Theia Post Slider Review Плюсы и минусы (2021) - плагин Custom Post Slider для WordPress
Опубликовано: 2020-12-02Слайдеры могут быть полезным инструментом на любом веб-сайте. Их можно использовать для продвижения продуктов, демонстрации фотографий или портфолио, выделения последних новостей и т. Д. Слайдеры обычно используются для продвижения важных данных и специальных предложений.
Владельцы веб-сайтов используют ползунки для выделения важных функций , демонстрации предметов, портфолио, самых продаваемых продуктов, новинок, специальных акций и т. Д. Они очень эффективны для привлечения внимания людей . Если вы уже используете ползунки на своем сайте, то знаете, какое влияние они могут оказать на посетителей.
Слайдеры сообщений - хороший способ оптимизировать контент сайта. Их можно использовать, чтобы выделить трендовые или недавние сообщения и побудить посетителей оставаться на вашем сайте дольше. Привлекательные слайдеры сообщений - идеальное дополнение к любому веб-сайту WordPress. Красивый плагин для слайдера сообщений может стать отличным дополнением к сайту. Вот почему в этом обзоре слайдера Theia Post я покажу вам его особенности, а также плюсы и минусы.
Обзор слайдера Theia Post
Theia Post Slider - очень впечатляющий плагин для пост-навигации WordPress. Он позволяет использовать ползунки содержимого для отображения многостраничных сообщений. Используя Theia Post Slider, навигация по страницам будет иметь чистый, современный вид.
Используя слайдер Theia Post, вы можете максимизировать доход от рекламы. Кроме того, иногда бывает разумно разделить контент на несколько более мелких разделов, если у вас длинные статьи. Эта тактика может помочь ускорить загрузку страницы, добавить дополнительные просмотры страниц и увеличить дополнительный доход от одних и тех же посетителей сайта. Это эффективный метод, который может быть особенно полезен в публикациях в стиле галереи.

Но не путайте плагины навигационных слайдеров, такие как Theia Post Slider, с плагинами слайдеров, такими как Slider Revolution или Layer Slider, SmartSlider, SlideDeck и т. Д. Эти слайдеры используются совершенно по-разному, хотя общая концепция схожа.
Особенности слайдера Theia Post:
- Вы можете создавать впечатляющие слайд-шоу из ваших многостраничных сообщений.
- Плагин хорошо работает с любой темой WordPress и текущими сообщениями, которые у вас есть.
- Вы можете выбрать один из четырех различных эффектов перехода: «Базовый», «Затухание», «Сдвиг» и «Нет».
- Вы можете увидеть предварительный просмотр всех изменений прямо со страницы администратора.
- Для загрузки слайдов используются методы предварительной загрузки и AJAX.
- Плагин полностью поддерживает Google Analytics.
- Доступные темы слайдеров, которые можно использовать в любое время.
- Используйте CSS для создания собственных кнопок-слайдеров или настройки существующих кнопок.
- У вас есть возможность разрешить посетителям сайта переходить к следующему или предыдущему сообщению.
- Хорошо работает с плагинами кеширования и SEO.
- Плагин полностью оптимизирован для скорости работы сайта.
- Вы можете добавить верхние и нижние колонтитулы и заголовки для каждого слайда / страницы.


