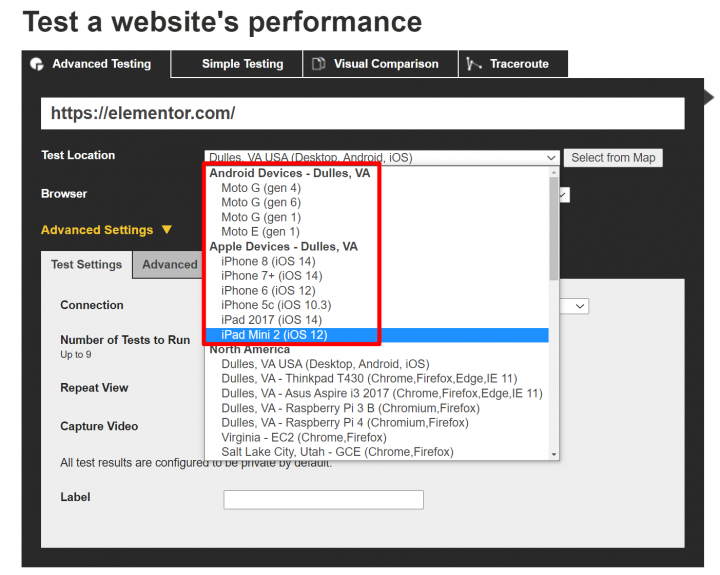
3. Запустите тесты для разных устройств и браузеров.
Устройство, которое использует посетитель, может иметь большое влияние на производительность.
Например, смартфонам с низким энергопотреблением требуется больше времени для обработки JavaScript, а это означает, что веб-сайт с большим количеством JavaScript будет загружаться на этих устройствах намного медленнее, чем на мощном настольном компьютере.
По этой причине вы хотите убедиться, что вы как минимум тестируете несколько устройств. Вы также можете рассмотреть возможность тестирования нескольких веб-браузеров, чтобы увидеть, есть ли какие-либо различия между браузерами:

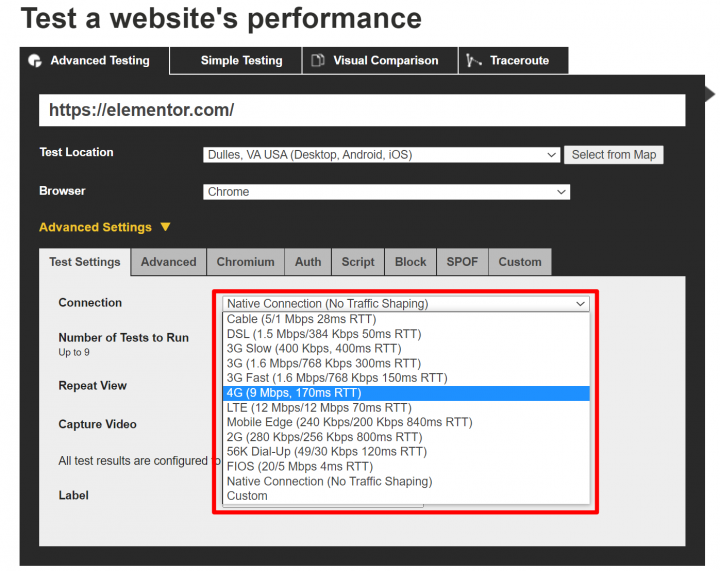
4. Обратите внимание на скорость соединения.
В реальном мире не у всех посетителей будет одинаковая скорость соединения. У некоторых может быть высокоскоростное подключение к Интернету, в то время как другие могут работать в сети 3G или 4G.
Некоторые инструменты тестирования, такие как Pingdom, используют сверхбыстрое неуправляемое соединение для всех тестов. Другие инструменты, такие как WebPageTest и GTmetrix, позволяют выбрать регулируемое соединение, которое более точно имитирует реальные ситуации.
По этой причине ваш сайт часто «кажется» загружается быстрее в Pingdom. Однако, если вы хотите точно измерить опыт своих реальных пользователей, вы захотите использовать регулируемое соединение, которое имитирует фактическую скорость пользователей:

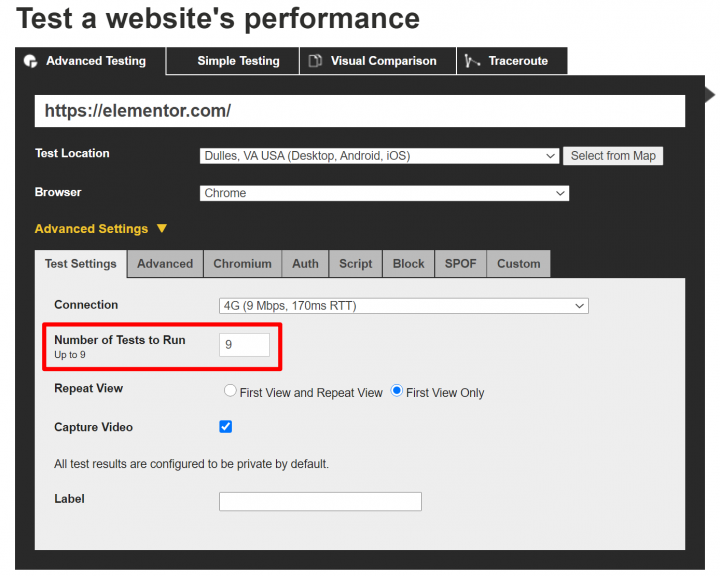
5. Выполните тест несколько раз.
Наконец, убедитесь, что вы запускаете несколько тестов, чтобы избежать вариабельности одного теста, которая может исказить ваши результаты. В одноразовом тесте вы можете получить необычные результаты, из-за которых ваш сайт будет казаться медленнее или быстрее, чем он будет для большинства посетителей.
Некоторые инструменты упрощают выполнение нескольких тестов. Например, вы можете настроить WebPageTest для одновременного запуска до девяти отдельных тестов и взять медианное значение:

Как понять результаты теста скорости веб-сайта
Теперь давайте разберемся, как понимать различные метрики, которые вы увидите в инструментах проверки скорости выше.
Core Web Vitals (самая масштабная отрисовка контента)
Core Web Vitals - это новая инициатива Google, которая включает в себя три показателя, ориентированных на получение информации о пользовательском опыте вашего сайта.
Что касается скорости загрузки сайта, наиболее важным показателем является самая большая загрузка контента (LCP). LCP измеряет, сколько времени требуется для загрузки «основного» контента вашего сайта. Если основной контент вашего сайта загружается быстро, посетители будут считать, что ваш сайт загружается быстро, даже если остальная часть контента загружается дольше.
«Основное» содержимое будет разным для каждой страницы, но обычно это текст заголовка или изображение в главном разделе вашего сайта. Например, вот элемент LCP для домашней страницы Elementor для посетителей настольных компьютеров:

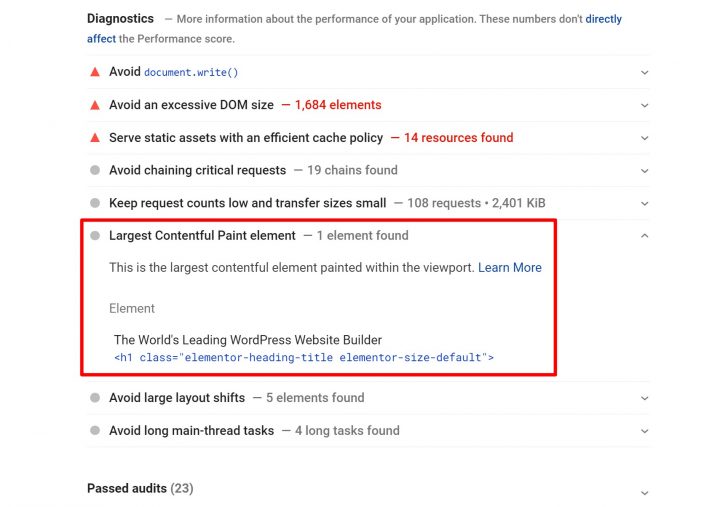
Вы можете найти «основной» контент своего сайта с помощью PageSpeed Insights - обязательно протестируйте и мобильный, и настольный компьютер, поскольку элементы могут отличаться для каждого:

Google рекомендует, чтобы время LCP было менее 2,5 секунд .
Чтобы улучшить LCP, вы захотите ускорить время до первого байта (еще один показатель в этом списке), использовать кеширование и реализовать другие передовые практики производительности WordPress. Встраивание критически важного CSS и избегание JavaScript, блокирующего рендеринг, также может быть особенно полезным для ускорения этой метрики.
Время загрузки страницы
Время загрузки страницы - сложный показатель для понимания, потому что существует несколько определений того, что означает загрузка страницы. Чтобы добавить еще больше путаницы, разные инструменты тестирования скорости используют разные определения загрузки страницы, что является одной из причин, по которой вы можете увидеть немного противоречивые данные при сравнении двух разных инструментов.
Ключевой вопрос здесь - «когда страница загрузится?».
Вот два наиболее распространенных определения:
- Документ завершен - точка, в которую загружено все статическое содержимое. С технической точки зрения, когда срабатывает событие onLoad.
- Полностью загружена - точка, в которой вся сетевая активность прекращается на две секунды.
Время полной загрузки почти всегда будет выше, потому что оно учитывает дополнительные закулисные сценарии, которые могут продолжать загрузку даже после того, как весь ваш статический контент загружен.
Использование универсального плагина производительности, такого как WP Rocket, может помочь вам реализовать все важные передовые практики для сокращения времени загрузки.
Время до первого байта
Время до первого байта (TTFB) - это общая мера скорости отклика сервера - вы также можете увидеть это время под названием Server Response Time (SRT). Он измеряет, сколько времени требуется для создания соединения с сервером и загрузки первого байта содержимого.
Google рекомендует, чтобы значение TTFB было менее 200 мс.
На TTFB сильно влияет производительность серверной части. Двумя крупнейшими виновниками высокого TTFB являются медленный хостинг и / или медленный DNS-провайдер.
Первая содержательная краска и первая значимая краска
First Contentful Paint (FCP) и First Meaningful Paint (FMP) имеют некоторые общие черты с показанной выше метрикой Largest Contentful Paint.
First Contentful Paint измеряет, сколько времени требуется для рисования первого текста или изображения. Ключевое различие между этой и самой крупной Contentful Paint заключается в том, что FCP не пытается измерить «важность» этого контента. Вместо этого он просто ищет первую часть «любого» контента.
First Meaningful Paint измеряет, когда пользователь видит основное содержимое страницы. Однако из-за некоторых технических трудностей Google отказался от поддержки First Meaningful Paint в Lighthouse 6.0 и заменил ее на Largest Contentful Paint. Несмотря на это, вы все еще можете увидеть FMP в некоторых инструментах.
Google рекомендует, чтобы время FCP и FMP составляло менее двух секунд.
Оптимизация LCP также улучшит эти показатели.
Время для интерактивного
Время до интерактивности (Time to Interactive) измеряет, сколько времени требуется вашему сайту, чтобы он стал полностью интерактивным для посетителей.
Например, предположим, что вы добавили раздел аккордеона с помощью виджета «Аккордеон». TTI измеряет, сколько времени требуется вашему посетителю, чтобы щелкнуть этот переключатель «аккордеон» и получить ответ от вашего сайта, развернув раздел «аккордеон».
Google рекомендует, чтобы ваш TTI был менее 3,8 секунды .
HTTP-запросы
Чтобы загрузить вашу страницу, браузер посетителя должен сделать HTTP-запрос к серверу вашего сайта (или серверам сторонних ресурсов) для каждого отдельного ресурса на вашем сайте:

