Три нас мобильного дизайна: UX v юзабилити v UI
Опубликовано: 2016-06-01Мобильный дизайн ориентирован или должен быть ориентирован на пользователя. Этот так называемый ориентированный на пользователя дизайн породил здоровую одержимость тремя Нас: пользовательский интерфейс (UX), удобство использования и пользовательский интерфейс (UI).
Эти термины и роли, связанные с ними, обычно ошибочны и / или используются как взаимозаменяемые. Это не совсем неудивительно, так как нет повсеместных определений и есть некоторые совпадения.
Полезный способ подойти к этому - определить типичного мобильного пользователя и того, чего он хочет добиться от вашего сервиса, а затем спросить:
- Достигли ли они этой цели? Насколько легко / быстро? = Удобство использования .
- Находили ли они вознаграждение за пользование услугой? = UX .
- Как они физически взаимодействуют с устройством? = UI .
Роберт Гейнс, разработчик веб-приложений и веб-приложений из Канзаса, США, предлагает добавить визуальный дизайн четвертого элемента, что является хорошей идеей, но это приведет к бесполезной V в глазах США.
Я бы также включил визуальный дизайн, который обеспечивает привлекательность статических визуальных компонентов, включая графику и типографику. Четверка различается следующим образом:
- UX - это всеобъемлющий опыт пользователя. Он включает в себя анализ того, как пользователь думает об интерфейсах и процессах, включая воронки продаж [переход от потенциального клиента к клиенту].
- Юзабилити - это то, насколько легко выполнить задачу.
- Пользовательский интерфейс - это то, как пользователь взаимодействует с веб-сайтом.
- Визуальный дизайн - это внешний вид статических визуальных элементов, включая графику и типографику.
Эти четыре поля пересекаются, но в итоге: UX - это эмоциональный отклик, удобство использования - это простота использования, UI - это взаимодействие, а визуальный дизайн - это внешний вид.
Есть ли примеры, сочетающие удобство использования и удобство использования?
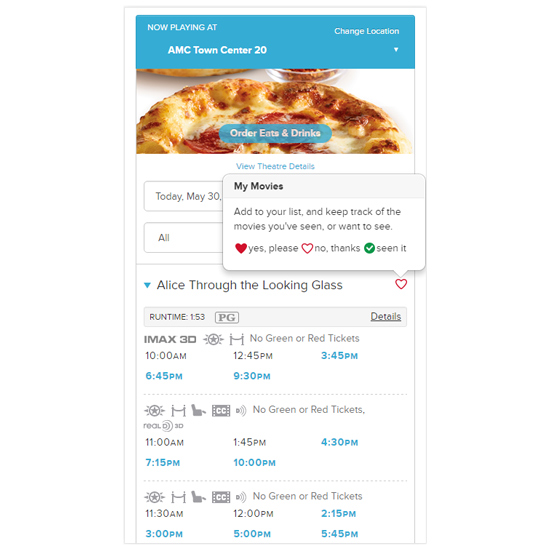
Недавно я обратил внимание на сайт AMC Theaters. Этот веб-сайт не только привлекателен и прост в использовании, но и демонстрирует уникальную, ненавязчивую, но вездесущую форму подключения.
Функция «Мой фильм» заставляет пользователей чувствовать себя вовлеченными, а также побуждает их регистрироваться в учетной записи и делиться своими действиями в социальных сетях. Этот шаблон берет воронку внедрения, часто вредную для пользовательского опыта, и переворачивает ее с ног на голову, превращая ее в опыт, который действительно нравится клиентам.

Существует множество различных аналогий UI / UX / юзабилити / визуального дизайна, но ни одна из них не превосходит аналогию с автомобилем и вождением (адаптировано из Томаса Бэкдала).
Ford Focus или Ferrari Testarossa доставят вас из пункта А в пункт Б. Так что удобство использования одинаково. Но опыт вождения - UX - будет (как вы надеетесь) более захватывающим в Ferrari. Пользовательский интерфейс - это рулевое колесо, педали, уровень переключения передач и т. Д. Визуальный дизайн - это линии, приборная панель, цвет (любой цвет, если это красный Ferrari).
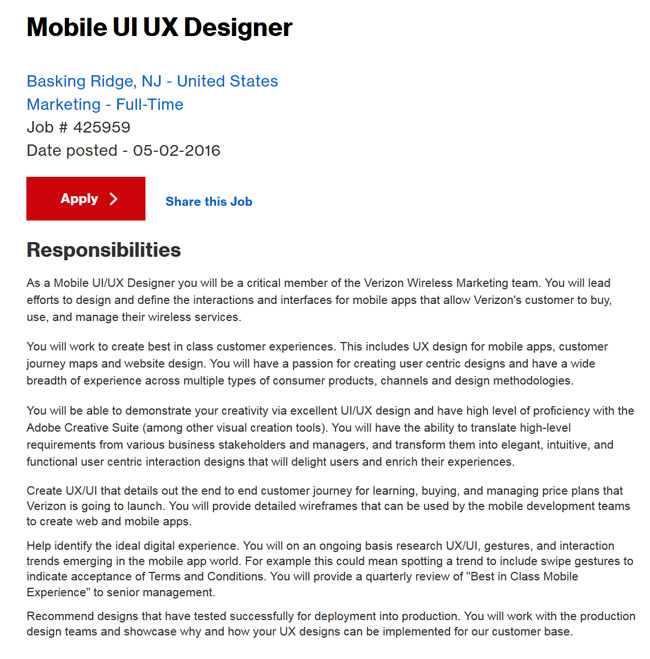
В зависимости от размера проекта эти требования могут обслуживаться группой специалистов с разными названиями должностей или они могут быть объединены в одну всеобъемлющую роль. Ознакомьтесь с этой спецификацией вакансии супергероя, отвечающего за мобильный UX и дизайн пользовательского интерфейса и стратегию для Интернета и приложений в Verizon Marketing.

Пользовательский интерфейс
Пользовательский интерфейс, или графический интерфейс пользователя (GUI), или интерфейс человек-компьютер (HCI), как его иногда называют, определяет, как пользователь взаимодействует с устройством и отображаемым на нем веб-сайтом или приложением. Это включает макет и горизонтальную или вертикальную ориентацию; меню, включая главное навигационное меню - часто представленное трехстрочным значком «гамбургер»; кнопки навигации, ссылок и действий; текстовые поля и формы; радиокнопки и флажки; прикосновения и жесты.
Для более глубокого понимания макетов, элементов управления вводом, меню и других аспектов пользовательского интерфейса см. Рекомендации для разработчиков Android и Рекомендации по человеческому интерфейсу iOS.
NB, эти руководства предназначены для разработчиков нативных приложений, но они могут пересекаться с Интернетом.
Дизайнер пользовательского интерфейса обычно создает макет пользовательского интерфейса для мобильного сайта или приложения, используя нарисованные от руки и цифровые каркасы .
Немногие дизайнеры или разработчики будут использовать дизайн мобильного пользовательского интерфейса с нуля. Дизайнеры будут использовать UX-комплекты, смотрите эту коллекцию от Speckyboy. Точно так же разработчики будут использовать такие фреймворки, как jQuery Mobile и Sencha Touch, что позволяет им повторно использовать проверенные и протестированные элементы пользовательского интерфейса и макеты.
Искусство дизайнера пользовательского интерфейса состоит в том, чтобы найти баланс между созданием опыта, который отличается от конкурентов, и созданием пользовательского интерфейса, который является интуитивно понятным, то есть вам не нужно думать о том, как его использовать.
Существует поговорка о пользовательском интерфейсе: пользовательский интерфейс похож на шутку ... Если вам нужно это объяснять, это не так уж и хорошо. Неясно, кто сказал это первым, но дизайн ниже разработан лондонским цифровым дизайнером Кайлом Робертсоном.

Джинни Киган, старший бизнес-аналитик крупного американского ритейлера:
Пользовательский интерфейс - важный компонент. Это как фундамент дома. У вас должен быть прочный и прочный фундамент, который будет поддерживать балки, пол, стены и крышу, без него ваш дом рухнет.
То же самое и в мобильной разработке. Вы должны начать с прочной базовой архитектуры, структуры базы данных, безопасности и т. Д., Которые будут поддерживать общий пользовательский интерфейс сайта. Вы не можете иметь одно без другого.
Юзабилити
Удобство использования зависит от пользовательского интерфейса. Он измеряет, насколько хорошо интерфейс работает на практике - то есть ясно, какие кнопки нужно нажимать, чтобы перейти к следующему экрану? Легко ли нажать соответствующую кнопку, не нажав непреднамеренно отображаемое рядом с ней рекламное объявление?

Но удобство использования - это гораздо больше. Также учитывается, насколько легко пользователю достичь своей цели. Чтобы оценить это, важно определить фактические цели пользователей. Вот почему хорошие мобильные дизайнеры зацикливаются на сценариях использования, пользовательских историях, циклах взаимодействия с клиентами и пользовательских циклах, и вы тоже должны.
По сравнению с UX удобство использования легче поддается количественной оценке.
На удобство использования влияют:
- Быстрая и медленная загрузка страницы.
- Интуитивная v. Запутанная навигация.
- Очевидные, удачно расположенные кнопки v. Неинтуитивно понятные, плохо расположенные или неработающие кнопки.
- Большие хорошо расположенные кнопки или ссылки, которые легко нажимать. V. Кнопки слишком маленькие или расположены близко друг к другу, чтобы их можно было точно нажимать.
- Страница умещается на экране, вся важная информация и кнопки видны v. За пределами экрана в правую или нижнюю часть страницы.
- Легко читаемый v. Неразборчивый текст
- Правильно подобранные изображения подходящего размера v. Неуместные и негабаритные.
- Звонок по касанию / электронная почта / карта v. Статические контактные данные.
- Релевантные объявления подходящего размера v. Большие, навязчивые и / или нерелевантные объявления.
В следующем блоге мы рассмотрим, как провести юзабилити-тест вашего сайта. Но как дегустатор…
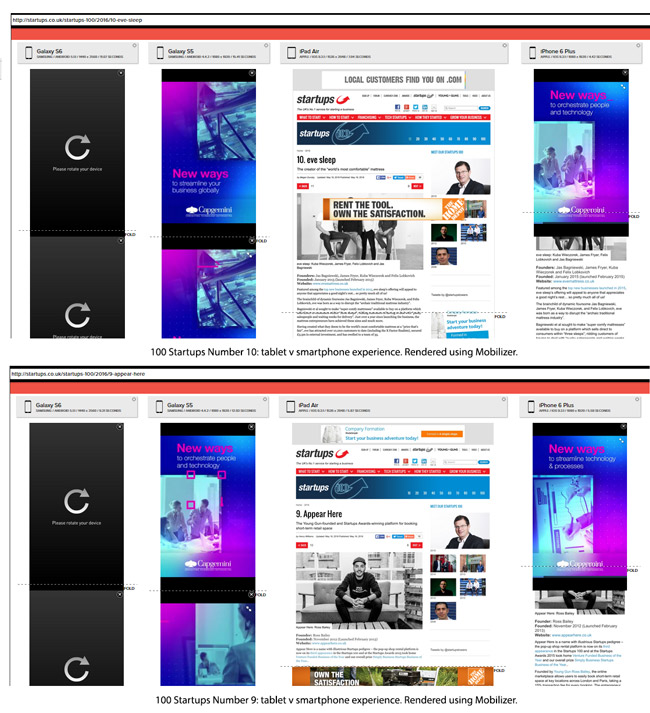
Следующий пример был показан на конференции Digital Shift в Лондоне в прошлом месяце. Один докладчик пожаловался, что они начали просматривать 100 британских стартапов-победителей на мобильном устройстве, но получили полноэкранные всплывающие окна с рекламой для каждого (он отказался от просмотра после двух страниц).
При сравнении опыта на планшете и смартфоне 100 стартапов, использующих Mobilizer, интересно то, что полноэкранные объявления показываются только на мобильных устройствах - реклама на планшете менее навязчива.

Должна ли быть функция против красоты?
Сосредоточение внимания на удобстве использования может способствовать утилитарному дизайну, то есть минимализму, простоте, функциональности и исключению функций, которые нужны просто для повышения визуальной привлекательности и восхищения аудитории. Хотя следует сказать, что лучшие утилитарные мобильные сети или приложения, такие как скандинавская мебель, могут приносить красоту и удовольствие.
Дэниел Роулз, управляющий директор TargetInternet.com:
Юзабилити - это взаимодействие на основе задач, упрощающее выполнение этих задач и делающее их интуитивно понятными. Пользовательский опыт - это нечто более широкое, и это эмоциональная связь, которая у нас есть при выполнении этих задач. Было ли это значимым и ценным, и было ли это приятным опытом?
Есть ли примеры, сочетающие удобство использования и удобство использования?
