Как легко поразить каждого подписчика фоновым изображением электронной почты (+ код для этого!)
Опубликовано: 2021-07-23Электронная почта может казаться немного предсказуемой с изображением здесь, блоком текста там ... Один из способов оживить впечатления подписчиков? Фоновые изображения. Они неожиданные и добавляют новое измерение вашему дизайну, делая ваши электронные письма «популярными». Когда все сделано хорошо, ваша электронная почта будет казаться миллионной, но ее невероятно легко осуществить.
Продолжайте читать для:
- Преимущества фоновых изображений
- Вдохновляющие примеры писем
- Соображения по дизайну
- Как кодировать фоновые изображения
Что такое фоновые изображения? (А в чем смысл?)
Фоновые изображения - это изображения, которые применяются к фону или позади элемента. Вместо того, чтобы быть центральным элементом электронного письма, как изображение героя, они чаще тонкие и дополняют другой контент в кампании.
Основным преимуществом использования фоновых изображений является то, что они позволяют размещать поверх них дополнительный HTML-контент. В отличие от других изображений, где в этом пространстве может существовать только само изображение, фоновые изображения предоставляют возможности наложения слоев, поэтому вы можете иметь дополнительные изображения, текст или призывы к действию (CTA), существующие в том же пространстве.

Использование живого HTML-текста поверх фонового изображения вместо того, чтобы включать этот текст как часть изображения, означает, что ваше сообщение будет читаемым, когда изображения отключены, что делает это отличным методом для создания более удобных и доступных HTML-сообщений электронной почты.
Фоновые изображения не только помогают создавать кампании, которые повышают удобство чтения, но и предлагают множество возможностей дизайна, выделяя вашу кампанию среди конкурентов.
Креативные способы, которыми бренды используют фоновые изображения
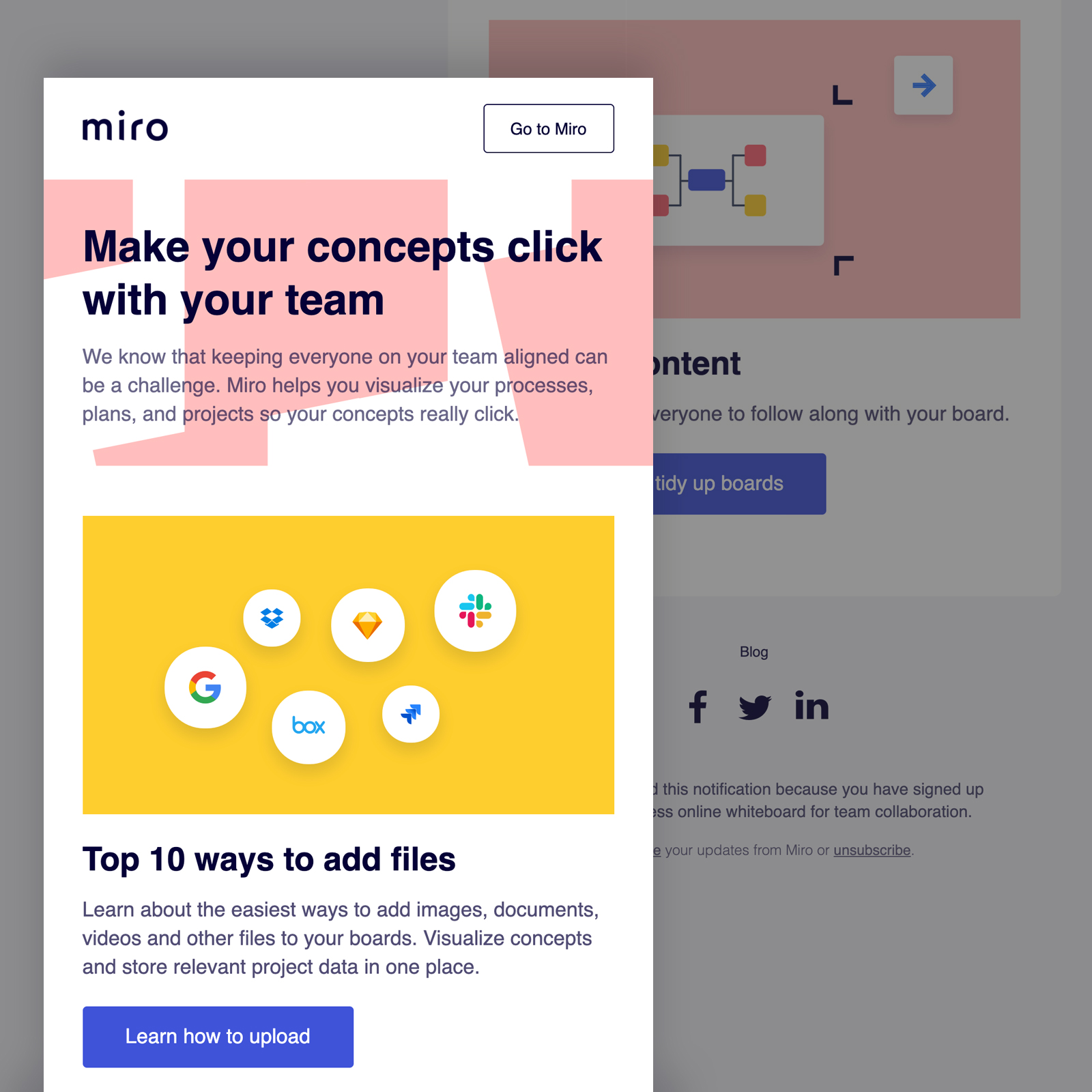
Миро разместил фоновое изображение с фигурами позади раздела с героями, обратив внимание на основной заголовок и сообщения электронной почты, которые наложены с использованием живого текста.

