Мастер-класс по понедельникам: основные советы по созданию отличного минималистского веб-дизайна
Опубликовано: 2020-03-17Минималистский дизайн для веб-сайтов не просто модный, он практичный, он быстро загружается, он очень понятен и прост в навигации, что потенциально делает их удобными для пользователей.
После окончания нашего мастер-класса, состоящего из двух частей, по повышению скорости нашего сайта и времени загрузки страницы, минимализм также кажется наиболее естественным способом продолжать двигаться вперед к созданию более быстрых и привлекательных сайтов для наших клиентов и предприятий.
Что такое минимализм в дизайне?
Художник эпохи Возрождения Микеланджело, как говорят, объяснил, что способ, которым он создавал скульптуры, заключался в расчистке каждого маленького кусочка мраморного блока, чтобы обнажить статую, скрытую глубоко внутри.
Вкратце, Minimalism развивает эту идею на несколько уровней дальше, представляя дизайн, который был сокращен до самых основных элементов, чтобы раскрыть его содержание идеально очищенным и ясным для зрителя.

Как направление в искусстве минимализм зародился в конце 1940-х годов и стал очень популярным в 1960-х годах.
Тогда казалось, что это что-то вроде возвращения, когда мы вышли из двадцатого века в первые два десятилетия двадцать первого века. Это особенно распространено в дизайне программного обеспечения и пользовательского интерфейса. Вот почему мы обсуждаем это здесь.

Изначально все это продвигало идею о том, что искусство должно исключать ненужное, и как реакцию на наполненные энергией, эмоционально заряженные картины других художников того времени.
Таким образом, минимализм стремится избегать праздничных иллюстрированных иллюзий и сосредотачиваться на буквальной, простой и сжатой правде сообщения, идеи или эмоции.
Он постоянно расширяет границы, пытаясь найти абсолютный минимум контента, который нам нужен для передачи ясного и краткого сообщения, игнорируя при этом все, что могло бы отвлечь или отвлечь его.

Минимализм можно найти в любом виде искусства и дизайна; в архитектуре, литературе и даже музыке.
В дизайне он придерживается тех же идеалов. Однако, в отличие от искусства, дизайн обязан привлекать аудиторию или, по крайней мере, потребителя. Так что есть предел тому, насколько разреженными мы должны позволять себе быть.

Минимализм в веб-дизайне
Чтобы добиться минимализма в веб-дизайне, веб-создатели предпочитают использовать тонкие, тонкие линии, короткий проницательный текст, скрытый контент, доступный при нажатии на абстрактные значки, тонкие нюансы и едва заметные мотивы.
Конечно, как веб-создатели, мы также должны найти способ сбалансировать план дизайна с контентом, который наш клиент хочет, чтобы мы продемонстрировали. Что-то, что верно независимо от типа стиля, который мы используем, но, очевидно, в большей степени, если этот стиль - минимализм.

Основные характеристики отличного минималистского веб-дизайна
Ниже приводится список общих характеристик, которые являются прямым результатом внедрения идеологии минимализма в практический дизайн.
Важно 1: Негативное пространство
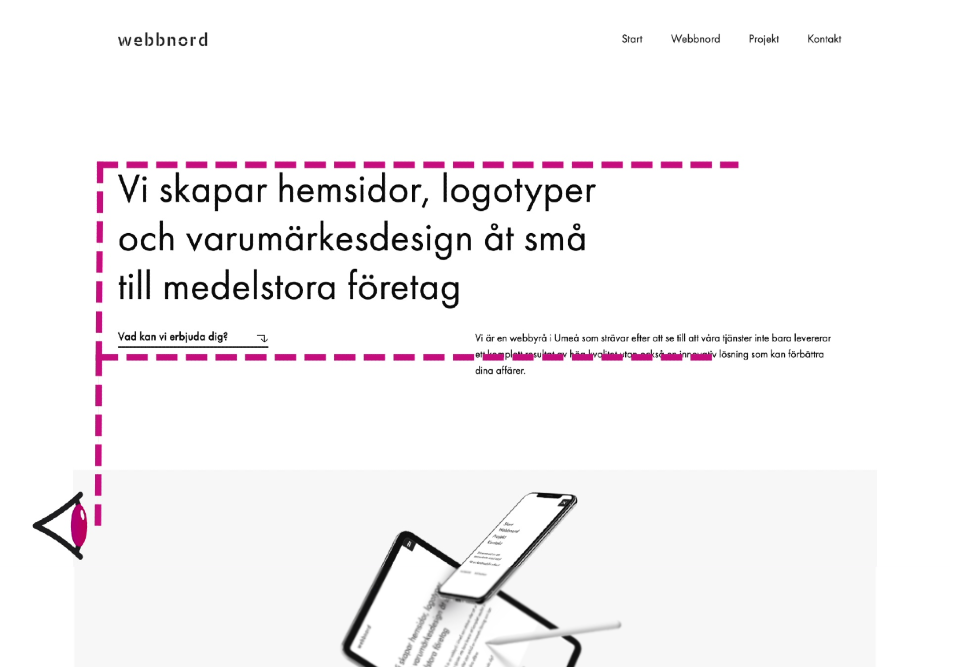
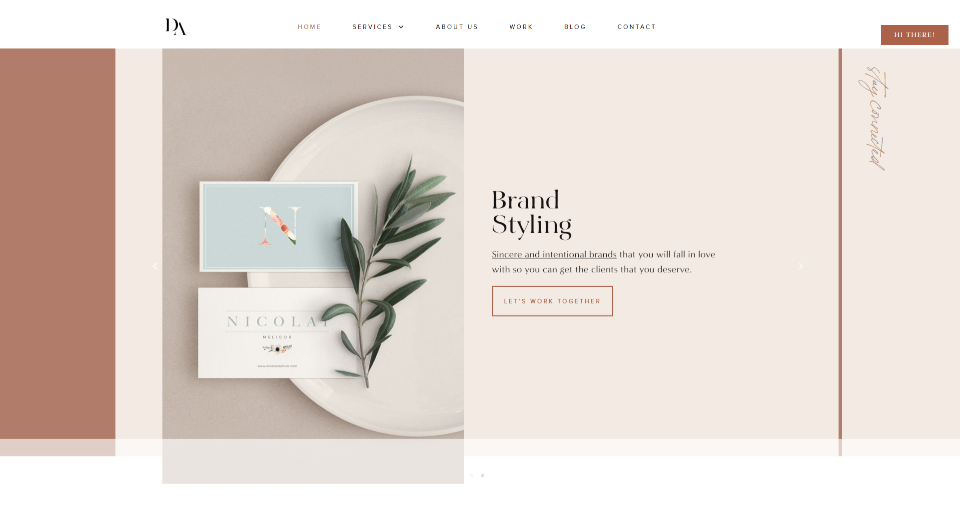
Первое, что мы замечаем после того, как оголим сайт, - это огромное пустое пространство, окружающее графический элемент, или то, что профессионалы называют отрицательным пространством. Так называется, потому что это противоположность пространству, занимаемому реальными объектами.
Его так много, это создает чувство уверенного расслабления. Мол, тихий глоток свежего воздуха.
В минималистичном дизайне основная цель негативного пространства - удерживать внимание зрителя на определенной точке.
Но, будучи лишенной отвлекающих факторов, страница, заполненная отрицательным пространством, идет еще дальше и привлекает пользователей к важному элементу или функции на этой странице.

Как веб-создатели, это также заставляет нас быть более точными с некоторыми деталями, которые остаются в пространстве. И, как мы много раз указывали на наших мастер-классах, наше творчество по-настоящему процветает в рамках ограничений.
Сетка Elementor, состоящая из вертикальных разделов и горизонтальных столбцов, делает создание этого отрицательного пространства для дизайна наших страниц очень простым и эффективным.
Лучше всего это сделать на панели «Редактор», а на вкладке «Дополнительно» используйте параметры полей и отступов, чтобы создать все необходимое пространство вокруг наших элементов.
Здесь мы также можем внести необходимые изменения, чтобы наш дизайн выглядел так же хорошо в адаптивном режиме.
Истинные минималисты считают негативное пространство столь же важным для дизайна, как и содержание; изображения, графические элементы и текст.

Обязательно 2: текст
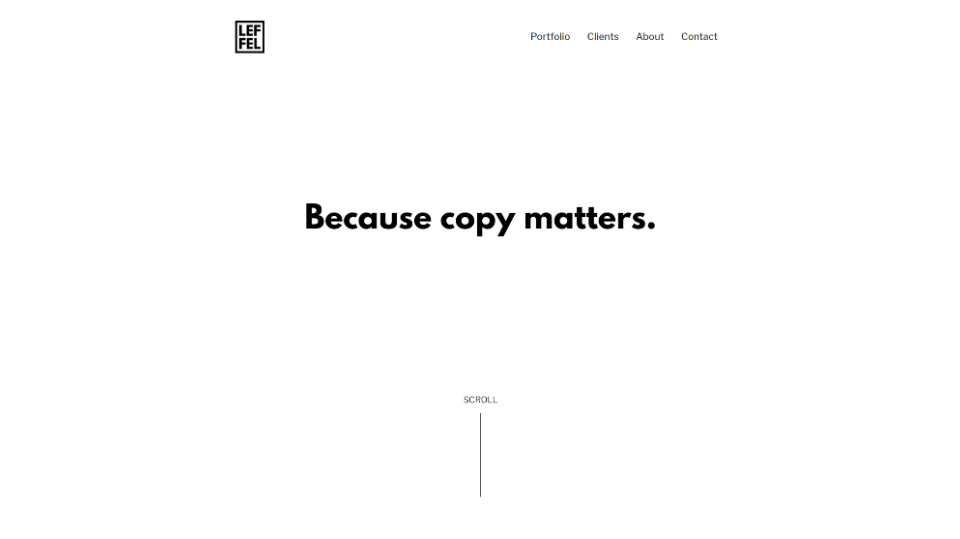
Когда дело доходит до письменного содержания, мы хотим полагаться как можно меньше, придерживаясь одного или двух слоганов; худощавый, но умный экземпляр.
Поскольку текст является одним из очень немногих элементов, оставшихся доминировать в нашем негативном пространстве, он становится гораздо более ценным как графический элемент.
Дизайнеры-минималисты исследуют и расширяют формы и линии шрифтов, стилизуя сами буквы, чтобы передать визуальное повествование или основную идею сайта.
Мы видели много замечательных примеров этого на сайтах, разработанных членами нашего сообщества. Примеры, в которых они использовали преимущества типографики и настраиваемых шрифтов, которые мы подробно рассмотрели на предыдущем мастер-классе.
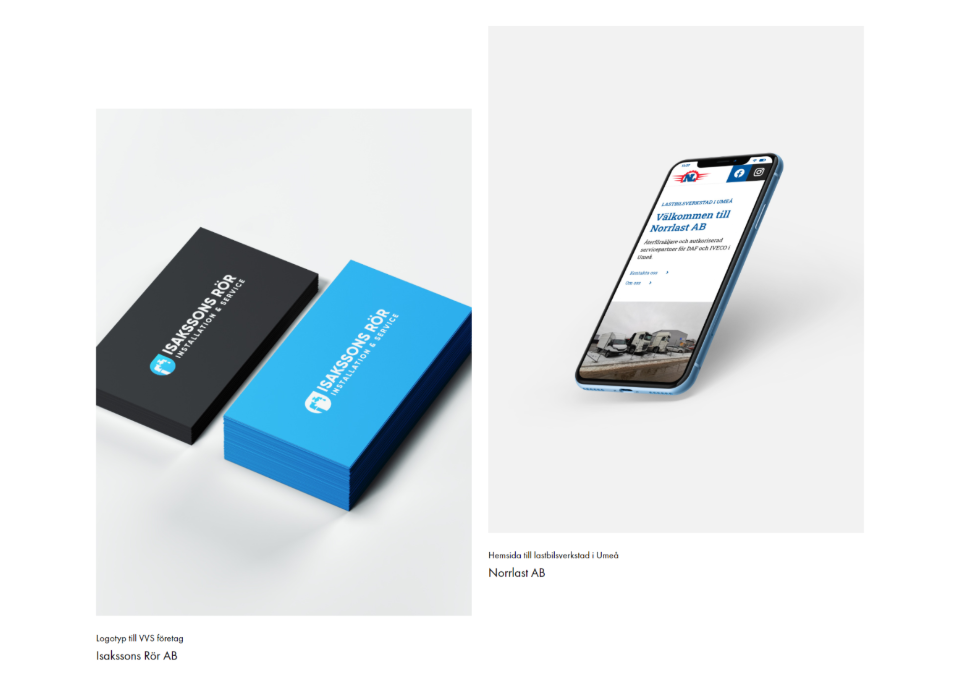
Некоторые дизайнеры-минималисты предпочитают идти еще дальше и создавать и загружать свои текстовые ресурсы в виде реальных изображений.

Essential 3: яркие изображения / фотографии
Это подводит нас к следующей важной характеристике этого стиля дизайна, которую многие называют яркими образами.
Изображения не являются обязательным условием минималистичного веб-дизайна. Опять же, в наши дни нам было бы трудно найти сайт, на котором вообще нет изображений.
Но когда на этих сайтах есть изображения, они настолько малочисленны и разрежены, что каждый из них тщательно отбирается.
Выбирая вручную подходящее изображение для вашего сайта, мы хотим рассмотреть каждое свойство изображения и спросить себя: передает ли оно основную идею или эмоции нашего сайта? Ясно ли это?

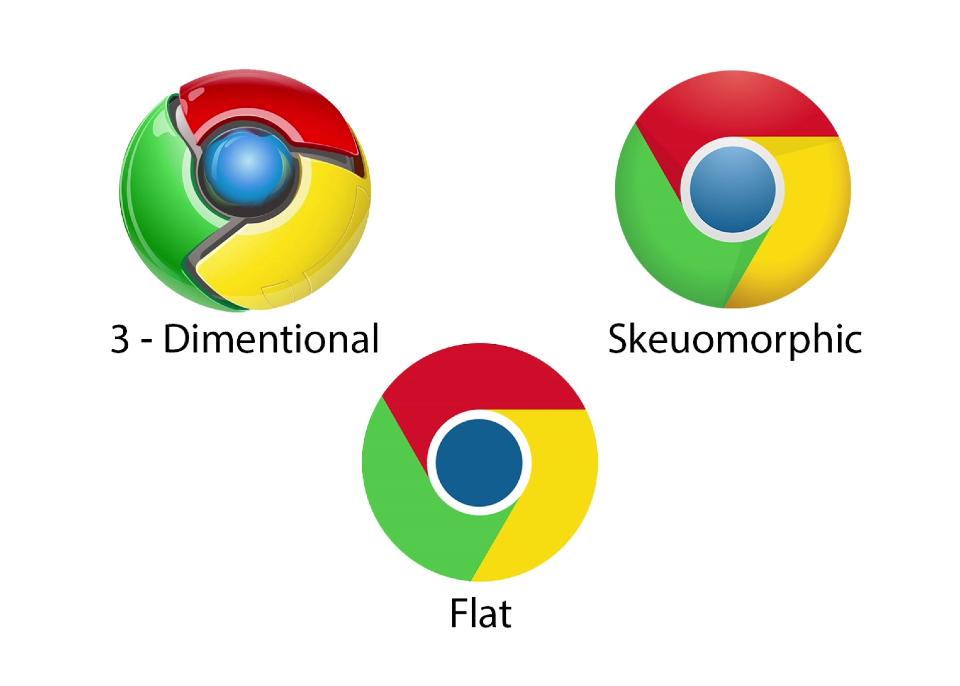
Что касается стиля самого изображения, многие считают, что плоские изображения или изображения без трехмерного затенения и освещения являются эталоном минималистского дизайна.

Но я уверен, что, как и я, вы также встречали несколько отличных примеров минималистичного дизайна веб-сайтов со скевоморфной графикой, создающей иллюзию реалистичных трехмерных изображений.
Но, как только вы найдете идеальное изображение, вы можете загрузить его и стилизовать, используя фильтры CSS Elementor и параметры наложения на вкладке стилей виджета изображения.
Важно 4: визуальная иерархия
Независимо от того, являются ли наши тщательно подобранные изображения наиболее важными элементами дизайна нашей страницы, поддержание простой и очень четкой визуальной иерархии - еще одна важная характеристика минималистского дизайна.
И огромное негативное пространство, и несколько элементов, которые оно окутывает, уже дают нам фору.

Многие дизайнеры предпочитают использовать шаблон F-Shape от Nielson Group, поскольку пользователи склонны следовать этому шаблону: сначала в верхнем левом углу экрана, затем сканирование вправо. Возврат назад влево перед перемещением на шаг вниз и повторение движения сканирования слева направо и т. Д.
Это позволяет нам дать каждому из наших разреженных элементов шанс сиять в центре внимания в соответствии с его важностью.
Очевидно, что этот тип шаблона проектирования не рекомендуется для сайтов с большим объемом контента. Но если бы наш сайт был тяжелым по содержанию, он бы не считался минималистичным.
Как вы, возможно, знаете, я предпочитаю работать с открытым навигатором всякий раз, когда создаю сайты в Elementor. Я считаю, что это особенно удобно, когда я настраиваю или реорганизую порядок разделов и элементов для дальнейшего совершенствования визуальной иерархии дизайна.
Важно 5: Симметрия
Еще одна причина использования навигатора в Elementor - обеспечение симметрии, еще одной важной характеристики минималистичного дизайна.
Симметрия способствует визуальному балансу и порядку, делая визуальную иерархию более четкой. Это также помогает нам создать единую точку фокусировки, где мы можем разместить наше основное сообщение или изображение.
Но самое главное, симметрия помогает обеспечить лучший пользовательский опыт.

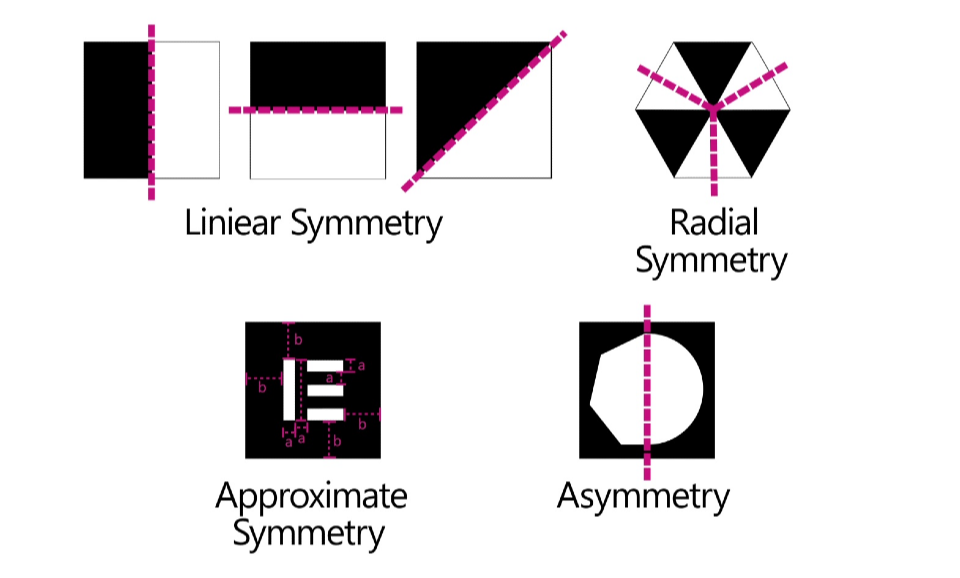
Есть несколько типов симметрии, на которые мы можем положиться:
Линейная симметрия - симметрия, созданная по вертикальной, горизонтальной или даже диагональной линии.
Радиальная симметрия - симметрия, исходящая от центра наружу во многих направлениях.
Приблизительная симметрия - когда мы создаем чувство баланса, полагаясь на одинаковые размеры или расстояния в пространстве, но без того, чтобы объекты выглядели зеркально отраженными.
Асимметрия - отсутствие симметрии.
Опять же, все это можно просто и точно построить по сетке при работе в Elementor. Даже когда мы создаем асимметрию или то, что некоторые называют «сломанной сеткой», мы все равно используем сетку, чтобы выровнять наши графические и текстовые элементы в соответствии с нашим планом дизайна.
Отличный трюк для экономии времени и обеспечения необходимой симметрии - это дублирование разделов, столбцов, виджетов и т. Д. Или использование параметра стиля копирования / вставки в меню параметров, чтобы назначить точно такие же атрибуты другому элементу, не затрагивая содержимое виджета.
Essential 6: Цвет
Существует большое заблуждение, что монохромный - это самая важная характеристика минималистского дизайна.
Вот почему мы обнаруживаем, что люди ошибочно называют дизайн сайта минималистским только потому, что он полностью черно-белый.
Так что давайте просто лопнем этот пузырь и скажем, что цвет - это характеристика минималистского дизайна.
Монохромный дизайн можно считать минималистичным, минималистский дизайн не обязательно должен быть монохромным.
Мы могли бы использовать изображение, которое может включать много цветов. Пока они работают вместе в соответствии с идеалом минимализма.

Традиционно минималистский дизайн опирается на скромный набор цветов, обычно два или три. Обычно эти цвета образуют тонкую схему с тонкими контрастами между цветами нескольких элементов и гораздо менее тонким контрастом с цветом фона.
Иногда дизайнеры используют цветовые поля, обширные формы одного цвета, чтобы помочь создать эти контрасты, создавая и направляя пользователя к основным областям страницы.
Модный способ добиться этого - использовать менее яркие, приглушенные цвета; очень люблю пастельные тона. Цвета с относительно высокой яркостью и низкой насыщенностью;
Как профессиональные веб-создатели, мы определим нашу цветовую палитру на этапе предварительного планирования, прежде чем сядем за создание нашего сайта с помощью Elementor.
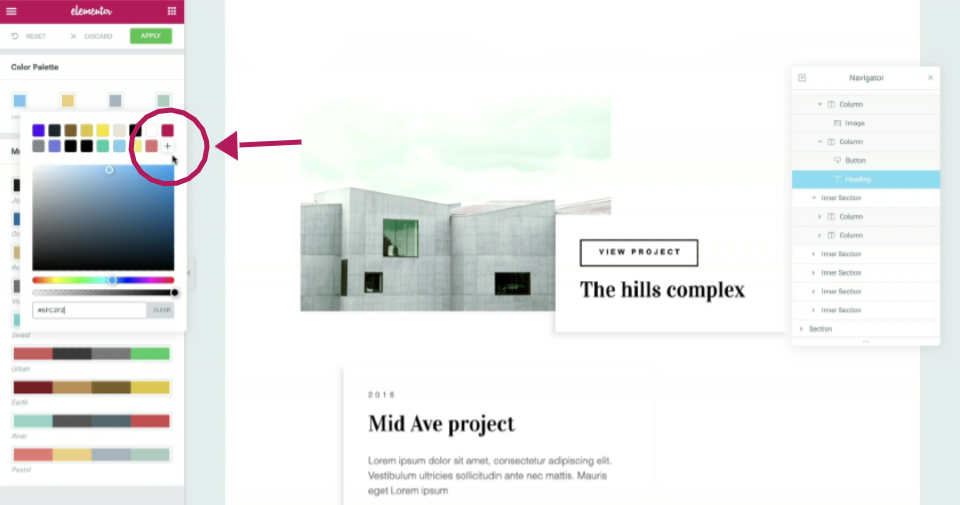
Однако, как профессиональные пользователи Elementor, мы знаем, что в Elementor мы можем сделать многое для предварительного планирования. Особенно, когда дело доходит до выбора цветов по умолчанию и настройки нашей цветовой палитры.

Например, щелкнув значок меню на панели редактора Elementor, мы перейдем к нескольким параметрам и сможем получить доступ к настройкам цветов по умолчанию. Там мы можем выбрать предопределенные цветовые палитры или, щелкнув образец цвета по умолчанию, в палитре цветов выбрать другой дополняющий или контрастный цвет.
Обратите внимание, что когда мы нажимаем на значок плюса, мы не только добавляем его к цветам по умолчанию, но и добавляем его в качестве предустановки, так что каждый раз, когда нам понадобится этот цвет, он будет прямо там, в избранном палитре цветов. , что значительно упрощает наш рабочий процесс.
Главное 7: модернизм
Помимо того, что он является важной характеристикой минимализма, модернизм, вероятно, служит хорошим руководством относительно того, когда нам следует обращаться к минимализму в наших проектах.
Минимализм появился в дизайне примерно в то же время, в прошлом веке, когда мы, как общество, были очень увлечены новыми современными технологиями, такими как телевизоры и экономящие время домашние гаджеты.
Таким образом, можно сказать, что минимализм уходит своими корнями в обтекаемый, почти хирургически чистый дизайн современной эпохи, пик которой пришелся на 1950-60-е годы.
Именно потому, что минимализм стал синонимом передовых и надежных технологий, спустя годы отрасли возродили эту дизайнерскую тенденцию, продвигая высокие технологии, передовые экологические технологии, современные офисные помещения и т. Д.
Вероятно, поэтому мы редко, если вообще видим минимализм в дизайне для предприятий и продуктов, которые имеют традицию в качестве центральной концепции, например, в дизайне традиционной семейной пиццерии.
Суммируя
На этой неделе мы рассмотрели минимализм, что означает эта концепция как художественный идеал и как она проявляется в веб-дизайне.
Если вы ищете вдохновение и дополнительные материалы по минималистичному дизайну, мы настоятельно рекомендуем проверить ссылки в этой статье.
Вы также можете посмотреть работы художников движений Баухаус и Де Стидж, таких как Пит Мондриан, Ив Кляйн.
Если вы хотите поделиться минималистским дизайном и художниками, которые вас вдохновили, возможно, вашим собственным минималистским дизайном, то непременно поделитесь этим в комментариях ниже вместе с любыми советами и советами, которые могут помочь другим пользователям.
Если у вас есть какие-либо критические замечания, мы в равной степени заинтересованы в ваших мыслях.
В конце концов, наша цель - быть лучшими, помогая другим преуспеть в своем деле.
