Будущее веб-интерфейса электронной коммерции и его влияние на ваш доход
Опубликовано: 2022-03-02С появлением смартфонов и LTE на покупки с мобильных устройств теперь приходится более 49% продаж электронной коммерции. Во время прошлогодних выходных Черной пятницы/Киберпонедельника, которые обошлись в несколько миллиардов долларов, эта цифра подскочила еще выше — 69% продаж пришлось на телефоны или планшеты.
Мобильная электронная коммерция будет расти еще больше в ближайшие годы. Неудивительно, что компании стремятся оптимизировать опыт мобильных покупок и заменяют устаревшие технологии на адаптированные для мобильных устройств.
В этой статье мы сосредоточимся на том, какие технологические компании используют для внешнего интерфейса своих интернет-магазинов — внешний интерфейс является частью веб-сайта, который покупатели могут видеть и с которым могут взаимодействовать, — и какие новые технологии используют успешные компании электронной коммерции, чтобы адаптироваться к ним. мобильный.
Почему вы должны заботиться о фронтенде
По трем причинам:
- Ваш выбор технологии внешнего интерфейса влияет на скорость вашей мобильной страницы;
- Скорость мобильной страницы влияет на коэффициент конверсии; а также
- Ваш коэффициент конверсии в конечном счете влияет на ваш доход .
Давайте добавим к этому сценарию некоторые реальные цифры, любезно предоставленные Нилом Пателем: допустим, вы управляете интернет-магазином, который приносит шестизначные суммы в день. Мы знаем, что задержка ответа страницы на одну секунду может привести к снижению числа конверсий на 7% . Таким образом, согласно Пателю, «если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в одну секунду может стоить вам 2,5 миллиона долларов потерянных продаж каждый год».
Повторяю: МИЛЛИОНЫ долларов потерянных продаж каждый год.
Все начинается сверху, это ваша фронтенд-технология. Если ваш трафик отличается высокой мобильностью и вы заботитесь о доходах, читайте дальше.
#cta-visual-fe#<cta-title>Самый гибкий внешний интерфейс в коммерции<cta-title>Shogun Frontend разработан, чтобы помочь вам создать мощный, оптимизированный интернет-магазин для ваших клиентов.Подробнее
Как скорость влияет на производительность мобильных устройств

ОК. Важность мобильной оптимизации хорошо известна почти всем, кто работает в сфере электронной коммерции.
Но какие реальные цифры стоят за этим? Насколько важна скорость для мобильных устройств и насколько важна одна секунда?
Вот некоторые ключевые статистические данные:
- 53% пользователей покинут сайт, если он загружается дольше трех секунд.
- Семьдесят девять процентов онлайн-покупателей, столкнувшихся с низкой производительностью веб-сайта, говорят, что больше не вернутся на этот сайт, чтобы совершить покупку.
- И, как уже упоминалось ранее, задержка ответа страницы на одну секунду может привести к снижению конверсии на 7%.
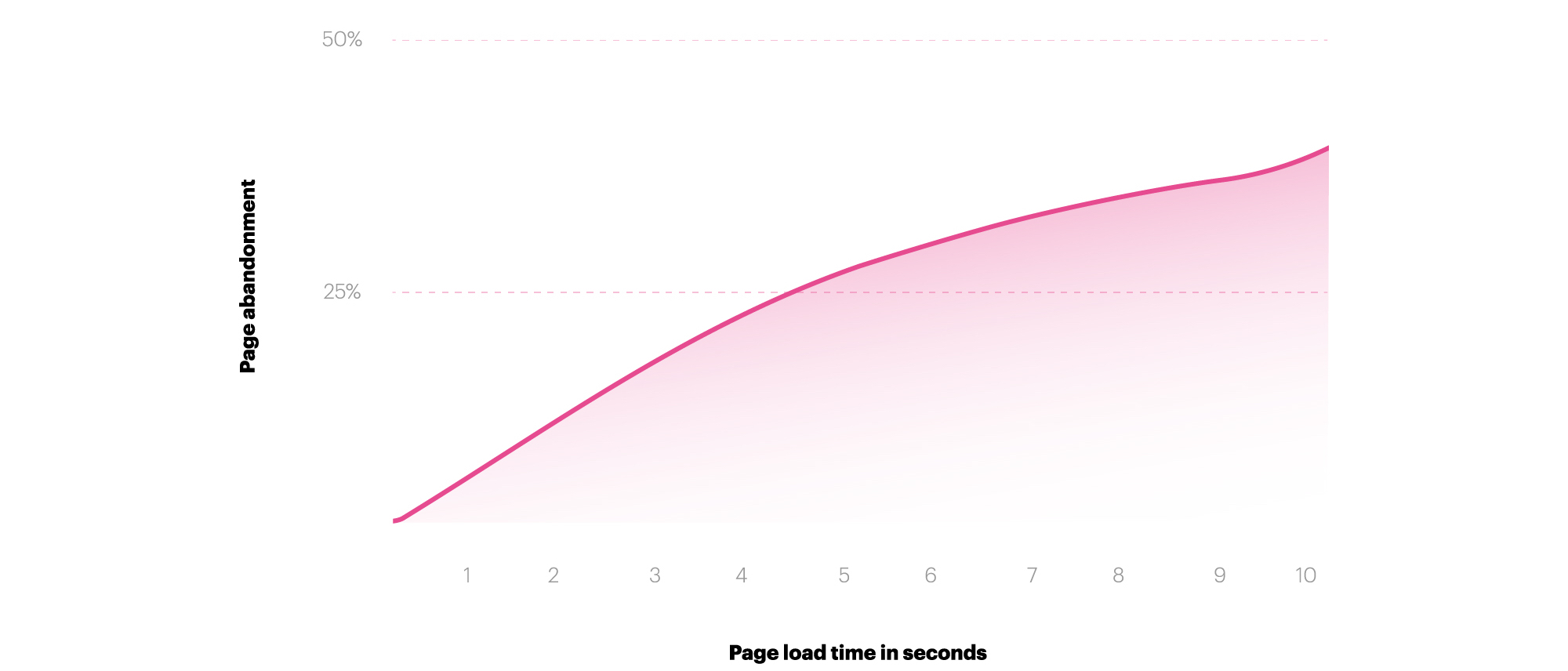
Все дело в показателе отказов, проценте посетителей, которые покидают веб-сайт после перехода на него.
Вам нужен низкий показатель отказов для вашего магазина. В конце концов, вероятно, потребовалось много рекламных долларов, чтобы привлечь этих посетителей на ваш сайт, и удержание их там дольше напрямую связано с более высоким коэффициентом конверсии.
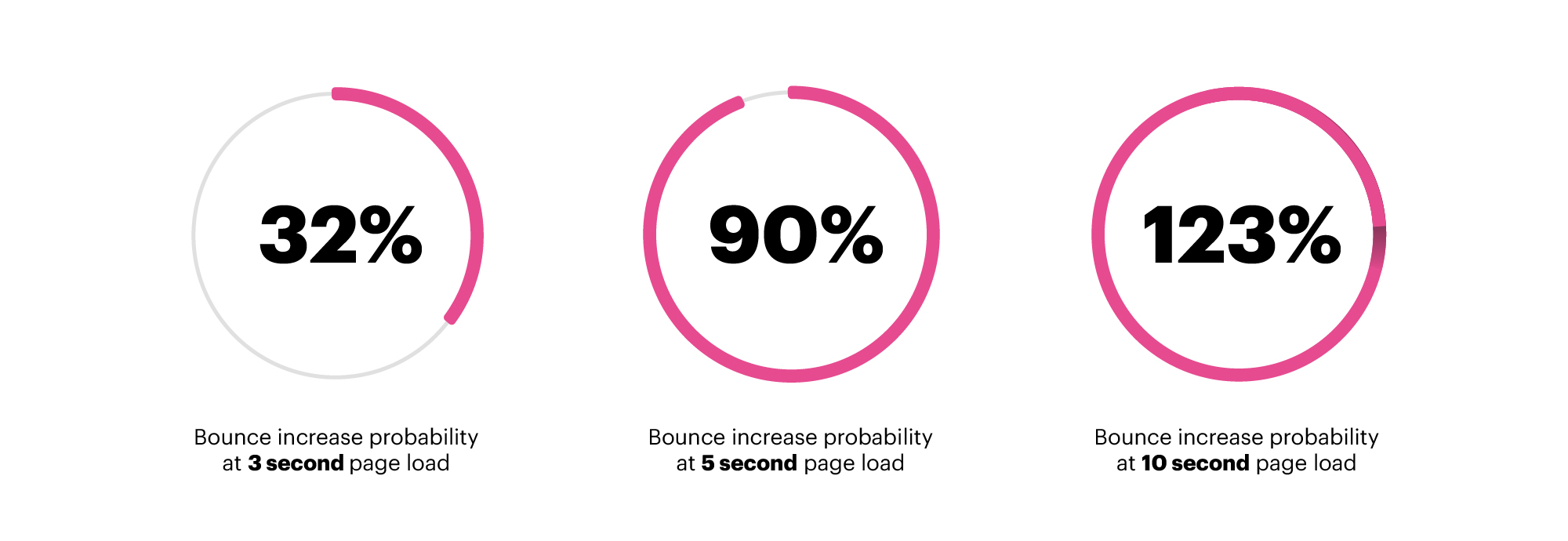
Вот посмотрите на данные о частоте отказов и времени загрузки:

- Между одной и тремя секундами вероятность отскока увеличивается на 32%.
- От одной до пяти секунд вероятность отскока возрастает на 90%.
- Между одной секундой и 10 секундами вероятность отказов увеличивается на 123%.
Если вы беспокоитесь о том, что ваша мобильная производительность слаба, у вас есть основания для беспокойства.
«Наши данные показывают, что, хотя более половины всего веб-трафика поступает с мобильных устройств, показатели конверсии для мобильных устройств ниже, чем для настольных компьютеров», — пишет Дэниел Ан, бывший руководитель глобального продукта Mobile Web в Google. «Короче говоря, скорость равна доходу».
Скорость равна доходу — это исходит от Google .
Теперь, когда у нас есть достоверные данные, показывающие, что показатель отказов связан со скоростью, а показатель отказов напрямую связан с конверсиями, связанными с доходом, мы можем исследовать технологии, повышающие скорость мобильного сайта.
Но прежде чем мы перейдем к будущему технологии внешнего интерфейса электронной коммерции, давайте рассмотрим ее прошлое и настоящее.

Как традиционно создавались интерфейсы электронной коммерции
Большинство возможностей электронной коммерции DTC, которые у вас есть сегодня, имеют внешние интерфейсы, которые являются традиционными веб-сайтами. Веб-сайты состоят в основном из HTML и CSS, двух самых основных языков программирования, и могут быть созданы с помощью этих инструментов или в следующих форматах:
- Пользовательский код
- Темы
- Строители страниц
- Менеджеры по опыту
Разобьем каждую.
1. Пользовательский код
HTML, CSS, может быть, немного JavaScript… это то, что нужно для создания полностью индивидуального веб-сайта.
Этот подход немного пошел по пути динозавра, поскольку кодирование с нуля утомительно и связано с большими затратами на разработку, как на сборку, так и на обслуживание. Кроме того, код HTML может стать «раздутым», что может снизить скорость сайта.
Многие магазины электронной коммерции имеют веб-сайты с полностью пользовательским кодом. Однако многие компании, которые раньше выбирали этот вариант, теперь используют темы (если они меньше) или опытных менеджеров (если они больше).
Веб-сайты требуют полного обновления страницы между кликами по странице, а также при ограниченном подключении, или если на странице слишком много контента, или если вы выполняете множество вызовов API (когда веб-сайту необходимо получить данные от третьей стороны, как виджет отзывов), это негативно влияет на скорость страницы.
2. Темы
Темы — это готовые шаблоны кода для внешнего интерфейса веб-сайта, созданные разработчиком или агентством по развитию.
Это похоже на ситуацию с книжкой-раскраской / раскраской по номерам: вы получаете план веб-сайта и прочную основу, хотя вам понадобится разработчик или кто-то с приличными знаниями HTML / CSS, чтобы настроить внешний вид. Темы были популяризированы платформами электронной коммерции, такими как Shopify, WordPress и BigCommerce.