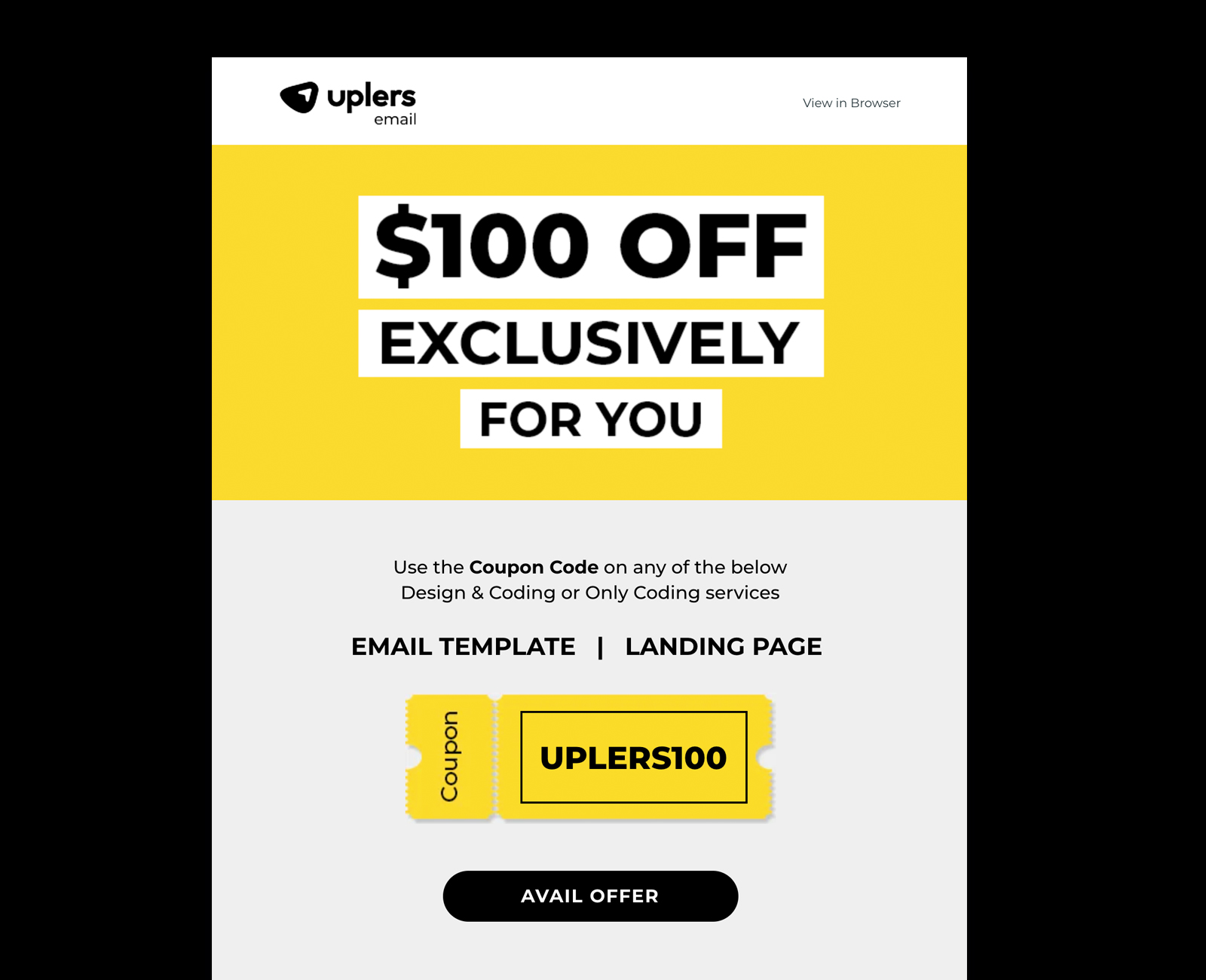
Uplers использовал фоновое изображение, чтобы выделить скидку на свои услуги, с изображением купона, помещенным за кодом купона.

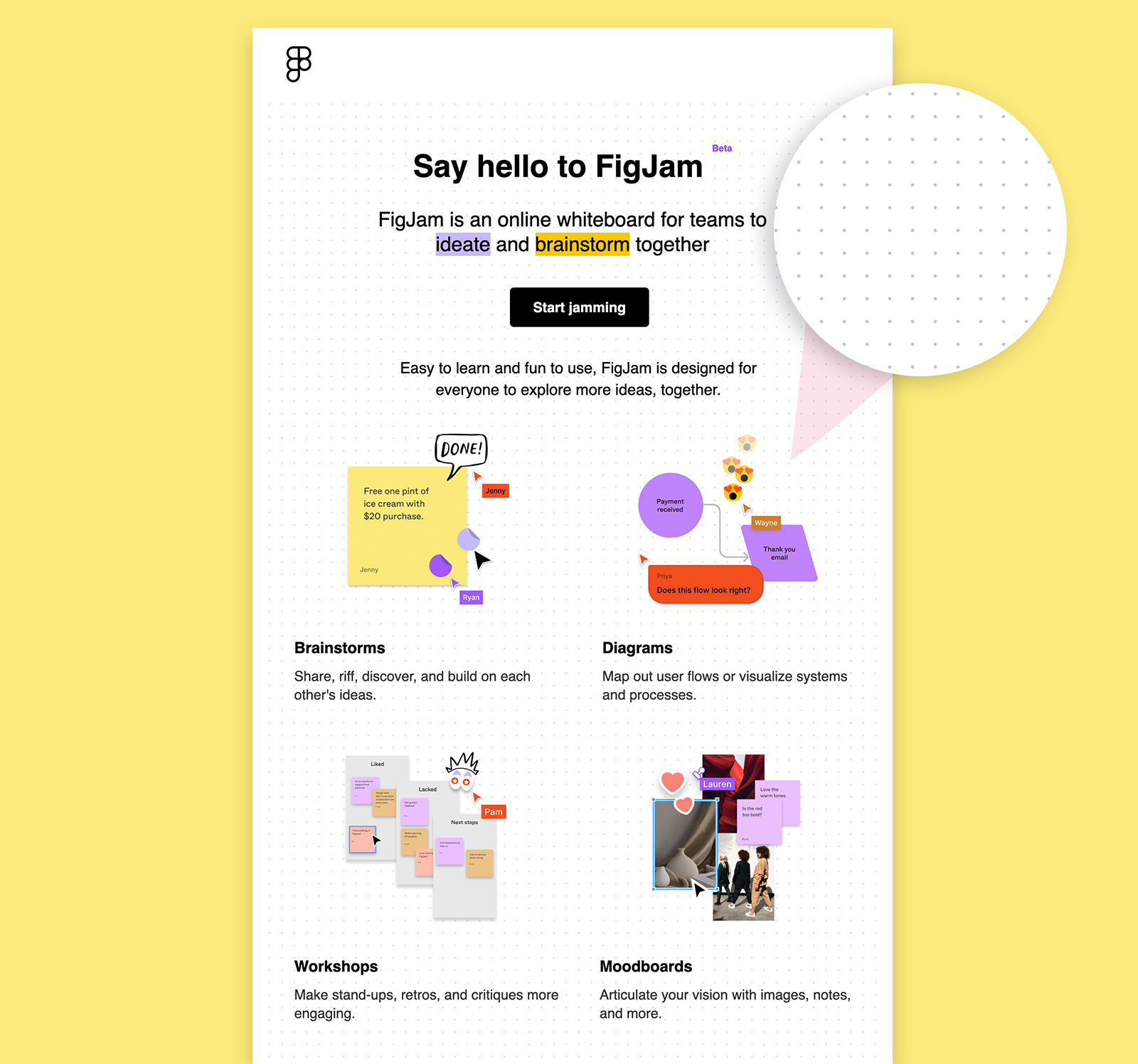
Figma добавила тонкий повторяющийся фоновый узор в тело этого письма, познакомив нас с их новым продуктом - белой доской. Их узор перекликается с фоном продукта.

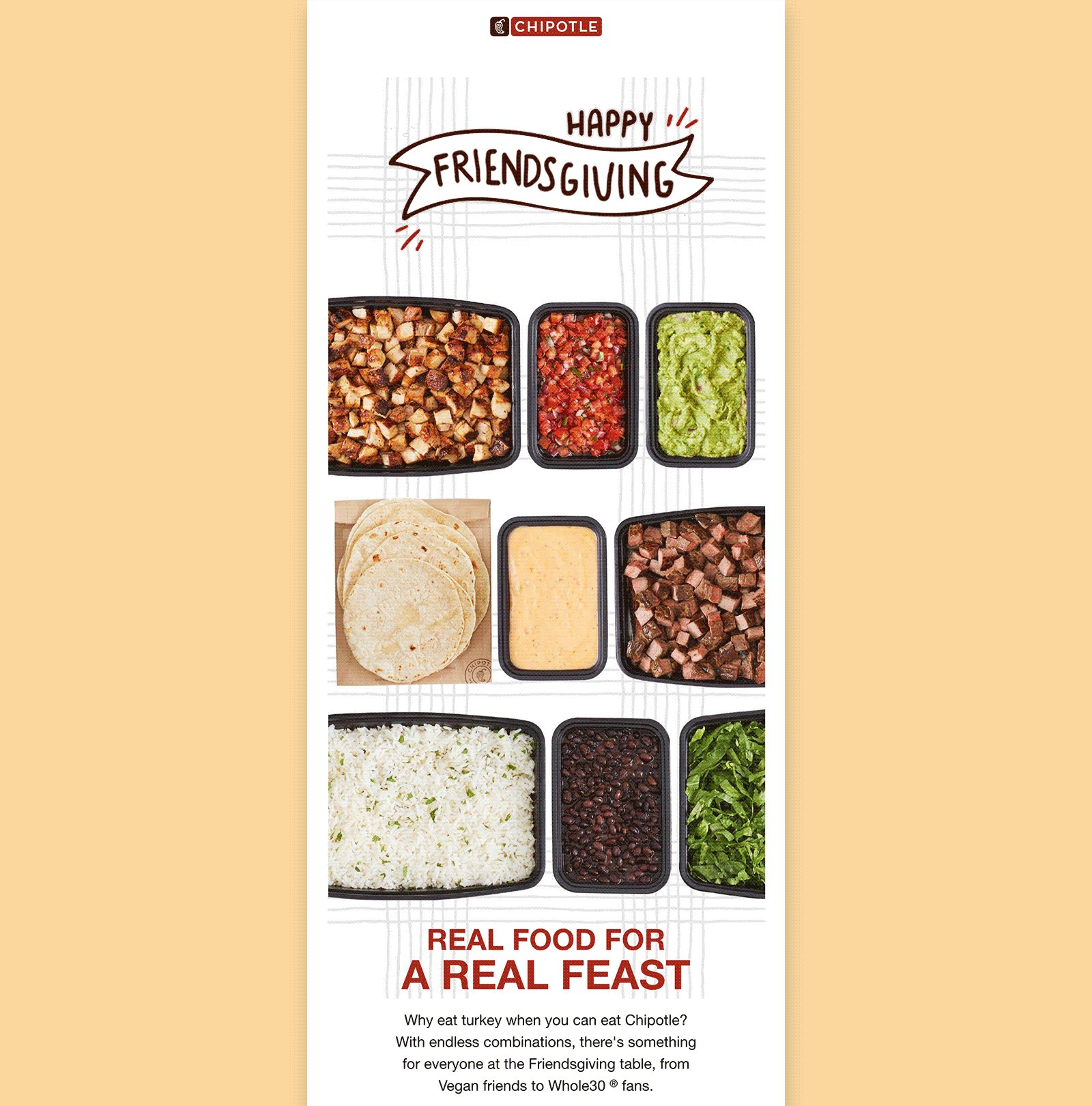
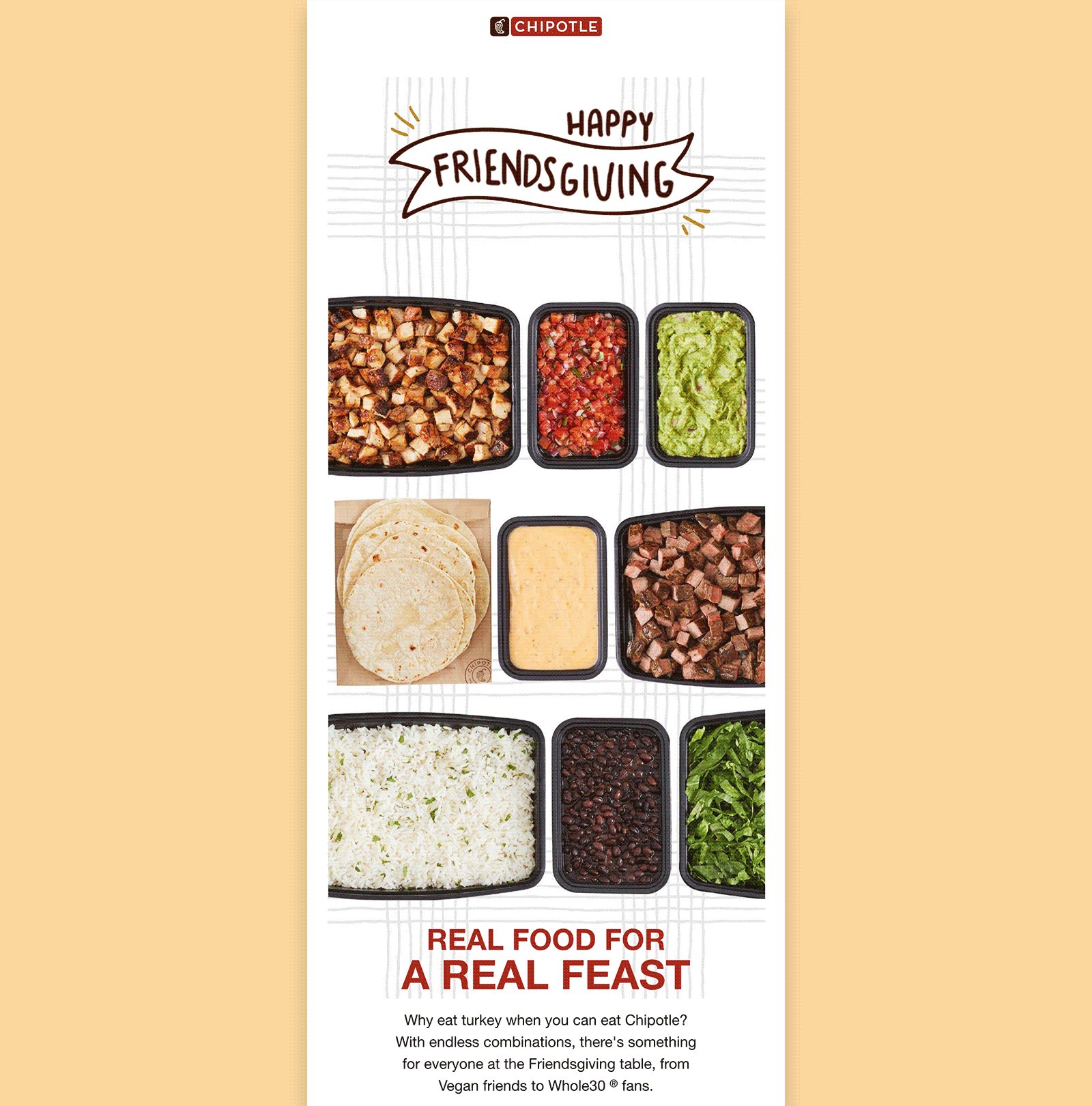
Chipotle разместил огромное фоновое изображение позади этого впечатляющего гигантского героя и области тела, включая фотографию продукта и узор из линий. Поверх этого изображения у них есть анимированный GIF с прозрачным фоном и живой текст в области основного текста.

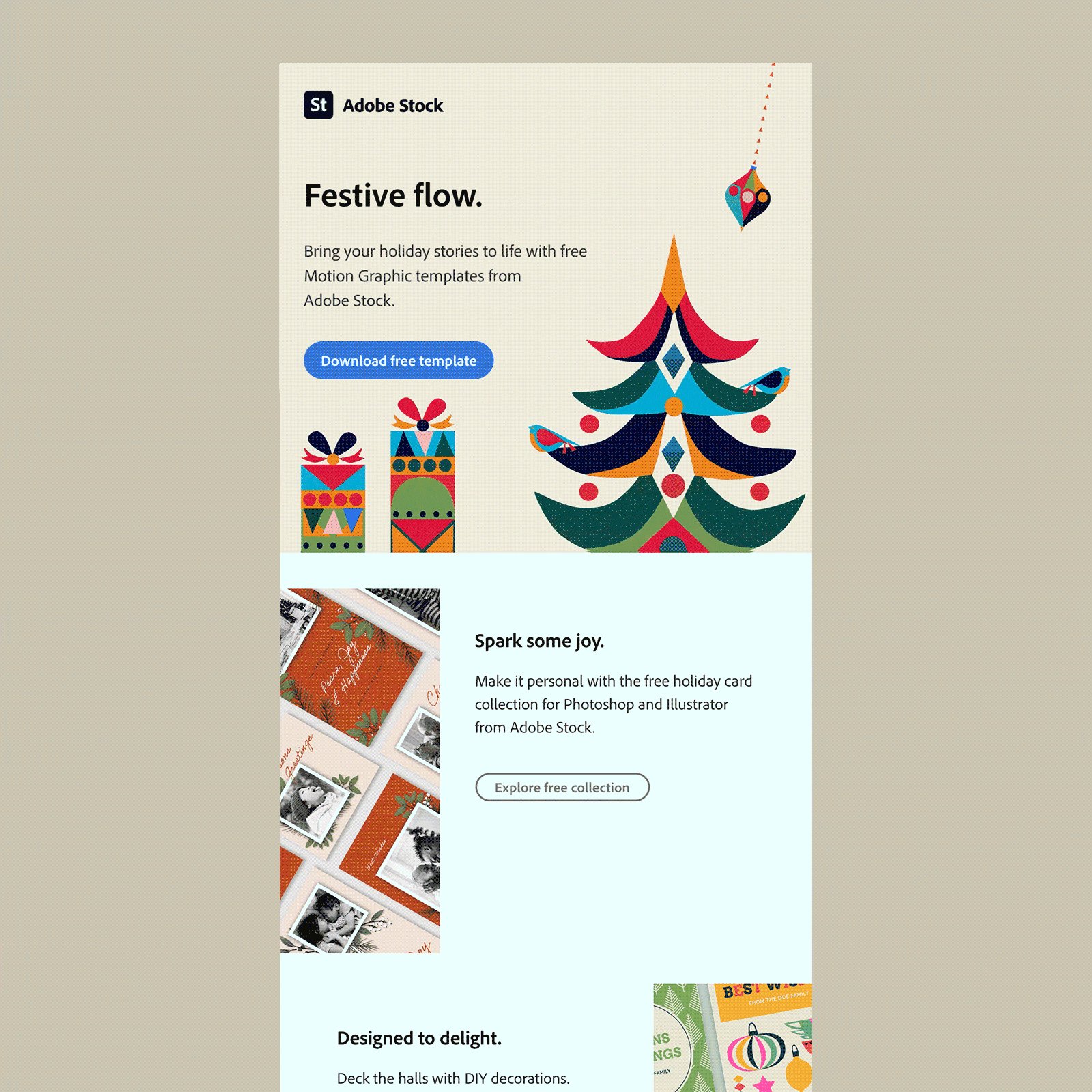
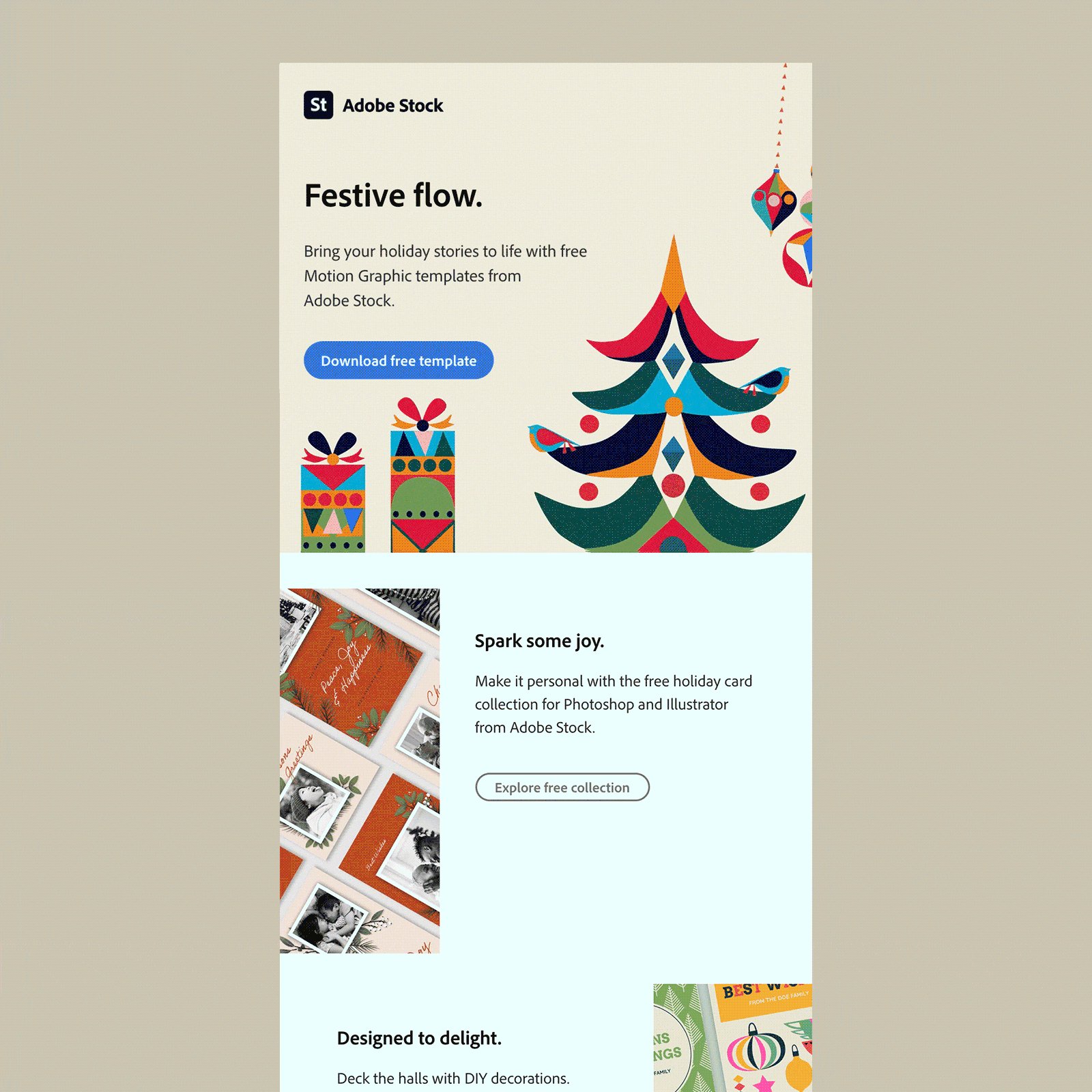
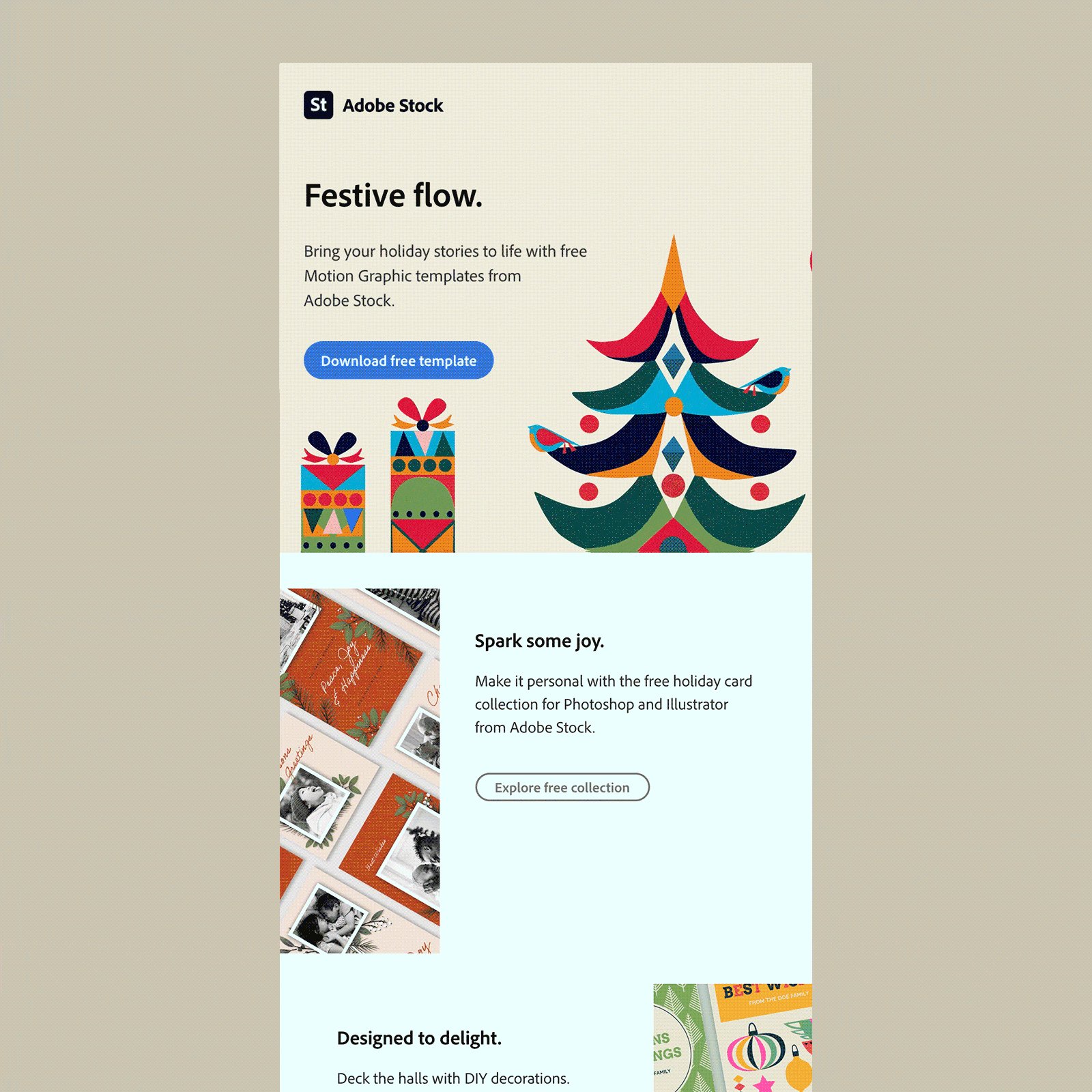
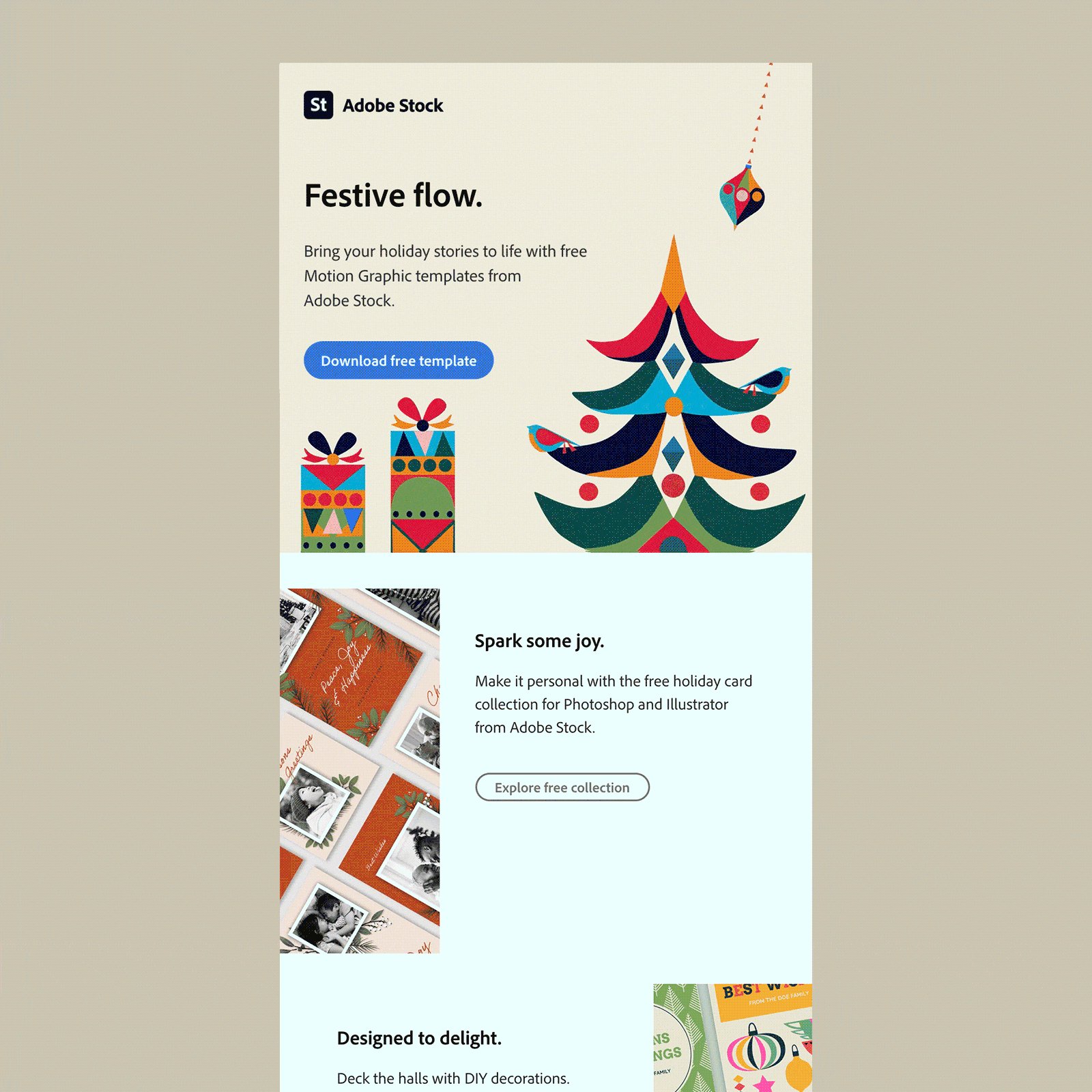
Анимированные GIF-файлы также можно использовать в качестве фоновых изображений, как этот пример из Adobe Stock , продвигая праздничные коллекции с основным контентом, включая живой текст и кнопку CTA, расположенную поверх анимированного фона.

Соображения по дизайну
Размышляя о внедрении фоновых изображений, стоит принять во внимание некоторые дизайнерские соображения.
Контраст
Чтобы все читатели понимали ценность контента, наложенного на фоновые изображения, важно помнить о контрастах. Относитесь к изображению так же, как к однотонному цвету, и сравните цвета изображения с цветами содержимого.
Если вы разрабатываете с использованием Figma, вы можете добавить плагины, такие как Color Blind и Contrast, чтобы увидеть, соответствуете ли вы рекомендациям по обеспечению доступности веб-контента (WCAG). Существует также ряд веб-приложений, например, средство проверки контраста WebAim, где вы можете тестировать цвета в своих проектах.
Простота
Еще один способ обеспечить удобочитаемость - это упростить задачу. Занятый фон может затруднить восприятие любого живого текста, который вы размещаете на своем изображении. Поэтому часто бывает полезно рассматривать фоновое изображение как улучшение, а не функцию.
Резервный сплошной цвет
Поскольку не все почтовые клиенты поддерживают фоновые изображения, создайте сплошной резервный вариант. Подписчики, использующие почтовые клиенты, которые не поддерживают ваши изображения, могут по-прежнему получать удовольствие от сплошного цвета. Обязательно выберите резервный цвет, который соответствует вашему дизайну и хорошо контрастирует с его элементами переднего плана.
Как кодировать фоновые изображения в электронной почте
Прежде чем я перейду к коду, давайте посмотрим, какие клиенты будут отображать фоновые стили CSS, а какие нуждаются в помощи запасного варианта VML.
Хорошие новости: улучшена поддержка встроенного фонового CSS, теперь клиенты веб-почты полностью поддерживают этот метод, а это означает, что атрибут HTML фона больше не требуется.
Плохая новость: к сожалению, Почта Windows 10 просто не любит фоновые изображения. Он не будет отображать встроенный CSS или устаревший атрибут фона HTML. А применение VML вызовет проблемы с рендерингом с сообщением об ошибке «изображение не может быть отображено».
Если вас беспокоит опыт, который получают подписчики Windows 10 Mail, подумайте о том, чтобы не использовать VML. Это гарантирует, что резервные цвета фона предоставят вашей аудитории Microsoft Outlook Suite отличные возможности для чтения электронной почты без дополнительных украшений.

Поддержка почтового клиента для фоновых изображений
Почтовый клиент | Использование встроенного CSS | Использование VML |
Apple Mail 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Почта Windows 10 | ✘ | ✘ |
Приложение Gmail (Android 10) | ✓ | ✘ |
Приложение Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (iOS 14.2 поколения 4) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
Почта AOL (Edge) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Office 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! Почта | ✓ | ✘ |
 | Какие почтовые клиенты используют ваши подписчики? Взгляните на свою долю рынка почтовых клиентов с помощью Litmus Email Analytics. Посмотрите, для каких почтовых клиентов вам нужно оптимизировать фоновые изображения. (Подсказка: если в Почте Windows 10 низкий уровень, не переживайте.) Узнать больше → |
Теперь, когда мы с этим разобрались, давайте поговорим о коде!