Uber - хороший пример из-за простоты и эффективности дизайна приложения. У него есть удивительный фактор в его простоте и очень интуитивно понятном.
Однако следует отметить, что приложение такси Uber еще не решило расширить возможности своего собственного приложения на мобильный Интернет, где веб-сайт является не более чем рекламой своего загружаемого приложения.
Пользовательский опыт
UX - это всеобъемлющее ощущение, которое пользователь получает от взаимодействия с мобильным сайтом (или приложением). Он менее осязаемый, более индивидуальный и, следовательно, более сложный в разработке и тестировании, чем удобство использования.
Обычно удобство использования считается подкатегорией UX.
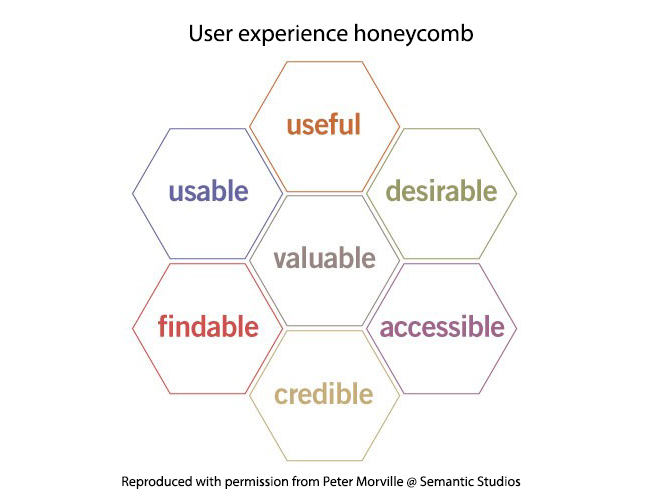
Одно из лучших визуальных представлений UX - соты пользовательского опыта, созданные Питером Морвиллом, президентом Semantic Studios. Первоначально он был создан для веб-продукта, но каждый из этих критериев в равной степени или в большей степени применим к мобильным устройствам.
Подумайте, как ваш веб-сайт находит отклик у пользователей по каждому из следующих факторов:
- Полезно - станет ли это незаменимой утилитой, без которой пользователи смогут жить?
- Удобно - это интуитивно понятно? Легко ли пользователю достичь своих целей?
- Желательно - когда они слышат об этом от друга, думают ли они: «Мне это нужно!»?
- Возможность поиска - легко ли найти ее при поиске в Интернете соответствующих терминов (или поиске в магазине приложений)? Легко ли сориентироваться, найти на сайте то, что нужно?
- Достоверно - убедителен ли призыв к действию? Будут ли пользователи доверять контенту на сайте?
- Доступный - сайт удобен для людей с ограниченными возможностями; например, человек с ослабленным зрением, использующий программу чтения с экрана.
- Ценный - будут ли пользователи платить, обменивать личные данные, принимать рекламу взамен за использование?

Джинни Киган:
Пользовательский опыт важно определить в вашей стратегии, потому что это то, что пользователь запомнит больше всего, когда он будет использовать ваш мобильный сайт или приложение. UX больше касается эмоций и психологии пользователя; это о чувстве, которое они испытывают, когда просматривают страницы и листают страницы.
В мобильной разработке важно, чтобы у пользователя возникали положительные, легкие и приятные ощущения при использовании вашего продукта. Вы хотите, чтобы они испытали радостные эмоции или счастливые переживания, избавились от стресса и борьбы.
Полезные ресурсы:
- DigitalGov 42 рекомендации по работе с мобильными пользователями - это цифровые рекомендации для правительственных ведомств США. Относитесь к ним как к закону.
- Usability.gov Основы взаимодействия с пользователем - эти рекомендации Министерства здравоохранения США не предназначены для мобильных устройств, но очень полезны.
Это 21-я часть серии ClickZ «ДНК мобильного Интернета».
Вот последние:
- Мобильный дизайн и искусство делать что-то хорошо
- Существенная роль макетов и блок-схем в мобильном дизайне
- Понимание мобильного пути клиента и пользователя; варианты использования и пользовательские истории
- Знакомство с методами и жаргоном мобильного дизайна: карты эмпатии и раскадровки
- Ключевые составляющие мобильного дизайна и методологии UX
- Почему пользовательское тестирование должно быть в авангарде мобильной разработки
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