Темы имеют те же проблемы, что и веб-сайты с пользовательским кодом, когда речь идет о скорости страницы и производительности на мобильных устройствах. Некоторые из них поставляются с улучшениями производительности, и умные агентства могут «урезать» тему до самого необходимого — например, свести к минимуму использование сторонних приложений и получить сайт с довольно приличной мобильной производительностью. Но обновление полной загрузки страницы по-прежнему оставляет даже лучшие веб-сайты на одно поколение позади новых технологий внешнего интерфейса.
3. Конструкторы страниц
Отказ от ответственности: здесь есть некоторая предвзятость, поскольку у моей компании Shogun очень успешный продукт для создания страниц.
Конструкторы страниц позволяют нетехническим людям разрабатывать и развертывать веб-сайт. Используя визуальный «конструктор», который обычно включает в себя библиотеку элементов (слайдер, изображение, лента Instagram и т. д.), пользователи могут перетаскивать их на страницу, а затем стилизовать ее с помощью элементов управления без кода (выбор цвета, размер шрифта, поля, отступы и др.).
При правильной разработке компоновщики страниц создают чистый, удобочитаемый для поисковых систем необработанный HTML-код. Плохие компоновщики страниц могут создавать беспорядочный, раздутый HTML, что может отрицательно сказаться на скорости и SEO.
Конструкторы страниц облегчают создание веб-сайта. Но у них все еще есть те же проблемы со временем загрузки страницы, которые мешают пользовательскому коду и темам.
4. Менеджеры по опыту
Программное обеспечение для управления опытом — это тип программного обеспечения, ориентированного на внешний интерфейс, которое выполняет как функцию управления контентом, так и функцию цифрового опыта. Управление цифровым опытом часто подразумевает инструменты, связанные с персонализацией и многовариантным тестированием (A/B-тестированием). Имена, которые вы можете узнать: Sitecore, Acquia и Episerver, и это лишь некоторые из них.
Хотя эти программы очень надежны, есть много проблем, в том числе:
- Сроки реализации, стоимость и возможности
- Текущие расходы на SaaS, которые могут быть огромными
- Они по-прежнему ничего не делают для повышения скорости работы сайта и иногда могут негативно повлиять на время загрузки. Пользовательские интерфейсы часто устарели и неинтуитивны по сравнению с современными SaaS.
Сложность этих программ невозможно переоценить. Я слышал, что крупный провайдер может подключить только 50% клиентов, которых они закрывают.
#cta-visual-fe#<cta-title>Самый гибкий внешний интерфейс в коммерции<cta-title>Shogun Frontend разработан, чтобы помочь вам создать мощный, оптимизированный интернет-магазин для ваших клиентов.Подробнее
Технологии нового поколения, ориентированные на мобильные покупки
Вот три основных:
- Нативные мобильные приложения
- Ускоренные мобильные страницы
- Прогрессивные веб-приложения
Давайте посмотрим на каждого в отдельности.

1. Нативные мобильные приложения
Мы все знакомы с нативными мобильными приложениями. У многих из нас прямо сейчас на телефоне установлено приложение Facebook, приложение Spotify и, кхм, приложение Amazon. Мобильные приложения — это мобильные приложения для конкретных устройств, устанавливаемые через торговые площадки, такие как App Store или Google Play.
Благодаря нативным приложениям GPS, push-уведомления и жесты становятся более доступными. Эти приложения предлагают более полное кэширование, чем PWA, поэтому они лучше подходят для низкого или нулевого подключения. Они также предлагают самые высокие скорости с точки зрения навигации.
С другой стороны, установка магазина приложений является серьезным препятствием для внедрения: кто собирается загрузить 25 мобильных приложений для всех своих любимых DTC? Мобильные приложения подходят для крупных брендов, таких как Adidas, с очень лояльными и постоянными покупателями. Но если вы развивающийся бренд, маловероятно, что ваша аудитория выдержит трудности поиска и загрузки вашего приложения. Кроме того, в App Store есть ограничения контента и сборы.
Даже после установки битва за родные мобильные приложения не окончена. Например, почти 60% посетителей PWA Flipkart ранее удалили родное приложение в первую очередь для экономии места.
2. Ускоренные мобильные страницы (AMP)
AMP — это платформа с открытым исходным кодом, разработанная Google и существующая с начала 2016 года. Эти веб-страницы загружаются почти мгновенно с помощью уникального языка кодирования и размещаются в CDN, который предоставляет кешированную версию страницы.
Возможность обнаружения — главное преимущество AMP: он появляется в карусели в результатах поиска Google. Хотя «AMP может поддерживать только легкий контент», это также означает более быстрое время загрузки, согласно Instapage.
С учетом сказанного, что-либо интерактивное, требующее JavaScript, не может быть создано с использованием платформы AMP. Для AMP динамический контент исключен.
AMP подходит для целевой страницы с очень ограниченной функциональностью, но не для настоящей электронной коммерции с гораздо более динамичным взаимодействием.
3. Прогрессивные веб-приложения (PWA)
PWA – это мобильные интернет-магазины, разработанные таким образом, чтобы они выглядели, чувствовались и работали так же, как и нативные мобильные приложения, но прямо в браузере – загрузка из App Store не требуется.
Google определяет прогрессивное веб-приложение как имеющее следующие три основных принципа, организованные BluEnt:
- Надежность: загружается мгновенно, даже в условиях плохой сети.
- Быстро: быстро реагируйте на действия пользователя с плавной функциональностью.
- Вовлечение: создает ощущение нативного приложения на устройстве. В отличие от AMP, JavaScript приветствуется.
PWA — это инициатива Google. Полное определение представляет собой очень длинный контрольный список функций, которые должна включать сборка веб-сайта, чтобы соответствовать требованиям PWA.
PWA намного быстрее, чем традиционные веб-сайты, но не так быстро, как нативные мобильные приложения или AMP… но они сокращают разрыв. Кроме того, неопределенные сетевые условия — это нормально, но собственные приложения все же лучше подходят для нулевого подключения.
В отличие от AMP, PWA достаточно надежны для полноценной сборки сайта электронной коммерции, и у них нет проблем с App Store, которые обременяют нативные мобильные приложения. Все больше и больше дальновидных компаний электронной коммерции используют подход PWA в своих интернет-магазинах, и, похоже, это технология выбора для создания безголовой электронной коммерции.
Примечание: хотя «безголовый» может показаться сложной концепцией, в основном это означает, что для внешнего интерфейса интернет-магазина (та часть, которую могут видеть покупатели) используется другая технология, чем для внутреннего интерфейса, который обычно построен на платформе электронной коммерции. такие как Shopify, BigCommerce, Salesforce или Magento.
Как создаются прогрессивные веб-приложения
Сборки прогрессивных веб-приложений включают следующие основные компоненты:
- Разработчики, знакомые с фреймворком JavaScript, например React или Vue.
- Фреймворк SSR, такой как Gatsby или Nuxt
- CDN с возможностью создания PWA, например Netlify
- Безголовая CMS, такая как Prismic или Contentful
- Промежуточное ПО для подключения ваших данных Shopify, например, Nacelle.
- Способ добавить все ваши сторонние интеграции вручную, например, Yotpo или Klaviyo.
Для технических читателей — давайте немного углубимся в назначение этого технологического стека:
GitHub описывает этот процесс следующим образом: «Сервисный работник, написанный на JavaScript, подобен прокси-серверу на стороне клиента и дает вам контроль над кешем и тем, как отвечать на запросы ресурсов. Предварительно кэшируя ключевые ресурсы, вы можете устранить зависимость от сети, обеспечив своим пользователям мгновенную и надежную работу».
Для нетехнических читателей — вы, вероятно, чувствуете себя немного ошеломленным перспективой этого технического предприятия. Ты не один! Многие профессиональные веб-разработчики и агентства думают так же.
Что приводит меня к бессовестному подключению к последнему продукту Shogun, Shogun Frontend, мощному менеджеру опыта и CMS, которая визуализирует интерфейс вашего магазина как прогрессивное веб-приложение менее секунды. Мы взяли вышеупомянутую сложную техническую архитектуру и превратили ее в SaaS (программное обеспечение как услуга). Подробнее об этом чуть позже.
Прогрессивные веб-приложения: результаты
Компании, внедрившие PWA, добились впечатляющих результатов. Вот некоторые результаты по отраслям (H/T Cloud Four и PWA Stats для организации этих данных):
- PWA от Petlove увеличили конверсию в 2,8 раза и время, проведенное на сайте (видео).
- PWA от West Elm увеличила доход за посещение на 9 % и увеличила среднее время, проведенное на сайте, на 15 % (видео).
- PWA Flipkart отвечает за 50% привлечения новых клиентов. (Шестьдесят процентов посетителей ранее удалили его родное приложение, чтобы сэкономить место на своих устройствах).
- Lancome продемонстрировал значительный рост после переделки своего мобильного сайта в PWA, согласно этому тематическому исследованию Google: розничный продавец косметики добился увеличения конверсий на 17%, общего увеличения мобильных сеансов на 51% и других впечатляющих результатов.
Это лишь малая часть результатов, которые компании электронной коммерции увидели после преобразования интерфейса своего интернет-магазина в прогрессивное веб-приложение. Мне нравится следить за некоторыми небольшими примерами из статистики Cloud Four и PWA, а также за блогом разработчиков Google.
Рекомендации по улучшению мобильной производительности
Если вы новый магазин, который только начинает свою работу, я бы порекомендовал следовать низко висящим фруктам для повышения производительности сайта, прежде чем инвестировать в технологии следующего поколения. Вот несколько советов:
- Используйте Google PageSpeed Insights для диагностики проблем. Это бесплатный инструмент, предоставляемый Google, для проверки скорости вашей страницы и выявления проблем, которые, вероятно, вызывают замедление загрузки.
- Удалите все ненужные сторонние приложения из вашего магазина. Вызовы API к этим приложениям могут вызвать серьезное торможение, и они часто могут внедрять в вашу тему код, который раздувает кодовую базу и замедляет работу вашего сайта.
- Измените способ подачи изображений. «Форматы изображений, такие как JPEG 2000, JPEG XR и WebP, часто обеспечивают лучшее сжатие, чем PNG или JPEG, что означает более быструю загрузку и меньшее потребление данных» (текст предупреждения Google).
- Реализовать ленивую загрузку. «Рассмотрите возможность отложенной загрузки закадровых и скрытых изображений после завершения загрузки всех важных ресурсов, чтобы сократить время до интерактивного» (текст предупреждения Google). Shogun Page Builder предлагает ленивую загрузку прямо из коробки, как и некоторые темы.
Однако, если вы являетесь компанией электронной коммерции, получающей серьезный доход (более 3 миллионов долларов в год), рассмотрите возможность инвестирования в технологию следующего поколения для своего внешнего интерфейса.
Если ваш годовой доход составляет 5 млн долларов США, и вы можете повысить коэффициент конверсии на 5 %, убрав все время загрузки между кликами на своем сайте, вы зарабатываете дополнительно 250 000 долларов в год.
Если ваш годовой доход составляет 50 млн долларов, и вы можете повысить коэффициент конверсии на 5 %, убрав все время загрузки между кликами на своем сайте, вы зарабатываете дополнительно 2,5 млн долларов в год.
Окупаемость инвестиций довольно очевидна.
Подходы к построению PWA с нуля упомянуты выше. Однако, если вы предпочитаете использовать программное обеспечение, которое может создавать PWA и удовлетворять как ваши сложные потребности в управлении опытом, так и в управлении контентом, стоит обратить внимание на Shogun Frontend.
Shogun Frontend — это невероятно мощная система управления контентом и менеджер опыта, созданная специально для компаний, занимающихся электронной коммерцией, а на выходе — прогрессивное веб-приложение React.JS, работающее менее секунды. Это стиль безголовой коммерции, который без проблем работает с такими платформами, как Shopify, BigCommerce, Salesforce и Magento, и создает самые быстрые веб-сайты электронной коммерции в Интернете.
#cta-visual-fe#<cta-title>Самый гибкий внешний интерфейс в коммерции<cta-title>Shogun Frontend разработан, чтобы помочь вам создать мощный, оптимизированный интернет-магазин для ваших клиентов.Подробнее