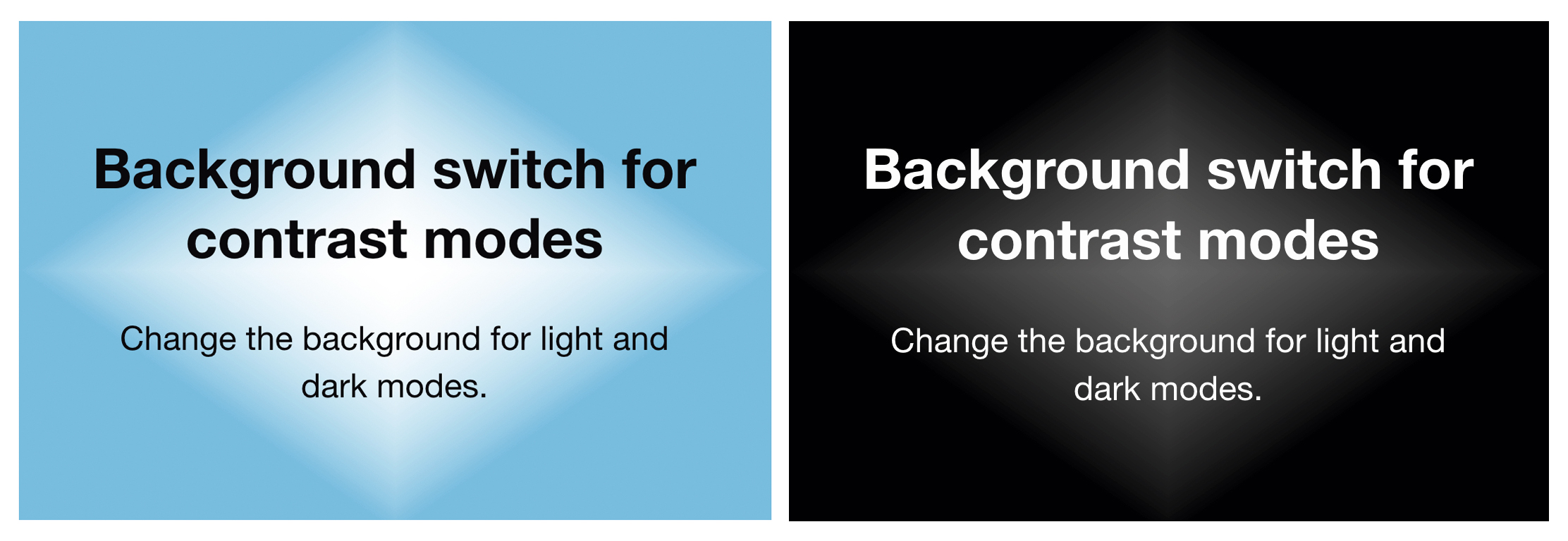
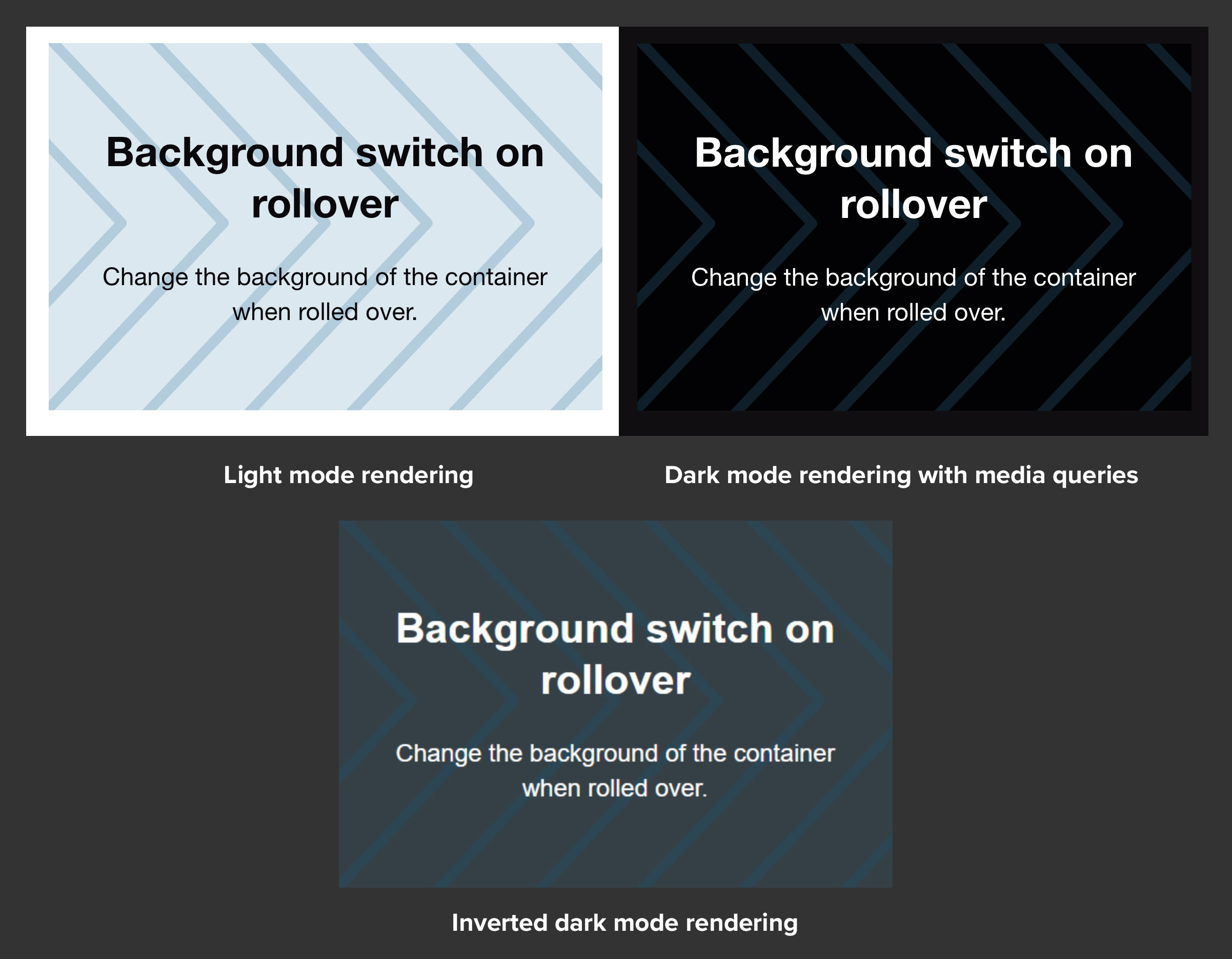
Одна из забавных вещей в использовании фоновых изображений в ваших электронных письмах заключается в том, что есть несколько способов добиться этого. Вы можете заполнить небольшой раздел или закрыть тело письма, использовать одно изображение или повторяющийся узор, и вы можете переключать фоновые изображения в зависимости от того, находится ли ваш читатель на настольном компьютере, мобильном устройстве, в светлом режиме, темном режиме или даже когда они нависают над вашим изображением.
К каждой технике нужен свой подход, поэтому давайте рассмотрим лучшие способы их кодирования.
Заданное по ширине или фиксированное фоновое изображение

При применении фоновых изображений всегда лучше добавлять код в ячейку содержащей его таблицы. Применение к любому другому элементу HTML, такому как <table> или <body>, вряд ли получит поддержку со стороны некоторых почтовых клиентов. Вот как это должно выглядеть: