Лучшие идеи A/B-тестирования для создания отличного первого впечатления от вашей домашней страницы электронной коммерции
Опубликовано: 2023-03-13Каждая страница на вашем веб-сайте электронной коммерции имеет несколько элементов, которые сильно влияют на ваши конверсии. Мы считаем, что сопоставления 10 или 15 с лишним идей тестирования в одном блоге будет недостаточно, чтобы обсудить возможности тестирования, которые остаются скрытыми в укромном уголке вашего сайта электронной коммерции.
Поэтому мы представляем вам серию блогов «Идеи A/B-тестирования для электронной коммерции», где мы обсуждаем идеи тестирования наиболее эффективных веб-страниц электронной коммерции в каждом блоге. В первом блоге из этой серии мы обсуждаем идеи A/B-тестирования для улучшения домашней страницы электронной коммерции. Так что ныряйте прямо.
Первые впечатления не обман. Они увеличивают или уменьшают наши шансы оказать нужное влияние.
Мы можем немного послабить других людей, но точно не можем сделать то же самое с веб-сайтами. Онлайн-покупателям требуется меньше минуты, чтобы сформировать мнение о веб-сайтах, как только они попадут на них.
Особенно это касается главной страницы вашего сайта. Домашняя страница — это лицо вашего магазина электронной коммерции, и если она не сможет произвести правильное первое впечатление, ваши пользователи, скорее всего, останутся равнодушными.
А дальше происходит то, что ваш бренд теряет возможность найти отклик у пользователей и завоевать их расположение. В результате не имеет значения, насколько организована и эффективна остальная часть вашего веб-сайта, если домашняя страница, дверь к вашему присутствию в электронной коммерции, не оставляет следа в умах ваших посетителей.

Следовательно, последовательное тестирование является ключом к пониманию потребностей и предпочтений ваших посетителей и обеспечению того, чтобы ваша домашняя страница электронной коммерции соответствовала их ожиданиям. Чтобы улучшить взаимодействие с пользователем и устранить любые пробелы, мы предлагаем начать со следующих эффективных идей. Давай начнем.
1. Панель навигации
Посетители вашей домашней страницы электронной коммерции часто не уверены в том, что они хотят купить на вашем сайте. Они здесь, чтобы испытать внешний вид вашего веб-сайта, а затем погрузиться в изучение продукта. Именно здесь навигация должна удерживать клиентов и помогать им в их пути к покупке. Плохая навигация, усложняющая, а не упрощающая поиск продукта, отрицательно скажется на пользовательском опыте вашего веб-сайта.
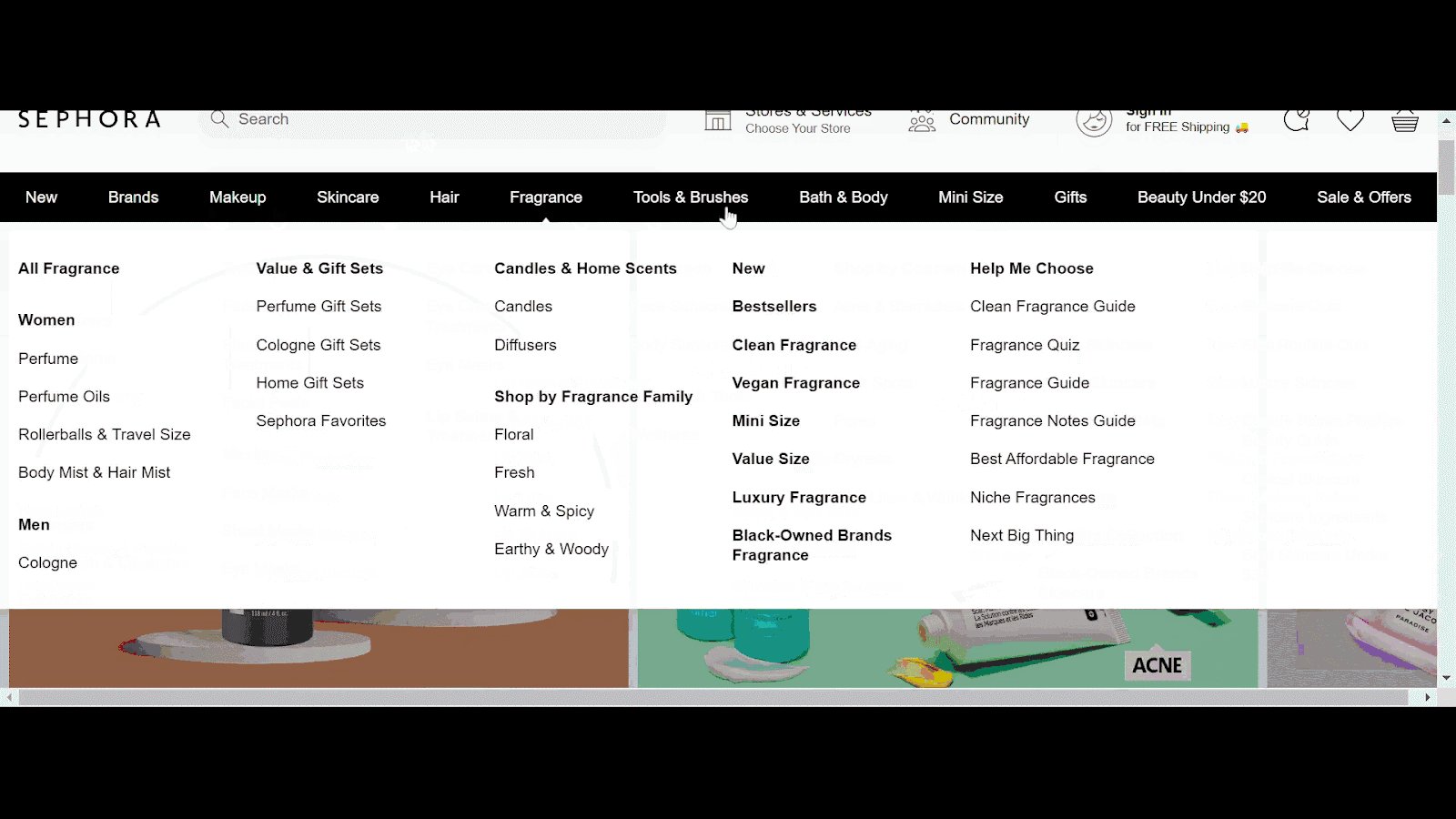
Идея теста 1 — Кликабельные изображения подкатегорий в навигации
Допустим, вы хотите расширить свой веб-сайт по продаже товаров для дома, но ваш ассортимент товаров еще не очень велик. Качественные инструменты, такие как записи сеансов и карты кликов, сообщают вам, что пользователи, наводящие курсор на мегаменю, не нажимают ссылки на подкатегории. В этом сценарии вы можете предположить, что интерактивные изображения подкатегорий (поскольку их меньше) могут вызвать интерес посетителей и повысить их вовлеченность. Создайте вариант, основанный на этом, и сравните его с оригинальной версией. Основываясь на результате, вы можете выпустить наиболее подходящий опыт для своих пользователей.
Затем разложите подкатегории как можно четче. Убедитесь, что вы сначала упомянули пункты главного меню, а под ними перечислили только соответствующие подкатегории. Таким образом, ваши пользователи могут организованно перемещаться по сайту и избегать бесцельного просмотра.
Идея теста 2 — Подкатегории в правой родительской категории
Каждая из подкатегорий ваших продуктов относится к нужной родительской категории? Их правильное расположение может стать еще одной тестовой идеей для улучшения продаж определенных продуктов.
Например, у вас есть интернет-магазин детских товаров, меню навигации которого гласит: одежда для новорожденных, детская одежда, уход за беременными, детское снаряжение, уход за ребенком и детская мебель.
Записи сеансов показывают, что пользователи ожидают найти детские ванночки и подставки для ванн в категории детской мебели, но на вашем веб-сайте они указаны в категории детского снаряжения. Такое поведение основано на распространенном представлении о том, что детское снаряжение относится к таким товарам, как коляски, ходунки, детские коляски и автокресла.
Вы можете проверить, поможет ли перемещение ванночек и подставок из категории «детские принадлежности» в категорию «детская мебель» людям найти нужный товар и улучшить его продажи.
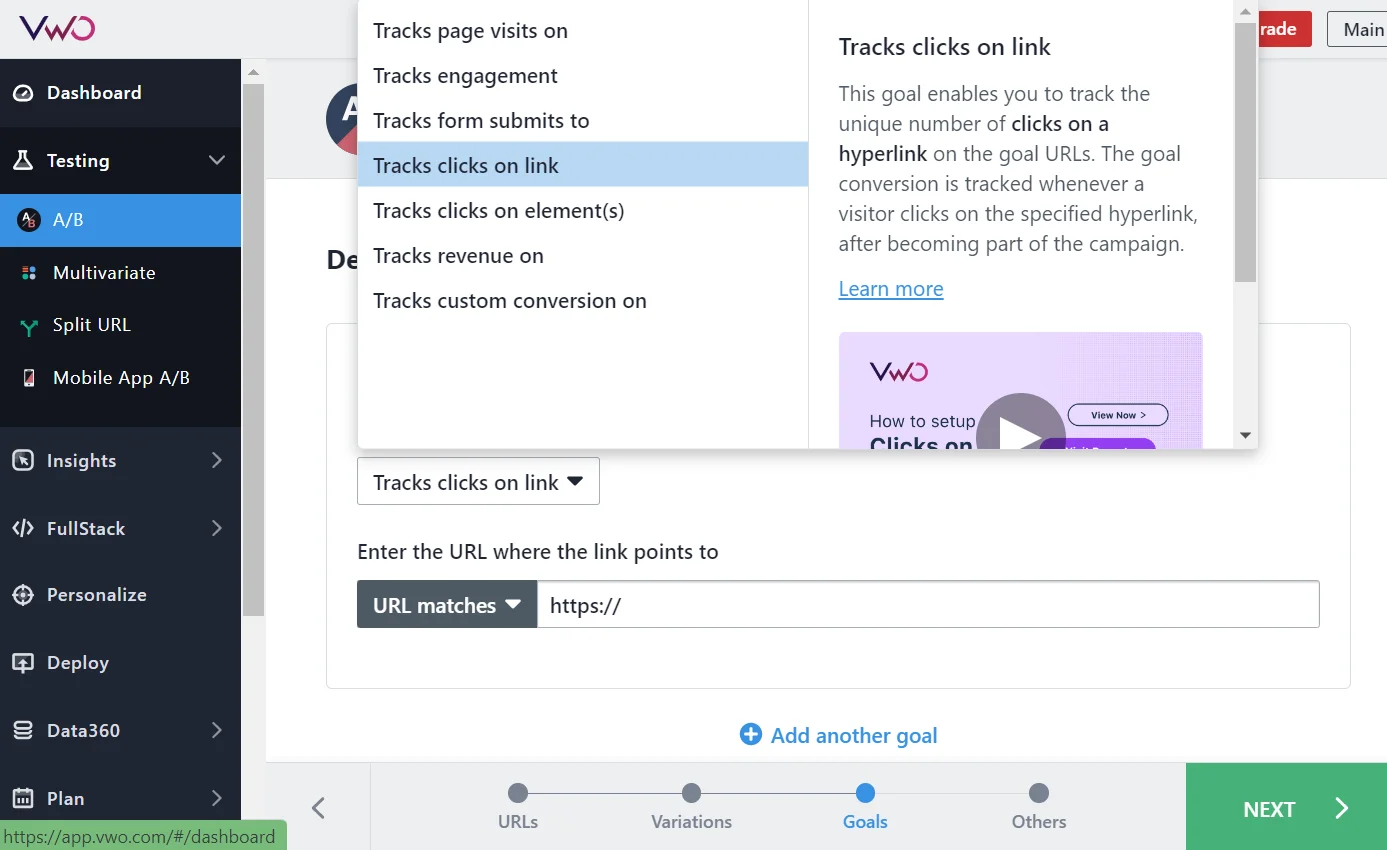
Если вы используете VWO Testing, вы можете легко рассчитывать на его визуальный редактор для перемещения или изменения порядка элементов. Вы можете не только предварительно просмотреть изменение перед его реализацией, но и добавить цель для отслеживания. В этом случае вашей целью может быть отслеживание кликов по ссылке подкатегории детских ванночек и подставок для ванн, которая ведет пользователей на страницу соответствующего продукта.

2. Верхний или нижний колонтитул
Отображение навигации в заголовке — стандартная практика в электронной коммерции. Хотя в этом нет ничего плохого, вы также можете попробовать использовать нижний колонтитул для размещения и отображения дополнительных областей вашего сайта. Это также может повысить ваши усилия по SEO, потому что обогащение ваших нижних колонтитулов якорными ссылками вознаграждается поисковыми системами с высоким рейтингом SERP.
Идея теста 3 — Навигационные ссылки в футере
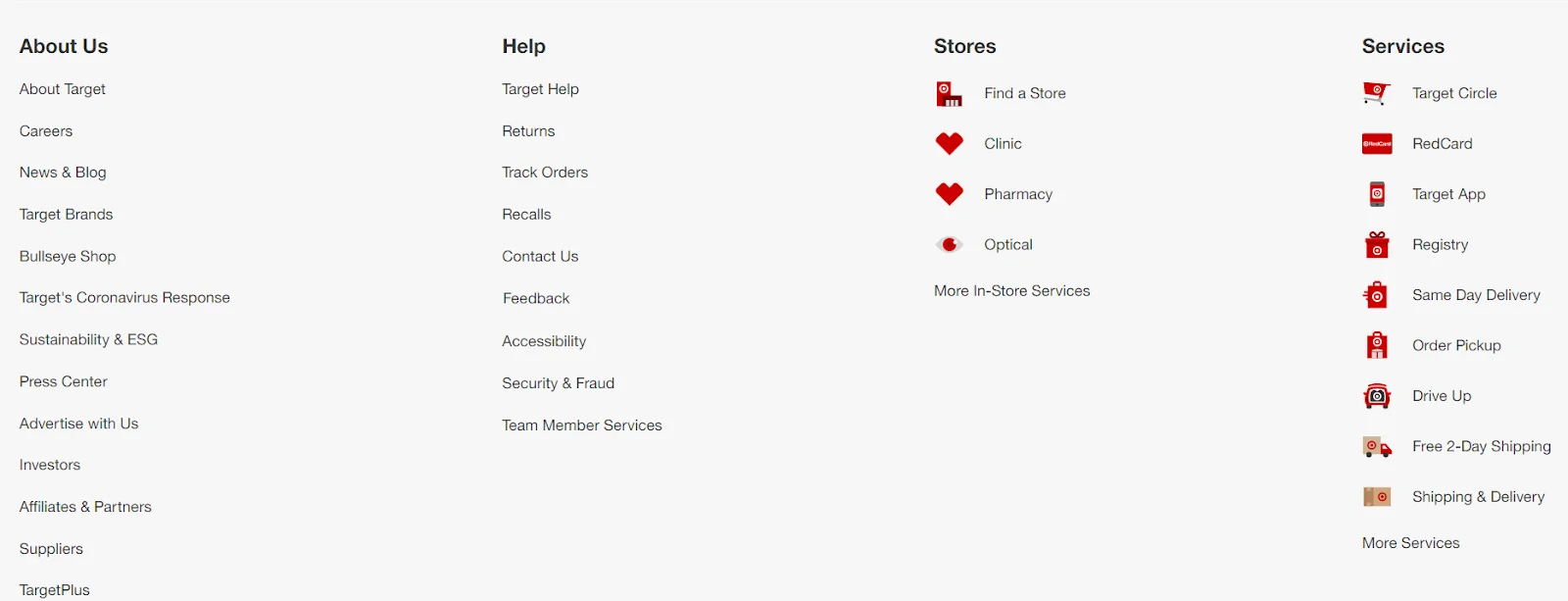
Что показывает нижний колонтитул вашей домашней страницы, кроме контактной информации вашей компании? Ничего? Проверьте, помогает ли добавление ссылок на разные области веб-сайта повысить вовлеченность пользователей на вашем веб-сайте. Посмотрите ниже, как Target, один из ведущих продуктовых рынков США, показал ссылки на различные веб-страницы, такие как о нас, помощь, магазины и услуги в своем нижнем колонтитуле.

Идея для теста 4 — Иконки социальных сетей в футере
Значки социальных сетей могут быть не так важны, как другие элементы на вашей домашней странице, с точки зрения конверсии, но они помогают увеличить количество подписчиков в различных социальных сетях. И нижний колонтитул — лучшее место, чтобы показать их, поскольку 70% веб-сайтов уже имеют социальные иконки в нижних колонтитулах. Создайте вариант с помощью VWO, где вы добавляете значки социальных сетей в нижний колонтитул и смотрите, нажимают ли на них пользователи, прокручивающие вниз.
3. Липкий или подвижный
Меню навигации исчезает, когда пользователи прокручивают ваш сайт вниз? Если нет, вместо этого вы можете добавить прокрутку к верхней ссылке и запустить ее с помощью VWO Deploy. Но если у вас нет ни того, ни другого, вы оставляете своих посетителей в беде.
Идея для теста 5 — липкое или подвижное меню навигации
Вы можете создать два варианта — один с липкой навигацией, а другой — с прокруткой до верхней ссылки. Протестируйте и посмотрите, как посетители реагируют на каждый из них. Еще раз разверните опыт, который повышает вовлеченность.
Липкая навигация — это фиксированная панель навигации, которая остается на своем месте, даже если пользователи прокручивают страницу вниз. Навигация с помощью стиков является обязательной для действенных веб-сайтов, которым нужно, чтобы клиенты совершили действие, например, купили продукт. «Липкость» заставляет пользователей чувствовать себя более уверенно при просмотре веб-сайта. Это служит гарантией того, что они не потеряются в океане выбора и могут переключиться на любую категорию продуктов, которая им нравится, как будто они контролируют свое окружение.


Бар USP
Не оставляйте покупателям возможность открыть для себя положительные стороны вашего бренда. Ваша задача — облегчить им работу. Доведите до их сведения все причины, чтобы им не приходилось задаваться вопросом, почему они должны покупать на вашем веб-сайте. Вот почему бренды добавляют полосу УТП на главную страницу своего веб-сайта, чтобы произвести положительное впечатление на потенциальных покупателей.
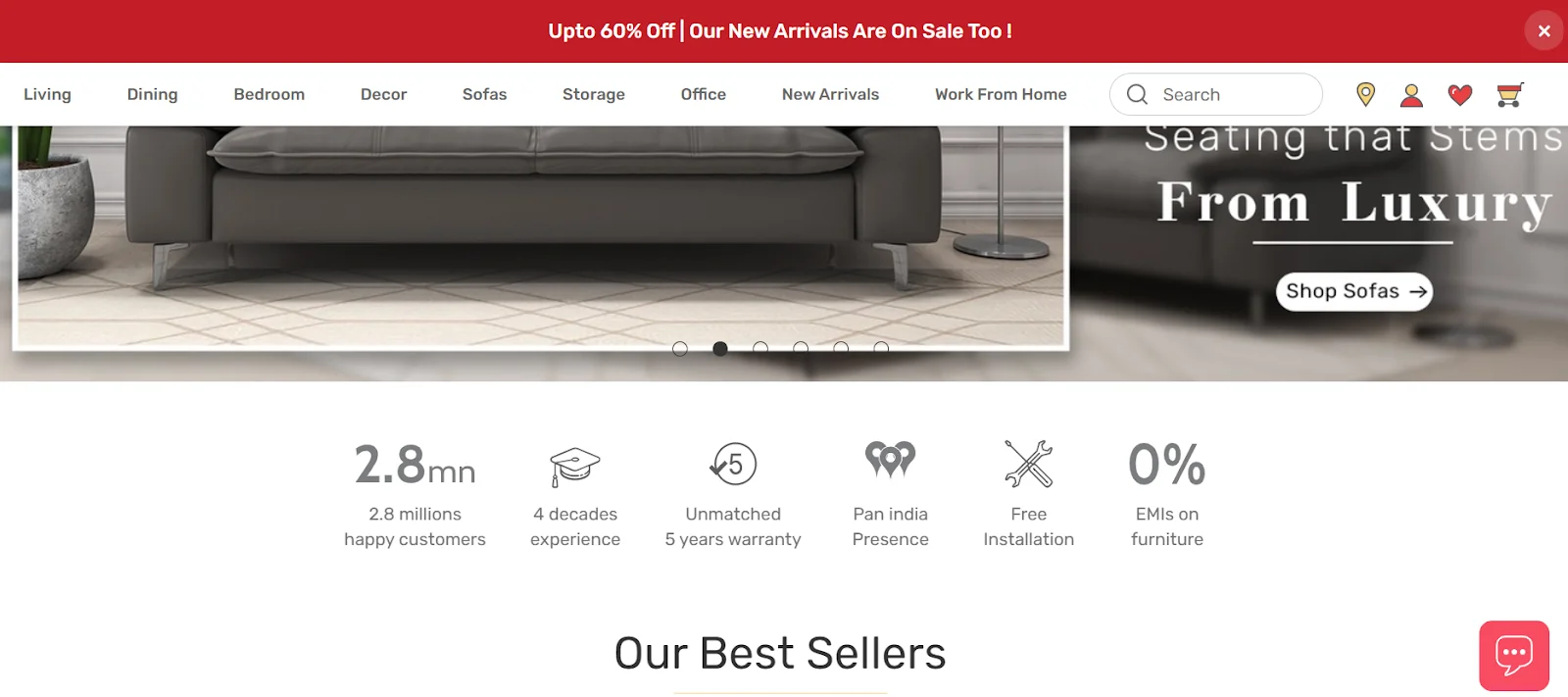
Durian, ведущий мебельный бренд в Индии, показывает полосу УТП сразу под баннером в верхней части страницы. Принимая во внимание, что Sabai, один из ведущих брендов по продаже мебели в США, показывает УТП своей продукции в виде полноэкранного изображения.
Идея теста 6. Полоса УТП или полноэкранное изображение, выделяющее УТП.
Во-первых, узнайте, какой тип дисплея УТП нравится вашим пользователям. Качественные инструменты могут помочь вам в этом упражнении. Если у вас сейчас нет УТП на главной странице, создайте 2 варианта: один с полосой УТП (в духе Дуриана) и другой с полноэкранным изображением, взяв пример с Сабай.


Идея теста 7 — Движение вверх по позиции бара УТП
Допустим, у вас уже есть панель УТП на главной странице, но она находится внизу. Поскольку тепловые карты говорят вам, что пользователи не прокручивают вашу страницу так глубоко, вы хотите проверить и посмотреть, может ли перемещение вверх помочь улучшить взаимодействие пользователей с разделом. Для этого у вас может быть вариант, в котором вы размещаете полосу УТП вверху и смотрите, как она работает по сравнению с контролем.
Идея теста 8 — раздел УТП, управляемый визуально
Идея этого теста заключается в том, чтобы увидеть, работает ли ваш визуально управляемый вариант с текстовым управлением лучше.
Ваш текущий текст раздела USP тяжелый? Нравится много строк и даже абзацев? Бросьте это!

Вместо этого используйте значки, чтобы выделить то, что означают ваши УТП. Это может выглядеть супер броским и кристально чистым.
Здесь также VWO Visual Editor позволяет вам вносить изменения в макет дизайна, благодаря чему вы можете легко проводить эти тесты, не прибегая к помощи разработчиков (даже если она вам действительно нужна). Вы можете изменять изображения и видео, копировать, перемещать элементы, переходить в редактор кода и добавлять цели для отслеживания с помощью этого инструмента.
5. Изображения
Помните, что в отличие от того, что происходит в обычных магазинах, покупатели не могут увидеть, пощупать или потрогать товар при покупке в Интернете. Самое близкое, что они могут получить к этому осязаемому опыту, — это просмотр (фактически тщательное изучение) изображений продукта, чтобы принять решение о покупке.
Совершенно очевидно, что вы должны добавлять высококачественные изображения, соответствующие тому, что вы предлагаете на своем веб-сайте. Избегайте показа стоковых изображений, потому что им не хватает подлинности и они не представляют ваши предложения наилучшим образом. Если можете, используйте образы образа жизни, так как они влияют на психику вашей целевой аудитории и заставляют их визуализировать, как может ощущаться использование ваших продуктов. При стратегическом размещении на вашей домашней странице видео также может сделать убийственную работу по привлечению посетителей вашего сайта.
Идея для тестирования 9 — Фирменное видео для повышения вовлеченности пользователей
Представьте, что у вас есть интернет-магазин по продаже кофе, и в одном из разделов вашей домашней страницы у вас есть текстовое содержание, объясняющее специализацию вашей компании в естественной обжарке кофейных зерен. Знаете, что может сделать это более интересным? Создайте переменную, содержащую видео, где вы можете использовать анимацию или рассказать реальным людям о своем опыте.
VWO Testing может сделать всю тяжелую работу, чтобы вы могли легко вставлять видео на свою домашнюю страницу с помощью визуального редактора и приступать к работе. Установите "Отслеживание вовлеченности" в качестве цели, чтобы увидеть, мотивирует ли это изменение посетителей на более эффективное взаимодействие с вашим веб-сайтом.
6. Рекомендации по продукту
Пользователи, попадающие на вашу домашнюю страницу электронной коммерции через прямой или обычный поиск, все еще находятся в процессе знакомства с вашим брендом и его предложениями.

Дайте им достаточно вариантов для изучения. Пусть они увидят, чего они могут ожидать от вашего бренда.
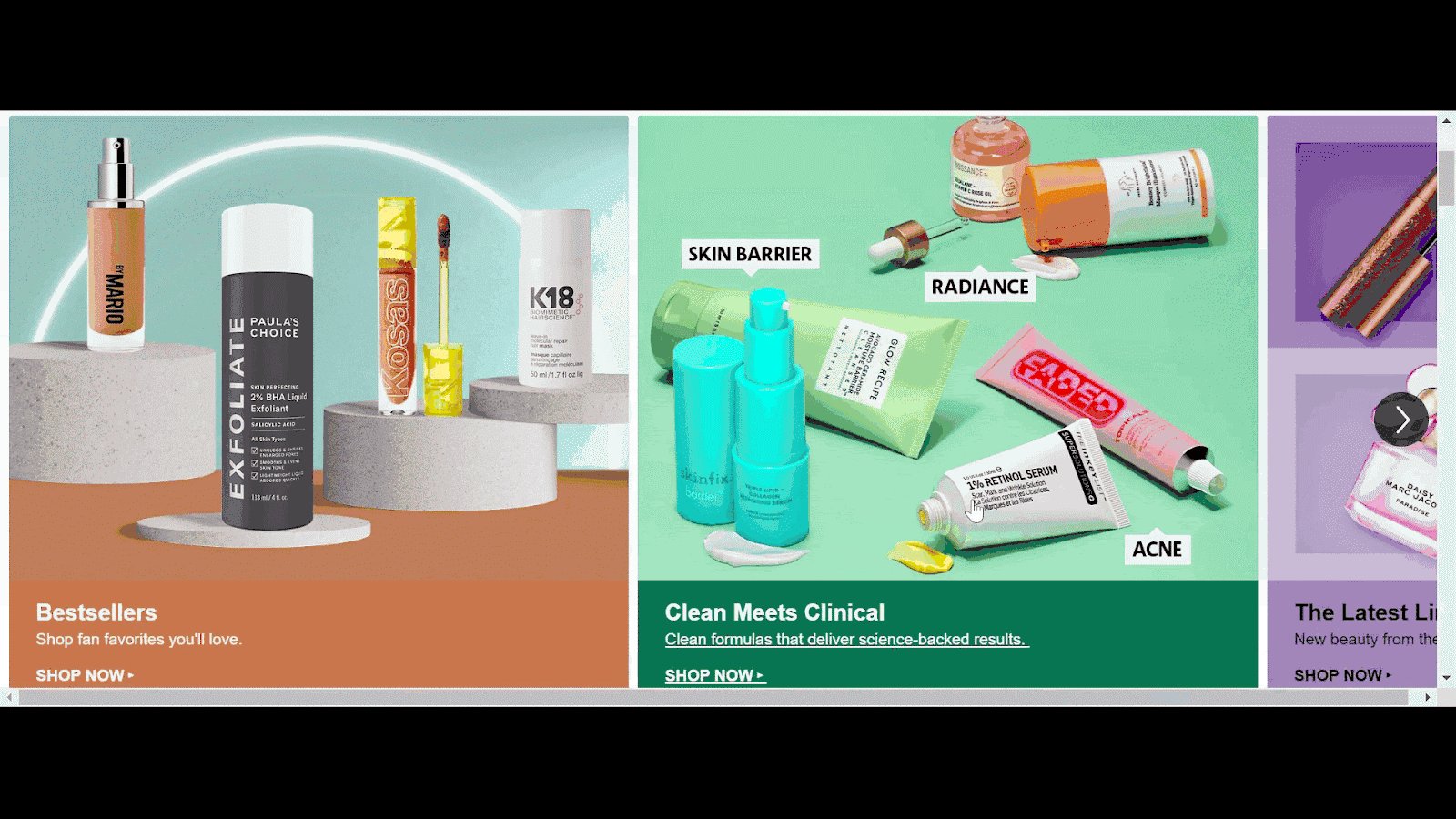
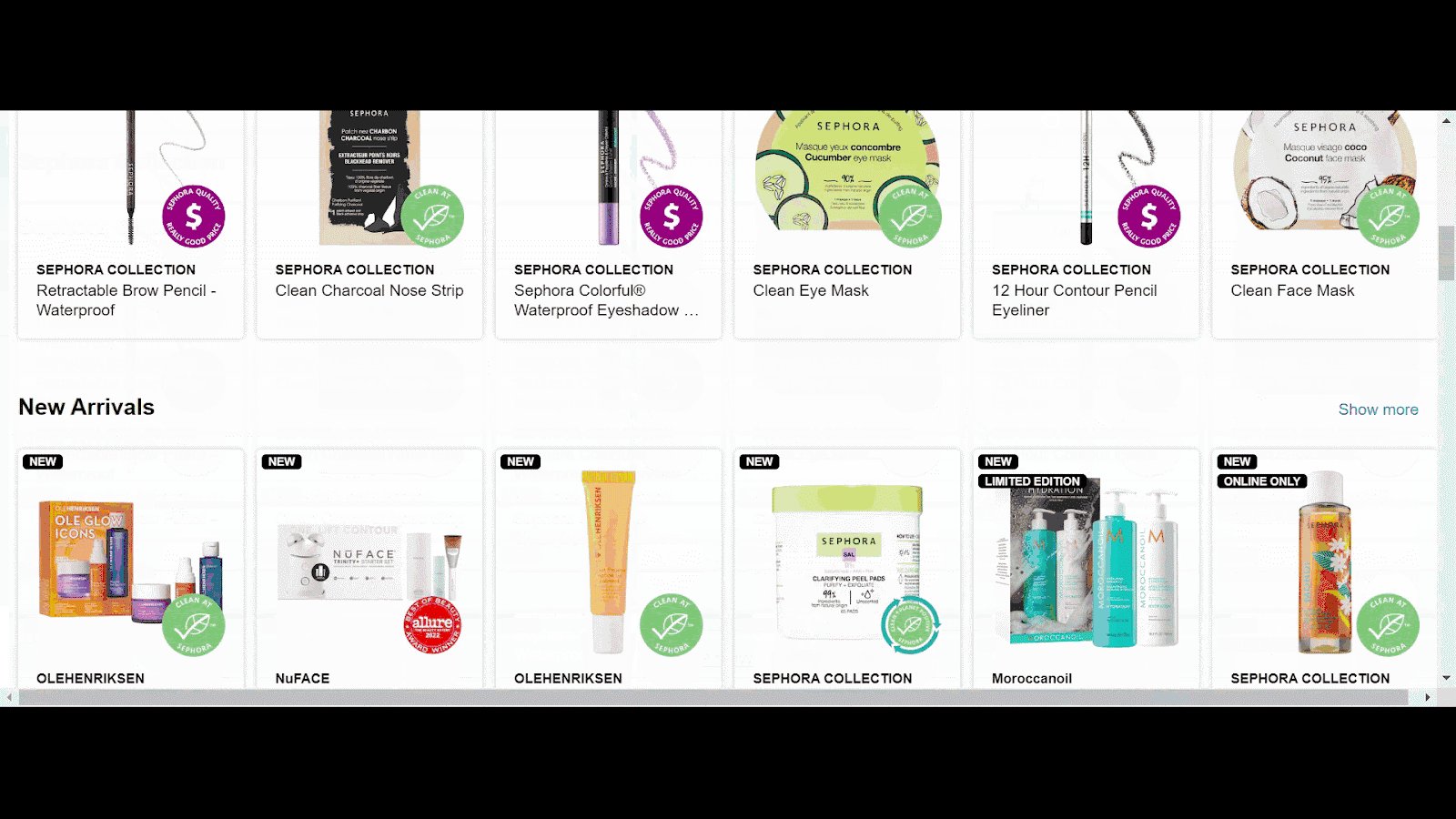
Идея теста 10 — Рекомендации по продуктам для новых посетителей
Новым клиентам нужно рассказать, что отличает ваш бренд от остальных. Для этого вы можете отобразить плитки с рекомендациями продуктов «Бестселлер», «Лучшие товары» и «Новые поступления», чтобы привлечь их внимание и даже побудить их совершить покупку.
Идея теста 11 — Персональные рекомендации для постоянных посетителей
А как насчет ваших постоянных клиентов? Выиграют ли они от просмотра приведенных выше рекомендаций по продукту? Да, почему бы и нет, но что действительно может выделиться, так это предлагать персонализированные рекомендации по продуктам на главной странице. Некоторые названия продуктов, которые стоит добавить на вашу домашнюю страницу: «На основе вашей истории поиска», «Подборка для вас на этой неделе», «Продолжить просмотр этих брендов» и т. д.
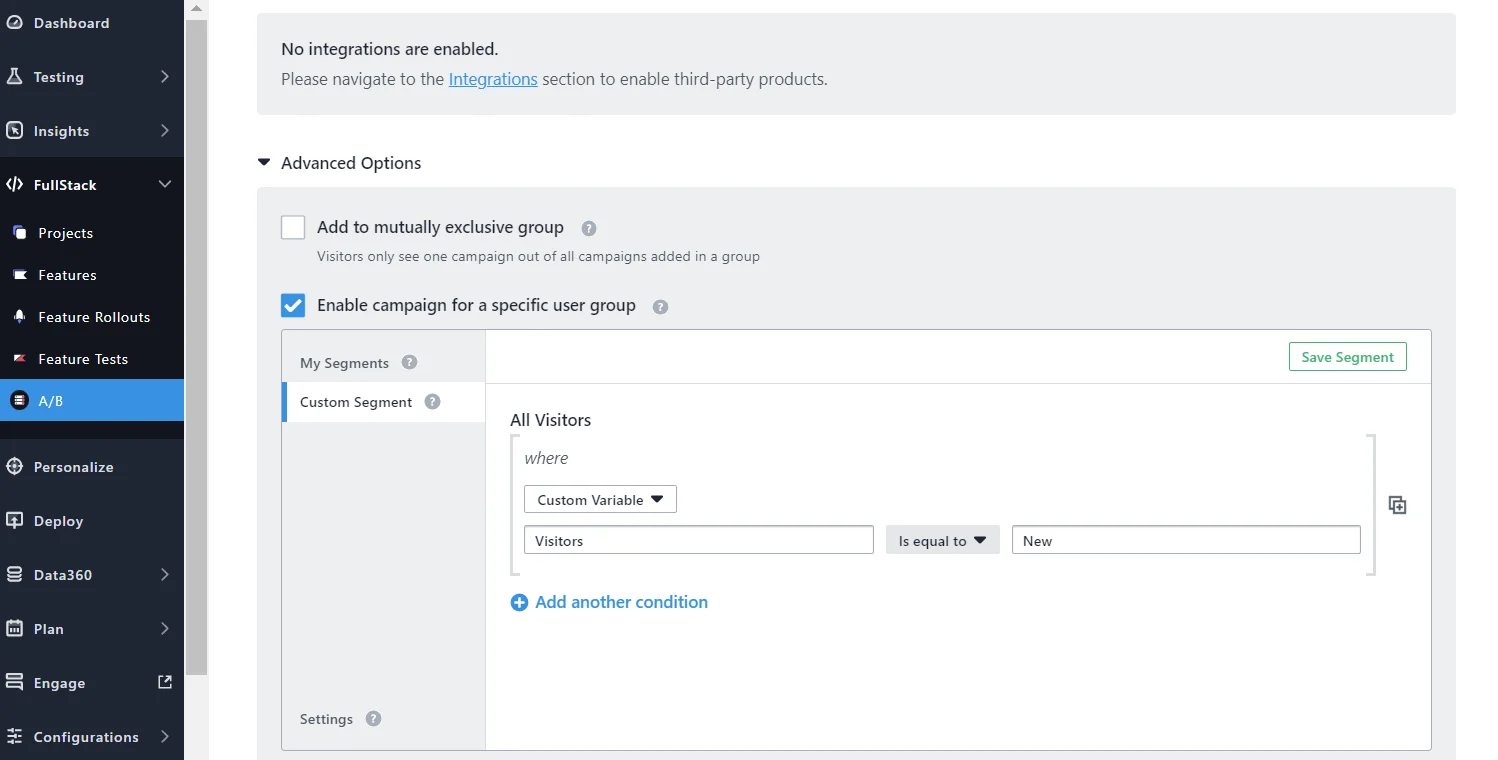
Используя VWO FullStack, вы можете запускать тесты на механизмах рекомендаций с помощью ваших разработчиков. Кроме того, пользовательские сегменты в VWO позволят вам настроить таргетинг на определенный сегмент для теста (новые клиенты для первого теста и постоянные клиенты для второго теста). Чтобы увидеть, мотивирует ли этот тест новых клиентов на покупку, вы можете отслеживать конверсии и установить ценность добавления в корзину в качестве идентификатора цели.

7. Сезонные предложения
Какими бы привередливыми ни были клиенты в отношении обмена личными данными при совершении покупок в Интернете, 85% из них готовы обменять данные на скидки. Да, вы правильно прочитали. Ничто так не привлекает клиентов, как скидки. Независимо от того, проводите ли вы покупку и получаете одну бесплатную сделку или предлагаете срочные продажи, сообщите об этом своим посетителям через домашнюю страницу электронной коммерции.
Простая логика того, почему скидки работают, заключается в том, что они побуждают больше клиентов совершать покупки, что увеличивает вашу прибыль. Но имейте в виду, что снижение цен сверх определенного уровня может нарушить норму прибыли.
Идея для теста 12. Скидки для поощрения новых покупок
Давайте представим это. В настоящее время вы предлагаете своим клиентам скидку 30 % в рамках стратегии распродаж. Увидев, что не многие клиенты отвечают, вы можете создать вариант со скидкой 50%, который вы протестируете, чтобы проверить, мотивирует ли более высокая ставка скидки (согласованная с руководством) клиентов к покупке. Установите цель «Отслеживать доход» на VWO, чтобы получить результат теста.
Идея теста 13 — Дисконтные места размещения: карусель или горизонтальная полоса
Итак, где разместить рекламные баннеры, чтобы они привлекали внимание клиентов? Большинство брендов выделяют предложения в каруселях с привлекательными изображениями продуктов или образа жизни в верхней части своей домашней страницы. Такие гиганты, как Amazon и Walmart, первыми использовали этот стиль отображения предложений. Для вашего случая у вас может быть карусель в первом варианте и показывать горизонтальный баннер вверху во втором варианте. Тот, который имеет более высокую вероятность улучшения ваших конверсий, должен быть развернут для всех.
Идея теста 14 – Рекомендации на основе предложений
Названия рекомендаций на основе предложений также могут быть хорошей идеей для тестирования и посмотреть, как это работает для вашего бренда. Amazon классифицирует продукты, по которым доступны привлекательные предложения, в определенной категории рекомендаций на своей домашней странице.

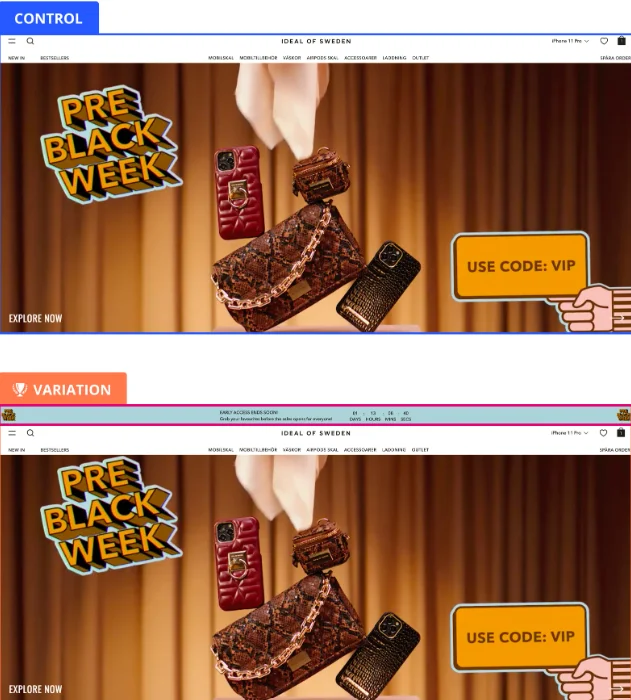
Один из клиентов VWO, Ideal of Sweden, шведский бренд стиля жизни, хотел максимально использовать черный месяц, чтобы увеличить продажи в своем интернет-магазине. Таким образом, команда стремилась побудить посетителей совершить покупку до окончания распродажи, мотивируя это скидками. В результате была выдвинута гипотеза, что внедрение баннера с обратным отсчетом создаст в умах клиентов страх перед упущенной выгодой, тем самым побуждая их к скорейшей покупке. Изменение было реализовано на всем веб-сайте и привело к увеличению основного показателя добавления в корзину на 5,6%. Чтобы узнать больше об их выводах из теста и следующей дорожной карте, читайте здесь.

8. Всплывающая форма
Несколько дней назад я нашел интересный пост Джонни Лонгдена, директора Digital Experiment Services, в котором он обратился к интернет-продавцу кухонной техники за то, что он четыре раза в течение 15 секунд появлялся на веб-сайте с всплывающим окном электронной почты. И он считал, что это может привести к высокому отказу от интернет-магазина.
Поскольку мы приближаемся к будущему без файлов cookie, мы понимаем ваше стремление собирать собственные данные, чтобы оставаться конкурентоспособными. И попросить посетителей поделиться своими адресами электронной почты, предлагая скидки, информационные бюллетени и членство во всплывающих формах, является одним из эффективных способов добиться этого.
Но всплывающие окна — палка о двух концах. Хотя их показ увеличивает ваши шансы на получение желаемых данных о клиентах, преждевременный показ может нанести ущерб пользовательскому опыту, поскольку он может отвлечь посетителей от получения ценности от вашего веб-сайта.
Идея для теста 15 — Отображение всплывающей формы в нужное время
Запустите тест, в котором вы увеличиваете время между переходом пользователей на веб-сайт и отображением всплывающего окна электронной почты. Допустим, вы увеличили время с 15 до 30 секунд, дав пользователям возможность ознакомиться с вашим контентом. Используя VWO, вы можете установить цель «Отслеживать клики по элементам» и посмотреть, заполняют ли форму в варианте больше пользователей.
Идея теста 16 — Убедительный текст для вашей формы
Думаете, есть возможность улучшить копию формы? Спрашивайте только то, что требуется. Задавание большого количества вопросов может вызвать подозрение у посетителей и заставить их покинуть ваш сайт. Кроме того, убедитесь, что текст убедителен и цепляет. Вы можете показать что-то вроде — Более 20 тысяч посетителей уже зарегистрировались. Теперь ваша очередь получать привлекательные предложения на свой почтовый ящик. Сочетание убедительного текста и цифр действует как отличное социальное доказательство, которое создает в умах посетителей неотложную потребность принять меры, чтобы они не остались позади.
Идея для теста 17 — Минимизированный всплывающий баннер
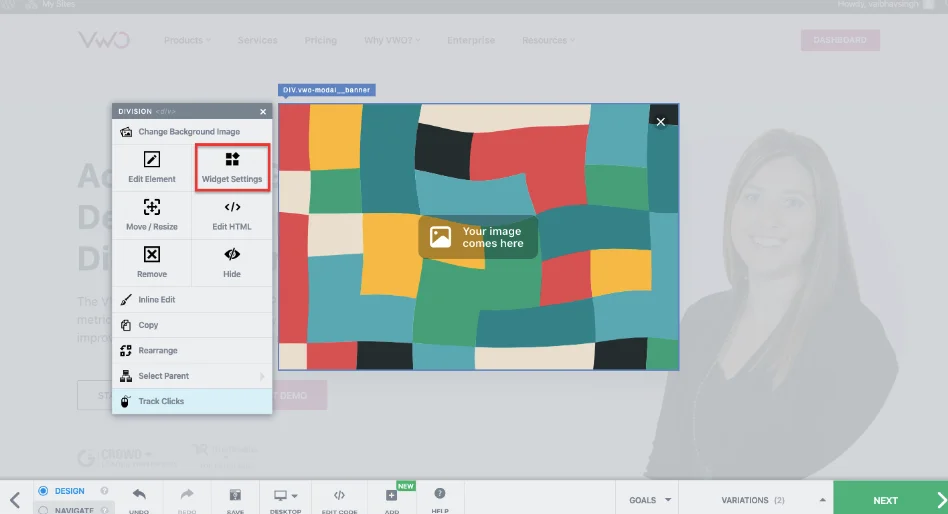
Ваша электронная почта всплывает на всю страницу? Возможно, это отвлекает посетителей вашего сайта. Об этом может свидетельствовать высокий процент отсева. Вы можете попробовать показать свернутое всплывающее окно в углу главной страницы и посмотреть, будет ли оно лучше воспринято аудиторией. Используя наш визуальный редактор, вы можете добавлять различные типы виджетов и настраивать форму и размещение существующих виджетов. Воспользуйтесь полнофункциональной пробной версией, чтобы проверить эти идеи уже сегодня.

9. Кнопки призыва к действию
Загромождение домашней страницы большим количеством слов — не лучшая идея. Соблюдение баланса между текстом и визуальными элементами (даже пробелами) очень важно для снижения когнитивной нагрузки на пользователей вашего сайта.
Идея для теста 18 — Копия кнопки призыва к действию
Как и в случае с всплывающей формой электронной почты, вы должны посмотреть, есть ли возможность оптимизировать кнопки призыва к действию (CTA) в разных местах на вашей домашней странице. Если ваш текущий CTA «Просмотреть продукты» не получает столько кликов, сколько вы хотели бы получить, вы можете увидеть, улучшает ли изменение копии что-то вроде «Исследуйте нашу коллекцию» количество кликов пользователей по кнопке.
Идея теста 19 — Цвета кнопок CTA
Когда вы выбираете цвета кнопок CTA, учитывайте оттенки фона, пробелы и другие визуальные элементы на главной странице. Скажем, ваш макет выполнен в светло-желтом цвете. Вы не можете ожидать, что подобный оттенок будет выделяться при использовании кнопки CTA. Вместо этого вы можете попробовать другие оттенки, такие как медовый, золотой, огненный и дижонский, чтобы кнопка призыва к действию оставалась на вершине визуальной иерархии и привлекала к ней внимание посетителей.

Идея теста 20 — размещение кнопок призыва к действию в верхней части страницы
Ваша домашняя страница — это не лабиринт, который должны пройти ваши посетители. Если вы хотите, чтобы они оставались на вашем сайте, разместите интерактивные элементы, особенно кнопки CTA, в предсказуемых и заметных местах. Находится ли ваша главная кнопка CTA в верхней части страницы? Переместите его вверх и соедините с изображением заголовка. Вы вряд ли ошибетесь с этим. Тем не менее, проверьте и посмотрите, как это работает для вас.
Чикагская компания по производству одежды RIPT провела тестирование и нашла самую эффективную кнопку CTA с использованием VWO. Мало того, что они добавили скидку, они также добавили таймер обратного отсчета, который создал FOMO (страх пропустить) среди ваших посетителей. Как и ожидалось, вариант стал победителем с увеличением покупок на 6,3%. Читайте здесь, чтобы узнать выводы из теста.
10. Панель поиска
Ни один разговор о главной странице не будет полным без упоминания панели поиска. Но функциональность панели поиска сама по себе — широкая тема, заслуживающая отдельной статьи. Для этого давайте придерживаться его размещения на главной странице.
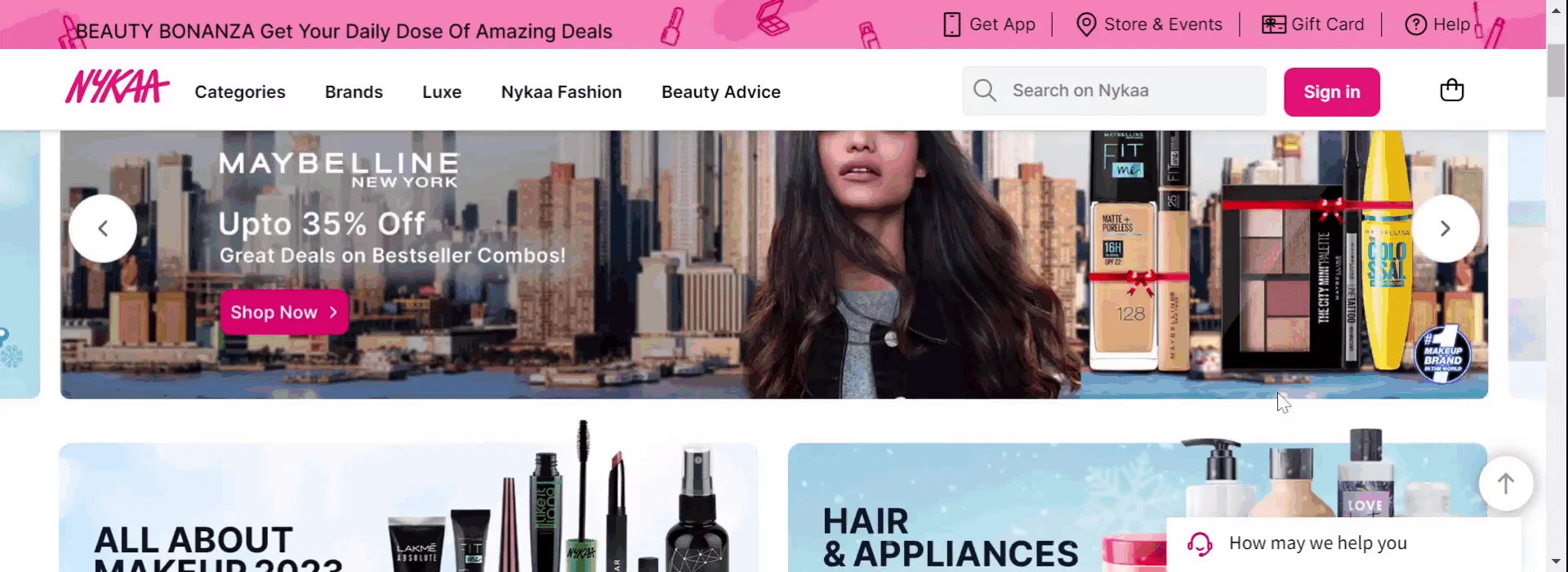
Само собой разумеется, что панель поиска должна располагаться на видном месте, чтобы посетители могли легко ее увидеть и получить к ней доступ. Вот несколько примеров, которые вдохновят вас на идею теста.
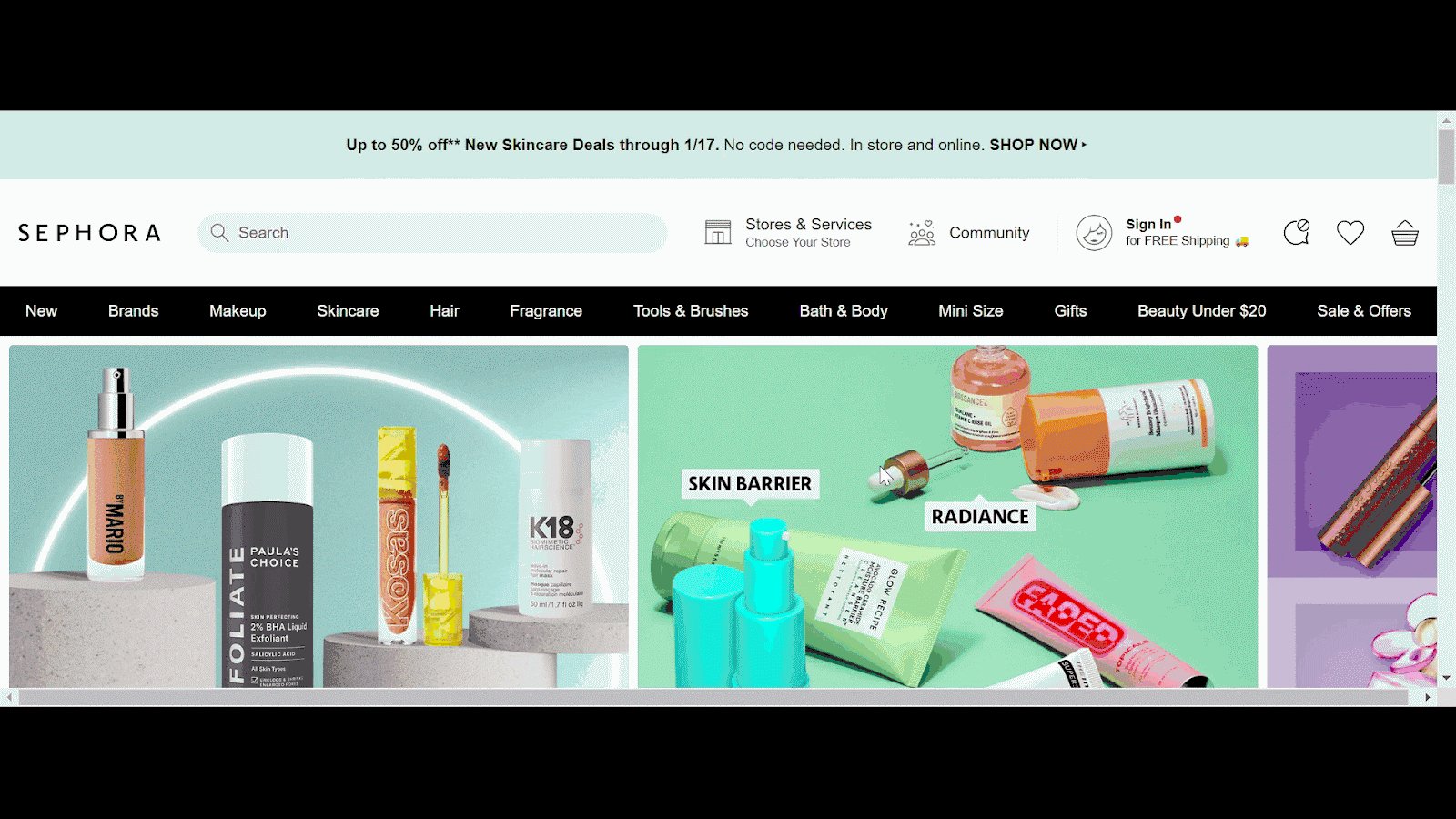
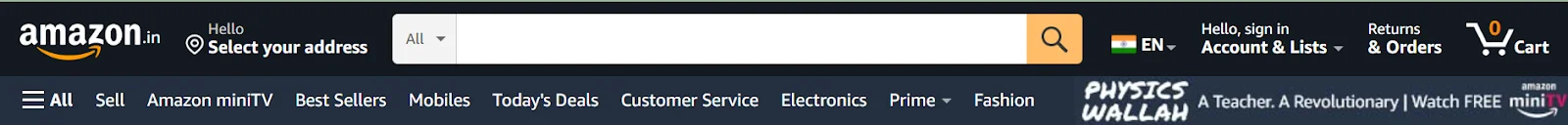
Amazon разделил верхнее меню на две панели: панель поиска вместе с учетной записью пользователя, значками возврата и добавления в корзину вверху, а также мегаменю и меню гамбургеров на второй панели.
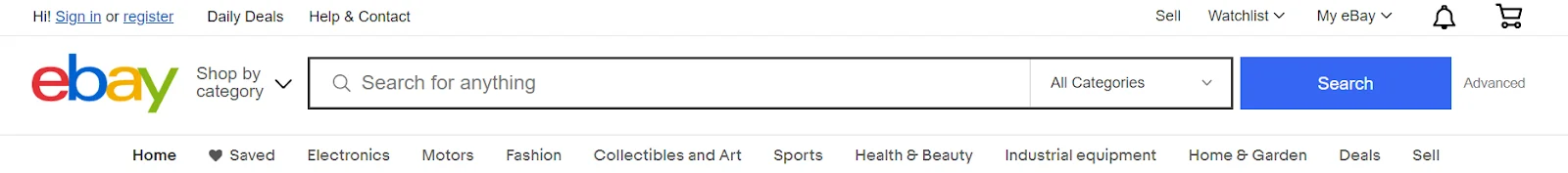
Принимая во внимание, что eBay разделил верхнее меню на три разных панели: на первой отображаются значки добавления в корзину и входа в учетную запись, список наблюдения и раскрывающийся список My eBay и так далее. На второй панели просто находится окно поиска с раскрывающимся списком магазинов по категориям. В третьем перечислены и отображаются все элементы основного меню навигации, которые могут изучить пользователи.


Тестовая идея 21 — Дизайн и расположение панели поиска
Предположим, что посетители вашей домашней страницы не нажимают на окно поиска. Но вы заметили, что посетители, которые выполняют поиск, имеют больше шансов совершить конверсию. В качестве альтернативы вы можете сделать окно поиска более выровненным по центру, а его границу — более заметной, чтобы повысить его обнаруживаемость. Проверьте это на контрольном элементе, где окно поиска незаметно. Посмотрите, увеличивает ли изменение количество посетителей, которые нажимают и ищут продукты.
Best Choice Product, калифорнийская компания электронной коммерции, обнаружила, что 50% трафика на ее веб-сайт приходится на мобильных пользователей, а посетители, ищущие продукты, конвертируются на 60% лучше, чем остальные. Они использовали VWO для проведения теста, в котором предполагалось, что увеличение размера окна поиска и размещение его в центре может помочь улучшить конверсию. Тест прошел успешно: кликабельность основных призывов к действию увеличилась на 30%. Читайте здесь, чтобы узнать больше.
Завершение
Домашняя страница предлагает пользователям возможность взглянуть на ваш бренд и то, что он предлагает. Вам нужно поэкспериментировать и посмотреть, что помогает удерживать пользователей на вашем веб-сайте электронной коммерции, доказывать, что ваш интернет-магазин стоит тратить время, и постепенно продвигать их вниз по воронке продаж.
Надеюсь, вам понравилось читать первый блог из этой серии об идеях A/B-тестирования для вашей домашней страницы электронной коммерции. У вас может возникнуть соблазн попробовать эти идеи тестирования, надеясь резко увеличить вовлеченность пользователей и конверсию. Но имейте в виду, что любой тест, который вы проводите, должен быть подкреплен исследованиями, контекстуальными для вашего веб-сайта и пользователей.
Воспользуйтесь интегрированной экспериментальной платформой VWO, чтобы погрузиться в аналитику поведения пользователей, унифицированные данные о клиентах и полный стек, чтобы составить дорожную карту тестирования вашего веб-сайта. Подпишитесь на бесплатную пробную версию, чтобы сделать первый шаг к обновлению вашей домашней страницы!
