Как клиенты применяют темный режим к моим письмам?
На данный момент существует три принципиально разных типа цветовых схем, которые почтовые клиенты используют для применения темного режима к электронным письмам. Давайте рассмотрим их один за другим (или сразу перейдем к таблице поддержки почтового клиента темного режима).
Без изменения цвета
Да, вы правильно прочитали. Некоторые почтовые клиенты позволяют изменять свой пользовательский интерфейс для Dark Mode, но это не оказывает никакого влияния на то, как оказывается ваш HTML электронной почты. Независимо от того, установлен ли приложение в светлый или темный режим, ваша электронная почта будет выглядеть одинаково. Некоторые почтовые клиенты всегда будут отображать ваши проекты в светлом режиме по умолчанию (если вы специально не добавите код для запуска темного режима, о котором я расскажу позже). Вот список этих клиентов:
- Apple Mail
- iPhone
- iPad
- Hey.com
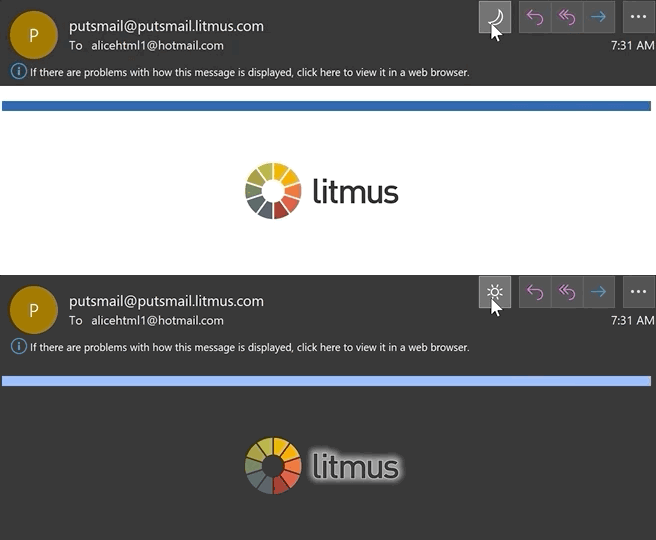
Посмотрите этот пример электронного письма в Apple Mail: дизайн письма остается неизменным, независимо от того, просматриваете ли вы его в темном или светлом пользовательском интерфейсе почтового клиента:

Однако есть несколько исключений: во-первых, простые текстовые электронные письма действительно запускают применение темы темного режима , и минимальный код, который блокирует применение темного режима к обычному текстовому письму, представляет собой изображение 2 × 1 - это необходимо для того, чтобы вы может включать пиксель отслеживания 1 × 1, сохраняя при этом ощущение «обычного текста».
Во- вторых, если вы случайно оставить Темного режим <meta> теги в шаблоне, Apple Mail / iPhone / IPad будет автоматически конвертировать любой экземпляр чистого белого #ffffff до темно - серого цвета , если не изменить его с помощью пользовательских стилей Dark Mode. Или вместо этого вы можете использовать не совсем белый цвет, например #fffffe .
Параметры темного режима: по умолчанию или по умолчанию
Есть довольно много почтовых клиентов, которые автоматически установят темный режим по умолчанию на вашу электронную почту, если вы вообще ничего не сделаете. Но если вы похожи на большинство из нас и не являетесь поклонником этих стилей по умолчанию, вы можете выбрать третий вариант: разработать и написать собственную тему темного режима. Ниже вы можете увидеть рядом электронное письмо с темой светлого режима и темой настраиваемого темного режима.

Прежде чем мы рассмотрим, как подойти к настраиваемой теме темного режима, давайте посмотрим, как другие почтовые клиенты относятся к своим темным режимам по умолчанию.
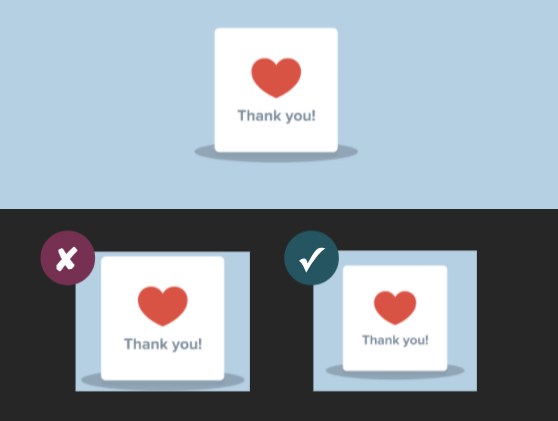
Темные режимы по умолчанию: частичное инвертирование цвета
Первую тему темного режима я называю «частичным инверсией цвета». Он обнаруживает только области со светлым фоном и инвертирует их, поэтому светлый фон становится темным, а темный текст становится светлым.
Обычно он оставляет только те области, которые уже имеют темный фон, в результате получается полностью темный режим. К счастью, большинство почтовых клиентов, использующих этот метод, также поддерживают таргетинг в темном режиме, поэтому вы можете переопределить темную тему клиента по умолчанию.
Outlook.com - это почтовый клиент, который частично инвертирует цвета, как вы можете видеть на этом снимке экрана:

Темные режимы по умолчанию: инвертирование полного цвета
Full Color Invert - это наиболее агрессивная цветовая схема: она не только инвертирует области со светлым фоном, но также влияет на темный фон.
Так что, если вы уже разработали свои электронные письма с темной темой, эта схема, по иронии судьбы, заставит их стать светлыми . К сожалению, в настоящее время эта тактика используется некоторыми наиболее популярными почтовыми клиентами, такими как приложение Gmail (iOS) и Outlook 2019 (Windows).
В приведенных ниже примерах вы можете видеть, что светлый фон был преобразован в темные версии исходных цветов, а области, которые раньше имели темный фон со светлым текстом, теперь светлые с темным текстом.

Мало того, что эта схема Full Color Invert наиболее радикально меняет вашу электронную почту, но и почтовые клиенты, которые используют эту логику, также не разрешают таргетинг в темном режиме на данный момент .
Почтовые клиенты все еще думают, как лучше всего реализовать темный режим, и могут быть открыты для отзывов пользователей, особенно потому, что запрет разработчикам настраивать темный режим своими собственными стилями может отрицательно сказаться на удобочитаемости и доступности.
В интересах пропаганды лучшей поддержки таргетинга в темном режиме и менее инвазивной логики тематики темного режима вы можете сообщить свои мысли напрямую команде специальных возможностей Gmail, а также можете поделиться своими скриншотами темного режима Gmail, нарушающего вашу электронную почту.
Как мне настроить таргетинг на пользователей темного режима с моими собственными стилями?
Как отмечалось выше, то, как почтовые клиенты в темном режиме обрабатывают ваши обычные электронные письма в формате HTML, будет отличаться. Но что, если вы хотите применить свои собственные стили темного режима, которые могут очень сильно отличаться от цветовых схем по умолчанию в почтовых клиентах? Вы можете использовать два метода.
@media (предпочитает цветовую схему: темный)
Этот метод работает во многом так же, как применение блока стилей внутри запроса @media для вашего мобильного адаптивного представления, за исключением того, что этот блок CSS нацелен на любой пользовательский интерфейс, для которого установлен темный режим. @media (prefers-color-scheme: dark) позволяет создавать самые надежные настраиваемые темы темного режима, в которых вы можете реализовать все, что угодно, от свопов изображений, связанных с темным режимом, эффектов наведения, фоновых изображений ... в основном почти все, что вы можете делать с традиционным CSS !
[data-ogsc]
Это метод, на который наше внимание впервые обратил внимание Марк Роббинс, чтобы настроить таргетинг на приложение Outlook. Хотя это кажется довольно узкой долей рынка, относительно легко просто скопировать стили @media (prefers-color-scheme: dark), которые вы уже применили, и просто добавить соответствующие префиксы [data-ogsc] к каждому правилу CSS.