- Одно изображение = один HTTP-запрос
- Один скрипт JavaScript = один HTTP-запрос
- Одна таблица стилей CSS = один HTTP-запрос
- И т.п.
Не существует четкого правила того, сколько HTTP-запросов должно иметь ваш сайт. Однако, как правило, чем меньше HTTP-запросов требуется вашему сайту, тем быстрее он загружается.
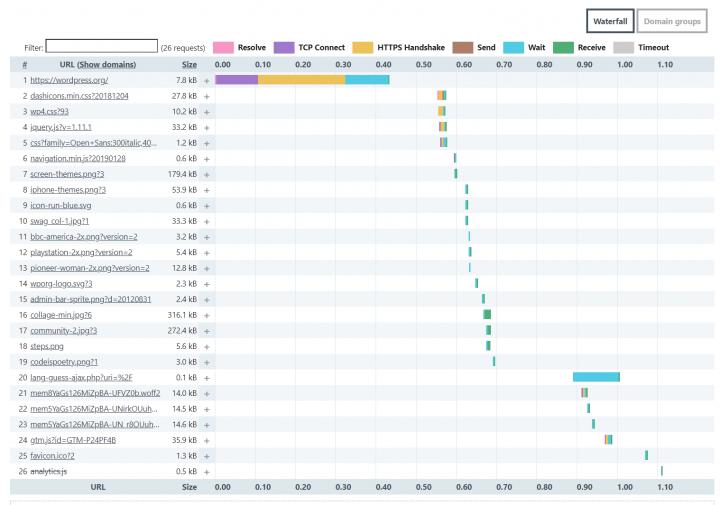
Однако не все HTTP-запросы одинаковы - некоторые из них больше других и / или загружаются дольше. Вы можете просмотреть последовательность загрузки каждого HTTP-запроса в каскадном анализе , который предлагают большинство инструментов тестирования скорости. Вот как это выглядит в восходящем тренде:

Вы можете уменьшить количество HTTP-запросов, объединив файлы CSS / JavaScript, ограничив использование изображений и используя подключаемый модуль управления сценариями, например Asset CleanUp или Perfmatters. Вам также следует ограничить использование плагинов, так как большинство плагинов добавляют свои собственные HTTP-запросы. Elementor Pro может помочь вам избежать использования плагинов, предоставляя вам доступ ко многим различным функциям в одном плагине (например, формам, ползункам, галереям и т. Д.).
Размер страницы
Размер страницы относится к общему размеру вашей страницы. Это совокупность размеров файлов всего кода страницы, изображений, скриптов и т. Д.
В целом, чем меньше размер страницы вашего сайта, тем быстрее он будет загружаться, потому что браузеры посетителей должны загружать меньше данных для загрузки вашего сайта.
Некоторые распространенные тактики уменьшения размера страницы - это сжатие изображений с использованием сжатия на уровне сервера, например Gzip или Brotli, и минимизация кода.
Проверьте скорость своего веб-сайта и оптимизируйте его для лучшего взаимодействия с пользователем
Понимание производительности вашего сайта имеет важное значение для оптимизации вашего сайта. Без данных вы не можете знать, где находится ваш сайт и где его можно улучшить.
Однако, если вы хотите собрать значимые данные, это не так просто, как просто подключить URL-адрес вашего сайта к единому инструменту проверки скорости и завершить его.
Важно обратить внимание на конкретную конфигурацию вашего теста - настройку местоположения, устройства и скорости подключения, чтобы получить точное представление о том, как ваш сайт будет работать для разных типов пользователей.
Когда у вас есть данные, вам также необходимо понять различные метрики и их значение. Исправление медленного времени до первого байта может потребовать иной тактики, чем улучшение времени рисования наибольшего содержимого, хотя всегда есть некоторые совпадения с точки зрения лучших практик производительности.
У вас все еще есть вопросы о том, как проверить скорость веб-сайта на WordPress? Задайте нам вопрос в комментариях!
