10 лучших мобильных сайтов электронной коммерции, упрощающих покупки в Интернете для пользователей
Опубликовано: 2018-04-18Знаете ли вы, что 62 процента пользователей смартфонов сделали покупки в Интернете с помощью своего мобильного устройства за последние шесть месяцев? А если учесть, что около 125 миллионов потребителей владеют смартфонами, этот процент становится еще более значимым.
Около 80 процентов покупателей используют свои смартфоны для просмотра обзоров продуктов или сравнения цен, когда они находятся в обычном магазине в поисках лучших онлайн-предложений. Кроме того, в 2016 году объем онлайн-покупок вырос на 45 процентов, а в 2017 году уровень проникновения онлайн-покупок в США составил 77 процентов.

Чем отличаются дизайны мобильных веб-сайтов и приложений?
Вам может быть интересно, почему некоторые огромные веб-сайты электронной коммерции вкладывают большие средства в адаптивный, удобный для мобильных устройств дизайн и почему некоторые веб-сайты вместо этого создают дизайн приложений. Дело в том, что у обоих вариантов есть свои плюсы и минусы.
Веб-дизайн для электронной коммерции
Адаптивный и удобный для мобильных устройств веб-сайт электронной коммерции хорошо отображается на всех типах устройств и обеспечивает больший охват. Упростить обслуживание и легко внедрить обновления. Однако, поскольку веб-сайт адаптируется к устройству, отображающему контент, часто информация не может быть представлена только на одной странице. Иногда страдает удобство и простота использования. Вам часто нужно войти в систему и дождаться загрузки веб-сайта, и даже когда вы все же подписываете его, не так много возможностей для персонализации просмотра и покупок.
Дизайн приложений для электронной коммерции
На разработку мобильного приложения требуется время, и вам необходимо разработать несколько версий для всех типов устройств. Охват ограничен только людьми, которые согласны установить приложение на свои смартфоны или планшеты. Текущее обслуживание и обновления должны быть развернуты и утверждены Google Play и Apple App Store. Однако гораздо удобнее использовать мобильное приложение для покупок в Интернете, вы всегда вошли в систему, контент загружается намного быстрее и по сравнению с веб-сайтом, и вы можете получать push-уведомления на свой телефон. Конверсии намного проще отслеживать, а возможности персонализации практически безграничны.
Итак, какой правильный выбор для брендов? Должны ли они сосредоточиться на том, чтобы сделать свои веб-сайты удобными для мобильных устройств или просто разработать мобильное приложение для электронной коммерции? Правильный ответ, если позволяет бюджет, вероятно, и то, и другое. В то время как исследование рынка даст вам окончательный ответ, приложения для электронной коммерции часто улучшают прибыль бизнеса - в конце концов, люди проводят 90 процентов своего мобильного времени в приложениях. Однако, если вам нужно выбрать один, выберите оптимизацию своего сайта для настольных компьютеров, планшетов И мобильных устройств.
Кроме того, мобильные веб-сайты электронной коммерции могут быть спроектированы таким образом, чтобы они действительно обеспечивали все преимущества приложения - и даже идеально имитировали дизайн рабочего стола. Чтобы вдохновить вас на оптимизацию, мы составили список из 10 сайтов мобильной электронной коммерции, которые упрощают совершение покупок.
10 лучших сайтов мобильной электронной коммерции, обеспечивающих бесперебойную работу клиентов

1. Amazon
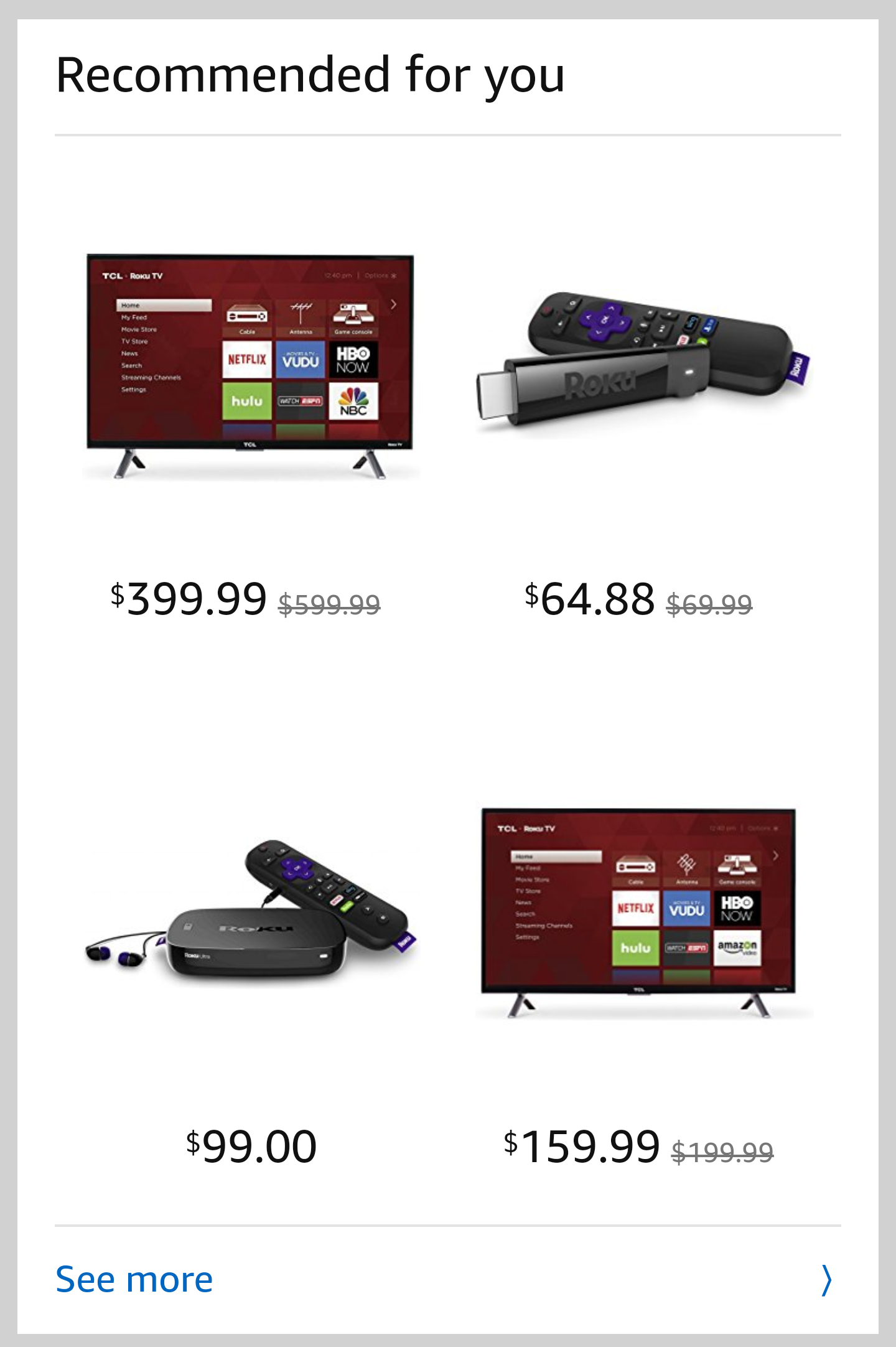
Это несложно - Amazon - это веб-сайт электронной коммерции номер один и ведущий розничный продавец в США. По данным Statista, чистый объем продаж Amazon в 2017 году составил 178 миллиардов долларов. Более того, только в США на Amazon приходится 43 процента всех онлайн-продаж! Они должны что-то делать со своим отзывчивым и удобным для мобильных устройств дизайном.
Сайт мобильной электронной коммерции Amazon работает так хорошо, потому что совершить покупку очень легко. Чем меньше шагов потребуется для покупки продукта в Интернете, тем лучше будет пользовательский опыт, который вы предоставите своим клиентам. Взгляните на мобильную домашнюю страницу Amazon. Панель поиска очень заметна, а все кнопки удобны для нажатия. Интеллектуальный ввод текста ускоряет процесс поиска. Для людей, которые просто хотят просматривать страницы, Amazon предлагает интуитивно понятные категории, которые адаптируются к событиям, праздникам и личным предпочтениям.
Обратите внимание, что текста на веб-сайте достаточно, чтобы предоставить основную информацию и побудить клиентов узнать больше. Благодаря этому пользовательский интерфейс (UI) остается простым и лаконичным. Хорошо сбалансированное негативное пространство выделяет доступный контент и привлекает внимание. Если мы говорим о передовом дизайне мобильных сайтов электронной коммерции, Amazon не самый красивый, но определенно один из самых функциональных.
Замечательно, как они использовали простые стрелки, чтобы клиенты знали, что произойдет, когда они нажмут категорию. Стрелка вправо четко указывает на то, что покупатель перейдет на другой экран, а стрелка вниз сдвинет все меню вниз. Еще один совет по удобству использования, который Amazon профессионально предоставляет, и все другие сайты мобильной электронной коммерции должны принять, - это предложить посетителям возможность открыть весь сайт на своем мобильном телефоне.

2. Etsy
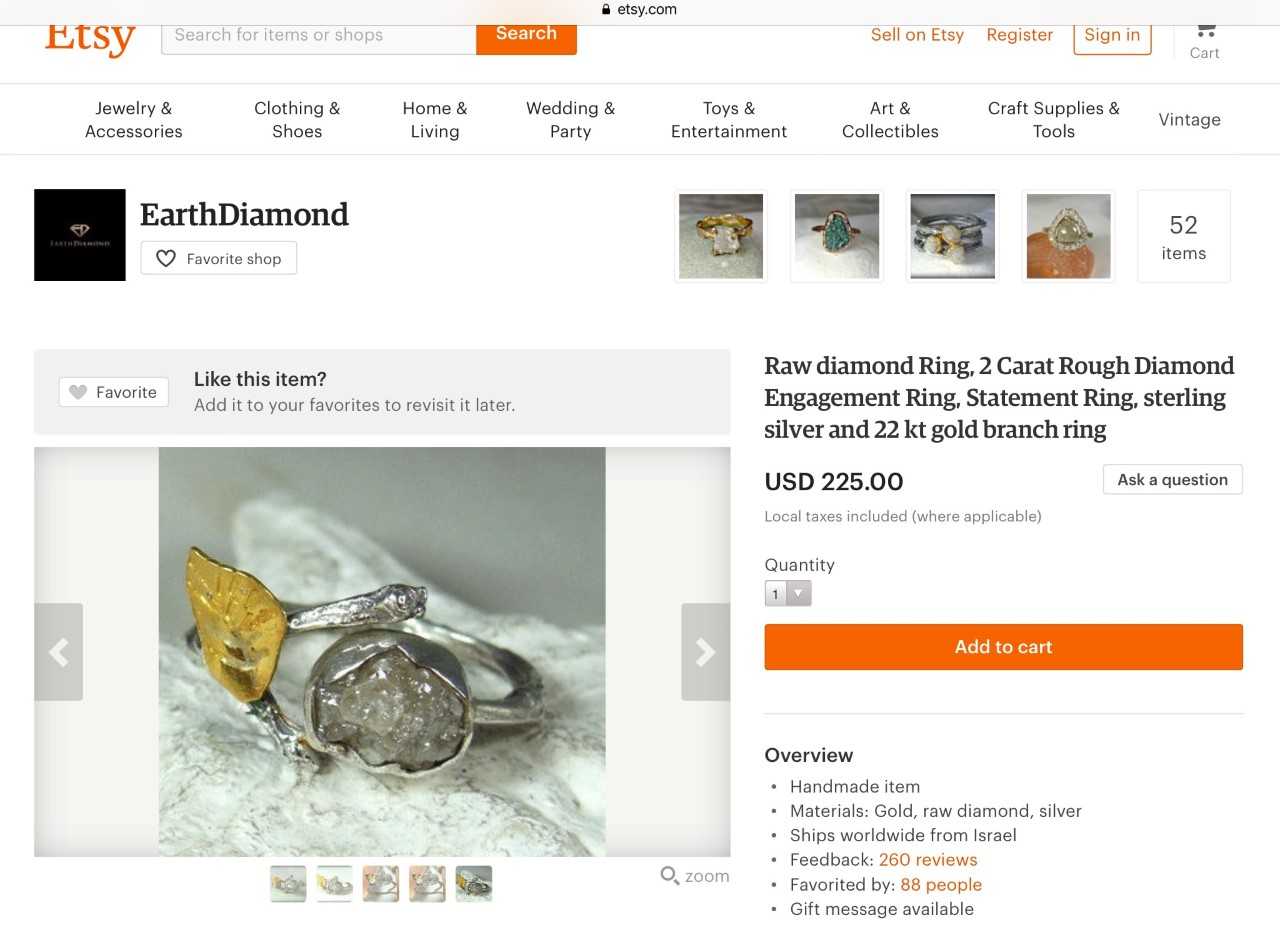
Etsy - это мобильный сайт электронной коммерции, где продаются винтажные предметы и предметы ручной работы. Уникальный - это идеальное прилагательное для Etsy из-за его чистого и минималистичного дизайна. У него даже более простой макет, чем у Amazon, но эти два веб-сайта мобильной электронной коммерции нельзя сравнивать, поскольку у них разная целевая аудитория.
Посмотрим, как поживает Etsy. По состоянию на 2018 год Etsy насчитывает более 54 миллионов участников, которые обеспечили 1,93 миллиарда продаж, и более 31,7 миллиона покупателей. И, что наиболее важно, 65 процентов этих покупателей приходят с мобильных сайтов электронной коммерции. Когда мы говорим об отзывчивости, Etsy очень дружелюбна к мобильным устройствам. Пользовательский интерфейс очень интуитивно понятен, а функция автозаполнения поиска имеет почти способность читать мысли.
Etsy может похвастаться одним из отличных вариантов удобства использования - это подробный поиск с опциями глубокой фильтрации. Они действительно соответствуют своему девизу - «Мы делаем так, чтобы вам было легко найти то, что вам нужно». Просмотр в виде сетки и профессионально снятые фотографии - отличный способ представить самые продаваемые товары. Негативное пространство красиво оформлено и отлично сочетается с разделителями контента. Кнопки очень большие и их можно нажимать, особенно там, где они нужны больше всего, на странице продукта. Etsy предлагает один из самых привлекательных макетов для мобильных сайтов электронной коммерции.
О, и еще один интересный факт об Etsy заключается в том, что 8 процентов продавцов - женщины.

3. Walmart
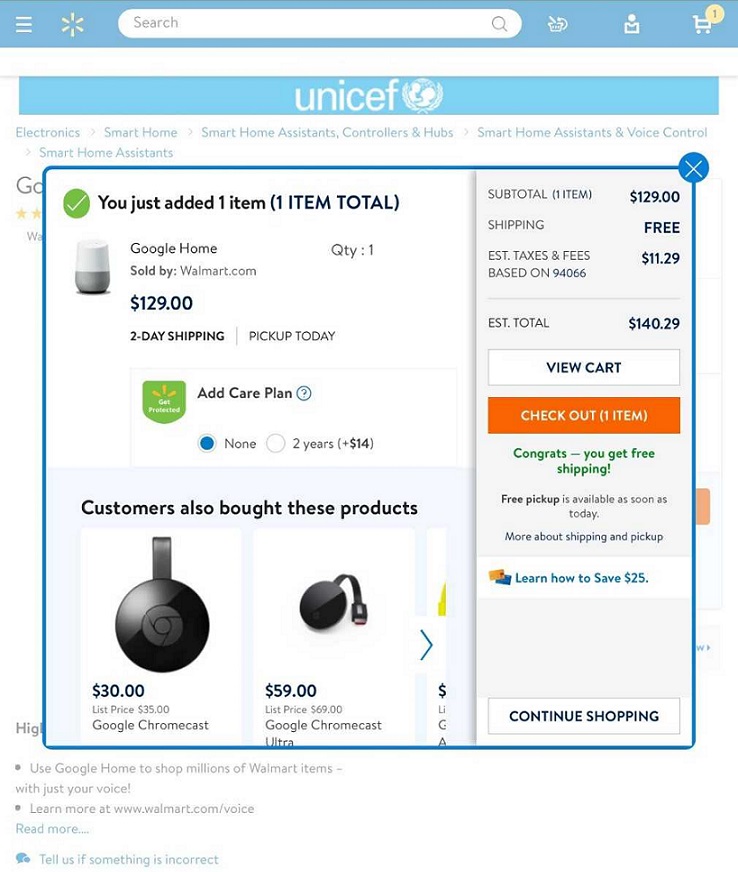
Одна из крупнейших розничных сетей в США полностью пересмотрела свою стратегию и в 2017 году начала бизнес в сфере электронной коммерции. Walmart вложила огромные средства в этот сектор, и результаты налицо - их онлайн-продажи выросли на 63 процента! Walmart - это не Amazon, но он действительно пытается им быть. Когда мы смотрим на сайт мобильной электронной коммерции Walmart, мы видим, что пользовательский опыт является одной из основных целей.
Синий и белый цвета хорошо смотрятся вместе, а для кнопок покупок используется оранжево-красный. Такая простая, но эффективная цветовая палитра, которая использует много негативного пространства, как и вышеупомянутые конкуренты. Результаты поиска продуктов представлены в виде сетки, а информация представлена в унифицированном виде. Некоторые продукты имеют значок "Лучшая сделка" Walmart. Эффективность фильтрации и сортировки соответствует ожидаемой, а интеллектуальный ввод текста упрощает поиск продукта. Изображения и описания продуктов действительно сияют на этом сайте электронной коммерции для мобильных устройств.
Кнопка «Читать дальше» на странице продукта слишком мала и едва видна, но описания продуктов и контент с большим количеством заголовков предоставляют достаточно информации для будущих покупателей. Тележка Walmart - это современное искусство, когда речь идет о дизайне, удобном для мобильных устройств, и удобстве использования. Каждый раз, когда покупатель добавляет продукт, появляется маска наложения, информирующая вас о продукте, добавленном в корзину. Легко увидеть стоимость доставки, цену, налоги, количество товара и дополнительные услуги. Walmart также не упускает возможность рекламировать часто покупаемые товары на этом этапе. Касса - это легкий ветерок, который может способствовать конверсиям только в мобильной электронной коммерции.

4. Алибаба и AliExpress
Alibaba Group и AliExpress являются ведущими сайтами онлайн и мобильной электронной коммерции в Китае, где производители могут размещать свои виртуальные магазины и предлагать товары покупателям и клиентам по всему миру. Размер Alibaba можно представить следующей статистикой: в ней работает более 50 тысяч сотрудников, а ее годовой доход в 2017 году составил более 252 миллиардов долларов. У AliExpress, платформы B2C, только в 2017 году было 100 миллионов покупателей.
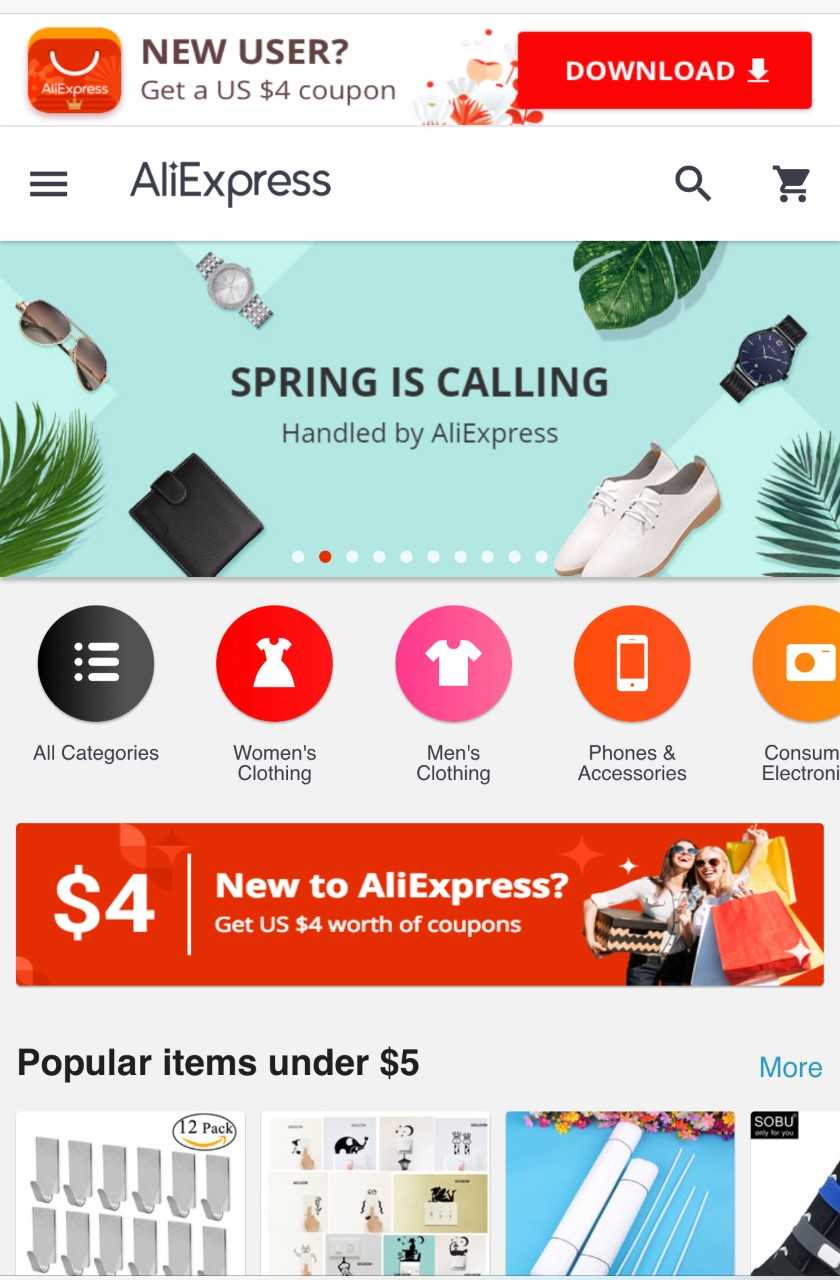
Давайте углубимся в дизайн и эстетику AliExpress. Стоит отметить, что дизайн с годами изменился, и теперь английский сайт Aliexpress выглядит как любой другой западный мобильный интернет-магазин, который мы представили выше. Используя контрастную цветовую гамму с красными оттенками, AliExpress смело привлекает внимание к строке поиска, а также к мгновенным предложениям и скидкам в различных категориях. Недостатка много, так что у AliExpress хорошо поработали. Контент хорошо представлен в виде сетки с достаточным количеством движущихся ползунков, чтобы он не был статичным и скучным.
Всплывающие окна продвигают вход на AliExpress, чтобы платформа могла отслеживать путь покупателя и предлагать соответствующие товары. Купоны, которые они предлагают для входа, аккуратно размещаются прямо над сгибом на главной странице, всегда привлекательны и соответствуют цветам бренда. Как только вы заходите на сайт через планшет или мобильный телефон, становится ясно, что вход в систему - это основная цель AliExpress и стратегия привлечения постоянных клиентов.

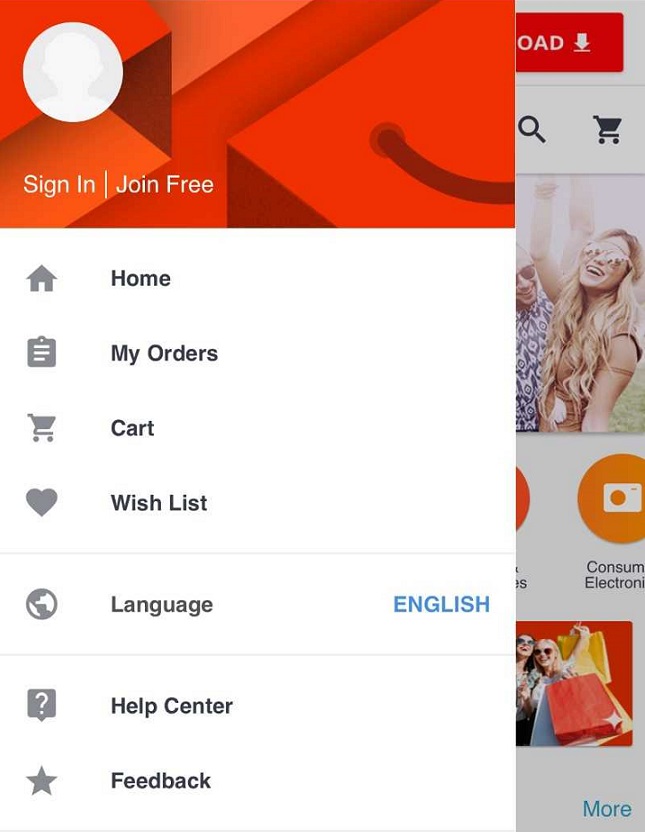
Юзабилити, очевидно, является приоритетом для дизайнеров. Очевидно, что AliExpress копирует дизайн Google. Просто взгляните на его главное меню на сайте мобильной электронной коммерции. Ужасно похоже на учетную запись Gmail. Покупатели также высказали свое мнение о платформе AliExpress с рейтингом 4,8 из 5 в Google и более 27 тысячами отзывов.
Корзина интуитивно понятна в виде сетки, предоставляя покупателю всю необходимую информацию. Поскольку на AliExpress размещено так много разных магазинов в Интернете, они избежали загроможденной и запутанной корзины покупок, разделив товары по магазинам и отфильтровав их по времени их добавления. Затем покупатели могут выбрать продавцов, у которых они хотят покупать.
Хороший дизайн и функциональность можно увидеть в списке желаний и настройках уведомлений AliExpress, которые уведомляют покупателей о поступлении в продажу интересующих их товаров. AliExpress имеет один из самых полных и функциональных вариантов фильтрации при поиске товаров. Фильтры даже меняются в зависимости от типа продукта, который вы ищете.

5. Спейс Гольдман
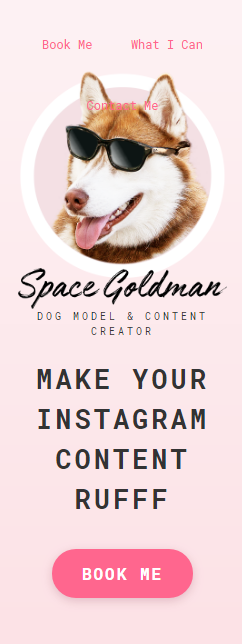
Space Goldman - это не типичный сайт мобильной электронной коммерции, но это хороший пример того, как вы можете предлагать онлайн-услуги на веб-сайте, ориентированном прежде всего на мобильные устройства. Если вы не знаете, дизайн веб-сайта, ориентированного на мобильные устройства, означает, что веб-сайт в первую очередь предназначен для мобильных устройств и планшетов.

Этот выбор должен отражать тип бизнеса компании. Когда мы видим сайт Space Goldman, логично, что он выбрал бы дизайн, ориентированный на мобильные устройства. Он предлагает услуги фотосъемки своей собаки в качестве модели, взаимодействуя с различными брендами и их товарами. Платформа, которую он выбрал и где он демонстрирует свое портфолио, естественно, - это Instagram.
С точки зрения пользователя, сайт очень минималистичный и чистый. Это одностраничный просмотрщик, упрощающий путь покупателя. Этот прекрасный пример принципа «меньше значит больше» проявляется в тексте веб-сайта, количестве опций и даже в макете. Прозрачное ценообразование даже для таких крупных брендов, как Colgate, определенно увеличивает коэффициент конверсии. Большие изображения, расположенные одна под другой, демонстрируют услуги Space Goldman плавно и ненавязчиво.
Цветовая палитра основана на мягких розовых градиентах и не совсем белом фоне с немного более смелыми розовыми кнопками. Также обратите внимание на возможности для конверсии по всему сайту - множество кнопок, ведущих к покупкам, определенно подойдут для конверсий.

6. Пышный
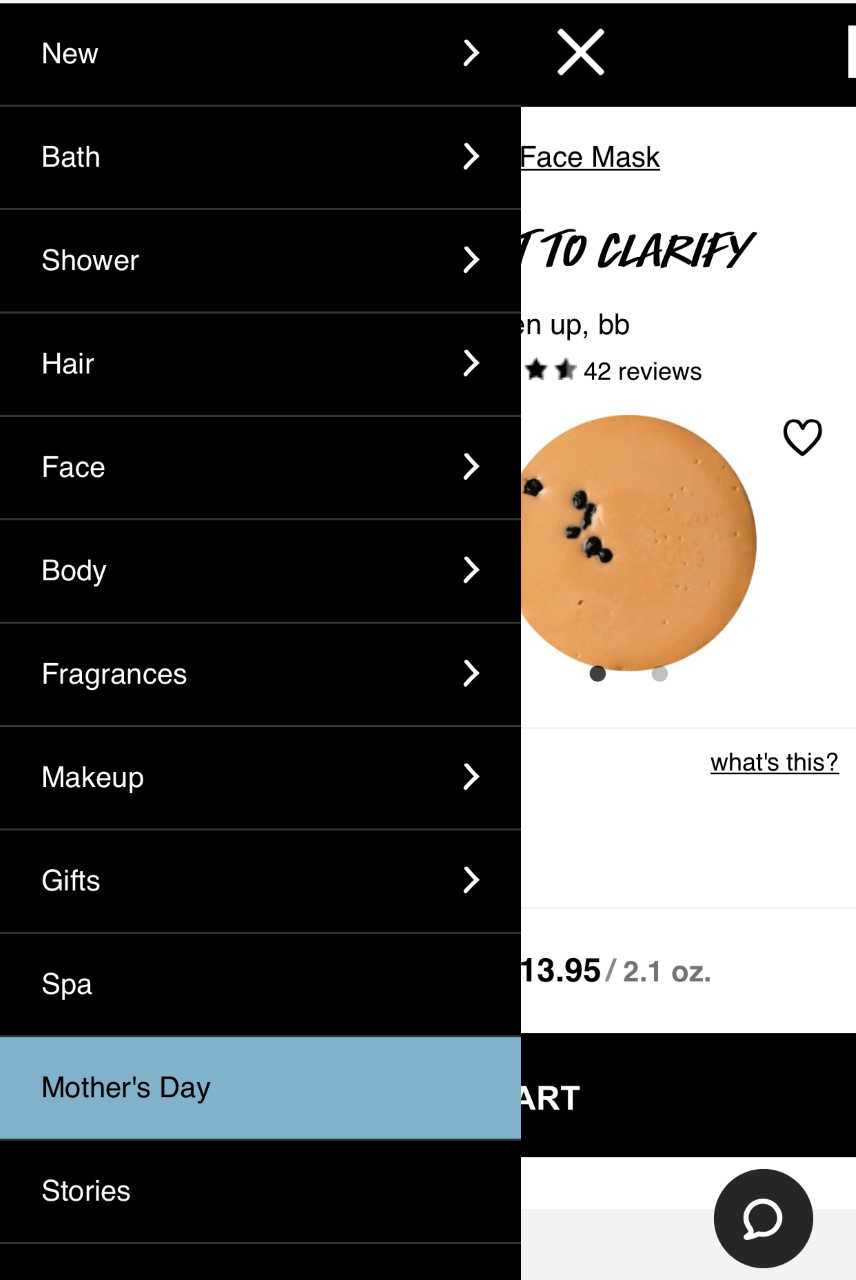
Помимо того, что он такой красочный и интересный, бренд Lush Cosmetics является отличным примером, демонстрирующим, как сайт b-commerce (фирменная электронная коммерция) может проявить себя с помощью ограниченной цветовой палитры и очень функционального пользовательского интерфейса. Простота и дизайн, ориентированный на продукт, обеспечат посетителям Lush положительный опыт работы с клиентами. Вырваться из тупости и статичности мобильных веб-сайтов электронной коммерции с помощью ползунков - уже известный шаблон. И шаблон пока работает. Но Lush активизировал свою дизайнерскую игру, разместив изображение и видео в формате GIF на страницах продуктов и продемонстрировав продукт, который они продвигают в данный момент, на главной странице.
Lush предлагает широкий спектр продуктов, которые привлекают пользователей своими естественными цветами и ароматом, поэтому интересно, как такой красочный бренд выберет черно-белую цветовую схему - клиенты даже ожидали, что при приземлении они утонут в море цветов. на сайте. Сказать, что это интересно, на самом деле не воздает должного, потому что продукты явно выделяются и привлекают внимание благодаря монохромной теме.
Получайте идеи для веб-дизайна и советы по развитию бизнеса, отправленные прямо на ваш почтовый ящик. Подпишитесь на ежедневную дозу DesignRush!
Вместо того, чтобы демонстрировать продукты в типичных оригинальных упаковках, Lush снова делает нечто иное, демонстрируя продукт в действии, дольки или только основные ингредиенты. Lush - отличный пример, где минималистичный и необычный дизайн интуитивно помогает пользователям делать покупки и узнавать больше о бренде.

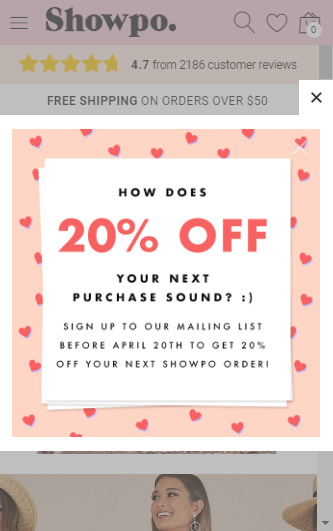
7. Showpo
Showpo (или Show Pony) - это мобильный сайт электронной коммерции, основанный на женской моде и ориентированный на подростков, студентов и посетителей фестивалей. Пользовательский интерфейс довольно типичный, но функциональный, с несколькими категориями продуктов и заметной панелью поиска вверху. Почему мы выбрали его для этой подборки? Это современно, модно, но главным образом потому, что дизайн веб-сайта идеально сочетается с дизайном продукта - цветовые схемы, оттенки, представленные продукты выше сгиба и даже рамки для картин дополняют контур немного хаотичным, но разумным образом.
Негативное пространство присутствует, но не доминирует в стиле дизайна. Кнопки очень большие и их легко нажимать, поэтому пользовательский интерфейс явно учитывается. Showpo не похож на обычные мобильные сайты электронной коммерции - на первый взгляд, на них не так много продуктов. Они скорее увлекают посетителей большими изображениями героев, цель которых - определять тенденции и просвещать.
Женщины приходят на Showpo за вдохновением, поисковыми книжками, поиском того, что сейчас популярно на рынке, и дизайн оптимизирует это и направляет потребителей на путь открытий с намеком на продажи. Фильтры на странице продукта могли бы быть более подробными, но Showpo компенсирует это простым выбором продукта.
Макет страницы товара представлен ровной сеткой, но если немного задержаться, изображение товара изменится само. Как только вы выбираете размер, товар добавляется в корзину, что позволяет легко выбрать товар и скорректировать размер простым касанием. Это также немного хитро, потому что непривычные посетители могут подумать, что нажатие на размер откроет детали продукта или изображения. Будет много удалений из корзины, но, возможно, это стратегия бренда. Если потребители увидят товары, уже находящиеся в машине, возможно, они решат завершить покупку.
Копия веб-сайта сведена к минимуму, и если потребители хотят узнать больше о продукте, тексты эффективно скрываются за кнопками-гармошками и категориями, так что веб-сайт всегда остается ориентированным на продукт и продвигает изображения героев.

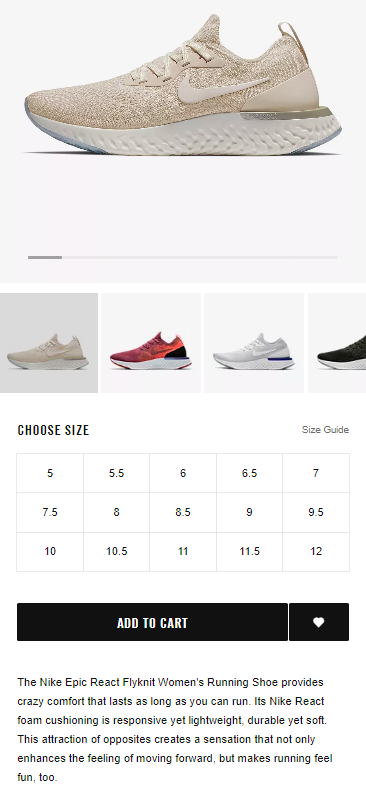
8. Nike
Зайдя на веб-сайт Nike, вы сначала заметите рекламу приложения для электронной коммерции, которое вы можете загрузить, побуждая пользователей более активно взаимодействовать с брендом при использовании своих мобильных устройств. Вы купите больше продуктов, если будете следить за предложением бренда, и, как мы объясняли в начале, легче отслеживать покупки и создавать профили целевой аудитории с данными приложения.
Если не обращать внимания на рекламу приложения, то минималистичный подход к брендингу будет очевиден с первого взгляда. Справа есть только логотип, панель поиска, корзина и главное меню. Нигде нет даже названия Nike, дизайн веб-сайта согласован с дизайном их обуви и использованием логотипа.
Сайт электронной коммерции Nike для мобильных устройств - отличный пример сложных фильтров продуктов, которые необходимы, когда разнообразие продуктов настолько велико. Отсутствие копии веб-сайта просто побуждает пользователей просматривать продукты и узнавать о них все с помощью значков, кнопок и фигур. Несмотря на то, что вам придется больше работать, чтобы собрать информацию о продукте, путешествие по-прежнему будет интуитивно понятным и приятным, а не разочаровывающим. Прокрутка изображений освежающе представлена линиями вместо точек.
Минималистичный дизайн Nike с множеством белых и не совсем белых отрицательных пространств, жирным и лаконичным шрифтом и информацией, представленной в формах и значках, увлекает пользователей и привлекает их, увеличивая время, проводимое на месте, но также повышая качество этого времени. Выбирая такой подход, Nike позволяет потребителям влюбиться в продукты, не утомляя их ненужными деталями, которые скрыты под поверхностью и демонстрируются тем, кто их хочет. Больше времени, потраченного на просмотр, чем на чтение, означает демонстрацию большего количества продуктов для каждого потребителя.

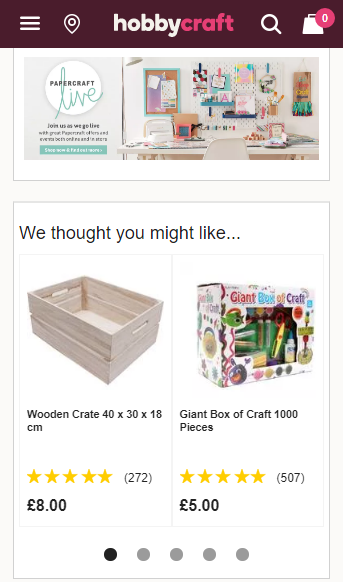
9. Хобби
Hobbycraft - это мобильный сайт электронной коммерции, специализирующийся на декоративно-прикладном искусстве и товарах. В такой тесно сплетенной нише, которая имеет множество категорий и даже больше продуктов, интуитивно понятный пользовательский интерфейс и мобильный дизайн веб-сайта являются абсолютной необходимостью. Объединение этих непонятных и понятных целых категорий - это само по себе ремесло.
Организация канцелярских принадлежностей Hobbycraft изображена с помощью красочных значков с тонкими линиями, поддерживаемых столь же легким шрифтом, который контрастирует с толстым жирным логотипом Hobbycraft. Интересна и цветовая палитра, играющая коричневыми, розовыми и зелеными оттенками. Интеллектуальный ввод текста в строке поиска продуктов хорошо оптимизирован, отображая релевантные текстовые результаты, на которые вы можете нажать, но Hobbycraft также использует процесс поиска для демонстрации релевантных продуктов с изображениями в разделе лучших результатов, что является нововведением в мобильной электронной коммерции. поле.
Достаточно одного щелчка мышки, чтобы добавить товар в корзину, что экономит время и упрощает окончательный процесс оформления заказа. Отсутствие копии веб-сайта естественно, потому что это позволяет людям покупать то, за чем они пришли, и, если они хотят узнать больше об определенных продуктах, подробный обзор будет сдвинут справа. У Hobbycraft также есть ресурсы, такие как социальные сети и их блог, которые продвигают продукты дальше.
Сетка в два столбца гарантирует, что все продукты отображаются с большими изображениями, особенно потому, что продукция Hobbycrat такова, что детали такие маленькие. Большая зеленая кнопка подтверждает решение покупателя добавить товар в корзину. Вместо того, чтобы тратить впустую место на кнопках, HobbyCraft использует визуальный символ корзины покупок вместо слова. Если просмотр привел клиентов так далеко вниз по списку продуктов, они всегда могут использовать кнопку «Вернуться вверх», что является большой добавленной стоимостью.
Фиксированный заголовок с заметной панелью поиска и элементами корзины покупок гарантирует, что клиенты могут уточнить свой просмотр и ввести то, что им нужно в любой момент.

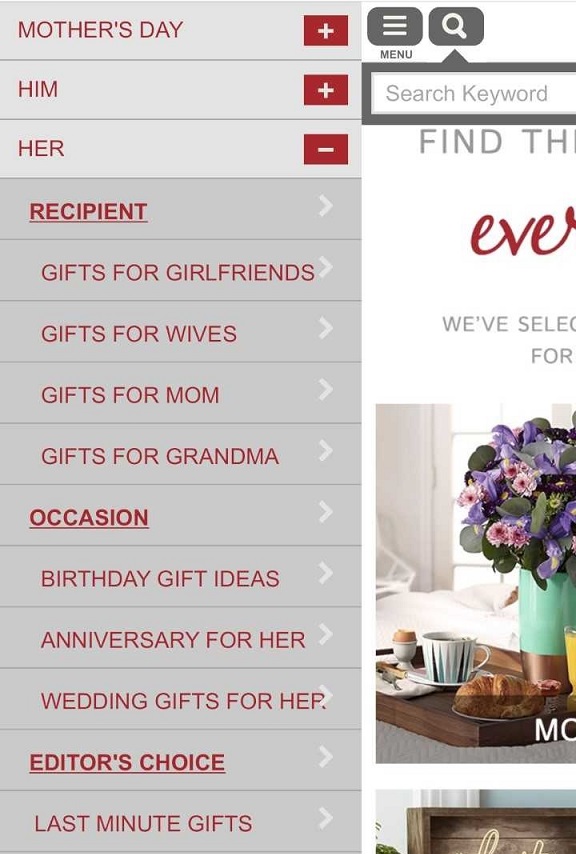
10. Gifts.com
Gifts.com - это мобильный сайт электронной коммерции, который грамотно использует различные методы поиска и категоризацию продуктов. Компоновка чистая, с белыми негативными полосами, разбитыми красочными фотографиями товаров. Цветовая гамма основана на темно-красном - отличном цвете, связанном с сильными эмоциями, такими как любовь, а это именно то, что вам нужно на сайте покупки подарков.
Гарнитура логотипа написана курсивом, что придает ему ощущение рукописного текста, как на подарочной карте. Продукты в главном меню делятся на категории со вторым уровнем панели навигации в виде гармошек. Панель поиска легко доступна вверху, и, как и заголовок Hobbycraft, она остается неизменной при прокрутке веб-сайта.
Когда вы выбираете продукт, вы не можете добавить его в корзину, прежде чем персонализировать его, и даже если это отнимает время пользователя, они оценят это, приложив дополнительные усилия, чтобы продукт, который они выбрали, стал идеальным. Тот факт, что вы не можете избежать персонализации, говорит покупателям о том, что компания Gifts.com как бренд заботится об их продукте и конечном результате, а не только о продажах.
Почему сайты мобильной электронной коммерции важны для роста бизнеса
В целом, функциональность и удобство использования мобильного веб-сайта являются ключом к успешному дизайну веб-сайта электронной коммерции. Найдите время, чтобы инвестировать в удобную навигацию и простые покупки и оформление заказа.
Например, упростите нажатие на кнопки, добавьте достаточное количество фильтров, чтобы помочь клиентам быстро и эффективно найти то, что они ищут, и максимально упростите процесс оформления заказа. Уделяйте пристальное внимание пользовательскому интерфейсу и пользовательскому опыту и сделайте дизайн ориентированным на пользователя. Используйте интересные цветовые схемы, которые будут соответствовать вашему бренду и общему внешнему виду, но не бойтесь применить другой подход и превзойти ожидания пользователей.
Хотя мобильные приложения являются отличным вложением средств, если у вас есть на них бюджет, сильный и хорошо продуманный веб-сайт мобильной электронной коммерции обеспечит клиентам красивый путь покупателя, а предприятиям - лучшую конверсию и рентабельность инвестиций.
Хотите больше советов по развитию бизнеса? Подпишитесь на наши новости!