Настройки слайдера Theia Post
Вы найдете меню Theia Post Slider в разделе «Настройки» вашей административной области WordPress после того, как плагин будет установлен и активирован. Плагин имеет восемь вкладок . Это «Панель управления», «Общие», «Панель навигации», «Карусель», «Дополнительно», «Устранение неполадок», «Учетная запись» и «Свяжитесь с нами». Раздел «Свяжитесь с нами» позволяет при необходимости связаться со службой поддержки.
На вкладке « Учетная запись» содержится информация о лицензии и другие сведения о плагине. Вы можете использовать вкладку Устранение неполадок, если у вас возникнут какие-либо проблемы. На панели инструментов отображается журнал изменений, ссылки на другие плагины от того же разработчика и т. Д.
общие настройки
На вкладке Общие есть следующие настройки:
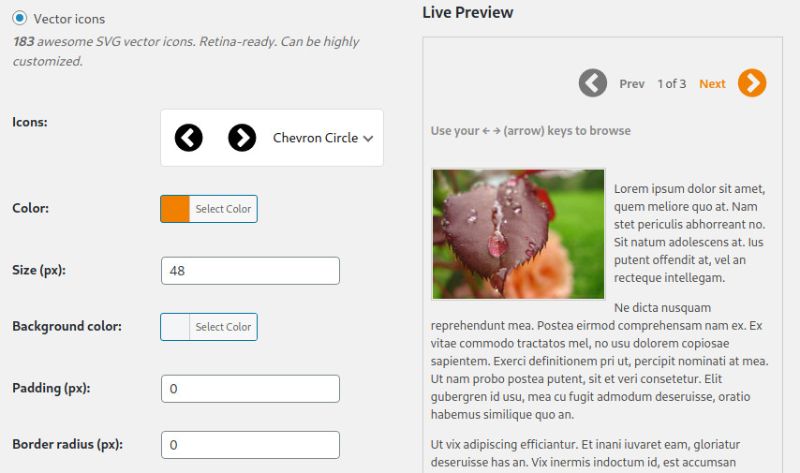
- Тема - здесь вы можете установить визуальную тему слайдера, которая в основном используется для кнопок «Назад» и «Далее». Вы всегда можете создать собственную тему, если вам не нравится внешний вид тем по умолчанию или если вам нужен уникальный слайдер. Все, что требуется, - это немного базовых знаний CSS. Вы можете выбрать из 183 различных векторных иконок SVG. Вы даже можете изменить цвет фона, радиус границы, цвет, отступ и размер. Вы также можете выбрать любую из 38 предварительно разработанных тем. Опция Live Preview позволяет вам видеть изменения сразу после их внесения.
- Эффект перехода. Эффект перехода - это эффект анимации, который используется при переходе от одного слайда к другому. Предусмотрено четыре варианта эффекта: затухание, простой, скользящий или нет.
- Продолжительность перехода - здесь вы можете определить, сколько миллисекунд будет длиться каждый эффект перехода.
- Пользовательский CSS. Если вам нужна дополнительная настройка слайдера, вы можете использовать этот параметр для добавления пользовательского CSS.

Настройки навигации
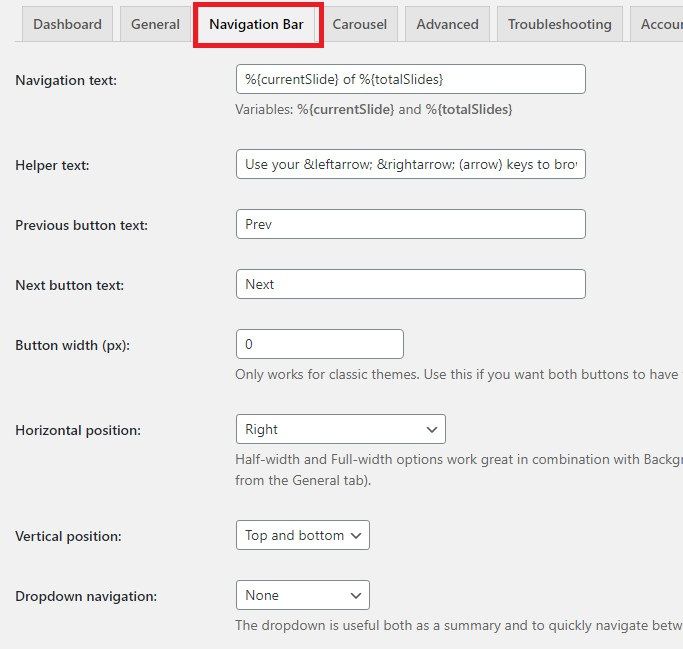
В настройках навигации вы найдете:
- Текст навигации - есть текстовое поле, в котором отображается как общее, так и текущее количество слайдов. Поле находится прямо между кнопками «предыдущий» и «следующий». Вы можете использовать этот параметр для редактирования текста, отображаемого в этом поле.
- Вспомогательный текст - этот параметр можно использовать для добавления инструкций по использованию определенного слайдера. Затем эти инструкции будут показаны посетителям сайта.
- Текст предыдущей и следующей кнопки - здесь вы можете добавить текст, который будет отображаться на кнопках «предыдущая» и «следующая».
- Ширина кнопки (px) - вы можете использовать эту опцию, чтобы установить ширину кнопок.
- Положение по горизонтали - эта опция позволяет установить положение стрелки ползунка. У вас есть следующие варианты: по центру, по центру (с вспомогательным текстом посередине), слева, справа, на всю ширину или половину ширины.
- Вертикальное положение - здесь вы можете назначить вертикальное положение или включить стрелки ползунка. Доступные варианты: сверху и снизу, снизу, нет, сверху, нет.

Навигация по сообщениям дает вам различные варианты расположения кнопок. Например, вы можете включить дополнительную навигацию по сообщениям.
По умолчанию ползунки используются только для перемещения вперед и назад между разными страницами сообщения. Вы не увидите ползунок на сообщениях, состоящих только из одной страницы. Включение дополнительной опции навигации по сообщениям позволит использовать ползунки для всех сообщений. Затем слайдеры появятся во всех сообщениях и могут использоваться для перехода между страницами и разными сообщениями.
Другие изменения, которые вы можете изменить, - это ширина кнопки и смещение прокрутки. Вы даже можете настроить кнопки « Назад» и «Далее» для навигации только по сообщениям одной категории .
В опции « Дополнительное содержимое» вы увидите несколько полезных настроек. Вы можете изменить содержимое, которое отображается под слайдером, и содержимое, которое отображается над слайдером. Вы также можете редактировать контент под верхней навигацией и контент над верхней навигацией.
Настройки карусели
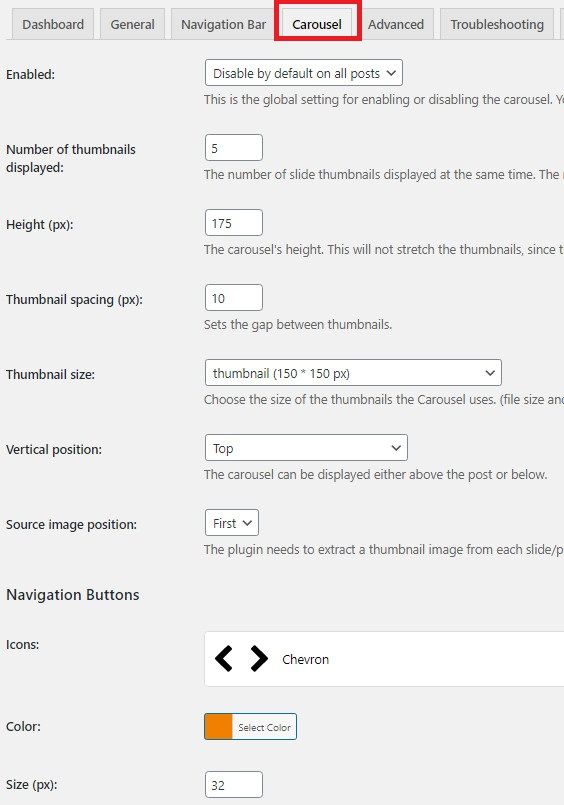
Вот настройки, которые можно установить на вкладке Карусель:
- Включено - настройка активирует или деактивирует карусель. Это также можно установить для каждой почты.
- Количество отображаемых эскизов - этот параметр позволяет вам установить количество эскизов, которые посетители сайта должны видеть одновременно. Остальные миниатюры отображаются, когда пользователи прокручивают карусель. Этот параметр также можно установить для каждой отдельной почты.
- Высота (px) - здесь вы можете указать высоту карусели. Эскизы используют наиболее подходящий вариант при отображении, поэтому вам не нужно беспокоиться о растягивании изображений.
- Расстояние между миниатюрами (px) - позволяет установить расстояние между миниатюрами.
- Размер эскиза - установите размер каждого эскиза изображения в карусели.
- Вертикальное положение - карусель может отображаться следующими способами: вверху, внизу, вверху (после панели навигации), внизу (перед панелью навигации).
- Положение исходного изображения - плагин должен извлекать миниатюру изображения с каждой страницы или слайда, которые вы используете. Выбранный визуальный элемент может быть последним или первым найденным изображением. Также можно использовать собственные изображения.
- Кнопки навигации - Настройте кнопки «следующий» и «предыдущий» карусели. Они могут быть идентичны вашему основному устройству, или вы можете выбрать что-то совершенно другое.


Расширенные настройки
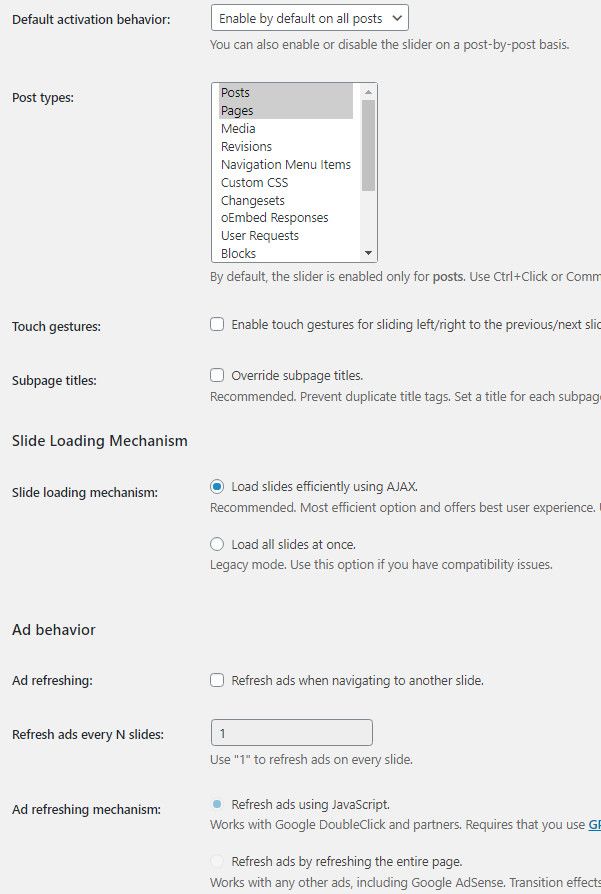
На вкладке «Дополнительные настройки» отображаются следующие параметры:
- Поведение активации по умолчанию - включить по умолчанию для всех сообщений или отключить по умолчанию для всех сообщений.
- Типы сообщений - по умолчанию слайдер активирован только для сообщений. Вы можете активировать его для других типов сообщений, если хотите.
- Сенсорные жесты - включение сенсорных жестов для перехода влево / вправо к предыдущему / следующему слайду.
- Заголовки подстраниц - установите заголовок для всех подстраниц.
- Механизм боковой загрузки - вы можете загрузить все слайдеры одновременно или использовать AJAX для загрузки слайдов.
- Поведение объявления - установите параметры обновления объявления.

Как работает слайдер Theia Post?
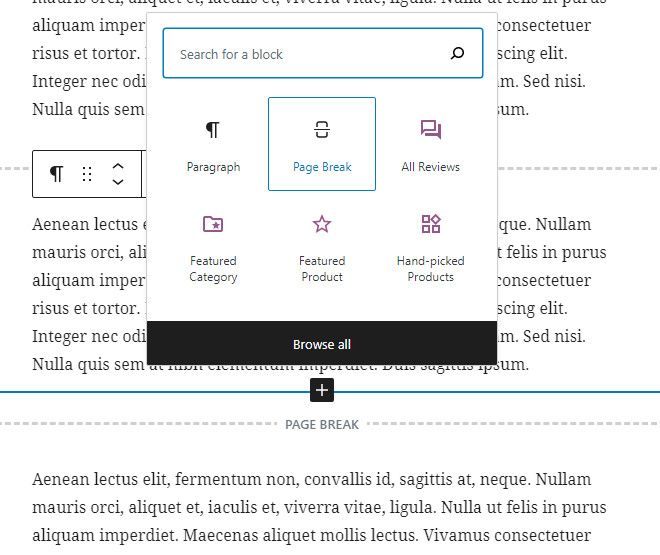
Theia Post Slider лучше всего подходит для сообщений, содержащих более одной страницы. Чтобы разделить сообщение на несколько страниц, в редакторе сообщений добавьте параметр «Вставить разрыв страницы» . Эта опция может использоваться для добавления разрывов страниц в сообщениях и будет работать независимо от того, используете ли вы классический редактор или редактор Гутенберга.

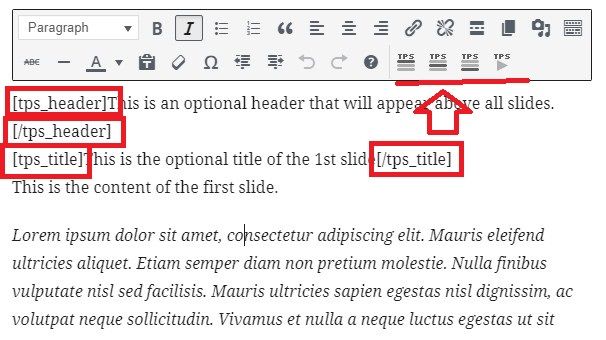
Вы можете добавить верхний колонтитул, который будет отображаться над слайдером, и нижний колонтитул под слайдером . Верхний и нижний колонтитулы будут отображаться на каждой странице этого сообщения. Вы даже можете создать отдельные заголовки для каждой страницы в сообщении. Вы даже можете добавить кнопку «Начать слайд-шоу» на слайдер. Все это можно добавить простым щелчком значка TPS в редакторе сообщений.

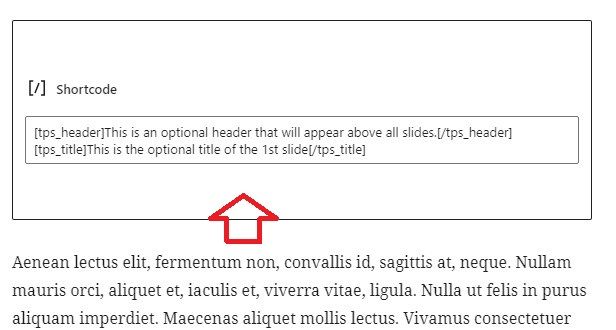
Но если вы используете редактор Gutenberg , у вас не будет возможности щелкать значки в редакторе и добавлять верхний колонтитул над слайдером, нижний колонтитул любимого слайдера, создавать отдельные заголовки или добавлять слайд-шоу. В этом случае вам нужно будет использовать шорткоды и ввести вручную. Вы можете найти все доступные шорткоды в документации плагина.
Скорее всего, вы не сможете использовать Theia Post Slider с плагинами для построения страниц . Я пробовал с Elementor, и, похоже, это не сработало. Но если вы уже используете плагин для создания страниц, вам в любом случае не понадобится Theia Post Slider, поскольку большинство построителей страниц предлагают блоки, модули или элементы для создания слайдов сообщений.

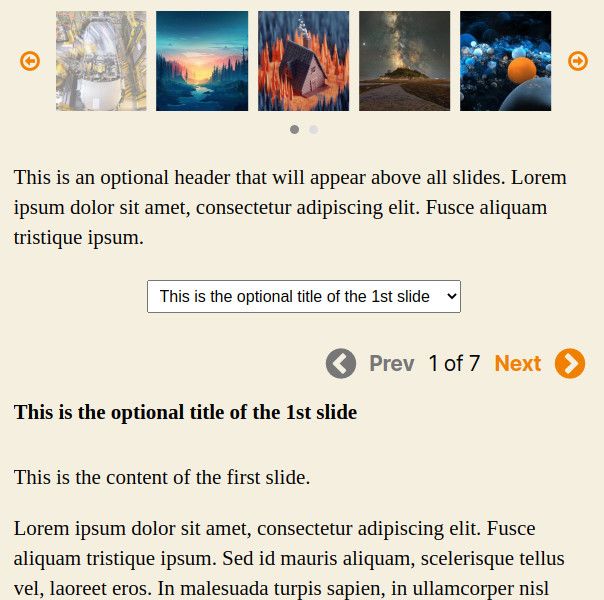
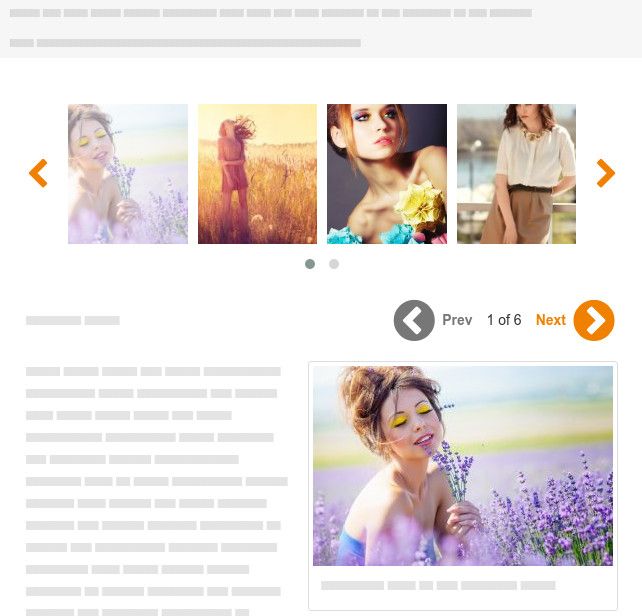
Основываясь на приведенных выше примерах, вот как будет выглядеть слайдер при предварительном просмотре:

Изменение атрибута метки позволяет изменить имя кнопки. Атрибуты шорткода стиля и класса можно использовать для дополнительного стиля кнопки. Шорткоды стилей можно использовать для интеграции пользовательских правил CSS, а с шорткодом класса вы можете использовать уже существующий класс CSS.
При редактировании каждого сообщения в редакторе у вас будут параметры Theia Post Slider, которые вы можете использовать для переопределения глобальных настроек.
По умолчанию для слайдов с изображениями будет использоваться первое или последнее изображение, найденное на этом конкретном слайде. Однако, если у вас есть несколько изображений на слайдах, вы можете переопределить этот параметр, добавив настраиваемый класс к изображению, которое вы хотите использовать в качестве эскиза.
Плагин поддерживает Google Analytics, Piwik, Quantcast и StatCounter . Вы сможете регистрировать просмотры страниц каждый раз, когда пользователь переходит к определенному слайду. Например, всякий раз, когда пользователь выбирает «следующий» или «предыдущий» вариант или когда страница загружается. Просто имейте в виду, что общее количество просмотров страницы будет определяться действиями и действиями каждого посетителя сайта.
Заключение по обзору слайдера Theia Post
Theia Post Slider - это плагин WordPress для настраиваемого слайдера сообщений и отличный ресурс для преобразования многостраничных сообщений в интригующие слайд-шоу для увеличения количества просмотров страниц. Плагин полностью совместим с любой темой WordPress и работает с вашими существующими сообщениями.
Плагин можно приобрести за 39 долларов в год для одного сайта, 79 долларов в год для пяти сайтов и 139 долларов в год для 100 сайтов. Он поставляется с 14-дневной гарантией возврата денег. Вы можете запросить полный возврат средств, если вы не полностью удовлетворены продуктом.
Слайдер Theia Post

Плюсы
- Легко использовать
- Доступная цена
- Для загрузки слайдов используются методы предварительной загрузки и AJAX.
- Эффекты перехода
- Предварительный просмотр всех правок в реальном времени
- Доступные темы слайдера
Минусы
- Нет бесплатной версии
- При использовании редактора Gutenberg вам необходимо вводить шорткоды вручную.
