Быстрые и мертвые: скорость вашей страницы слишком низкая?
Опубликовано: 2021-10-26Скорость страницы - это не просто горячая тема: это большая красная ядерная кнопка с надписью «ОПАСНОСТЬ». Возможно, это самый крупный убийца конверсий в Интернете.
Все говорят, что время загрузки должно быть менее 3 секунд. «Сорок процентов людей покидают веб-сайт, если он загружается более 3 секунд» - вы слышали об этом, верно?
К сожалению, никогда не бывает так просто.
Медленно и уверенно проигрывает в гонке
Многие маркетологи до сих пор считают, что скорость не имеет значения. Они помнят историю зайца и черепахи, где быстрый заяц дремлет посреди забега, позволяя медленной, но устойчивой черепахе первой добраться до финиша, и говорят себе, что люди терпеливы.
Мы можем только предположить, что они на самом деле никогда не встречали людей, потому что, если бы они встречались, они бы знали, что «медленно и стабильно» - это не путь Интернета.

В конце концов, это те же люди, которые жалуются, что «Во все тяжкие» требуется слишком много времени для буферизации на Netflix, и они вложили гораздо больше в историю Уолтера Уайта, чем на вашу страницу продаж.
Трехсекундное исследование было проведено еще в 2011 году, и ожидания ваших зрителей только повысились по мере того, как продолжительность концентрации внимания сокращалась. С ростом мобильного просмотра и не всегда надежной полосы пропускания данных проблема усугубилась.
Это верно в отношении всего, что вы продаете: если он не загружается достаточно быстро, вашим клиентам станет скучно и они будут делать покупки в другом месте.
Итак, что это значит? Если 3 секунды недостаточно, что делать?
По словам будущего пророка Аврил Лавин, «это сложно». Давайте поговорим о цифрах.
Статистика скорости
Еще в 2018 году Google - компания, которая кое-что знает о том, что нравится людям в Интернете, - сделала скорость страницы частью своего алгоритма ранжирования. В 2019 году они провели больше тестов, которые показали, что в наши дни 53% мобильных пользователей покидают страницу, если им приходится ждать дольше 3 секунд, что является еще большей потерей трафика.
Это было подтверждено недавним исследованием Diginow, согласно которому 47% мобильных пользователей покидают страницу, если их заставляют ждать более 2 секунд .
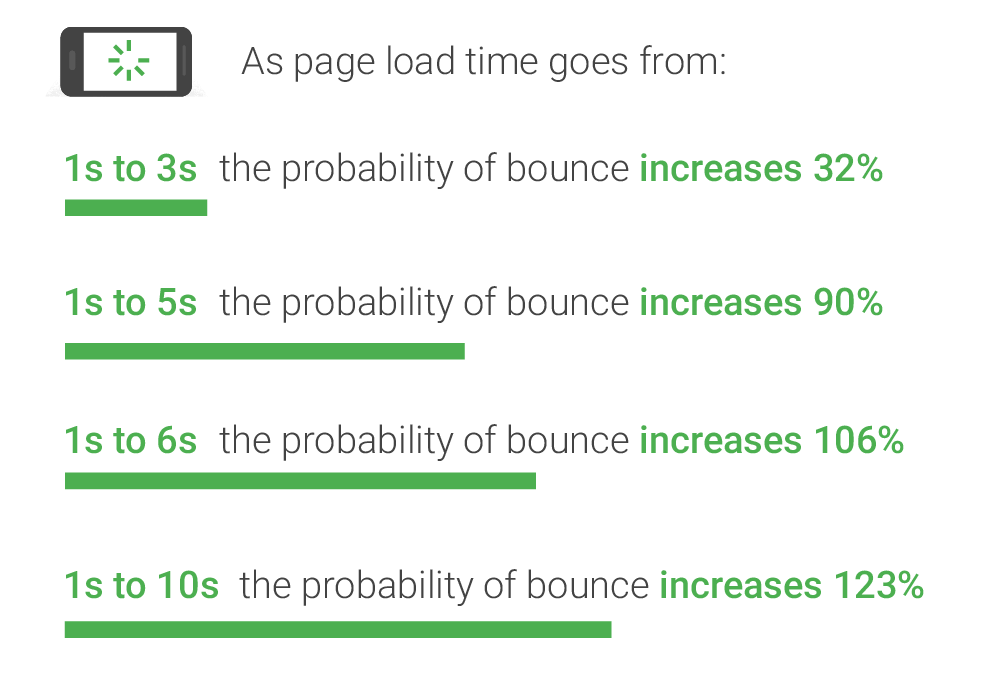
Чем медленнее ваша страница, тем выше показатель отказов:

Это важно. Много. Почему?
Ваши потенциальные клиенты даже не взглянули на вашу страницу, прежде чем решили закрыть ее. Никаких сообщений, никакого маркетинга, ничто из этого не бросается в глаза. Ваш великолепный дизайн страницы? Идеальный заголовок, этот аппетитный текст?
Не обязательно, что они не работают. Дело в том, что их даже не видели. Ваши клики тратятся впустую ради нескольких секунд.
Жестокий? Абсолютно. Но это жизнь. Если бы во времена Черепахи и Зайца были хищники, все закончилось бы иначе. К тому времени, как Заяц перебрается через очередь в безопасное место, черепаховый суп будет еще горячим. В Интернете самый большой хищник - это порог скуки ваших потенциальных клиентов. И это захватывает 53% вашего трафика еще до того, как вы покинете ворота.
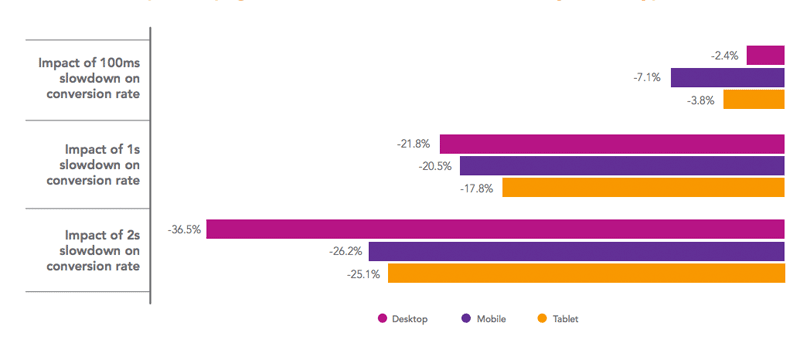
Это верно для любого устройства. Исследование Akamai, проведенное в 2017 году, показало, что даже замедление на 100 мс может снизить конверсию на 2,4% на настольных компьютерах и на 7,1% на мобильных устройствах:

Буквальная доля секунды: 100 мс. Звучит не так уж и много, и даже меньше. Попробуйте этот быстрый эксперимент: щелкните мышью. Сделал это? Хороший.
Этот единственный щелчок и один щелчок заняли у вас около 250 мс. В два с половиной раза дольше. Это небольшое увеличение скорости привело к увеличению конверсии. Здесь есть хорошие новости.
Поскольку люди понимают, насколько важна скорость страницы, появилось множество инструментов, которые помогут вам проверить, насколько быстры ваши страницы. Google Page Speed Insights, вероятно, самый известный, но есть несколько, в том числе GT Metrix и Pingdom.
Эти бесплатные инструменты позволяют вам ввести свой URL-адрес, и они покажут вам, как вы набираете очки по ряду рекомендаций. Они увидят, что вы делаете, и поставят вам оценку из 100, чтобы оценить, сколько полей скорости страницы вы отметили. Что было бы здорово ... за исключением того, что все используют их неправильно.
Может ли страница быть слишком быстрой?
Хотите верьте, хотите нет… да. Не поймите меня неправильно - волшебного числа нет. Но скорость страницы - это не только скорость. Это тоже про страницу.
Этот опрос Akamai выявил самые высокие конверсии на страницах, загружаемых за 1,8 секунды, но не потому, что 1,8 секунды - это «особенные». Потому что 1,8 секунды было самым быстрым, как правило, люди могли создавать свои сайты, в то же время содержащие все необходимое для преобразования. Вы можете абсолютно ускорить свою страницу и получить больше очков в Page Speed Insights, удалив рекламное видео… но это не поможет вам заработать больше денег.
Таким образом, хотя инструменты измерения скорости страницы полезны, чтобы увидеть, что вы можете сделать для улучшения, вам не следует зацикливаться на достижении идеальных 100. Вы должны решить, что ваша страница должна сделать, чтобы привлечь вашего потенциального клиента, а затем заняться оптимизацией. это как можно больше.
Вот 4 хороших способа заставить вашу страницу двигаться больше как заяц, а не как черепаха.
Оптимизировать изображения
Изображение может стоить тысячи слов, но с точки зрения скорости загрузки вы можете добавить к нему несколько нулей и все равно не справиться. Все хотят, чтобы их страницы были красивыми, но факт в том, что этот великолепный фон с высоким разрешением, изображающий парня на вершине горы, заставляет вашу страницу двигаться, как будто ее тащат через болото.
И на этот раз дело не только в «большой» картине. Каждый снимок продукта, каждый снимок с отзывами… все это добавляет нагрузки. К счастью, есть две вещи, которые вы можете сделать, чтобы ваши изображения двигались немного больше, как парящий орел, и немного меньше, как мертвый носорог.
Используйте оптимизацию без потерь
Изображения содержат множество данных, которые вам действительно не нужны. Да, приятно говорить о шестнадцати миллионах пикселей, но человеческий глаз просто не может их увидеть. Очевидно, что это не ручная работа, но есть множество инструментов, которые сделают это за вас.
Использовать фактические размеры
Браузеры не известны своей умностью. Вы можете подумать, что даже если вы не проводите оптимизацию, ваши изображения не так сильно повлияют на страницу. Конечно, они начинались с огромных изображений, но на странице вы сделали их крошечными!

Извини, Вирджиния. Так не работает. Браузер не определяет, насколько большим должно быть изображение, пока не загрузит его. Итак, это изображение размером 6 МБ? Каждый раз, когда потенциальный клиент попадает на вашу страницу, он загружает ее целиком, а затем масштабирует ее до размера абзаца размером 250 × 250. Поэтому вместо этого подумайте, насколько большими будут ваши изображения на вашем сайте. Сначала масштабируйте их - вы можете использовать Photoshop или более дешевую программу, такую как PixelMator, - а затем загрузите их на свой сервер.
Таким образом, браузер загружает только то, что ему нужно, и ваша страница перемещается быстрее.
Время ответа сервера
Время ответа сервера - это время, необходимое вашему серверу, чтобы начать доставку HTML. Это время между открытием браузера и стуком в дверь и появлением сервера с чашкой кофе в руке со словами: «Что?» В идеале - менее 200 мс - это примерно время, которое требуется, чтобы ваш палец оторвался от кнопки мыши после того, как вы услышали щелчок. В мире, где двухсекундное SRT не является чем-то необычным - в десять раз медленнее, чем должно быть, - это довольно агрессивная цель.
Есть много вещей, которые могут замедлить работу вашего сервера. Медленная логика приложения, медленные запросы к базе данных, медленная маршрутизация, нехватка ресурсов и памяти… этот список можно продолжить, и если вы используете коммерческий хостинг, вы мало что можете с этим поделать.
CDN - это сеть доставки контента. Сеть серверов в нескольких центрах обработки данных по всему миру. Это означает, что вместо того, чтобы обслуживаться из одного места, ваша страница обслуживается из полной сети серверов - тот, который находится ближе всего к вашему клиенту, возьмет на себя нагрузку. А поскольку сети CDN предназначены для быстрой доставки контента, их серверы специально разработаны для этой цели. CDN - это не то, что вы сможете построить самостоятельно (если у вас за спиной нет действительно первоклассной технической команды), но доступно множество коммерческих поставщиков.
Кеширование
Любой, кто хоть раз позволял партнеру просматривать историю поиска, может сказать вам, что у браузеров очень длинная память. И вы можете использовать это в своих интересах.
По сути, браузеру можно сказать: «Эта часть веб-сайта? Это не изменится. Просто запомни это в следующий раз ». Это означает, что для таких вещей, как фоновые изображения, которые не сильно меняются, вы можете указать браузеру просто запомнить их. Когда ваш зритель вернется, ему не нужно будет загружать этот контент заново, потому что его копия уже будет в памяти. А это означает, что когда кто-то нажимает на одну из ваших ретаргетинговых объявлений, страница загружается даже быстрее, чем при первом появлении. Это производит довольно приятное впечатление. Вы можете установить время кеширования для каждого ресурса на вашем сайте в заголовке HTTP. Здесь есть объяснение, как это сделать, но будьте осторожны, это немного технически.
(Совет профессионала: это одна из областей, в которой слишком много внимания уделяется показателям скорости страницы, что может сбить вас с толку. По большинству элементов вам нужен хороший длинный кеш. Но в некоторых случаях - например, в вашей аналитике - вы действительно этого не делаете. т. Но проверяющие метрики не заметят разницы и все равно выставят вам оценку.)
Минимизировать код
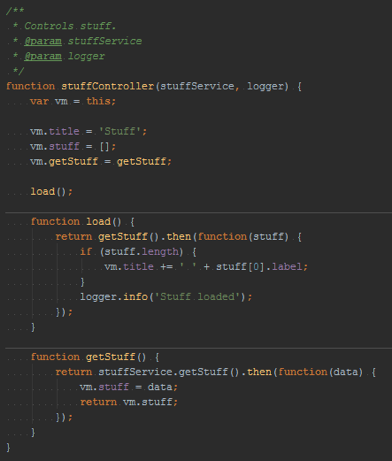
Когда будет написан хороший код, он будет выглядеть примерно так:

Как и любое письмо, код должен быть легко читаемым, если вы знаете язык. Таким образом, вы даете своим переменным понятные имена. Вы разделяете свои функции пробелами. Вы ставите действия на новые строки. Когда человек так смотрит на код, он может его прочитать.
Компьютерам все это наплевать. Им не нужно, чтобы функция называлась RevString, когда подойдет «a». RevString содержит в девять раз больше символов, поэтому единственное отличие состоит в том, что их чтение занимает в 9 раз больше времени.
Это означает, что каждый ненужный символ, каждый разрыв строки, каждый бит пустого пространства в вашем HTML - все они замедляют чтение вашей страницы компьютером.
Когда они в конце концов поднимутся, чтобы взять под контроль человечество, может быть, это будет хорошо. Но сегодня вы хотите увеличить продажи, чтобы построить бункер, который позволит вам спокойно переживать войну, амирит?
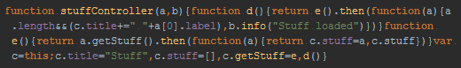
(И давайте посмотрим правде в глаза, облегчение жизни нашим будущим повелителям теперь может быть только хорошей вещью) Поэтому, чтобы ваша страница могла быть прочитана как можно быстрее, ваш код должен быть минимизирован, что в основном означает поворот того, что вы видите выше во что-то вроде этого:

Для нас это не очень полезно, но компьютер разорвет это быстрее, чем Арни прорвется через полицейский участок.
Легко получайте более быстрые страницы
Конечно, одно дело читать о технических деталях повышения скорости страницы (и огромном улучшении конверсии, которое это может обеспечить). На самом деле делать это самому - совсем другое дело.
Но есть способы попроще.
Мы разработали технологию Accelerated Page Technology, которая поддерживает страницы Convertri, чтобы обеспечить молниеносную загрузку любого человека, даже если у него нет технической команды, набитой в заднем кармане.
Помимо четырех пунктов, описанных выше, он также использует предварительную генерацию страниц, встроенное кодирование, сокращает запросы к серверу до минимума, экранирование источника и сжатие GZIP, а также множество других настроек и оптимизаций, чтобы ваши страницы перемещались быстрее, чем любой другой.
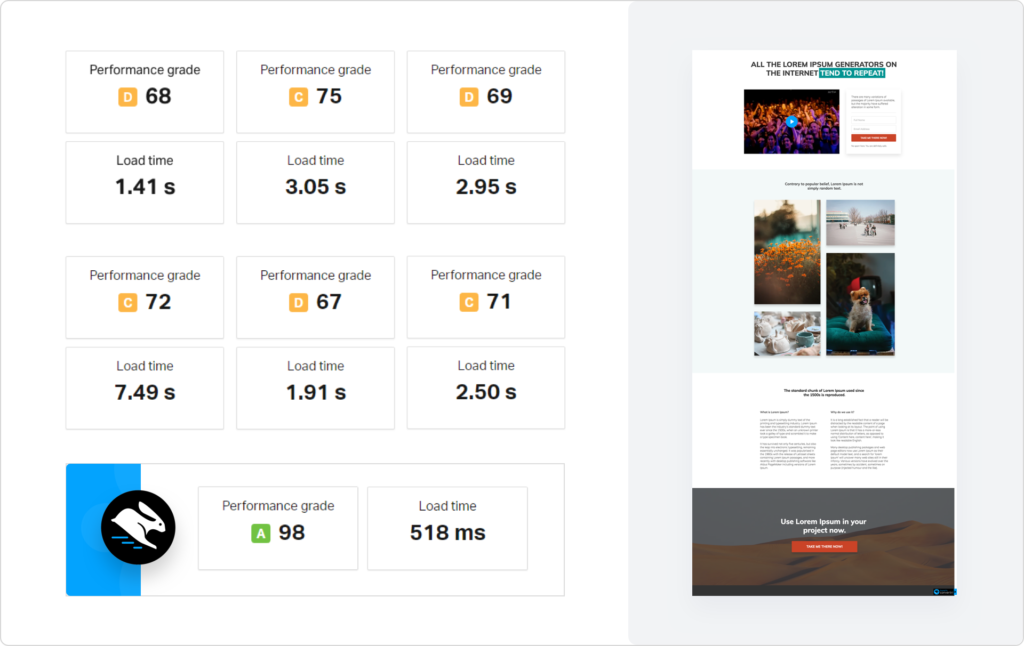
И мы не полагаемся на метрики при тестировании. Мы проводим реальные эксперименты, создавая целевую страницу, которую вы собираетесь использовать, с изображениями, видео и формами. Мы создаем эту страницу в различных конструкторах и тестируем время загрузки с помощью Pingdom, чтобы убедиться, что наши страницы работают настолько быстро, насколько это возможно.
Результаты ... ну, не любим хвастаться ...
(Это ложь, которой мы любим хвастаться.)

Проще говоря, мы позаботились о том, чтобы ваши страницы продаж в Convertri были быстрее, чем те же страницы, созданные где-либо еще.
И что самое приятное, вы можете попробовать это сами.
Присоединяйтесь к Интернету быстро, а не мертвым Интернетом.
