Веб-шрифты: как заставить их отлично работать в электронной почте
Опубликовано: 2021-04-24Из моего очень научного исследования (я наблюдал за своей дочерью, когда она начала писать отчеты в прошлом году) я узнал, что одним из первых аспектов дизайна, с которым люди начинают играть, является типографика. Когда вы впервые начинаете писать отчеты, вы тратите часы, пытаясь найти лучший шрифт для использования. Хорошо, может быть, не часами, но большинство людей тратят на это немного времени. Потому что, как известно крупным брендам, типографика имеет значение. И это важно в электронной почте.
Но доступность тоже имеет значение. Так что прекратите захватывать свое сообщение изображениями и начните использовать вместо этого живой текст с веб-безопасными шрифтами и веб-шрифтами. В конце концов, текст, который не зависит от изображений и может быть прочитан более широкой аудиторией, приносит отличные впечатления подписчикам. И для ваших лучших клиентов - электронная почта возвращает 36 долларов на каждый вложенный доллар - это отлично подходит для вашей общей маркетинговой стратегии.
В этом сообщении блога я расскажу:
- Веб-шрифты и веб-безопасные шрифты
- Преимущества веб-шрифтов
- Поддержка и лицензирование почтового клиента
- Где найти веб-шрифты
- Кодирование их в электронные письма
- Отличные примеры веб-шрифтов в электронной почте
Веб-шрифты и веб-безопасные шрифты
Есть два разных способа создания живого текста: веб-шрифты и веб-шрифты. Хотя звучат они одинаково, есть определенные различия. Чтобы понять эти различия, давайте посмотрим, как шрифты работают в ваших электронных письмах.
Когда ваша электронная почта закодирована, шрифт объявляется с помощью свойства CSS, называемого font-family. Это свойство font-family может иметь только одно имя шрифта или несколько имен шрифтов, часто называемых стеком шрифтов. Включение нескольких названий шрифтов гарантирует, что, если один шрифт не работает, будет использоваться запасной или резервный шрифт по вашему выбору. Не перечисляя несколько названий шрифтов, почтовый клиент может выбрать ваш резервный шрифт. Когда подписчики открывают вашу электронную почту, браузер считывает свойство font-family и выбирает шрифт для использования.
Веб-безопасные шрифты
При использовании веб-шрифтов браузер извлекает шрифт из вашего локального каталога шрифтов. Это означает, что это шрифты, которые уже установлены на вашем компьютере. Все компьютеры поставляются с предустановленными шрифтами, и они считаются безопасными для Интернета. Они безопасны в использовании, потому что очень высока вероятность, что они уже есть у вашего подписчика.
Обратной стороной является то, что количество веб-шрифтов ограничено по сравнению с веб-шрифтами. И они используются довольно часто, поэтому у вас меньше шансов выделиться (если вы к этому стремитесь).
Очевидные веб-безопасные шрифты:
- Arial
- Helvetica
- Вердана
- Грузия
- Times New Roman
Но есть несколько других, которые можно использовать с определенной степенью уверенности. Так что вырвитесь из стандартного цикла шрифтов Arial или Helvetica и найдите безопасный для Интернета шрифт, который работает для вашего бренда.
Лучший ресурс, который я нашел для веб-безопасных шрифтов, - это CSS Fonts. Мне нравится, что они включают процент использования для ПК и Mac для каждого шрифта, поэтому вы примерно знаете, сколько из ваших подписчиков могут увидеть нужный шрифт, а сколько вместо этого увидят ваш запасной вариант.
Веб-шрифты
Веб-шрифты берутся с сервера, будь то сервер, который вы размещаете самостоятельно, или внешний (например, Google или Adobe). Из-за этого разнообразие шрифтов, которые можно использовать, намного больше, и их можно использовать на любом компьютере ... при условии, что браузер или почтовый клиент может использовать шрифт. В некоторых случаях у вашего подписчика может уже быть Интернет шрифт загружен и установлен на их машину, поэтому эти шрифты будут работать даже в почтовых клиентах, которые не поддерживают веб-шрифты!
Таким образом, хотя веб-шрифты дают вам гораздо больше разнообразия и творческой свободы, они имеют свою цену: ограниченную поддержку почтового клиента (о которой я подробнее расскажу ниже).
Почему веб-шрифты?
Вы можете спросить, зачем вообще нужны веб-шрифты? Как маркетолог и дизайнер, вы знаете, что электронная почта требует сохранения бренда с использованием цветов, дизайна и - да - типографики. Веб-шрифты позволяют продемонстрировать свой бренд, не полагаясь на изображения для текста.
Сохранение важных копий в изображениях было стандартной практикой в дизайне электронной почты как способ сохранить бренд и проявить творческий подход. Но «скрытие» текста в изображениях ограничивает доступность электронной почты, поскольку программы чтения с экрана не могут прочитать текст на изображении.


А наличие текста в изображениях ухудшает впечатление подписчиков, если у них по умолчанию отключены изображения. Возможно, это не большая часть ваших подписчиков, но на самом деле нет никакого способа узнать, отключает ли кто-то свои изображения и открывает ли ваше электронное письмо. Так почему бы не предоставить лучший опыт максимально широкой аудитории?
Веб-шрифты открывают новые возможности для творчества в типографике, позволяя дизайнерам электронной почты быть творческими и доступными - и придерживаться внешнего вида своего бренда.
Могу ли я использовать веб-шрифты в электронной почте?
Если вы еще не догадались, ответ - да! Но, как и во всем, что касается электронной почты, есть предостережения.
Поддержка почтового клиента
Веб-шрифты работают только в некоторых почтовых клиентах, и следует позаботиться о том, чтобы там, где они не поддерживаются, шрифт плавно откатился.
| Почтовый клиент | Поддержка веб-шрифтов |
|---|---|
| Apple Mail | ✓ Да |
| Outlook 2007-2016 | ✘ Нет |
| Outlook 2019 | ✘ Нет * |
| Outlook для Mac | ✓ Да |
| Outlook Office 365 | ✘ Нет * |
| Приложение Gmail | ✘ Нет * |
| iOS | ✓ Да |
| Приложение Outlook | ✘ Нет |
| Почта Samsung | ✘ Нет * |
| Почта AOL | ✘ Нет |
| Gmail | ✘ Нет * |
| Office 365 | ✘ Нет |
| Outlook.com | ✘ Нет |
| Yahoo! Почта | ✘ Нет |
* Имеет нестабильные результаты в зависимости от метода встраивания электронной почты, который обсуждается позже.
Стоит взглянуть на свою базу подписчиков, чтобы узнать, сколько из них просматривают ваши электронные письма в почтовом клиенте, поддерживающем веб-шрифты. Если у вас достаточно подписчиков, то это прекрасный способ придать электронной почте дополнительный штрих.
В противном случае это не будет стоить вашего времени и усилий, особенно если вы планируете использовать платный веб-шрифт.
 | Какие почтовые клиенты используют ваши подписчики? Узнайте, где подписчики открывают ваши электронные письма и как они взаимодействуют, с помощью Litmus Email Analytics. Получите информацию, необходимую для оптимизации электронной почты и не только. Узнать больше → |
Лицензирование
Первоначально веб-шрифты были разработаны для использования исключительно на веб-сайтах, поэтому их лицензии обычно предназначены для использования только на веб-сайтах и в мобильных приложениях. Причина, по которой многие службы веб-шрифтов не разрешают использовать в электронной почте, заключается в том, что это рассматривается как распространение шрифта, что противоречит лицензионному соглашению с конечным пользователем (EULA) многих служб.
Все поставщики веб-шрифтов, с которыми мы связались, поддержали использование их шрифтов в электронной почте. У каждого провайдера была своя лицензия, которая требовалась, поэтому стандартного способа лицензирования шрифтов в электронной почте не существует. Если вы хотите использовать шрифт, обратитесь в компанию, чтобы узнать, как именно они лицензируют свои шрифты.
Где найти веб-шрифты
Итак, вы все продумали и решили, что хотите попробовать веб-шрифты. Имея, казалось бы, бесконечное количество вариантов, вы можете найти те, которые подходят вашему бренду. Но также важно помнить о доступности.
Некоторые шрифты читаются легче, чем другие.
Богато украшенные или декоративные шрифты, такие как дисплейные или рукописные шрифты, могут затруднить людям с нарушениями зрения или дислексией различие между формами букв. Шрифты без засечек (шрифты без расширенных элементов или завитков букв, такие как Arial, Calibri, Century Gothic или Helvetica) и плоские шрифты (шрифты с более толстыми линиями, такие как Museo Slab и Rockwell) считаются более доступными.
Вот несколько хороших мест для начала поиска.
Google шрифты
Доступно множество сервисов веб-шрифтов, но Google Fonts - наш фаворит. Услуга полностью бесплатна, и вы можете загрузить веб-шрифты на свой компьютер, если вы создаете макеты дизайна в Adobe Photoshop, Sketch или другом программном обеспечении для дизайна.
Adobe шрифты
Typekit стал Adobe Fonts с октября 2018 года. Теперь они поддерживают как метод <link>, так и метод @import для использования шрифтов в качестве веб-шрифтов (подробнее об этом далее). Услуга не является полностью бесплатной, но если у вас уже есть подписка на Creative Cloud, она включена в нее.
Службы веб-шрифтов
Есть несколько других сервисов веб-шрифтов, доступных на платной основе. Вам нужно будет убедиться, что вы получили правильную лицензию, чтобы использовать их в своем электронном письме.
- Тип Сеть (веб-лицензия)
- Тип процесса Foundry (веб-лицензия)
- Optimo (лицензия на цифровую рекламу)
- Fontspring (Пользовательская лицензия по электронной почте)
- Typotheque (веб-лицензия)
- Тип продукции (Лицензия на интернет-рекламу)
- MyFonts (веб-лицензия)
- Коммерческий тип (веб-лицензия)
С веб-лицензиями можно выбрать размещение шрифта самостоятельно или размещение шрифта у поставщика. В некоторых веб-лицензиях вы платите за определенное количество просмотров страницы с каждым электронным письмом, которое загружает шрифт, считающийся просмотром страницы, поэтому убедитесь, что вы приняли это во внимание при покупке лицензии.
Как встраивать веб-шрифты в электронные письма
Поскольку веб-шрифты обычно не находятся на чьем-либо локальном устройстве, а размещаются где-то еще, вам необходимо сначала «встроить» или импортировать веб-шрифт в свои электронные письма, прежде чем вы сможете их фактически использовать.
1. Получите URL-адрес файла шрифта.
Вам понадобится URL-адрес вашего веб-шрифта, чтобы вызвать его в свой адрес электронной почты. У вашей службы веб-шрифтов должен быть этот URL. Но если вы сами размещаете файл шрифта, получите URL-адрес, по которому веб-шрифт находится на вашем сервере. Убедитесь, что это общедоступный URL, а не с локального сервера. В противном случае ваши подписчики не смогут получить доступ к веб-шрифту и вместо этого увидят запасной шрифт.
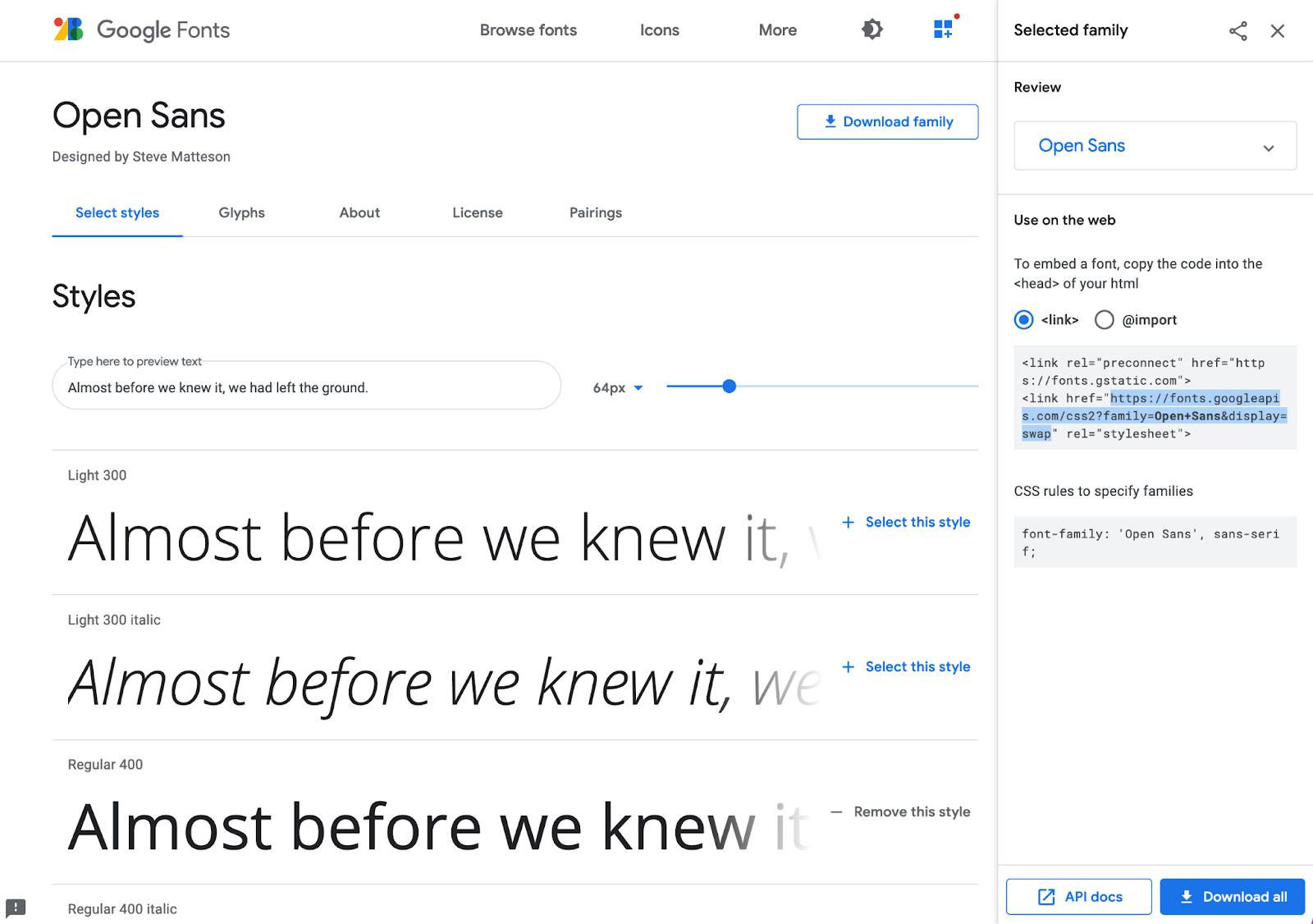
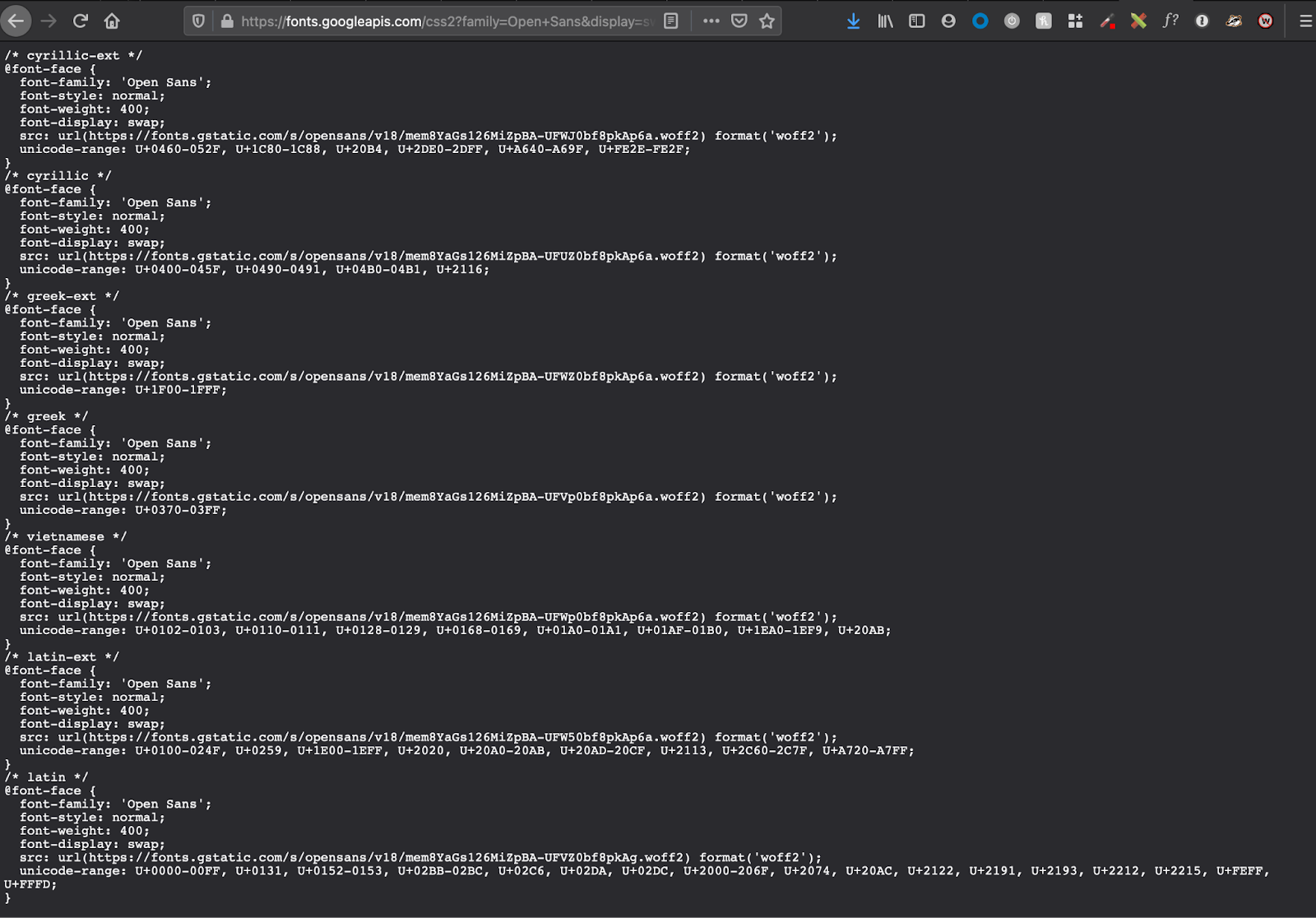
Если вы используете Google Fonts, найти URL-адрес немного сложно, но не так уж сложно. Узнайте, как на следующем шаге использовать метод встраивания @ font-face.
2. Импортируйте веб-шрифт одним из трех способов.
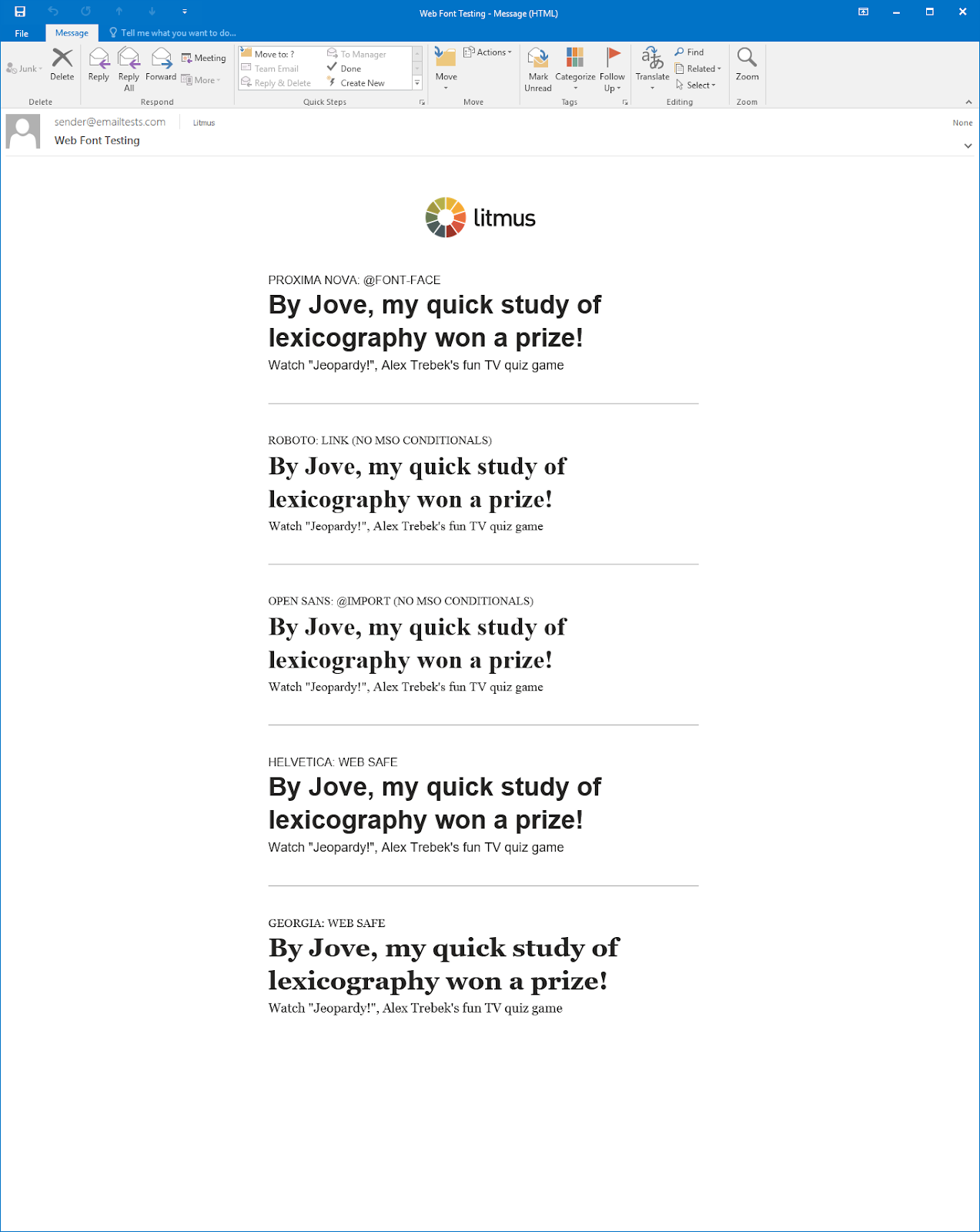
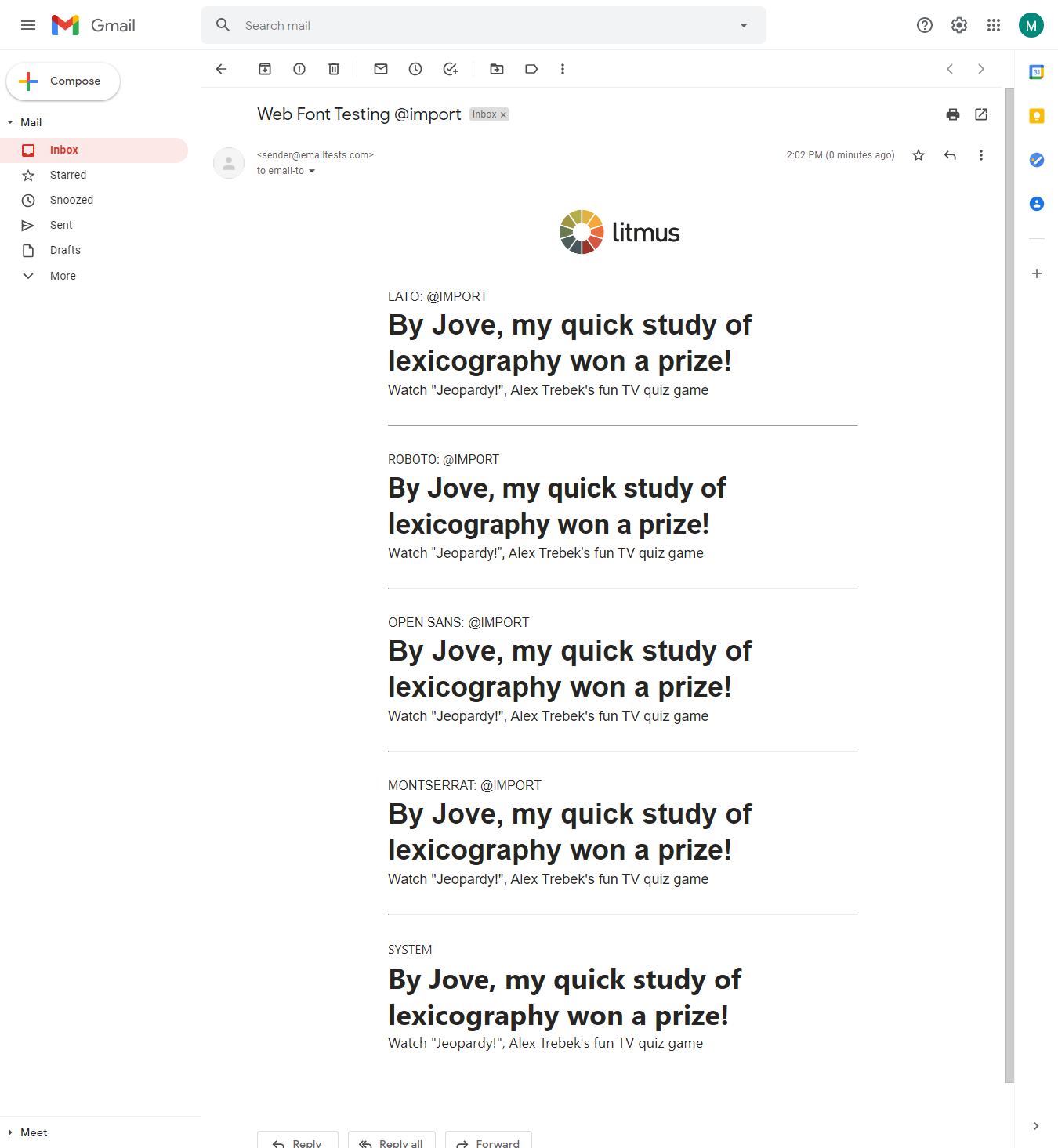
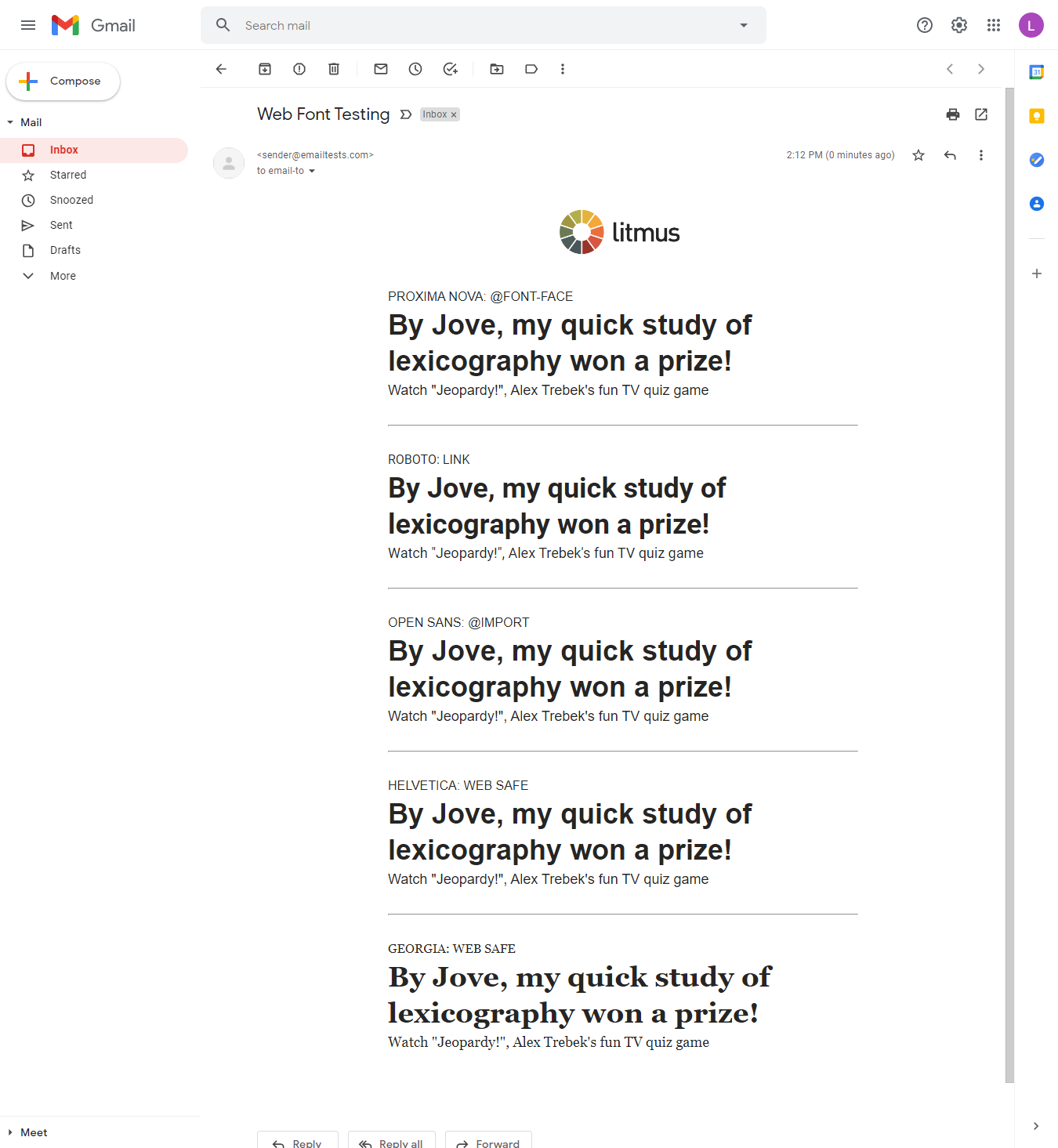
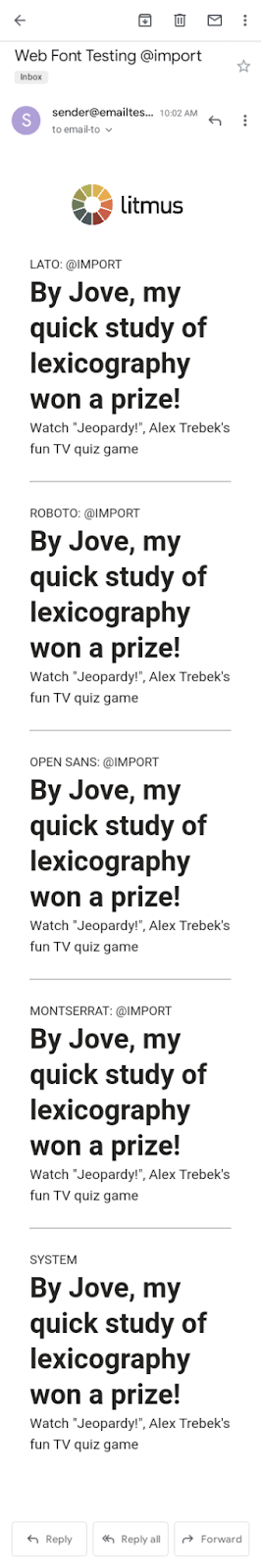
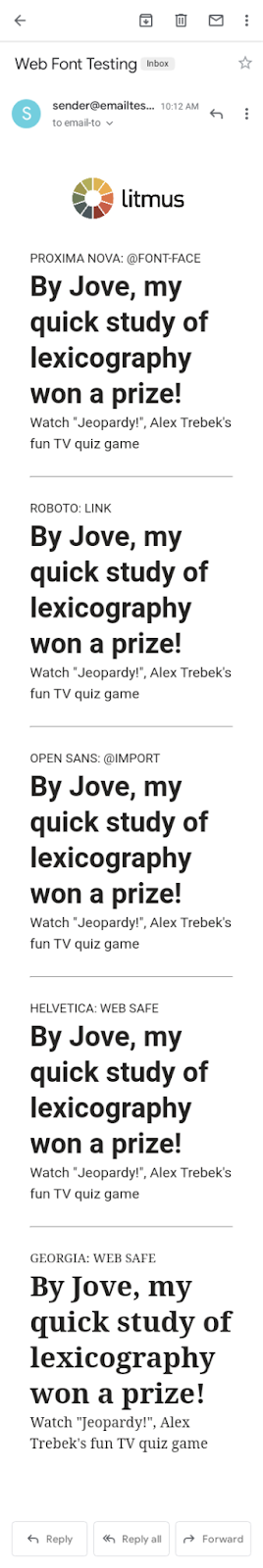
Существует три метода встраивания веб-шрифтов в электронную почту (и одно предостережение, которое может ограничить выбор метода, который вы можете использовать). Вот три метода встраивания шрифта:
- <ссылка>
- @Импортировать
- @ font-face
Так почему бы вам выбрать один метод вместо другого?
Метод @import откладывает загрузку импортируемого веб-шрифта до полной загрузки HTML-кода, в который он встроен. Это может привести к тому, что вашему веб-шрифту потребуется немного больше времени, чтобы отображаться в вашем электронном письме, в то время как остальная часть письма будет загружена. И наоборот, метод <link> загружает ресурс встроенным образом при чтении кода HTML-файла (сверху вниз), что может задержать загрузку вашего электронного письма, если ваш файл веб-шрифтов особенно велик.
Еще одна вещь, о которой следует помнить при выборе метода, - это то, что поддерживает ваш ESP.
Вы можете создать красивый код, который будет работать в Litmus в течение всего дня, но если ваш ESP изменит ваш код, как мы знаем, большинство из них, то все ваши действия не будут иметь значения. Убедитесь, что ваш ESP не изменяет ваш код таким образом, чтобы ваши шрифты перестали работать. В Litmus наш ESP не позволяет нам включать условные выражения MSO вокруг элементов стиля. Таким образом, методы <link> и @import не будут работать для нас, поскольку они плохо поддерживаются в Outlook, о чем мы поговорим ниже.
Использование <link>
Использование метода <link> - относительно простой метод встраивания шрифтов в вашу электронную почту. Поместите эту строку кода в <head> вашего электронного письма, вверху: