15 лучших тенденций дизайна пользовательского интерфейса мобильных приложений на 2018 год
Опубликовано: 2018-01-22Дизайн мобильных приложений продолжает меняться вместе с меняющимся спросом со стороны миллионов пользователей отрасли. В гонке за привлечение и удержание внимания толпы нетерпеливых пользователей рынок дизайна пользовательского интерфейса продолжает приносить новые идеи и продолжает революционизировать старые способы сделать опыт инновационным и ценным.
2017 год попрощался с рядом элементов пользовательского интерфейса, которые делали дизайн продукта старым и скучным — меню-гамбургер, контент с меньшим количеством изображений или без них, безопасные цвета. В то время как 2018 год будет все время на лице, никаких глупых дизайнов.
Возник новый спрос на агентства по разработке мобильных приложений, которые могут понять и помочь сохранить бренды в тренде, когда дело доходит до предложения пользователям уникального инновационного опыта.
Читайте: Что делает пользовательский интерфейс важным для процесса разработки вашего приложения
Существует ряд элементов пользовательского интерфейса, которые вместе составили список тенденций дизайна мобильных приложений 2018 года .
Давайте наденем их, чтобы вы были в тренде в этом году.
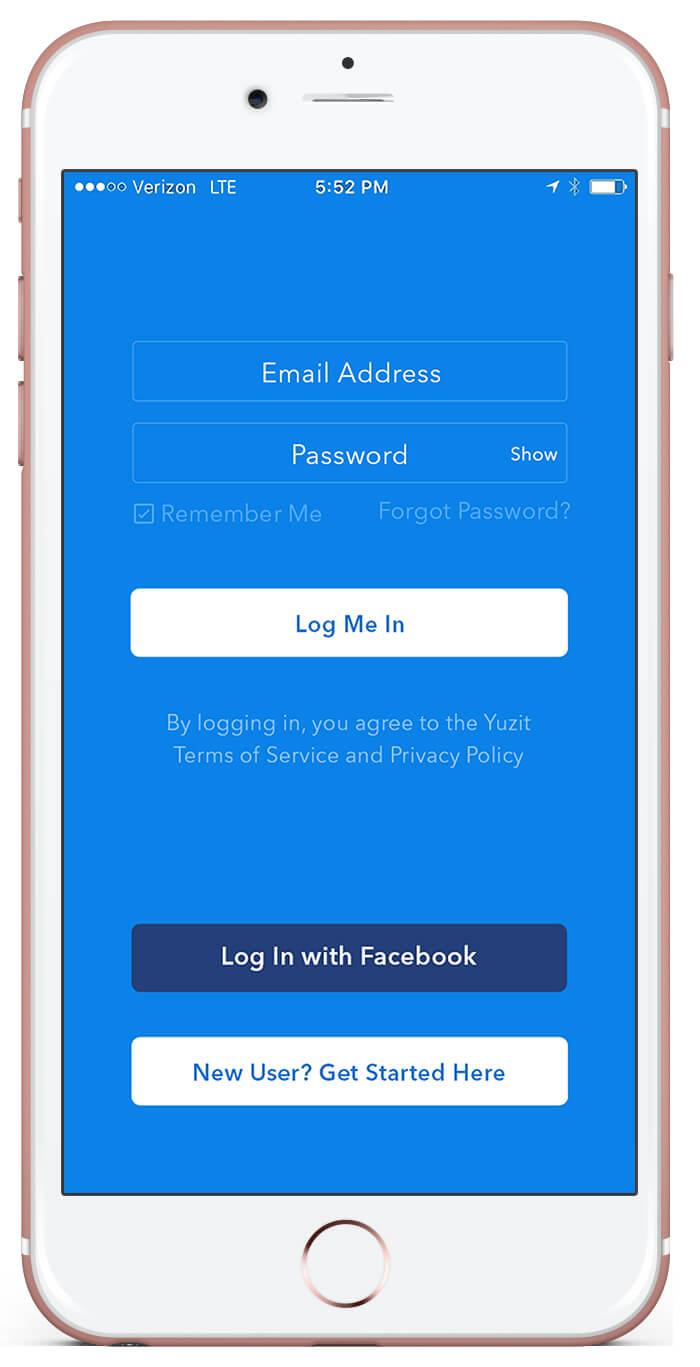
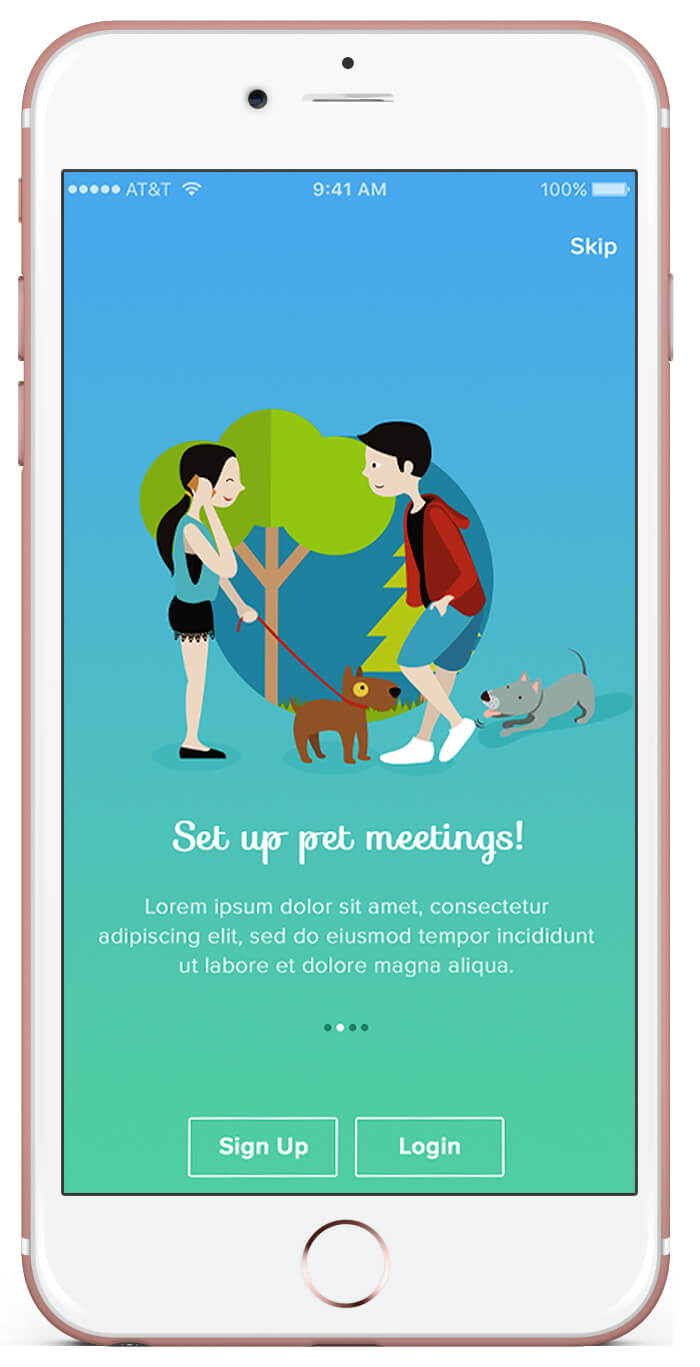
1. Яркие цвета

В 2016 году дизайнеры пользовательского интерфейса заново изобрели плоский дизайн в мобильных приложениях и переключили свое внимание на более персонализированные элементы дизайна.
Instagram был одним из первых приложений, которые изменили свой логотип, перешли от плоских, тусклых приглушенных тонов к многоцветным. Затем за этой тенденцией последовал ряд известных компаний. Двигаясь в том же направлении, 2018 год станет временем ярких цветов, тепла, энергии и утонченности на вашем домашнем экране.
Пришло время дизайнерам быть смелыми и пробовать новые цвета, но выбирать и применять их с умом. Убедитесь, что цвета позволяют создавать уникальные, мощные и приятные для глаз впечатления.
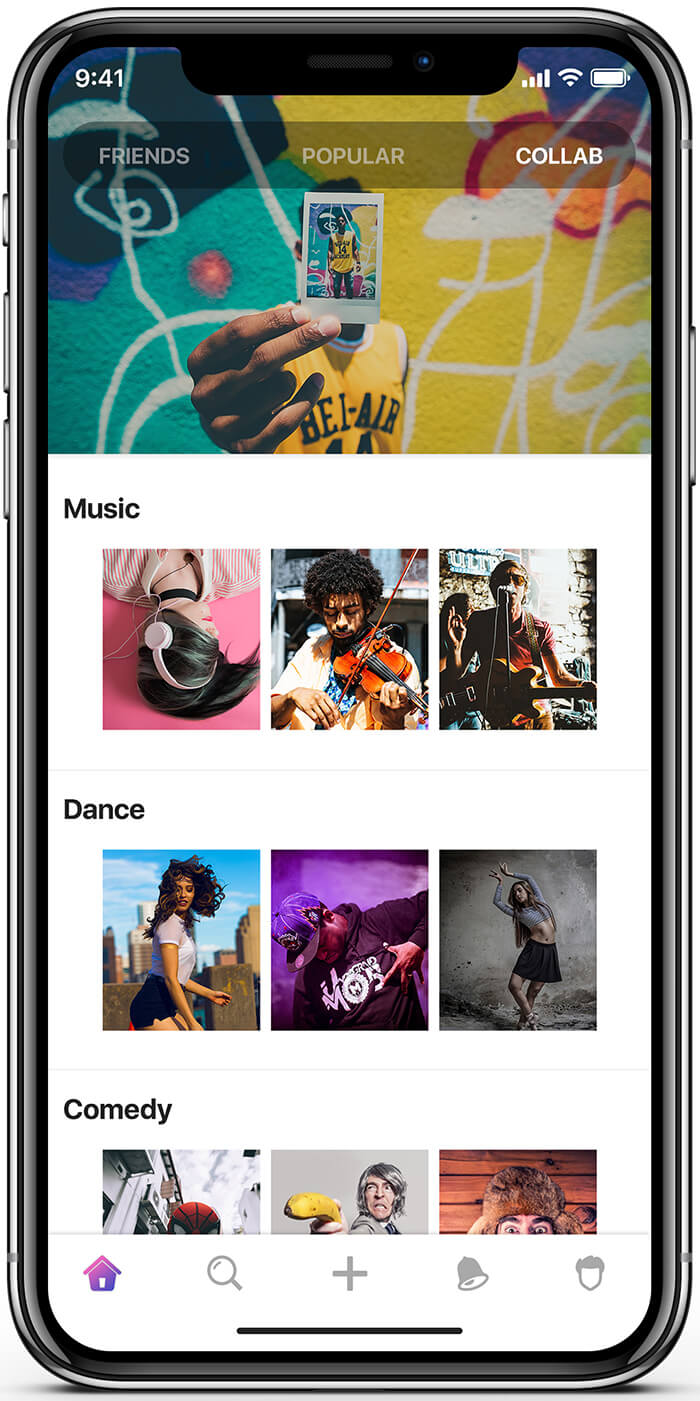
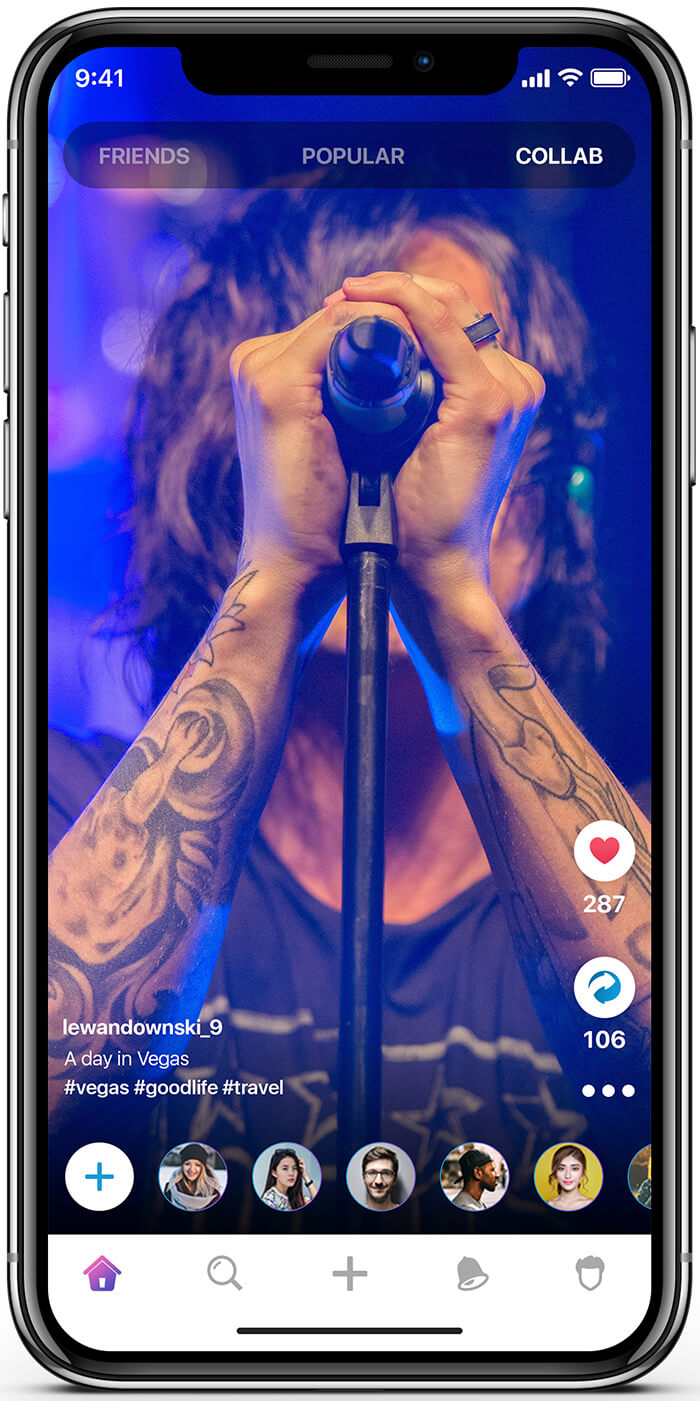
2. Дисплей без полей

Когда Apple объявила о выпуске iPhone X с дисплеем без рамок, большое внимание было уделено влиянию дизайна на дизайн пользовательского интерфейса. Они представили тенденцию преобразования использования строгих идей плоского дизайна в мобильных приложениях, способствуя беглому повествованию.
Несмотря на то, что в 2017 году он все еще был сильно ограничен, конкретные дизайны дисплеев без полей оказались в списке тенденций дизайна пользовательского интерфейса 2018 года . Скоро мы начнем видеть дизайны, охватывающие весь мобильный телефон от края до края.
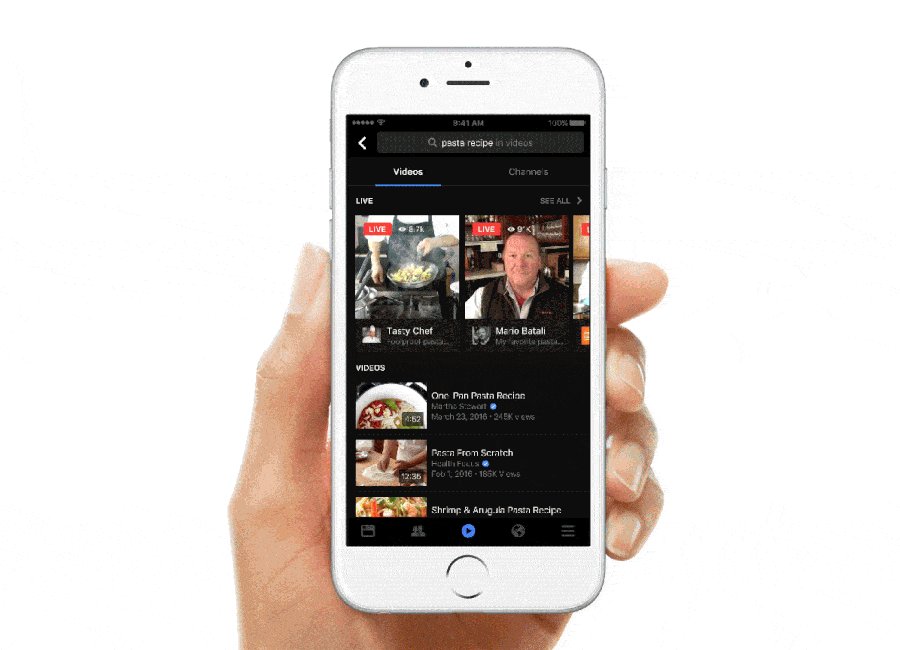
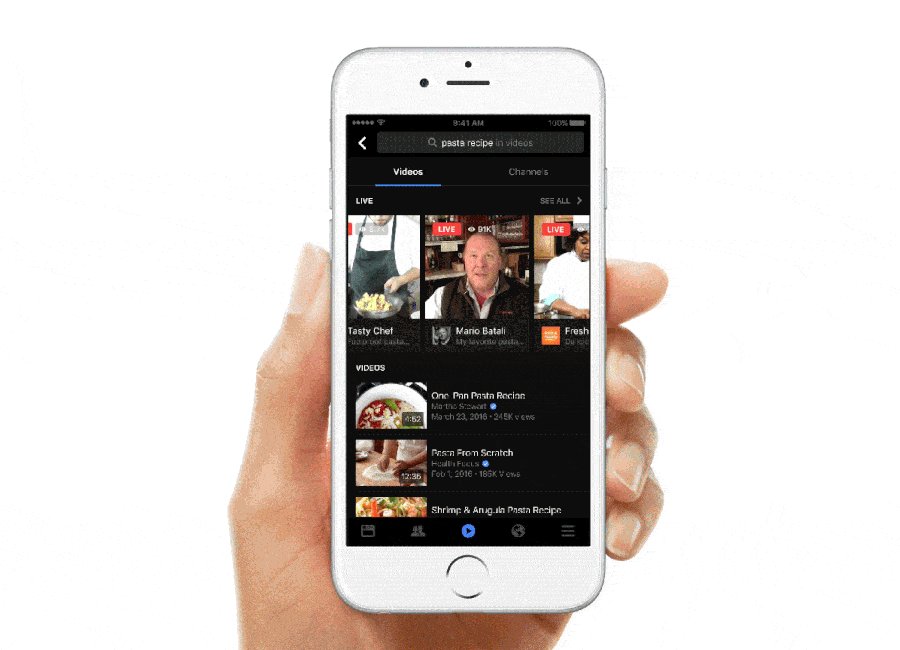
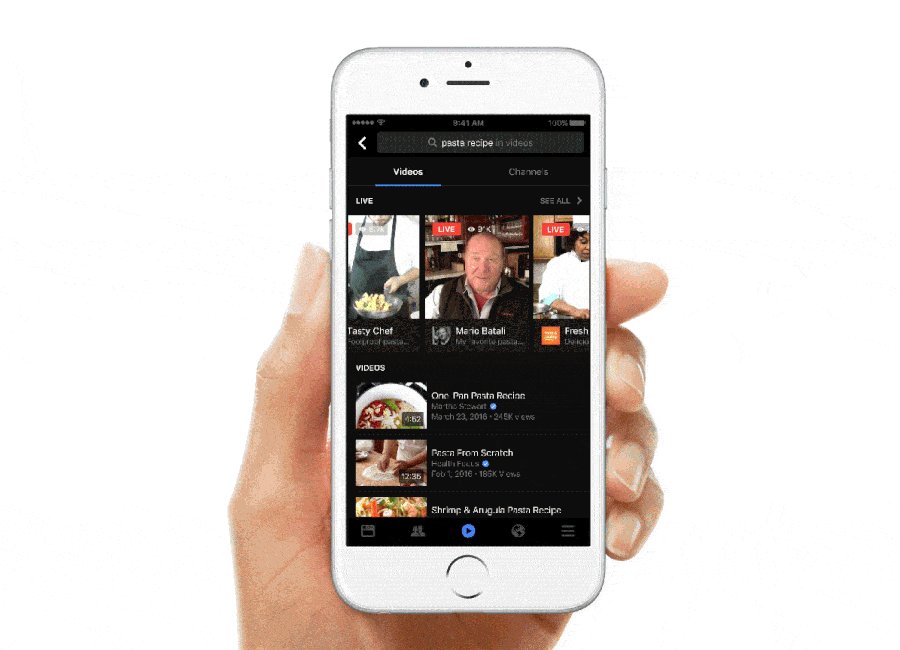
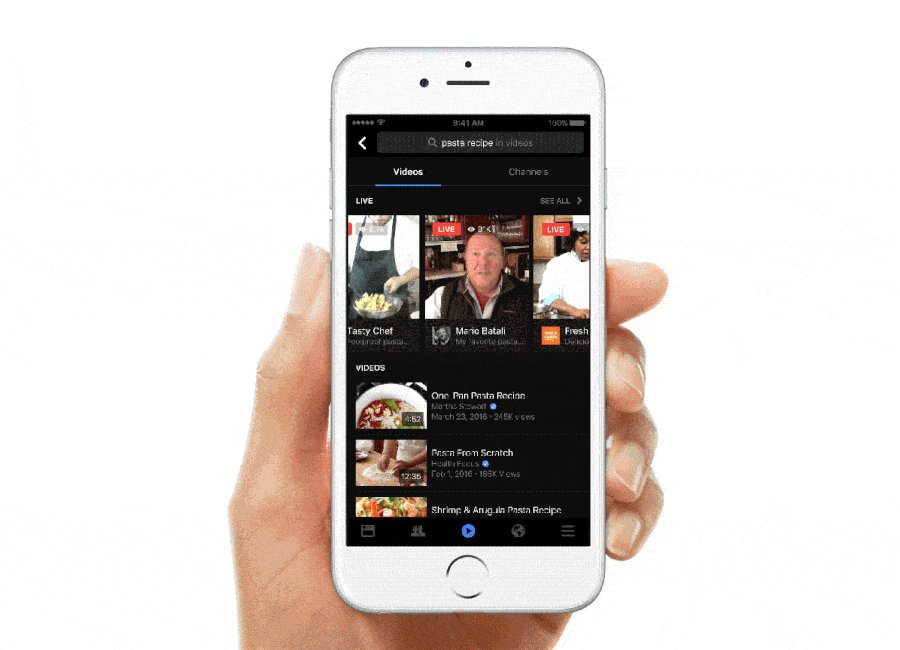
3. Видео
 2017 год ознаменовался ростом популярности формата видеоконтента. Hubspot заявил, что 78% людей смотрят онлайн-видео в неделю, а более 55% смотрят онлайн-видео каждый день.
2017 год ознаменовался ростом популярности формата видеоконтента. Hubspot заявил, что 78% людей смотрят онлайн-видео в неделю, а более 55% смотрят онлайн-видео каждый день.
Что касается мобильных приложений, в 2018 году дизайнеры будут адаптировать форматы видео в своих приложениях.
Период внимания человека сократился с 12 до 8 секунд. Пользовательский интерфейс на основе видео является результатом этого изменения диапазона.
В 2018 году будет больше контента на основе видео и больше платформ, предлагающих варианты живого видео для передачи информации и чувств.
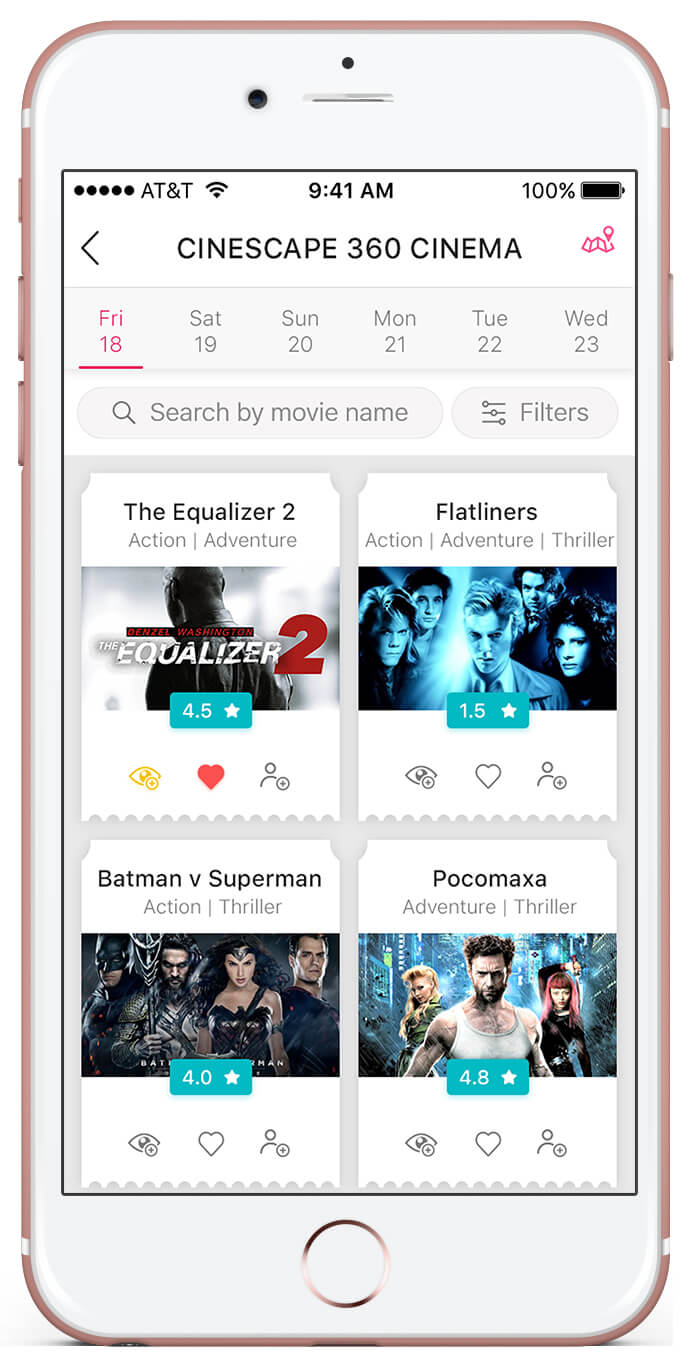
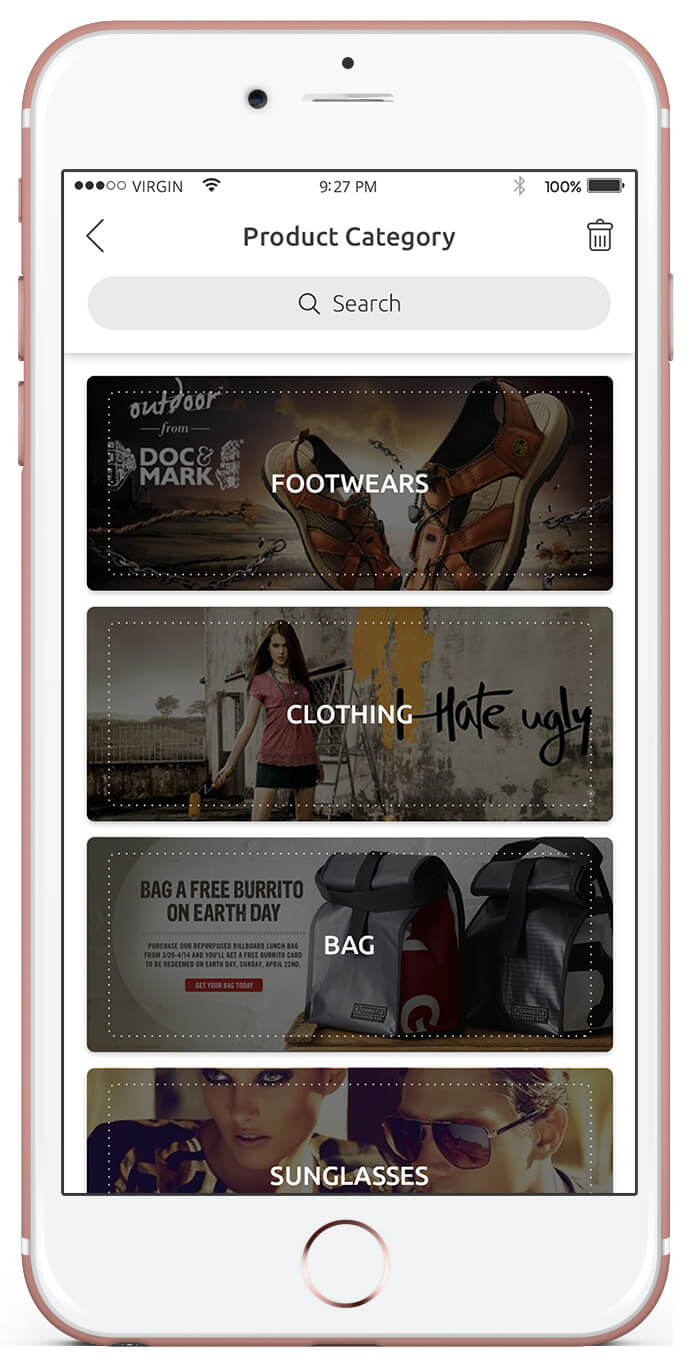
4. Карты

В 2015 году мобильные устройства обогнали ПК как наиболее часто используемые инструменты для просмотра веб-страниц и выполнения обычных действий в Интернете. Чтобы преодолеть разрыв между использованием настольных и мобильных приложений, должен быть элемент, который будет хорошо работать в обоих случаях.
Один из них – карты.
Хотя это и не инновационное дополнение в Mobile App UI Trends 2018 , они играют решающую роль в создании эффективного дизайна пользовательского интерфейса. Имея все — видео, фото, текст и ссылку на конкретную тему, карточки — один из самых блестящих способов отображения и организации больших объемов контента на экране. Прежде всего, они эстетичны, легко усваиваются и должным образом оптимизированы для кликов и нажатий. Вот почему они оказались основным способом дизайна пользовательского интерфейса на Pinterest, Netflix и Newsfeed.
5. Звуки
Новейший элемент в тенденциях дизайна пользовательского интерфейса 2018 года — это звуковые слои. Эта тенденция относится к звукам, которые пользователи слушают, когда открывают веб-сайт, отправляют комментарии, выбирают смайлики и т. д. Звуковой элемент дизайна пользовательского интерфейса добавляет такие функции, как наслаждение и удовольствие от взаимодействия с пользователем. В 2018 году эта тенденция расширилась, и мы намерены вывести пользовательский опыт на новый уровень.
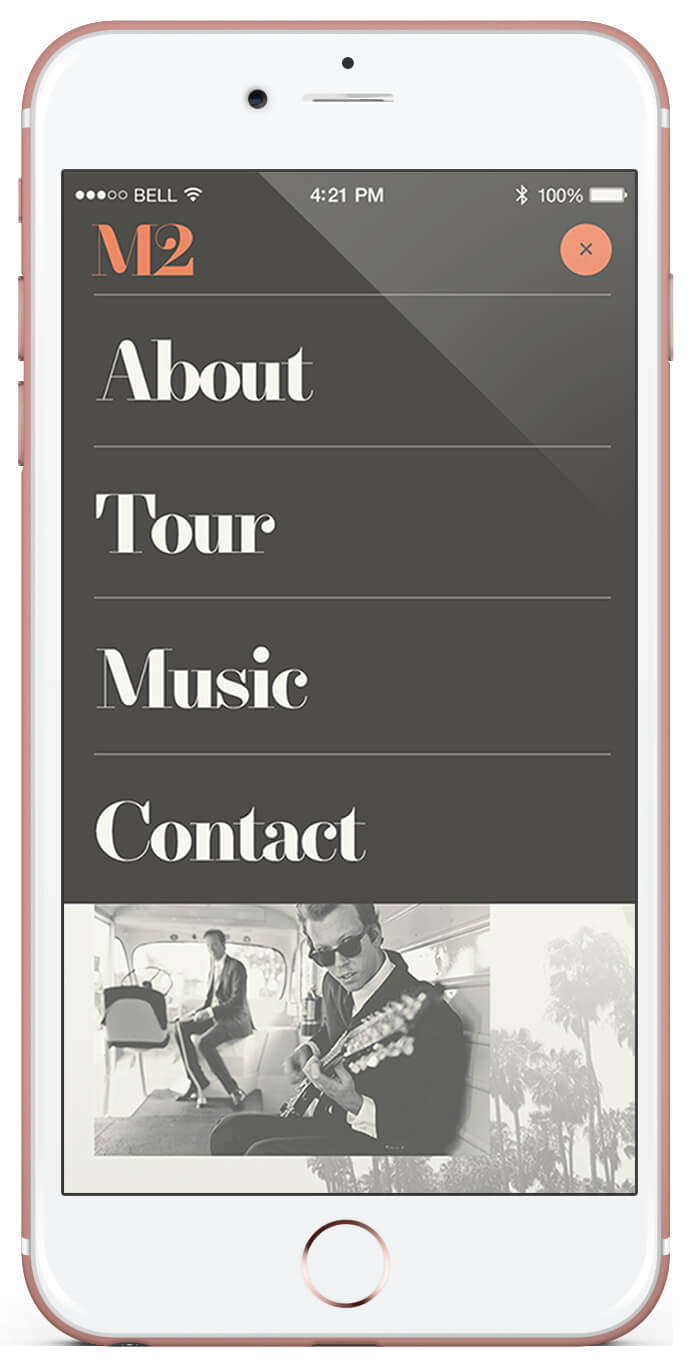
6. Большая типографика

Типографика — еще одна функция, с которой дизайнеры пользовательского интерфейса могут экспериментировать при разработке сверхперсонализированного дизайна приложений. При добавлении изображений, цветов, видео, анимации и инновационных макетов элемент обеспечивает исключительный пользовательский опыт.
Исключительно по этой причине типографика стала важной частью мира дизайна пользовательского интерфейса в 2018 году, помогая дизайнерам перейти от традиционных стилей шрифтов к более экспериментальному, творческому пространству. Чего вам следует ожидать в этом году, так это причудливых и смелых шрифтов вместо системных шрифтов, сделанных до смерти, которые применялись с незапамятных времен.
{Читайте также: Руководство по разработке мобильных приложений: все, что стоит знать }
7. Перекрытие

Наложение графики, шрифтов и цветов не только делает дизайн пользовательского интерфейса отличительным и привлекательным, но и создает ложное ощущение пустого пространства. Создание иллюзии открытого пространства в переполненном пространстве устройства — основная причина, по которой дизайнеры добавляют функцию перекрытия в свои мобильные приложения.

Кроме того, в большинстве случаев наложение одних и тех же элементов в сочетании с тенями делает дизайн интерфейса мобильного приложения эффектным и фантастическим.
Все эти причины в совокупности делают дублирование важной частью тенденций дизайна пользовательского интерфейса мобильных приложений в 2018 году .
8. Градиенты

В 2018 году можно ожидать ярких ярких цветов и более широкого использования градиентов.
В последние несколько лет мы наблюдаем рост числа дизайнеров приложений, которые используют цветовые градиенты в дизайне при разработке кнопок, логотипов и фона.
Причина такого принятия заключается в том, что когда вы выбираете определенный цвет, вы можете отображать иерархию при рисовании изображения и комбинировать его с различной графикой и цветовыми градиентами.
Это чувство иерархии продолжит делать градиенты знаменитыми в 2018 году, как и в 2017 году.
9. Непрозрачность

Одни и те же компоненты, как правило, имеют разные эффекты, когда вы настраиваете или экспериментируете с их уровнем прозрачности. При разработке интерфейсов мобильных приложений добавление непрозрачности в компоненты может стать отличной дизайнерской работой. Кроме того, настройки непрозрачности для различной графики или цветов также могут помочь создать красочную стеклянную текстуру для элементов приложения.
В целом, независимо от того, как вы добавите прозрачность в свой дизайн пользовательского интерфейса в мобильных приложениях, спрос на них в 2018 году вырастет.
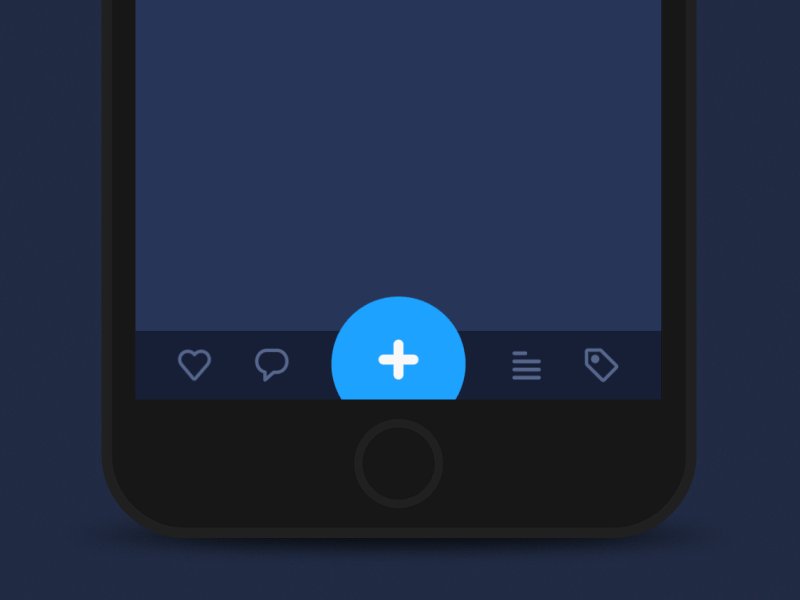
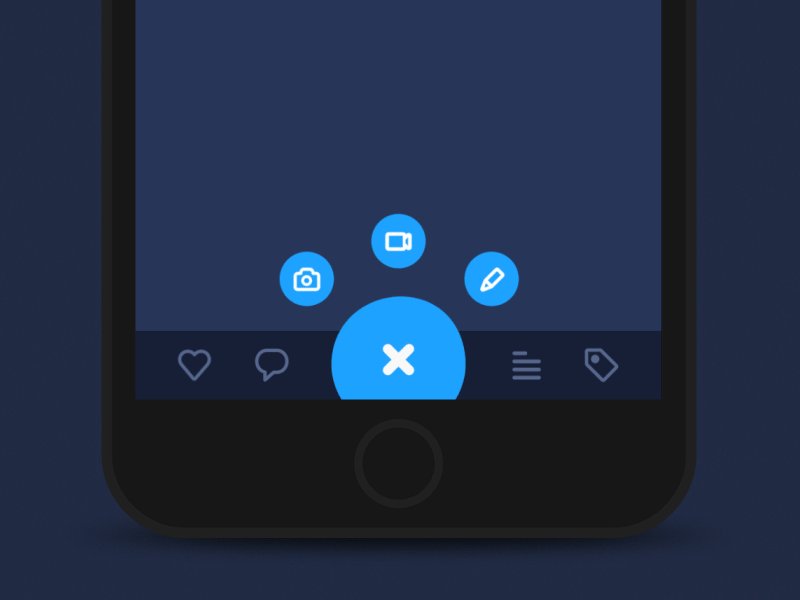
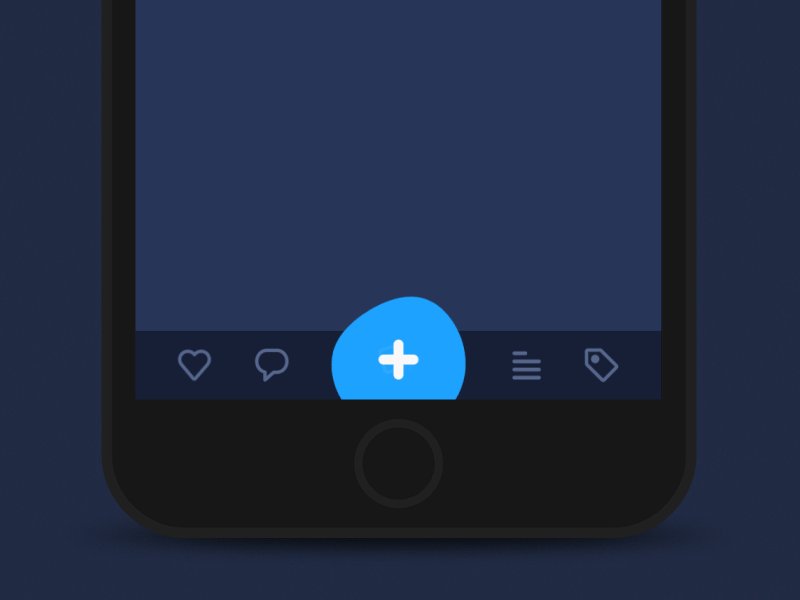
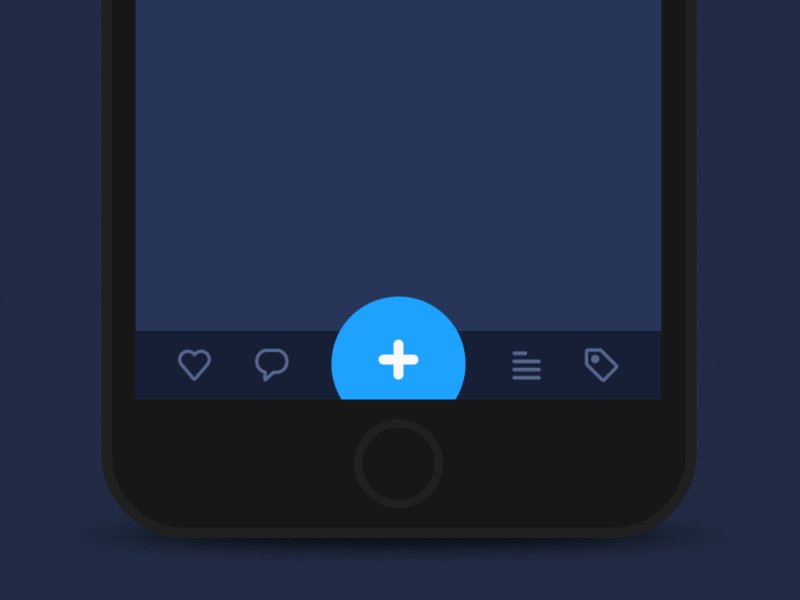
10. Анимация

Внедрение моушн-дизайна или анимации в шрифтах, значках, кнопках и фотографиях всегда оказывает оптимистичное влияние на пользователей приложений, предоставляя им более приятные впечатления. Тенденция сохранится и в 2018 году.
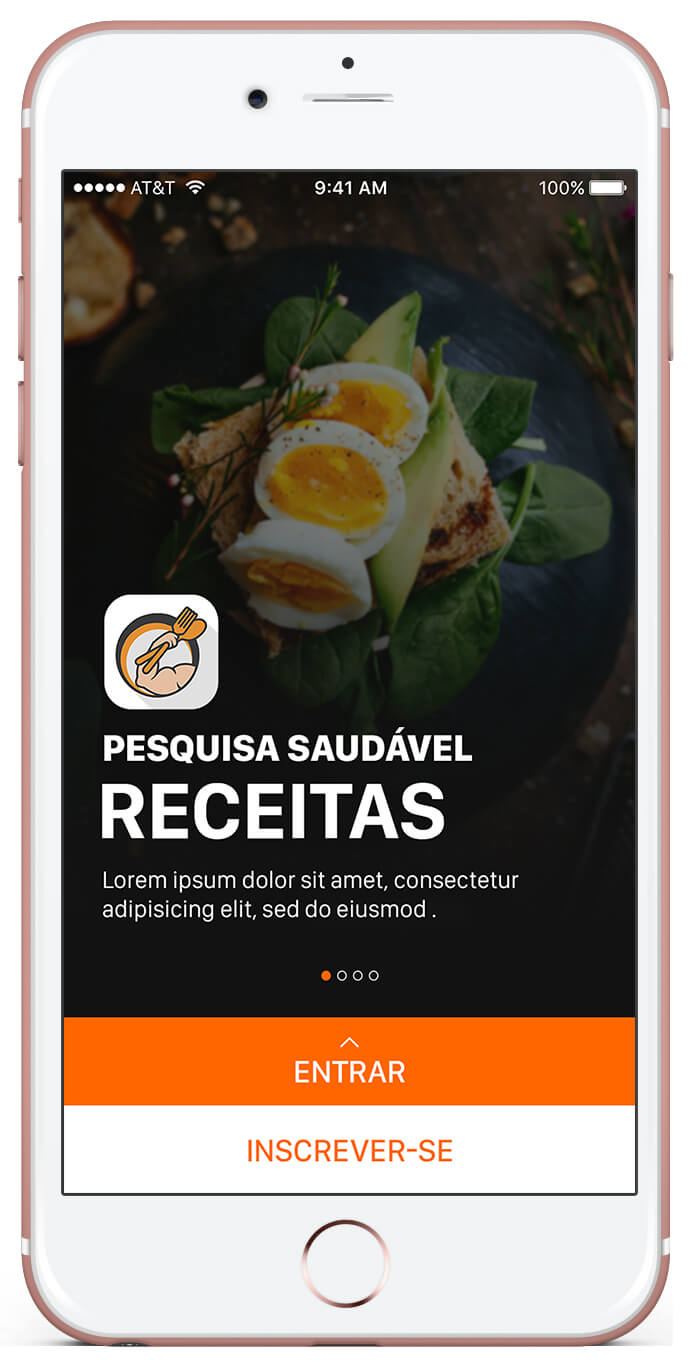
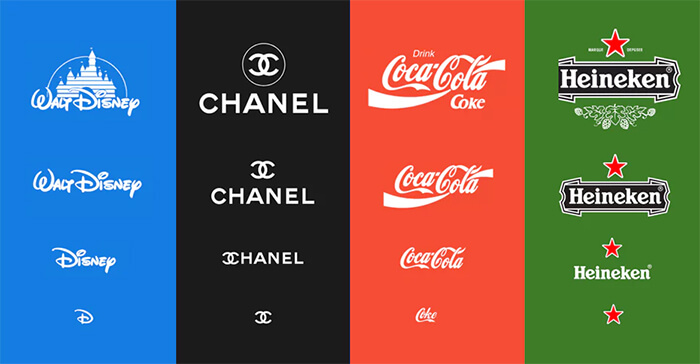
11. Адаптивные логотипы

Идея изменения логотипов, чтобы они подходили для n устройств, появилась совсем недавно в мире дизайна приложений. В настоящее время бренды начали обновлять логотипы в упрощенных, современных версиях за последние несколько лет, и сделать их адаптивными — единственный логический следующий этап, когда дело доходит до удовлетворения сегодняшних требований.
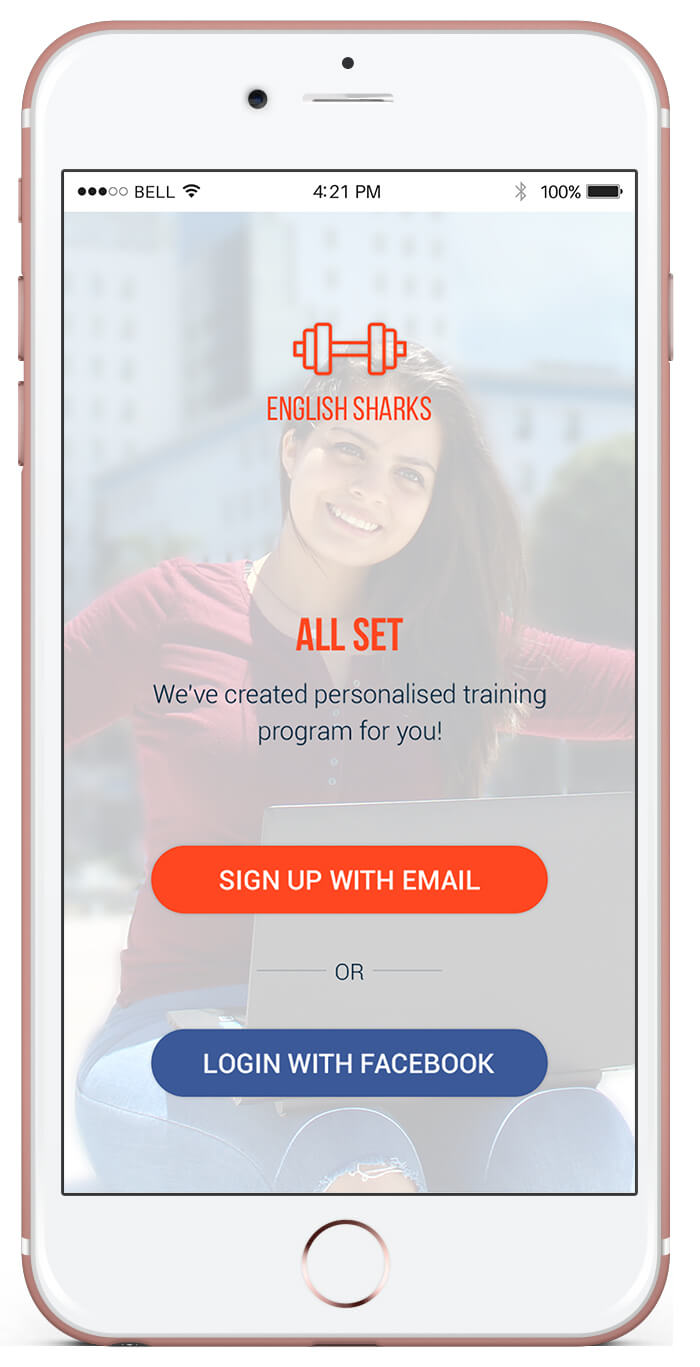
12. Реальная фотография

Очень вдохновляет видеть, как аутентичные изображения из реальной жизни снова возвращаются в мейнстрим.
Спрос на настоящие фотографии значительно вырос в 2017 году и должен значительно вырасти в 2018 году, поскольку бренды стремятся наладить связь с пользователями, а дизайнеры хотят избавиться от безвкусных стоковых фотографий.
13. Винтаж с высокой детализацией

Винтаж не является чем-то новым, но в 2018 году его использование будет становиться все более популярным. Хотя это противоречит основной потребности в минимализме, искусно сделанные изображения вне времени. В этом году бренды будут стремиться к первоклассному выражению, подчеркивающему изысканность и индивидуальность.
Хотя в 2018 году этот стиль будет использоваться не всеми сферами деятельности, связанными с чаем, едой и напитками, особенно теми, кто связан с органическими продуктами питания и вином.
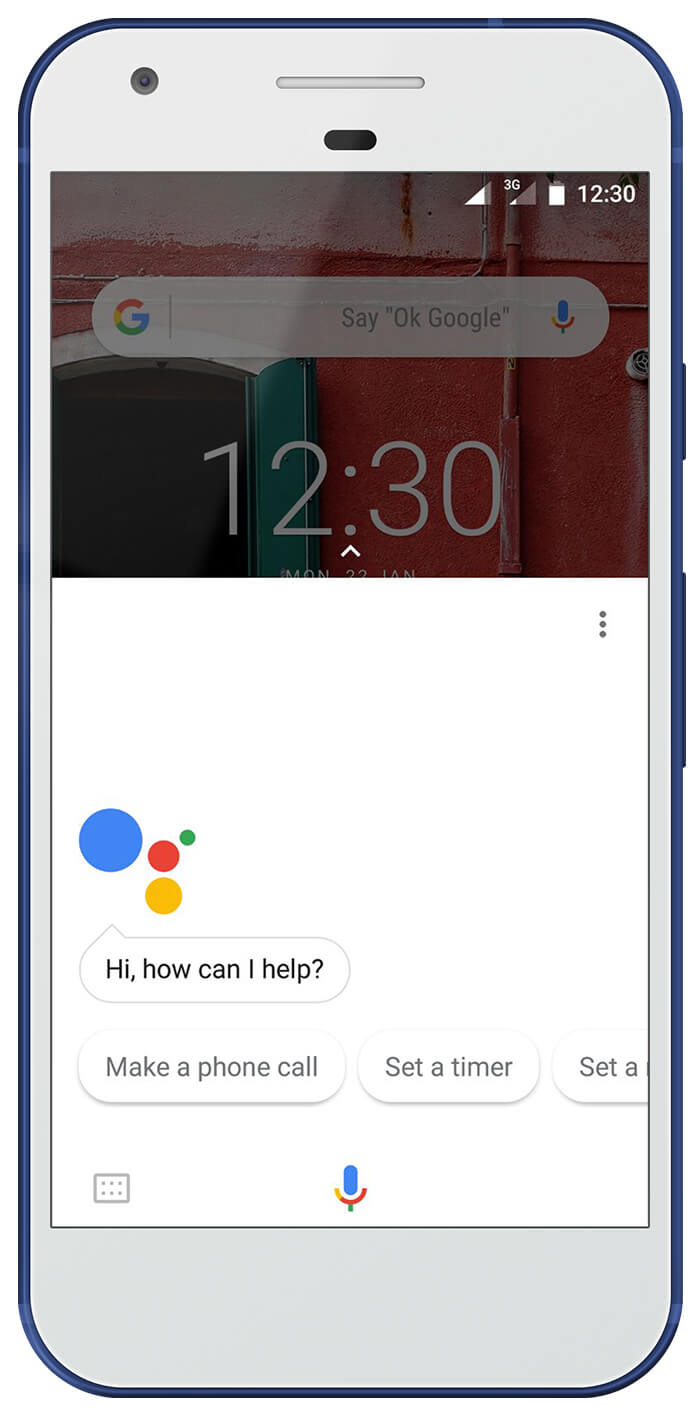
14. Голос включен

Голосовые элементы приложений помогают упростить работу пользователей. В 2017 году приложения с голосовыми сервисами наконец-то нашли свою долю спроса в отрасли. Популярность голосовых мобильных приложений в 2018 году будет только расти.
Помимо элементов, активируемых голосом, элементы, активируемые отпечатком пальца, также будут играть очень важную роль в определении дизайна интерфейса мобильных приложений в 2018 году .
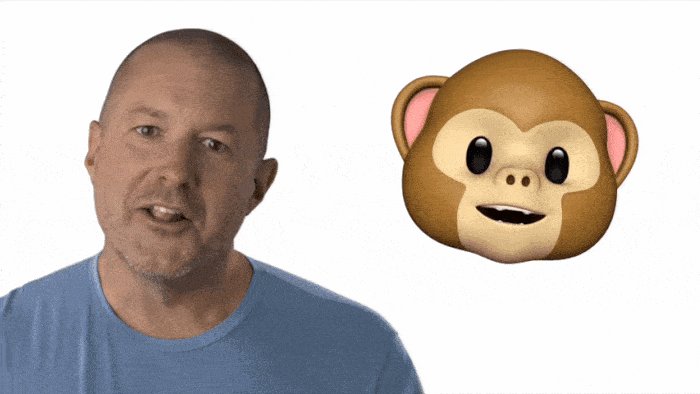
15. Смайлики

В 2018 году мы можем ожидать гораздо более высокого уровня интеграции эмоционального интеллекта в мобильный опыт. Это больше не анимационные эффекты, которые показываются, когда пользователь выполняет какое-либо конкретное действие. EI теперь стал основным способом сделать так, чтобы пользователи получали восхитительный и увлекательный опыт.
В год мобильных приложений мы увидим больше смайликов в списке. Они увидят интеграцию с элементами распознавания лиц, которые будут использоваться для обеспечения множества реакций. Одной из таких технологий, которая отлично справляется с этой задачей, является Animoji — анимированные смайлики, которые реагируют на выражение лица камеры iPhone X.
Есть что добавить в список? Комментарий ниже.
